Inspirez-vous de 22 idées créatives de conception de sites web
Idées créatives de conception de sites web
Vous souhaitez créer un site web et vous ne savez pas par où commencer. Ou peut-être êtes-vous un concepteur de sites web en herbe qui souhaite commencer à commercialiser ses services, mais vous ne savez pas exactement ce que recherchent les clients potentiels.
Si l'un ou l'autre de ces scénarios s'applique à vous, vous êtes au bon endroit.
Aujourd'hui, nous allons nous plonger dans des idées créatives de conception de sites web qui non seulement vous inciteront à créer de beaux sites web, mais vous motiveront également à sortir de votre zone de confort et à expérimenter de nouvelles idées.
Commençons par les bases.

Vos idées de base en matière de conception de sites web
Si vous débutez dans la conception de sites web, il est essentiel de maîtriser les principes de base pour réussir en tant que concepteur de sites web. Si les idées plus complexes ou plus originales peuvent être amusantes à expérimenter, vous risquez de rencontrer des difficultés tant que vous ne maîtriserez pas ces principes de base. Commencez doucement et laissez-vous guider au fur et à mesure que vous gagnez en expérience.
1. Utiliser une conception simple et intuitive
Il n'est pas nécessaire de réinventer la roue pour devenir un concepteur de sites web performant. En fait, la plupart du temps, c'est en s'en tenant à une conception simple que l'utilisateur finira par être le plus intuitif.
N'oubliez pas que vous créez un site web destiné à être utilisé par d'autres personnes. Si les pages sont encombrées, difficiles à lire ou à utiliser, les utilisateurs s'en détourneront le plus souvent.
En revanche, si le design est clair, facile à lire et intuitif, l'utilisateur aura beaucoup plus de chances de trouver les informations qu'il recherche et sera plus enclin à rester sur votre site.

2. Tenir compte de la typographie
Vous pouvez certes vous amuser avec les polices lors de la conception d'un site web, mais vous devez avant tout veiller à ce que la typographie utilisée soit facile à lire.
Il s'agit non seulement de sélectionner une police de caractères lisible, mais aussi de veiller à ce que la taille des caractères soit adaptée à l'utilisateur moyen du web.
N'oubliez pas non plus de tenir compte de l'espacement et de la longueur des lignes.
Si l'on peut penser qu'il suffit d'écrire son texte et de le copier/coller sur son site web, la vérité est qu'il y a beaucoup plus de choses à prendre en compte dans les décisions relatives à la typographie. La lisibilité est la première préoccupation.
3. Mise en œuvre de l'alignement de la grille
Lorsque vous débutez, nous vous recommandons de ne travailler qu'avec une poignée d'éléments et de les placer dans des grilles ou des blocs lorsque vous planifiez votre mise en page. Tout doit suivre un ordre logique et rien ne doit donner l'impression de flotter au milieu de l'espace sur votre site web.
En cas de doute sur la manière de mettre en page votre site web, gardez le modèle F à l'esprit.
Le schéma F décrit le chemin le plus courant que les yeux des utilisateurs empruntent lorsqu'ils arrivent sur une page web (le même chemin que celui que vous emprunteriez en écrivant la lettre F).
4. L'importance des couleurs
En tant que designer ou aspirant designer, vous êtes probablement déjà conscient que les couleurs sont la clé d'un bon design, mais il est important d'insister sur cette idée.
N'oubliez pas que même s'il est tentant d'utiliser toutes vos couleurs préférées, vous constaterez que le noir et le blanc sont vos meilleurs amis en matière de conception de sites web. En effet, le noir et le blanc sont des couleurs contrastées, ce qui leur permet de bien se démarquer (par exemple, une police noire sur un fond blanc est toujours un choix sûr).
Cela dit, vous n'avez probablement pas envie d'avoir un site web entièrement en noir et blanc. Une palette de couleurs complémentaires et le respect de ces couleurs tout au long du processus de conception vous seront utiles.

5. Tenir compte de la navigation
Vous vous souvenez que nous avons dit que la conception de votre site web devait être intuitive ? N'oubliez pas d'inclure la navigation dans cette formule.
En tant que concepteur, il peut être tentant de ne penser qu'aux aspects visuels, mais il y a de fortes chances que vous ne conceviez pas une page statique. Vous concevrez plusieurs pages qui devront toutes être reliées entre elles. Réfléchissez à l'emplacement des liens, des barres de navigation et des blocs de texte qui renvoient à d'autres parties du site web.
6. Où obtiendrez-vous des images ?
Dans certains cas, l'animation peut être la solution, mais dans d'autres, vous devrez vous tourner vers la photographie. En tant que concepteur, il ne vous incombera probablement pas de trouver toutes les images, mais il est bon d'avoir une idée de l'endroit où le client prévoit de s'approvisionner.
Non seulement cela vous aidera à planifier votre conception en termes de mise en page, mais cela peut également être un bon indicateur de l'esthétique générale de la page web (par exemple, si le client souhaite utiliser beaucoup d'images vibrantes et colorées, cela peut être un bon indice que vous devriez garder le reste de la mise en page plus minimale pour aider l'imagerie à se démarquer et éviter que les choses ne paraissent trop encombrées).
En parlant d'esthétique générale...
7. N'oubliez pas l'image de marque
Encore une fois, ce n'est probablement pas à vous qu'il incombera d'élaborer la stratégie de marque du site web, mais c'est une chose dont vous devez absolument tenir compte lors de la conception du site.
Si l'on ne tient pas compte de l'image de marque, le site web peut avoir un aspect tout à fait différent de ce que le client souhaite véhiculer. Par exemple, si vous concevez un site amusant, coloré et interactif pour un avocat ou un médecin, il risque de ne pas correspondre au ton plus sérieux des services proposés.
8. Enfin, vérifiez la compatibilité avec les mobiles
De nombreuses personnes naviguent sur l'internet à partir de leur téléphone, ce qui signifie qu'il est impératif que la conception de votre site web soit adaptée aux téléphones portables. Cela signifie que lorsque la page web est utilisée sur un téléphone portable, tous les éléments de la conception doivent s'adapter, les polices doivent être lisibles et vous devez pouvoir naviguer sur le site web avec la même facilité que sur un ordinateur de bureau.

Idées non conventionnelles de conception créative de sites web
Vous avez donc assimilé les principes de base. Voyons maintenant comment vous pouvez ajouter un peu de piment et de saveur à la conception de votre site web grâce à des techniques de conception et des tendances plus avancées.
1. Utiliser une typographie ludique
Le conseil précédent reste d'actualité : Vous devez absolument utiliser des polices lisibles. C'est particulièrement vrai lorsque vous choisissez des polices pour des éléments de contenu importants et volumineux.
Cela dit, n'hésitez pas à expérimenter des polices plus ludiques. Par exemple, les lettres bulles, les polices manuscrites, les polices rétro, les polices cinétiques (en mouvement) ou même les polices personnalisées méritent toutes d'être envisagées. Veillez simplement à ce que ces polices correspondent à l'image de marque et à l'esthétique du client pour lequel vous créez.
2. Interaction avec la traînée
Vous souhaitez créer un site web interactif ? Pourquoi ne pas essayer de jouer avec l'interaction par glisser-déposer ?
Avec cette idée de conception web, vous créez des éléments sur la page web qui demandent réellement à l'utilisateur de "prendre" un élément et de le faire glisser vers une autre partie de l'écran afin de déclencher une autre action. Par exemple, feuilleter un portfolio en faisant glisser la page plutôt qu'en la faisant simplement défiler.
3. Le mouvement
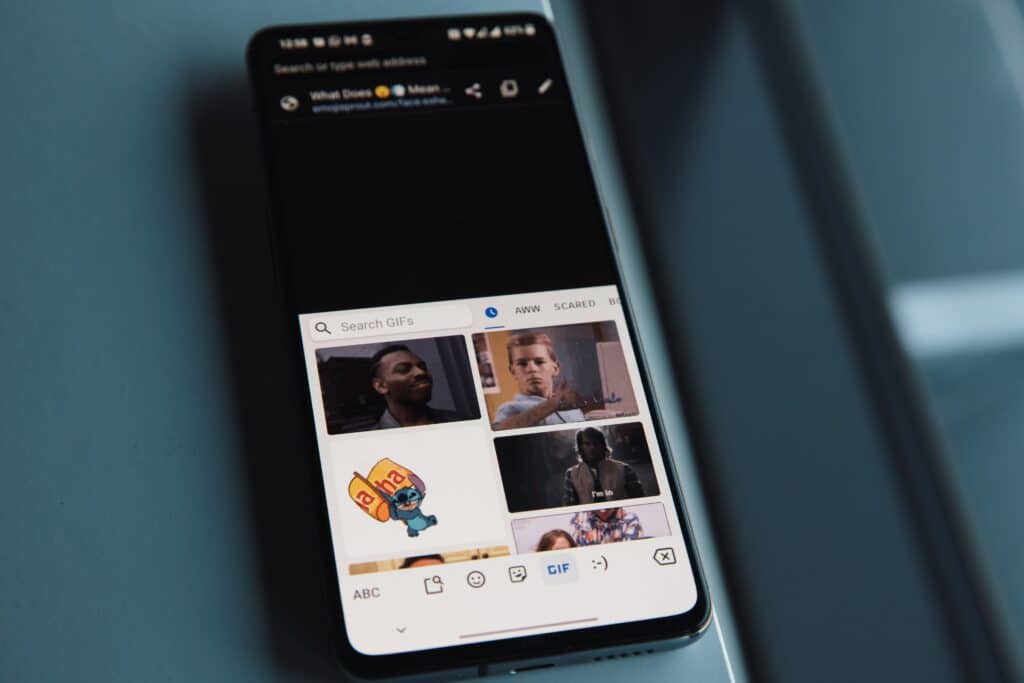
L'époque où les sites web devaient être totalement statiques est révolue. Si vous vous sentez à l'aise, ajouter un peu de mouvement à votre page web est un excellent moyen de la rendre plus vivante. Vous pouvez le faire au moyen d'animations ou de GIF. Veillez toutefois à ne pas tomber dans l'excès, sous peine de donner l'impression d'un design amateur.

4. Brutalisme
Ce style de conception va à l'encontre de tout ce que nous avons suggéré dans la première section, mais si vous êtes quelqu'un qui se sent vraiment à l'aise pour sortir des sentiers battus, cette idée de conception web vaut la peine d'être étudiée.
Le brutalisme consiste essentiellement à proposer un design éclectique qui est totalement à l'opposé des designs plus conventionnels. Des visuels non conformistes, des mises en page qui attirent l'œil autour de la page et un manque d'ordre sont les caractéristiques de ce type de design.
5. Dégradés monochromatiques
Vous en avez assez des arrière-plans blancs ? Les arrière-plans en dégradé sont un moyen facile de pimenter les choses tout en restant relativement classique. Ces dégradés peuvent être réalisés dans toutes les couleurs souhaitées, en veillant simplement à ce que le texte reste lisible sur la page. En outre, les dégradés monochromes sont très tendance en ce moment.
6. Donnez-nous toutes les couches
Bien que les sites web propres et nets soient agréables à regarder, si vous souhaitez ajouter de la profondeur à votre design, l'ajout de calques est un excellent moyen d'y parvenir. De plus, vous pouvez jouer avec les calques comme bon vous semble. Superposez du texte à des éléments visuels, ajoutez des animations ou même des formes. Vous devez toujours éviter de donner l'impression d'être trop encombré, mais lorsqu'elle est correctement réalisée, la superposition de couches est une excellente stratégie pour susciter l'intérêt visuel.
7. Sites web en mode texte
Les designers ayant tendance à travailler avec des formes, des images et des animations, cette idée peut sembler très inhabituelle pour un designer, mais nous observons de plus en plus une tendance à l'apparition de sites web exclusivement textuels.
Il s'agit d'une façon très moderne et épurée d'aborder la conception d'un site web, qui peut constituer une excellente option pour la bonne marque.

Vous avez besoin d'idées pour vos portfolios de conception web ? Essayez ces
En tant que concepteur de sites web en herbe, vous devez disposer d'un excellent portfolio. Non seulement parce qu'un portfolio est essentiel pour toute personne créative qui cherche à montrer son travail, mais aussi parce qu'il est particulièrement important pour un concepteur de sites web, car votre travail consiste à mettre en valeur un design de qualité.
Passons en revue quelques idées que vous pouvez utiliser pour créer votre portfolio de conception web :
1. Utilisez un format de galerie pour votre portfolio
L'une des choses que nous aimons le plus dans le format galerie d'un portfolio, c'est qu'il donne au spectateur un aperçu de l'ensemble de votre travail. Il lui suffit de cliquer sur votre portfolio pour voir l'ensemble de votre travail sans avoir à naviguer jusqu'à chaque pièce individuelle.
Par exemple, nous voyons cela magnifiquement réalisé dans la Gabarit pointu.
2. Mettre en valeur les détails
En tant que designer, vous ne voulez pas que les gens plissent les yeux ou aient à faire des efforts pour voir ce que vous faites. Votre style doit être évident pour le spectateur dès qu'il clique sur votre portfolio.
D'après notre expérience, l'une des façons les plus simples de rendre votre style évident pour l'observateur est d'utiliser de grandes images qui sont claires et qui vous permettent de vous concentrer sur les détails.
Lorsque vous souhaitez que votre imagerie se démarque, il est fort probable que vous souhaitiez que les autres éléments de la conception du site web soient relativement minimes. Les Kiln Le modèle est idéal pour cela.
3. Garder les choses propres
Dans certains cas, un design plus audacieux et moins conventionnel peut être approprié, mais en général, nous suggérons toujours un design simple et épuré pour votre portfolio. Vous éviterez ainsi l'encombrement et permettrez aux gens de se concentrer sur ce qui compte : votre travail.
Consultez le site Plan de l'exposition pour vous faire une idée de ce style.
4. Utiliser la stratification
Comme nous l'avons mentionné plus haut, la stratification est un élément clé d'un site web bien conçu et ne doit pas être négligée.
Si vous voulez vous assurer que votre conception de site web intègre certaines de ces couches indispensables, n'oubliez pas de consulter le site suivant Line.
5. N'oubliez pas de rendre votre portefeuille intuitif
Si les utilisateurs ne savent pas comment naviguer dans votre portfolio, il y a de fortes chances qu'ils s'en aillent avant même d'avoir pris connaissance de votre travail.
Veillez à ce que cela ne se produise pas en utilisant une conception intuitive telle que Meridian.
6. Vous pouvez encore vous amuser avec votre design
Souvent, lors de la création d'un portfolio, il est facile de se laisser piéger par l'idée que votre design doit être entièrement professionnel. Bien que nous recommandions que votre travail soit globalement professionnel, nous aimons aussi rappeler aux designers qu'ils doivent s'amuser avec leurs portfolios. Il n'est pas nécessaire de tout faire dans les règles de l'art.
Si vous souhaitez ajouter une touche ludique tout en conservant une impression générale de professionnalisme, nous vous recommandons vivement de consulter les sites suivants Sierra.
7. Ajouter une touche de modernité
Bien que tous les designers ne soient pas forcément favorables à la modernité, il est de leur responsabilité de rester à l'affût des tendances et de fournir un travail moderne. Si vous êtes d'accord, nous vous recommandons vivement d'ajouter une touche moderne et branchée à votre site web. Quelque chose comme Polarize vous sera très utile.
Exemples d'idées de portfolios de concepteurs de sites web
Voulez-vous voir certaines de ces idées de portfolios de designers en action ? Si c'est le cas, nous avons toute l'inspiration qu'il vous faut avec ces exemples de portfolios de nos membres :
1. Zineb Hamza
Minimale, facile à parcourir et présentant son travail au premier plan, Zineb Hamza est l'exemple parfait d'une créatrice qui sait comment garder les utilisateurs sur son site web. Avec une navigation facile à utiliser qui vous dirigera vers ses différents projets, vous n'aurez pas de mal à trouver ce que vous cherchez sur le site de la créatrice.
Thème utilisé : Exposure
2. Ahmed Bokhari
Nous aimons les designers qui savent rester simples avec un design minimaliste, et Ahmed Bokhari y parvient parfaitement. La page d'accueil ne contient que du texte, il n'y a pas de distractions et vous pourrez rapidement naviguer vers le portfolio du designer sans aucune confusion.
Thème utilisé : Horizon
3. Arnis Putnis
Ce designer nous montre exactement comment mettre en œuvre cette grille avec son design simple et minimaliste. Avec seulement une petite barre de navigation à gauche et de grandes grilles pour chaque projet, vous avez une idée de l'esthétique de ce designer dès le départ.
Thème utilisé : Order
4. Ella Butler
Ce site web est l'un de nos exemples préférés d'un concepteur qui sait comment utiliser un style de conception classique. Il met en évidence toutes les décisions de conception classique que nous aimons. Il y a beaucoup d'espace blanc, des polices faciles à lire, une disposition en grille et une barre de navigation classique en haut pour une utilisation intuitive. Qu'est-ce qu'on ne peut pas aimer ?
Thème utilisé : Rise
5. Lucy Yu
En tant que designer, Lucy Yu utilise beaucoup de couleurs et de mouvements dans ses créations. Et devinez ce que cela signifie pour son site web ? C'est exact : simple, minimaliste et avec beaucoup d'espace blanc. Voyez-vous un thème qui se dessine ? Vous ne pouvez pas vous tromper en optant pour un design classique lorsque vous tentez de présenter votre travail.
Thème utilisé : Ora
6. Chri Romero
Si vous voulez que votre travail parle de lui-même, suivez les traces de ce concepteur. Avec un texte limité et des fonctions de défilement intuitives, vous ne trouverez pas tout ce qu'il y a de mieux dans cet exemple. Au lieu de cela, vous trouverez un site web qui met magnifiquement en valeur le travail de ce designer. Tout simplement.
Thème utilisé : Coral
7. Kelton Bumgarner
Lorsque vous avez un grand nombre de projets différents et que vous souhaitez que les utilisateurs de votre site web puissent facilement naviguer de l'un à l'autre, ce concepteur nous montre comment procéder. Avec une barre de navigation à gauche, trouvez le projet qui vous intéresse et sélectionnez-le. C'est aussi simple que cela. Pas d'encombrement ni d'animation déroutante pour vous distraire. C'est direct, simple et précis. Là encore, vous remarquerez peut-être une tendance dans la conception de ces sites web de portfolio.
Thème utilisé : Surface