Que votre portefeuille d'animation comprend des clips de votre travail, des exemples de story-boards ou des dessins conceptuels détaillés, un design épuré et une sélection soignée sont essentiels pour mettre en valeur vos talents.
En particulier pour les créateurs dont les portefeuilles sont très diversifiés et riches en couleurs, il est important de choisir une mise en page du site web qui permet à vos créations de briller, plutôt que de les dominer. Les meilleurs sites web d'animation font preuve de créativité avec des logos personnalisés et des pages d'accueil personnalisées qui créent une ambiance mémorable. portefeuille en ligne sans détourner l'attention de l'art exposé.
Nous avons rassemblé neuf portfolios d'artistes VFX qui ne manqueront pas d'inspirer les graphistes et les designers en tout genre. Qu'il s'agisse d'artistes conceptuels, de story-boards, de cinéastes, de concepteurs de personnages ou d'autres, ces sites présentent tous des designs impeccables (ainsi que des œuvres d'art remarquables, bien entendu).
Les 9 meilleurs exemples de portfolios d'animation

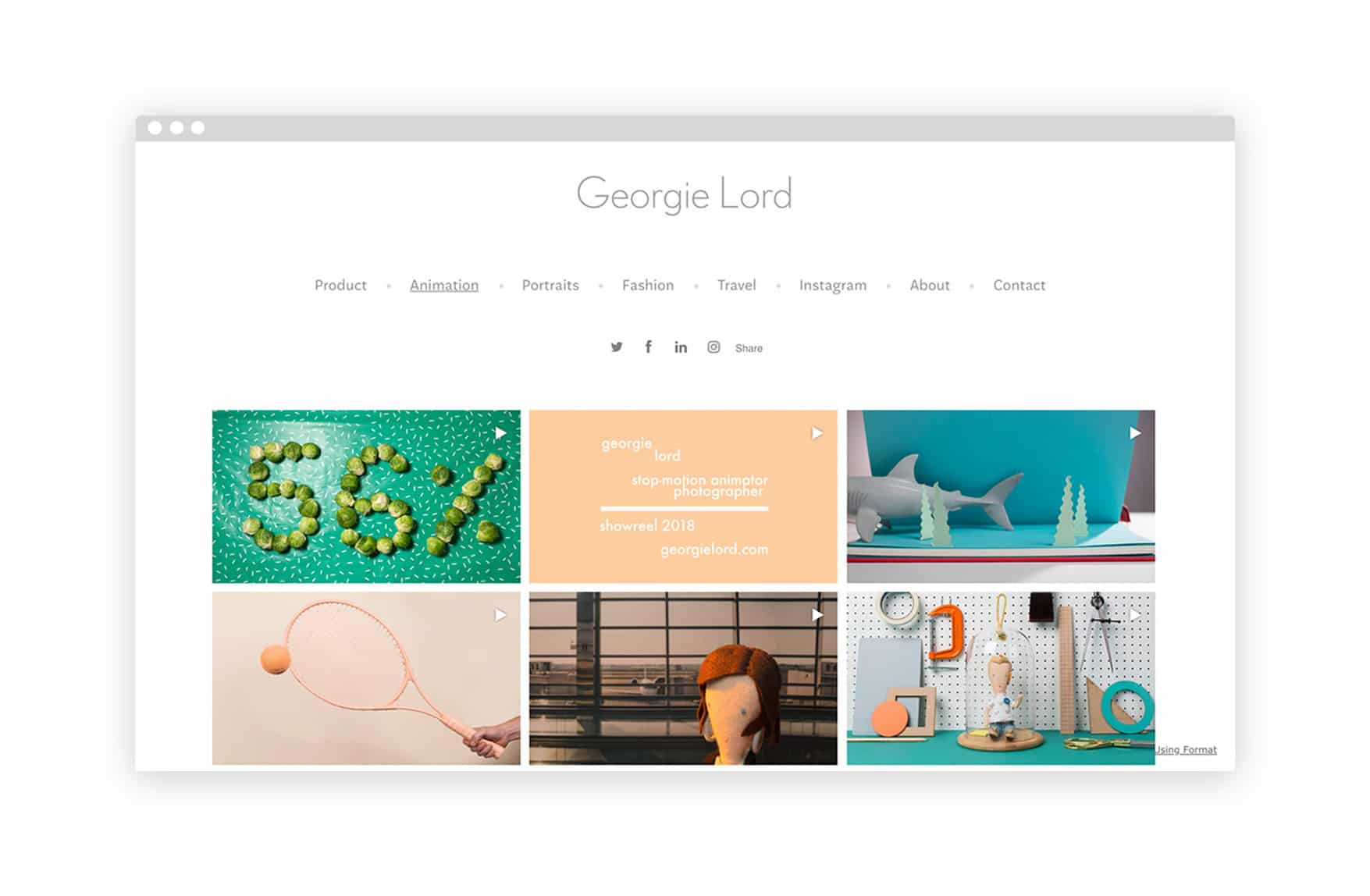
Georgie Lord
Photographe et animatrice de stop-motion basée à Londres, Georgie Lord est une créatrice aux multiples talents. Elle travaille en interne chez Urban Outfitters et a également collaboré avec des clients tels que Moo, Twitter, Made et bien d'autres encore. Une mise en page basée sur une grille est à la fois minimaliste et efficace. Ce style est idéal pour garder son portfolio d'artiste propre et bien rangé.
www.georgie-lord.format.com
Thème du format : Amazonie

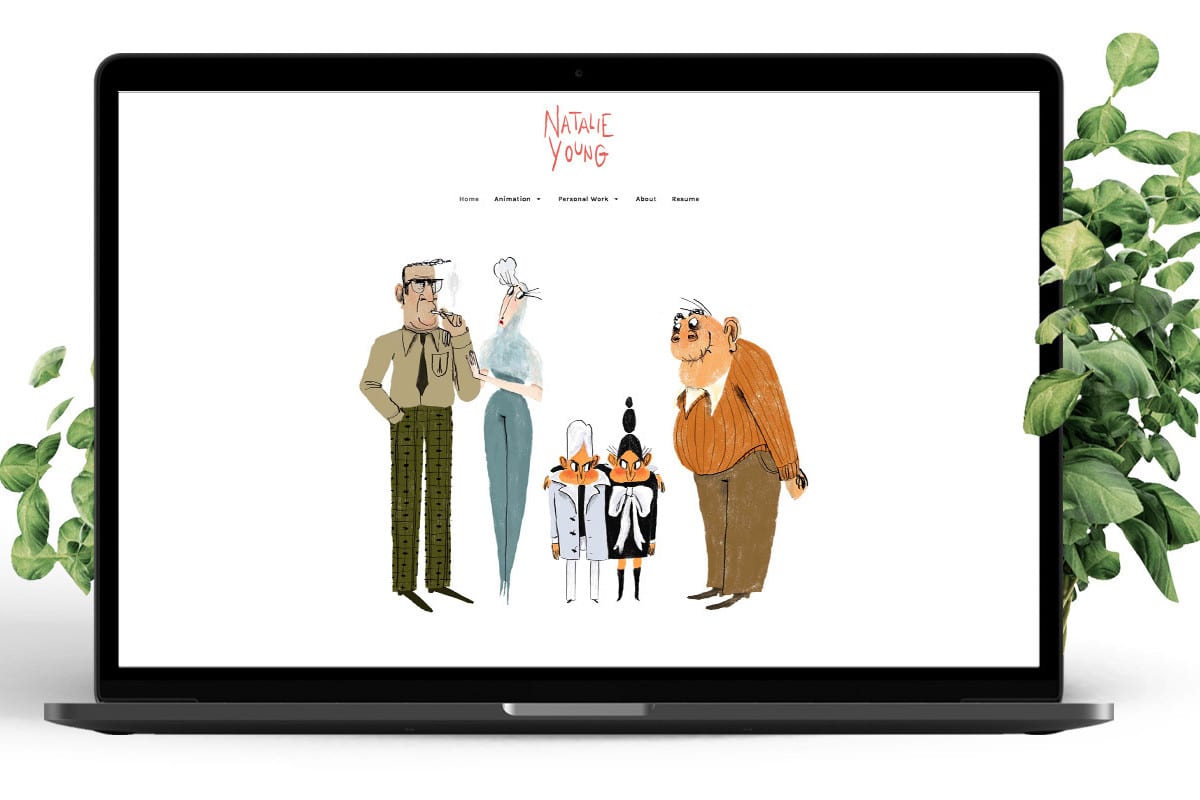
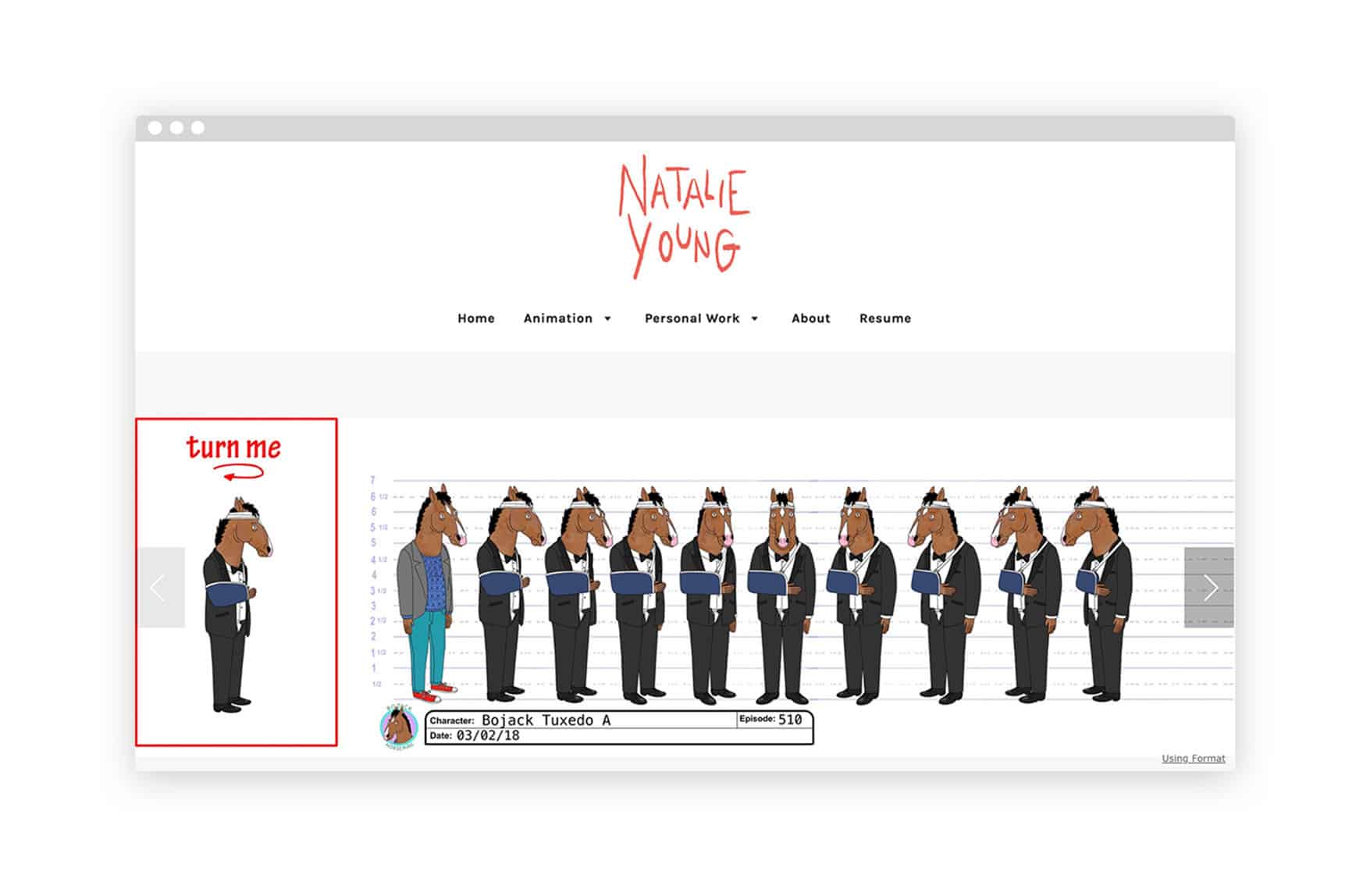
Natalie Young
Natalie Young, conceptrice de personnages et artiste, est basée à Los Angeles. Elle a créé des personnages pour Bojack Horseman et conçu des séries animées pour GQ et Adult Swim. Natalie Young fait en sorte que son portfolio reste unique grâce à un logo fait à la main et à un logo personnalisé. page d'accueil avec un autoportrait.
www.natyoung.format.com
Thème du format : Foyer

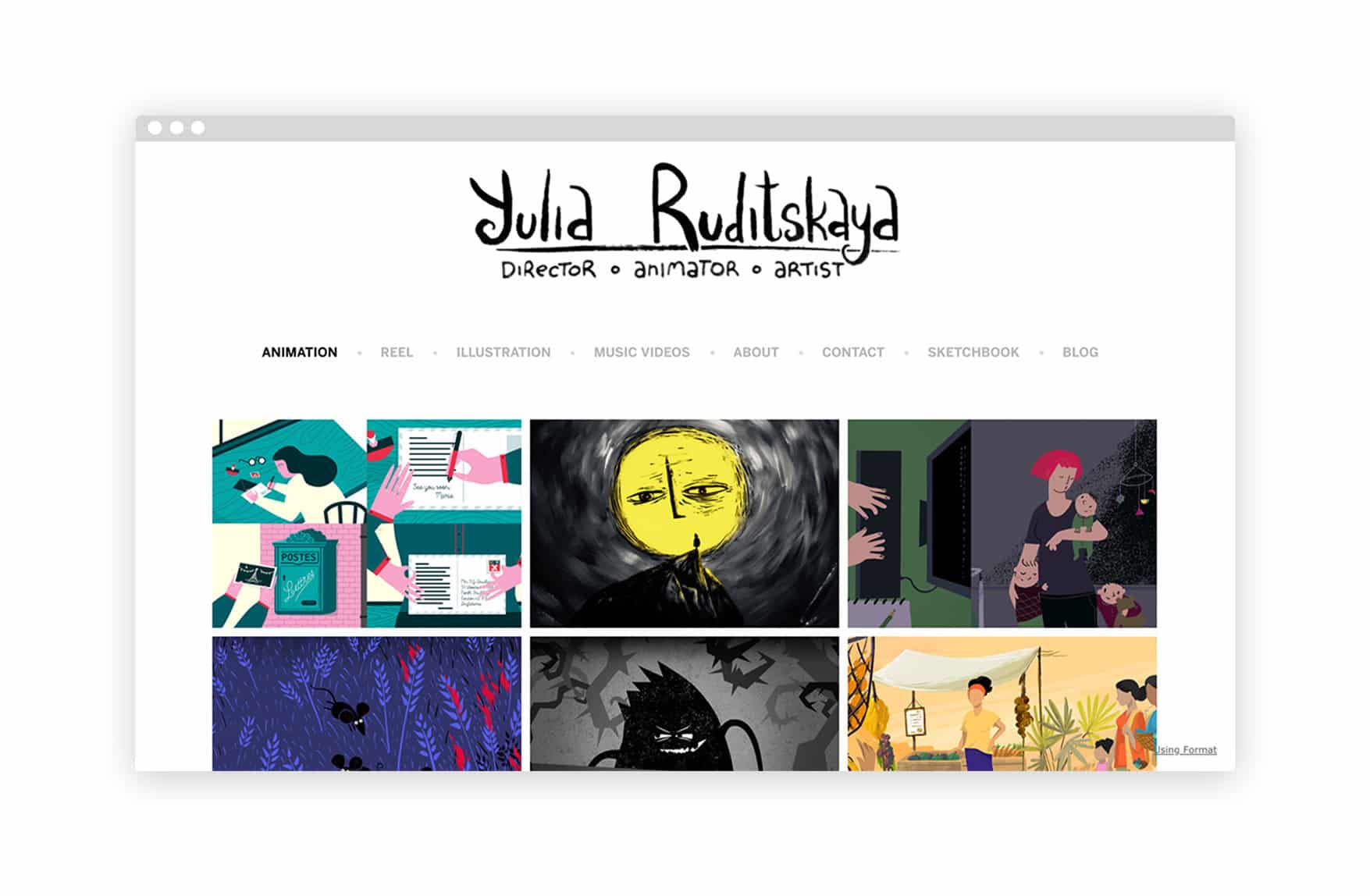
Yulia Ruditskaya
Yulia Ruditskaya annonce immédiatement son travail sur son site web d'artiste avec un logo d'en-tête dessiné à la main : "Réalisatrice - Animatrice - Artiste". Cette créatrice de Brooklyn, originaire de Biélorussie, a remporté de nombreux prix pour son travail, dont l'esthétique est unique et fantastique. Des pages de galerie séparées pour son travail d'animation, d'illustration et de vidéo-clip permettent d'organiser le portfolio de Ruditskaya.
www.yuliaruditskaya.com
Thème du format : Amazonie

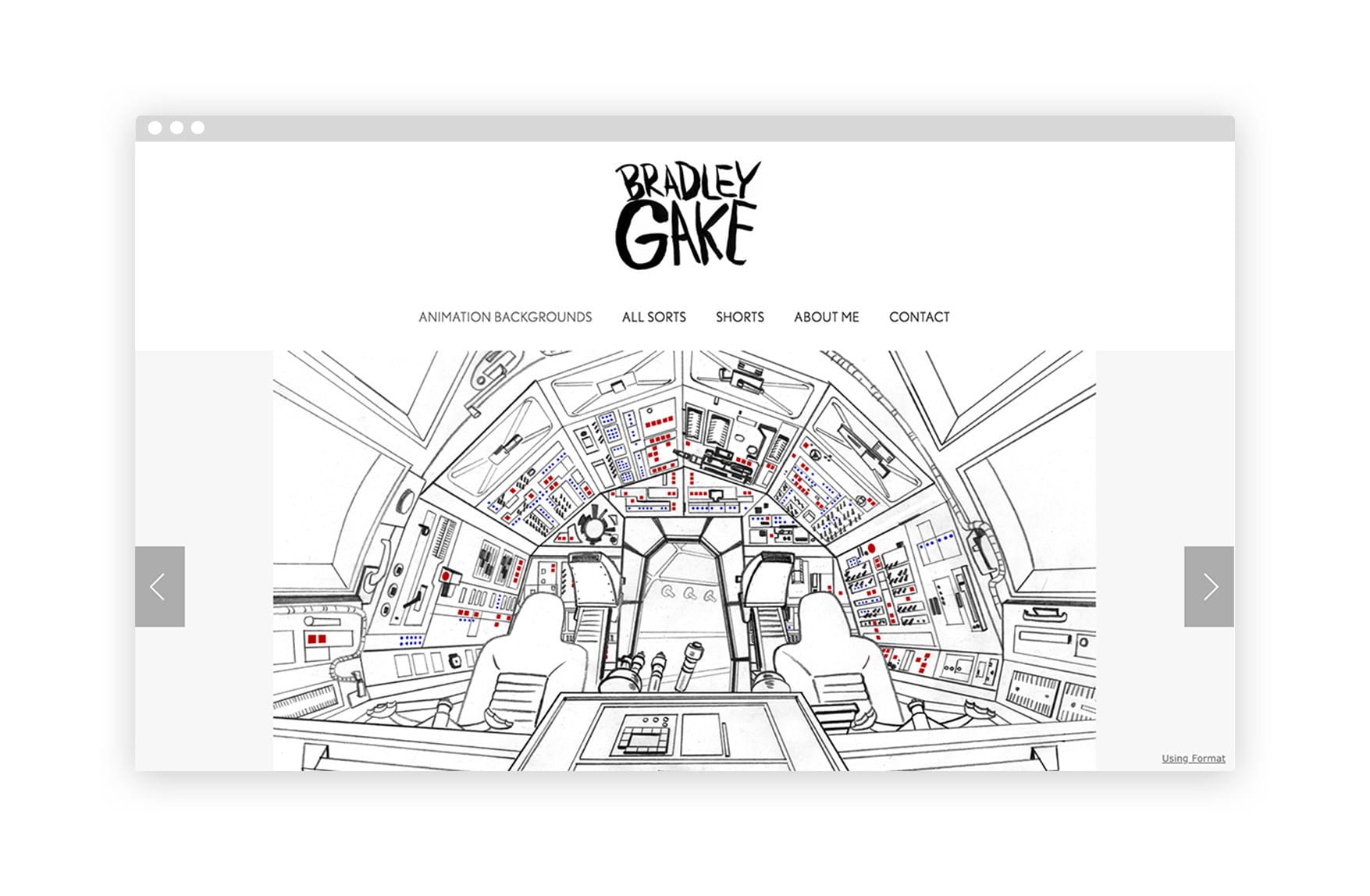
Bradley Gake
Bradley Gake est un concepteur d'arrière-plan spécialisé dans les dessins animés. Il a travaillé pour Disney XD, Warner Brothers, Cartoon Network et a conçu le design de la très populaire émission Fairly Odd Parents de Nickolodeon. La conception du site Web de Gake permet aux visiteurs d'apprécier chaque image une par une, ce qui fait ressortir les petits détails de ses créations. Nous adorons les modèles de sites Web de créateurs qui permettent aux portfolios d'occuper une grande partie de l'espace à l'écran, car ils laissent le travail parler de lui-même.
www.bradleygake.format.com
Thème du format : Foyer

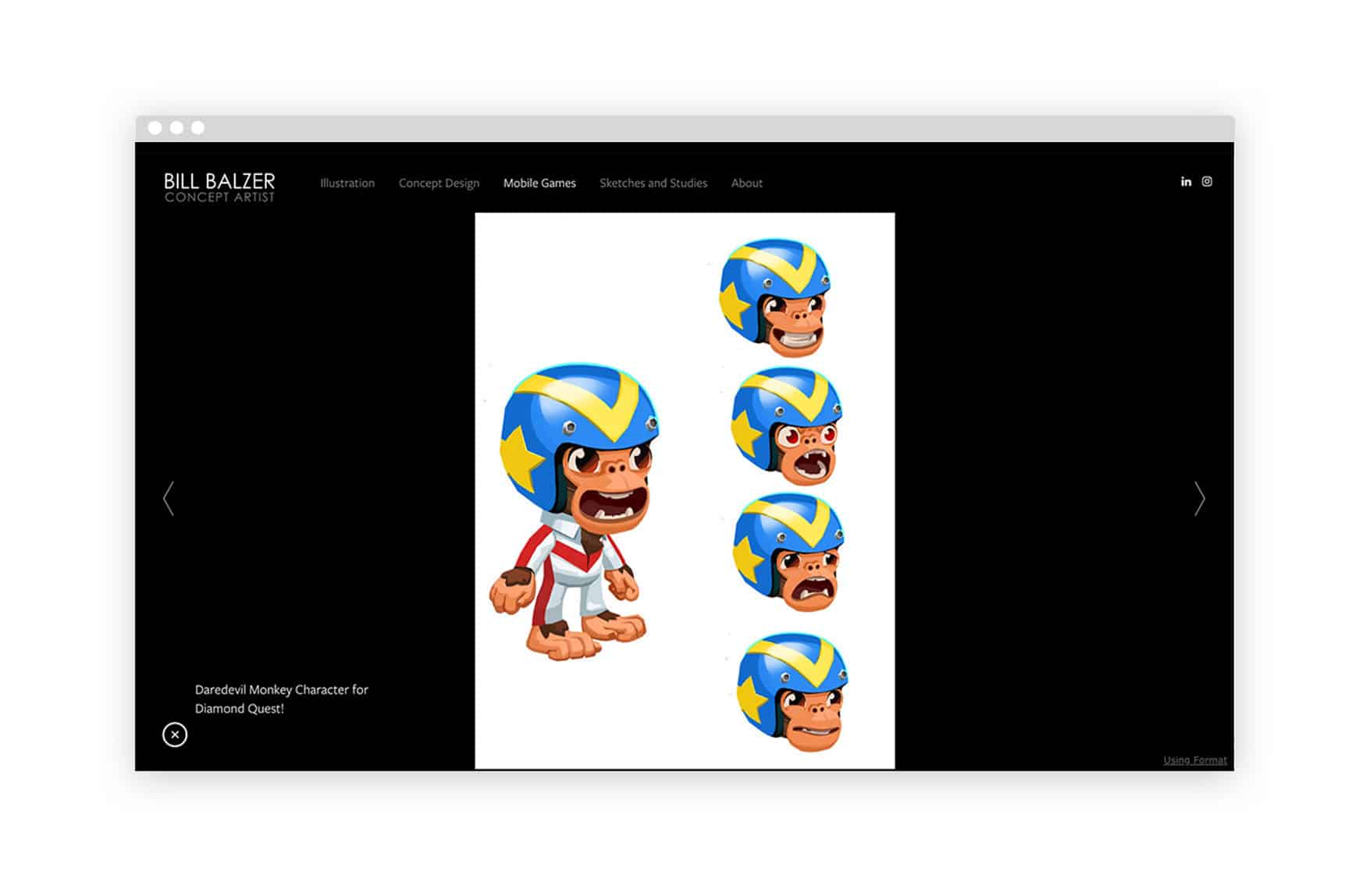
Bill Balzer
Artiste conceptuel et illustrateur basé à Boston, Bill Balzer utilise un fond noir pour faire ressortir les œuvres d'art de son site web, ce qui leur confère un effet plus dramatique sur une page web. Balzer travaille depuis des années dans l'industrie du jeu, et a notamment créé des illustrations pour le jeu City of Heroes.
www.billbalzer.com
Thème du format : Soleil

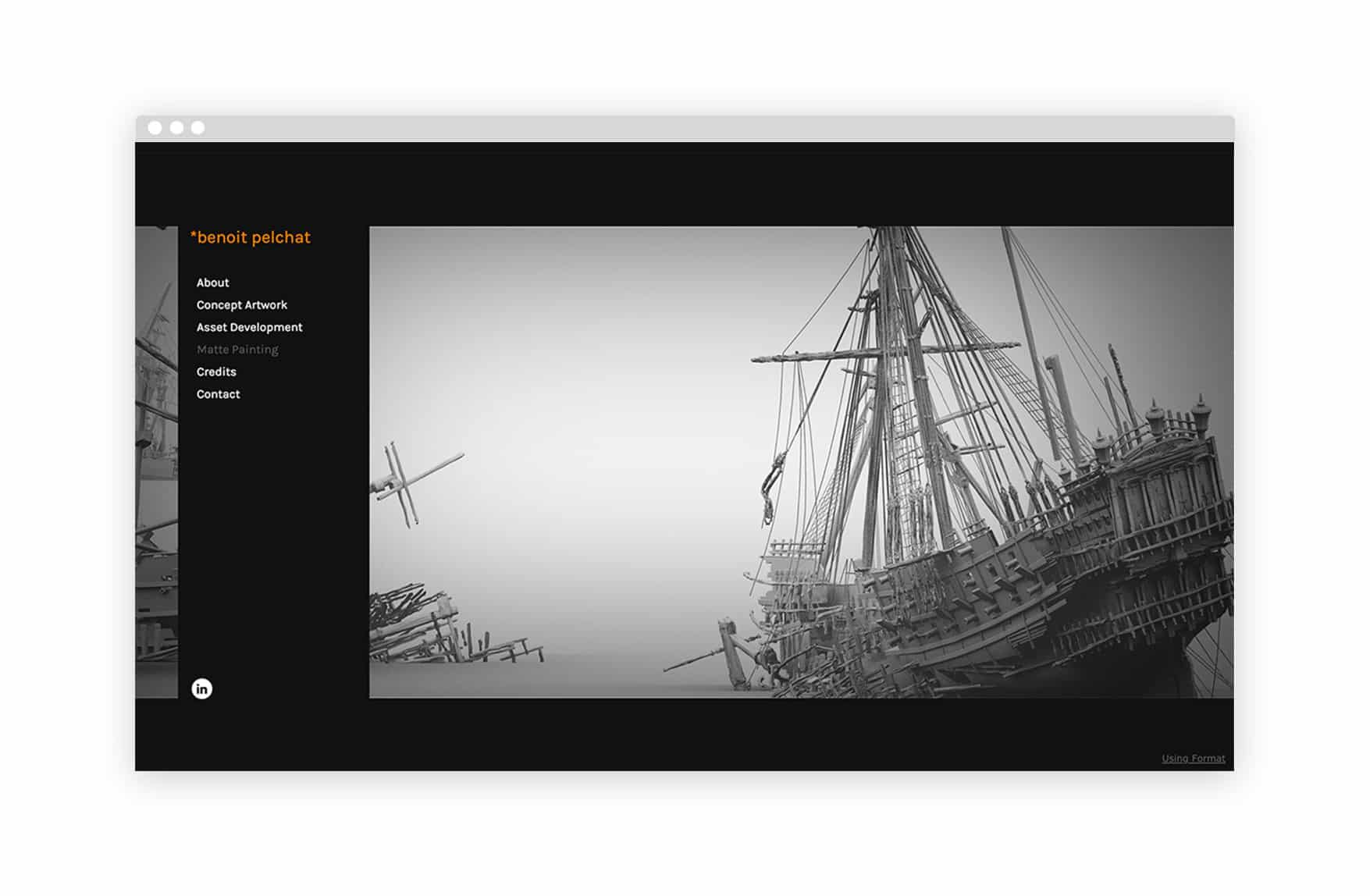
Benoit Pelchat
Benoit Pelchat, artiste conceptuel et matte painter reconnu, a créé des œuvres pour plus de 30 films, dont Star Wars Episode III, Harry Potter et la Coupe de Feu, Les Chroniques de Narnia, Iron Man, et Pirates des Caraïbes : Le Coffre de l'Homme Mort. a été récompensé par la Visual Effects Society et les Academy Awards. L'arrière-plan gris foncé du site web et la police orange en gras permettent au portfolio de Pelchat de se démarquer.
www.benoitpelchat.format.com
Thème du format : Horizon gauche

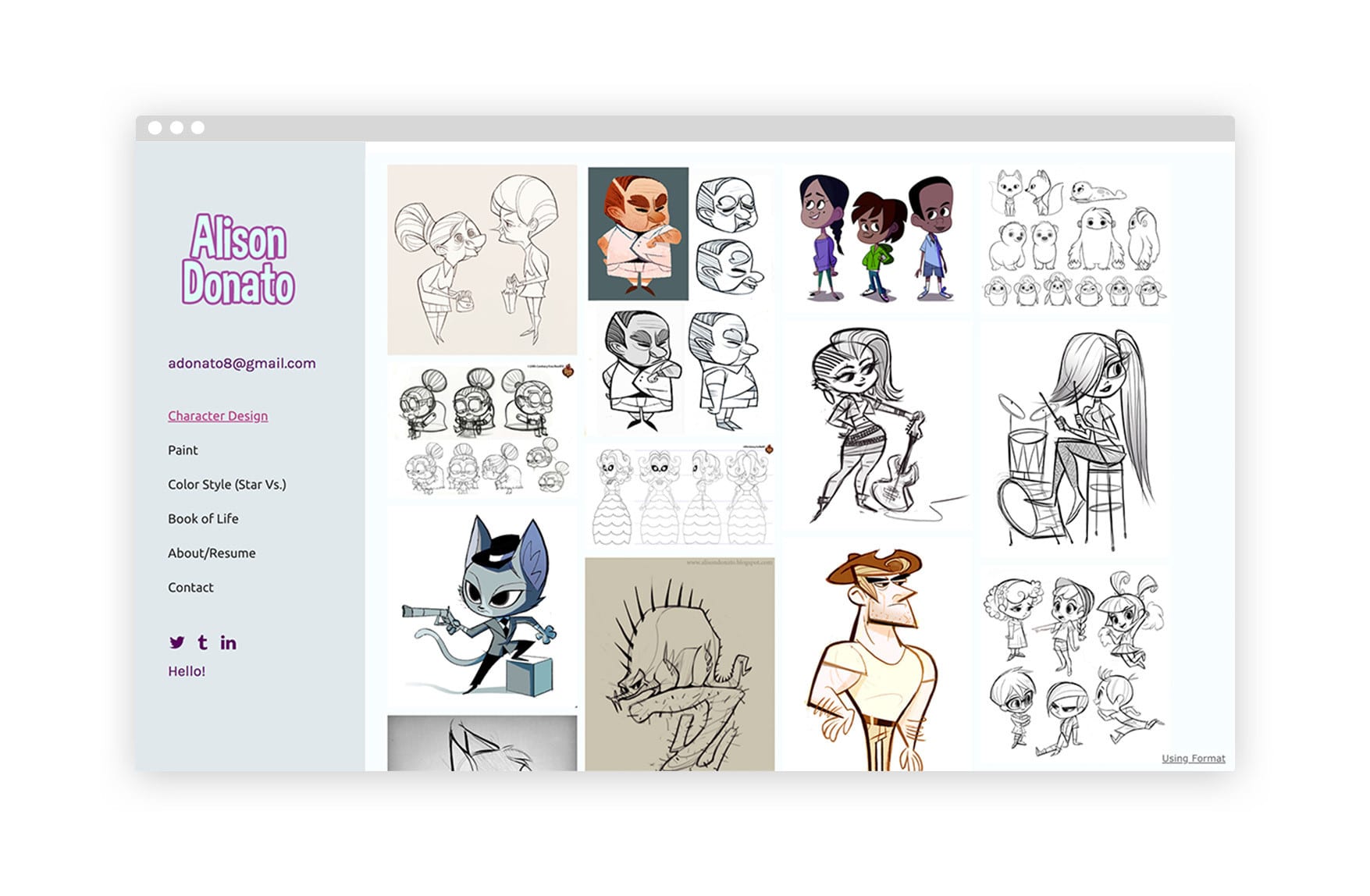
Alison Donato
Alison Donato a participé à la conception de personnages, au développement visuel et à l'élaboration de couleurs pour Disney TVA, Nickelodeon, ReelFX et Cartoon Network. Le site web d'Alison Donato est aussi amusant et ludique que son travail, avec un logo de style rétro qui donne de la personnalité à son menu latéral. L'inclusion d'un curriculum vitae sur sa page "à propos" permet à Donato de présenter son expérience professionnelle à ses futurs clients potentiels.
https://alisondonato.format.com
Thème du format : Pic

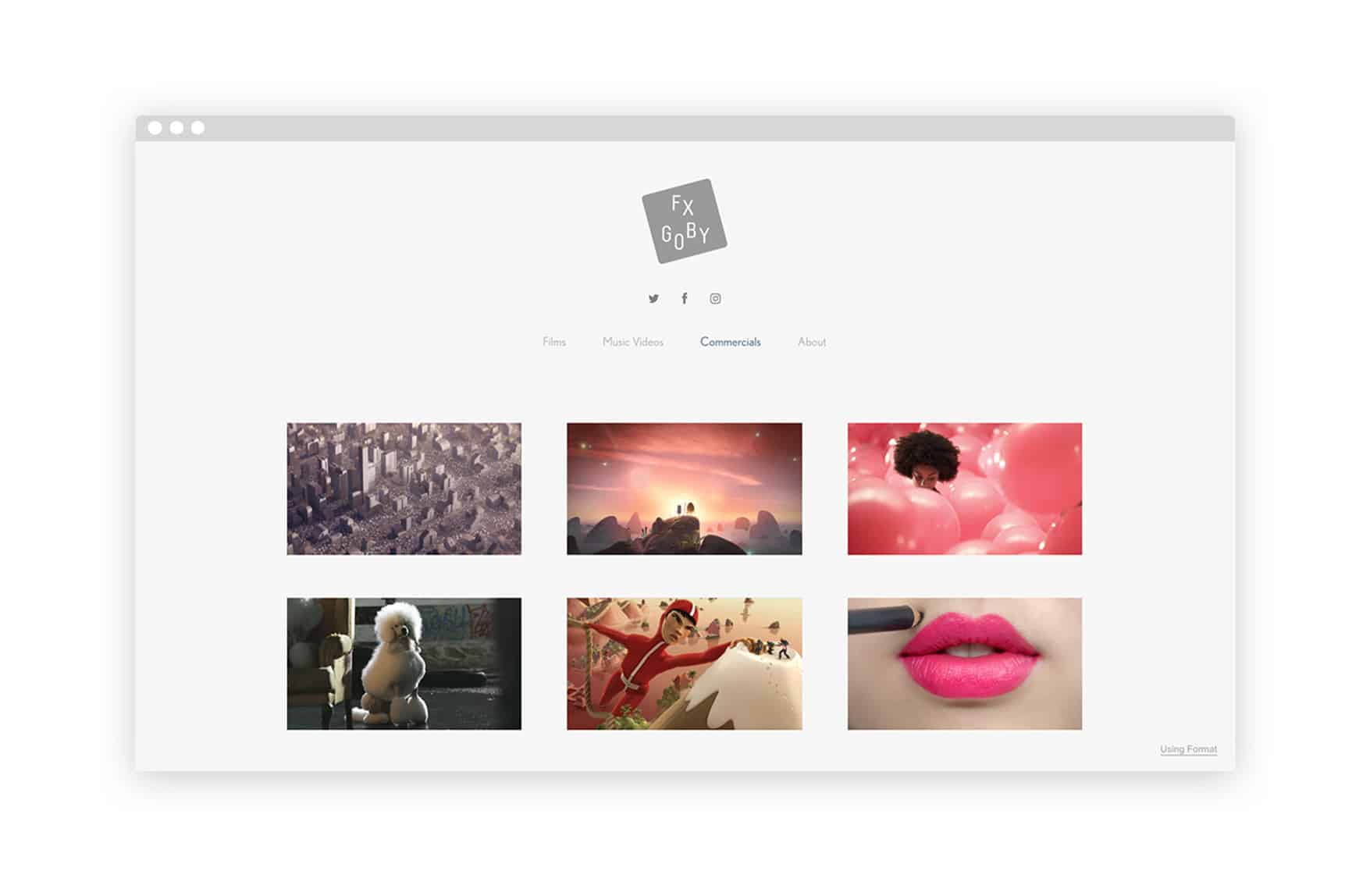
Fx Goby
Le réalisateur Fx Goby a été nominé pour un Emmy pour son Google Doodle 360/VR, un hommage au cinéaste français Georges Méliès. Goby a également travaillé sur des publicités pour Google et pour des clients tels que HMV, Tropicana et Vodafone. Il présente son travail d'animation et de film sur un site web en grille avec beaucoup d'espace blanc, ce qui permet d'avoir une vue d'ensemble de ses projets commerciaux et créatifs.
www.fxgoby.com
Thème du format : Mica

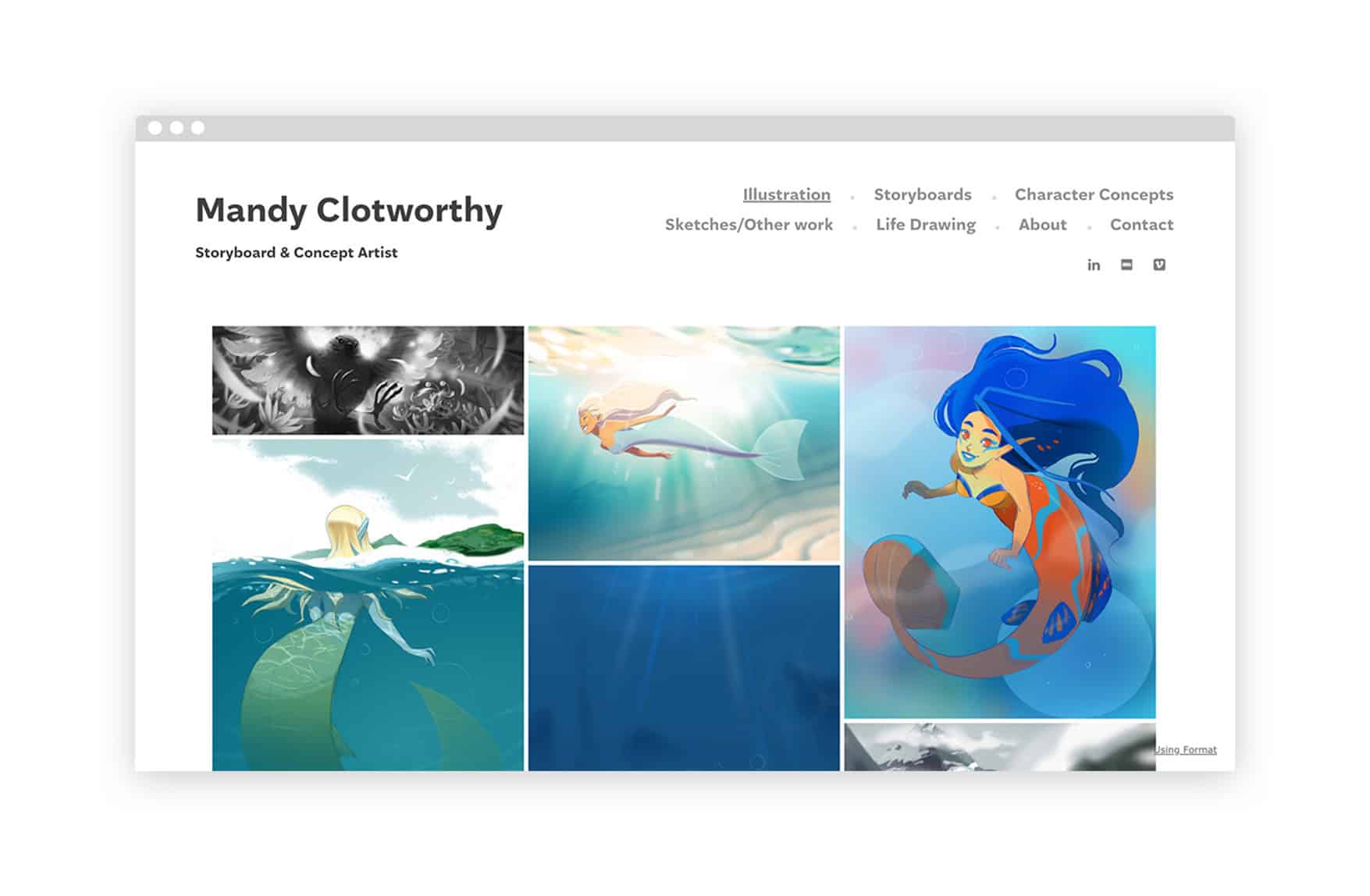
Mandy Clotworthy
Mandy Clotworthy, artiste australienne spécialisée dans les story-boards et les concepts, a réalisé des story-boards en 2D et en 3D pour toute une série de projets, en particulier pour des émissions de télévision destinées aux enfants. Elle a récemment travaillé sur une reprise moderne de She-Ra et les Princesses du Pouvoir.
www.mandy-clotworthy.format.com
Thème du format : Amazonie
Pourquoi créer un site web de portfolio d'animation
Bien que les plateformes de réseaux sociaux comme Instagram, Pinterest et Behance soient merveilleuses pour exposer votre travail et communiquer avec un public, vous devriez toujours héberger vos animations - que vous soyez un professionnel en activité ou que vous ayez un portfolio d'étudiant en animation - sur un site web.
Le fait d'avoir un site web de portfolio d'artiste de storyboard est plus professionnel et vous permet de mieux contrôler la façon dont votre travail est présenté. Vous pouvez utiliser les modèles personnalisables de Format pour présenter votre travail créatif.
Aucune expérience en matière de conception ou de carte de crédit n'est nécessaire pour créer un site web de qualité professionnelle. L'interface "glisser-déposer" des modèles de Format permet de modifier complètement les palettes de couleurs, les logos et les polices de caractères, ce qui garantit qu'aucun site Web ne ressemble à un autre.
Pour attirer des clients potentiels, vos pages de médias sociaux devraient inclure votre site web personnel et des liens vers des informations de contact. Contrairement aux plateformes de médias sociaux, votre site web peut être entièrement personnalisé pour l'expérience des visiteurs, et partager votre travail, votre processus créatif et votre personnalité.
Types de portfolios d'animateurs
Maintenant que vous avez vu une série de portfolios en ligne intéressants et éclectiques pour l'animation de sites web, il est temps de commencer à créer le vôtre. Des portfolios d'animateurs 2D et 3D aux portfolios d'étudiants, il existe de nombreux secteurs de l'animation et étapes de la vie auxquels un portfolio en ligne peut répondre. Nous avons inclus quelques conseils clés pour que votre portfolio corresponde à votre parcours professionnel et à vos objectifs.
Portfolio de l'animateur 3D
La création d'un portfolio d'animateur 3D convaincant consiste à démontrer votre créativité et la variété de votre travail. Chaque projet d'animation 3D étant différent des autres, il est important d'inclure un mélange d'exemples éclectiques de vos projets précédents, tout en veillant à ce qu'ils soient pertinents et récents pour votre public cible. Pour commencer, discutez avec vos anciens clients et vos clients actuels afin de comprendre ce qui les a incités à vous choisir pour l'animation 3D. Vous saurez ainsi quels sont les principaux arguments de vente à faire valoir dans votre nouveau portfolio d'animateur 3D.
Portfolio d'Animaker
Animaker a pris d'assaut le monde de l'animation au cours des dernières années. Il en résulte une forte demande de concepteurs d'animation pour créer des vidéos d'animation convaincantes pour les clients. La meilleure façon de tirer parti de cette situation est de créer un site web d'animateur qui détaille tous vos projets antérieurs sur Animaker. Cela permettra aux clients d'en savoir plus sur votre style et de vous contacter s'ils souhaitent en discuter davantage.
Portfolio d'animation des étudiants
Si vous souhaitez entrer dans l'école de design de vos rêves, un portfolio d'animation pour étudiants est un outil idéal pour attirer l'attention des équipes d'admission. Même si vous n'avez pas encore beaucoup de travaux commerciaux à votre actif, un portfolio d'animation pour étudiants est une excellente occasion de montrer votre potentiel créatif. Incluez vos animations les plus récentes, ainsi que tout concours ou prix notable que vous avez pu remporter. Les références d'enseignants ou de stages sont également un atout important à inclure dans votre portfolio.
Construisez votre portefeuille avec Format
#1 est un outil de création de portfolio en ligne pour le design et l'illustration.
Comment commencer à construire votre portfolio Animaker
Nous espérons que notre collection de portfolios d'animateurs créatifs a éveillé votre intérêt pour la création de votre propre site web d'animateur.
Voici comment commencer à construire votre portefeuille professionnel.
Choisissez l'une des options suivantes Modèles simples de format pour commencer votre essai de 14 jours - aucune carte de crédit n'est requise.
Ensuite, choisissez les œuvres que vous souhaitez présenter dans votre galerie. Choisissez vos 6 à 8 meilleurs travaux qui représentent le mieux votre style, votre application du travail et votre expérience. Il est important de limiter le choix de votre portfolio, car votre site web complet sera jugé sur la base de votre pièce la plus faible.
N'oubliez pas d'inclure une biographie de l'artiste dans votre page "À propos" une fois que vous avez soumis les œuvres de votre galerie sur votre site. Votre page "À propos" vous permet de vous présenter aux visiteurs de votre site web en tant qu'artiste et d'indiquer les types de projets sur lesquels vous souhaitez travailler. Incluez une photo professionnelle ainsi qu'un mécanisme permettant aux visiteurs de vous contacter au sujet d'opportunités de carrière.
C'est aussi simple que cela, et vous pouvez développer votre site web autant que vous le souhaitez à l'avenir en y ajoutant des blogs et une boutique en ligne.
La plateforme de Format comprend également des outils pour vous aider à maximiser le potentiel marketing de votre site web, tels que Outils de référencement et la possibilité d'obtenir des adresses électroniques.
Commencez à développer votre site web de portfolio d'animation avec un format essai gratuit aujourd'hui.
Si vous êtes à la recherche de ressources supplémentaires pour aider votre entreprise créative à décoller, vous êtes au bon endroit. Consultez ces articles :