Que vous débutiez votre carrière créative ou que vous souhaitiez rafraîchir votre présence en ligne, il est indispensable de créer un site web qui vous permette de présenter votre travail d'une manière attrayante et facile à naviguer. Le site web de votre portfolio étant comme un studio numérique ou une vitrine, il est important qu'il se démarque.
Un moyen infaillible de rendre votre site web mémorable est d'opter pour un site web d'une page à défilement horizontal. Bien qu'un portfolio horizontal ou un site web à défilement latéral n'ait pas toujours été considéré comme la meilleure pratique du point de vue de l'expérience utilisateur, il a beaucoup évolué et offre une manière unique de présenter votre travail, en particulier lorsque votre portfolio est consulté sur un appareil mobile.
Vous vous demandez comment créer un site web à défilement horizontal ? La bonne nouvelle, c'est que vous n'avez pas à vous en préoccuper.
Choisir un modèle à défilement horizontal qui fait le travail pour vous. En utilisant un modèle de défilement horizontal bien conçu, vous pouvez être sûr que votre conception web ne sacrifie pas l'expérience de l'utilisateur, de sorte que ce dernier restera dans les parages (et deviendra, espérons-le, un client payant !).
Qu'est-ce que le défilement horizontal ?
Le défilement horizontal fait référence à un style de navigation sur un site web qui permet de faire défiler le contenu d'un côté à l'autre, le contenu apparaissant au fur et à mesure que l'on se déplace horizontalement. Il s'agit d'une alternative ou d'un complément au style de navigation le plus couramment utilisé, le défilement vertical.
Les sites web à défilement de gauche à droite qui proposent une galerie horizontale sont plus intuitifs que les sites mobiles à défilement d'une seule main.
Tout bon concepteur de sites web vous dira de ne pas sacrifier la convivialité au nom de la nouveauté, mais la possibilité de défiler horizontalement peut en fait offrir une excellente expérience à l'utilisateur, surtout lorsqu'il s'agit de sites web de portfolio où les photos doivent être mises en évidence.

Quels sont les avantages d'un site web à défilement horizontal ?
Il existe de nombreuses options lorsqu'il s'agit de choisir un modèle pour créer le site web parfait, et si vous lisez cet article, c'est que vous reconnaissez l'importance de la planification de votre site web.
Si vous vous demandez si le style de site web à défilement horizontal convient à votre portfolio, vous pouvez prendre en compte les avantages suivants lors du choix d'un modèle.
1) Il est cohérent entre les différents appareils.
En matière de conception de sites web, le défilement horizontal est plus qu'une mode. De plus en plus de personnes accèdent à l'internet à partir de leur téléphone plutôt que de leur ordinateur de bureau. C'est pourquoi l'adoption de pages à défilement horizontal devient une démarche de conception plus intuitive, qui n'est pas près de s'arrêter.
Si le défilement vertical est la manière la plus courante de naviguer sur un site web, la façon dont nous naviguons en ligne a beaucoup évolué au cours de la dernière décennie.
Par exemple, si vous visitiez un site web il y a dix ans, il y a de fortes chances que ce soit à partir d'un ordinateur de bureau ou d'un ordinateur portable. Aujourd'hui, une part beaucoup plus importante du trafic sur les sites web provient d'appareils mobiles et de tablettes.
Cela signifie que pour suivre les comportements des utilisateurs, les pages web doivent être réactives.
Souvent, la version mobile d'un site conçu pour un ordinateur de bureau impose un contenu sur toute la longueur de la page, de sorte que les visiteurs doivent faire défiler la page sur une grande distance pour trouver ce qu'ils recherchent. Les sites web horizontaux présentent l'avantage de réduire le brassage du contenu sur les différents appareils.
2) Les images à défilement horizontal vous permettent d'utiliser toute la largeur de votre écran.
Un site web plus standard comporte souvent un menu de navigation sur un côté de la page, ce qui limite la zone où les sites affichent vos photos. Avec un site web à défilement latéral, vous pouvez remplir la page avec une image ou même la faire déborder horizontalement.
Cette galerie horizontale est parfaite pour les photographes de nature, les architectes et les décorateurs d'intérieur, où les détails des photos à grande échelle peuvent vraiment ressortir sur un écran plus petit.
3) Il peut s'agir d'une option de conception plus soignée si vous affichez de nombreuses photos.
Si vous souhaitez inclure des tonnes de contenu dans vos sites mais éviter une page encombrée, la création d'un conteneur de galerie pour chaque section de votre portfolio permet aux utilisateurs de faire défiler les pages verticalement pour accéder aux différentes sections, puis horizontalement pour voir le contenu de la section.
De cette manière, votre site web de portfolio peut être élégant tout en affichant un grand nombre de photos.
Comment créer un site web à défilement horizontal ?
Bien que vous puissiez écrire un code personnalisé pour faire défiler horizontalement votre site ou certains de ses éléments, cette tâche peut s'avérer délicate. En effet, le langage HTML se prête plus intuitivement à un défilement vertical. Et si vous ne comprenez pas les langages informatiques, vous devrez peut-être faire appel à quelqu'un qui les comprend, comme un concepteur ou un développeur web.
Heureusement, vous n'avez plus à vous demander comment créer un site web à défilement horizontal à partir de zéro.
La meilleure façon d'obtenir un défilement horizontal sur votre site web est d'utiliser un constructeur de site web qui propose des modèles de sites web à défilement horizontal. De cette manière, vous éviterez les pépins et les problèmes de sécurité. pièges courants qui peuvent rendre ce style de navigation difficile à utiliser.
Bien que vous puissiez trouver des tutoriels et des exemples de sites web à défilement horizontal en ligne en utilisant la propriété overflow x de CSS, même un pro du développement web peut préférer opter pour un modèle personnalisable plutôt que de partir de zéro en utilisant du HTML ou un autre code. Les constructeurs de sites web permettent à tout un chacun de créer rapidement un site et de le personnaliser à l'aide d'une typographie, de couleurs et d'éléments de marque.
Lorsque vous aurez terminé vos personnalisations, votre site sera totalement unique.
Si vous créez votre propre navigation horizontale, gardez à l'esprit qu'il est important d'indiquer clairement à l'utilisateur qu'il doit faire défiler le contenu d'un côté à l'autre. Un moyen éprouvé de le faire est de laisser un petit bout du contenu suivant dépasser sur le côté.
Il faut également tenir compte du fait qu'une barre de défilement n'est pas le meilleur moyen de naviguer horizontalement. Elle peut être gênante à utiliser, surtout sans la molette de la souris. Une alternative plus intuitive aux barres de défilement serait quelque chose comme des boutons fléchés, et bien sûr le défilement à deux doigts.
17 modèles à défilement horizontal pour faire ressortir votre photographie
Maintenant que vous savez pourquoi ce style de navigation distingue votre site web de portfolio, mettez-le en ligne avec l'un de ces modèles. Vous trouverez de superbes exemples de défilement horizontal, quel que soit le type de photographie que vous pratiquez.
Nous avons dressé une liste des meilleurs modèles à défilement horizontal pour vous donner de l'inspiration sur ce que vous pouvez réaliser avec votre site portfolio.

Reel
Si vous créez un site web de portfolio photographique à défilement horizontal et que vous réalisez des portraits, vous allez adorer Reel. Ce thème est idéal pour ceux qui ont une image de marque sombre et minimaliste, qui s'intègre parfaitement au design de Reel.
La conception permet de faire défiler la page d'accueil de gauche à droite à l'aide de deux doigts, ce qui évite la barre de défilement et évoque l'aspect d'une bande de film. Vous pouvez faire de chaque image de la page d'accueil un bouton qui renvoie à une collection, ce qui facilite grandement l'organisation de vos photos par projet ou par thème.

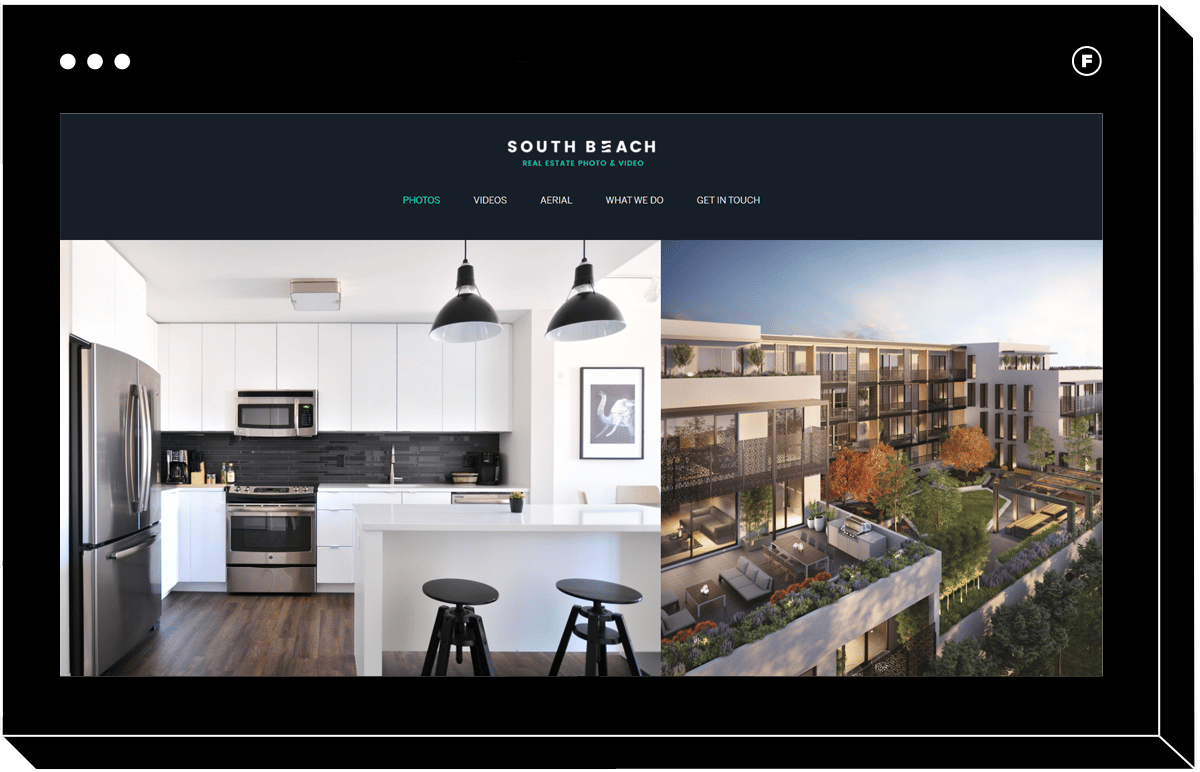
Vantage
Vantage a été conçu pour les photographes immobiliers et les professionnels de l'immobilier. vidéastes à l'esprit. Cependant, toute personne travaillant dans le domaine de la vidéographie trouvera ce thème parfait pour présenter des séquences.
Même si vous ne réalisez pas de vidéos, vous apprécierez l'affichage des images à fond perdu. Vous pouvez superposer le texte de votre choix à l'image d'arrière-plan de la page d'atterrissage pour un aspect professionnel. Si vous souhaitez que vos clients puissent très facilement voir votre contenu, se renseigner sur vous et votre entreprise, et écrire des messages qui arrivent directement dans votre boîte de réception, Vantage est une excellente option qui remplit toutes ces conditions pour des sites magnifiques.

Skyline
Si vous êtes photographe d'architecture, de voyage ou de paysage, vous savez à quel point les images de votre portfolio sont plus belles lorsqu'elles sont affichées à grande échelle. Les détails et la texture d'une photo de voyage ou de nature peuvent passer inaperçus si l'image est trop petite. C'est pourquoi Skyline est un choix judicieux si vous pratiquez ce type de photographie.
Les photos à fond perdu s'affichent magnifiquement sur n'importe quel navigateur, et la navigation à gauche permet de cliquer facilement sur les différentes pages du portfolio, telles que des projets spécifiques, une imprimerie et une page d'information. Vous remarquerez que lorsque vous commencez à faire défiler l'image, le menu reste affiché mais devient plus transparent, de sorte que l'image peut aller jusqu'au bord.

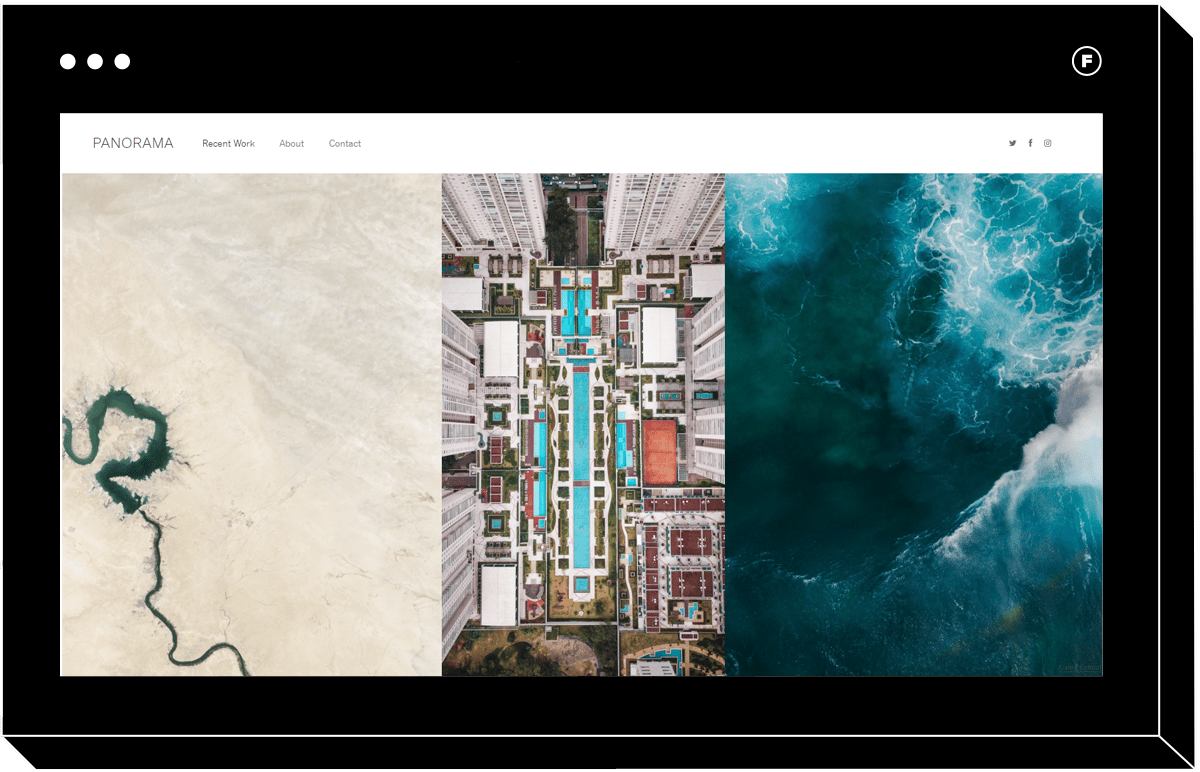
Panorama
Panorama est un autre choix magnifique pour les photographes de paysages. Comme son nom l'indique, Panorama a été conçu pour les photographes de nature. Ce modèle transpose les grandes images sur les appareils mobiles et les téléphones sans perte d'impact.
Si vous aimez Skyline mais préférez un menu d'en-tête et un thème plus léger et plus simple, Panorama est le choix qu'il vous faut. Il laisse vos images parler, et toutes les pages supplémentaires que vous souhaitez ajouter sont facilement accessibles depuis l'en-tête.

Gloss
Un affichage à fond perdu n'est pas nécessairement le choix idéal pour tout le monde. Par exemple, si vous êtes un photographe d'art ou artistePour les photographes de mode, il peut être utile d'ajouter des légendes et des descriptions à chaque image. Les photographes de mode peuvent également ajouter des titres de publication à chaque image pour donner aux visiteurs du site un contexte aux projets du portfolio.
Gloss est un excellent choix si vous pensez que c'est ce dont vous avez besoin pour votre propre site web. Épuré et contemporain, Gloss permet d'ajouter facilement des légendes cliquables aux photos de votre page d'accueil, ce qui permet à l'utilisateur d'accéder à d'autres contenus de la séance photo ou de la collection.

Obsidian
Parfois, une absence de symétrie parfaite peut être mémorable et attrayante.
Obsidian a été conçu à l'intention des artistes et est très esthétique, même si les photos de votre portfolio ne s'accordent pas nécessairement entre elles.
Avec Obsidian, vous n'avez pas à vous soucier que vos images soient toutes téléchargées avec le même rapport hauteur/largeur, car la variation de l'espace blanc lorsque les utilisateurs font défiler les images horizontalement fait partie du charme et donne à Obsidian une agréable impression de collage, quel que soit le navigateur utilisé.

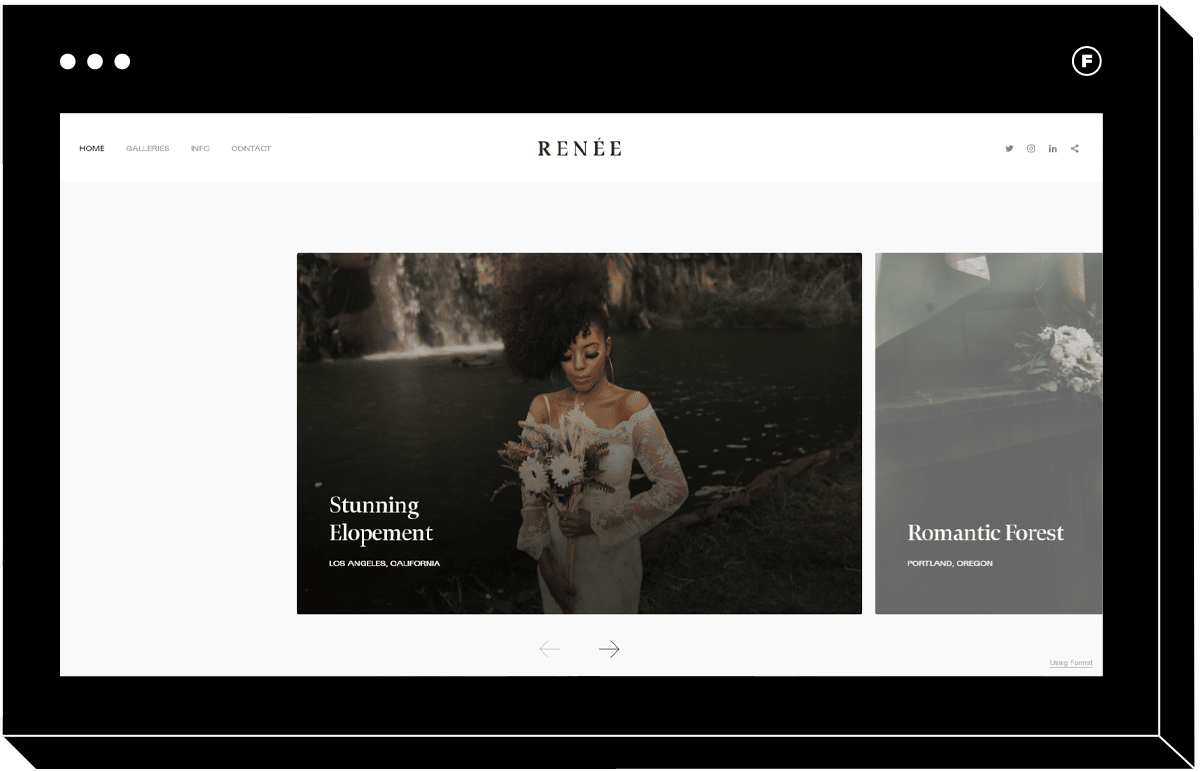
Reflection
Photographes de mariagevous voudrez bien jeter un coup d'œil à ce modèle de portfolio.
Reflection est un choix fantastique si vous avez besoin d'inclure plus que de simples images sur votre page web pour vraiment transmettre une histoire à votre public. Il peut être utilisé pour créer un site web d'une page à défilement horizontal qui combine le défilement horizontal et le défilement vertical. En haut de la page, présentez vos meilleures photos dans une section horizontale. Puis, au fur et à mesure que vous défilez vers le bas, ajoutez des sections pour des éléments tels que des témoignages et des descriptions de vos services.
Ce modèle tient compte du fait que, pour certains photographes, il est important que les clients potentiels puissent accéder rapidement au type d'informations dont ils peuvent avoir besoin avant de vous contacter. Avec Reflection, vous pouvez être sûr que votre site web est à la fois beau et informatif.

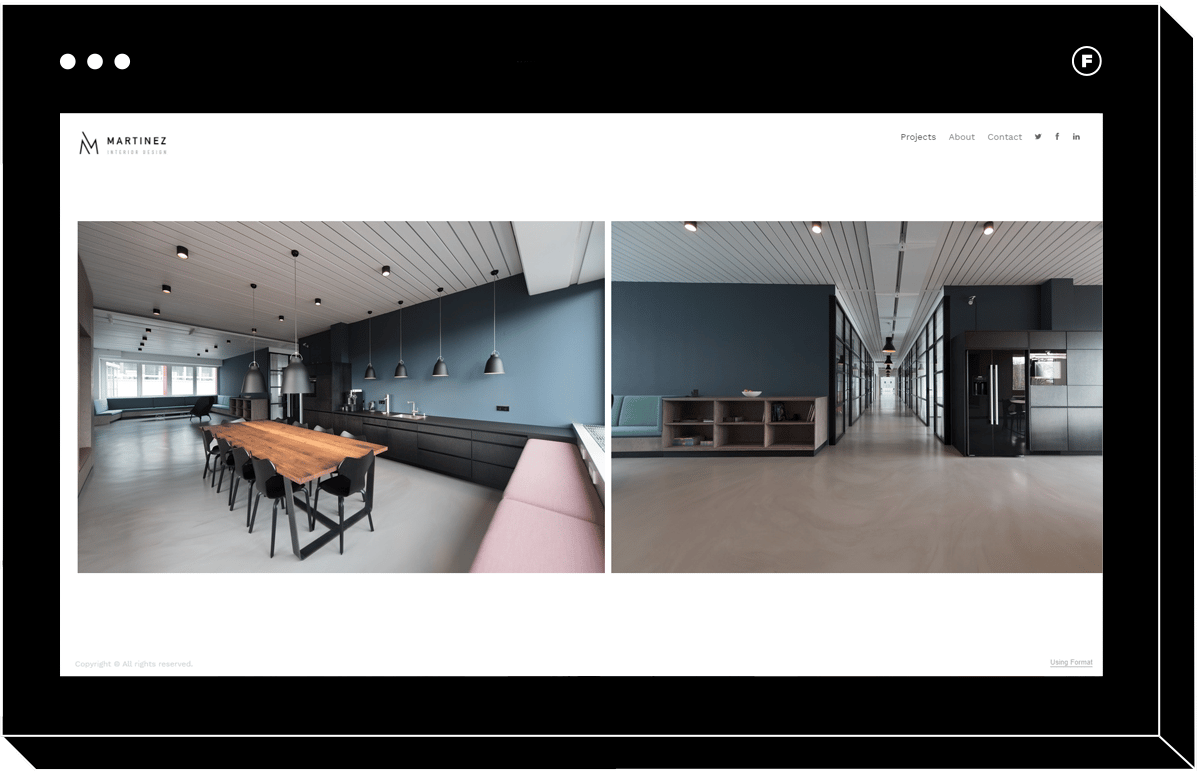
Meridian
Si vous photographiez des intérieurs, de belles photos au grand angle constituent probablement l'essentiel de votre portfolio.
Essayez le thème Meridian, simple et épuré, qui est conçu pour ce type de photos, tout en conservant le menu horizontal afin que vos clients potentiels n'aient aucun mal à naviguer sur le site et à envoyer des demandes qui atterriront dans votre boîte de réception. C'est aussi un choix parfait pour portefeuilles de dessins et modèles de tous bords.

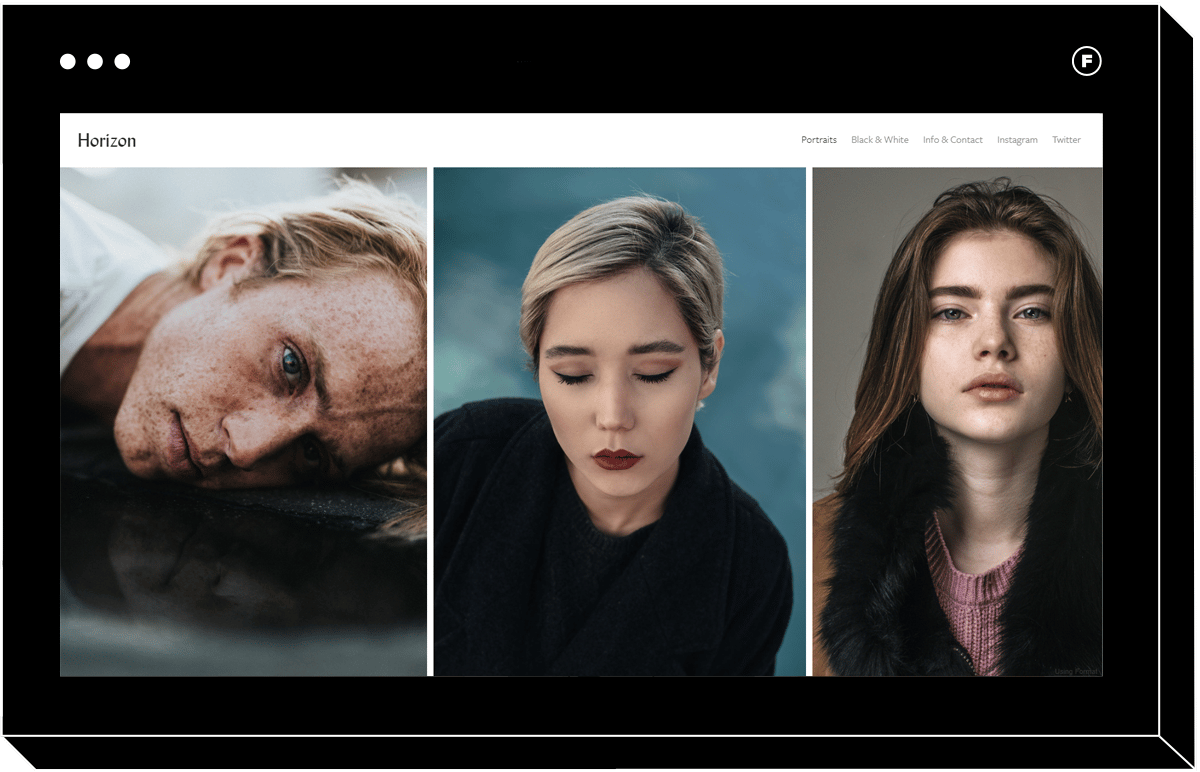
Horizon
Un choix populaire pour une bonne raison, Horizon est un thème propre et chic qui est parfait pour les sites web de portraits.
L'espace blanc entre les images leur donne un peu d'air, de sorte que même si vous prenez des photos sur des arrière-plans de couleurs différentes, vous pouvez toujours présenter vos photos côte à côte sans qu'elles ne s'opposent dans cette mise en page. Horizon est un excellent thème polyvalent qui conviendrait aux créatifs de tous bords et qui peut être personnalisé avec votre typographie et vos éléments de marque. Que vous soyez un photographe de mariage ou un photographe commercial, Horizon est l'un des thèmes les plus populaires du marché. meilleurs modèles de sites web pour toute profession.

Horizon gauche
Si vous aimez Horizon mais préférez une navigation à gauche qui ne disparaît pas, Horizon Left est le choix qu'il vous faut. Il possède tout le charme minimaliste et simple d'Horizon, avec une mise en page plus évidente qui permettra à vos visiteurs de trouver facilement ce qu'ils recherchent.

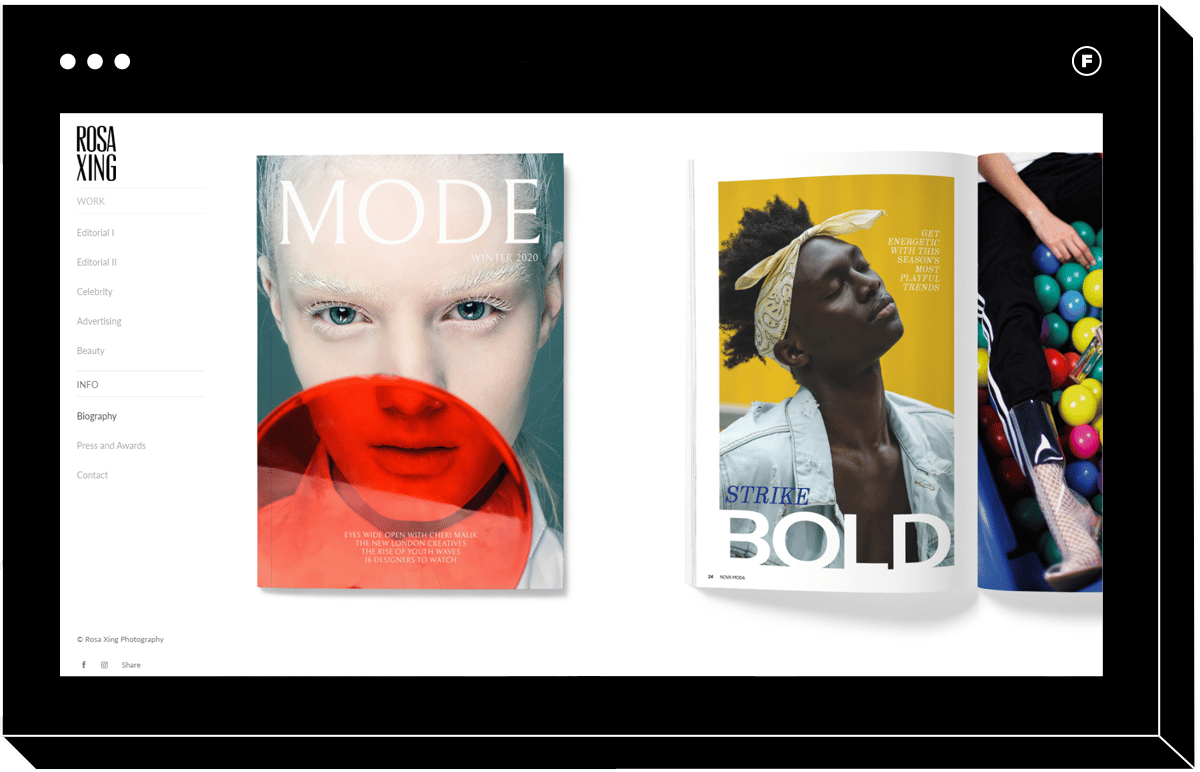
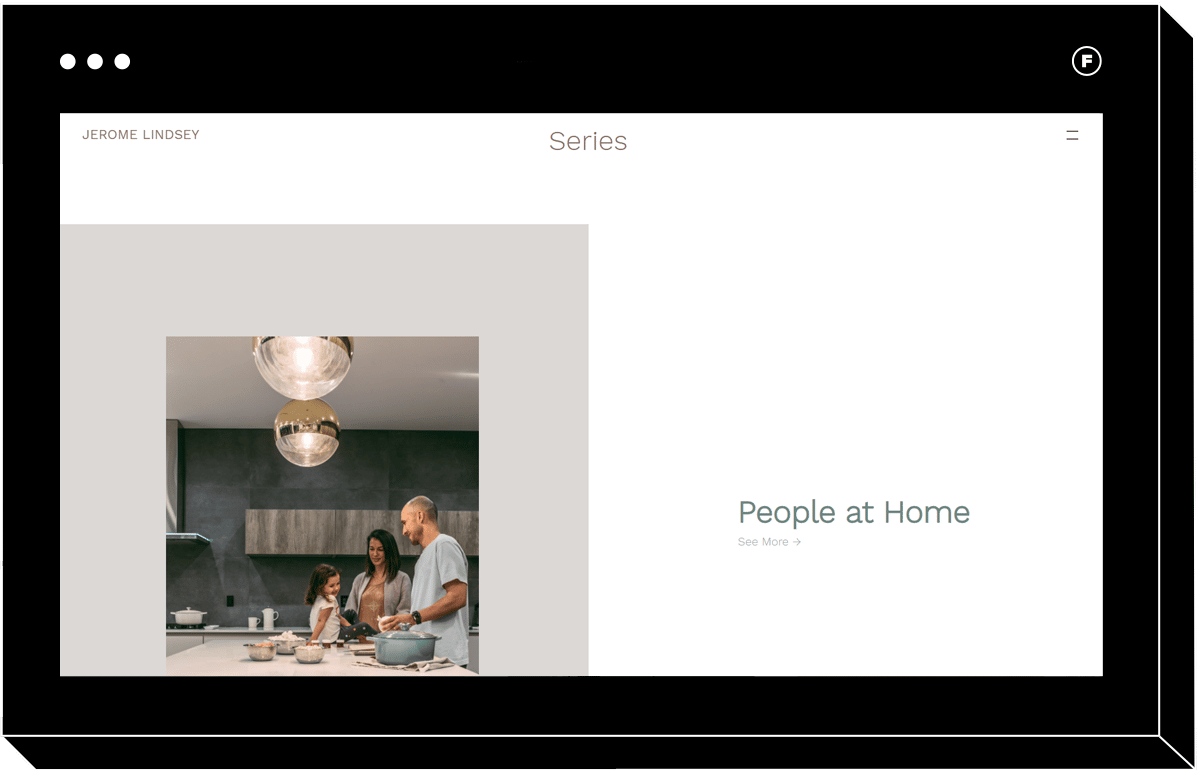
Medium
Si vous faites de la photographie éditoriale, quelle qu'elle soit, Medium possède des fonctionnalités qui vous permettront de faire briller votre portfolio. La mise en page de la page d'accueil permet aux visiteurs de voir un exemple d'image pour chaque projet, ainsi qu'une légende et une brève description, lorsqu'ils font défiler la page verticalement. Lorsqu'ils cliquent sur un projet, ils accèdent à une page horizontale qui commence par une section de texte où ils peuvent en savoir plus sur votre travail avant de faire défiler les images.
Il s'agit d'un excellent choix pour un photojournaliste ou tout autre photographe ou artiste qui souhaite fournir un contexte pour chaque série d'images.

Éditorial
Souhaitez-vous donner à votre portfolio en ligne l'aspect d'un magazine ? Alors Editorial est peut-être le thème qu'il vous faut. Deux fonctionnalités uniques à ce thème sont le défilement infini, qui permet aux utilisateurs de passer à la série de photos suivante lorsqu'ils arrivent à la fin de l'une d'entre elles, et l'arrière-plan adaptatif. Ce thème tire les couleurs de votre image et modifie la couleur de l'arrière-plan pour mieux l'afficher.

Dusk
Dusk est le thème parfait pour plonger vos visiteurs dans l'ambiance de vos photos de mariage. Il combine le défilement horizontal et vertical pour un site web qui donnera l'impression d'avoir été conçu spécialement pour vous, surtout une fois que vous l'aurez personnalisé avec votre typographie, votre logo et tout autre élément de marque que vous souhaitez utiliser pour vous l'approprier.
Les liens vers des projets spécifiques, qui superposent les détails du projet à une image d'arrière-plan tirée de la série de photos, constituent une caractéristique intéressante. Augmentez ou diminuez la taille de la police pour modifier l'aspect général de cette section.

Beacon
Si vous recherchez un aspect très éditorial, Beacon est probablement le meilleur choix pour vous. La page d'atterrissage permet à l'utilisateur de survoler les titres de vos projets pour faire apparaître une image de cette collection. Une fois qu'il a cliqué, il est dirigé vers une page à défilement horizontal dotée d'une caractéristique unique : l'espacement dynamique. Cela signifie que l'espace blanc entre les images s'ajuste en fonction des dimensions de chaque image, de sorte que les visiteurs de votre portfolio sont encouragés à se concentrer sur une photo à la fois dans la fenêtre du navigateur avant de faire défiler la suivante. L'asymétrie donne l'impression d'un magazine de mode haut de gamme et branché, que l'on peut consulter en ligne. photographes de mode aimeront.

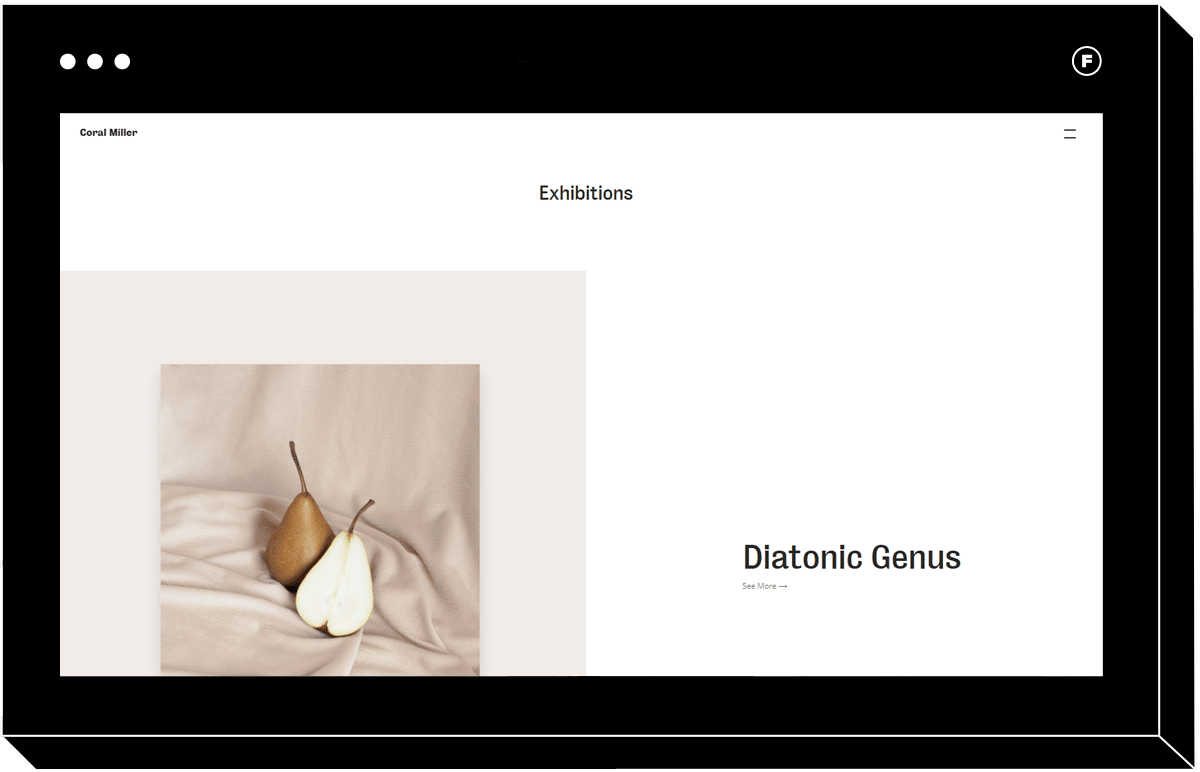
Coral
Si vous aimez la fonction d'arrière-plan adaptatif du thème Editorial, vous aimerez aussi Coral. Il est très similaire, avec une différence majeure : lorsque vous naviguez vers une collection de photos, vous entrez directement dans le contenu. Avec Editorial, il y a une section avant que les images ne commencent à inclure un texte sur le projet. Tout dépend des préférences personnelles et des besoins de votre entreprise créative.

Illuminate
Parfait pour les photographes de mariage élégants et minimalistes (ou les professionnels créatifs de tout genre !), Illuminate met votre contenu au centre de la scène. Alors que d'autres thèmes conçus pour les photographes de mariage contiennent de multiples sections d'information sur la page d'accueil, Illuminate reste simple avec seulement des photos de couverture pour chacun de vos projets. Il dispose également d'un en-tête magnifique et simple, afin que vos clients potentiels puissent facilement trouver vos coordonnées, page de tarificationVous y trouverez des informations sur votre site web, votre politique de confidentialité, vos actualités et toute autre information à laquelle vous souhaiteriez qu'ils aient accès.

Converge
Les photographes de mariage qui souhaitent créer un site web plus éditorial seront attirés par Converge, qui utilise un espacement dynamique pour attirer le regard sur une image à la fois. L'en-tête facilite la navigation sans sacrifier l'élégance de l'ensemble du thème.
Commencez à créer votre site Web à défilement horizontal
Avec un tel choix de thèmes à défilement horizontal, vous trouverez certainement celui qui donnera vie à vos rêves de portfolio.
Maintenant que vous savez comment créer un site web à défilement à l'aide d'un modèle, vous pouvez commencer à créer le vôtre.
N'oubliez pas que tous ces thèmes sont entièrement personnalisables, de sorte que même si vous n'avez aucune expérience en matière de développement web, vous pouvez les personnaliser totalement et les rendre attrayants sur n'importe quel navigateur.
La collaboration avec les clients est également facilitée par l'utilisation de galeries d'épreuvage, et l'utilisation d'un constructeur de site web permet de s'assurer que les données des utilisateurs sont également protégées.
Le défilement horizontal est une fonctionnalité intéressante pour les sites web inoubliables. Oubliez le javascript, le CSS et le code, et créez votre site de portfolio unique en un rien de temps grâce aux modèles de Format.
Essayez gratuitement un modèle de site web horizontal, aucun téléchargement n'est nécessaire.
Vous pouvez créer votre site web de portfolio avec un essai gratuit de 14 jours en utilisant Format sans carte de crédit requise - Nous sommes impatients de voir ce que vous créez !
Vous voulez d'autres conseils pour faire briller votre portefeuille ? Lisez la suite !
Notre liste d'inspiration ultime pour le portefeuille
Comment réaliser un portfolio photographique pour le collège et l'université












