Então, você está pronto para mergulhar de cabeça e criar um site para você, sua empresa ou alguma outra coisa maravilhosa que você adora, mas não tem ideia de como criar um site? Você quer levar os sites de seus clientes a novos níveis vertiginosos de tráfego? Você precisa de um design da Web maravilhoso para apresentar em seu site? portfólio de design on-line? Estamos aqui para ajudar você! Confira nossa lista de 26 dicas obrigatórias de design de sites para melhorar a aparência de seus sites e fazer com que os visitantes cliquem! Vamos nos aprofundar.
Comece com um esboço
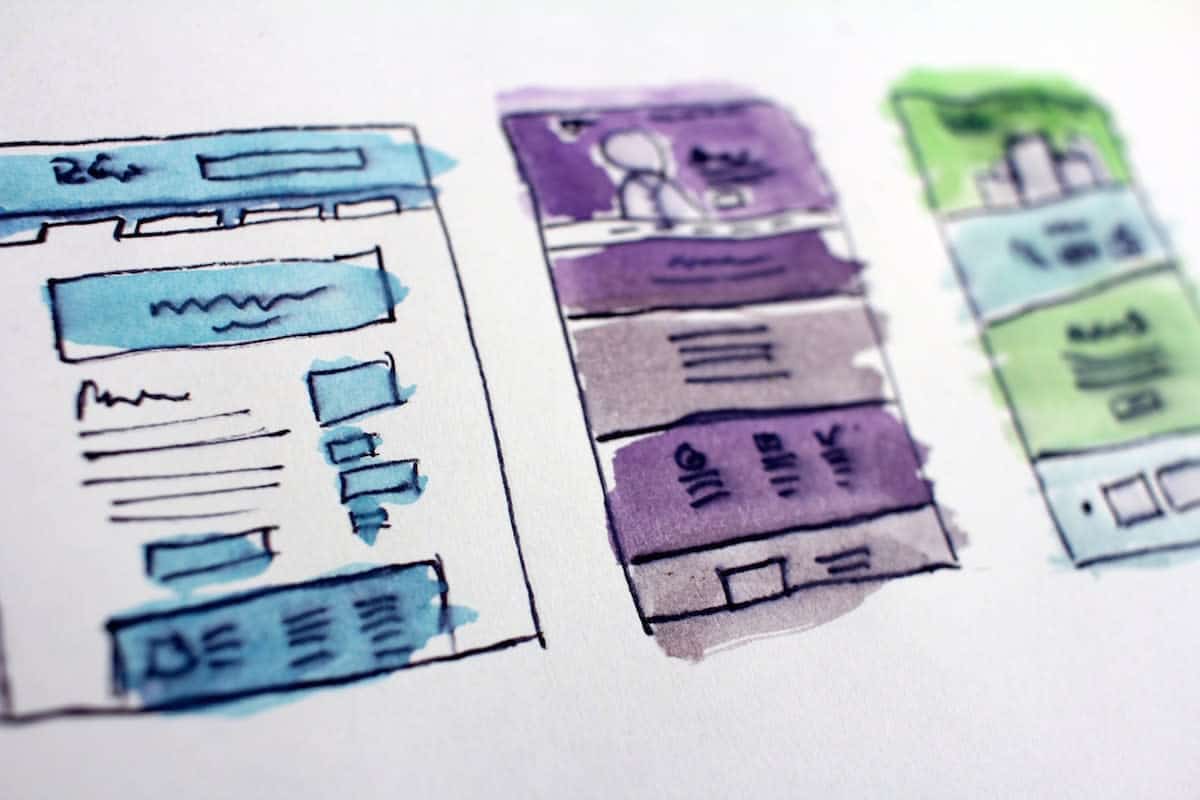
Um bom web design raramente começa com o código. Mergulhar diretamente na essência de um projeto é, na verdade, prejudicial para o resultado final! Em vez disso, o que você deve fazer é iniciar o wireframing.
Pegue um pedaço de papel e uma caneta (lápis é ainda melhor, pois pode ser apagado) e faça um esboço do layout do design do seu site. Descubra onde você quer que os elementos fiquem antes mesmo de começar a trabalhar. iniciar para projetar qualquer coisa em um espaço digital. Você pode argumentar que isso é contraintuitivo, mas estaria enganado: o pensamento de design é essencial para o sucesso de sua página. Usá-lo em seu planejamento pode melhorar os resultados de todos os projetos criativos que você realizar.
Tenha em mente a velocidade de carregamento
Você está visitando um site e - risos - ele leva para sempre para que você consiga carregar qualquer coisa. Um bom design de site inclui o fornecimento rápido de dados aos seus visitantes. Você não vai ficar no site se cada imagem demorar três minutos para carregar.
Então, como você pode limitar o tempo de carregamento a algo razoável? Escolher o host certo para sua página pode fazer toda a diferença. Você tem pouco tempo? Escolha um host fácil de usar Criador de sites que prioriza a velocidade de carregamento.
Em seguida, certifique-se de que você limita os itens grandes no design do seu site. O número de imagens ou vídeos que você exibe (especialmente em resoluções mais altas) pode afetar muito o tempo que os usuários levam para fazer o download desses dados para cada usuário do seu site.
Pense primeiro no celular
De todas as dicas de design de sites deste artigo, essa talvez seja a mais importante. Uma página responsiva e pronta para dispositivos móveis é obrigatória quando se trata do design moderno de sites. Sobre 50% do tráfego da Web agora vem de dispositivos móveis! Certifique-se de que todos os elementos do seu site sejam responsivos e se organizem adequadamente em qualquer resolução. Você também deve se certificar de escolher um plataforma que otimiza suas imagens para dispositivos móveis.
Há muito mais do que isso, mas deixaremos que você pesquise o de várias maneiras no qual design móvel pode ser usado com sucesso em sua página.
Aprenda um pouco de design de UI/UX
Uma coisa é certa: uma boa experiência do usuário atrairá visitantes e fará uma enorme diferença no design do seu site. Se os usuários acharem que seu site é fácil de usar e navegar, além de ser atraente, você estará no caminho certo para obter muitos cliques e visualizações (e uma ótima receita!). Para obter mais dicas sobre como melhorar a experiência do usuário, confira nosso guia sobre como se tornar um excelente designer de experiência do usuário.
Estabeleça uma hierarquia visual
Onde você coloca os itens no design do seu site é extremamente importante. Os seres humanos são criaturas visuais, e apresentar informações de uma forma que eles possam digerir facilmente é fundamental para chamar a atenção deles e garantir que retenham os dados que você está apresentando.
Por exemplo, se você colocar um vídeo grande na parte superior de uma página, pode ter certeza de que todos os usuários o verão. Mas e se você colocar um link "compre agora" abaixo dele em uma fonte de 12 pontos? A chance de eles nem perceberem o link é muito alta. Nossos olhos seguem um determinado caminho quando lemos, e você quer guiá-los com conteúdo bem posicionado, conduzindo os olhos de maneira natural.
Encontre manchetes que realmente Trabalho Para você
Uma das melhores dicas de design de site que podemos oferecer a você? Não subestime o poder de um ótimo título ou subtítulo. Eles podem chamar a atenção e envolver os usuários, sem depender de gráficos chamativos ou arquivos de vídeo. Um título ou subtítulo mal redigido é uma oportunidade perdida de gerar interesse.
Você precisa ter certeza de que o título é descritivo. Por exemplo, "Batons de assinatura entregues na sua porta" é um título muito mais eficaz do que "Obtenha nosso produto especial". Ele informa ao usuário exatamente o que você está vendendo e como isso chegará até ele! Além de ser mais claro para o usuário sobre o que a área está discutindo, você pode aumentar drasticamente a eficiência do site. melhorar sua pontuação de SEO.
Existe uma coisa psicológica muito legal chamada Lei de Hickque afirma que quanto mais opções forem apresentadas a um indivíduo, mais tempo ele levará para tomar uma decisão. Isso pode ser usado a seu favor no design do site, permitindo que você maximize as taxas de conversão, graças a alguns pequenos truques psicológicos. (Conversões são quando você transforma espectadores em clientes.) Em vez de inundar o visitante com toneladas de opções, reduza o conteúdo do seu site e apresente apenas o mínimo necessário para transmitir seu ponto de vista. Isso é um bom web design!
Basta olhar para o Twitter ou o Facebook para ver como a Lei de Hick pode trabalhar a seu favor... e potencialmente gerar muita receita. Você não consegue pensar em maneiras de reduzir sua página? Você pode tentar as seguintes estratégias:
- Reduza o número de metas em cada página para uma.
- Não exiba ícones para coisas que não são tão importantes (se você não usa o Twitter mais de uma vez por ano, por que incluí-lo em sua página?)
- Faça formulários tão simples quanto possível.
- Simplifique suas opções de menu.
- Se você tiver 500 opções para venda, tente reduzir essa seleção para 50. Talvez você possa oferecer seus produtos em ciclos, o que dá ainda mais a ilusão de escassez e os torna mais atraentes para a compra.
Cuidado com a dobra
Entre as dicas de design de sites que você precisa lembrar, esta é superimportante. A dobra é o primeiro vislumbre de um site antes que o visitante precise rolar a página. Ela pode ser a parte mais importante de todo o design do seu site.
Certifique-se de que seu título e todas as chamadas para ação (CTAs) relevantes estejam dentro desse setor, pois esse é o primeiro lugar em que você poderá realmente gerar cliques (e, portanto, tráfego), portanto, você precisa fazer valer a pena! (Uma chamada para ação, a propósito, é um trecho de texto criado para inspirar o espectador a agir - e, idealmente, comprar).
Espaçar as CTAs
Um bom design de site ainda deve incluir CTAs adicionais em outras partes da página; nem todo visitante vai imediatamente agir. Sua meta é persuadi-los a fazer uma escolha, e isso geralmente acontece além da dobra. Como regra geral, se você tiver um botão na área acima da dobra para que eles ajam, deverá oferecer essa mesma ação em pelo menos uma outra área da página após a dobra.
Lembre-se: Mais alto é melhor
Se você tiver muitas informações para apresentar aos visitantes, precisará de muito espaço para encaixá-las no design do seu site. Apresentar todos esses detalhes em uma página de rolagem alta pode, na verdade, fazer muito mais bem do que você poderia supor. Você já viu estudos que mostram que as taxas de conversão aumentam em até 30% quando há mais dados para rolar.
Mantenha a simplicidade
Você quer que os usuários adorem seu conteúdo. Mas você precisa evitar afogá-los em muito muito conteúdo. Parte de como projetar um site é saber o que exibir aos visitantes. Concentre-se em uma abordagem "menos é mais" e dê a eles um detalhe de cada vez. Venda a eles um livro, não uma série de livros. Dê atenção individual a cada item e deixe que os visitantes o encontrem e o explorem por conta própria. Eles ficarão mais envolvidos e, portanto, muito mais propensos a tomar uma decisão.
Quanto mais simples for o seu site, melhor será o seu desempenho. A complexidade é assustadora!
Abrace o espaço em branco
As pessoas odeiam bagunça. O que isso significa para o design do seu site? Use espaço em branco. O preenchimento abundante dos parágrafos dá espaço para o texto respirar e facilita a leitura. Isso faz parte da força motriz por trás da tendência moderna de páginas da Web mais altas que utilizam layouts de coluna única e é uma ótima técnica para direcionar o tráfego de forma eficaz.
Não ignore os padrões
Há muita repetição on-line. Um bom web design prospera com base em padrões - isso porque eles funcionam. Quanto mais complexo for o visual de um site, menos atraente ele será. Layouts estranhos e incomuns afastam as pessoas, pois o usuário provavelmente não terá ideia de como interagir com o design do seu site. Utilize os padrões a seu favor e crie um design criativo dentro desse espaço, em vez de tentar reinventar a roda e perder espectadores.
Use fotos de pessoas
No momento em que você coloca fotografias originais e de qualidade em seu site, aumenta o potencial de conversão. Isso é especialmente verdadeiro quando você apresenta seres humanos em vez de objetos ou lugares. Obtenha algumas imagens de qualidade tiradas para você (ou tire-as você mesmo) e use-as como imagens de fundo em tela cheia para dar mais brilho, e você verá que logo haverá um aumento significativo de cliques (e compras!). Se você estiver com orçamento limitado, use somente sites de banco de imagens que ofereçam imagens de alta qualidade e aparência natural, para evitar a temida aparência falsa de muitas fotos de banco de imagens.
Utilize dicas visuais em suas fotos
Por Como você pode melhorar sua fotografiaCom o uso de imagens de chamada para ação, você pode melhorar drasticamente a qualidade e o desempenho dos designs do seu site. Em vez de usar uma foto que mostre uma pessoa olhando diretamente para o visitante, por exemplo, experimente uma foto que mostre uma pessoa olhando sutilmente para a sua chamada para ação. Esses tipos de justaposições inteligentes de fotos podem potencialmente aumentar suas taxas de conversão.
Seja inteligente com seus links
Então você criou o melhor design de site até o momento e está pronto para começar a adicionar links no conteúdo? Tenha cuidado com o local onde você os coloca e como eles funcionam. Evite colocar links que desviem a atenção dos visitantes do seu próprio site. Não coloque links que os levem a sites nos quais eles acabarão se perdendo (como o Facebook ou o Pinterest). A chave aqui é que, se você precisar incluir links, eles devem ser significativos para o seu site e não uma distração.
Evite fundos falsos
Quando você dá a uma única seção um fundo escuro, os visualizadores presumem que se trata de um rodapé. Os web designers chamam isso de fundo falso - e é assim mesmo não bom design da Web. Se as pessoas presumirem que se trata de um rodapé, elas deixarão de explorar sua página (ou, pior, sairão completamente!).
Se você precisar ter seções em tela cheia no meio das áreas de rolagem da sua página, evite torná-las muito mais escuras do que o conteúdo principal e certifique-se de que elas envolvam o usuário.
Esqueça os carrosséis
Não se concentre em controles deslizantes ou carrosséis de imagens. Essa é uma prática ruim porque as pessoas geralmente só veem a primeira imagem; as demais são ignoradas. Em vez de configurar o design do seu site dessa forma, recomendamos que você use uma imagem de herói de página inteira ou empilhe as imagens verticalmente, incentivando-as a rolar mais (aumentando, assim, a taxa de conversão no processo).
Reduzir os registros
Em geral, as guias são um recurso de site pouco atraente. A maioria de nós escaneia as coisas e, sejamos sinceros: você já acessou sites antes e nem percebeu que havia foram você pode usar as guias. Elas tendem a fazer pouco mais do que ocultar o conteúdo. Tire o conteúdo do esconderijo e exponha-o no conteúdo de rolagem de uma página. Além de fazer com que as pessoas interajam com seus dados, isso é apenas um bom design da Web.
Remover ícones sociais do cabeçalho
Quando você está aprendendo a criar um site, talvez se surpreenda ao saber que, na verdade, é uma má prática colocar ícones de sites sociais no cabeçalho. Ao colocar os ícones lá em cima, você incentiva os usuários a saírem do seu site e se perderem nas mídias sociais!
Pior ainda, se você não estiver publicando regularmente nos sites aos quais está vinculado, o visitante não estará recebendo informações atualizadas e perderá rapidamente o interesse no que você está oferecendo. Em vez de colocar ícones no cabeçalho, coloque-os no rodapé.
Eliminar gírias e jargões
Quando você enche os visitantes com chavões do setor, acaba parecendo um anúncio publicitário e pode afugentar o tráfego. Um bom web design tem tudo a ver com palavras fáceis que todos possam entender; concentre-se em manter esse nível de leitura e você melhorará drasticamente a usabilidade. Você está atraindo clientes, não um conselho de administração.
Use o texto a seu favor
Se você acha que "as pessoas não querem todos esses detalhes", você está apenas meio certo. Embora você deva evitar inundar os visitantes com paredes incessantes de texto, o design do seu website deve abrir espaço para descrições detalhadas de suas ofertas. As legendas sob as fotos podem informar aos usuários o que eles estão vendo, por exemplo.
Considere a ordem da lista
Ao colocar listas no conteúdo, preste muita atenção à forma como elas são apresentadas. Quando se trata de listas, os web designers sabem que o primeiro e o último itens da lista devem ser sempre as informações mais importantes. Os itens localizados no meio são os menos visíveis e, portanto, os menos lidos. É uma coisa pequena, mas que pode ter um impacto significativo sobre as informações que você deseja manter.
Coloque os logotipos à esquerda
A primeira coisa que o usuário precisa ver é a sua identidade, portanto, é prática padrão no design da Web garantir que um logotipo seja exibido na parte superior esquerda ou na parte superior central. A logotipo bem projetado e altamente visível garante que a marca ficará na cabeça dos visitantes.
Responda às perguntas dos clientes
As pessoas terão dúvidas - você pode contar com isso. Certifique-se de que o design do seu website inclua uma área para responder às perguntas dos clientes (como um FAQ) ou um formulário de contato que permita aos usuários entrar em contato diretamente.
Compartilhar vitórias
O serviço ou produto tem comentários e feedback de usuários reais? Compartilhe-os com o mundo! Inclua depoimentos de clientes em seu design da Web. Isso dará às pessoas a sensação de que a empresa é respeitada e que vale a pena usar os serviços.
Simplifique os formulários de inscrição
Literalmente, ninguém neste planeta gosta de um formulário de inscrição longo. Se você precisar colocar um formulário de inscrição no design do seu site, mantenha-o o mais curto e simples possível. E-mail, nome de usuário, senha: pronto. O ideal é que você forneça a eles de três a quatro campos para se preocuparem. De qualquer forma, você raramente precisa de mais do que isso, e a ausência de dores de cabeça aumentará exponencialmente as conversões.
Mostre seu trabalho
Agora que você sabe como criar um site e tem algumas dicas úteis sobre o que separa um bom web design de um ruim, pode começar a produzir sites excepcionais que atraem muitos visitantes! É importante que você mostre seus melhores designs de site em seu portfólio on-line. Você ainda não tem um portfólio? Use um site de portfólio on-line Você pode criar um lindo construtor em apenas alguns minutos. Escolha um que ofereça um teste gratuito para garantir que ele tenha todos os recursos de que você precisa, e alguns modelos legais que combinam com você identidade da marca.
Procure também outros recursos interessantes, como um blog incorporado-para que você possa compartilhar suas melhores dicas de web design com sua comunidade - e um aplicativo móvelpermitindo que você atualize seu portfólio em qualquer lugar.
Mal podemos esperar para ver o que você vai criar!
Você precisa de mais inspiração para um projeto de design?
Crie um design melhor com estes 4 insights de Wade Jeffree
8 projetos de design gráfico para curar seu bloqueio criativo
34 locais onde você pode encontrar as melhores fontes gratuitas