Ótima decisão - você decidiu finalmente exibir seu portfólio para o mundo ver e criar seu próprio site de fotografia on-line. Quer você seja novo no ramo da fotografia, um amador ou um profissional experiente, a criação de um portfólio on-line é uma etapa fundamental em sua jornada.
Como fotógrafo, você está ciente da importância do design e de como as pessoas percebem o seu trabalho. Embora não seja necessário ser um web designer para ter seu próprio site personalizado, há vários fatores que você deve considerar antes de selecionar um tema. Desde o layout até o logotipo, o tema, o esquema de cores e a cor do plano de fundo, esses fatores são importantes para você. modelos de sites oferecem aos fotógrafos uma gama diversificada de opções de temas gratuitos que causarão um impacto imediato naqueles que estão procurando por sua empresa.
A escolha do modelo de site correto começa com a visualização de como você deseja que seu site seja exibido. Embora todos os modelos de site sejam otimizados para o seu dispositivo móvel, alguns temas são mais fáceis de usar em tablets e telefones celulares, enquanto outros podem ser melhor exibidos em uma tela grande. Qual estilo reflete melhor sua marca pessoal de fotografia exclusiva? O layout que melhor se adapta às suas imagens e os recursos de conteúdo que você deseja além das fotos são itens a serem considerados ao decidir o tipo de site que você deseja. Seja qual for o tema que melhor corresponda à sua visão, este guia ajudará você a escolher o melhor, modelo de site barato para ajudar a mostrar seu trabalho ao mundo.
Rolagem horizontal
Com o advento da tecnologia móvel, houve um aumento da popularidade dos fotógrafos que escolheram rolagem horizontal temas. Anos atrás, nos primórdios dos portfólios de sites, a rolagem horizontal era evitada pela comunidade de web design, que argumentava que o layout não estava em conformidade com os padrões de design convencionais e poderia confundir os visitantes com uma rolagem que não era padrão. À medida que o design do site evoluiu e os smartphones e tablets se tornaram padrão, os temas de rolagem horizontal rapidamente passaram a ser vistos como uma opção atraente e compatível com dispositivos móveis para a exibição de sites.
Desenvolvedor da Web Kheira Oudejans documentado recentemente Ela conta sua experiência na criação de um site com rolagem horizontal e algumas das razões que a levaram a escolher esse tema. Ela enfatiza que esse tipo de design faz uso otimizado do espaço da tela, que se traduz perfeitamente para preencher a largura dos monitores widescreen modernos e ajuda a empresa a contar uma história instantaneamente. Esse tipo de layout oferece uma experiência de usuário que familiariza instantaneamente os visitantes com o seu trabalho e faz com que seja difícil desviar o olhar. A capacidade de ver e rolar rapidamente as imagens de um lado para o outro é um recurso pelo qual qualquer fotógrafo deve se esforçar, tornando a rolagem horizontal um dos modelos de design mais atraentes para muitos portfólios.
Um dos aspectos a serem considerados quando você escolhe a navegação horizontal é garantir que ela seja óbvia para os usuários, mas que também se integre ao design do site. Se você não estiver visualizando o site em um dispositivo móvel, é melhor que os visitantes do site possam usar a roda do mouse ou as teclas de seta para navegar pelas páginas do site e que as imagens sejam dispostas de forma a envolver o público. Os usuários não devem ser deixados na dúvida sobre como navegar de um lado para o outro para ver o seu trabalho, pois isso fará com que eles saiam rapidamente do site e continuem navegando fora dele. Para que os visitantes possam se concentrar totalmente em seu trabalho, certifique-se também de que a barra de menus seja simples e não interfira no processo de visualização.

O que a rolagem horizontal pode fazer pelo meu portfólio?
Os Tema médio é um exemplo perfeito de um dos melhores modelos de site em termos de rolagem horizontal. O Medium preenche todos os requisitos acima em termos do que constitui um modelo bem projetado, fácil de usar e atraente para exibir suas melhores fotografias e aprimorar seus negócios.
O modelo de site Medium é o site de demonstração perfeito para você exibir as opções de layout disponíveis quando se trata de rolagem horizontal. Um bom modelo para contar uma história por meio de fotografia editorial, o Medium permite que você crie o site para exibir todos os seus projetos na página inicial, bem como se aprofundar em galerias individuais. O modelo também oferece a opção de legendas para você dar às fotos um contexto adicional. Como em todo bom site de rolagem horizontal, os usuários querem poder identificar facilmente a navegação sem que ela seja intrusiva e distraia. A simples seta branca no portfólio oferece aos visitantes a opção de rolar com um clique ou usar a roda do mouse para uma visualização perfeita da galeria. As opções de personalização disponíveis nos modelos de rolagem horizontal permitirão que você escolha a navegação que melhor se adapte ao seu estilo.
O portfólio também oferece um bom exemplo de uma barra de menu eficaz que não interfere nos recursos da galeria. Os visitantes podem rolar a tela e ver fotos em modo retrato e paisagem que preenchem quase toda a largura da tela sem que o menu interfira no conteúdo. Lembre-se de que esse elemento também permite que a página do formulário de contato de Emma esteja sempre a um clique de distância, o que ajudará a expandir seus negócios.
Rolagem vertical
Os dispositivos com tela sensível ao toque tornaram o rolagem vertical Se você quiser que o modelo de site de rolagem vertical seja uma opção mais atraente para os desenvolvedores de temas que trabalham em sites para todos os tipos de clientes. Ao contrário de clicar e manter pressionada uma barra lateral e pressionar repetidamente as teclas de seta para baixo em um teclado, os temas de rolagem vertical podem ser facilmente explorados com o simples deslizar de um dedo em um dispositivo móvel ou de tela sensível ao toque. Uma rolagem vertical permite que os navegadores absorvam rapidamente uma grande quantidade de conteúdo, inclusive itens como imagens, um blog, uma receita ou uma mistura de diferentes tipos de conteúdo. Bons exemplos de rolagem vertical eficaz incluem sites de mídia social como Twitter e Facebook, bem como blogs com muitas fotos, como o Buzzfeed.
No web design, o modelo de site com rolagem vertical é usado como uma forma de manter os visitantes do site envolvidos com o conteúdo. Esse tipo de tema é ideal para fotógrafos que desejam iniciar um blog como parte de seu site ou incorporar texto em suas galerias. A capacidade de rolagem infinita sem a necessidade de clicar em várias páginas é um recurso comprovadamente atraente para o público. Um tema de rolagem vertical permite que os fotógrafos contem uma história por meio de suas galerias. Certifique-se de selecionar fotos que continuarão a captar a atenção do seu público e incentivá-lo a manter a atenção focada para continuar a rolar a página. Independentemente de as fotos estarem em ordem cronológica ou fazerem parte de uma coleção maior, os sites de portfólio com rolagem vertical oferecem aos visitantes a oportunidade de examinar mais de perto cada foto individual e, ao mesmo tempo, obter uma perspectiva mais ampla do seu trabalho.

Por que escolher a rolagem vertical?
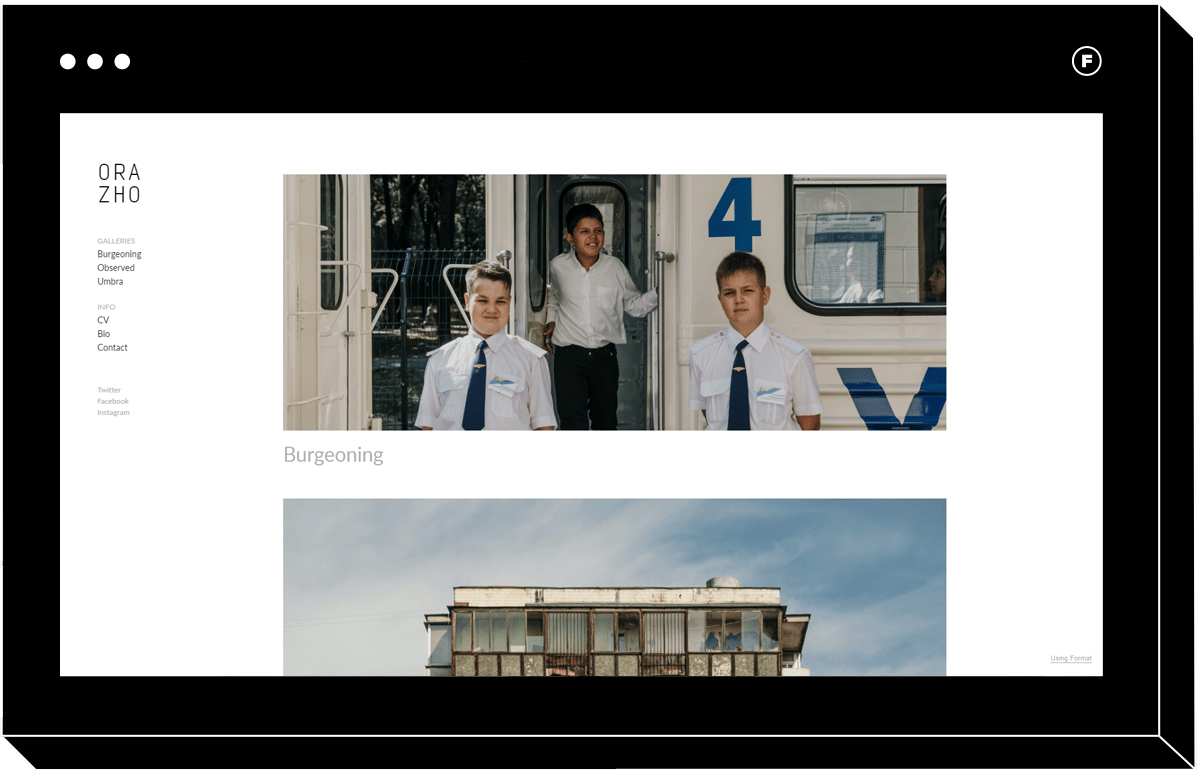
Depois de decidir que a rolagem vertical é o design ideal para você, será hora de navegar pela ampla variedade de temas gratuitos. Os temas Tema Ora é um exemplo perfeito e simples do que esperar se você escolher um layout de rolagem vertical para o seu portfólio. Um logotipo elegante e direto para a esquerda e uma barra de menu oferecem a oportunidade de os visitantes percorrerem as galerias diretamente na sua página inicial. Depois que uma galeria é selecionada, as fotos podem ser organizadas em uma única página para contar uma história e podem ser visualizadas usando a roda do mouse ou passando o dedo em um dispositivo com tela sensível ao toque.
O design de um portfólio com rolagem vertical o torna ideal para imagens horizontais, pois elas preenchem a largura da página. As imagens em paisagem em um modelo de rolagem vertical também garantem que os visitantes vejam a imagem em sua totalidade, em vez de terem que rolar a página para obter a imagem completa. As imagens verticais geralmente são mais difíceis de serem ajustadas à tela em um modelo de rolagem vertical, mas isso pode ser feito com base nas dimensões da imagem e no dispositivo usado. A rolagem vertical costuma ser o modelo escolhido por fotógrafos que têm uma grande coleção de imagens e desejam exibi-las em abundância.
Tema Tiled
Há algo especial em ver seu trabalho exposto em uma parede de uma galeria. O layout, o fluxo e o clima são elementos que você escolhe para ajudar a retratar seu trabalho da maneira como ele deve ser consumido. Temas em mosaico O tema "mosaico" é um dos mais importantes da indústria de impressão digital, que trabalha para recriar a magia de ver seu trabalho em destaque como parte de uma coleção selecionada em um espaço físico. Como na seleção de qualquer tema, há certos fatores que você deve levar em consideração antes de criar um site com tema de azulejos para atrair novos negócios.
Um tema relativamente novo no mundo do design da Web, os temas em mosaico são criados para imitar um quadro de humor e oferecer às pessoas a oportunidade de ver suas coleções individuais de uma maneira nova e exclusiva. Os fotógrafos usam um tema de mosaico para exibir coleções em uma única página, com fotos colocadas lado a lado para estabelecer um elemento de consistência. Ao decidir sobre um tema de mosaico, você deve garantir que as cores usadas nas coleções se complementem e fluam de uma forma que não atrapalhe ou distraia as outras fotos da página. Por exemplo, se você colocar uma foto com um fundo amarelo brilhante ao lado de uma imagem mais escura ou em preto e branco, poderá desviar a atenção das outras imagens da galeria. Muitos fotógrafos escolhem um tema de mosaico se quiserem comunicar seu estilo de forma clara, concisa e ordenada. Em muitos temas de mosaico, as fotos ficam na frente e no centro de uma página, permitindo que as pessoas compreendam rapidamente o escopo do seu trabalho.

O tema Tiled é a melhor opção para o meu site?
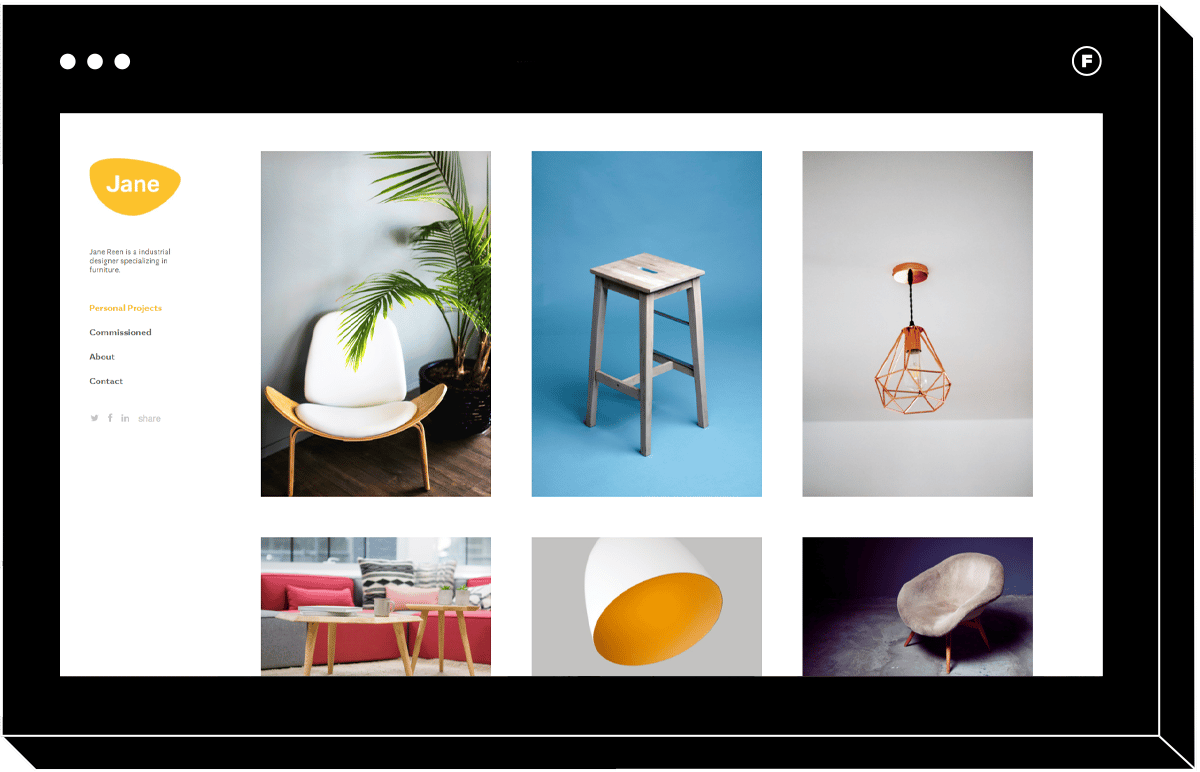
Lembrando um layout do tipo Tumblr, o Sharp O modelo de site tiled é um exemplo perfeito de todos os recursos que compõem um tema tiled bem projetado. O tema é fácil de navegar e oferece uma ótima visão geral do seu trabalho, organizando as imagens em colunas. Com um layout totalmente personalizável que pode ser ajustado por meio do construtor de páginas, o Sharp permite que os criadores escolham até quatro colunas para apresentar suas fotos. O tema também tem uma galeria pop-up interativa que permite que os visitantes vejam mais de perto cada foto individual ou naveguem usando o recurso pop-up. Permitir que as pessoas decidam como querem visualizar suas imagens é apenas um recurso que torna o tema atraente para os fotógrafos.
A designer industrial Jane Reen usou o tema Sharp para exibir sua coleção de móveis modernos. Organizado em três colunas, Jane pode exibir uma gama diversificada de designs de uma forma que flui. Ela garantiu que não houvesse conflito de cores e que as imagens fossem dispostas de forma atraente para os olhos. A barra de menu do lado esquerdo não é intrusiva e permite que os visitantes naveguem facilmente pelo site sem se distrair com a navegação. Embora o logotipo de Jane seja amarelo brilhante, ele combina estrategicamente com as cores de suas fotografias, o que ajuda a marcar o site.
Tela cheia
Você tem aquelas uma ou três fotografias que sempre faz na frente e no centro, sabendo que elas representam melhor a gama de suas habilidades fotográficas. Tela cheia Os layouts de tela cheia funcionam para causar um impacto imediato nos visitantes e fazer uma declaração ousada sobre sua empresa. Compatível com modelos de rolagem vertical e horizontal, um modelo de tela cheia é um design especialmente responsivo para dispositivos móveis. Devido à largura de borda a borda do design, um site em tela cheia permite mais espaço para os itens na barra de menus, pois a imagem do cabeçalho tende a se infiltrar nela. Por esse motivo, é importante garantir que a metade superior da imagem do recurso não interfira no design da barra de menus. Os sites de quadro completo funcionam melhor com imagens de alta resolução na orientação paisagem, em que o corte pode ser flexível. Para os fotógrafos, os modelos de tela cheia colocam instantaneamente o seu trabalho em primeiro plano, tornando impossível para os visitantes não darem uma olhada mais demorada.
Usando a tela cheia para criar um negócio
Os modelos de tela cheia são uma escolha popular para quem deseja criar um negócio de fotografia de casamento. A elegância e o romance capturados em um casamento tornam o tema de tela cheia uma escolha óbvia para um site de portfólio. O tema Tema Fullfame (nomeado em homenagem ao estilo) exibe suas fotos com uma impressionante apresentação de slides de ponta a ponta que você pode personalizar totalmente para se adequar à sua marca. Como em muitos temas full-frame, o design do cabeçalho se mistura perfeitamente à moldura, permitindo uma navegação simples e não obstrutiva.
A empresa de fotografia de casamentos North Wood usou o tema Fullframe para estabelecer sua presença on-line como um estúdio contemporâneo. O tema exibe visualizações de galerias na página inicial e permite que os visitantes percorram a coleção horizontalmente. Depois que uma galeria é selecionada, uma rolagem horizontal permite que os clientes em potencial visualizem todas as fotos em uma apresentação de slides impressionante que preenche a tela e destaca cada detalhe.

Apresentação de slides
A apresentação de slides O tema Slideshow vai muito além do que você pode achar que é apenas uma apresentação glorificada do PowerPoint. Os temas de apresentação de slides trabalham para manter os usuários envolvidos com o movimento e as imagens que acompanham um tema de apresentação de slides. Embora os críticos argumentem que as apresentações de slides desviam a atenção do texto na página, o sonho de um fotógrafo é manter os clientes concentrados nas imagens na tela. As apresentações de slides eficazes têm uma navegação fácil e óbvia que permite que as pessoas escolham quando querem clicar na próxima fotografia. Certifique-se de que os controles deslizantes não sejam cronometrados e que a navegação seja colocada nas mãos da pessoa que está visualizando a página. Imagine que você queira realmente absorver e se concentrar em uma imagem e, de repente, o slide muda. Não é a impressão que você quer causar. Permitir que as pessoas decidam como querem visualizar seu site é um elemento-chave para a criação de um site com tema de apresentação de slides eficaz e de destaque. As apresentações de slides são eficazes com sites de rolagem vertical e horizontal, mas lembre-se de que as imagens que você está exibindo são principalmente de paisagem ou retrato para decidir qual opção de rolagem funcionará melhor.

Deslizando para um portfólio de apresentação de slides
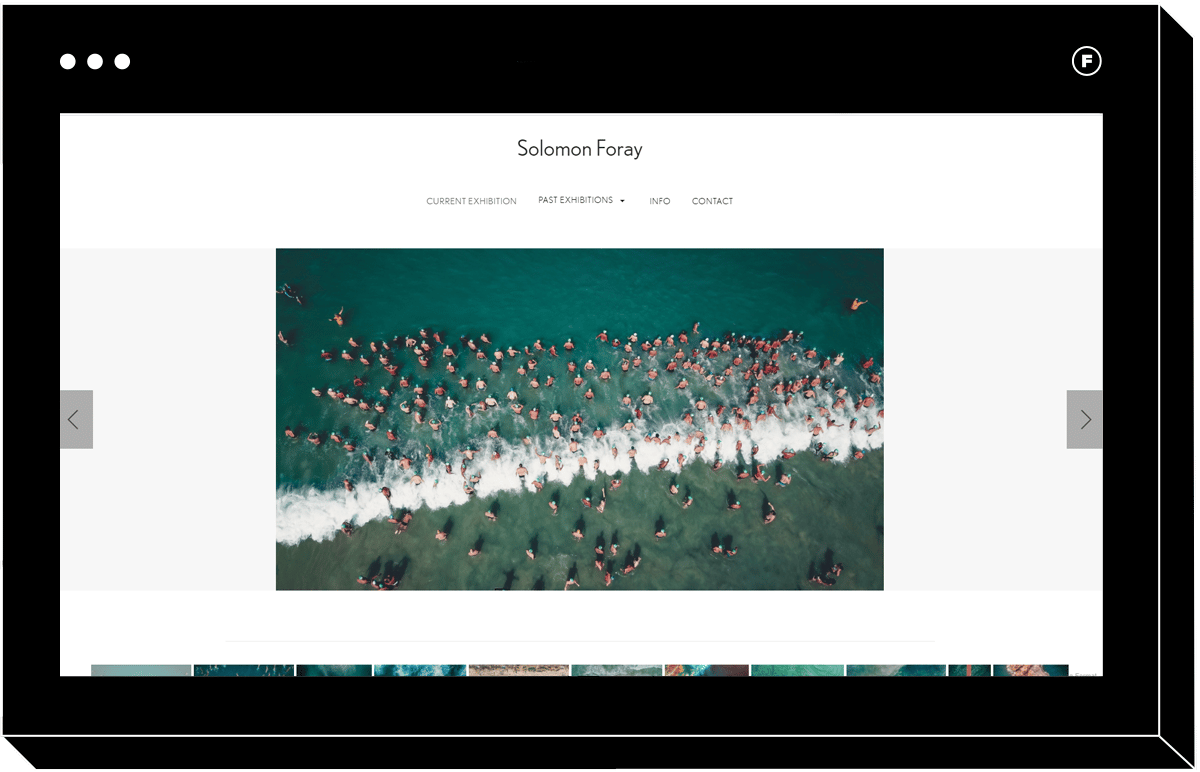
O simples e elegante Foray O tema de site do Solomon Foray coloca seu trabalho na frente e no centro em um modelo fácil de navegar. O fotógrafo Solomon Foray, do Reino Unido, exibe seu trabalho usando esse tema de apresentação de slides facilmente personalizável. Ao ser recebido por uma apresentação de slides, Solomon optou por exibir sua galeria mais recente na frente e no centro. Como em qualquer modelo de apresentação de slides fácil de usar, o Foray permite que os visitantes naveguem pelas galerias de um lado para o outro com um clique. O layout também oferece uma opção para navegar pelas miniaturas na parte inferior da página, caso você queira avançar várias imagens sem clicar várias vezes. A variedade de opções de navegação em várias galerias é um recurso atraente quando você decide sobre um tema de apresentação de slides. O design simples da barra de menus não distrai você das galerias e permite que os usuários conheçam facilmente os diferentes aspectos do negócio da Solomon.
Você está procurando mais recursos para aprimorar seu site de fotografia? Dê uma olhada nestes artigos:
Os 12 melhores modelos de site para fotógrafos
Faça a curadoria desse site: Como escolher as imagens do portfólio que você deseja usar