Inspire-se com 22 ideias criativas de web design
Ideias criativas de web design
Então você quer criar um site e não sabe por onde começar. Ou talvez você seja um aspirante a web designer que deseja começar a comercializar serviços, mas não tem certeza do que os clientes em potencial estão procurando.
Se qualquer um desses cenários se aplica a você, você está no lugar certo.
Hoje, vamos nos aprofundar em ideias criativas de web design que não apenas inspirarão você a começar a criar sites bonitos, mas também ajudarão a motivá-lo a sair da sua zona de conforto e a experimentar novas ideias.
Vamos começar com o básico.

Suas ideias básicas de web design
Se você é novato em web design, dominar os conceitos básicos é fundamental para o seu sucesso como web designer. Embora possa ser divertido experimentar ideias mais complexas ou prontas para uso, até que você tenha um bom domínio desses conceitos básicos, poderá ter dificuldades. Comece devagar e deixe-se desenvolver à medida que você se torna mais experiente.
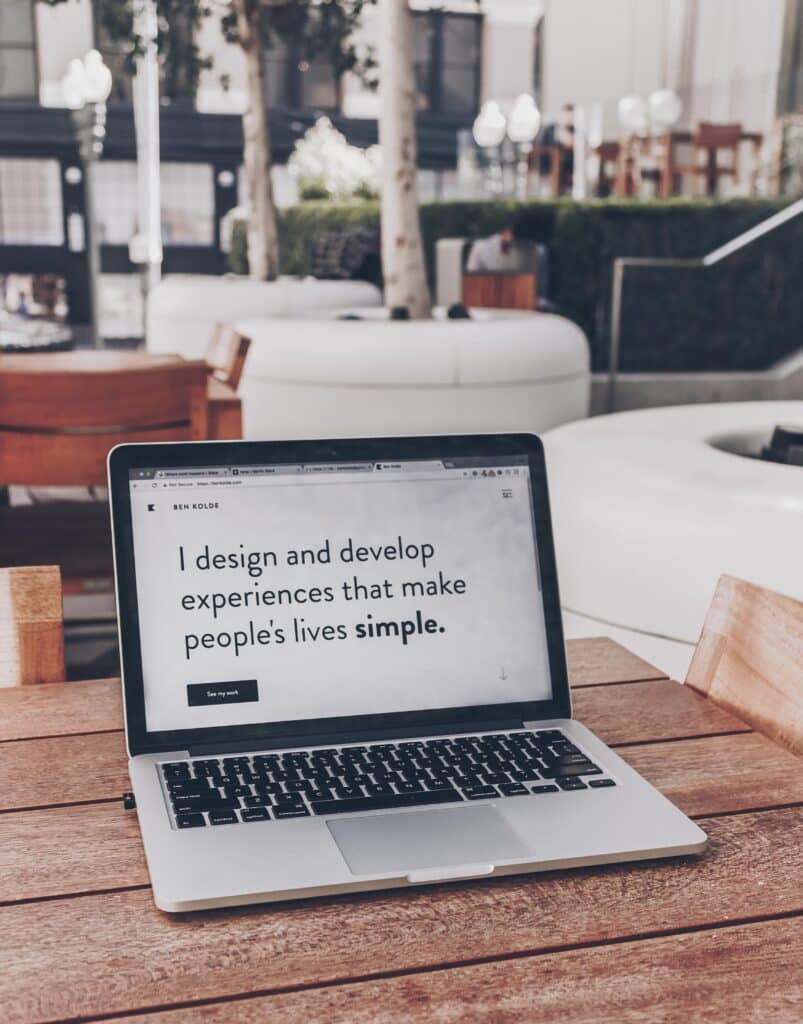
1. Use um design simples e intuitivo
Você não precisa reinventar a roda para se tornar um web designer de sucesso. Na verdade, na maioria das vezes, manter um design simples é o que acaba sendo mais intuitivo para os usuários.
Lembre-se de que você está criando um site para ser usado por outras pessoas. Se as páginas estiverem desordenadas, difíceis de ler ou de usar, na maioria das vezes, os usuários clicarão para sair.
Por outro lado, se você mantiver o design organizado, fácil de ler e intuitivo para navegar, é muito mais provável que o usuário consiga encontrar as informações que está procurando e ficará muito mais inclinado a permanecer no seu site.

2. Considere a tipografia
Você certamente pode se divertir com as fontes ao criar um site, mas, antes de mais nada, é preciso garantir que a tipografia usada seja fácil de ler.
Isso inclui não apenas a seleção de uma fonte legível, mas também a garantia de que os tamanhos das fontes sejam adequados para o usuário médio da Web.
Além disso, não se esqueça de considerar o espaçamento e o comprimento das linhas.
Embora possa parecer que você pode simplesmente escrever seu texto e copiá-lo/colá-lo em seu site, a verdade é que há muito mais coisas envolvidas na tomada de decisões sobre tipografia. A legibilidade é a principal preocupação.
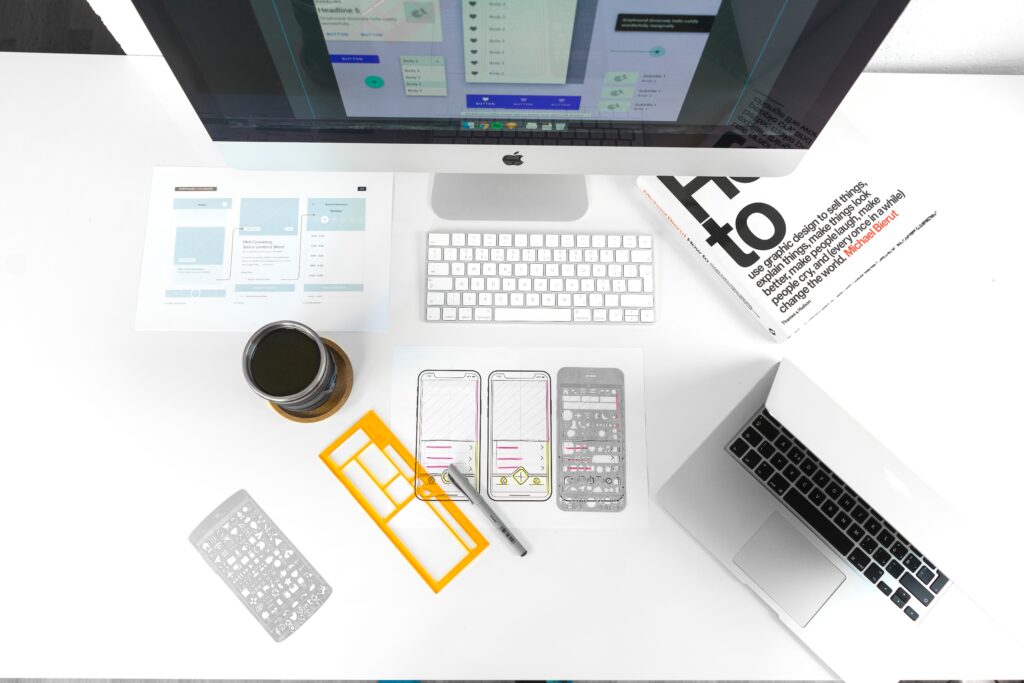
3. Implementar o alinhamento da grade
Quando você estiver começando, recomendamos trabalhar com apenas alguns elementos e colocá-los em grades ou blocos ao planejar o layout. Tudo deve seguir uma ordem lógica e nada deve parecer que está flutuando no meio do espaço do seu site.
Quando você estiver em dúvida sobre como fazer o layout do seu design da Web, lembre-se do padrão F.
O padrão F descreve o caminho mais comum que os olhos dos usuários farão ao chegar a uma página da Web (o mesmo caminho que você faria ao escrever a letra F).
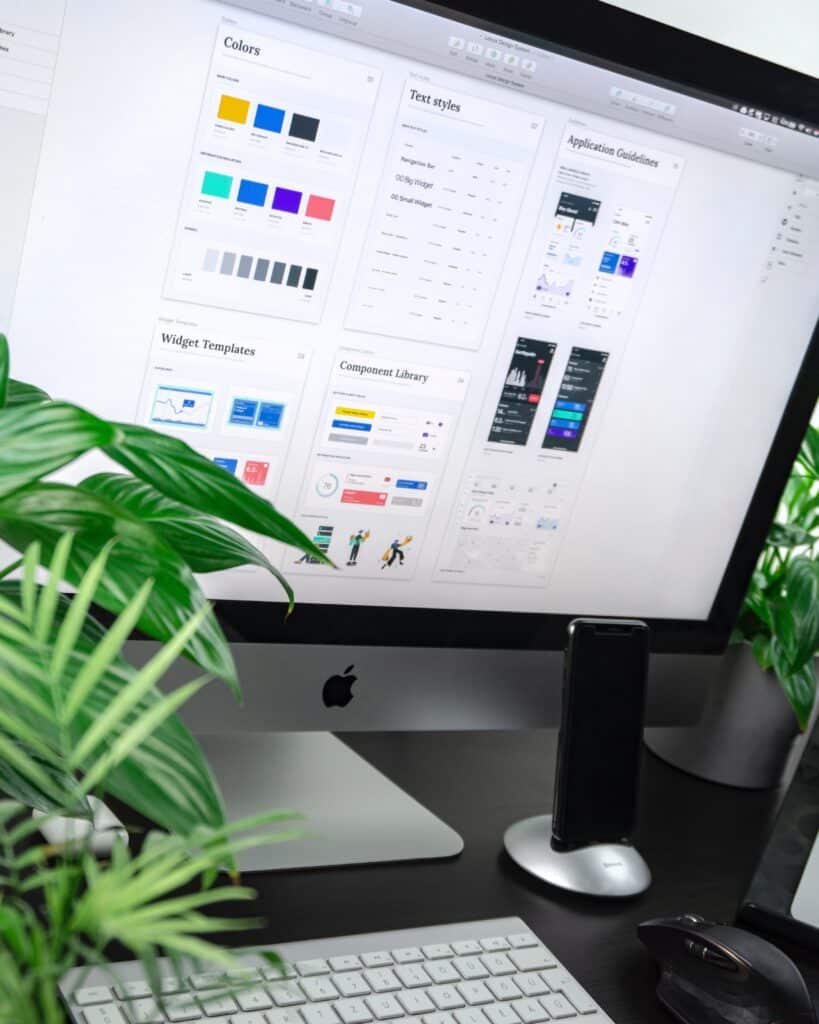
4. As cores são importantes
Como designer ou aspirante a designer, você provavelmente já sabe que as cores são fundamentais para um ótimo design, mas é importante realmente enfatizar essa ideia.
Não se esqueça de que, embora possa ser tentador usar todas as suas cores favoritas, você descobrirá que o preto e o branco são realmente seus melhores amigos quando se trata de design de sites. Isso ocorre porque o preto e o branco são cores contrastantes, o que faz com que se destaquem bem (ou seja, fonte preta em um fundo branco é sempre uma escolha segura).
Dito isso, você provavelmente não quer ter um site totalmente preto e branco. Se você criar uma paleta de cores complementares e mantê-las durante todo o processo de design, será muito útil.

5. Considere a navegação
Você se lembra de como dissemos que o design do seu site deve ser intuitivo? Não se esqueça de incluir a navegação nessa fórmula.
Como designer, pode ser tentador pensar apenas nos recursos visuais, mas é provável que você não esteja projetando uma página estática. Você criará várias páginas que precisam ser interligadas. Considere onde você colocará os links, as barras de navegação e os blocos de texto que levam a outras áreas do site.
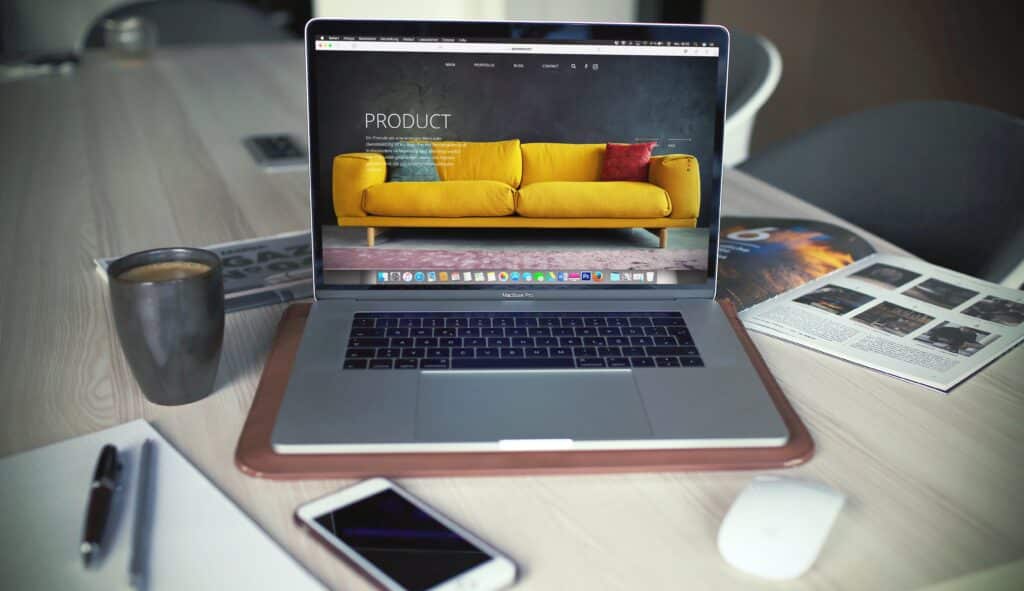
6. Onde você obterá as imagens?
Em alguns casos, a animação pode ser o caminho a ser seguido, mas em outros, você deve procurar imagens fotográficas. Como designer, você provavelmente não será responsável por obter todas as imagens, mas é uma boa ideia ter uma ideia de onde o cliente planeja obtê-las.
Isso não só ajudará você a planejar seu design em termos de layout, mas também pode ser um bom indicador da estética geral da página da Web (ou seja, se o cliente quiser usar muitas imagens vibrantes e coloridas, isso pode ser uma boa pista de que você deve manter o restante do layout mais minimalista para ajudar as imagens a se destacarem e evitar que as coisas pareçam muito confusas).
Falando de estética geral...
7. Não se esqueça da marca
Mais uma vez, provavelmente não será sua responsabilidade criar a marca do site, mas você precisa estar ciente disso ao criar o design.
Quando você não considera a marca, o site pode ter uma sensação totalmente diferente da que o cliente deseja transmitir. Por exemplo, se você criar um site divertido, colorido e interativo para um advogado ou médico, isso pode não combinar com o tom mais sério dos serviços oferecidos.
8. E, por fim, verifique a capacidade de resposta dos dispositivos móveis
Muitas pessoas navegam na Internet em seus telefones, o que significa que é imperativo que o design do seu site seja responsivo a dispositivos móveis. Isso significa que, quando a página da Web for usada em um telefone celular, todos os elementos do design deverão se ajustar, as fontes deverão ser legíveis e você deverá ser capaz de navegar pelo site com a mesma facilidade que teria em um desktop.

Ideias criativas e não convencionais de web design
Então você já sabe o básico. Agora vamos conversar sobre algumas maneiras de você adicionar um pouco de tempero e sabor ao design do seu site com algumas técnicas e tendências de design mais avançadas.
1. Use uma tipografia divertida
Nossa recomendação anterior ainda se aplica: Você ainda precisa usar fontes legíveis. Isso é especialmente verdadeiro quando você está escolhendo fontes para partes grandes e importantes do conteúdo.
Dito isso, você ainda deve se sentir à vontade para experimentar fontes mais divertidas. Por exemplo, vale a pena considerar as letras em forma de bolha, as fontes manuscritas, as fontes retrô, as fontes cinéticas (em movimento) ou até mesmo as fontes personalizadas. Apenas certifique-se de que, ao escolher essas fontes, elas correspondam à marca e à estética do cliente para o qual você está criando.
2. Interação de arrasto
Você quer criar um site que tenha uma sensação de interatividade? Por que você não tenta brincar com a interação por arrasto?
Com essa ideia de web design, você está criando elementos na página da Web que realmente exigem que o usuário "pegue" um item e o arraste para outra parte da tela a fim de acionar outra ação. Por exemplo, você pode percorrer um portfólio arrastando a página em vez de simplesmente rolar a tela.
3. Movimento
Já se foi o tempo em que os sites tinham de ser totalmente estáticos. Se você se sentir confortável, adicionar um pouco de movimento à sua página da Web é uma ótima maneira de incrementar as coisas. Você pode fazer isso por meio de animações ou GIFs. Apenas certifique-se de que você não exagere muito, ou o design pode acabar parecendo amador.

4. Brutalismo
Esse estilo de design vai contra tudo o que sugerimos na primeira seção, mas se você se sente confortável em sair da caixa, vale a pena dar uma olhada nessa ideia de web design.
Essencialmente, o brutalismo tem tudo a ver com um design eclético que é totalmente o oposto dos designs mais convencionais. Visuais não conformistas, layouts que atraem o olhar para a página e a falta de ordem são características desse tipo de design.
5. Gradientes monocromáticos
Você está cansado de fundos brancos? Os planos de fundo em gradiente são uma maneira fácil de incrementar as coisas, mantendo-as relativamente clássicas. Você pode fazer esses gradientes em qualquer cor que desejar, mas certifique-se de que o texto permaneça legível na página. Além disso, os gradientes monocromáticos tendem a ser o que está mais na moda no momento.
6. Dê-nos todas as camadas
Embora sites limpos e organizados possam ser fáceis de ver, se você quiser dar mais profundidade ao seu design, adicionar algumas camadas é uma ótima maneira de fazer isso. Além disso, você pode brincar com as camadas da maneira que quiser. Você pode colocar texto sobre elementos visuais, adicionar animações ou até mesmo formas. Você ainda deve evitar que as coisas pareçam muito confusas, mas, quando feitas corretamente, as camadas são uma excelente estratégia para o interesse visual.
7. Sites somente de texto
Como os designers tendem a trabalhar com formas, imagens e animações, essa ideia pode parecer muito fora da caixa para um designer, mas cada vez mais estamos vendo uma tendência crescente de surgimento de sites somente com texto.
Como uma maneira muito moderna e organizada de abordar o design da Web, para a marca certa, essa pode ser uma excelente opção.

Você precisa de ideias para portfólios de web design? Experimente estas
Como aspirante a web designer, você precisa ter um ótimo portfólio. Não só porque um portfólio é essencial para qualquer pessoa criativa que queira mostrar seu trabalho, mas também porque é particularmente importante para um web designer, já que seu trabalho consiste em destacar um ótimo design.
Vamos analisar algumas ideias que você pode usar ao montar seu portfólio de web design:
1. Use um formato de galeria para seu portfólio
Uma das coisas que mais gostamos no formato de galeria para um portfólio é que ele oferece ao visualizador uma visão geral de todo o seu trabalho. Você pode simplesmente clicar no seu portfólio e ver todo o seu trabalho sem precisar navegar para cada peça individual.
Por exemplo, você pode ver isso muito bem feito no Modelo afiado.
2. Mostre os detalhes
Como designer, você não quer que as pessoas apertem os olhos ou tenham que se esforçar para ver o que você faz. Seu estilo deve ser óbvio para o visualizador assim que ele clicar no seu portfólio.
Em nossa experiência, uma das maneiras mais fáceis de tornar seu estilo óbvio para o visualizador é usar imagens grandes que sejam claras e permitam que você se concentre nos detalhes.
Quando você quer que suas imagens se destaquem, provavelmente deseja que o restante dos elementos do design da Web seja mínimo. Os Kiln O modelo é excelente para isso.
3. Mantenha as coisas limpas
Em alguns casos, um design mais arrojado e não convencional pode ser apropriado, mas, em geral, sempre sugerimos algo limpo e simples para o seu portfólio. Isso reduzirá a desordem e permitirá que as pessoas se concentrem no que realmente importa: o seu trabalho.
Confira o Layout da exposição para você ter uma ideia desse estilo.
4. Use camadas
Como mencionamos acima, a disposição em camadas é um componente essencial de um site bem projetado e não deve ser descartada.
Se você quiser garantir que seu design da Web incorpore algumas dessas camadas obrigatórias, não se esqueça de conferir Line.
5. Não se esqueça de tornar seu portfólio intuitivo
Se os usuários não conseguirem descobrir como navegar pelo seu portfólio, há uma boa chance de que eles cliquem para sair antes mesmo de ver todo o seu trabalho árduo.
Certifique-se de que isso não ocorra usando um design intuitivo como o que você usa para o seu negócio. Meridian.
6. Você ainda pode se divertir com seu design
Muitas vezes, ao montar um portfólio, é fácil cair na armadilha de achar que seu design precisa ser totalmente profissional. Embora recomendemos que você tenha uma sensação geral de profissionalismo em seu trabalho, também gostamos de lembrar aos designers que devem se divertir com seus portfólios. Nem tudo precisa seguir as regras.
Se você deseja adicionar um toque lúdico e, ao mesmo tempo, manter uma sensação profissional abrangente, recomendamos que dê uma olhada no Sierra.
7. Adicione um toque moderno
Embora nem todos os designers queiram a sensação de modernidade, na maioria das vezes, é responsabilidade do designer ficar por dentro das tendências e oferecer um trabalho moderno. Se você concorda com isso, é altamente recomendável adicionar uma vibração moderna e descolada ao site do seu portfólio. Algo como Polarize servirá bem a você.
Exemplos de ideias para portfólios de web designers
Você quer ver algumas dessas ideias de portfólio de designer em ação? Nesse caso, temos toda a inspiração para você com estes exemplos de portfólios de nossos membros:
1. Zineb Hamza
Minimalista, fácil de navegar e com seu trabalho exibido na frente e no centro, Zineb Hamza é o exemplo perfeito de um designer que sabe como manter os usuários em seu site. Com uma navegação fácil de usar que o direcionará a todos os seus vários projetos, você não terá dificuldades para encontrar o que procura no site da designer.
Tema usado: Exposure
2. Ahmed Bokhari
Adoramos um designer que sabe como manter a simplicidade com um design minimalista, e Ahmed Bokhari faz isso com perfeição. Com a maior parte do texto usado em sua página inicial, não há distrações e você poderá navegar rapidamente para o portfólio do designer sem nenhuma confusão.
Tema usado: Horizon
3. Arnis Putnis
Este designer nos mostra exatamente como colocar esse layout de grade em ação com seu design simples e minimalista. Com apenas uma pequena barra de navegação à esquerda e grades grandes para cada projeto, você tem uma ideia da estética desse designer logo de cara.
Tema usado: Order
4. Ella Butler
Um dos nossos exemplos favoritos de um designer que sabe como usar o estilo de design clássico, este site destaca todas as decisões de design clássico que adoramos. Há muito espaço em branco, fontes fáceis de ler, um layout de grade e uma barra de navegação superior clássica para uso intuitivo. O que você não pode deixar de gostar?
Tema usado: Rise
5. Lucy Yu
Como designer, Lucy Yu usa muita cor e movimento em seus projetos. E adivinhe o que isso significa para o site de seu portfólio? É isso mesmo: simples, minimalista e com muito espaço em branco. Você está percebendo um tema aqui? Você não pode errar com o design clássico ao tentar mostrar seu trabalho.
Tema usado: Ora
6. Chri Romero
Se você quiser que seu trabalho fale por si só, seguir os passos desse designer é a melhor opção. Com texto limitado e recursos de rolagem simples e intuitivos, você não encontrará todos os recursos deste exemplo. Em vez disso, o que você encontrará é um site que exibe lindamente o trabalho desse designer. Puro e simples.
Tema usado: Coral
7. Kelton Bumgarner
Quando você tem muitos projetos diferentes e deseja que os usuários do seu site possam navegar facilmente de um para o outro, este designer nos mostra como fazer isso. Com uma barra de navegação à esquerda, encontre o projeto no qual você está interessado e selecione. É muito fácil. Não há desordem ou animação confusa para distrair você. Direto, simples e direto ao ponto. Novamente, você deve estar percebendo um padrão nesses designs de sites de portfólio.
Tema usado: Surface