Atualmente, os GIFs são uma mercadoria em alta, aparecendo em todos os lugares on-line. Você ainda não domina a arte dos GIFs? Essa é uma habilidade imprescindível no competitivo mercado de trabalho atual e algo muito cobiçado pelos possíveis empregadores e por você. clientes de design freelance iguais, tornando-o um excelente além de você portfólio de design on-line.
Se você deseja aprender a criar um GIF no Photoshop, estamos aqui para ajudar! Este guia fará com que você produza memes, banners animados e materiais promocionais em pouco tempo!
Etapa 1: Carregar imagens no Photoshop

Antes de criar um GIF animado no Photoshop, você precisará importar suas imagens e prepará-las para a animação. Há diferentes abordagens aqui, e isso dependerá muito de como você deseja proceder:
Você tem uma série de imagens prontas para usar?
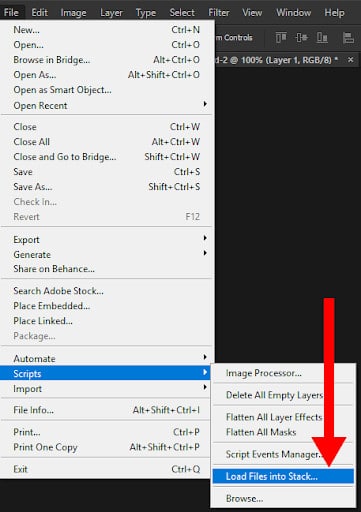
Então você tem uma série de imagens que já têm um fluxo que pode ser animado ou seu cliente forneceu as imagens de que você precisa? É ótimo. Você pode começar facilmente acessando Arquivo > Scripts > Carregar arquivos na pilha. Essa opção útil permite que você carregue uma gama inteira de imagens simultaneamente, em vez de precisar arrastar cada uma delas para o documento individualmente.
Você será solicitado a abrir arquivos, portanto, selecione a opção Navegar e localize cada arquivo que você pretende colocar no documento. Quando você pressionar OKSe você quiser incluir uma imagem, o Photoshop criará automaticamente uma camada para cada imagem que você optou por incluir.
Você tem uma única imagem? (Ou nenhuma imagem?)

Se você não tiver nenhuma imagem ou tiver uma única imagem a partir da qual pretende trabalhar (como geralmente acontece com banners animados), crie um novo documento com Arquivo > Novo. Em seguida, basta arrastar sua imagem para a janela de projeto do Photoshop ou ir para Arquivo > Abrir e selecione sua imagem.
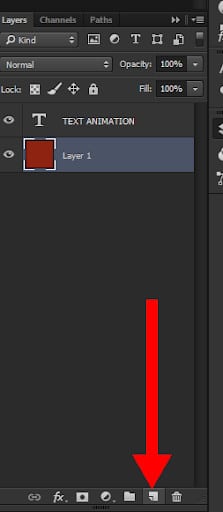
Se você pretende criar quadros adicionais com outras imagens dentro desse novo documento, será necessário criar camadas para cada uma delas manualmente. Para fazer isso, selecione Camada > Nova > Camada ou clique no botão Camada na paleta de camadas.
Você está no caminho certo para criar um GIF no Photoshop! Quando essa etapa for concluída por qualquer um dos métodos acima, certifique-se de nomear cada camada para ajudar a manter seu fluxo de trabalho organizado. Clique duas vezes no nome das camadas na paleta de camadas e renomeie cada uma delas. Crie esse hábito: a edição dos arquivos será muito mais fácil quando chegar a hora de salvar o GIF no Photoshop, se você puder descobrir rapidamente o que é cada elemento.
Etapa 2: Abra a janela Linha do tempo
Antes de começar a animar qualquer coisa, você precisará da capacidade de criar quadros-chave. Para fazer isso, você terá de abrir o arquivo Linha do tempo janela. Essa janela não é aberta por padrão ao criar um GIF animado no Photoshop, portanto, navegue até Janela > Linha do tempo e selecione a opção para começar.
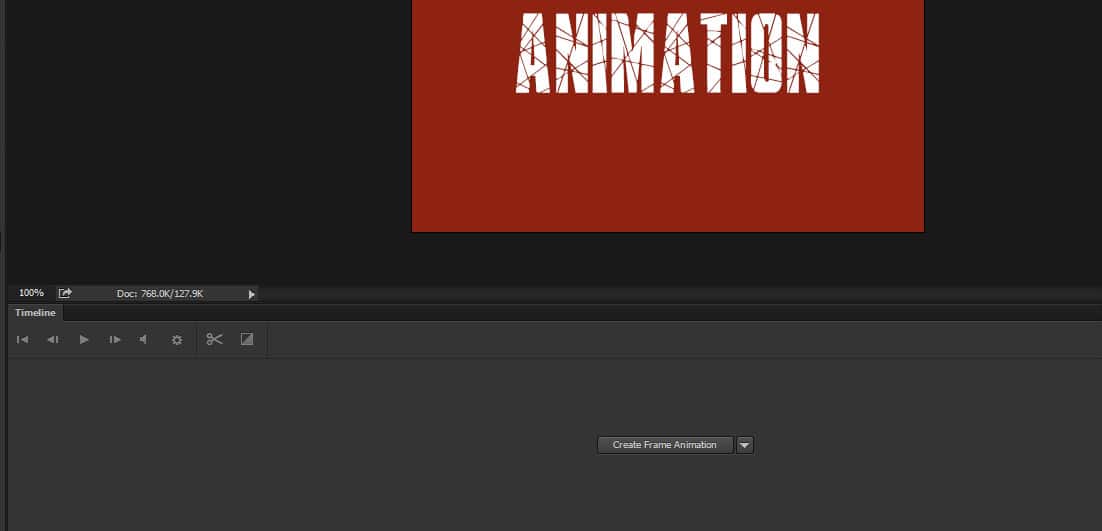
Quando você tiver selecionado isso, selecione a opção Linha do tempo a janela aparecerá na parte inferior da tela.

Não tenha medo de Entre em contato com os clientes Você deve descobrir o que eles querem antes de se aprofundar no processo. Você quer que eles sejam felizes, por isso precisará manter contato!
Etapa 3: Criar animação de quadros
Esta etapa não poderia ser mais simples. Clique no botão Criar animação de quadros na linha do tempo. Ao mudar para esse layout, você ajustará o Linha do tempo para um estilo quadro a quadro. Você notou como a sua imagem está agora disposta como um quadro nessa linha do tempo? É nesses quadros que você pode aplicar as edições de animação.

O que é um quadro de animação (Keyframe)?
O que exatamente são quadros nesse contexto? Através de Quadros da linha do tempo (keyframes), podemos aplicar edições quadro a quadro às nossas imagens e criar efeitos animados, como interpolação e texto piscante, por meio de camadas. A janela Timeline permite que você ative e desative camadas, mova elementos em quadros individuais, gire o texto, aplique filtros e ajuste o tempo de persistência de determinados quadros.
Etapa 4: Dê uma camada a cada quadro

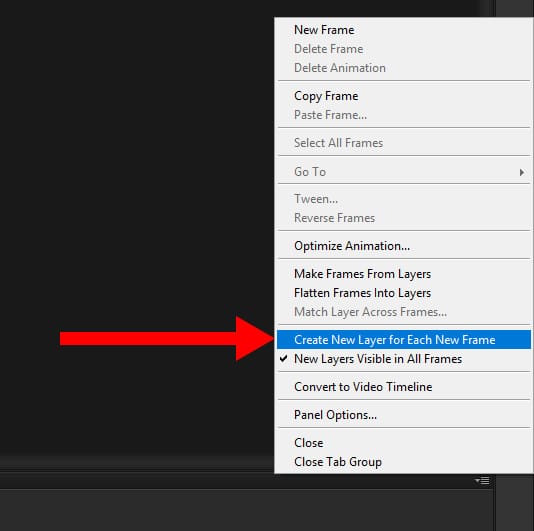
Ao criar um GIF animado no Photoshop, você precisará garantir que cada quadro individual tenha sua própria camada. Isso permite que você edite cada quadro da maneira que desejar sem afetar os outros no projeto - essa é uma parte essencial do design de uma animação limpa. Para dividir suas imagens em camadas, escolha Selecionar > Todas as camadas e, em seguida, localize o arquivo Linha do tempo aqui no canto superior direito da janela:
A partir daí, selecione Criar nova camada para cada quadro:
Agora você terá camadas separadas para cada quadro existente no documento. (Você quer aprender alguns recursos extras para o seu trabalho no Photoshop? Confira nossa mega-lista de Tutoriais do Photoshop!)
Etapa 5: Criar quadros a partir de camadas

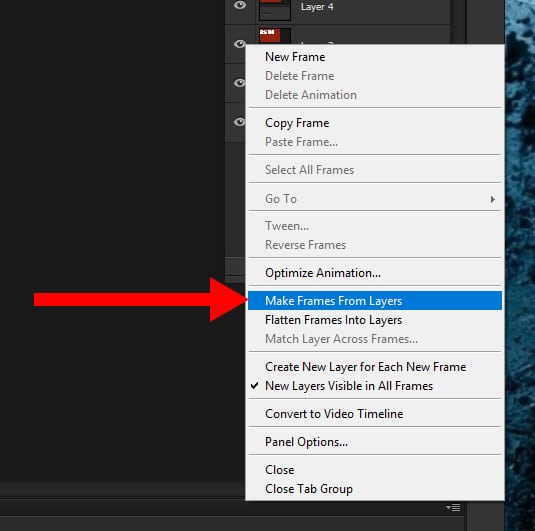
Em seguida, nesse mesmo menu, vá em frente e selecione Criar quadros a partir de camadas também. Isso fará com que cada camada separada se transforme em um quadro em seu Linha do tempo.
Depois disso, você poderá selecionar cada quadro individual em seu Linha do tempo e edite os elementos conforme você achar necessário. É aqui que você fará a maior parte do seu trabalho. Quanto mais complexa for a animação, mais quadros você precisará para realizar ótimas transições. Não se esqueça de escolher fontes amigáveis à web se você estiver usando texto em suas criações!
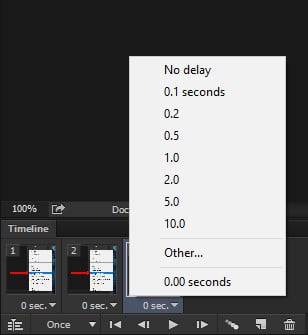
Etapa 6: Duração dos quadros

Você já aprendeu quase tudo o que precisa para criar um GIF no Photoshop. Você só precisa de mais alguns detalhes! Agora que você tem todos os quadros básicos configurados, a próxima etapa é determinar o tempo de reprodução de cada quadro. Se você não fizer isso, sua animação terá um comportamento estranho - ou talvez nem seja reproduzida.
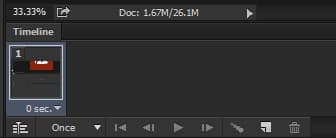
Esse é um processo muito simples: selecione o quadro que você deseja editar e, em seguida, clique na seta e selecione o tempo no menu suspenso que aparece. Por padrão, o Photoshop tem cada quadro definido como 0 segundos, portanto, você deverá alterar isso, ou a animação não funcionará corretamente. Tente selecionar 0,2 ou 0,5 segundos para começar. Você sempre pode editar isso mais tarde.
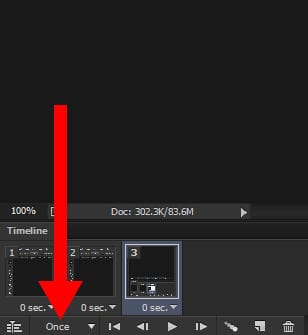
Etapa 7: Opções de looping

Agora que você criou o GIF no Photoshop, é hora de verificar se ele está funcionando bem. Você precisa que sua imagem se repita mais de uma vez? Então você precisará configurar as opções de looping. Abaixo da linha do tempo, você verá várias opções. Selecione a opção Uma vez e abra o menu suspenso.
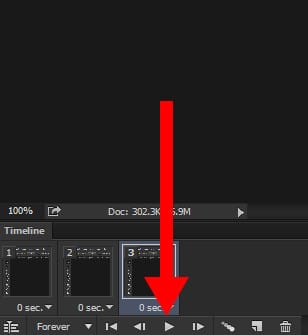
Você poderá escolher entre algumas opções pré-fabricadas, bem como personalizar suas próprias especificações. Selecione o que for mais adequado às suas necessidades. A opção mais comumente selecionada é "Forever" (Para sempre), pois a maioria dos GIFs animados deve ser reproduzida continuamente enquanto permanecer aberta.
Etapa 8: Prévia

Para a próxima etapa da criação de um GIF animado no Photoshop, você precisará visualizar o GIF para garantir que ele seja animado da maneira desejada e que não haja surpresas. O Photoshop permite que você o visualize no programa sem precisar salvá-lo no formato de arquivo primeiro. Para visualizar o GIF animado, basta você pressionar o botão Jogar no botão Linha do tempo.
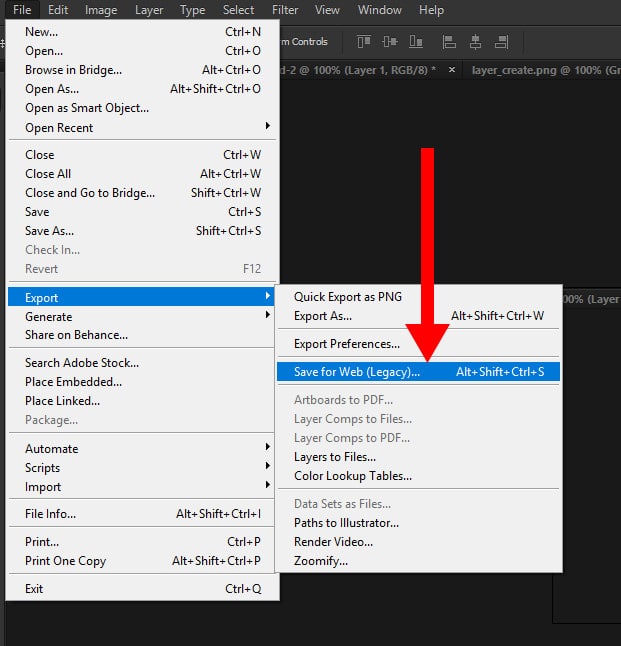
Etapa 9: Salve seu GIF no Photoshop e depois exporte

Agora é hora de você salvar seu GIF no Photoshop. Observe que você precisa salvá-lo de uma forma um pouco diferente da que está acostumado a fazer por meio da ferramenta comum Salvar comando. Você precisará navegar até Arquivo > Exportar > Salvar para a Web (legado) Em vez disso. Siga as instruções, dê um nome ao seu arquivo e você estará pronto! Salvar um GIF no Photoshop é muito fácil. Quando você terminar de exportar, não deixe de visualizá-lo fora do Photoshop também (e talvez obter feedback de outros profissionais de criação), pois às vezes você deixa passar pequenas inconsistências que precisam ser corrigidas. Não se esqueça de salvar também o próprio documento, pois você desejará o Arquivo PSD mais tarde, caso você precise editar as coisas.
Trabalhando com vídeo

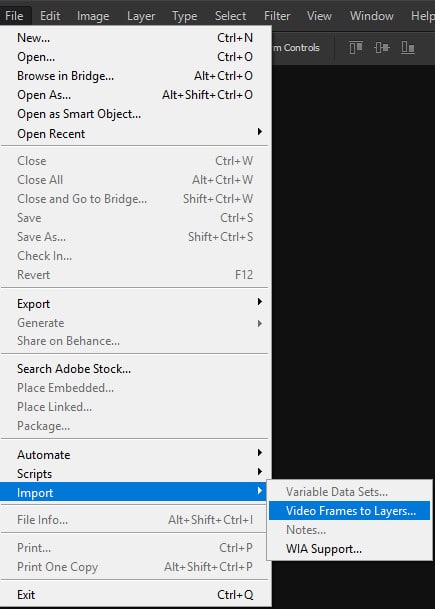
Você também pode usar o Photoshop para criar arquivos GIF animados a partir de clipes de vídeo. Para fazer isso, navegue até File > Import >Video Frames To Layers (Arquivo > Importar > Quadros de vídeo para camadas).
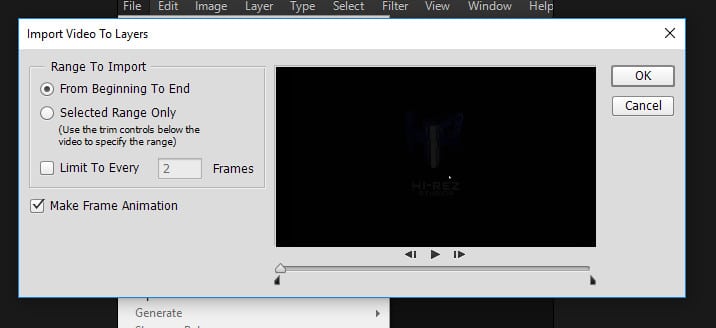
Isso abrirá uma caixa de diálogo que solicitará o arquivo de vídeo desejado. Selecione o vídeo e você terá uma infinidade de outras opções.
O segredo aqui é limitar o número total de quadros, especialmente se o vídeo tiver mais de dois segundos. Caso contrário, você acabará com milhares de quadros, o que tornará as coisas efetivamente impossíveis de serem ajustadas.
Para limitar os quadros, você tem várias opções disponíveis. Você pode usar a caixa de diálogo existente para recortar uma seção específica do vídeo (por meio do botão Somente a faixa selecionada ou selecione o botão de rádio Limite para todos os quadros e selecione o número total de quadros a serem limitados. Por exemplo, se você clicar na caixa de seleção e digitar "4″, o programa importará apenas cada quatro quadros do vídeo para o Photoshop. É importante que você se lembre disso, pois a maioria dos vídeos normalmente usa de 20 a 30 quadros por segundo. Você não precisa de todos os quadros para um GIF, portanto, mantenha-o leve e editável!

Compartilhe seus GIFs com o mundo
Os GIFs animados são uma forma poderosa de mídia que provavelmente ainda existirá por muito tempo - e os clientes estão loucos por eles. Depois que você aprender a criar um GIF no Photoshop, não deixe de colocar suas melhores criações em seu portfólio de design on-line e mostre suas animações mais malucas.
Você não tem um site de portfólio on-line? Você pode usar um Criador de sites para você criar um em minutos. Certifique-se de escolher um portfólio on-line que ofereça recursos para designers, como modelos e tipografia inteligentee galerias de provas de clientespara que seus clientes possam revisar as provas diretamente no seu site. Aqui estão alguns outros recursos incríveis sites de designers e portfólios cheios de GIFs animados que você pode conferir para se inspirar.
Agora que você sabe como criar um GIF no Photoshop, é hora de começar a animar!
GIF cortesia de @legionxstudios
Você quer mais informações sobre o design?
Leve seu vídeo para o próximo nível com estes 10 excelentes Gimbals
10 portfólios de animação que são criativos com o design do site
Como criar o Cinemagraph perfeito no Photoshop