Excellente décision - vous avez décidé de mettre enfin votre portfolio à la disposition du monde entier et de créer votre propre site web de photographie en ligne. Que vous soyez un nouveau venu dans le monde de la photographie, un amateur ou un professionnel chevronné, la création d'un portfolio en ligne est une étape cruciale de votre parcours.
En tant que photographe, vous êtes conscient de l'importance du design et de la façon dont les gens perçoivent votre travail. Bien qu'il ne soit pas nécessaire d'être concepteur de sites web pour avoir son propre site web personnalisé, il y a plusieurs facteurs à prendre en compte avant de choisir un thème. De la mise en page au logo, en passant par le thème, la palette de couleurs et la couleur d'arrière-plan, ces facteurs sont les suivants Ce type de gabarit peut offrent aux photographes une gamme variée d'options de thème gratuites qui auront un impact immédiat sur les personnes qui recherchent votre entreprise.
Pour choisir le bon modèle de site web, il faut d'abord imaginer la manière dont vous souhaitez que votre site soit affiché. Bien que tous les modèles de sites web soient optimisés pour votre appareil mobile, certains thèmes sont plus conviviaux pour les tablettes et les téléphones portables, tandis que d'autres s'affichent mieux sur un grand écran. Quel style reflète le mieux votre marque personnelle de photographie unique ? La mise en page qui convient le mieux à vos images et les fonctionnalités de contenu que vous souhaitez en plus de vos photos sont autant d'éléments à prendre en compte lorsque vous décidez du type de site web que vous souhaitez. Quel que soit le thème qui correspond le mieux à votre vision, ce guide vous aidera à choisir le meilleur, Modèle de site web bon marché pour vous aider à présenter votre travail au monde entier.
Défilement horizontal
L'avènement de la technologie mobile s'est accompagné d'un regain de popularité auprès des photographes qui choisissent de s'équiper d'un téléphone portable. défilement horizontal thèmes. Il y a des années, aux débuts des portfolios de sites web, le défilement horizontal était boudé par la communauté des concepteurs de sites web, qui estimait que cette disposition n'était pas conforme aux normes de conception conventionnelles et risquait de déconcerter les visiteurs avec un défilement qui n'était pas standard. Avec l'évolution de la conception des sites web et la généralisation des smartphones et des tablettes, les thèmes à défilement horizontal ont rapidement été considérés comme une option attrayante et adaptée aux mobiles pour l'affichage des sites web.
Développeur web Kheira Oudejans documenté récemment son expérience de la création d'un site web à défilement horizontal et les raisons qui l'ont poussée à choisir un tel thème. Elle souligne qu'une telle conception permet une utilisation optimale de l'espace disponible sur l'écran, qui s'adapte parfaitement à la largeur des écrans larges modernes, et qu'elle aide son entreprise à raconter instantanément une histoire. Ce type de mise en page offre une expérience utilisateur qui familiarise instantanément les visiteurs avec votre travail et les empêche de détourner le regard. La possibilité de voir et de faire défiler rapidement les images d'un côté à l'autre est une caractéristique que tout photographe devrait s'efforcer d'obtenir, ce qui fait du défilement horizontal l'un des modèles de conception les plus attrayants pour de nombreux portfolios.
L'une des choses à prendre en compte lorsque vous optez pour la navigation horizontale est de veiller à ce que la navigation soit évidente pour les utilisateurs, mais qu'elle s'intègre également dans la conception du site web. Si le site n'est pas consulté sur un appareil mobile, il est préférable que les visiteurs puissent utiliser la molette de leur souris ou les touches fléchées pour naviguer entre les pages du site et que les images soient disposées de manière à susciter l'intérêt du public. Les utilisateurs ne doivent pas être laissés dans l'incertitude quant à la manière de naviguer d'un côté à l'autre pour voir votre travail, car ils quitteraient rapidement votre site et continueraient à naviguer au-delà de votre site web. Pour que les visiteurs puissent se concentrer pleinement sur votre travail, veillez également à ce que la barre de menu soit simple et n'interfère pas avec le processus de visualisation.

Que peut faire le défilement horizontal pour mon portefeuille ?
Les Thème moyen est un exemple parfait de l'un des meilleurs modèles de site web en termes de défilement horizontal. Medium remplit toutes les conditions ci-dessus en termes de design, de convivialité et d'attractivité pour présenter vos meilleures photographies et mettre en valeur votre entreprise.
Le template de site web Medium est un site de démonstration parfait pour présenter les options de mise en page disponibles lorsqu'il s'agit de défilement horizontal. Un bon template pour raconter une histoire à travers la photographie éditoriale, Medium vous permet de construire le site web pour présenter tous vos projets sur la page d'accueil, ainsi que de plonger plus profondément dans les galeries individuelles. Le modèle offre également la possibilité de légender les photos pour leur donner un contexte supplémentaire. Comme pour tout bon site web à défilement horizontal, les utilisateurs doivent pouvoir identifier facilement la navigation sans qu'elle ne soit gênante ou distrayante. La simple flèche blanche sur le portfolio permet aux visiteurs de faire défiler les photos d'un simple clic ou d'utiliser la molette de leur souris pour une visualisation transparente de la galerie. Les options de personnalisation disponibles dans les modèles à défilement horizontal vous permettront de choisir la navigation qui convient le mieux à votre style.
Le portfolio est également un bon exemple de barre de menu efficace qui n'interfère pas avec les fonctions de la galerie. Les visiteurs peuvent faire défiler les photos en mode portrait ou paysage, qui occupent presque toute la largeur de l'écran, sans que le menu n'empiète sur le contenu. N'oubliez pas que cet élément permet également à la page du formulaire de contact d'Emma d'être accessible à tout moment, ce qui contribuera au développement de son activité.
Défilement vertical
Les appareils à écran tactile ont fait de la défilement vertical Les thèmes à défilement vertical sont une option plus attrayante pour les développeurs de thèmes qui travaillent sur des sites destinés à tous les types de clients. Au lieu de cliquer sur une barre latérale et de la maintenir enfoncée, et d'appuyer à plusieurs reprises sur les touches fléchées d'un clavier, les thèmes à défilement vertical peuvent être facilement explorés par un simple glissement de doigt sur un appareil mobile ou à écran tactile. Le défilement vertical permet aux navigateurs d'absorber rapidement une grande quantité de contenu, y compris des éléments tels que des images, un blog, une recette ou un mélange de différents types de contenu. Les sites de médias sociaux comme Twitter et Facebook, ainsi que les blogs riches en photos comme Buzzfeed, sont de bons exemples de défilement vertical efficace.
Dans la conception de sites web, le modèle de site web à défilement vertical est utilisé comme un moyen de maintenir l'attention des visiteurs du site web sur le contenu. Ce type de thème est idéal pour les photographes qui souhaitent créer un blog dans le cadre de leur site web ou incorporer du texte dans leurs galeries. La possibilité de faire défiler le contenu à l'infini sans avoir à cliquer sur plusieurs pages est une caractéristique qui s'est avérée attrayante pour le public. Un thème à défilement vertical permet aux photographes de raconter une histoire à travers leurs galeries. Veillez à sélectionner des photos qui continueront à capter l'attention de votre public et à l'encourager à continuer à faire défiler la page. Que les photos soient classées par ordre chronologique ou qu'elles fassent partie d'une collection plus importante, les sites web de portfolios à défilement vertical offrent aux visiteurs la possibilité d'examiner de plus près chaque photo individuelle tout en acquérant une perspective plus large sur votre travail.

Pourquoi choisir le défilement vertical ?
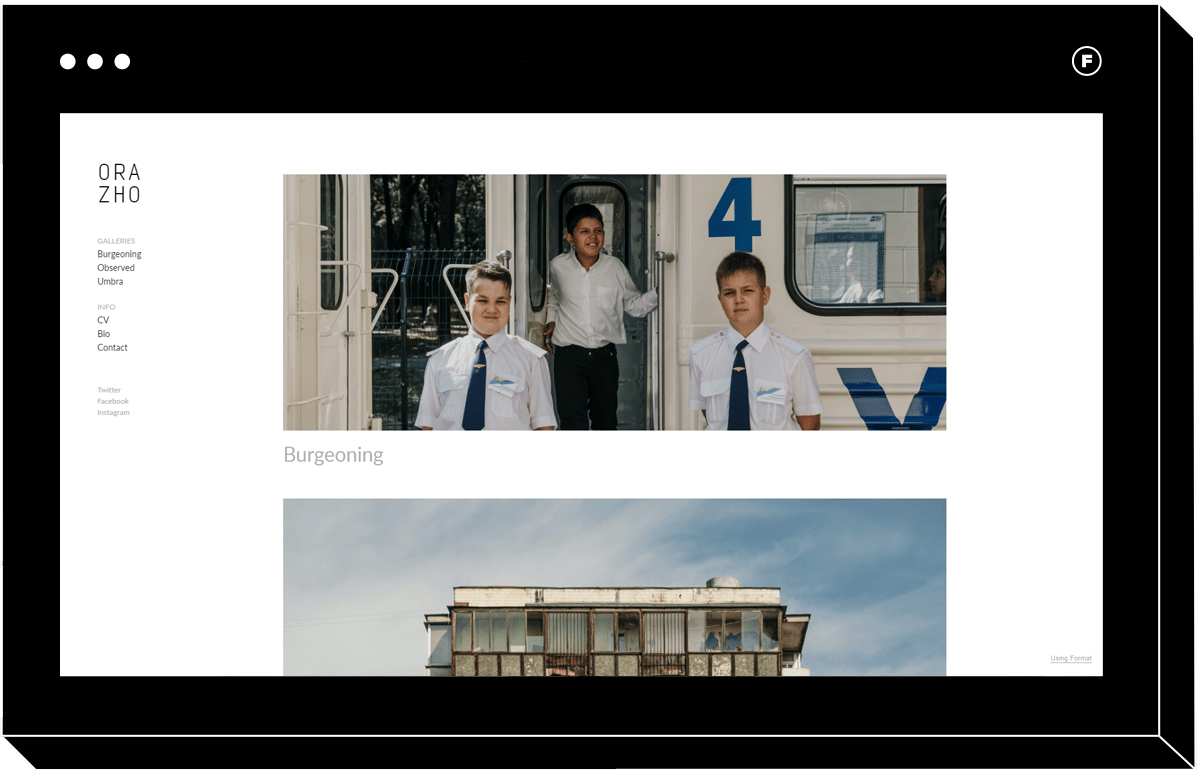
Une fois que vous aurez décidé que le défilement vertical est le design qu'il vous faut, il sera temps de parcourir la grande variété de thèmes gratuits. Les thèmes Thème Ora est un exemple parfait et simple de ce à quoi vous pouvez vous attendre si vous choisissez une présentation à défilement vertical pour votre portfolio. Un logo et une barre de menu gauches, élégants et directs, permettent aux visiteurs de faire défiler les galeries directement sur votre page d'accueil. Une fois la galerie sélectionnée, les photos peuvent être organisées sur une seule page pour raconter une histoire et peuvent être visualisées à l'aide de la molette de la souris ou d'un glissement de doigt sur un écran tactile.
La conception d'un portfolio à défilement vertical est idéale pour les images horizontales, car elles occupent toute la largeur de la page. Les images en format paysage sur un modèle à défilement vertical garantissent également que les visiteurs voient l'image dans son intégralité au lieu d'avoir à faire défiler la page pour obtenir une vue d'ensemble. Les images verticales sont souvent plus difficiles à adapter à l'écran sur un modèle à défilement vertical, mais cela peut se faire en fonction des dimensions de l'image et de l'appareil utilisé. Le défilement vertical est souvent le modèle de choix pour les photographes qui ont une grande collection d'images et qui souhaitent les afficher en abondance.
Thème du carrelage
Il y a quelque chose de spécial dans le fait de voir son travail exposé sur un mur dans une galerie. La disposition, le flux et l'ambiance sont autant d'éléments que vous choisissez pour aider à représenter votre travail de la manière dont il est censé être consommé. Thèmes en carreaux Les sites web à thème en mosaïque ont pour but de recréer la magie de voir votre travail au premier plan et au centre d'une collection organisée dans un espace physique. Comme pour le choix d'un thème, il y a certains facteurs à prendre en considération avant de créer un site web à thème carrelé pour attirer de nouveaux clients.
Un thème relativement nouveau dans le monde de la conception de sites web, les thèmes en mosaïque sont conçus pour imiter un tableau d'humeur et offrir aux gens la possibilité de regarder vos collections individuelles d'une manière nouvelle et unique. Les photographes utilisent un thème en mosaïque pour présenter leurs collections sur une seule page, avec des photos placées côte à côte pour établir un élément de cohérence. Lorsque vous optez pour un thème en mosaïque, veillez à ce que les couleurs utilisées dans les collections se complètent et s'harmonisent sans perturber ni distraire les autres photos de la page. Par exemple, placer une photo sur fond jaune vif à côté d'une image plus sombre ou en noir et blanc risque de détourner l'attention des autres images de la galerie. De nombreux photographes choisissent un thème en mosaïque s'ils souhaitent communiquer leur style de manière claire, concise et ordonnée. Dans de nombreux thèmes en mosaïque, les photos sont placées au centre d'une page, ce qui permet aux visiteurs de se faire rapidement une idée de l'étendue de votre travail.

Un thème carreaux est-il le meilleur choix pour mon site web ?
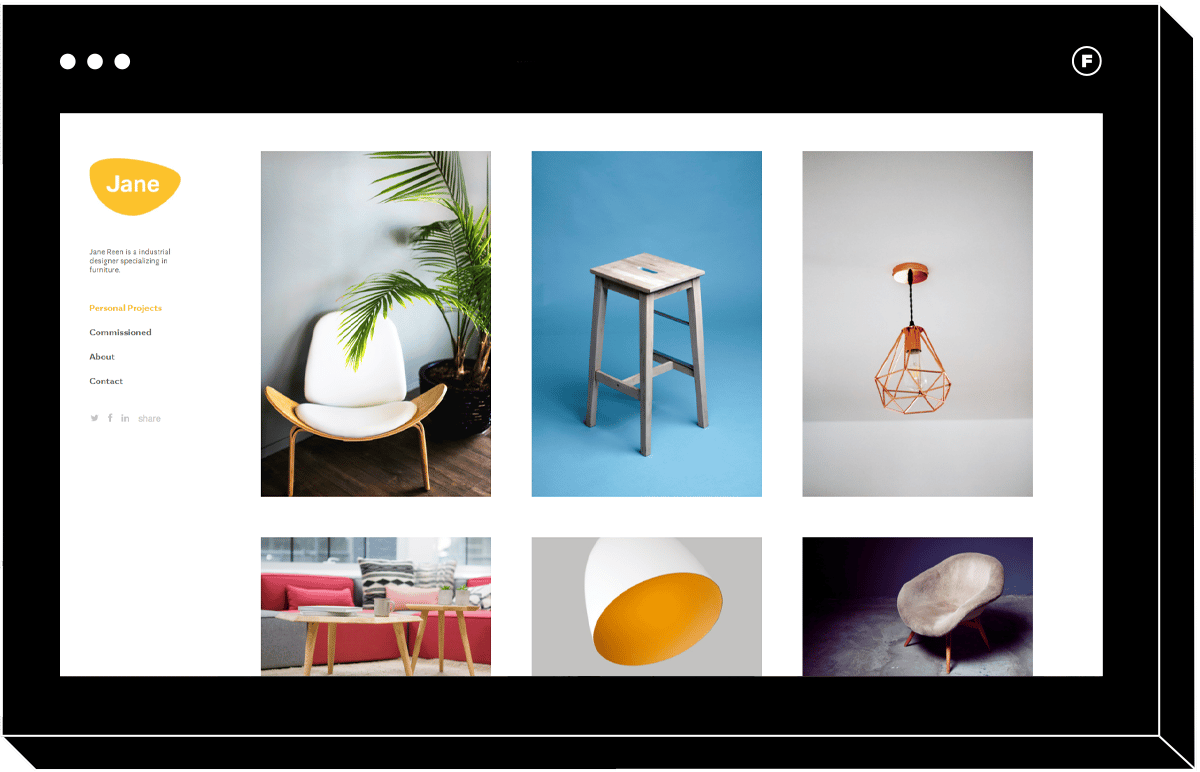
Rappelant une mise en page de type Tumblr, la rubrique Sharp est un exemple parfait de toutes les caractéristiques qui composent un thème carreaux bien conçu. Facile à naviguer, ce thème offre une vue d'ensemble de votre travail en organisant les images en colonnes. Une mise en page entièrement personnalisable qui peut être ajustée via le constructeur de pages, Sharp permet aux constructeurs de choisir jusqu'à quatre colonnes pour présenter leurs photos. Le thème dispose également d'une galerie pop-up interactive qui permet aux visiteurs de voir chaque photo de plus près ou de la faire défiler à l'aide de la fonction pop-up. Laisser les gens décider de la façon dont ils veulent voir vos images n'est qu'une des caractéristiques qui rend le thème attrayant pour les photographes.
La designer industrielle Jane Reen a utilisé le thème Sharp pour présenter sa collection de meubles modernes. Organisée en trois colonnes, Jane est en mesure de présenter une gamme variée de modèles d'une manière fluide. Elle a veillé à ce qu'il n'y ait pas de conflit de couleurs et à ce que les images soient disposées de manière à attirer l'attention. La barre de menu de gauche est discrète et permet aux visiteurs de naviguer facilement sur le site sans être distraits par la navigation. Le logo de Jane est jaune vif, mais il est stratégiquement assorti aux couleurs de ses photographies, ce qui contribue à donner une image de marque au site.
Plein écran
Vous avez ces une à trois photos que vous réalisez systématiquement, en sachant qu'elles représentent le mieux l'éventail de vos capacités photographiques. Plein écran Les modèles à plein écran permettent d'avoir un impact immédiat sur les visiteurs et de faire une déclaration audacieuse au sujet de votre entreprise. Compatible avec les modèles à défilement vertical et horizontal, un modèle plein écran est une conception particulièrement adaptée aux appareils mobiles. En raison de la largeur d'un bord à l'autre de la conception, un site web plein écran offre plus de place pour les éléments de la barre de menu, car l'image d'en-tête a tendance à s'y infiltrer. C'est pourquoi il est important de veiller à ce que le quart supérieur de l'image de présentation n'interfère pas avec la barre de menu. Les sites web plein écran fonctionnent mieux avec des images haute résolution en orientation paysage, où le cadrage peut être flexible. Pour les photographes, les modèles plein écran mettent instantanément votre travail au premier plan, ce qui fait qu'il est impossible pour les visiteurs de ne pas y jeter un coup d'œil plus long.
Utiliser le Fullscreen pour créer une entreprise
Les modèles plein écran sont un choix populaire pour ceux qui cherchent à créer une entreprise de photographie de mariage. L'élégance et le romantisme capturés lors d'un mariage font du thème plein écran un choix évident pour un site web de portfolio. Le thème Thème Fullfame (nommé d'après le style) met en valeur vos photos grâce à un diaporama époustouflant de bord à bord que vous pouvez entièrement personnaliser pour l'adapter à votre marque. Comme c'est le cas pour de nombreux thèmes à cadre intégral, l'en-tête se fond parfaitement dans le cadre, ce qui permet une navigation simple et non obstructive.
L'entreprise de photographie de mariage North Wood a utilisé le thème Fullframe pour établir sa présence en ligne en tant que studio contemporain. Le thème affiche des aperçus de galeries sur la page d'accueil et permet aux visiteurs de faire défiler la collection horizontalement. Une fois la galerie sélectionnée, un défilement horizontal permet aux clients potentiels de visualiser toutes les photos dans un diaporama époustouflant qui remplit l'écran et met en valeur chaque détail.

Diaporama
A diaporama va bien au-delà de ce que vous pourriez percevoir comme une simple présentation PowerPoint. Les thèmes de diaporama s'efforcent de maintenir l'attention des utilisateurs grâce au mouvement et à l'imagerie qui accompagnent un thème de diaporama. Alors que les critiques affirment que les diaporamas détournent l'attention du texte de la page, le rêve d'un photographe est de garder ses clients concentrés sur les images à l'écran. Les diaporamas efficaces présentent une navigation facile et évidente qui permet aux visiteurs de choisir le moment où ils souhaitent cliquer sur la photo suivante. Veillez à ce que les diaporamas ne soient pas chronométrés et à ce que la navigation soit laissée à la discrétion de la personne qui regarde la page. Imaginez que vous souhaitiez vous concentrer sur une image et que, soudain, la diapositive change. Ce n'est pas l'impression que vous voulez donner. Laisser les gens décider de la façon dont ils veulent voir votre site web est un élément clé de la construction d'un site web à thème diaporama efficace et remarquable. Les diaporamas sont efficaces pour les sites Web à défilement vertical ou horizontal, mais n'oubliez pas si les images que vous affichez sont principalement en mode paysage ou portrait pour décider de l'option de défilement qui conviendra le mieux.

Se glisser dans un portefeuille de diapositives
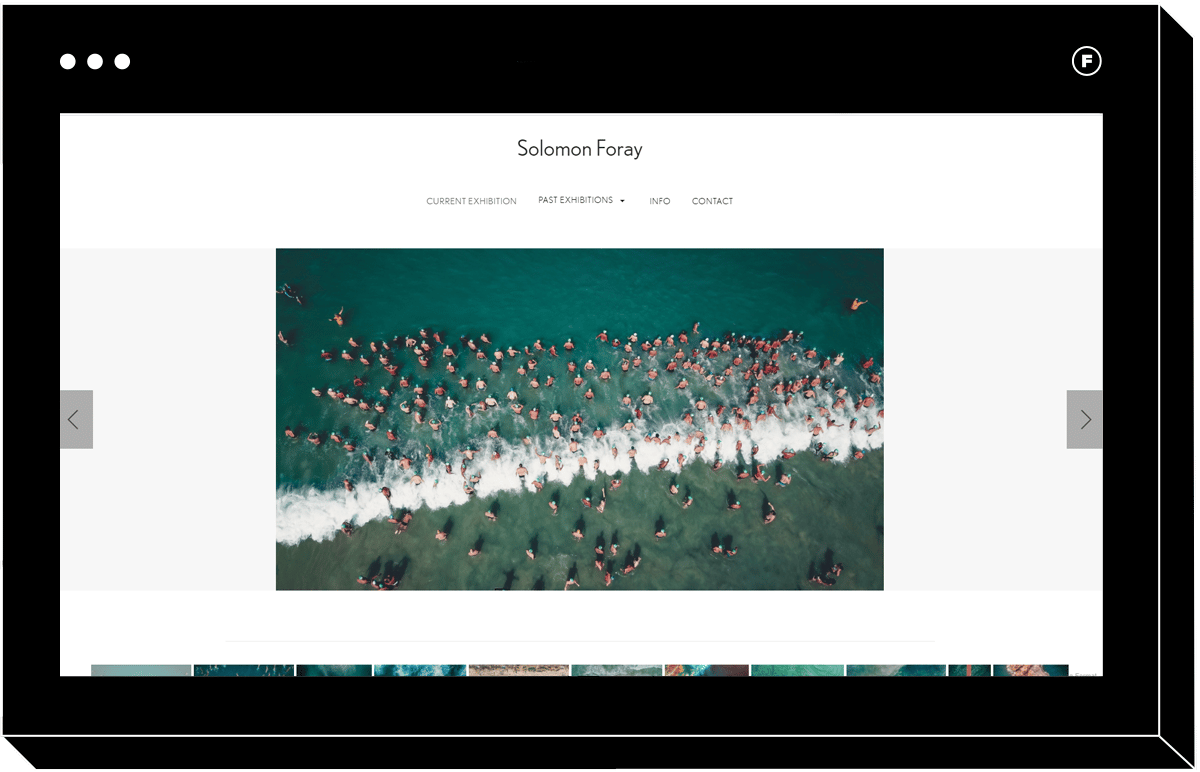
La simplicité et l'élégance Foray Le thème du site Web de l'entreprise met votre travail en avant et au centre d'un modèle facile à naviguer. Le photographe Solomon Foray, basé au Royaume-Uni, présente son travail à l'aide de ce thème de diaporama facilement personnalisable. Accueilli par un diaporama, Solomon a choisi d'afficher sa galerie la plus récente au premier plan. Comme tout modèle de diaporama convivial, Foray permet aux visiteurs de naviguer dans les galeries d'un côté à l'autre en un seul clic. La mise en page propose également une option pour parcourir les vignettes en bas de page si vous souhaitez passer à plusieurs images sans avoir à cliquer plusieurs fois. La gamme d'options de navigation dans les galeries est une caractéristique attrayante lors du choix d'un thème de diaporama. Une barre de menu simple ne détourne pas l'attention des galeries et permet aux utilisateurs de découvrir facilement les différents aspects de l'activité de Solomon.
Vous cherchez d'autres ressources pour améliorer votre site web de photographie ? Consultez ces articles :
Les 12 meilleurs modèles de sites web pour les photographes
Cultiver ce site : Comment choisir les images d'un portfolio
5 éléments à prendre en compte lors de la création d'une entreprise de photographie