Search engines like Google are how many of us find quick answers to questions like finding nearby services, restaurants, products, and how-to tutorials. According to Hitwise, mobile searches consist of roughly 60% of all search volume.
This statistic sheds light on the importance of a mobile-friendly website experience as more people access websites on their phones and tablets.
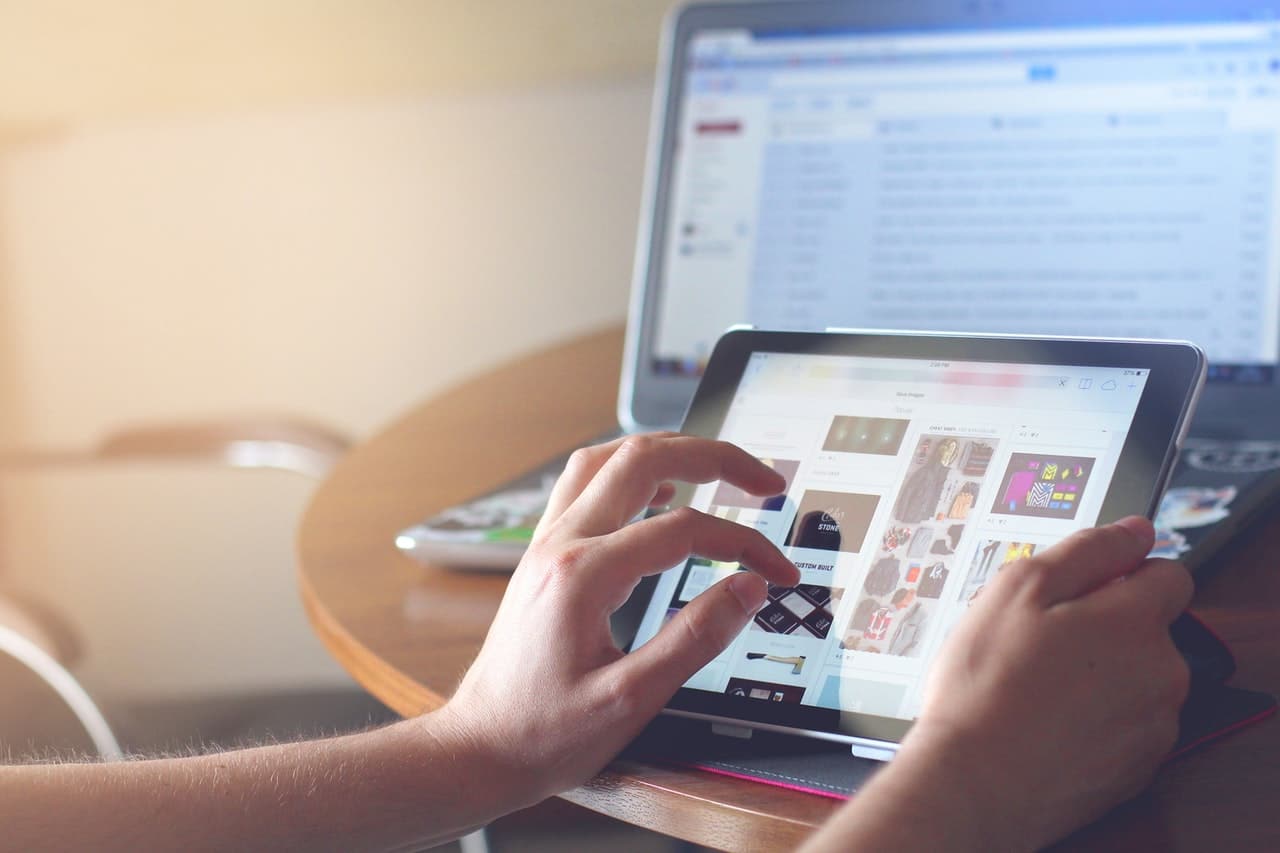
Not only should your digital photography portfolio look good on a desktop display, but it should provide a seamless mobile experience too. Businesses that don’t implement mobile-friendly website design risk losing clients to competitors and damage their search engine traffic.
So, how do you build a beautiful website that’s mobile-friendly, optimized, and responsive?
It can be really confusing to sort these terms, so we’ve dedicated this post to underline why mobile optimization is important and provide you with tips for using site templates to create a responsive landing page for your business without needing to learn HTML5 or CSS.
What is Responsive Web Design?
Remember the days of pinching and zooming a desktop webpage on your phone?
It wasn’t a pleasant experience.
It was difficult to read the text, a nightmare to navigate, and the page loading times were excruciating.
Responsive web design is the solution to the multitude of screen sizes and resolutions available to access the internet. It centers your web elements around the user’s experience based on their device by incorporating technology to respond automatically to the user’s preferences.
Responsive Vs. Adaptive Web Design
There are essentially two techniques developers use in mobile-friendly website design—responsive and adaptive design.
A responsive layout will ebb and flow according to the browser’s size. As the screen real estate becomes smaller, the content takes up more vertical space. This responsive layout design is much more fluid. In fully responsive designs, you can think of the web elements like water in a container, adjusting its shape to fit its vessel.
Adaptive web design will adjust the layout of your information at a certain width or a breakpoint. As you adjust your website’s browser size on a desktop, you’ll notice that the page elements will snap into place at a given threshold. The benefit of this is that the load times of adaptive mobile-friendly sites are much faster.
There isn’t one right answer to what’s best for you—it all comes down to the content on your website.
However, one of the biggest advantages of using a responsive web design is that it future-proofs your content to adjust to new devices that may offer different sizes and resolutions. On top of this, it requires much less maintenance in the long run.
Thankfully, you don’t need to understand HTML5 to build a fully responsive website.

The Importance of Mobile-Friendly Websites
User Experience
It’s not up to your visitor to figure out how to navigate your online portfolio. It’s up to you to create an enjoyable and straightforward experience no matter what screen they access your landing page.
When you ignore responsive design principles, you can lose a huge portion of potential clients who primarily visit sites on their smartphones. Convenience is critical when people seem to be more and more time-poor and on the go.
The user experience is one of the top considerations in building a responsive site. With responsive web pages, your potential clients can engage seamlessly on your site no matter what device they’re using.
If your portfolio is too difficult to interact with, you’re forcing visitors to choose a competitor over your services.
Google Rankings / SEO purposes
For many creative professionals, a website is a much more effective tool than a traditional CV or resume. It can also be a powerful tool for lead generation with the right Search Engine Optimization (SEO) strategies.
Search engine optimization centers around providing users with the best possible answers to their Google or other search engine queries—once again, it’s about creating the best user experience.
A major factor in Google’s ranking for SEO is mobile responsiveness. Google penalizes web pages for having bad mobile experiences by decreasing your chances of coming up for relevant searches.
Mobile-Friendly Content Is Easier To Share
Sharing links is a critical way to spread information and ideas.
If you’re sharing a link to your website from a desktop to someone opening it from a mobile device, they may have trouble loading the page or navigating it to get the information they need. Using a responsive site template allows you to increase your brand reach across all devices.
Responsive websites are especially critical when a potential client asks to see your portfolio or when a colleague wants to recommend your work to a potential client.
With tablet and phone technology becoming exceedingly accessible and easier to use, more people are likely to open your portfolio link on a hand-held device rather than a computer.
Make sure you’re putting your best face forward by ensuring your site looks beautiful and functional across all platforms.
Is My Current Website Mobile-Friendly?
If you’re unsure whether your website template is responsive, here’s a high chance it’s not. Here are two simple step-by-step methods for testing out the mobile responsiveness of your website.
The first method involves opening your website up on a desktop browser. With your cursor, grab the right-hand side of the window and drag it towards the left to shrink the page to the size of a mobile screen.
Responsive sites will automatically resize the content to fit the parameters of the browser size. If you noticed that the contents of your web page snap into another layout at a certain screen width, you’d know that the site design is adaptive.
Either way, your website should take up more vertical scrolling space as the window gets smaller, and your text and images should remain easy to read.
If the page seems to cut off or doesn’t look right when you’ve shrunk the window, it’s possible that your website isn’t optimized for tablets or phone screens, and you may want to consider responsive templates.
The second method of checking if your website is optimized for phone screens a lot more accurate for mobile-friendly SEO.
Simply visit Google’s Mobile-Friendly Test Page and enter your URL. Not only will it determine if your page is mobile-friendly, but it will notify you of page loading issues you should address to improve your search engine indexing for SEO.
What Do I Do If My Site Isn’t Mobile-Friendly?
There’s no one way to go about making your website more mobile-friendly, but there is an easy, straightforward option.
Rather than building a separate mobile website in addition to your original desktop site, you can use templates that have built-in elements that are suitable for different resolutions and display sizes.
It’s a lot easier now to create a mobile-friendly website without any coding experience using responsive website templates created by developers who know HTML5 and CSS (so you don’t have to). These web templates are easy to use and allow you to customize your page layouts without worrying about the technical side of design.
Format members enjoy access to over 70 free responsive mobile-friendly website templates that are easily customizable to the very last detail, designed for creative professionals.
Format makes it easy for you to toggle back and forth between mobile and desktop view while designing your site, so you can ensure that it looks right no matter the device your potential client is viewing it from.
Working with responsive templates takes a lot of the design and technical work out of your hands, meaning you can have your dream website up and optimized for SEO within a matter of hours.

Best Practices For Mobile-Friendly SEO
It’s one thing to have a responsive website, but it’s another to optimize your site’s content to improve your search rankings.
Remember, your main priority in creating a mobile-friendly portfolio is to foster a straightforward user experience. Here are some key areas to consider when designing a portfolio site using a mobile-friendly website template.
Your Mobile Website Should Be A Single Column Layout
Suppose your website takes up more than one column. In that case, you run the risk of distorting images and compromising your text’s legibility—or worse—you’re forcing your users to pinch and scroll to navigate the site.
When viewed from a mobile device the site should take up only one column, which eliminates the need to scroll from side to side. As your desktop site compresses into a smaller screen, your responsive web page should take up more vertical space, to keep the information on one page readable and easy to scroll through.
A well-designed responsive template will do this for you.
Fast Loading Times
Make sure your website load time is fast. Otherwise, visitors tend to jump ship within a matter of seconds.
You can test your mobile speed with Google by entering your page URL. The PageSpeed Insights by Google will provide recommendations such as removing unnecessary JavaScrip or optimizing your image file size to reduce your site’s loading time.
Intuitive Navigation
Navigation is how a visitor will move around your website, and it’s one of the most important design elements for creating a straightforward user experience.
An easy way to check if your navigation is user-friendly is to have it pass the thumb test—Can you navigate through all the pages using just your thumbs?
An organized navigational system will direct visitors to the pages of interest and makes it easy for them to find information and contact you if needed. The more organized your navigation, the longer your visitor will spend on your site.
Choose An Easy-To-Read Font
You want to make sure that your content reads well both on a desktop and on a mobile device. If your text is hard to read on a smaller scale, you may want to reconsider your font choice.
Another factor to consider when deciding on your font is whether you’re using a System Front or a Web Font.
Although you’ll find many more unique styles in Web Fonts, they may slow down your loading speed. The benefit of System Fonts is that they’re lightning fast. The downside is that if the device the user is viewing your site doesn’t have a system font, it will default to a font. Again, this all comes down to your preference.
Keep Your Website Design Simple
Don’t make your visitors work too hard to understand the information on your site and guide them to the action you want them to take.
When in doubt, simplify the overall design of your site. Uncluttering your site’s design will help with all of the above points. It can help reduce loading speeds, ease navigation, and ensure that the right information stands out to your reader.
Working on a mobile-friendly HTML template can help you achieve all of this without having technical web design knowledge.
The Next Steps: Format Site Templates
What do you do if your current website isn’t web responsive?
The simplest way to resolve this issue is to use a responsive website template. It takes a lot of guesswork out of website layout or the need to learn HTML5 or CSS, so you can focus on showcasing your best work.
Adopting a responsive template is the best practice for increasing your website traffic and elevating your digital presence. Sites that aren’t optimized for tablets and phones have shown a decline in website traffic, which can add up to significant missed opportunities.
It’s easier now more than ever to build a website that’s both desktop and mobile-friendly without needing to write code or hire web designers.
Format members can access over 70 drag-and-drop free responsive templates to elevate their digital portfolio. Try it free today and see for yourself why Format members enjoy the ease of use of our themes and website templates.
Looking for more articles to make your website stand out? Check these pieces out.
A Guide to SEO for Photographers
10 Steps to Building Your Perfect Online Portfolio
How to Choose a Website Theme for Your Online Photography Portfolio