Les GIF sont une denrée très prisée de nos jours et apparaissent partout en ligne. Vous ne maîtrisez pas encore l'art des GIF ? Il s'agit d'une compétence indispensable sur le marché du travail compétitif d'aujourd'hui, et très convoitée par les employeurs potentiels et les clients freelance dans le domaine de la conception de la même manière, ce qui en fait un grand en plus de votre portfolio de design en ligne.
Si vous souhaitez apprendre à créer un GIF dans Photoshop, nous sommes là pour vous aider ! Ce guide vous permettra de créer des mèmes, des bannières animées et du matériel promotionnel en un rien de temps !
Étape 1 : Charger des images dans Photoshop

Avant de pouvoir créer un GIF animé dans Photoshop, vous devez importer vos images et les préparer à l'animation. Il existe différentes approches, qui dépendent en grande partie de la manière dont vous souhaitez procéder :
Vous avez une série d'images prêtes à être diffusées ?
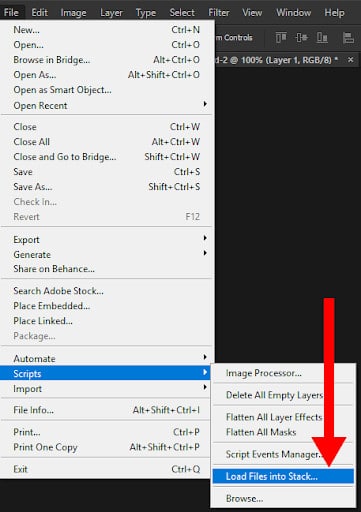
Vous avez donc une série d'images qui ont déjà un flux que vous pouvez animer, ou votre client vous a fourni les images dont vous avez besoin ? C'est parfait. Vous pouvez commencer facilement en allant sur Fichier > Scripts > Charger les fichiers dans la pile. Cette option utile vous permet de charger simultanément toute une série d'images, plutôt que de devoir faire glisser chacune d'entre elles dans votre document.
Vous serez invité à ouvrir des fichiers, sélectionnez donc l'option Parcourir et localisez chaque fichier que vous avez l'intention de placer dans le document. Une fois que vous avez appuyé sur OKPhotoshop créera automatiquement un calque pour chaque image que vous avez choisi d'inclure.
Vous n'avez qu'une seule image ? (Ou pas d'image du tout ?)

Si vous n'avez pas d'image du tout ou si vous souhaitez travailler à partir d'une seule image (comme c'est souvent le cas pour les bannières animées), créez un nouveau document avec l'option Fichier > Nouveau. Ensuite, il suffit de faire glisser votre image dans la fenêtre de projet de Photoshop ou d'aller sur Fichier > Ouvrir et sélectionnez votre image.
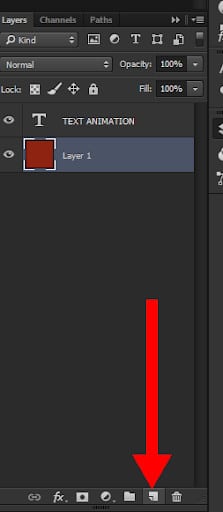
Si vous avez l'intention de créer des cadres supplémentaires avec d'autres images dans ce nouveau document, vous devrez créer manuellement des calques pour chacun d'entre eux. Pour ce faire, sélectionnez l'une des options suivantes Calque > Nouveau > Calque ou cliquez sur le bouton Couche dans la palette des calques.
Vous êtes sur le point de créer un GIF dans Photoshop ! Une fois cette étape terminée par l'une ou l'autre des méthodes ci-dessus, veillez à nommer chaque calque afin d'organiser votre flux de travail. Double-cliquez sur le nom des calques dans la palette des calques et renommez chacun d'entre eux. Prenez-en l'habitude : l'édition de vos fichiers sera beaucoup plus facile au moment d'enregistrer votre GIF dans Photoshop si vous pouvez identifier chaque élément d'un seul coup d'œil.
Étape 2 : Ouvrir la fenêtre de la ligne de temps
Avant de commencer à animer quoi que ce soit, vous devez pouvoir créer des images clés. Pour ce faire, vous devez ouvrir la fenêtre Chronologie fenêtre. Cette fenêtre n'est pas ouverte par défaut lors de la création d'un GIF animé dans Photoshop. Fenêtre > Ligne de temps et sélectionnez l'option pour commencer.
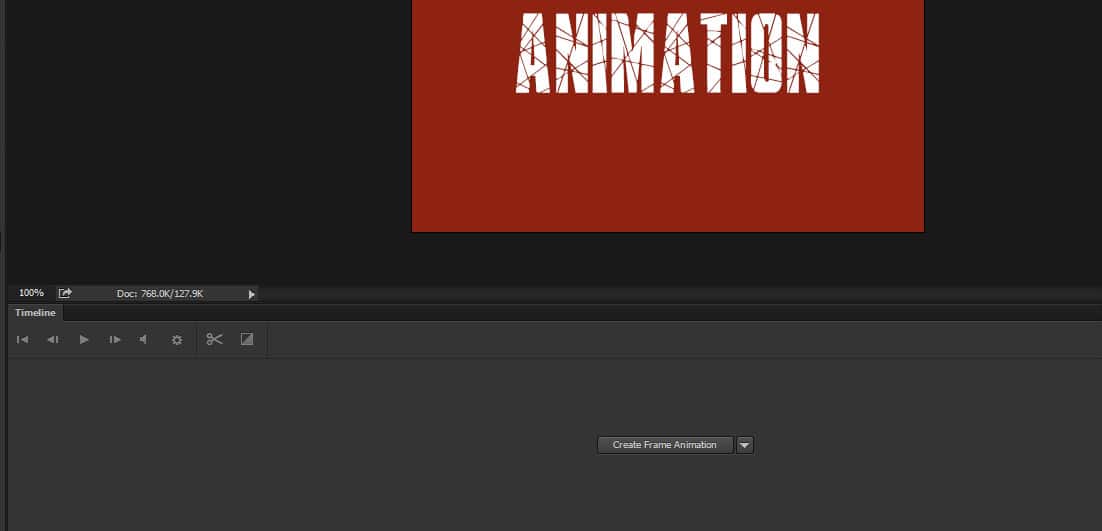
Une fois que vous avez sélectionné cette option, cliquez sur le bouton Chronologie la fenêtre s'affiche en bas de l'écran.

N'ayez pas peur de contacter les clients pour savoir ce qu'ils veulent avant de s'engager plus avant dans le processus. Vous voulez qu'ils soient heureux, alors vous devrez rester en contact !
Étape 3 : Créer une animation de cadre
Cette étape est on ne peut plus simple. Cliquez sur le bouton Créer une animation de cadre dans la ligne de temps. Le passage à cette disposition permet d'ajuster la Chronologie à un style image par image. Vous remarquez que votre image est maintenant présentée sous forme de cadre dans la ligne de temps ? C'est sur ces images que vous pouvez appliquer vos modifications d'animation.

Qu'est-ce qu'une animation par image (Keyframe) ?
Que sont exactement les cadres dans ce contexte ? A travers Cadres de la ligne de temps (images clés), nous pouvons appliquer des modifications image par image à nos images et créer des effets d'animation tels que le tweening et le texte clignotant par le biais de calques. La fenêtre de la ligne de temps permet d'activer et de désactiver les calques, de déplacer des éléments dans des images individuelles, de faire pivoter le texte, d'appliquer des filtres et de régler la durée de persistance de certaines images.
Étape 4 : Donner un calque à chaque cadre

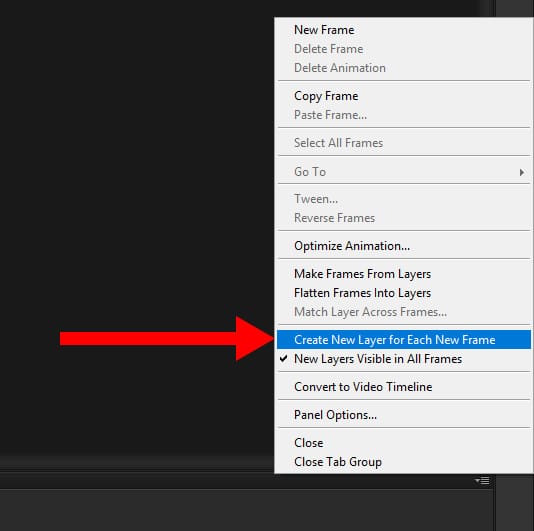
Lorsque vous créez un GIF animé dans Photoshop, vous devez vous assurer que chaque image possède son propre calque. Cela vous permet de modifier chaque image comme vous le souhaitez sans affecter les autres images de votre projet, ce qui est un élément essentiel de la conception d'une animation propre. Pour diviser vos images en calques, choisissez Sélectionner > Tous les calques et localisez ensuite le Chronologie en haut à droite de la fenêtre :
Sélectionnez ensuite Créer un nouveau calque pour chaque cadre:
Vous disposez désormais de calques distincts pour chaque image présente dans votre document. (Vous souhaitez apprendre quelques trucs et astuces supplémentaires pour votre travail dans Photoshop ? Consultez notre méga-liste de Tutoriels Photoshop!)
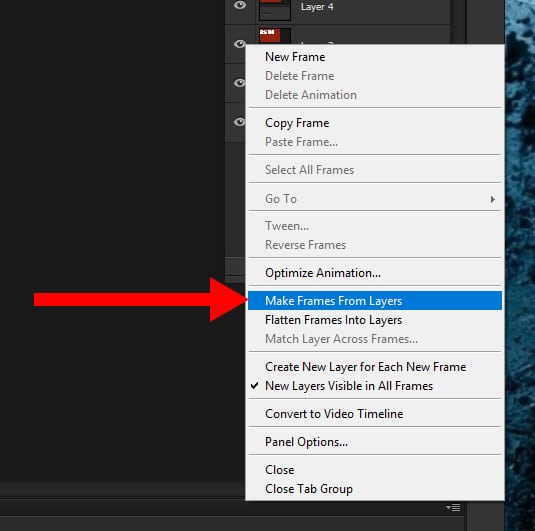
Étape 5 : Créer des cadres à partir de calques

Ensuite, dans ce même menu, sélectionnez Créer des cadres à partir de calques également. Cela fera de chaque couche séparée un cadre dans votre Chronologie.
Ensuite, vous pourrez sélectionner chaque cadre individuel dans votre Chronologie et modifiez les éléments comme bon vous semble. C'est ici que le plus gros de votre travail sera effectué. Plus votre animation est complexe, plus vous aurez besoin d'images pour réaliser de belles transitions. Veillez à choisir polices de caractères adaptées au web si vous utilisez du texte dans vos créations !
Étape 6 : Durées des cadres

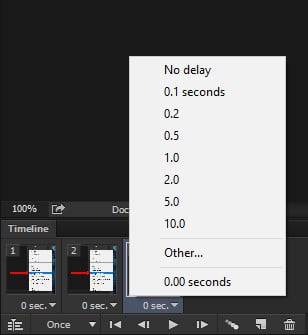
Vous avez presque appris tout ce qu'il faut pour créer un GIF dans Photoshop. Il ne vous reste plus que quelques éléments à apprendre ! Maintenant que vous avez configuré les images de base, la prochaine étape consiste à déterminer la durée de lecture de chaque image. Si vous ne le faites pas, votre animation se comportera bizarrement, voire ne se jouera pas du tout.
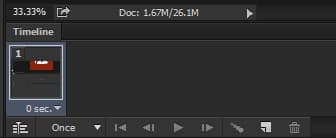
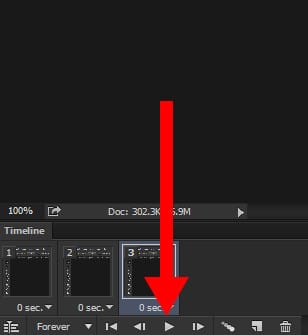
La procédure est très simple : sélectionnez l'image que vous souhaitez modifier, puis cliquez sur la flèche et sélectionnez la durée dans la liste déroulante qui s'affiche. Par défaut, chaque image est réglée sur 0 seconde dans Photoshop. Vous devez donc modifier cette valeur, sinon votre animation ne fonctionnera pas correctement. Essayez de sélectionner 0,2 ou 0,5 seconde pour commencer. Vous pourrez toujours modifier cette valeur ultérieurement.
Étape 7 : Options de bouclage

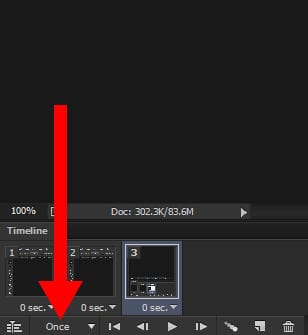
Maintenant que vous avez créé le GIF dans Photoshop, il est temps de vous assurer qu'il fonctionne correctement. Avez-vous besoin que votre image se répète plus d'une fois ? Dans ce cas, vous devez définir des options de bouclage. Sous la ligne de temps, vous trouverez plusieurs options. Sélectionnez l'option Une fois et ouvrir la liste déroulante.
Vous pourrez choisir parmi quelques options préétablies ou personnaliser vos propres spécifications. Choisissez ce qui vous convient le mieux. L'option la plus couramment sélectionnée est "Pour toujours", car la majorité des GIF animés sont destinés à être lus en boucle tant qu'ils restent ouverts.
Étape 8 : Avant-première

Pour l'étape suivante de la création d'un GIF animé dans Photoshop, vous devrez prévisualiser votre GIF afin de vous assurer qu'il s'anime comme vous le souhaitez et qu'il n'y a pas de surprise. Photoshop vous permet de le visualiser dans le programme sans avoir à l'enregistrer au préalable dans le format de fichier. Pour prévisualiser votre GIF animé, il vous suffit d'appuyer sur la touche Jouer sur le bouton Chronologie.
Étape 9 : Enregistrez votre GIF dans Photoshop, puis exportez-le

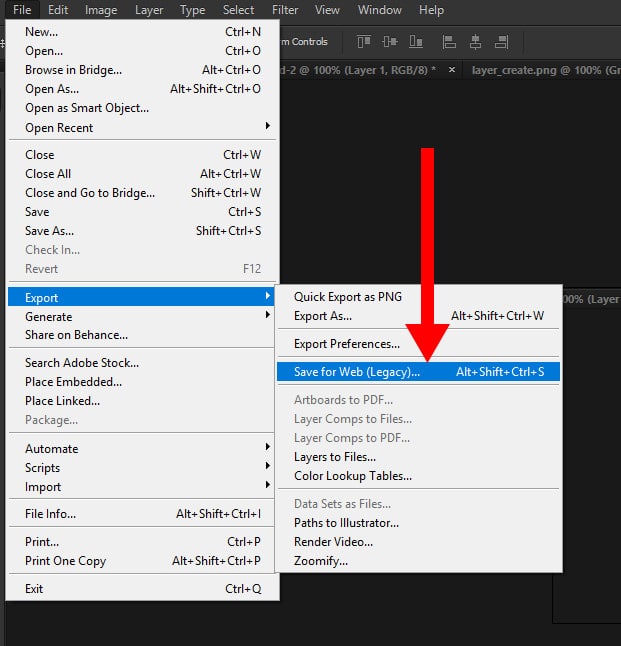
Il est maintenant temps d'enregistrer votre GIF dans Photoshop. Notez que vous devez l'enregistrer un peu différemment de ce que vous avez l'habitude de faire avec l'outil ordinaire Économiser commande. Vous devez vous rendre à l'adresse suivante Fichier > Exporter > Enregistrer pour le Web (ancien) au lieu de cela. Suivez les instructions, donnez un nom à votre fichier et le tour est joué ! Enregistrer un GIF dans Photoshop, c'est aussi simple que cela. Une fois l'exportation terminée, n'oubliez pas de l'afficher en dehors de Photoshop (et peut-être de l'enregistrer). obtenir un retour d'information de la part d'autres créatifs), car il arrive que de petites incohérences passent inaperçues et doivent être corrigées. Veillez également à enregistrer le document lui-même, car vous aurez besoin du fichier Fichier PSD plus tard, au cas où vous auriez besoin de modifier des éléments.
Travailler avec la vidéo

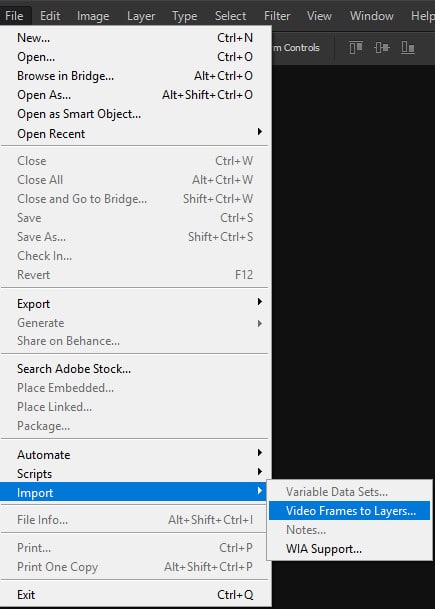
Vous pouvez également utiliser Photoshop pour créer des fichiers GIF animés à partir de clips vidéo. Pour ce faire, accédez à Fichier > Importer >Cadres vidéo dans les calques.
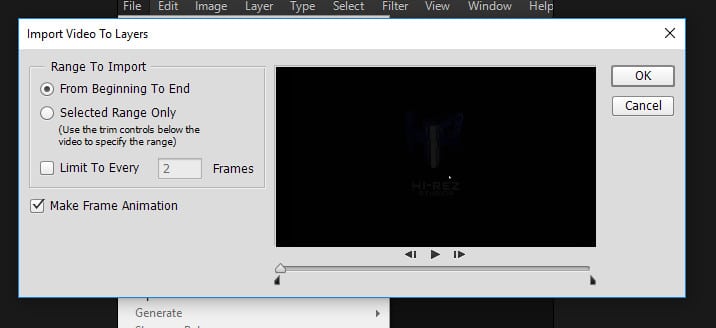
Une boîte de dialogue s'ouvre et vous demande le fichier vidéo souhaité. Sélectionnez votre vidéo et une myriade d'autres options s'offriront à vous.
L'essentiel est de limiter le nombre total d'images, surtout si la vidéo dure plus de quelques secondes. Sinon, vous obtiendrez milliers d'images, ce qui rendra les choses impossibles à affiner.
Pour limiter les images, vous disposez de plusieurs options. Vous pouvez utiliser la boîte de dialogue existante pour couper une section spécifique de la vidéo (via le bouton Plage sélectionnée uniquement ), ou sélectionnez le bouton radio Limit To Ever Frames et sélectionnez le nombre total d'images à limiter. Par exemple, si vous cliquez sur la case à cocher et entrez "4″, le programme n'importera que toutes les quatre images de la vidéo dans Photoshop. Il est important de s'en souvenir, car la plupart des vidéos utilisent généralement entre 20 et 30 images par seconde. Vous n'avez pas besoin de toutes les images pour un GIF, alors gardez-le léger et modifiable !

Partagez vos GIFs avec le monde entier
Les GIF animés sont une forme puissante de média qui sera probablement utilisée pendant longtemps, et les clients en raffolent. Une fois que vous aurez appris à créer un GIF dans Photoshop, ne manquez pas de mettre vos meilleures créations sur votre site Web. portfolio de design en ligne et montrez vos animations les plus folles.
Ne pas avoir de site web de portfolio en ligne? Vous pouvez utiliser un constructeur de site web pour en créer un en quelques minutes. Veillez à choisir un portfolio en ligne qui offre des fonctions conviviales pour les concepteurs, comme des modèles et typographie intelligenteet galeries d'épreuves pour les clientsafin que vos clients puissent consulter les épreuves directement sur votre site. Voici d'autres exemples étonnants sites web de créateurs et des portfolios remplis de GIF animés à consulter pour s'inspirer.
Maintenant que vous savez comment créer un GIF dans Photoshop, il est temps de passer à l'animation !
GIF avec l'aimable autorisation de @legionxstudios
Vous voulez plus d'informations sur la conception ?
Faites passer votre vidéo au niveau supérieur avec ces 10 superbes cardans
10 portfolios d'animation qui font preuve de créativité en matière de conception de sites web
Comment réaliser un cinémagraphe parfait dans Photoshop












