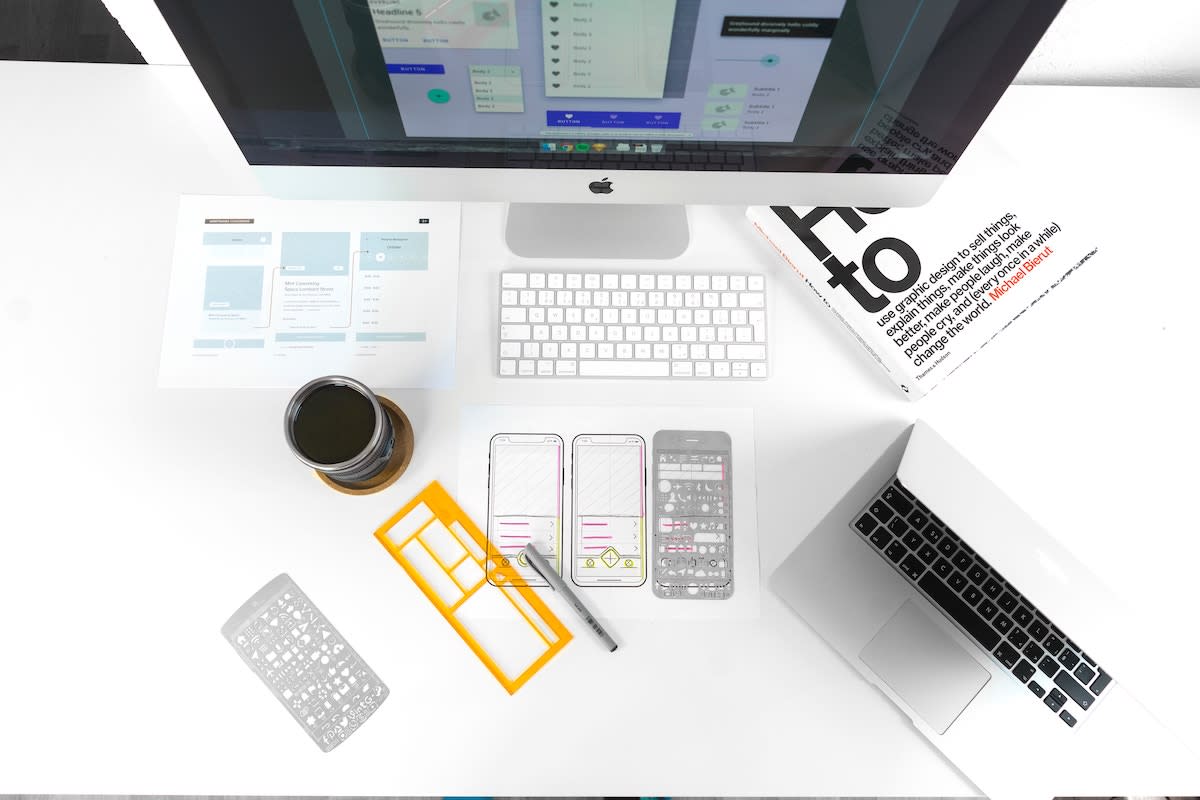
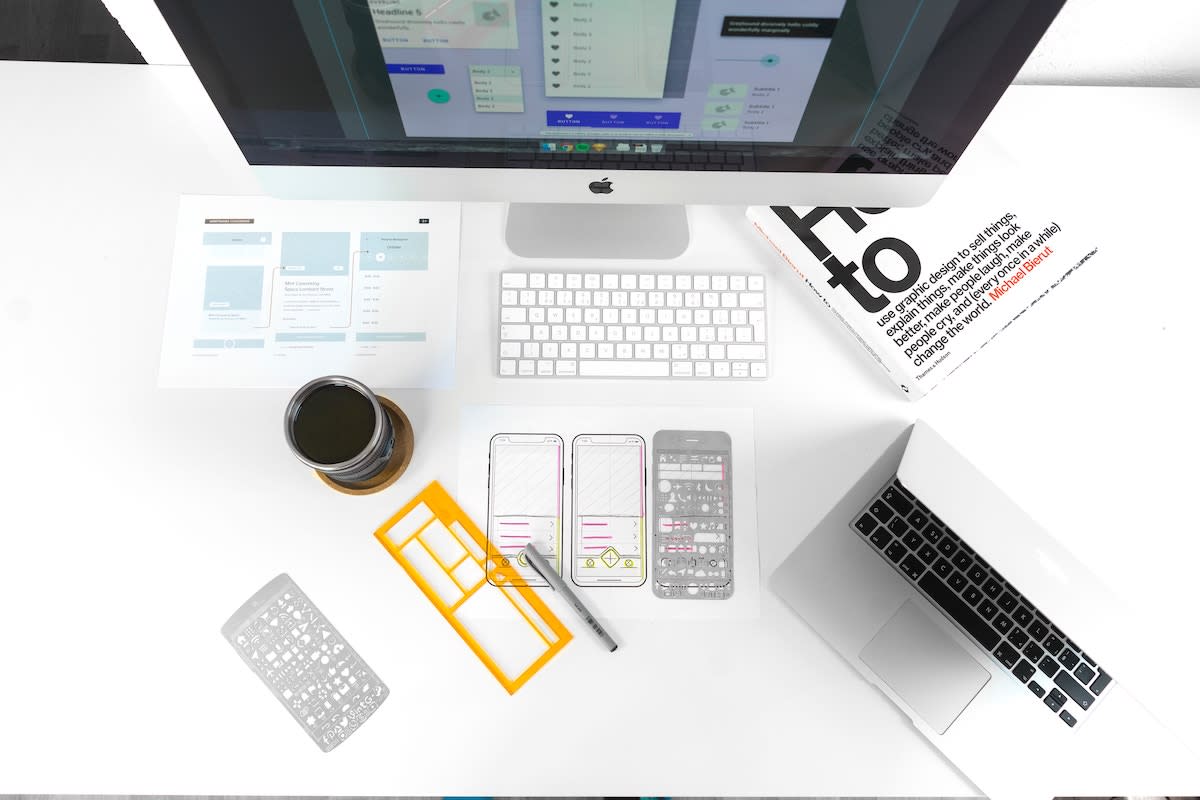
Para los diseñadores, el proceso creativo comienza con un wireframe. Siempre es la primera iteración de cualquier proyecto nuevo, y la calidad del diseño del wireframe determinará el producto final. Pero un wireframe bien hecho es una obra de arte en sí misma. No desaproveches todos tus esfuerzos preliminares: los wireframes son una habilidad muy demandada, sobre todo hoy en día, y por lo tanto son una buena opción para incluir en tu sitio web. portafolio de diseño online o portafolio de diseño web. ¿Qué mejor manera de atraer nuevos clientes para su negocio como autónomo-y, al mismo tiempo, destacar entre la masa- que mostrando todos tus trabajos de diseño de wireframes pasados y futuros?
¿No sabes por dónde empezar a crear un wireframe? Le explicaremos cómo hacerlo, así como algunas herramientas de esquematización que puede utilizar (incluidas algunas de las siguientes gratis ). Vamos a ello.
Wireframes 101
Si su proyecto de diseño fuera un edificio, el wireframe sería su plano: un esbozo de dónde, exactamente, pretende colocar el contenido y la estructura que seguirá. ¿Prototipos de una nueva aplicación? El wireframe es el primer paso. ¿Renovación de un sitio web? De nuevo, el wireframe es lo primero.
Como concepto, los wireframes no son nada nuevo. Pero mientras el mundo está cada vez más conectado y surgen nuevos sitios web y aplicaciones móviles, los diseñadores...Diseñadores UXhan vuelto a darse cuenta del valor del wireframing. ¿Y adivina qué? No hay escasez de herramientas de esquematización gratuitas, la mayoría de las cuales son bastante hábiles y potentes. A continuación te ofrecemos un resumen de algunas de nuestras favoritas, así como otras aplicaciones de wireframing de pago para aquellos que estén dispuestos a desembolsar un poco más de dinero. Pero primero, empecemos con un curso intensivo de wireframing 101.

Cómo crear un wireframe
Dediquemos un momento a explicar qué es exactamente un wireframe. En el contexto del diseño UX y la creación de prototipos, un wireframe se compone de estos tres elementos clave:
Estructura Disposición general Contenido/información real
Así de sencillo. Un wireframe es, en esencia, un esqueleto rudimentario de cómo se prevé que sea un sitio web o una aplicación.
¿Cómo encajan los wireframes en el proceso de diseño?
En un esquema más amplio, los wireframes se encuentran al principio del proceso. Dando un paso atrás, la secuencia de acontecimientos es la siguiente:
Diseño del wireframe Prototipo/mockup de baja calidad Prototipo/mockup de alta calidad Desarrollo del producto (mediante codificación)
La idea principal de un wireframe es preparar el proyecto para el éxito. Sin las distracciones habituales del color, la marca o la tipografía chulaLos wireframes ofrecen una visión sencilla y clara del producto final, es decir, la estructura y el diseño a través de los cuales los usuarios cotidianos interactuarán con el diseño.
Primeros pasos
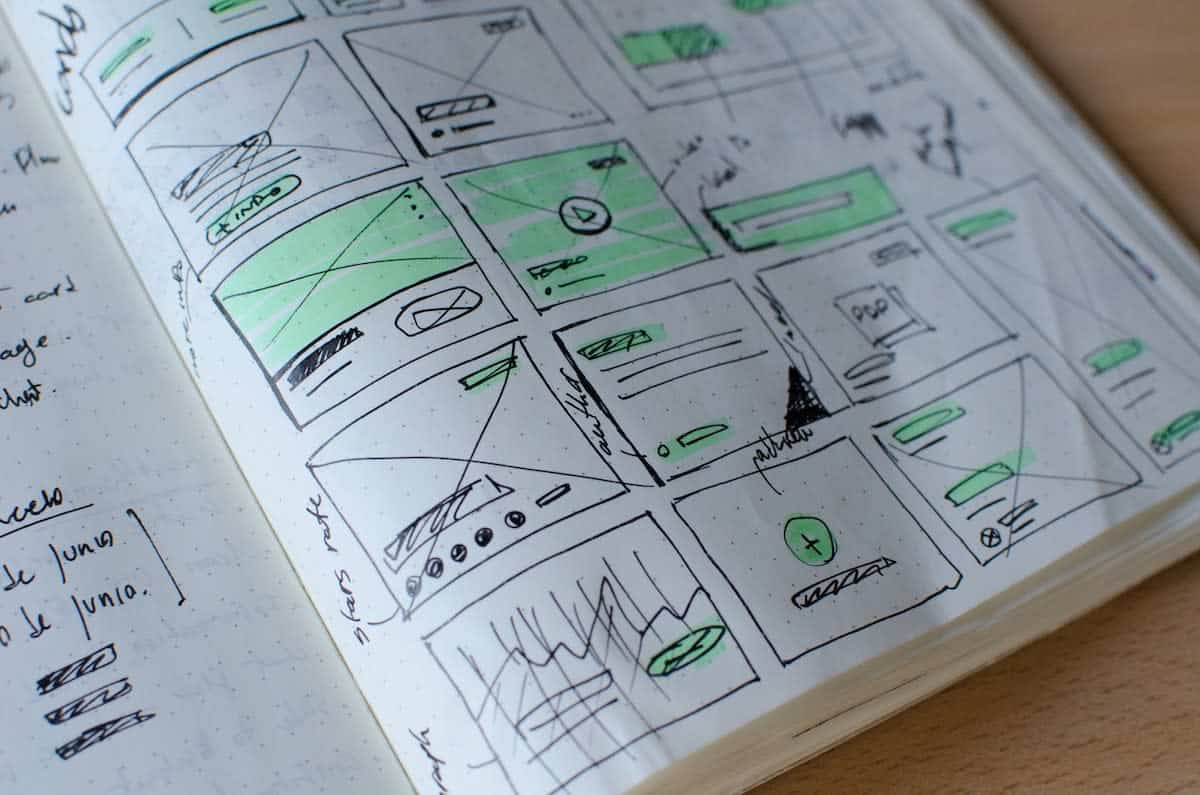
No saques todavía tu cuaderno de bocetos, porque incluso el proceso de planificación previa necesita un poco de planificación.
Al inicio de un nuevo proyecto de diseño, es importante plantearse primero los objetivos: qué se va a construir, para quién y por qué. A nuevo sitio web ¿para una pequeña empresa? El diseño de su wireframe debe tener en cuenta sus necesidades, incluida la información clave que debe mostrar y los productos o servicios que debe destacar. Quizá su wireframe deba incluir una sección de comentarios o un tienda en línea. Tal vez te gustaría incluir un feed de Instagram en directo. O una galería rotativa de imágenes. La lista es interminable.
Su diseño, ya sea para un sitio web o una aplicación móvil, resuelve un problema. Y la calidad y el cuidado que pongas en tu wireframe inicial sentarán las bases para que el proyecto avance. Hazlo bien y podrás estar tranquilo sabiendo que todo saldrá tal y como lo imaginaste.

Olvídese del diseño (por ahora)
Perfeccionistas, cuidado: los wireframes nunca, nunca deben tener tan buen aspecto. O bonitos, al menos. Un buen wireframe es mínimo: literalmente, sólo una serie de líneas, cuadros y palabras en la página. Al crear un wireframe, solo debes tener en cuenta su estructura, disposición y diseño de la información (es decir, cómo y dónde se presenta el contenido).
Características imprescindibles de Wireframe
Sabes lo que estás construyendo, por qué, y te has deshecho de cualquier estética innecesaria. Estupendo.
Aquí es donde un diseñador de wireframes experimentado haría una lista. Esta lista debería detallar los componentes que debe contener el diseño. Para utilizar el ejemplo de la pequeña empresa de nuevo, tal vez el propietario es todo sobre el servicio al cliente y ha pedido una función de chat en vivo. Inclúyala en la lista, junto con todo lo demás que haya considerado crítico para el éxito del proyecto. Tal vez una barra de búsqueda, un menú desplegable, un lugar para suscribirse a un boletín de noticias... ya te haces una idea.
Encontrar un punto de referencia
No es ninguna vergüenza inspirarse en el trabajo de otros, sobre todo si llevas horas mirando la pantalla del ordenador sin saber qué hacer ni por dónde empezar. A todos nos ha pasado. Por suerte, Internet rebosa de ejemplos de diseño de wireframes. ¿No sabes dónde buscar? Empieza por carteras en línea de otros diseñadores de UX para inspirarse un poco.
Simular el recorrido del usuario
Una vez completado el esquema, es hora de probar un poco el diseño. Ponte en el lugar del usuario y haz como si lo vieras por primera vez. ¿Hacia dónde gravita de forma natural? ¿Por qué? ¿Es intencionado o es consecuencia de algo que hay que solucionar?
Este es un paso importante porque la funcionalidad es el núcleo del diseño UX/UI. Sea lo que sea lo que estés construyendo debe tener utilidad. Tiene que facilitar la vida al usuario.
Una vez aclarados los conceptos básicos, es hora de empezar a crear el wireframe. Afortunadamente, existen muchos recursos en línea para crear y gestionar maquetas de esquemas. A continuación, te ofrecemos un breve resumen de nuestras herramientas favoritas, la mayoría de ellas gratuitas.

Herramientas gratuitas
Lucidchart
Aunque puede hacer mucho más que wireframes, Lucidchart es una herramienta web impresionante para, como su nombre indica, elaborar gráficos, diagramas de flujo y, sí, wireframes.
MockFlow
MockFlow, en la que confían empresas de la lista Fortune 500 como Disney, Accenture, Oracle y Deloitte, es una aplicación líder en el sector de creación de esquemas y prototipos.
Balsamiq
Divertido, gratuito y rápido: estos son los principios básicos del generador de maquetas de Balsamiq, que te hace sentir como si estuvieras dibujando en una pizarra.
Wireframe.cc
Wireframe.cc va directo al grano con una herramienta de esquematización simplificada y gratuita.
Caja marco
Siguiendo el espíritu de Wireframe.cc, Frame Box es otra opción de diseño de wireframes sin florituras.
Adobe XD
Era sólo cuestión de tiempo que Adobe comercializara software para diseñadores de UX/UI. Lo inesperado, sin embargo, fue su precio: $0.
Interfaz de usuario fluida
Fluid UI, con un diseño atractivo, fácil de usar y equipado con bibliotecas integradas (incluidos componentes de wireframe), destaca en la creación rápida de prototipos.
JustInMind
Tanto si estás diseñando un sitio web como una aplicación para iOS/Android, JustInMind ofrece un conjunto de herramientas de interfaz de usuario que te ayudarán a crear tus diseños wireframe.
Herramientas Wireframe de pago
InVision
Pensada para el trabajo en equipo y la colaboración, InVision es sin duda una de las mejores herramientas de wireframing que existen.
Mockplus
Gracias a funciones intuitivas como la de arrastrar y soltar, así como a su rica biblioteca de iconos y otros componentes visuales habituales, Mockplus es una solución ágil para un entorno acelerado.

¿Por qué no mostrar sus diseños de wireframes en su portafolio en línea?
A medida que más y más personas comienzan a reconocer su importancia, el wireframing se ha convertido en una habilidad cada vez más solicitada en el mercado del diseño, así que asegúrate de subir tus propias maquetas de wireframes a tu portafolio en línea.
¿No tiene uno? Empezar es fácil. Utiliza un creador de sitios web para crear una cartera en línea en menos de una hora. Elija uno que ofrezca muchas plantillasy otras funciones personalizables. Algunas de las que hay que tener en cuenta son tipografía inteligente y prueba de cliente.
¿Quiere saber más sobre cómo entrar en este sector? Consulte nuestra guía sobre cómo convertirse en diseñador UX. Ahora queEs un campo apasionante, ¡buena suerte!
¿Le interesa más inspiración de diseño?
Guía de salarios para diseñadores gráficos y cómo negociarlos
63 tutoriales muy chulos de Adobe Illustrator
Estas 11 divertidas aplicaciones te ayudarán a crear gráficos en las redes sociales