Na era digital, ter um portfólio on-line é essencial para mostrar seu trabalho criativo a clientes e fãs em potencial. Com o atual construtores de sitesSe você tiver um portfólio de produtos de qualidade, poderá criar facilmente um portfólio impressionante e profissional que represente com precisão o seu estilo.
Uma das escolhas de design mais importantes que você fará é a navegação do seu site. Você pode escolher entre cinco tipos diferentes de navegação de site, cada um oferecendo uma experiência de usuário exclusiva. De modelos de rolagem vertical e horizontal a designs de tela cheia, mosaico e apresentação de slides, a navegação certa pode ajudar seu trabalho a se destacar.
Embora não exista uma abordagem única para todos os casos, entender os diferentes tipos de navegação de sites ajudará você a selecionar a melhor opção para o seu negócio criativo. Neste artigo, exploraremos 19 exemplos de design de navegação de sites para inspirar seu portfólio on-line.
Melhores exemplos de design de navegação de sites
Talvez você já tenha uma noção dos diferentes tipos de navegação pelos seus nomes, mas não há nada como ver alguns exemplos reais em ação. Ao examinar os diferentes modelos de navegação do site, pense em seu portfólio e em como seu conteúdo apareceria em cada modelo. Dessa forma, você terá uma ideia de como deseja que seu próprio portfólio apareça e terá mais facilidade para escolher um modelo e fazer a configuração.
Navegação de site com rolagem vertical
Um estilo de navegação clássico e infalível, o site com rolagem vertical é uma ótima opção se você quiser algo amigável, familiar e intuitivo. Isso não quer dizer que esse estilo de navegação seja entediante: como você verá nesses exemplos de navegação, é possível obter uma grande variedade de sites com a rolagem vertical.

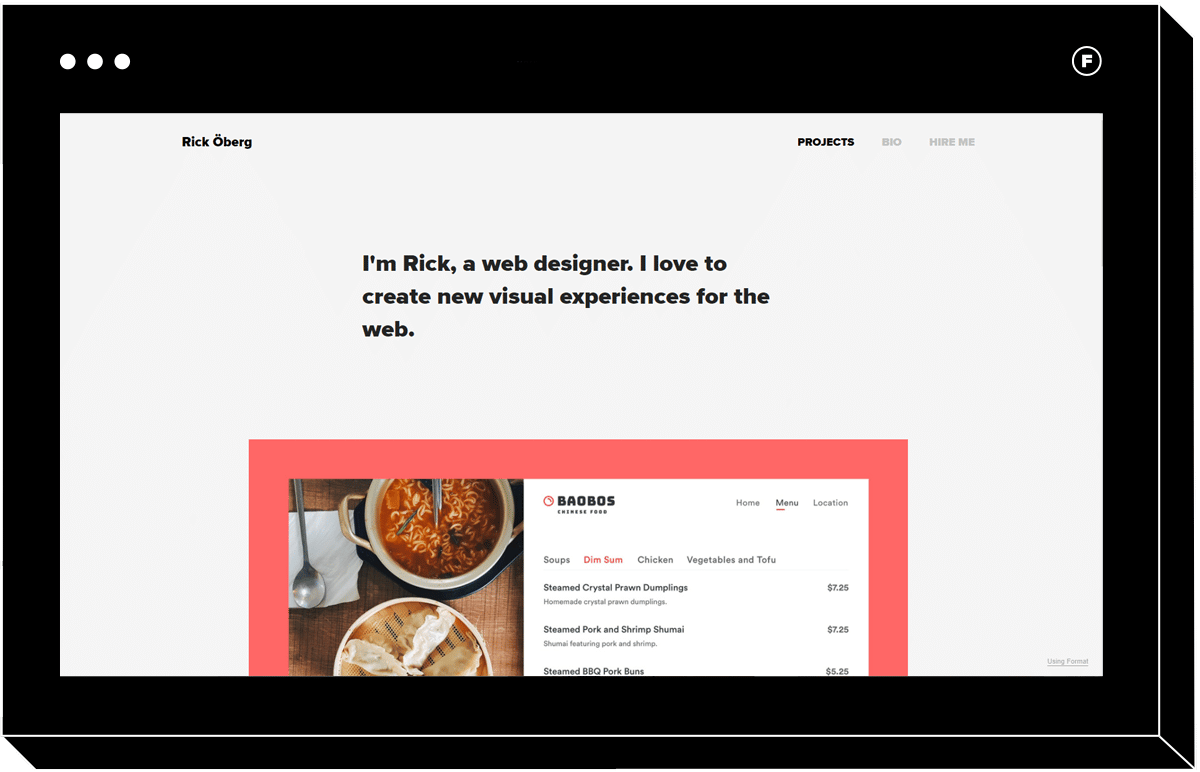
Exhibition
Se você estiver procurando um site fácil de usar, mas que seja contemporâneo, vai adorar o Exhibition. Um menu de navegação principal percorre a parte superior da página, garantindo que seus visitantes possam acessar rapidamente informações importantes, como a página sobre você. Você pode preencher a seção de destino superior na página inicial com um resumo curto e incisivo sobre o que você faz e, ao rolar a página para baixo, você verá seções para cada projeto que criar.
Quando um projeto é clicado, você é levado a outro site de rolagem vertical com imagens de alta resolução dessa coleção, juntamente com texto e legendas, se você optar por incluí-los.
Essa estrutura de navegação vertical é familiar a qualquer pessoa que já tenha navegado na Internet, portanto, você pode ter certeza de que não afastará os usuários que não querem ter que clicar muito para encontrar o que precisam. A exposição funcionaria bem para um designer gráfico, fotojornalistaVocê também pode usar o recurso de texto e legendas para contextualizar seu conteúdo visual.

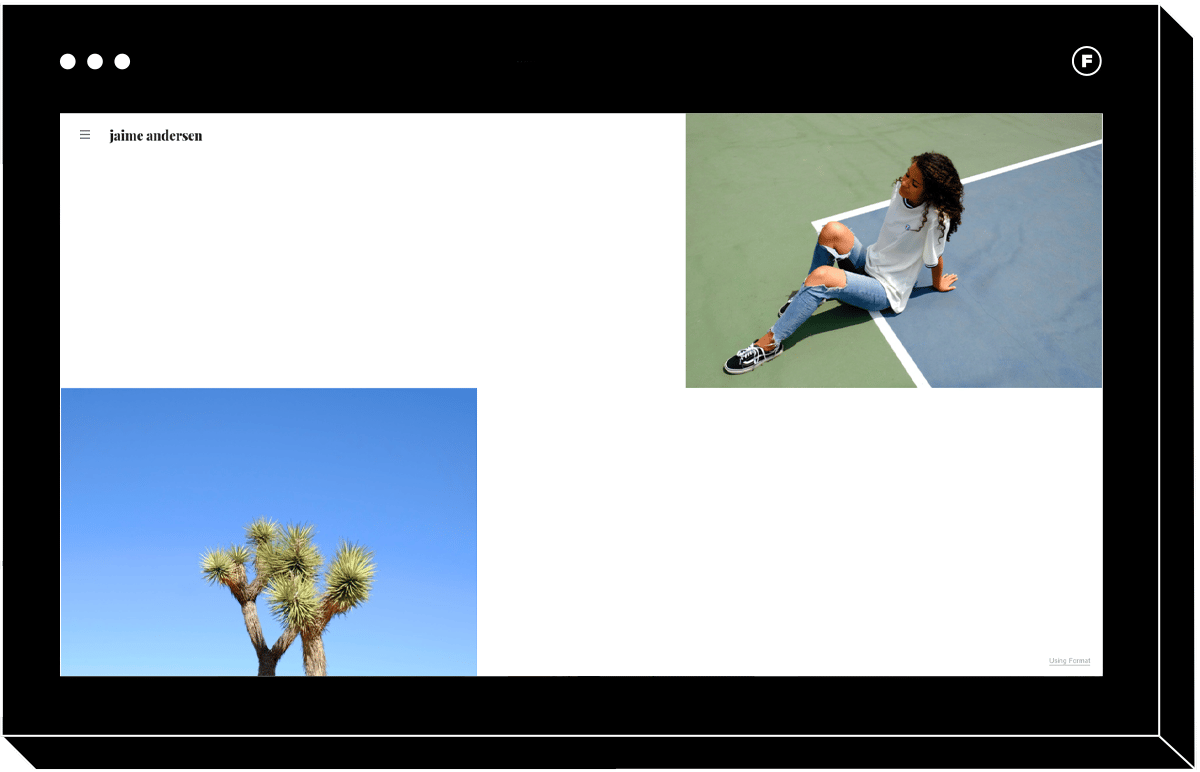
Meander
Para uma abordagem mais divertida desse estilo de navegação, confira o Meander. Embora você ainda role verticalmente com esse modelo, o layout escalonado com tamanhos de imagem variados proporciona uma experiência nova e moderna. O espaço em branco evoca a sensação de revistas impressas de moda de alta qualidade, e clicar em uma imagem leva você a uma nova página com mais conteúdo dessa coleção. A transição colorida entre as páginas é outro recurso inesperado e divertido desse tema.
Se você gosta de um menu discreto, este modelo é o ideal. No canto esquerdo, há um menu de hambúrguer que revela um grande menu de navegação que lista todas as páginas do seu site. Ele é sutil quando não aberto e legível quando expandido, para que você tenha o melhor dos dois mundos do ponto de vista da navegação.

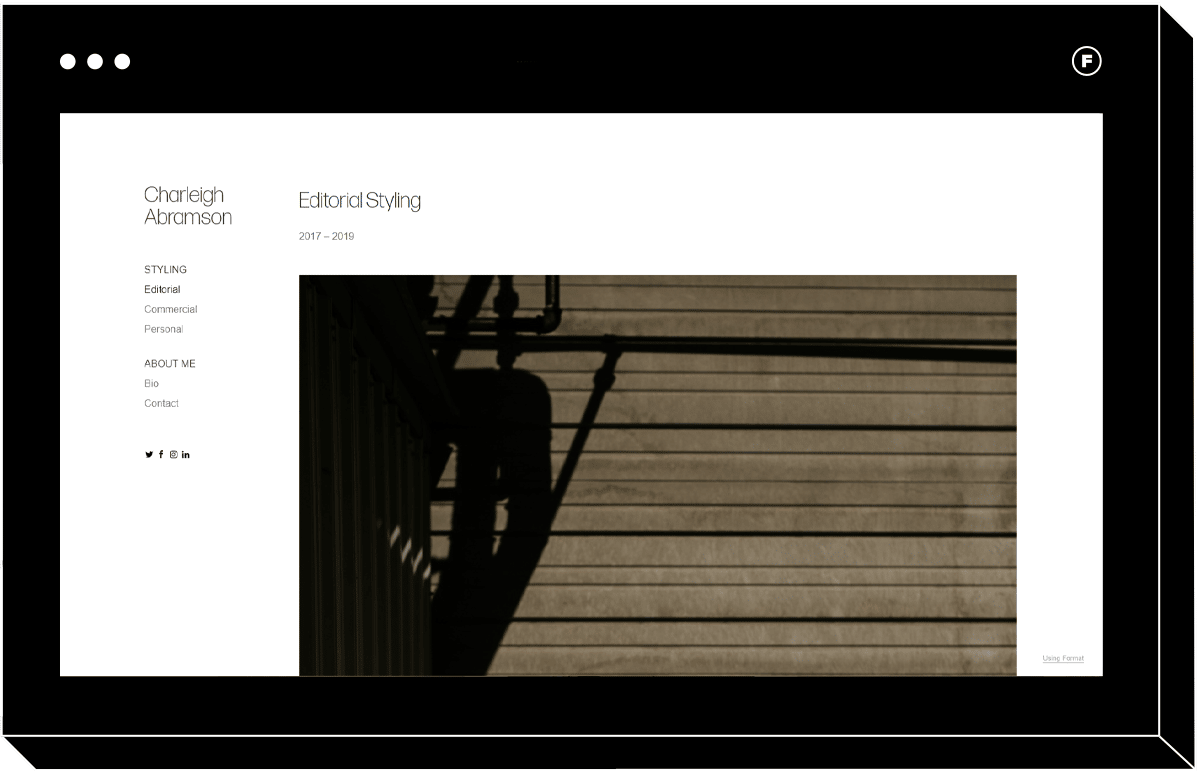
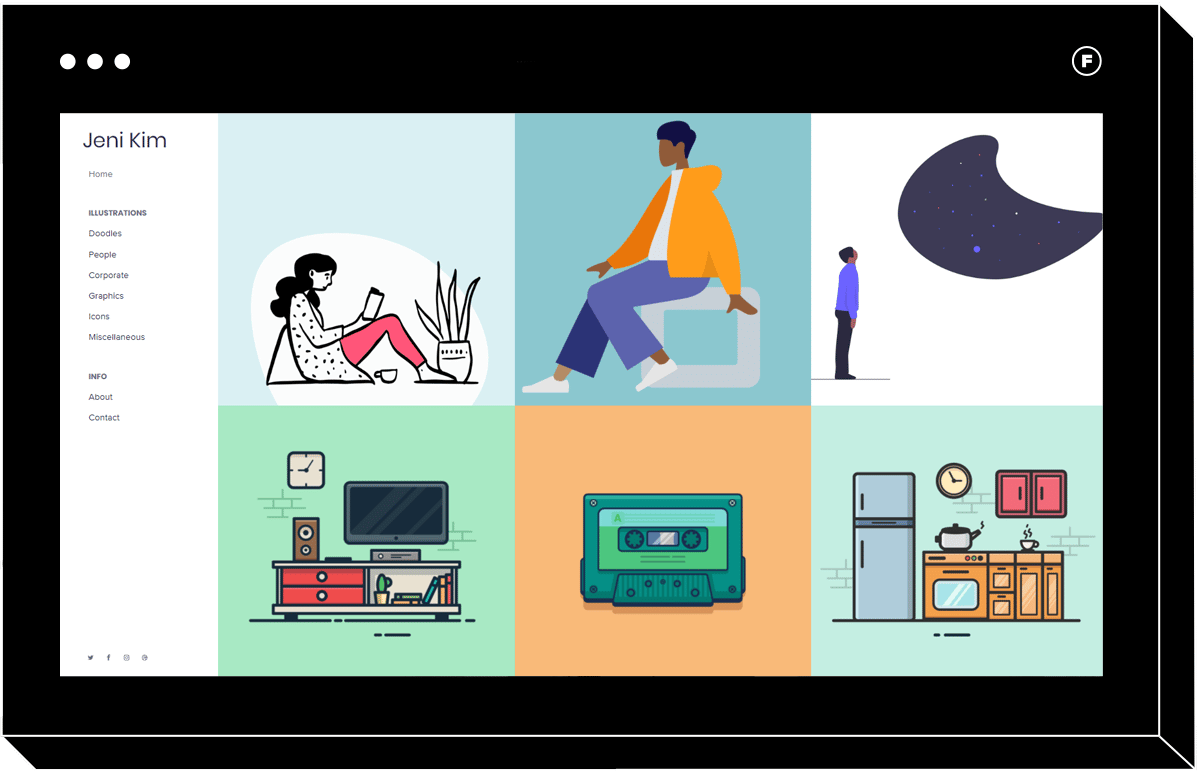
Mode
Essa abordagem elegante de sites de rolagem vertical é perfeita se você quiser tornar todas as suas coleções visíveis na página inicial. A barra de navegação à esquerda permite que os usuários vejam como você categorizou seu trabalho, e o menu de navegação da barra lateral permanece expandido à medida que você navega pelo site, o que alguns visitantes do site podem preferir.
Esse modelo permite que você exiba facilmente imagens com diferentes proporções e orientações de uma forma que não pareça confusa, pois normalmente há apenas uma imagem no quadro.

Range
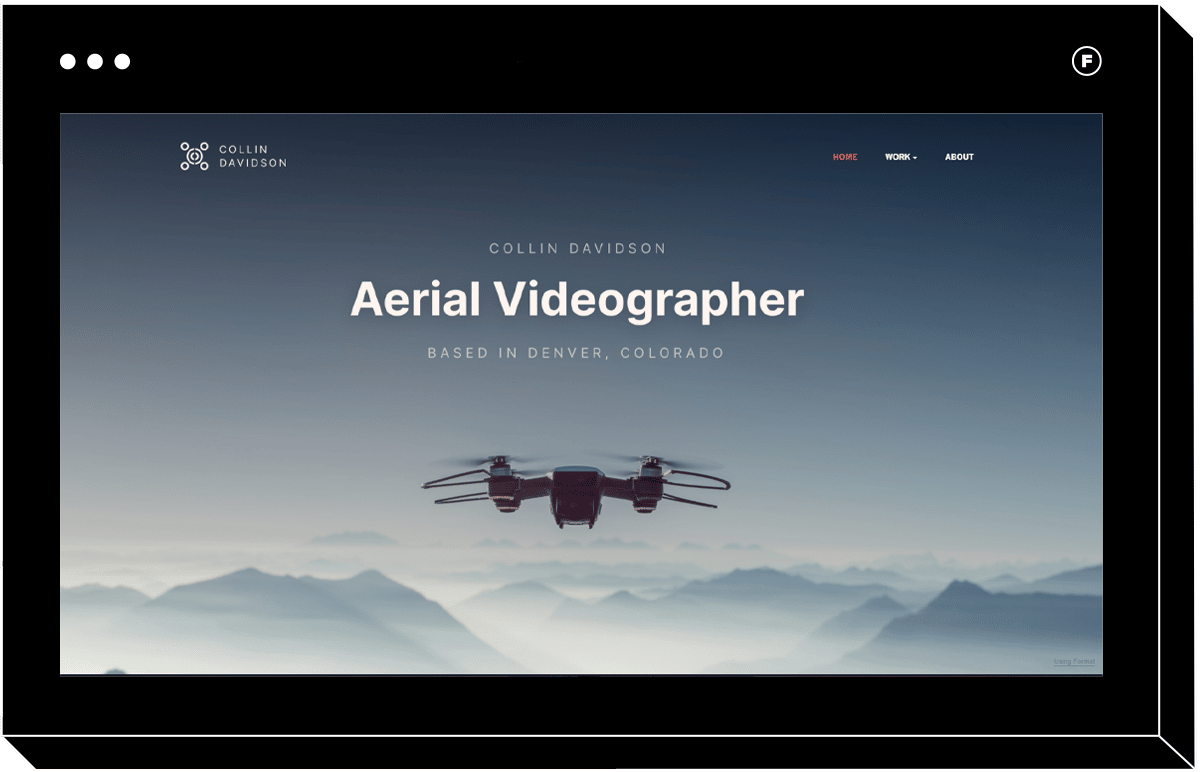
Videógrafos você também aproveitará a experiência do usuário oferecida pelos modelos de navegação de rolagem vertical. O Range é o exemplo perfeito de como esse design pode ser usado para mostrar seu trabalho cinematográfico. A página inicial apresenta um menu de navegação primário na parte superior, no qual você pode criar links para as páginas mais importantes do site, e um menu suspenso de navegação secundário para itens mais específicos, como projetos específicos.
Você pode mostrar exemplos do seu melhor trabalho à medida que o usuário rola verticalmente na página inicial e, quando ele clica em cada projeto, é levado a uma nova página na qual pode exibir vídeos maravilhosamente renderizados, além de fotos e texto. O design responsivo significa que o tema fica tão bom em uma tela pequena de celular quanto em um desktop, e a navegação intuitiva de rolagem vertical funciona da mesma forma em ambos.
Navegação de site com rolagem horizontal
Se você gosta de quebrar as regras com seu esquema de navegação, talvez prefira sites com rolagem horizontal. Esqueça o que você ouviu sobre sites horizontais serem ruins para a experiência do usuário: a nova geração de modelos horizontais é o resultado de um cuidadoso planejamento de navegação e de elementos de recursos projetados para garantir que os visitantes saibam intuitivamente como navegar pela página.
Embora os sites com rolagem horizontal sejam geralmente recomendados para conteúdo com orientação retrato, a orientação paisagem também pode ter um visual incrível. Uma vantagem desse estilo de navegação é que você pode preencher mais a página com seu trabalho. Isso também pode ser um toque extra que torna seu site mais memorável, algo que todos os profissionais de criação desejam.

Reel
Para obter um exemplo de site de rolagem horizontal minimalista e muito elegante, confira o Reel. Seus tons escuros e o espaçamento entre as imagens fazem você se sentir como se estivesse desenrolando uma tira de filme enquanto rola a página, o que o torna uma excelente opção se você faz fotografia de retrato ou fotos de rosto. O menu de navegação do site é exibido na parte superior e é claro, porém discreto. Tudo o que você precisa fazer para acessar a navegação secundária é passar o mouse sobre os itens de navegação primária no menu, de modo que os usuários terão facilidade para ver como você configurou o site do seu portfólio.
Se você deseja criar um portfólio que seja elegante e contemporâneo e que deixe seu conteúdo brilhar, o Reel é uma ótima opção.

Skyline
Uma visão mais maximalista do estilo de navegação de rolagem horizontal, o Skyline mostra como essa orientação pode funcionar bem quando as práticas recomendadas de navegação do site são aplicadas ao design. Observe que, quando você acessa a página inicial, pode perceber imediatamente que há mais conteúdo espalhado para fora da tela, à direita. Isso permite que os usuários saibam imediatamente que estão em um site de portfólio com navegação horizontal.
O Skyline é a prova de que esse estilo de navegação não se destina apenas a conteúdo com orientação retrato. Você pode misturar imagens em retrato e paisagem e elas serão exibidas com perfeição nesse tema, preenchendo a tela. As informações são fáceis de acessar no menu principal à esquerda, onde você pode até mesmo vincular facilmente sua loja on-line para vender impressões.
Esse modelo horizontal é particularmente impressionante mesmo em dispositivos móveis, com imagens de ponta a ponta que mostram todos os detalhes de suas fotos. O ícone de hambúrguer que você vê na versão móvel abre o mesmo menu fácil de navegar, proporcionando uma experiência perfeita, independentemente do dispositivo.

Dusk
Se você quiser criar um portfólio de fotografia de casamento Se você deseja criar um site que incorpore a navegação de rolagem horizontal, o Dusk é uma ótima opção. Esse é um exemplo de como a rolagem horizontal pode ser combinada com a navegação vertical para criar um site robusto com uma sensação de alta qualidade. Você pode rolar verticalmente na página de destino para ver diferentes blocos de conteúdo, enquanto as próprias galerias de imagens apresentam rolagem horizontal.
A barra de navegação na parte superior é discreta e elegante, mas ainda assim perceptível, para que você possa incluir todas as páginas importantes que um site de casamento deve ter, como página de preços.
Esse modelo, que combina elementos verticais e horizontais, é ideal se o seu negócio exigir que você inclua muito texto além do conteúdo visual, principalmente na página de destino. Os modelos mais simples podem não ter tanto espaço para texto na página inicial, portanto, se você quiser incluí-lo, procure um tema como o Dusk.

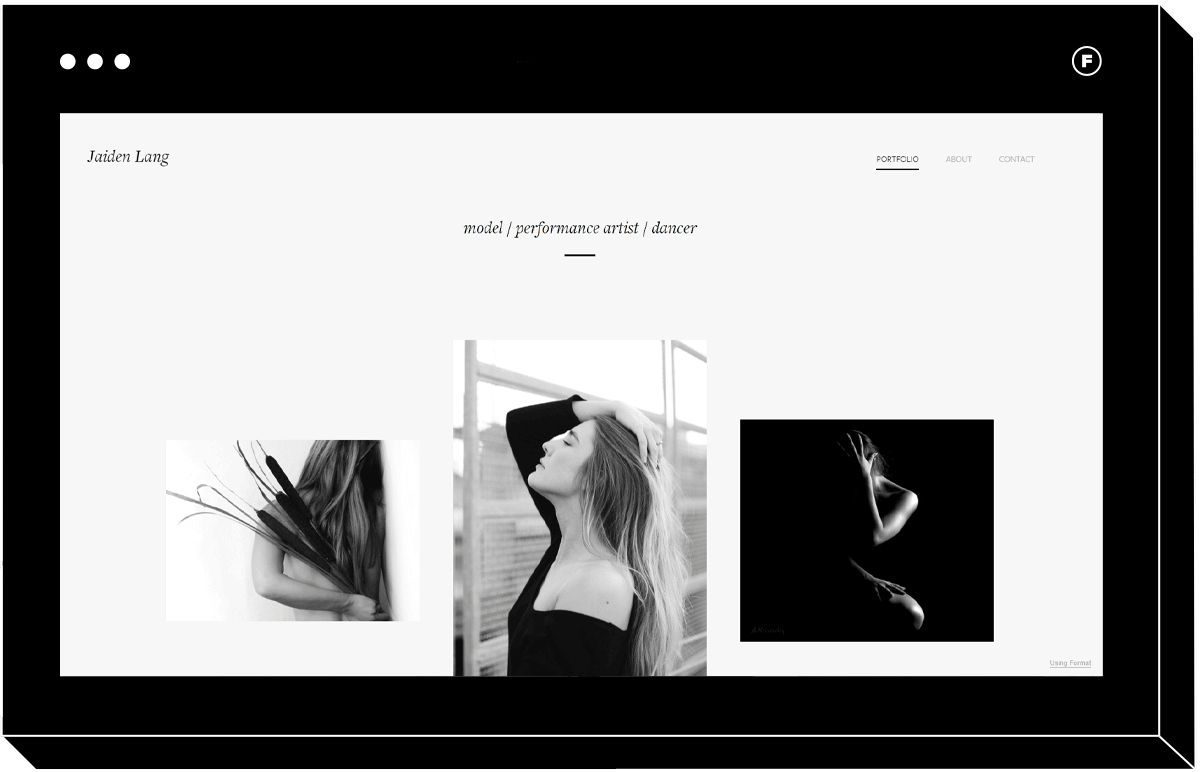
Beacon
Essa abordagem de alta moda no site de rolagem horizontal prova que o tema certo pode fazer com que seu portfólio pareça ter sido criado só para você. A barra de navegação é o recurso de destaque da página de destino, evocando o índice de uma revista brilhante. Esse estilo de navegação é perfeito para fotógrafos de moda e editoriais, e seria ótimo até mesmo para um portfólio de modelos.
Quando você passa o mouse sobre cada item da navegação principal, é exibida uma imagem dessa galeria. Depois de clicar, você é levado a uma galeria de rolagem horizontal que espaça as imagens de modo que cada imagem seja exibida uma de cada vez, chamando a atenção total dos usuários.
Você notará que esse tema utiliza uma navegação secundária, acessível por meio do menu de hambúrguer no canto superior direito. Aqui, você pode incluir páginas adicionais, como suas informações de contato, links para mídias sociais e qualquer outra coisa que queira incluir. Ao usar dois menus, o Beacon coloca o foco da página de destino inteiramente no seu conteúdo.
Design de site em tela cheia Navegação
Se você deseja obter o máximo de impacto, os sites em tela cheia podem ser a escolha perfeita para o seu portfólio. Esses designs dão ao seu trabalho uma qualidade monumental e são tudo menos sutis.

Industry
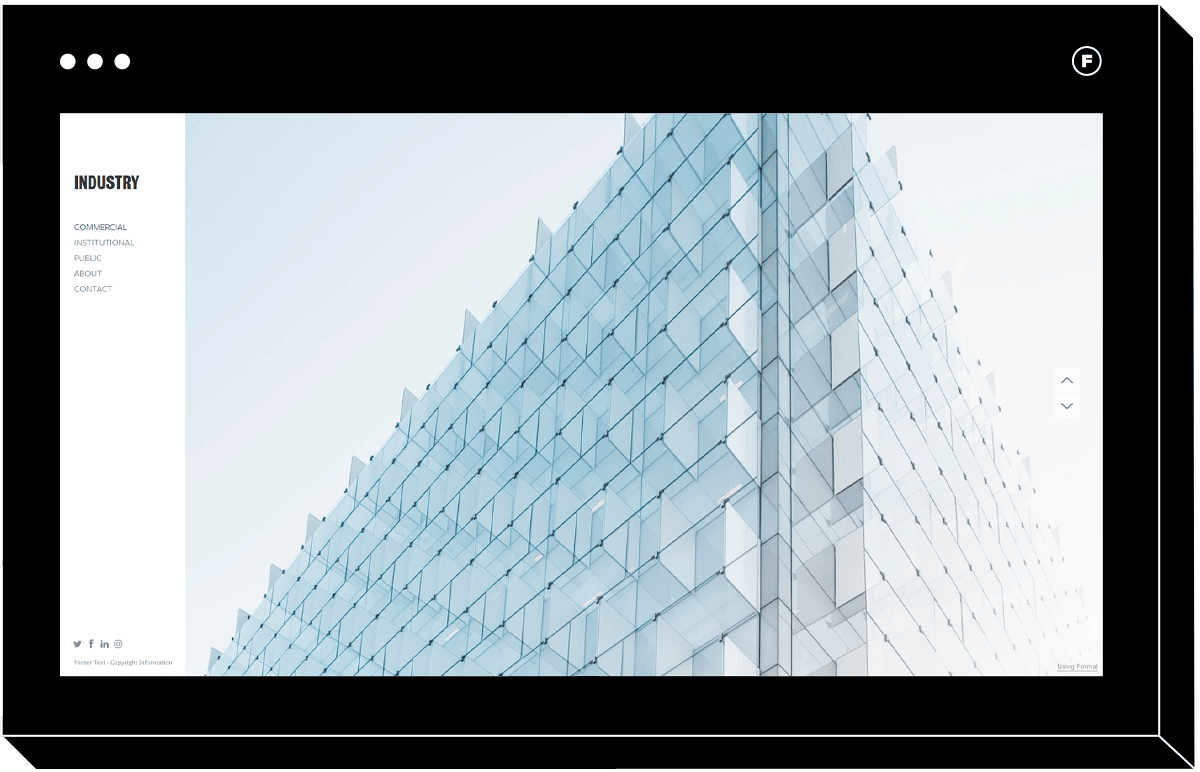
Um nicho de fotografia que se adapta particularmente bem ao efeito de alto impacto dos sites em tela cheia é fotografia arquitetônica. Quer você fotografe exteriores ou interiores de arquitetura, o objetivo geralmente é capturar o objeto de uma forma que o faça parecer grandioso. É por isso que um modelo de página de destino em tela cheia como o Industry é a escolha perfeita.
Os menus de cabeçalho permitem uma imagem ainda maior, pois podem ir de uma borda a outra do navegador, mas também podem tornar a navegação um pouco menos óbvia, pois os usuários podem ter que recolher parte do menu ou ler os itens do menu em fontes pequenas. O Industry faz um excelente trabalho ao combinar conteúdo em tela cheia com uma barra de navegação que você não pode perder, para obter um efeito polido, profissional e impactante.

Fullframe
Aqui está um site com plano de fundo em tela cheia que realmente se compromete com a imagem de ponta a ponta, com belos resultados. Se você deseja evocar emoção, como neste exemplo de portfólio de casamento, as imagens em preto e branco em tela cheia são uma excelente maneira de fazer isso. O menu de navegação é discreto, mas legível, colocando todo o foco nas próprias imagens.
Setas sutis em ambos os lados garantem que os usuários saibam que a navegação funciona quando estão na seção de destino.

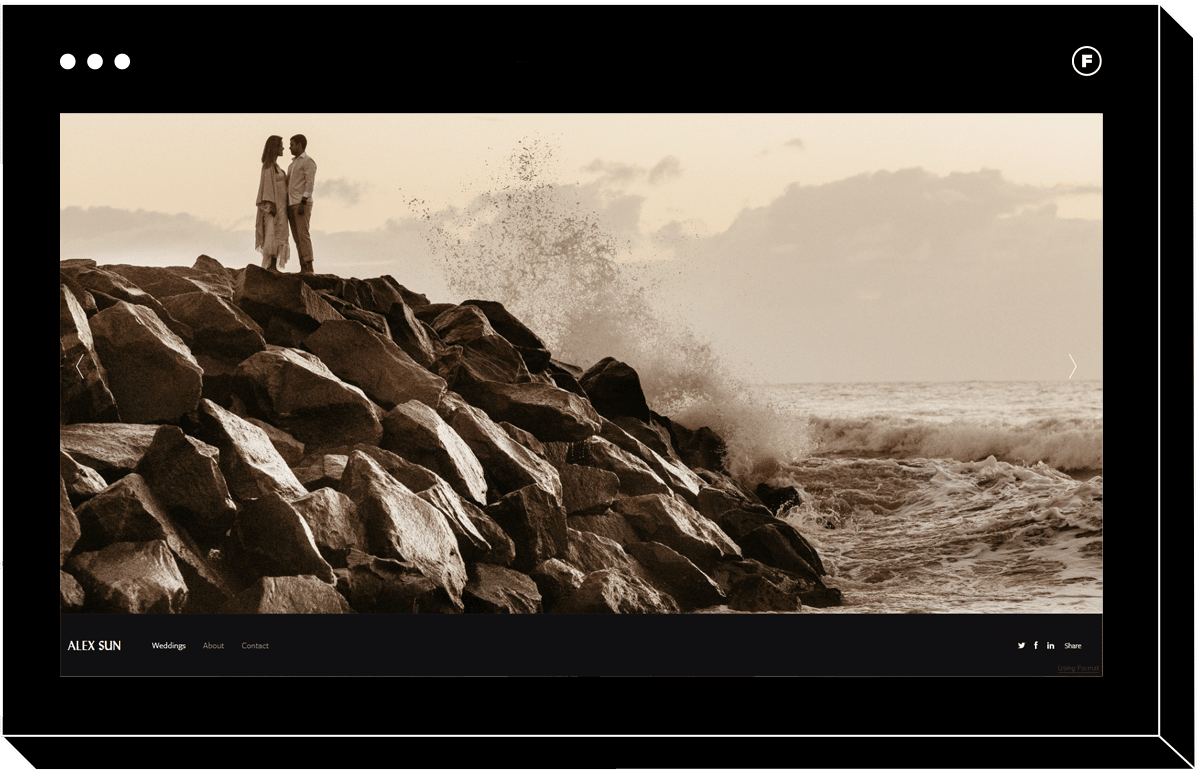
Sun
Os menus de navegação geralmente são colocados no cabeçalho ou à esquerda de um site, mas este site opta pela navegação no rodapé. Essa opção de navegação significa que os olhos veem a imagem da página de destino antes de qualquer informação, portanto, é uma boa maneira de liderar com seus recursos visuais. O design da barra de navegação é perceptível, mas discreto, e oferece um toque inesperado a esse modelo que os usuários apreciarão.

Ambience
Há muitas opções na categoria de modelos de site em tela cheia e, certamente, nem todas têm a mesma aparência. Esse exemplo de navegação de site usa uma página da Web em tela cheia, mas, à medida que você rola a página para baixo, descobre mais detalhes que os usuários podem querer saber, como um resumo sobre a empresa e depoimentos de clientes.
Há também uma barra de navegação no cabeçalho, para que os visitantes não percam nenhuma das informações importantes contidas no site.
Navegação de design de site em mosaico
Há algo em um site em mosaico que faz com que você queira ficar por perto e explorar mais. Eles são divertidos e enérgicos e podem se adequar bem a todos os tipos de negócios de fotografia.

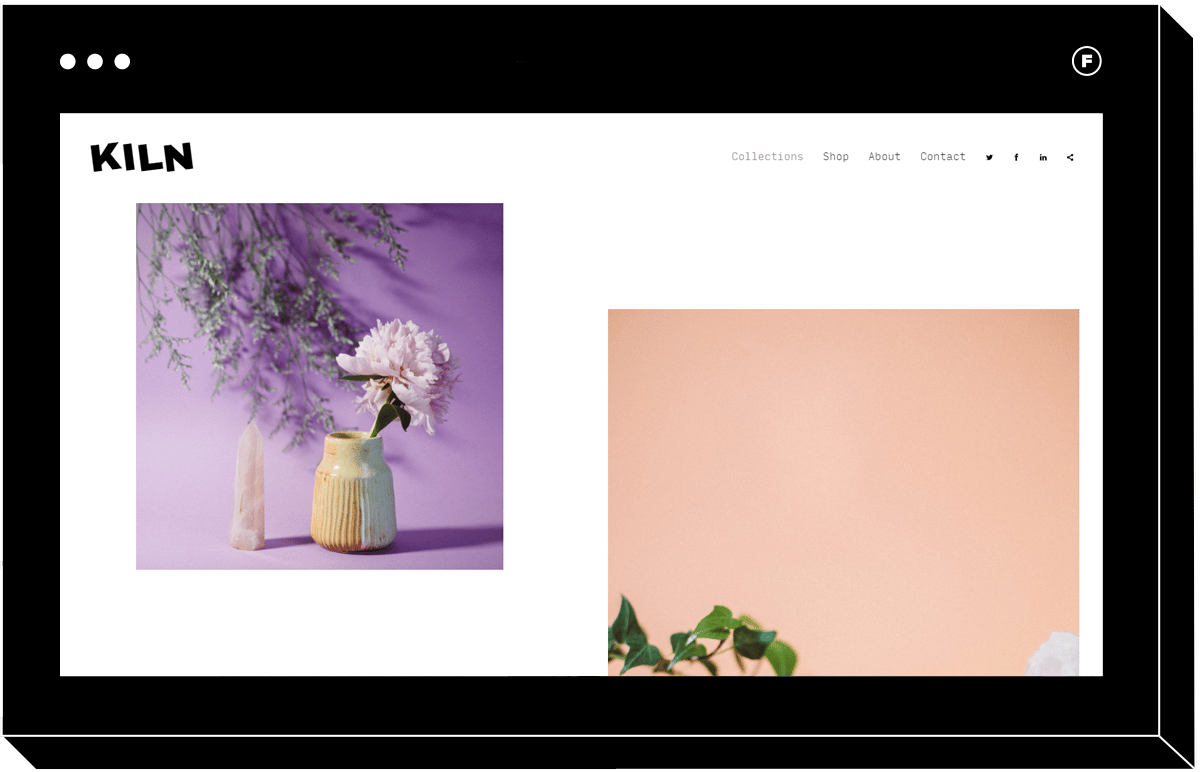
Kiln
Esse tema peculiar usa um estilo de navegação vertical em mosaico que é totalmente personalizável. Você pode alterar o número de colunas e o espaçamento da galeria até gostar da forma como suas imagens são exibidas. A barra de navegação é simples, com elementos bem espaçados para que você tenha uma experiência de usuário nova e organizada. Ele é perfeito para fotógrafos de produtos, artistas de cerâmicae qualquer pessoa que queira injetar um pouco de diversão em sua experiência on-line.

Collage
Se você adora o visual de azulejos, mas está procurando um design mais elegante, o Collage preenche todos esses requisitos. Prova de que menos é mais, cada elemento do design contribui para um senso de sofisticação e arte.
Quando os visitantes navegam pelas galerias de imagens, um recurso exclusivo do Collage é a forma como as imagens lado a lado são intercaladas com texto, para dar uma aparência editorial. Essa é uma maneira não convencional de adicionar algum contexto ou legendas ao seu portfólio, mantendo a aparência de grade quebrada.

Detail
Se você prefere linhas verticais e horizontais bem definidas, o Detail é um site em estilo de grade que mantém tudo com aparência limpa, organizada e alinhada corretamente. Para alguns sites, é melhor usar esse tipo de design, especialmente se eles apresentarem muitas imagens. Os visitantes podem clicar em quadrados do mosaico na seção de destino para chegar a várias galerias, e o menu de navegação fácil de usar torna o acesso ao seu corpo de trabalho infalível.

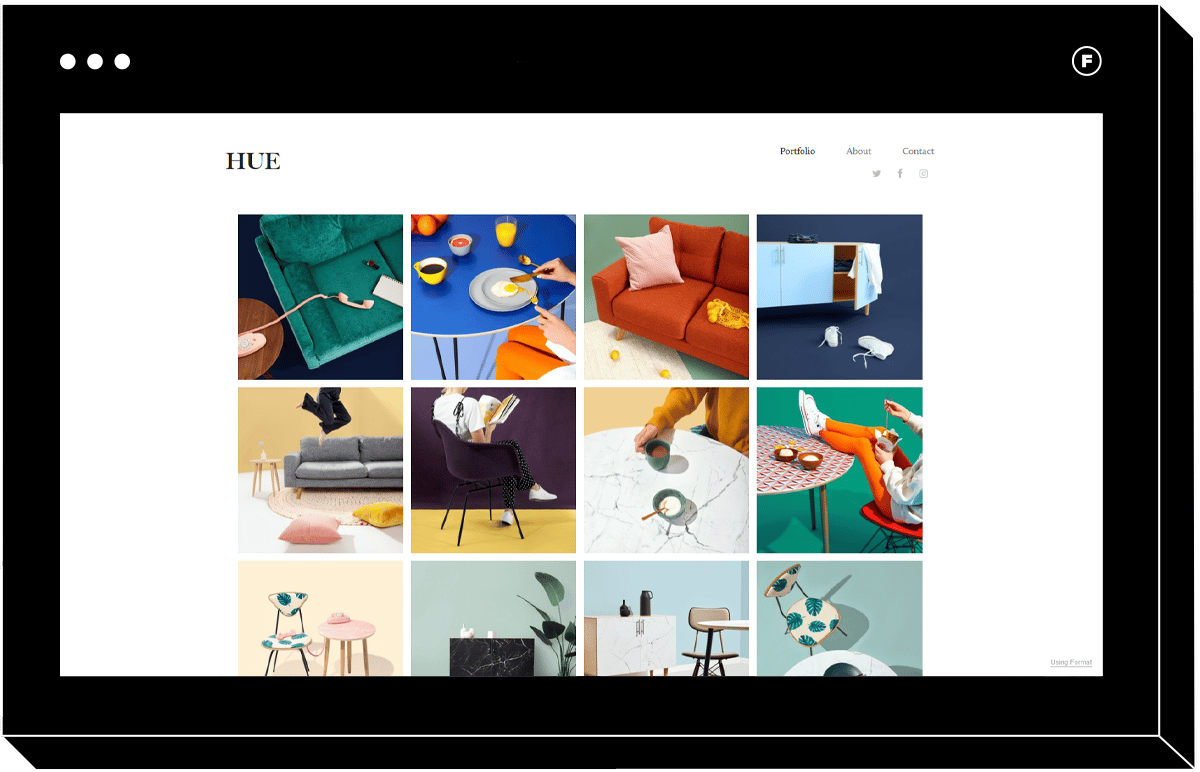
Hue
Os sites de página única podem ser altamente eficazes, pois não exigem muita reflexão sobre o design e são muito fáceis de navegar. O Hue é a prova de que esse tipo de design de site em mosaico pode ser totalmente cativante. Se suas imagens ficarem bem cortadas em quadrados, esse design permite que você mostre uma grande galeria diretamente na página inicial, lembrando um pouco o Instagram.
Às vezes, os designers pensam demais no que os visitantes precisam ao visitar sites: menos pode ser mais, e o Hue é um ótimo exemplo disso. O menu de navegação é simples, mas funcional, com todas as informações de que você precisa a apenas um botão de distância.
Design de apresentação de slides Navegação
Uma excelente apresentação de slides pode contar uma história visual. Os sites de design de apresentações de slides são uma ótima maneira de fazer com que as pessoas mergulhem no mundo das suas imagens.

Fabric
Em nosso mundo hiperdigital, as pessoas são atraídas por lembretes on-line de coisas analógicas. É por isso que esse tema, com sua navegação e menus exclusivos, é tão divertido para você clicar. À medida que você clica na apresentação de slides da galeria, as fotos são colocadas em camadas umas sobre as outras para que você possa ver a imagem anterior. Você se sente como se estivesse embaralhando uma pilha de fotos, um toque nostálgico que atrai as pessoas. A cor do plano de fundo também se adapta à imagem atual, para uma mudança sutil e agradável à medida que você clica
Embora a maioria dos exemplos de navegação de sites envolva um menu de cabeçalho ou um menu estático à esquerda, a Fabric tem um menu suspenso que aparece à esquerda quando você clica no ícone do menu. Os menus suspensos têm a vantagem de deixar mais espaço para as imagens principais até que as pessoas estejam prontas para procurar mais informações. Um menu de rodapé secundário oferece um local sutil para vincular as contas de mídia social, enquanto o menu principal é muito grande, claro e legível.

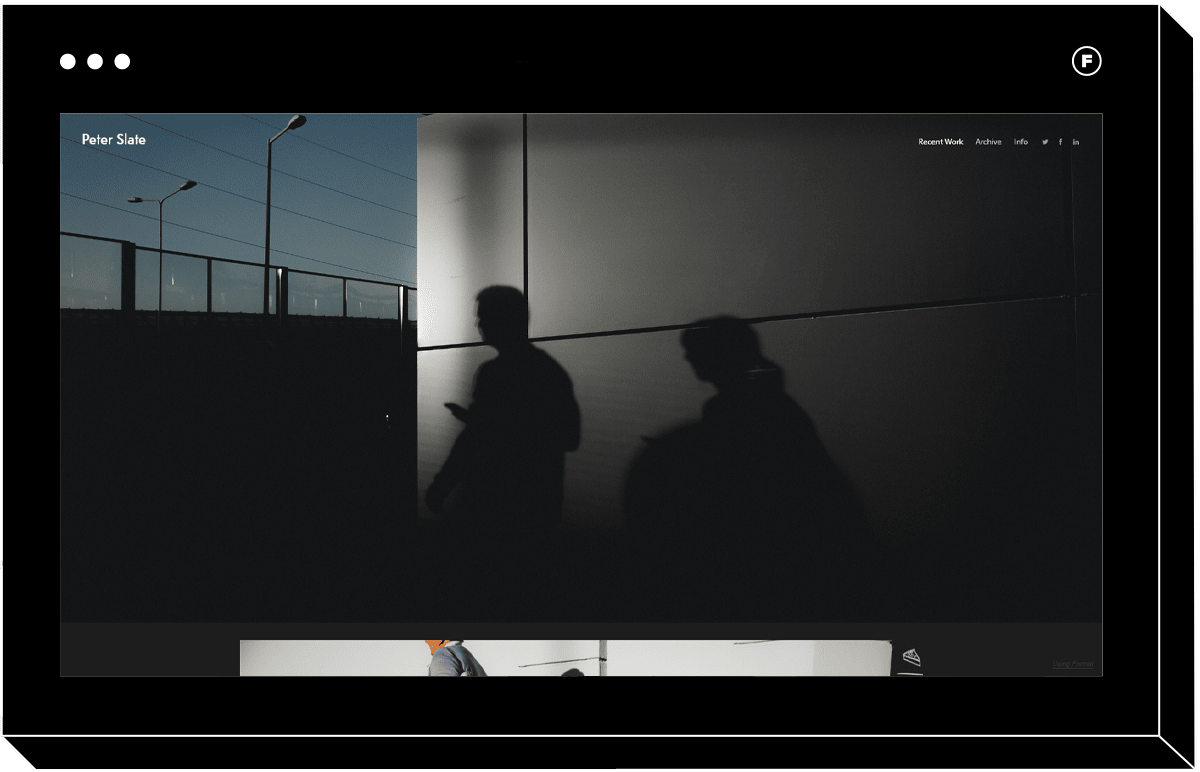
Slate
Um modelo que parecerá ter sido criado por uma agência de design só para você, o Slate é um tema de apresentação de slides escuro e minimalista, ideal para contar histórias sérias. É perfeito para fotojornalistas, fotógrafos de ruaVocê pode usar o site para criar uma história visual, ou qualquer pessoa que queira envolver as pessoas em uma história visual. Ele apresenta dois menus de navegação, um na parte superior para links de página e um segundo no rodapé para links de mídia social.

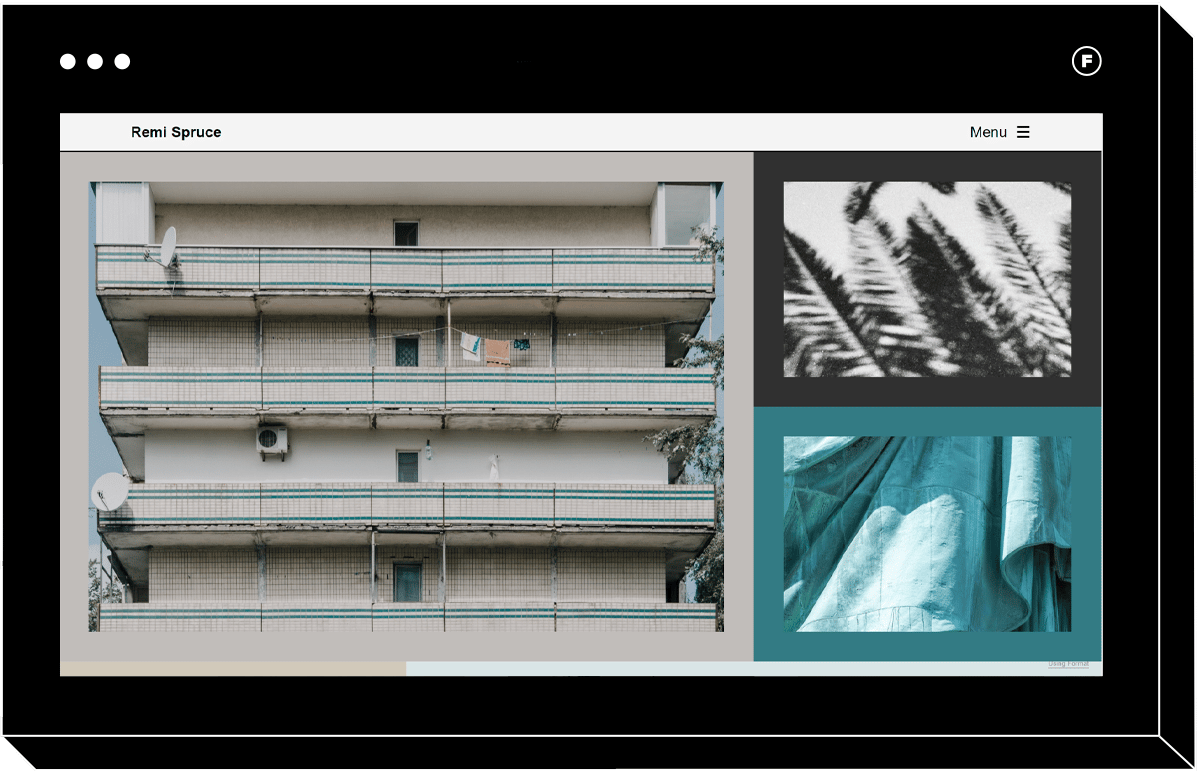
Spruce
Esse belo tema inspirado em uma galeria, com layout em mosaico, seria uma ótima opção para um fotógrafo de arte. Cada imagem é emoldurada por uma cor que se adapta ao conteúdo da imagem, portanto, à medida que você atualiza seu portfólio, as cores do seu site também mudam. Com dois menus, você tem uma experiência de usuário tranquila. Às vezes, os menus suspensos podem acabar desordenados, pois os designers os enchem de informações em excesso, mas este é esparso e claro. O menu de rodapé inclui links sociais e um botão de compartilhamento, para que o usuário possa compartilhar links para o seu portfólio em qualquer lugar.
Com tantos designs de navegação para escolher, você certamente encontrará um que se adapte ao seu negócio de fotografia. Se tiver dificuldade em visualizar a aparência de suas imagens, você sempre pode experimentar uma avaliação gratuita de duas semanas e fazer um test drive. Vamos dar vida a esse portfólio!
Você quer mais insights sobre design? Continue lendo!
26 dicas de design de sites totalmente essenciais
13 Qualidades de todo site de portfólio bem projetado
Como usar modelos de sites de vídeo para seu portfólio on-line