Inspírate con 22 ideas creativas de diseño web
Ideas creativas de diseño web
Así que quieres crear un sitio web y no sabes por dónde empezar. O quizás eres un aspirante a diseñador web que quiere empezar a comercializar servicios, pero no estás seguro de lo que buscan los clientes potenciales.
Si alguna de estas situaciones te afecta, estás en el lugar adecuado.
Hoy vamos a profundizar en ideas creativas de diseño web que no sólo te inspirarán para empezar a crear sitios web bonitos, sino que también te ayudarán a motivarte para salir de tu zona de confort y experimentar con nuevas ideas.
Empecemos por lo básico.

Tus ideas básicas de diseño web
Si eres nuevo en el diseño web, dominar los conceptos básicos es fundamental para tu éxito como diseñador web. Aunque experimentar con las ideas más complejas y originales puede ser divertido, hasta que no domines estos conceptos básicos, podrías tener dificultades. Empieza despacio y déjate llevar a medida que adquieras experiencia.
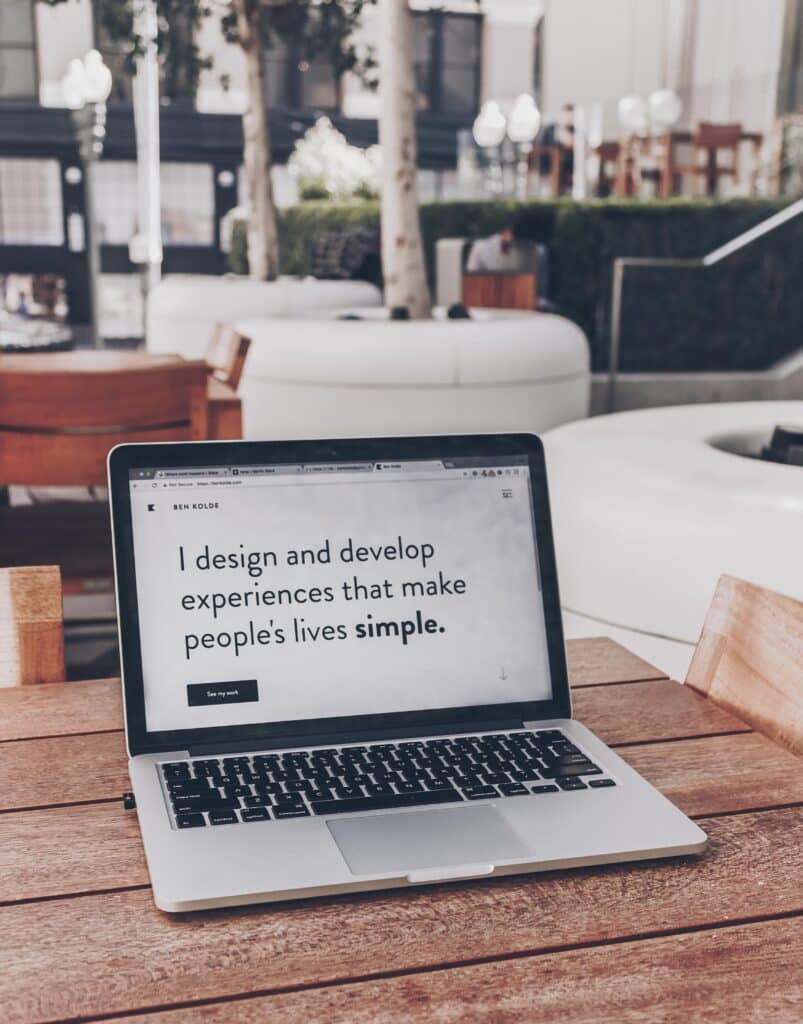
1. Utiliza un diseño sencillo e intuitivo
No necesitas reinventar la rueda para convertirte en un diseñador web de éxito. De hecho, la mayoría de las veces, ceñirse a un diseño sencillo es lo que acabará resultando más intuitivo para los usuarios.
Recuerda que estás construyendo un sitio web para que lo utilicen otras personas. Si las páginas están desordenadas, son difíciles de leer o de usar, lo más normal es que los usuarios hagan clic y se vayan.
Por el contrario, si mantienes el diseño despejado, fácil de leer y de navegación intuitiva, es mucho más probable que el usuario pueda encontrar la información que busca, y estará mucho más inclinado a permanecer en tu sitio web.

2. Considera la tipografía
Sin duda puedes divertirte con las fuentes al diseñar un sitio web, pero ante todo tienes que asegurarte de que cualquier tipografía que utilices sea fácil de leer.
Esto incluye no sólo seleccionar un tipo de letra legible, sino también asegurarse de que los tamaños de letra son adecuados para el usuario medio de la web.
Además, no olvides tener en cuenta el interlineado y la longitud de las líneas.
Aunque pueda parecer que simplemente puedes escribir el texto y copiarlo/pegarlo en tu sitio web, la verdad es que hay mucho más en juego a la hora de tomar decisiones sobre tipografía. La legibilidad es la principal preocupación.
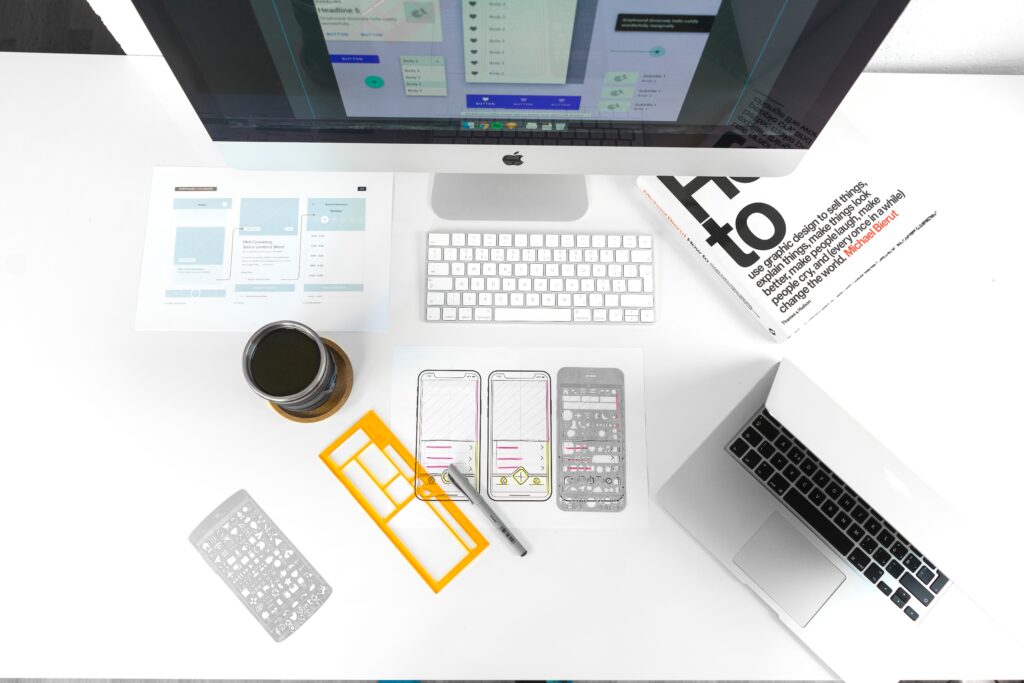
3. Implementar la alineación de la red
Cuando empieces, te recomendamos que trabajes sólo con un puñado de elementos y los coloques en cuadrículas o bloques al planificar tu diseño. Todo debe seguir un orden lógico y nada debe parecer que flota en medio del espacio de tu sitio web.
Cuando tengas dudas sobre cómo maquetar tu diseño web, ten presente el patrón F.
El patrón F describe la trayectoria más habitual que seguirán los ojos de los usuarios al aterrizar en una página web (la misma trayectoria que seguirías tú al escribir la letra F).
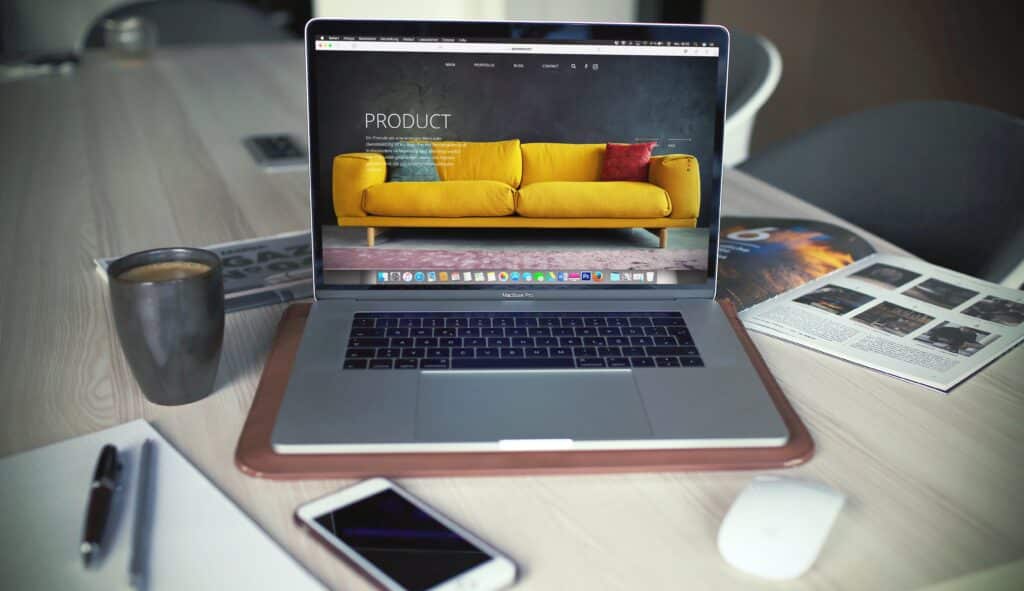
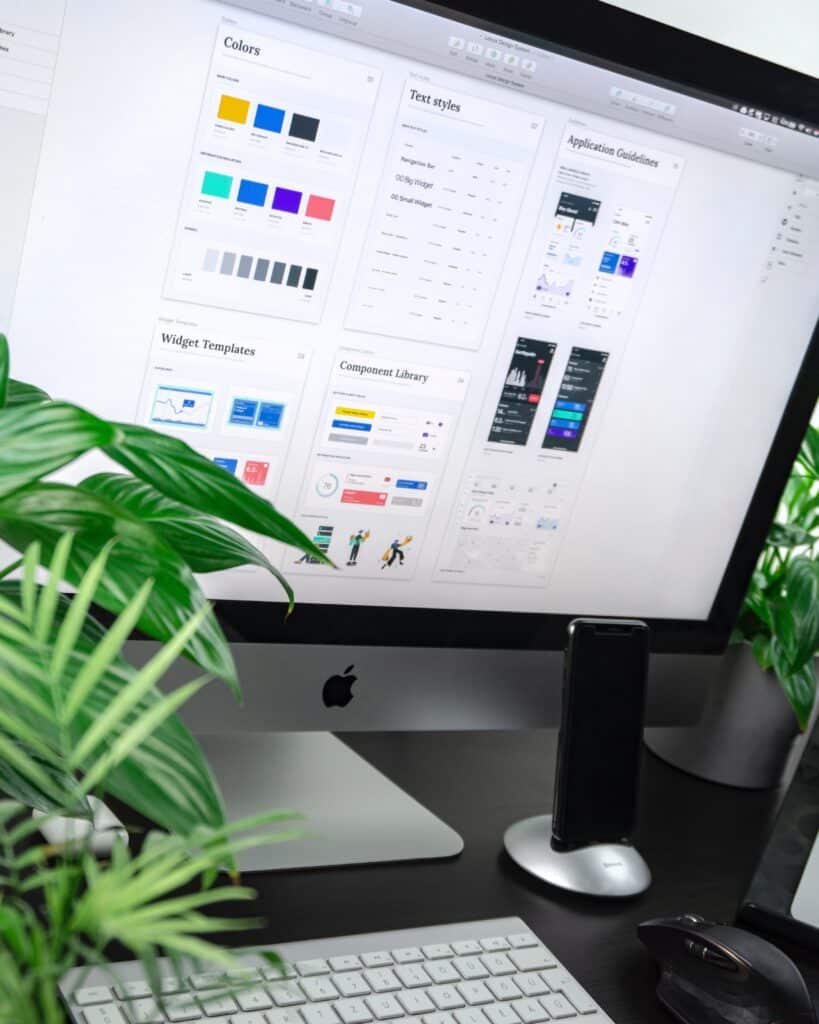
4. Los colores importan
Como diseñador o aspirante a diseñador, probablemente ya seas consciente de que los colores son la clave de un gran diseño, pero es importante recalcar esta idea.
No olvides que, aunque puede ser tentador utilizar todos tus colores favoritos, descubrirás que el blanco y el negro son realmente tus mejores amigos cuando se trata del diseño de sitios web. Esto se debe a que el blanco y el negro son colores contrastados, lo que hace que destaquen bien (es decir, una fuente negra sobre un fondo blanco es siempre una elección segura).
Dicho esto, probablemente no quieras tener un sitio web totalmente en blanco y negro. Idear una paleta de colores complementarios y ceñirte a ellos durante todo el proceso de diseño te resultará muy útil.

5. Considera la navegación
¿Recuerdas que dijimos que el diseño de tu sitio web debe ser intuitivo? No olvides incluir la navegación en esta fórmula.
Como diseñador, puede ser tentador pensar sólo en lo visual, pero lo más probable es que no diseñes una página estática. Estarás diseñando varias páginas que necesitan enlazarse entre sí. Ten en cuenta dónde colocas los enlaces, las barras de navegación y los bloques de texto que llevan a otras áreas del sitio web.
6. ¿Dónde conseguirás imágenes?
En algunos casos, la animación puede ser el camino a seguir, pero en otros, querrás buscar imágenes en la fotografía. Como diseñador, probablemente no serás responsable de obtener todas las imágenes, pero es una buena idea hacerse una idea de dónde tiene previsto el cliente obtenerlas.
Esto no sólo te ayudará a planificar el diseño en términos de maquetación, sino que también puede ser un buen indicador de la estética general de la página web (por ejemplo, si el cliente quiere utilizar muchas imágenes vibrantes y coloridas, esto podría ser una buena pista de que deberías mantener el resto de la maquetación más minimalista para ayudar a que las imágenes destaquen y evitar que las cosas parezcan demasiado desordenadas).
Hablando de estética general...
7. No olvides la marca
De nuevo, probablemente no sea tu responsabilidad crear la marca del sitio web, pero es algo que debes tener en cuenta a la hora de diseñar.
Si no tienes en cuenta el branding, el sitio web podría tener una sensación totalmente distinta de lo que el cliente quiere transmitir. Por ejemplo, si diseñas un sitio web divertido, colorido e interactivo para un abogado o un médico, podría no coincidir con el tono más serio de los servicios ofrecidos.
8. Y por último, comprueba la capacidad de respuesta móvil
Mucha gente navega por Internet en sus teléfonos y eso significa que es imprescindible que el diseño de tu página web sea responsive para móviles. Esto significa que cuando se utiliza la página web en un teléfono móvil, todos los elementos del diseño deben encajar, las fuentes deben ser legibles y debes poder navegar por la página web con la misma facilidad que lo harías en un ordenador de sobremesa.

Ideas creativas de diseño web poco convencionales
Ya tienes lo básico. Ahora vamos a hablar de cómo puedes añadir un poco de picante y sabor al diseño de tu sitio web con algunas técnicas y tendencias de diseño más avanzadas.
1. Utiliza tipografía lúdica
Nuestro consejo anterior sigue siendo válido: Es absolutamente necesario que utilices fuentes legibles. Esto es especialmente cierto cuando eliges fuentes para contenidos grandes e importantes.
Dicho esto, no dudes en experimentar con fuentes más divertidas. Por ejemplo, vale la pena considerar las letras de burbuja, las fuentes manuscritas, las fuentes retro, las fuentes cinéticas (en movimiento) o incluso las fuentes personalizadas. Sólo asegúrate de que, cuando elijas estos tipos de letra, coincidan con la marca y la estética del cliente para el que estás creando.
2. Interacción de arrastre
¿Quieres crear un sitio web con un toque interactivo? ¿Por qué no pruebas a jugar con la interacción de arrastre?
Con esta idea de diseño web, estás creando elementos en la página web que realmente requieren que el usuario "coja" un elemento y lo arrastre a otra parte de la pantalla para desencadenar otra acción. Por ejemplo, hojear un portafolio arrastrando la página en lugar de simplemente desplazándose.
3. Movimiento
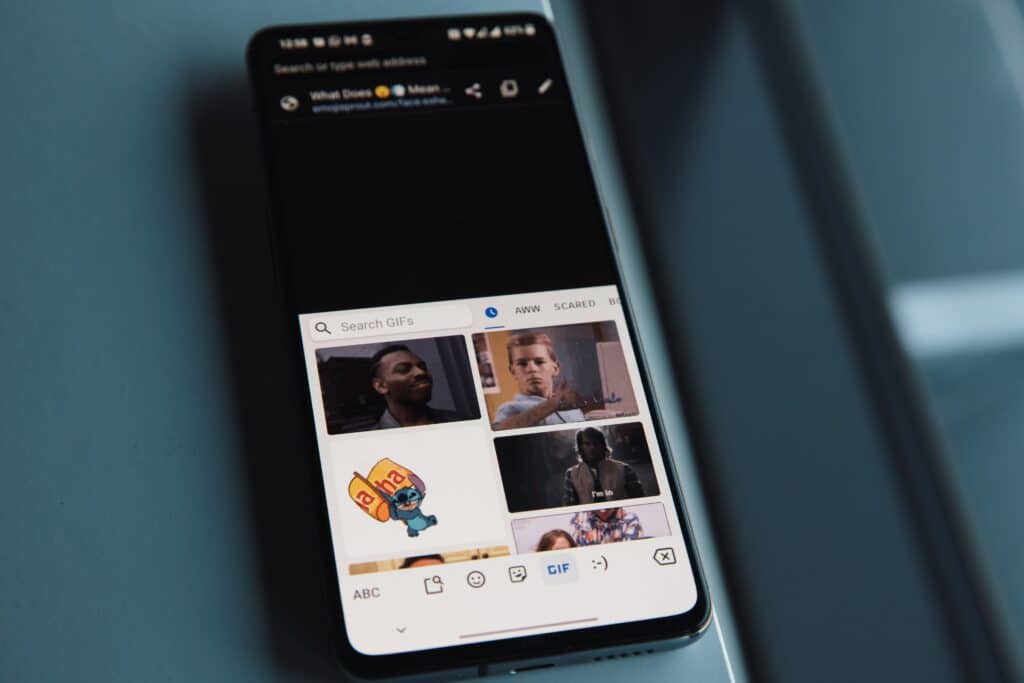
Atrás quedaron los días en que las páginas web tenían que ser totalmente estáticas. Si te sientes cómodo, añadir un poco de movimiento a tu página web es una forma estupenda de animar las cosas. Puedes hacerlo mediante animaciones o GIFs. Sólo asegúrate de no pasarte o podría acabar pareciendo un diseño amateur.

4. Brutalismo
Este estilo de diseño va en contra de todo lo que hemos sugerido en la primera sección, pero si eres de los que se sienten cómodos saliendo de lo establecido, merece la pena considerar esta idea de diseño web.
En esencia, el brutalismo consiste en ofrecer un diseño ecléctico totalmente opuesto a los diseños más convencionales. Los elementos visuales inconformistas, los diseños que atraen la mirada por la página y la falta de orden son características de este tipo de diseño.
5. Gradientes monocromáticos
¿Cansado de los fondos blancos? Los fondos degradados son una forma fácil de animar las cosas sin dejar de ser relativamente clásicos. Puedes hacer estos degradados realmente en cualquier color que desees, sólo asegúrate de que el texto siga siendo legible en la página. Además, los degradados monocromáticos tienden a ser lo que está más de moda ahora mismo.
6. Danos todas las capas
Aunque los sitios web limpios y ordenados pueden ser fáciles de ver, si quieres añadir algo de profundidad a tu diseño, añadir algunas capas es una forma estupenda de hacerlo. Además, puedes jugar con las capas como quieras. Coloca capas de texto sobre elementos visuales, añade animaciones o incluso formas. Debes evitar que las cosas parezcan demasiado recargadas, pero si se hace correctamente, la superposición de capas es una estrategia excelente para el interés visual.
7. Sitios web sólo de texto
Como los diseñadores tienden a trabajar con formas, imágenes y animaciones, esta idea puede parecer muy fuera de lo común para un diseñador, pero cada vez más estamos viendo una tendencia creciente en la que aparecen sitios web sólo de texto.
Como forma muy moderna y despejada de enfocar el diseño web, para la marca adecuada puede ser una opción excelente.

¿Necesitas ideas para tu portafolio de diseño web? Prueba estas
Como aspirante a diseñador web, necesitas tener un gran portafolio. No sólo porque un portafolio es esencial para cualquier persona creativa que quiera mostrar su trabajo, sino porque es especialmente importante para un diseñador web, ya que tu trabajo consiste en destacar un gran diseño.
Repasemos algunas ideas que puedes utilizar al configurar tu portafolio de diseño web:
1. Utiliza un formato de galería para tu portafolio
Una de las cosas que más nos gusta del formato de galería para un portafolio es que ofrece al espectador una visión general de toda tu obra. Pueden simplemente hacer clic en tu portafolio y ver todo tu trabajo sin tener que navegar a cada pieza individual.
Por ejemplo, vemos que esto se hace maravillosamente en el Plantilla afilada.
2. Presume de detalles
Como diseñador, no quieres que la gente entrecierre los ojos o tenga que esforzarse para ver de qué vas. Tu estilo debe ser obvio para el espectador nada más hacer clic en tu portafolio.
Según nuestra experiencia, una de las formas más fáciles de hacer que tu estilo resulte obvio para el espectador es utilizar imágenes grandes que sean claras y te permitan centrarte en los detalles.
Cuando quieres que tus imágenes destaquen, lo más probable es que quieras que el resto de los elementos del diseño web sean bastante mínimos. En Kiln La plantilla es maravillosa para esto.
3. Mantén las cosas limpias
En algunos casos, puede ser adecuado un diseño más atrevido y poco convencional, pero en general, siempre sugerimos algo limpio y sencillo para tu portafolio. Reducirás el desorden y permitirás que la gente se centre en lo que importa: tu trabajo.
Echa un vistazo a la Diseño de la exposición para hacerte una idea de este estilo.
4. Utiliza la estratificación
Como hemos dicho antes, la superposición de capas es un componente clave de un sitio web bien diseñado y no es algo que deba descartarse.
Si quieres asegurarte de que tu diseño web incorpora algunas de esas capas imprescindibles, no olvides consultar Line.
5. No olvides hacer que tu cartera sea intuitiva
Si los usuarios no saben cómo navegar por tu portafolio, es muy probable que hagan clic antes de llegar a ver todo tu trabajo.
Asegúrate de que esto no ocurra utilizando un diseño intuitivo como Meridian.
6. Puedes seguir divirtiéndote con tu diseño
A menudo, al crear un portafolio, es fácil caer en la trampa de pensar que tu diseño tiene que ser totalmente profesional. Aunque recomendamos que tu trabajo tenga un aire profesional, también nos gusta recordar a los diseñadores que se diviertan con sus portafolios. No todo tiene que ser tan de libro.
Si quieres añadir un toque lúdico sin perder la sensación de profesionalidad, te recomendamos que eches un vistazo a Sierra.
7. Añade un toque moderno
Aunque no todos los diseñadores van a querer un aire moderno, en su mayor parte, es responsabilidad del diseñador mantenerse al día de las tendencias y ofrecer un trabajo moderno. Si estás de acuerdo, te recomendamos encarecidamente que añadas un aire moderno y actual a la página web de tu portafolio. Algo como Polarize te será útil.
Ejemplos de ideas para portafolios de diseñadores web
¿Quieres ver algunas de estas ideas de portafolios de diseñadores en acción? Si es así, tenemos toda la inspiración en tu camino con estos ejemplos de portafolios de nuestros miembros:
1. Zineb Hamza
Minimalista, fácil de navegar y con su trabajo expuesto en primer plano, Zineb Hamza es el ejemplo perfecto de una diseñadora que sabe cómo mantener a los usuarios en su sitio web. Con una navegación fácil de usar que te dirigirá a sus distintos proyectos, no te costará encontrar lo que buscas en el sitio web de la diseñadora.
Tema utilizado: Exposure
2. Ahmed Bokhari
Nos encantan los diseñadores que saben mantener la sencillez con un diseño minimalista, y Ahmed Bokhari lo hace a la perfección. En su página de inicio se utiliza principalmente texto, por lo que no hay distracciones y podrás navegar rápidamente al portafolio del diseñador sin ninguna confusión.
Tema utilizado: Horizon
3. Arnis Putnis
Este diseñador nos muestra exactamente cómo poner en práctica esa disposición en cuadrícula con su diseño sencillo y minimalista. Con sólo una pequeña barra de navegación a la izquierda y grandes cuadrículas para cada proyecto, te haces una idea de la estética de este diseñador desde el primer momento.
Tema utilizado: Order
4. Ella Butler
Uno de nuestros ejemplos favoritos de un diseñador que sabe utilizar el estilo de diseño clásico, este sitio web destaca todas esas decisiones de diseño clásico que nos encantan. Hay mucho espacio en blanco, fuentes fáciles de leer, un diseño de cuadrícula y una barra de navegación superior clásica para un uso intuitivo. ¿Qué más se puede pedir?
Tema utilizado: Rise
5. Lucy Yu
Como diseñadora, Lucy Yu utiliza mucho color y movimiento en sus diseños. ¿Y adivinas qué significa eso para su sitio web? Así es: sencillo, minimalista y con mucho espacio en blanco. ¿Estás captando un tema? No puedes equivocarte con un diseño clásico cuando intentes mostrar tu trabajo.
Tema utilizado: Ora
6. Chri Romero
Si quieres que tu trabajo hable por sí mismo, seguir los pasos de este diseñador es tu mejor opción. Con texto limitado y funciones de desplazamiento intuitivas y sencillas, no encontrarás todas las campanas y silbatos con este ejemplo. En cambio, lo que encontrarás es un sitio web que muestra maravillosamente el trabajo de este diseñador. Simple y llanamente.
Tema utilizado: Coral
7. Kelton Bumgarner
Cuando tienes muchos proyectos diferentes y quieres que los usuarios de tu web puedan navegar fácilmente de uno a otro, este diseñador nos muestra cómo hacerlo. Con una barra de navegación a la izquierda, busca el proyecto que te interesa y selecciónalo. Así de fácil. Sin desorden ni animaciones confusas que te distraigan. Directo, sencillo y al grano. De nuevo, puede que estés notando un patrón con estos diseños de sitios web de portafolios.
Tema utilizado: Surface