Cada ano traz consigo novas tendências de web design e, em nossa época tão on-line, parece que as tendências mudam mais rápido do que nunca. Embora alguns elementos clássicos sempre estejam na moda, há tanta coisa para se distrair na Internet que você precisa se manter atualizado se quiser que o seu site seja o mais moderno possível. portfólio de web design para atrair e prender a atenção das pessoas.
De acordo com um estudo De acordo com um estudo realizado por 10.000 pessoas da empresa de tecnologia de anúncios DoubleVerify, nosso consumo de conteúdo on-line dobrou em 2020. Esse salto incrível no tempo que passamos on-line significa que o web design de alta qualidade é mais importante do que nunca, pois pode proporcionar uma experiência on-line muito mais agradável. Ele também pode ajudar a destacar seu site em um mar de concorrentes.
Se você está pronto para atualizar seu website (ou criar um novo) para 2021, confira essas tendências e considere quais delas podem ajudar a levar seu website para o próximo nível. Embora as tendências não devam ser seguidas cegamente, escolher e selecionar os elementos que falam com você e com seu consumidor-alvo é uma ótima maneira de expandir seus negócios e atrair mais atenção para seu website.
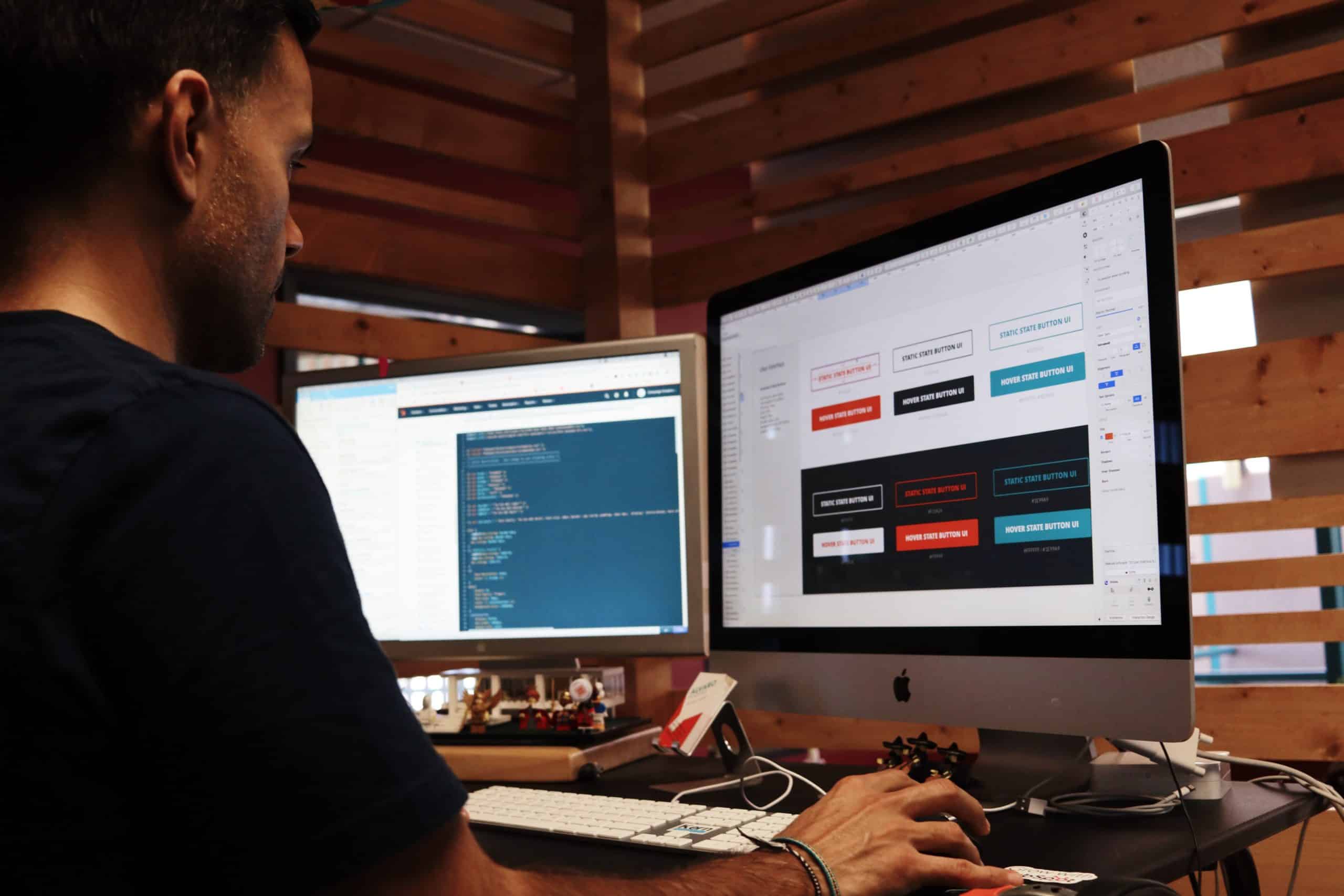
Tendência de web design #1: Modo escuro
Com todas essas horas de tela acumuladas em nossos computadores, telefones e TVs, nossos olhos estão mais cansados do que nunca. Essa foi uma das tendências de design de UX que 2020 nos trouxe, com o Instagram introduzindo um modo escuro e a Apple e o Android oferecendo temas escuros para seus dispositivos. Isso proporciona uma experiência de usuário menos cansativa, algo muito importante se você quiser que as pessoas permaneçam no seu site ou aplicativo por muito tempo.
Em 2021, você verá a expansão do modo escuro no design da Web para todos os tipos de empresas e organizações. Além de ser agradável aos olhos, ele também permite que você chame a atenção para determinadas partes da página, destacando-as com branco ou cor. Um design da Web inspirado no modo escuro é moderno, descolado e certamente fará com que seu site se destaque.

Tendência de web design #2: uma nova visão dos gradientes
Embora os gradientes tenham se tornado populares entre os designers há alguns anos, você não deve esperar que eles desapareçam em 2021. Essa tendência está se mantendo forte e, no próximo ano, você verá planos de fundo gradientes e elementos de sites atualizados com um efeito 3D para fazê-los saltar da página.
Os gradientes mais planos dos últimos anos ainda parecem novos, mas se você estiver procurando por novas tendências de design de sites para 2020, considere a possibilidade de fazer com que esses gradientes se destaquem com mais sombreamento e dimensão. Isso pode ser feito em gráficos de sites, logotipos ou em qualquer lugar em que você queira um toque de cor.
Tendência de web design #3: Profundidade e dimensão
Seguindo a tendência do gradiente 3D, profundidade e dimensão no design de sites é algo que você verá mais em 2021. Isso pode ser obtido com o uso de sombras e um design de dois tons. Os ícones planos e os elementos de design podem ser atualizados para o que às vezes é chamado de design plano 2.0, em que um pouco de profundidade e dimensão são adicionados, mantendo a simplicidade clara que o design plano oferece.
Tendência de web design #4: Neumorfismo
Talvez você reconheça o termo neumorfismo por causa do termo relacionado de skeuomorfismo. Embora os dois conceitos estejam intimamente relacionados, o neumorfismo tem um novo foco e está concentrado na paleta de cores. Esse conceito proporciona uma experiência única para os usuários e também será tendência no ano novo. O neumorfismo significa uma interface mais suave, com toques mais leves e sem os designs chamativos que podemos ver. O neumorfismo combina o skeuomorfismo e o design plano para criar mais dimensões.
Tendência de web design #5: Animação de paralaxe
Outra maneira de adicionar profundidade à sua interface de usuário é com a animação de paralaxe. Em 2021, esse tipo atraente de web design será usado de maneiras criativas e memoráveis, pois pode ser infinitamente personalizado para que você obtenha o efeito desejado.
Quando usada sutilmente em transições e como efeito de rolagem, a paralaxe atrai os usuários, transformando a tela de uma página plana e imóvel em uma paisagem dinâmica e em camadas. Quando a paralaxe é usada de forma dramática, fazendo com que muitos elementos da página se movam pela tela, ela pode ser uma ferramenta imersiva e que chama a atenção.
A paralaxe é uma ótima maneira de quebrar o design de grade. Como um site ainda pode ser projetado em uma grade, os efeitos de paralaxe fazem com que ele pareça mais fluido em vez de rígido e previsível.
Tendência de web design #6: Web design interativo
Como a imersão dos usuários em uma experiência agradável da qual eles não querem sair é um dos principais objetivos do web design, veremos uma abordagem mais interativa para o web design no próximo ano. Procure animações acionadas por rolagem, que incentivam os usuários a explorar o site para descobrir toda a gama de efeitos de animação.
Essa tendência também se estende às microinterações e microanimações acionadas por passar o mouse. Essas pequenas surpresas proporcionam uma experiência agradável ao usuário e são ajustadas para atender à estética e à personalidade específicas de cada marca.
Tendência de web design #7: diferentes estilos de rolagem
Embora a rolagem vertical tenha sido o padrão durante todo o tempo em que os sites existiram, rolagem horizontal tornou-se mais sofisticado e amigável à experiência do usuário nos últimos anos, fazendo com que essa seja uma tendência de web design a ser observada no próximo ano. Isso é especialmente popular para dispositivos móveis porque você pode deslizar facilmente para a esquerda e para a direita.
A rolagem horizontal é uma ótima opção de navegação se o seu site exigir que você apresente imagens grandes, como um portfólio do artista A rolagem horizontal pode ser muito útil, pois permite que você preencha facilmente a página com conteúdo que pode até mesmo ultrapassar o eixo x. A rolagem horizontal e vertical pode ser combinada de maneiras interessantes para criar sites bem organizados e fáceis de usar, ao mesmo tempo em que são interessantes e novos para navegar.
Tendência de web design #8: individualização
A tendência de individualização e personalização tem sido popular em vários setores há alguns anos e está afetando o design da Web por meio do uso cada vez maior de questionários que levam os usuários a compartilhar informações que personalizarão sua experiência ou sugestões de produtos.
Cada vez mais, eles são usados na seção de herói da página inicial, onde uma imagem poderia ser usada de outra forma. Envolver os usuários assim que eles chegam à página pode ser uma maneira eficaz de fazer com que eles invistam no tempo que passam no site e também pode gerar informações valiosas que podem ajudar você a aprimorar seu produto, serviço ou até mesmo o site.
Tendência de web design #9: rodapés projetados
Os rodapés também estão sendo reformulados em 2021. Tradicionalmente, essa seção era negligenciada na maioria dos designs da Web. Historicamente, tem sido uma seção puramente funcional em que o web designer pode colocar links para páginas que são acessadas com menos frequência e um link para uma página de contato ou boletim informativo.
No próximo ano, veremos designs da Web que tornarão os rodapés uma parte mais integral da página. Às vezes, eles são chamados de "footer boosts" ou "fat footers" e podem incluir todos os tipos de informações que podem ser valiosas para um visitante.
Ao incluir um índice de conteúdo claro e fácil de navegar para todo o site no rodapé, você também pode aumentar as conversões, dando aos consumidores uma oportunidade extra de clicar em páginas que, de outra forma, poderiam ter perdido.

Tendência de web design #10: elementos de vídeo
O vídeo não é estranho para nenhum designer e proprietário de site. Se uma imagem vale mais que mil palavras, quantas palavras vale um vídeo? Prepare-se para ver um uso muito maior de vídeos incorporados nas páginas iniciais, à medida que os web designers aproveitam o poder de comunicação dos vídeos.
Esses vídeos podem ser qualquer coisa, desde um clipe curto sobre o estilo de vida de um produto sendo usado, no caso de uma empresa que fabrica um bem de consumo, até um clipe dos bastidores de um fotógrafo trabalhando, no caso de uma empresa que fabrica um produto de consumo. portfólio de fotografia profissionalUm músico que se apresenta em seu site de portfólio de músicaou qualquer outra coisa que possa ser apropriada para um determinado design da Web.
Tendência de web design #11: títulos grandes
Quando se trata de títulos, mais é mais em 2021. As tendências de web design estão se movendo na direção da adoção de tipografia grande e em negrito. Com a diminuição da nossa capacidade de atenção e a Internet oferecendo infinitas opções de rolagem sem sentido, os designers estão usando fontes grandes e em negrito para chamar a atenção dos usuários e garantir que eles recebam a mensagem principal imediatamente quando chegam a uma página inicial.
Tendência de web design #12: imperfeição
Como os olhos podem se cansar e ficar entediados com um web design genérico e baseado em grade, a imperfeição será uma das principais tendências de web design de 2021. Isso pode ser obtido de várias maneiras diferentes, incluindo o efeito de paralaxe que vimos anteriormente. Outra maneira pela qual você verá isso se manifestar no próximo ano é por meio de elementos desenhados à mão. Essa tendência também pode ser vista em tendências fotográficas com bokeh e imagens borradas sendo um estilo que muitos fotógrafos adaptaram.
Esses toques humanos dão aos designs da Web uma sensação mais orgânica e individual que é refrescante e atraente quando você passa a maior parte do dia olhando para elementos de design renderizados digitalmente.
Tendência de web design #13: elementos de design inspirados em produtos
À medida que os designers procuram maneiras de adequar seu trabalho de design às necessidades de cada cliente específico, mais estão incluindo elementos inspirados no produto ou serviço real oferecido no site. Um exemplo poderia ser duas seções divididas por uma linha com o formato de tinta pingando para um site de esmaltes. Essa tendência de design de site atrai os visitantes para o mundo que está sendo criado pela equipe de web design.

Tendência de web design #14: tempos de carregamento rápidos
Embora a experiência visual que os visitantes têm seja muito importante, um elemento essencial da UX em 2021 continuará a ser a velocidade da página. Embora isso sempre tenha sido importante, especialmente nos últimos anos, é essencial reiterar esse aspecto à medida que os sites incorporam elementos mais elaborados, navegação e conteúdo como vídeo. Todos esses componentes podem reduzir o tempo de carregamento da página, portanto, é essencial que os designers de sites garantam a manutenção de velocidades rápidas.
No caso do comércio eletrônico, um site lento pode ser a diferença entre conseguir uma venda e fazer com que o cliente saia do site da sua empresa sem comprar nada. Os visitantes provavelmente não ficarão esperando o carregamento de elementos lentos, a menos que realmente você quer estar lá, portanto, esse é um elemento-chave do bom web design em 2021.
Tendência de web design #15: páginas de destino dinâmicas
Uma das principais tendências de web design do próximo ano será a mudança de páginas de destino estáticas para designs mais dinâmicos. Isso pode ser alcançado com uma série de elementos, incluindo vídeo e microinterações, que são tendências em si mesmas para 2021.
Imagine que seus visitantes tenham algumas páginas abertas, todas de um produto ou serviço semelhante ao seu. Como você pode garantir que a sua página seja a única em que eles permanecerão? As páginas de destino dinâmicas, com elementos animados, vídeo e outros componentes móveis, podem ajudar a garantir que seu site seja o melhor.
Tendência de design de sites #16: redação de microcopia e UX criativa
Embora as descrições de produtos tenham sido atualizadas nos últimos anos com textos criativos e de acordo com a marca que falam na voz da marca, em 2021 isso se estenderá a outras seções do texto do site. Você verá a microcópia, ou os trechos muito curtos de texto que você pode encontrar em botões ou depois de concluir uma ação em um site, cuidadosamente escritos para elevar a experiência dos visitantes.
Todas as partes do site, desde o espaço em branco até as três palavras do texto que aparecem depois de pressionar um botão ou enviar um formulário, serão cuidadosamente consideradas no próximo ano para garantir que atendam à meta geral do site.
Tendência de design de sites #17: Elementos de arte abstrata
Uma das principais tendências de web design para 2020, que está se espalhando para 2021, é o uso de elementos de arte abstrata em esquemas de cores quentes e brilhantes para dar à página uma sensação de energia e vida. Eles são divertidos e interessantes e são usados tanto como elementos estáticos quanto como elementos dinâmicos em movimento.
Essas formas podem ser usadas sozinhas para dar um toque de cor brilhante ou podem ser incorporadas à fotografia para obter um efeito personalizado. Para portfólios de designersSe você quiser usar o portfólio, incorporar elementos de arte abstrata criados por você é uma maneira divertida de mostrar seu trabalho além do conteúdo real do portfólio.
Tendência de design de sites #18: elementos 3D de próximo nível
Talvez um exemplo das tecnologias de RV e RA que se espalham pela inspiração do web design, os visuais 3D de alta qualidade estão se tornando uma das tendências notáveis de web design de 2021. Quando bem feitos, eles podem criar uma experiência realmente impressionante para os usuários, obscurecendo o espaço entre a nossa realidade e a realidade na tela.
Profissionais de setores que trabalham frequentemente com renderizações em 3D, como arquitetosVocê pode incorporar esses elementos em seu design da Web. No entanto, os sites que optam por esses elementos com muitos gráficos precisam ter certeza de que seus sites podem lidar com eles com tempos de carregamento rápidos, caso contrário, correm o risco de perder usuários.

Tendência de web design #19: colagem
Outra rejeição ao minimalismo rígido e à abordagem de grade dos sites dos anos anteriores, a colagem está se tornando uma das tendências de web design mais usadas no ano. Uma opção perfeita para você portfólios de ilustradoresEssa tendência evoca uma estética "faça você mesmo", misturando mídias e elementos de forma inesperada, lembrando as colagens que você fazia na época da escola.
Essa é a prova de que, às vezes, a melhor inspiração para o design da Web pode ser encontrada em nossas experiências na vida real e pode resultar em sites muito agradáveis. Isso também estimula visualizações de página mais longas, já que os visitantes vão querer passar algum tempo absorvendo todo o estímulo visual.
Uma versão mais suave dessa tendência é a sobreposição de elementos, que pode evocar uma colagem sem ser tão dramática quanto a tendência total.
Tendência de web design #20: interfaces de usuário de voz
Os chatbots já estão em uso há algum tempo, mas em 2021 veremos UX ser aprimorado com chatbots de voz que ajudam os visitantes a acessar informações de forma rápida e fácil. Embora essa seja uma tendência incipiente, a explosão da popularidade dos dispositivos inteligentes controlados por voz significa que os consumidores estão se sentindo cada vez mais à vontade com essa tecnologia, e ela também será mais amplamente usada no web design.
Como você passa muito mais tempo on-line atualmente, um bom web design é mais importante do que nunca. A boa notícia é que, mesmo que você não saiba escrever uma linha de código, existem alguns construtores de sites excelentes que você pode usar para criar o site dos seus sonhos, incorporando muitas das tendências que vimos aqui.
Escolha um Criador de sites que oferece uma teste gratuito para que você possa usar os diferentes modelos e use essas tendências para criar seu próprio canto inesquecível da Internet.
Aqui você encontra mais dicas para criar um site de portfólio dos sonhos:
Atualize seu portfólio: 6 dicas para fazer uma limpeza de primavera em sua carreira e portfólio