Lorsqu'il s'agit de concevoir votre propre site web professionnel et votre page d'accueil, les galeries déroulantes entièrement réactives sont les plus intuitives et les plus conviviales. Ce type de gabarit peut sur le marché. Mais comment trouver les meilleurs modèles de sites Web réactifs pour votre entreprise, et quelles sont les caractéristiques que vous devez rechercher ?
Nous allons passer en revue tout ce que vous devez savoir sur les différents types de modèles de sites web à défilement et sur la manière de créer le meilleur portefeuille de sites web possible à l'aide de la conception de sites web à défilement.
Qu'est-ce qu'un modèle de site web et pourquoi en ai-je besoin ?
La création de votre propre site web peut sembler insurmontable, mais en réalité, vous pouvez utiliser des modèles de thèmes de sites web pour créer des pages d'atterrissage entièrement personnalisables et très simples à réaliser. Vous n'avez pas besoin d'apprendre à coder ou de payer un concepteur de sites web pour faire construire un site web à partir de zéro.
Il n'y a vraiment pas d'excuses pour ne pas mettre en place votre site web, d'autant plus qu'il est essentiel à votre réussite en tant que propriétaire d'entreprise. Que vous soyez une toute nouvelle entreprise ou que vous ayez une clientèle établie, vous devez avoir une présence en ligne pour être pris au sérieux.
Les médias sociaux peuvent être un excellent moyen d'accroître la taille de votre public, mais en réalité, un compte de médias sociaux ne peut pas accomplir tout ce qu'un site web peut faire. Par exemple, si votre Profil Instagram peut fonctionner comme une galerie visuelle de portfolio, un site web personnalisé vous donne un contrôle total sur les canaux de vente de votre site web.
En outre, lorsque vous disposez d'un site web, vous pouvez choisir un modèle de thème qui complète votre entreprise et votre marque, plutôt que d'être coincé dans les limites d'un profil de média social.
Les autres caractéristiques des modèles de sites comprennent un formulaire de contact et des pages de contact, un constructeur de pages de portfolio et une conception web réactive prête pour la rétine.
Qu'est-ce qu'un modèle de site web à défilement ?
Maintenant que vous savez comment fonctionnent les modèles de sites web et pourquoi vous devriez en utiliser un pour créer votre site web, examinons de plus près les avantages spécifiques de deux types de modèles : le site web à défilement horizontal et le site web à défilement vertical.
Tout d'abord, il est important de comprendre qu'un modèle de défilement fait référence à la manière dont les visiteurs du site interagissent avec votre contenu.
Alors que les autres pages d'atterrissage se parcourent en cliquant, un modèle de site web à défilement horizontal et vertical permet aux visiteurs d'utiliser leur trackpad ou leur écran tactile pour faire défiler intuitivement vos images. Les sites web à défilement sont donc les plus accessibles et les plus conviviaux en matière de modèles de sites.

Quels sont les différents types de modèles de sites web à défilement ?
Il existe deux types de sites web à défilement : défilement vertical et défilement horizontal. Les deux utilisent les mêmes mouvements intuitifs sur votre trackpad, la seule différence étant qu'avec le défilement vertical, votre contenu se déplace de haut en bas sur l'écran, alors qu'avec le défilement horizontal, il se déplace d'un côté à l'autre.
Nous allons vous présenter quelques-uns des meilleurs sites web à défilement pour vous inspirer, mais nous tenons également à vous mettre en garde contre le fait de vous concentrer uniquement sur les fonctions de défilement. Il y a de nombreuses caractéristiques à prendre en compte lorsque vous choisissez le meilleur modèle de site pour vous.
Quelles sont les fonctionnalités que doit comporter le constructeur de pages de mon site web ?
Un bon modèle ne se résume pas à la manière dont vous présentez vos images. Outre de superbes pages de portfolio, voici quelques caractéristiques que vous devriez rechercher lorsque vous choisissez votre modèle de thème de site web.
Conception intuitive de sites web
Certains modèles vous permettent de faire un essai gratuit ou une démonstration en direct afin que vous puissiez vous familiariser avec le modèle avant de vous engager. En vous assurant qu'un modèle possède toutes les fonctionnalités de votre liste de souhaits, vous éviterez de dépenser de l'argent pour un thème qui ne vous conviendrait pas.
Page d'atterrissage entièrement réactive et optimisée pour les mobiles
De plus en plus de personnes utilisent leur téléphone ou leur tablette pour naviguer et même faire des achats en ligne. Vous devez donc vous assurer que le thème de votre site Web fonctionne bien, quel que soit l'appareil ou le navigateur utilisé par le visiteur.
Des images de haute qualité sans sacrifier le temps de chargement
Si vos clients doivent attendre des heures pour que votre modèle s'affiche sur leur écran, il y a de fortes chances qu'ils se sentent frustrés et commencent à chercher ailleurs. Assurez-vous que votre modèle de défilement peut supporter la taille des fichiers que vous utiliserez.
Formulaire de contact
Faites en sorte qu'il soit aussi simple que possible pour les visiteurs de votre site web de trouver comment vous contacter. Si vous ne le faites pas, vous risquez de rater des occasions.
Gestion de la clientèle
Les meilleurs modèles sont dotés de fonctions supplémentaires telles que l'épreuvage client, des pages protégées par un mot de passe et des fonctions de protection des images telles que la désactivation de l'enregistrement par clic droit et un outil de filigrane intégré. Gardez l'œil ouvert pour ne pas passer à côté d'outils qui pourraient améliorer l'expérience de votre site web.
Historique de la vidéo
Bien que ce ne soit pas une nécessité, les vidéastes peuvent choisir un thème qui incorpore des arrière-plans en mouvement.
Boutique en ligne
Certains modèles offrent la possibilité de gérer votre propre boutique de commerce électronique, ce qui vous permet de transformer les visiteurs de votre site web en clients payants et de réaliser des ventes sur place. Si vous souhaitez vendre des produits, il est essentiel de rechercher un thème doté de fonctions de commerce électronique.
Outils de référencement
L'optimisation des moteurs de recherche est très importante si vous voulez que les gens puissent trouver votre entreprise sur l'internet. Assurez-vous que votre modèle de thème comporte des fonctions de référencement.
Nom de domaine et adresse électronique personnalisés
Impressionnez les visiteurs de votre site web par votre professionnalisme grâce à ces fonctionnalités supplémentaires.
Outils de blogage
Le blogging est un autre excellent moyen d'utiliser le référencement et les mots-clés. De plus, les lecteurs fidèles auront un aperçu supplémentaire de votre processus et les nouveaux clients pourront vous trouver grâce à l'utilisation de mots-clés ciblés.
Les fonctionnalités dont vous avez besoin varient en fonction de votre secteur d'activité et des objectifs que vous vous êtes fixés pour votre entreprise. Essayez de dresser une liste des éléments les plus importants que votre modèle doit absolument posséder, et utilisez-la comme base de référence pour choisir le thème de votre modèle à défilement.
Quels sont les meilleurs modèles de sites web à défilement ?
Les modèles de sites Web à défilement vertical et horizontal entièrement réactifs sont si nombreux qu'il peut être difficile de trouver le meilleur modèle de site Web à défilement pour votre site d'entreprise.
Un coup d'œil sur nos meilleurs choix peut vous aider à vous détendre. Il est difficile de se tromper avec ces excellentes options.
Meilleur modèle de défilement vertical
Qu'il s'agisse d'un simple site web d'une page ou d'un vaste portfolio, voici quelques-uns de nos modèles préférés à défilement vertical.

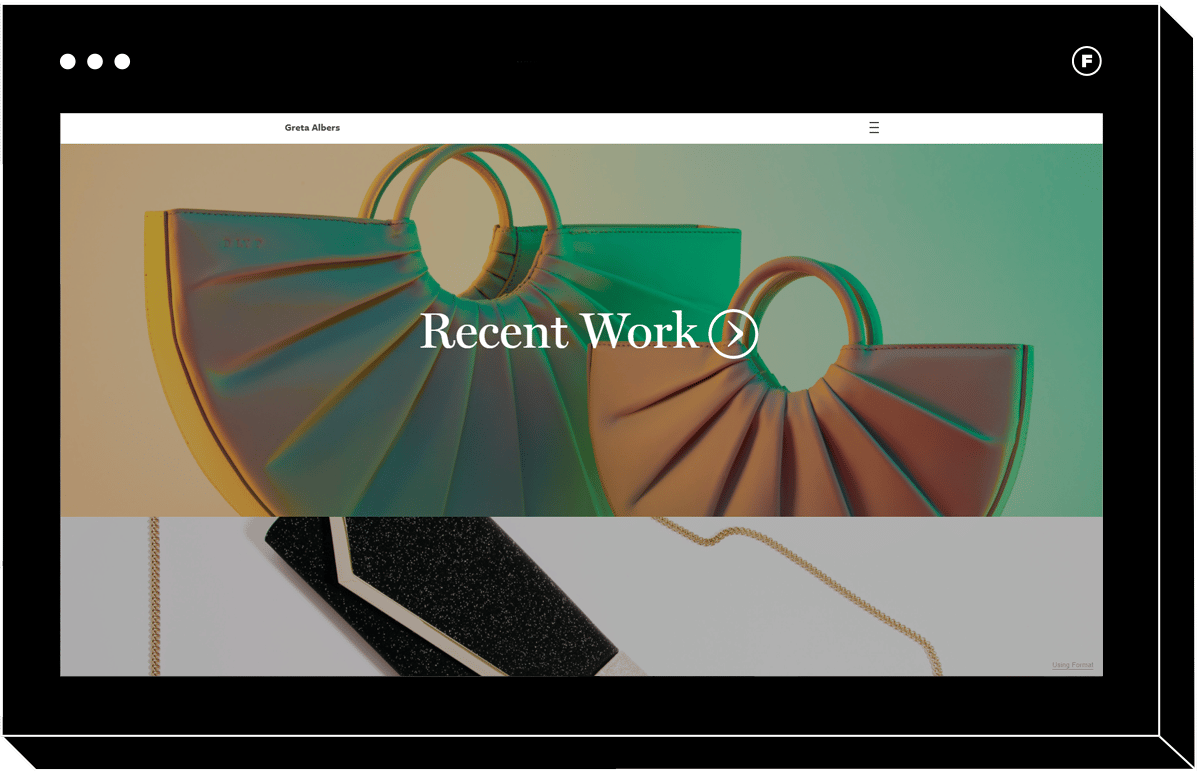
Albers
Unique et professionnel, Albers combine une colonne unique d'images en pleine largeur avec un menu qui défile en même temps que vous pour faciliter la navigation sur le site. Ce thème met l'accent sur une expérience éditoriale qui fonctionne mieux avec des images en orientation paysage et est idéal pour afficher plusieurs galeries sur une page.

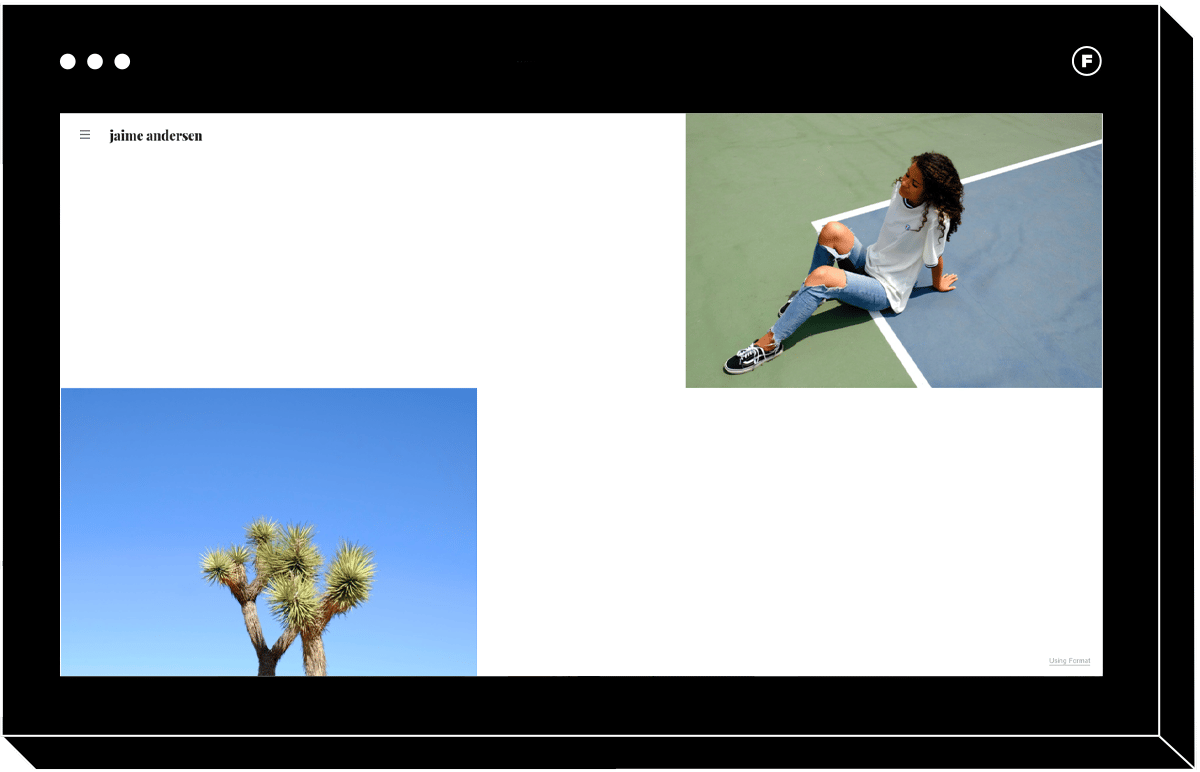
Meander
Avec des images de différentes tailles en quinconce, ce thème a une allure moderne et branchée. Il fonctionne mieux avec des images de grande taille pour lesquelles le cadrage n'est pas aussi important.

Range
Le diaporama optionnel de Range avec des images en plein écran en fait le thème parfait pour un portfolio de vidéographie ou de photographie de paysage.

Mode
Graphique, épuré et éditorial, ce thème présente un menu accessible à gauche, idéal pour présenter plusieurs galeries de photos.

Rise
Ce site web à défilement vertical utilise une mise en page d'images en mosaïque avec un design simple qui convient bien aux photographes de style de vie qui veulent projeter un professionnalisme amusant.

Motion
Unique, professionnel et dynamique, l'affichage pleine largeur de Motion et son menu déroulant accessible complètent tout portfolio de photographie éditoriale ou de mannequinat.

Shift
Ce thème innovant pour les directeurs artistiques dispose d'un arrière-plan adaptatif unique qui change de couleur pour correspondre à l'image que vous survolez. Si votre marque est moderne et avant-gardiste, Shift pourrait être le modèle parfait pour votre entreprise.

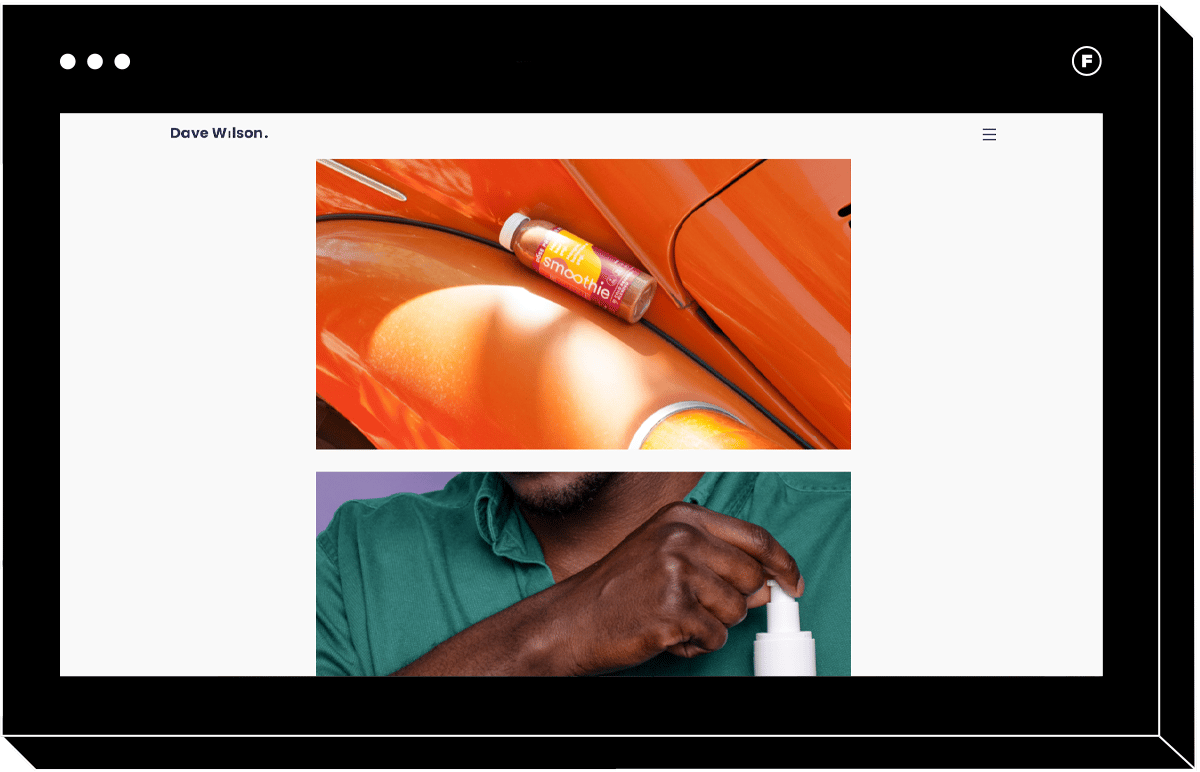
Triptych
Avec une mise en page verticale entièrement personnalisable, Triptych est une bonne option pour les photographes de mariage qui souhaitent présenter leurs galeries d'images en taille réelle.
Meilleur site web à défilement horizontal
Si les modèles à défilement vertical ne vous conviennent pas, ne vous inquiétez pas ! Voici quelques-uns de nos meilleurs choix de modèles de sites web à défilement horizontal.

Dusk
Ce modèle de site web à défilement horizontal présente des images à fond perdu pour un aperçu immersif et détaillé de vos photos. La mise en page est entièrement personnalisable et vous pouvez même inclure des éléments de texte dans les galeries pour ajouter du contexte.

Reel
Reel utilise un thème de couleurs sombres et minimalistes pour faire ressortir vos images. Les galeries défilent sur le côté à la manière d'une bande de film et conviennent parfaitement aux photos de portrait.

Skyline
Un menu accessible à gauche et des légendes écrites font de Skyline l'un des modèles les plus intuitifs et les plus faciles à naviguer de cette liste.

Vantage
Cette mise en page flexible permet aux images de remplir l'écran sans être recadrées, et vous pouvez même inclure des éléments textuels.

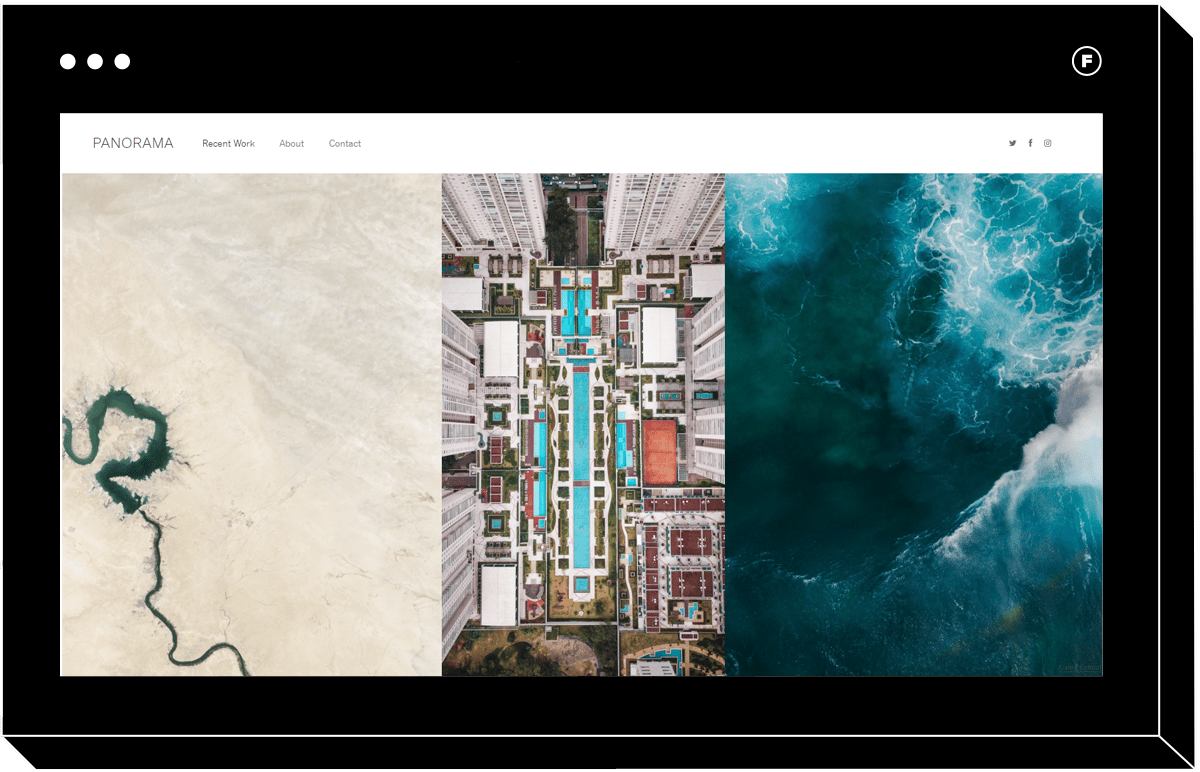
Panorama
Panorama est idéal pour les paysages, la rédaction et la photographie culinaire, avec des images à fond perdu et un menu pratique en haut de la page.

Obsidian
Le menu d'en-tête élégant d'Obsidian et les galeries qui accueillent à la fois des images et du texte en font un outil idéal pour un portfolio artistique qui présente un large éventail d'œuvres d'art uniques.

Horizon gauche
Ce modèle facile à naviguer et doté d'un menu accessible à gauche est parfait pour une entreprise de photographie.
Un site web à défilement horizontal semble-t-il convenir parfaitement à votre site web ? Si c'est le cas, vous trouverez tout ce qu'il faut savoir sur les sites web à défilement horizontal dans cet article approfondi sur comment créer un site web à défilement horizontal avec Format.
Existe-t-il des modèles de sites Web sans défilement ?
La plupart des utilisateurs de sites web utilisent probablement le défilement vertical ou horizontal. Certains sites web n'ont pas de barres de défilement. Il s'agit donc d'une page web statique.
En général, les modèles de sites web basés sur le défilement ont tendance à être populaires auprès des sites web avec des pages d'atterrissage à mission unique ou à message unique.
Un site web sans défilement signifie que le travail de votre portfolio ne sera pas interactif, ce qui signifie qu'un modèle de site web sans défilement n'est probablement pas approprié pour votre portfolio.
Toutefois, si vous souhaitez afficher des travaux tout en minimisant les distractions, essayez certains de ces modèles plein écran qui vous permettent de contrôler ce qui est affiché.
Modèles plein écran

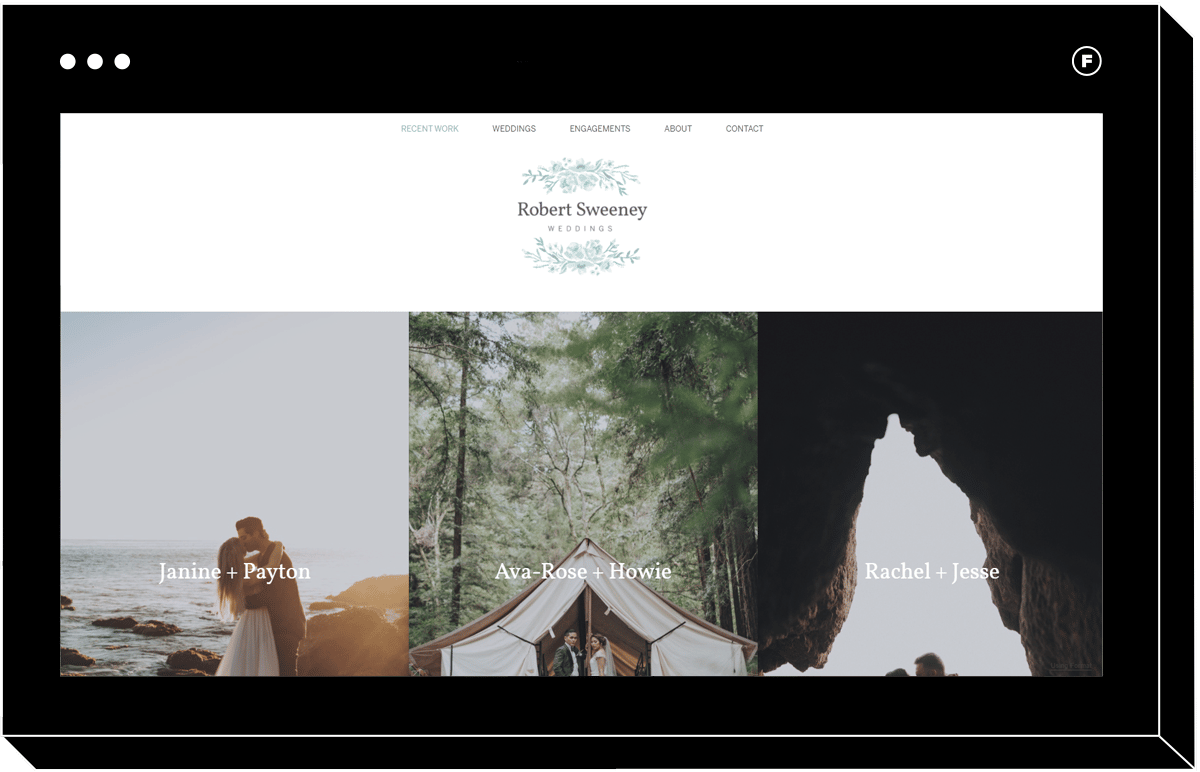
Ambience
Idéal pour la photographie de mariage, ce thème met l'accent sur chaque photo individuelle que vous partagez.

Halogen
Présentez votre travail dans un diaporama plein écran. Vous pouvez également choisir d'ajouter un menu si vous souhaitez aider les utilisateurs à naviguer sur votre site web.

Fullframe
Si vous souhaitez vraiment limiter les distractions, ce modèle permet à votre image de s'étendre d'un bord à l'autre.

Sun
Autre option intéressante pour l'affichage d'images bord à bord, Sun propose un diaporama plein écran que les artistes apprécieront.

Wavelength
Minimal et épuré, ce modèle attirera tous les regards sur votre travail. Vous pouvez ajouter un menu déroulant sur la gauche si vous souhaitez aider les utilisateurs à naviguer dans votre contenu.
Si vous n'êtes toujours pas sûr du modèle de défilement qui vous convient, ou si vous souhaitez en savoir plus sur la navigation sur le site web, ne vous inquiétez pas, il y a bien d'autres choses à découvrir ! Avant de créer votre portfolio, jetez un coup d'œil à ces pages 19 exemples de conception de la navigation sur un site web pour une bouffée d'inspiration instantanée.
Que dois-je inclure dans mon site web de portfolio ?
Maintenant que vous savez tout sur les modèles de sites web et que vous en avez vu un certain nombre, vous avez probablement une idée de ce que vous recherchez. Mais que devez-vous réellement inclure sur votre site web ?
Nous avons rassemblé tous les meilleurs conseils pour créer une présentation de galerie de site web de portfolio entièrement réactive, que vous utilisiez un modèle créatif d'une page pour construire votre site web d'art ou un modèle HTML de plusieurs pages, prêt pour la rétine, avec un arrière-plan vidéo.
Assurez-vous que les conseils suivants ont été pris en compte lors de la création de votre site web de portfolio :
Ne présentez que votre meilleur travail. Moins, c'est mieux !
Concevez votre site web en fonction de votre clients de rêve.
Trouver un équilibre entre la démonstration d'un style cohérent et la capacité d'adaptation.
Utilisez des légendes écrites pour ajouter un contexte supplémentaire qui aide les clients à comprendre ce que vous faites.
Rédiger un grand Page "À propos de moi afin que les clients potentiels puissent connaître le visage qui se cache derrière l'entreprise.
Créez une boutique en ligne afin de vous assurer des revenus passifs ou semi-passifs et de convertir les visiteurs du site web en clients payants.
Créez des liens vers tous vos profils de médias sociaux et utilisez ces canaux pour informer votre public de votre tout nouveau site web.
Créez un formulaire d'inscription pour commencer à constituer une liste d'adresses électroniques de tous vos contacts et clients.
Rédigez des articles de blog qui donnent un aperçu des coulisses de ce que vous faites et de qui vous êtes.
Utilisez des photos professionnelles. Si vous n'êtes pas photographe, cela vaut la peine de dépenser de l'argent pour engager un professionnel (ou mettre en place une collaboration ou un échange de services) plutôt que de vous fier aux photos de votre smartphone et aux filtres d'image génériques et surutilisés.
Consacrez une page à votre CV, sur laquelle vous pourrez indiquer votre formation et vos réalisations, prix ou spectacles, en particulier si vous envisagez d'utiliser votre site web pour postuler à des écoles ou à des emplois.
En plus d'un formulaire de contact, faites en sorte que votre adresse électronique soit visible sur toutes les pages de votre site, afin que les visiteurs n'aient jamais à se demander comment vous contacter (ou vous embaucher).
Communiquez clairement sur les services et les produits que vous proposez et sur la manière dont les visiteurs peuvent les acheter. Vous devez faire en sorte qu'il soit aussi facile que possible pour les gens de vous embaucher ou de vous acheter, car si c'est trop difficile à comprendre, vous finirez probablement par perdre des clients potentiels.
Quelle est la prochaine étape ?
Après avoir appris tout ce qu'il y a à savoir sur les modèles personnalisables, vous pouvez maintenant commencer à choisir un modèle et à créer votre site web !
Veillez à mettre votre site à jour régulièrement pour éviter de vous retrouver avec une mauvaise réputation. Révisez et modifiez toujours votre site web, au fur et à mesure que vous acquérez de l'expérience et de nouvelles compétences. En outre, n'oubliez pas de partager votre site web avec toutes les personnes que vous connaissez, votre famille, vos collègues et vos pairs.
Vous voulez d'autres conseils sur la création d'un site web de portfolio qui attire l'attention sur votre entreprise ?
Quel est le meilleur site web de portfolio pour les photographes ?
Sites web inspirants créés avec le nouveau modèle Fabric de Format
5 designers révèlent comment obtenir des clients grâce à leur portfolio