Um website é visto por muitos como a porta de entrada para muitos aspectos da carreira de uma pessoa - desde a capacidade de descoberta e a liberdade de mostrar seu trabalho até o local onde um cliente em potencial toma a decisão de contratar você ou não. Dependendo das ferramentas e dos plug-ins do website, ele também pode ajudar a fornecer a você insights sobre o seu próprio trabalho, como, por exemplo, entender em qual conteúdo os espectadores estão se envolvendo mais. Por fim, ter seu próprio site e escolher o modelo certo dá a você mais autonomia sobre seus negócios, como ter a capacidade de coletar um endereço de e-mail aqui e ali para que você possa manter os visitantes do site informados sobre seu trabalho.
Criar um site não é uma tarefa fácil, mas também não precisa ser a tarefa monumental que você pensa que é, em parte graças aos modelos de sites! Depois de ler estas dicas e fazer um pouco de lição de casa, você se sentirá mais confiante ao escolher um modelo de design - uma das etapas mais importantes no caminho para criar seu próprio site.
Vamos começar
Você está pronto para criar seu próprio site? Talvez você esteja revitalizando um site antigo ou talvez esteja criando um site do zero. De qualquer forma, há muitos modelos de site que permitem que você personalize seu próprio site, desde diferentes visuais e sensações até opções de personalização. Entretanto, se você não tiver uma direção clara, é fácil se sobrecarregar com a infinidade de modelos de sites.
Portanto, facilite as coisas. Aqui estão alguns pontos para ajudar você a encontrar o site certo para você.
1) Pense em suas metas
Antes mesmo de procurar modelos de sites, considere o que você deseja. Você está abrindo uma loja imediatamente e precisa de uma loja on-line? O site é mais sobre sua jornada pessoal e, portanto, requer funcionalidade semelhante a um blog? O que você está procurando é mais sobre a apresentação do seu trabalho e o início da germinação de clientes em potencial?
Uma meta, ou um conjunto de metas, informará grande parte do conteúdo do seu site, desde a aparência e o layout até a barra de menus e a funcionalidade. Não se esqueça de anotar suas intenções à medida que as considera, para que você possa consultá-las ao examinar as opções de modelo.
Considere seu setor e suas metas, pois determinados modelos são mais apropriados para uma empresa do que para outra.
2) Considere seu tipo de negócio
Se você tem um perfil altamente visual e ganha a vida como fotógrafo, provavelmente está procurando um modelo diferente do que, por exemplo, um advogado em um tipo de setor completamente diferente. Além disso, entender em que tipo ou gênero de negócio ou setor você se especializou ajudará a orientar como você deseja apresentar sua estética e seu portfólio. Leve em consideração o público-alvo que você pretende atingir nesse espaço e o que ele pode estar procurando e personalize o modelo do seu site com ele em mente.
Procurar proprietários de empresas e contemporâneos do setor que você admira dentro do seu gênero ou setor o ajudará. Encontre os sites deles e faça algumas anotações para ajudar você a escolher seu próprio modelo.
3) Pesquise o design de site que você gosta
Você provavelmente tem em mente alguns artistas que admira, algumas contas de mídia social que segue. Faça um pouco de investigação para encontrar alguns sites de colegas bem-sucedidos do setor e, em seguida, compare, contraste e chegue a algumas conclusões que ajudarão você a escolher seu próprio construtor de sites. Talvez você perceba que os sites que funcionam para você têm um tema bem minimalista, talvez sejam mais editoriais e incluam aspectos de narrativa, talvez haja determinados designs de lojas on-line que você considere muito mais funcionais do que outros.
Você quer ver alguns modelos bem usados por outros artistas e criadores para entender mais sobre o design da Web para seu próprio site? Você pode aprender sobre os diferentes tipos de navegação para sites vendo modelos em funcionamento aqui e não deixe de observar o que pode ou não funcionar para você.
4) Encontre um modelo que seja fácil de usar
Uma mudança um tanto recente no desenvolvimento de sites é a relativa facilidade de criação - muitos diriam que a experiência em codificação e design não são mais fatores críticos na criação de sites e, em muitos aspectos, eles estão certos! Muitos criadores de sites têm uma infinidade de modelos de sites fáceis de usar para ajudar o usuário mais inexperiente. Por exemplo, você tem um monte de texto ou conteúdo pré-existente que precisa mover para outro lugar? A maioria dos modelos permite um simples copiar e colar para que você veja suas palavras serem facilmente transferidas para o novo site, bem como a funcionalidade de arrastar e soltar imagens e vídeos, em que você verá seu modelo se parecer cada vez mais com seu próprio site em segundos.
Sugerimos que você se baseie em alguns tutoriais gratuitos e guias introdutórios.
Conversar com seus amigos, familiares e redes mais amplas que já têm experiência e um site também pode ser um ótimo passo antes de você escolher um modelo. Peça a eles algumas dicas sobre como escolheram um modelo, sua experiência com a criação de sites e como o site deles está fazendo a diferença para seus negócios.

5) Defina as necessidades de design do site
Depois que você tiver definido algumas metas de negócios, se fundamentado no seu trabalho e feito algumas pesquisas sobre os melhores contemporâneos do setor, talvez seja hora de analisar mais especificamente a aparência do seu site e o que ele pode fazer.
Design do cabeçalho
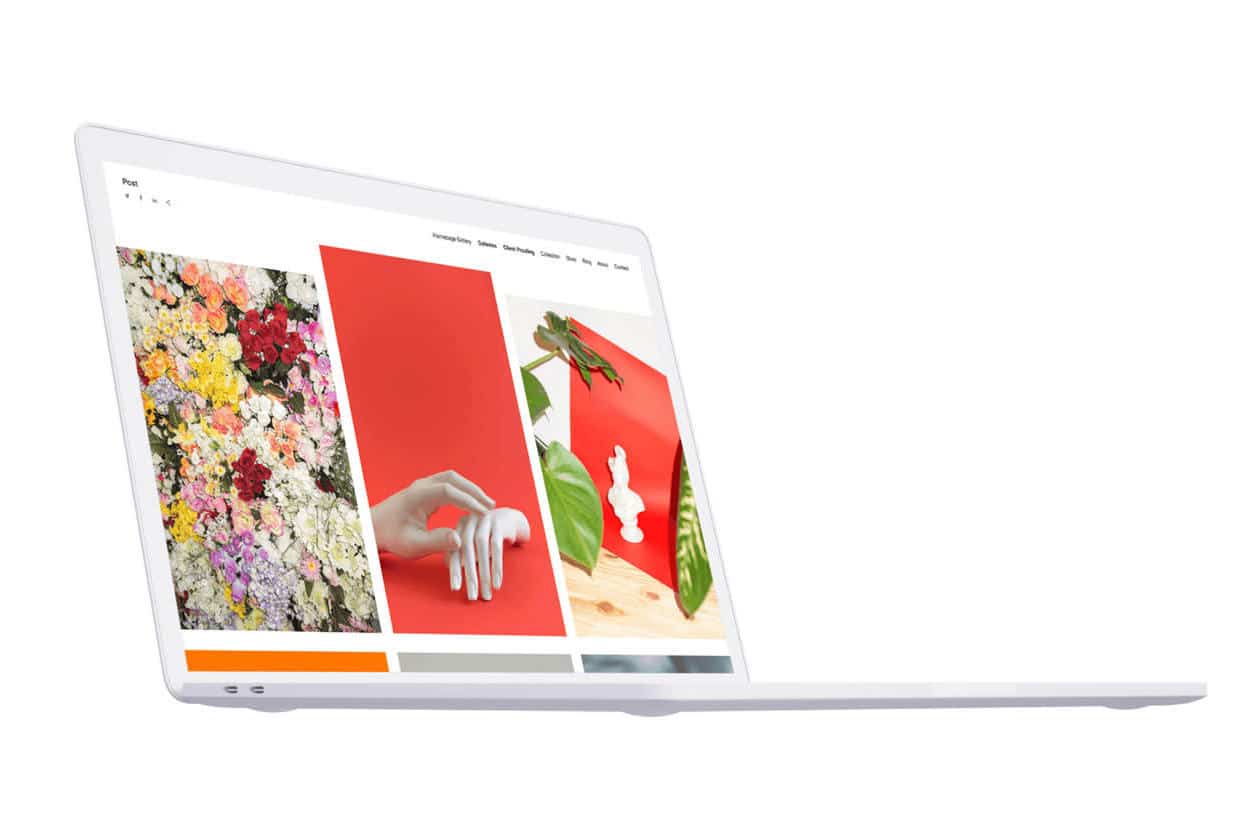
Que primeiras impressões você quer causar? A primeira impressão que um usuário terá do seu site provavelmente ocorrerá no cabeçalho da página inicial, que normalmente se parece com um banner que ocupa a maior parte do espaço da página inicial. O design do cabeçalho da página inicial dá as boas-vindas ao usuário no seu site. Alguns precisam de mais do que um logotipo para explicar o negócio, portanto, esse pode ser um local para fazer isso ou adicionar uma chamada à ação mais direta. Isso provavelmente significa que o design do cabeçalho será diferente do de um fotógrafo, por exemplo. Um fotógrafo talvez queira usar uma imagem de cabeçalho para essa área, onde ele opta por causar impacto com uma foto simples e bonita que estimule ou incentive o usuário a continuar explorando o site. Considere seu tipo de site quando você fizer escolhas sobre o layout do cabeçalho.
Design da largura do conteúdo
Quanto espaço na janela do navegador você deve ocupar com seu conteúdo? No web design, o espaço em seu navegador é conhecido como largura do conteúdo. Normalmente, você encontrará duas opções aqui: largura total ou em caixa. Muitas pessoas com portfólios visuais optarão pelo web design de largura total, de modo que o conteúdo de amostra do seu portfólio terá mais espaço para ocupar em uma área de conteúdo maior. A largura em caixa pode funcionar melhor para uma empresa com muita cópia e informações pertinentes relegadas a áreas temáticas que precisam ser consumidas ou restringidas de uma maneira mais específica.
Design da barra do menu de navegação
Como você quer que os visitantes do site naveguem pelas suas páginas? Os usuários costumam navegar até a barra de menus de um site para que possam chegar rapidamente aonde querem ir. Digamos que um visitante do site queira uma maneira rápida de entrar em contato com você ou talvez queira um local fácil para encontrar todas as suas contas de mídia social. Talvez ele queira ir direto para a sua loja e fazer uma compra. Além dos itens da barra de menu, a forma, a cor e o posicionamento também são considerações importantes de design, e um site com um modelo de design sólido já o deixará em boas mãos. Em geral, as barras de menu ficam no lado esquerdo da página ou na parte superior do site, o que, dependendo do modelo, os designers experientes já terão tomado uma decisão ponderada sobre o que é melhor para você. A forma e a cor podem estar sob seu controle, mas, novamente, os modelos bem feitos já terão considerado tudo isso, criando uma barra de menu no lugar certo e em fontes e cores legíveis, tendo em mente seus visitantes.
Modelo de design responsivo
É fundamental garantir que o modelo do seu site seja responsivo a diferentes formatos. Por exemplo, ser compatível com dispositivos móveis é extremamente importante para a experiência de navegação do seu site (mais da metade, em muitas estimativas de usuários). Muitos construtores incorporam essa funcionalidade em todos os seus modelos (os modelos da Format são todos otimizados para dispositivos móveis), mas é bom verificar novamente se o seu modelo é compatível com dispositivos móveis e com a versão para desktop, para que você possa tomar uma decisão segura de que gosta de ambos os formatos. Depois que você decidir qual será o modelo do seu site e à medida que fizer o upload do conteúdo, a visualização das versões para celular e desktop pode ser uma maneira útil de verificar o layout do conteúdo em ambos os espaços. O formato permite que você alterne entre a visualização de ambos os aspectos ao vivo enquanto cria.
6) Considere a funcionalidade do modelo de site
Otimização de mecanismos de busca
A otimização de mecanismos de pesquisa ou SEO são ferramentas que ajudarão o seu site a ser descoberto pelos usuários. Para muitos de nós, isso significa chegar à primeira página dos resultados de pesquisa para incentivar mais visitantes ao site. Ter um bom SEO de site pode, às vezes, significar a diferença entre conquistar ou perder um novo cliente, portanto, é fundamental que seu modelo facilite a otimização. Todos os modelos de sites em formato vêm com ferramentas de SEO fáceis de incorporar, que ajudarão a orientar você no processo de maximização dos seus próprios resultados de pesquisa.
Você quer saber mais? Dê uma olhada em nosso guia abrangente para fotografia SEO. Mesmo que você não seja um fotógrafo, este guia inclui várias dicas gerais de SEO que você deve ter em mente ao procurar maximizar os resultados de pesquisa do seu site.
Integração
A capacidade de integrar diferentes ferramentas ao construtor de sites é importante quando você escolhe um modelo. Por exemplo, um fotógrafo pode gostar de um modelo de design de site que suporte o Adobe Lightroom. Mais uma vez, ao pensar em plug-ins, certifique-se de que os plug-ins suportados pelo modelo também sejam compatíveis com suas metas comerciais. Você tem como meta abrir uma loja e vender seu produto? Você provavelmente desejará que seu site ofereça suporte a uma loja on-line. Certifique-se de que seu modelo possa integrar o comércio eletrônico para que você possa garantir a facilidade de uso e um caminho simples para a compra para seus clientes.
7) Mergulhe de cabeça e faça experimentos!
Mesmo que você não tenha todas as suas perguntas respondidas, brincar com um ou dois modelos de design ajudará você a avançar na escolha de um modelo de site. Além disso, muitos dos melhores modelos de site oferecem uma experiência de teste antes de você comprar, portanto, certifique-se de encontrar um com teste gratuito. Depois de iniciar a avaliação gratuita, comece do zero e carregue seu próprio conteúdo em um modelo de design ou use imagens de exemplo pré-existentes de alta qualidade fornecidas pela plataforma, caso você ainda não tenha as suas prontas para usar. É fácil começar com um modelo de formato e depois mudar para outros temas conforme você desejar. Todo o seu conteúdo se move com você à medida que você experimenta. Além disso, a versatilidade dos modelos Format permitirá que você alterne facilmente de um modo de visualização para outro - do celular para o desktop e de volta para o celular.
O que vem a seguir?
É isso aí! Ao seguir essas dicas, você deve ter uma boa noção das metas do seu site, da aparência de alguns sites do seu gênero ou setor de que gosta e por que gosta deles, além de algumas ideias sobre o design e a funcionalidade que podem ser importantes para o seu site com base no seu setor e nas suas metas.
Não se trata de ciência de foguetes, mas esse processo pode parecer assustador às vezes. É importante escolher uma plataforma que possa ajudar você durante o processo, oferecendo coisas como uma equipe de suporte ao cliente 24 horas por dia, 7 dias por semana, níveis de preços flexíveis com opção de teste gratuito, antes mesmo de começar a procurar modelos.
Agora é hora de encontrar os melhores modelos de site usando todas as dicas que você acabou de acumular. Comece aqui.
Você está procurando o modelo de site perfeito? Dê uma olhada nestas peças:
Os melhores modelos de sites de artistas para portfólios on-line de sonho
Melhores modelos de design de sites de apresentação de slides