En la era digital, tener un portafolio en línea es esencial para mostrar tu trabajo creativo a posibles clientes y seguidores. Hoy en día creadores de sitios webpodrás crear fácilmente un portafolio impresionante y profesional que represente fielmente tu estilo.
Una de las opciones de diseño más importantes es la navegación de su sitio web. Hay cinco tipos diferentes de navegación web entre los que elegir, cada uno de los cuales ofrece una experiencia de usuario única. Desde plantillas de desplazamiento vertical y horizontal hasta diseños de pantalla completa, mosaico y presentación de diapositivas, la navegación adecuada puede ayudar a que tu trabajo destaque.
Aunque no existe un enfoque único, conocer los distintos tipos de navegación web te ayudará a elegir la mejor opción para tu empresa creativa. En este artículo veremos 19 ejemplos de diseño de navegación web para inspirar tu portafolio online.
Los mejores ejemplos de diseño de navegación web
Puede que ya tenga una idea de los diferentes tipos de navegación por sus nombres, pero no hay nada como ver algunos ejemplos reales en acción. Cuando veas las distintas plantillas de navegación, piensa en tu portafolio y en cómo se vería tu contenido en cada una de ellas. De este modo, te harás una idea de cómo quieres que sea tu portafolio y te resultará más fácil elegir una plantilla y configurarla.
Navegación vertical
Un estilo de navegación clásico e infalible, el sitio web de desplazamiento vertical es una gran elección si desea algo fácil de usar, familiar e intuitivo. Eso no quiere decir que este estilo de navegación sea aburrido: como verás en estos ejemplos de navegación, con el desplazamiento vertical se puede conseguir un sitio web muy variado.

Exhibition
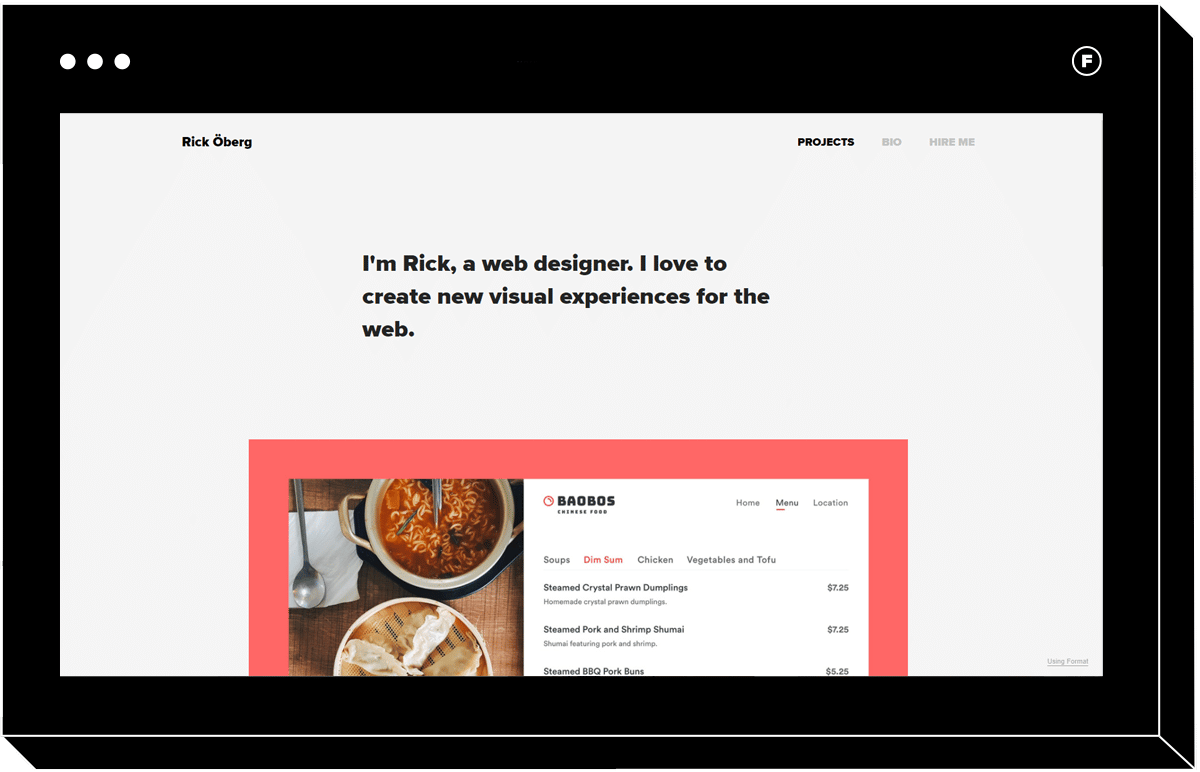
A quienes busquen un sitio web fácil de usar pero contemporáneo les encantará Exhibition. Un menú de navegación principal recorre la parte superior de la página, garantizando que sus visitantes puedan acceder rápidamente a la información importante, como su página sobre la empresa. Puedes llenar la sección superior de la página de inicio con una breve reseña sobre lo que haces y, a medida que te desplaces por la página, verás secciones para cada proyecto que crees.
Una vez que se hace clic en un proyecto, se accede a otro sitio web de desplazamiento vertical con imágenes de alta resolución de esa colección, junto con texto y pies de foto, si decide incluirlos.
Esta estructura de navegación vertical es familiar para cualquiera que haya navegado alguna vez por Internet, así que puede estar seguro de que no ahuyentará a los usuarios que no quieren tener que hacer demasiados clics para encontrar lo que necesitan. La exposición funcionaría bien para un diseñador gráfico, fotoperiodistao cualquier creativo que desee contextualizar su contenido visual con texto y pies de foto.

Meander
Para una versión más lúdica de este estilo de navegación, echa un vistazo a Meander. Aunque con esta plantilla sigues desplazándote verticalmente, el diseño escalonado con imágenes de distintos tamaños ofrece una experiencia fresca y moderna. El espacio en blanco evoca la sensación de las revistas impresas de moda de gama alta, y al hacer clic en una imagen se accede a una nueva página con más contenido de esa colección. La colorida transición entre páginas es otra característica inesperada y divertida de este tema.
Si te gusta un menú discreto, esta plantilla te lo proporcionará. En la esquina izquierda hay un menú hamburguesa que revela un gran menú de navegación con todas las páginas de tu sitio. Es a la vez sutil cuando no está abierto y legible una vez expandido, por lo que obtendrás lo mejor de ambos mundos desde el punto de vista de la navegación.

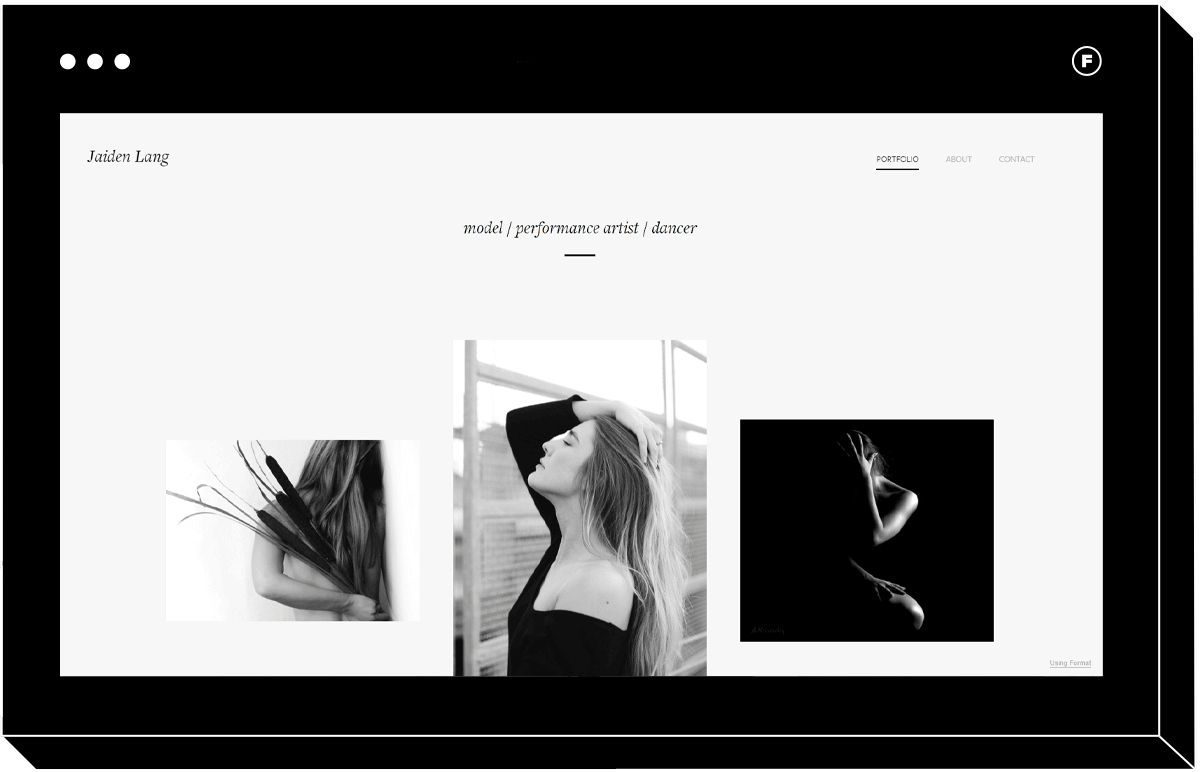
Mode
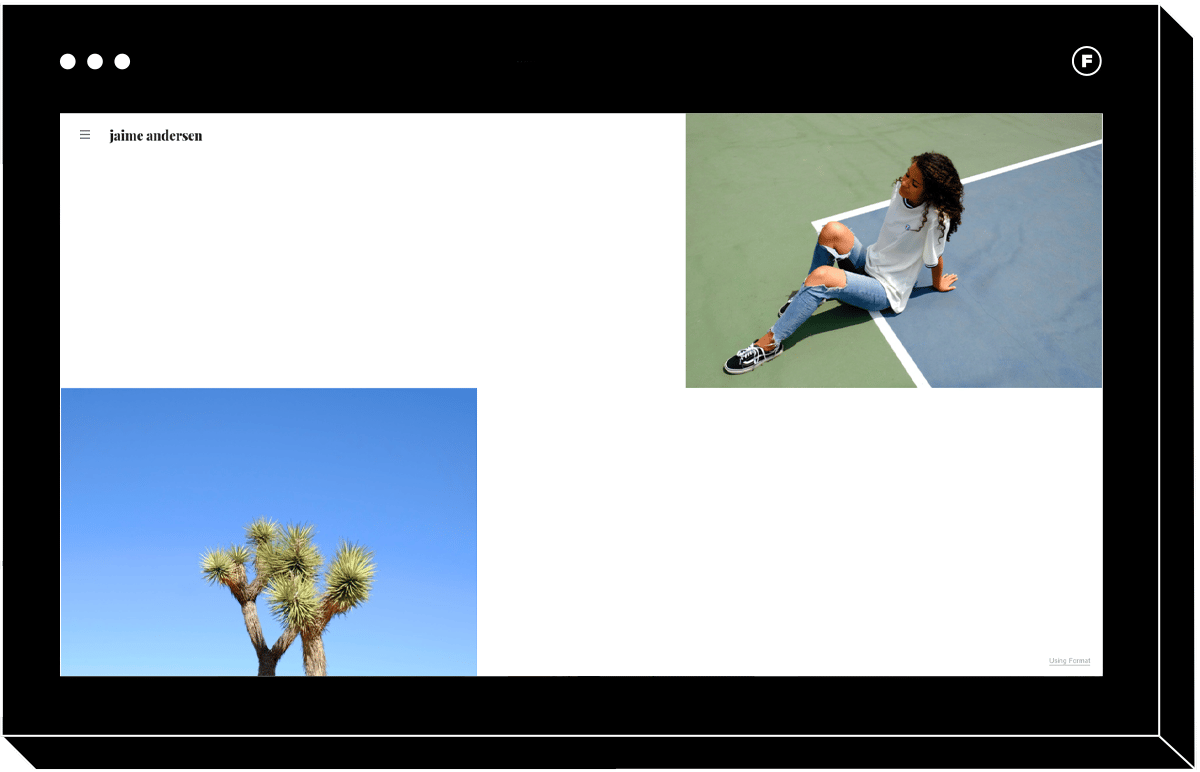
Esta elegante versión de los sitios web de desplazamiento vertical es perfecta si desea que todas sus colecciones sean visibles desde la página de inicio. La barra de navegación de la izquierda permite a los usuarios ver cómo has categorizado tu trabajo, y el menú de navegación de la barra lateral permanece expandido mientras navegas por el sitio, lo que algunos visitantes del sitio web pueden preferir.
Esta plantilla te permite mostrar fácilmente imágenes con diferentes relaciones de aspecto y orientaciones de forma que no parezcan desordenadas, ya que normalmente sólo hay una imagen en el marco.

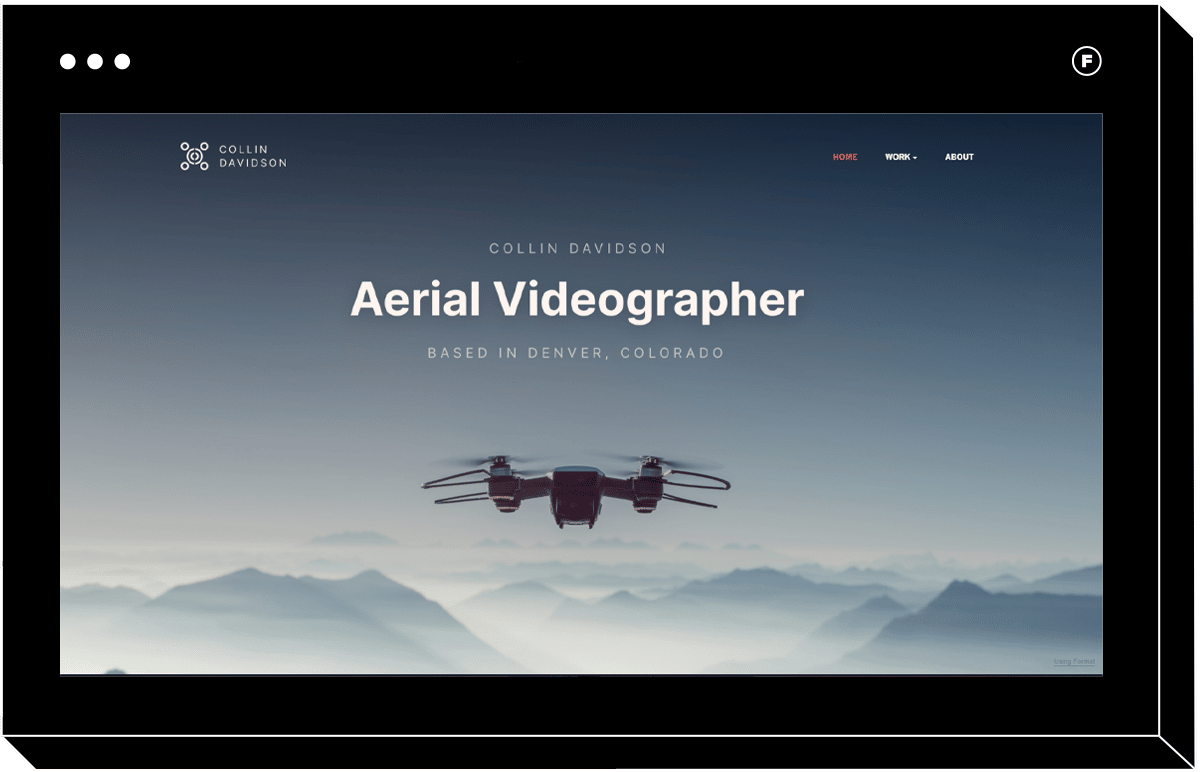
Range
Videógrafos disfrutarán también de la experiencia de usuario que ofrecen las plantillas de navegación de desplazamiento vertical. Range es el ejemplo perfecto de cómo puede utilizarse este diseño para mostrar tu trabajo cinematográfico. La página de inicio cuenta con un menú de navegación principal en la parte superior desde el que puedes enlazar a las páginas más importantes de tu sitio, y un menú desplegable de navegación secundario para elementos más específicos, como proyectos concretos.
Puedes mostrar ejemplos de tus mejores trabajos mientras el usuario se desplaza verticalmente por la página de inicio y, al hacer clic en cada proyecto, accede a una nueva página en la que puedes mostrar un vídeo magníficamente renderizado junto con imágenes fijas y texto. El diseño adaptable significa que el tema se ve igual de bien en una pantalla de móvil pequeña que en un ordenador de sobremesa, y la intuitiva navegación de desplazamiento vertical funciona igual en ambos.
Navegación horizontal
Si le gusta romper las reglas con su esquema de navegación, quizá prefiera los sitios web de desplazamiento horizontal. Olvida lo que has oído sobre que los sitios web horizontales son malos para la experiencia del usuario: la nueva generación de plantillas horizontales es el resultado de una cuidadosa planificación de la navegación y de elementos de características diseñados para que tus visitantes sepan intuitivamente cómo navegar por la página.
Aunque los sitios web con desplazamiento horizontal suelen recomendarse para contenidos con orientación vertical, la orientación horizontal también puede quedar muy bien. Una ventaja de este estilo de navegación es que a menudo puedes llenar más espacio de la página con tu trabajo. También puede ser ese toque extra que hace que tu sitio sea más memorable, algo que todos los creativos esperan.

Reel
Reel es un ejemplo de sitio de desplazamiento horizontal elegante y minimalista. Sus tonos oscuros y el espaciado entre las imágenes le hacen sentir como si estuviera desenrollando una tira de película mientras se desplaza, por lo que es una excelente opción si usted hace fotografía de retrato o headshots. El menú de navegación del sitio web está situado en la parte superior y es claro pero discreto. Todo lo que tienes que hacer para acceder a la navegación secundaria es pasar el ratón por encima de los elementos de navegación principal del menú, por lo que los usuarios podrán ver fácilmente cómo has configurado tu sitio web de portafolio.
Si quieres crear un portafolio elegante y contemporáneo, y que deje brillar tu contenido, Reel es una gran elección.

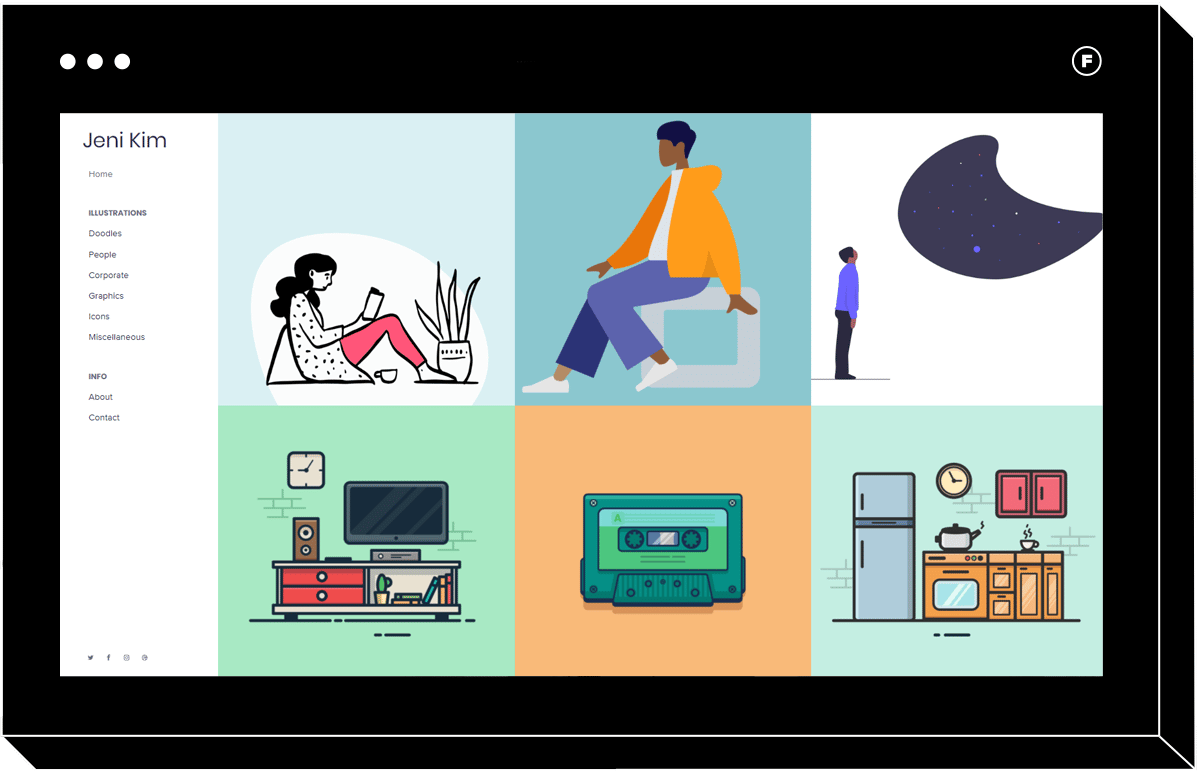
Skyline
Skyline, una versión más maximalista del estilo de navegación de desplazamiento horizontal, muestra lo bien que puede funcionar esta orientación cuando se aplican al diseño las mejores prácticas de navegación web. Fíjese en que, al entrar en la página de inicio, se nota enseguida que hay más contenido que se desborda fuera de la pantalla hacia la derecha. Esto permite a los usuarios saber de inmediato que están en un sitio web de portafolio de navegación horizontal.
Skyline es la prueba de que este estilo de navegación no es sólo para contenidos con orientación vertical. Puedes combinar imágenes tanto en vertical como en horizontal y se mostrarán perfectamente en este tema, llenando la pantalla. La información es de fácil acceso en el menú principal de la izquierda, donde incluso puedes enlazar fácilmente tu tienda online para vender impresiones.
Esta plantilla horizontal es especialmente impresionante incluso en dispositivos móviles, con imágenes de borde a borde que muestran cada detalle de tus fotos. El icono de hamburguesa que se ve en la versión móvil abre el mismo menú de fácil navegación, para una experiencia fluida sin importar el dispositivo.

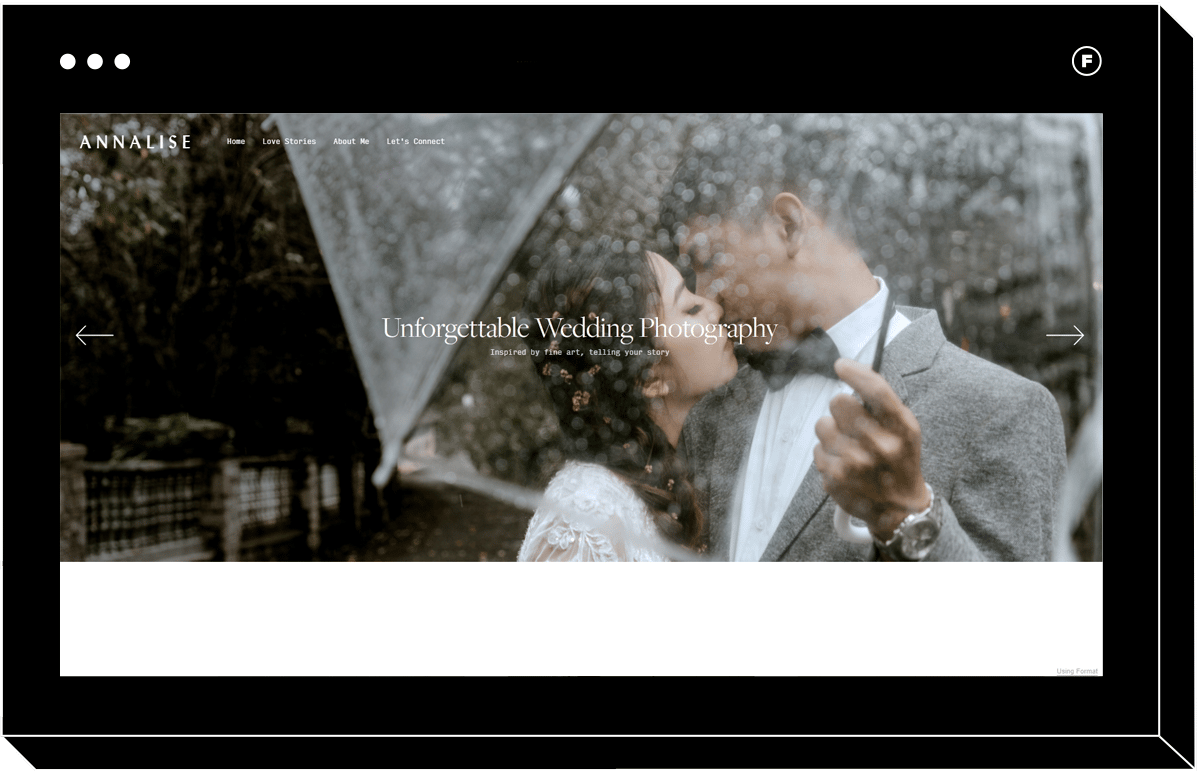
Dusk
Si desea crear un portafolio de fotografía de bodas que incorpore navegación de desplazamiento horizontal, Dusk es una gran elección. Este es un ejemplo de cómo el desplazamiento horizontal puede combinarse con la navegación vertical para crear un sitio web sólido con un toque de gama alta. Puede desplazarse verticalmente por la página de destino para ver los distintos bloques de contenido, mientras que las galerías de imágenes se desplazan horizontalmente.
La barra de navegación de la parte superior es discreta y elegante, pero aún así llama la atención, por lo que puede incluir todas esas páginas importantes que debe tener un sitio web de bodas, como un página de precios.
Esta plantilla, que combina elementos verticales y horizontales, es ideal si tu negocio requiere que incluyas mucho texto además de tu contenido visual, sobre todo en la página de aterrizaje. Las plantillas más sencillas pueden no tener tanto espacio para texto en la página de inicio, así que si quieres incluirlo busca un tema como Dusk.

Beacon
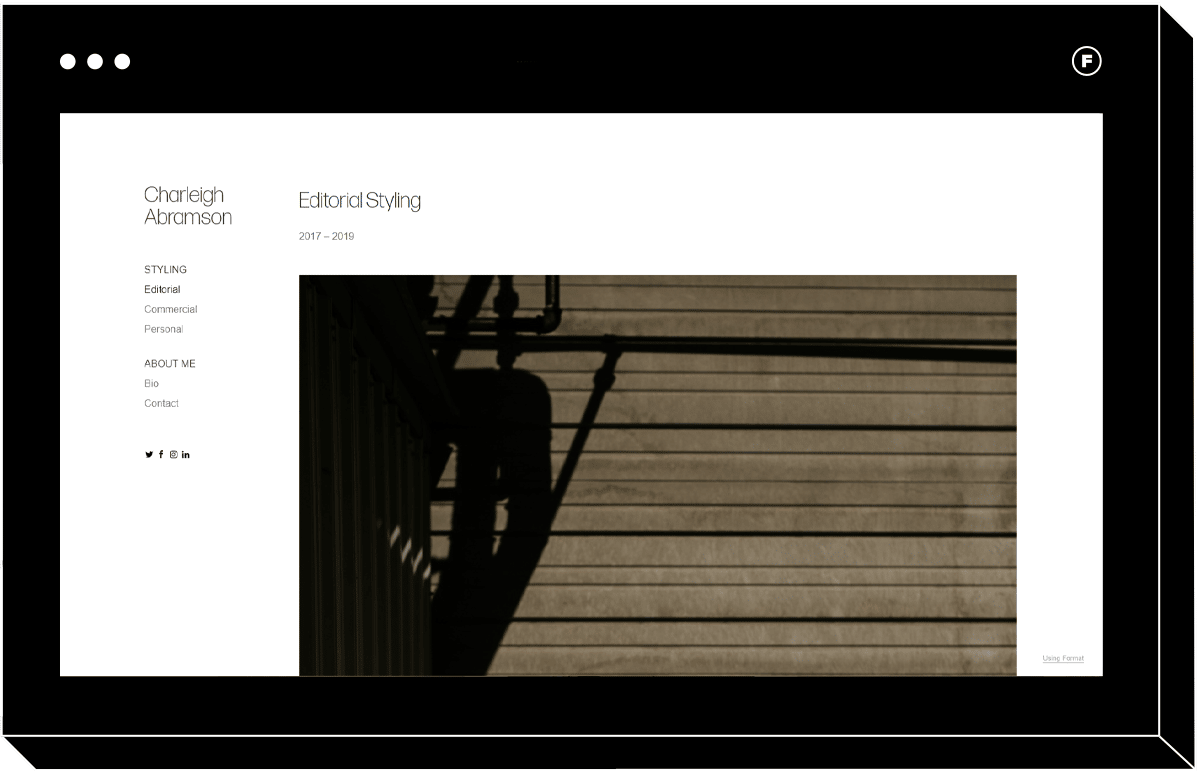
Esta versión de alta costura de un sitio web de desplazamiento horizontal demuestra que el tema adecuado puede hacer que tu portafolio parezca diseñado sólo para ti. La barra de navegación es el elemento más destacado de la página de aterrizaje y evoca el índice de una revista de moda. Este estilo de navegación es perfecto para fotógrafos de moda y editoriales, e incluso sería genial para un cartera modelo.
Al pasar el ratón por encima de cada elemento de la navegación principal, se muestra una imagen de esa galería. Al hacer clic, se accede a una galería de desplazamiento horizontal que separa las imágenes para mostrarlas de una en una y captar así toda la atención del usuario.
Verás que este tema utiliza una navegación secundaria, accesible a través del menú hamburguesa de la esquina superior derecha. Aquí puedes incluir páginas adicionales, como tu información de contacto, enlaces a redes sociales y cualquier otra cosa que quieras incluir. Al utilizar dos menús, Beacon centra toda la atención de la página de destino en el contenido.
Diseño de páginas web a pantalla completa Navegación
Si busca el máximo impacto, los sitios web a pantalla completa pueden ser la elección perfecta para su portafolio. Estos diseños dan a tu trabajo una calidad monumental y son cualquier cosa menos sutiles.

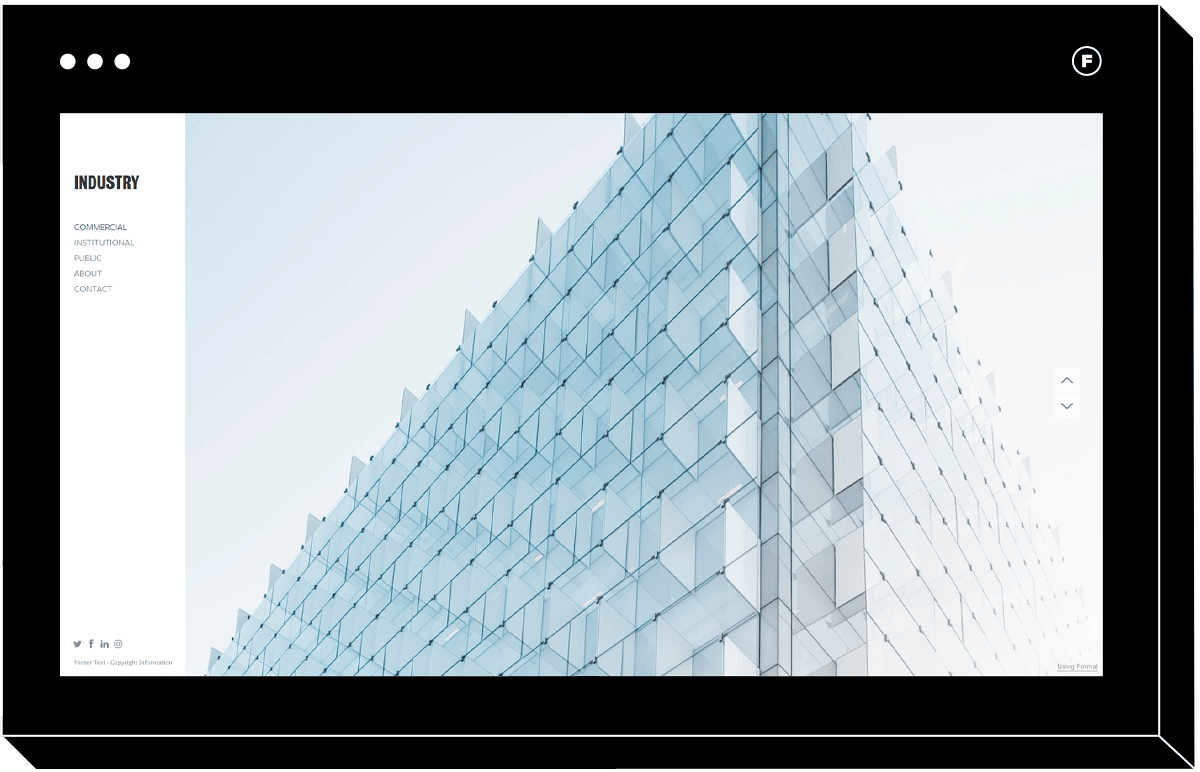
Industry
Un nicho fotográfico que se adapta especialmente bien al efecto de alto impacto de los sitios web a pantalla completa es fotografía arquitectónica. Tanto si fotografías exteriores como interiores, el objetivo suele ser captar el motivo de forma que parezca grandioso. Por eso, una plantilla de página de aterrizaje a pantalla completa como Industry es la elección perfecta.
Los menús de cabecera permiten una imagen aún más grande, ya que pueden ir de borde a borde del navegador, pero también pueden hacer que la navegación sea un poco menos obvia, ya que los usuarios podrían tener que contraer parte del menú o leer los elementos del menú en letra pequeña. Industry hace un excelente trabajo al combinar contenido a pantalla completa con una barra de navegación que no se puede pasar por alto, para conseguir un efecto pulido, profesional e impactante.

Fullframe
Aquí tienes un sitio web con fondo a pantalla completa que apuesta por la imagen de borde a borde, con unos resultados magníficos. Si quieres evocar emociones, como en este ejemplo de portafolio de boda, las imágenes en blanco y negro a pantalla completa son una forma excelente de hacerlo. El menú de navegación es discreto pero legible, y centra toda la atención en las propias imágenes.
Unas sutiles flechas a ambos lados se encargan de que los usuarios sepan que la navegación funciona cuando están en la sección de aterrizaje.

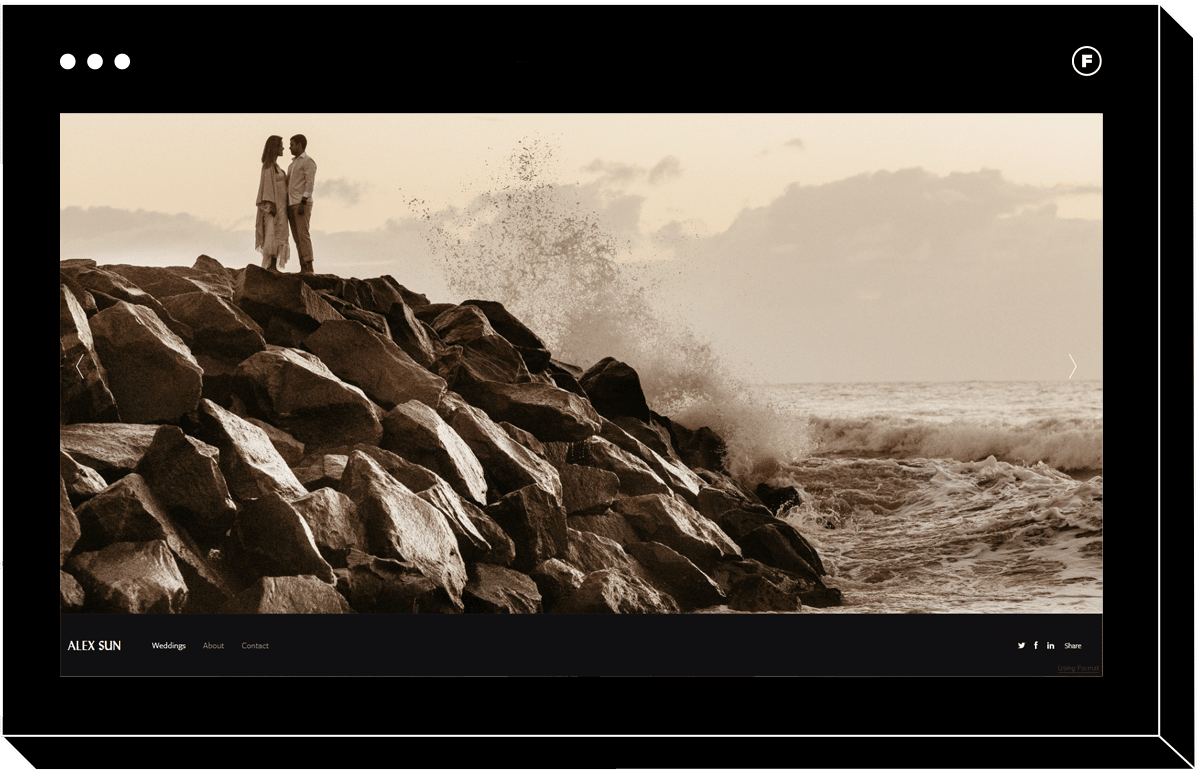
Sun
Los menús de navegación suelen colocarse en la cabecera o a la izquierda de un sitio, pero este sitio web opta por la navegación a pie de página. Esta elección de navegación significa que el ojo ve la imagen de la página de destino antes de cualquier información, por lo que es una buena manera de liderar con sus visuales. El diseño de la barra de navegación es notable pero discreto y ofrece un giro inesperado a esta plantilla que los usuarios disfrutarán.

Ambience
Hay muchas opciones dentro de la categoría de plantillas de sitios web a pantalla completa, y desde luego no todas tienen el mismo aspecto. Este ejemplo de navegación web utiliza una página web a pantalla completa, pero a medida que se desplaza hacia abajo se descubren más detalles que los usuarios pueden desear conocer, como una reseña sobre la empresa y testimonios de clientes.
También hay una barra de navegación en la cabecera, para que los visitantes no se pierdan ninguna información importante del sitio web.
Diseño web en mosaico Navegación
Hay algo en un sitio con mosaicos que te hace querer quedarte y explorar más. Son alegres y enérgicos y se prestan bien a todo tipo de negocios fotográficos.

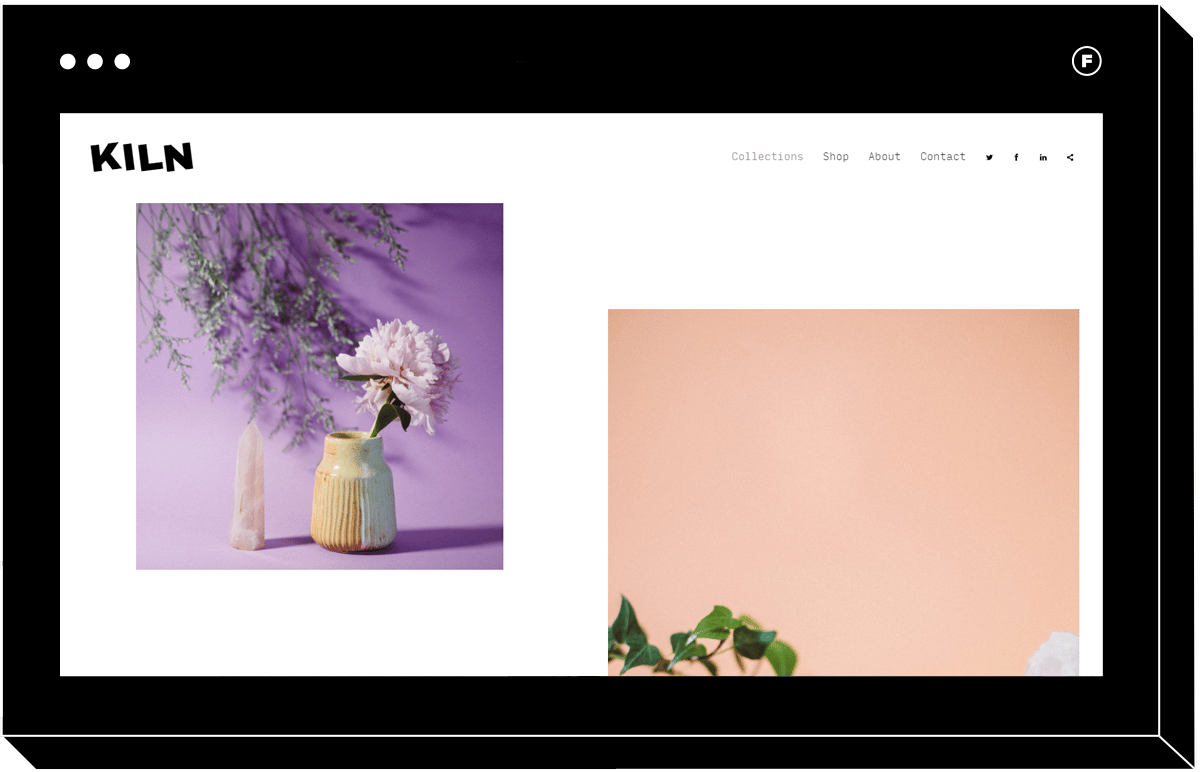
Kiln
Este peculiar tema utiliza un estilo de navegación vertical en mosaico totalmente personalizable. Puedes cambiar el número de columnas y el espaciado de la galería hasta que te guste cómo se muestran tus imágenes. La barra de navegación es sencilla y los elementos están bien espaciados para ofrecer una experiencia de usuario fresca y despejada. Es perfecto para fotógrafos de productos, artistas ceramistasy a cualquiera que desee inyectar un poco de diversión a su experiencia en línea.

Collage
Si le encanta el aspecto de azulejos pero busca un diseño más elegante, Collage cumple todos estos requisitos. Prueba de que menos es más, cada elemento del diseño contribuye a una sensación de sofisticación y arte.
Cuando los visitantes navegan por las galerías de imágenes, una característica única de Collage es cómo las imágenes en mosaico se intercalan con texto, para darles un aspecto editorial. Es una forma poco convencional de añadir contexto o pies de foto a tu portafolio, manteniendo el aspecto de cuadrícula rota.

Detail
Si prefiere líneas verticales y horizontales nítidas, Detail es un sitio web de estilo cuadriculado que mantiene todo limpio, ordenado y correctamente alineado. A algunos sitios les va mejor este tipo de diseño, sobre todo si presentan muchas imágenes. Los visitantes pueden hacer clic en los recuadros de la sección de aterrizaje para llegar a varias galerías, y el menú de navegación de fácil uso hace que acceder a tu obra sea infalible.

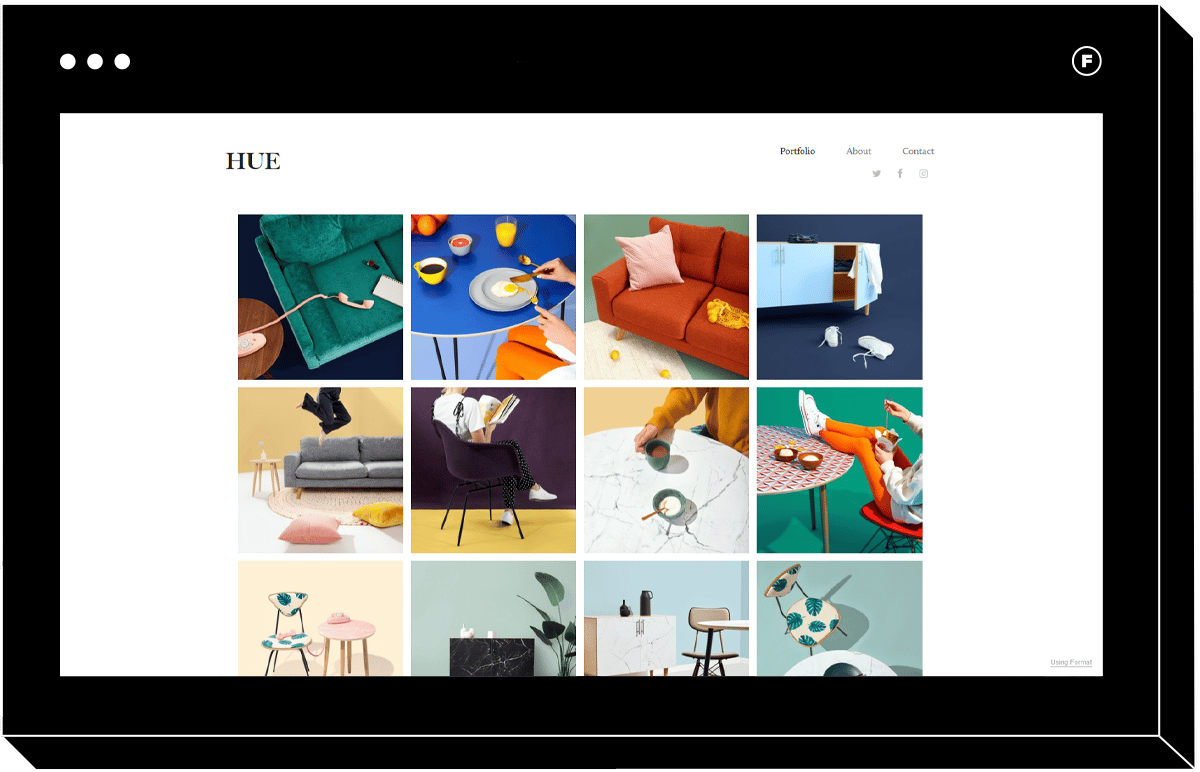
Hue
Los sitios de una sola página pueden ser muy eficaces, ya que no requieren darle demasiadas vueltas al diseño y son muy fáciles de navegar. Hue es la prueba de que este tipo de diseño de sitio web en mosaico puede ser totalmente cautivador. Si tus imágenes quedan bien recortadas en cuadrado, este diseño te permite mostrar una gran galería directamente en la página de inicio, recordando un poco a Instagram.
A veces los diseñadores piensan demasiado en lo que los visitantes necesitan cuando visitan un sitio web: menos puede ser más, y Hue es un gran ejemplo de ello. El menú de navegación es sencillo pero funcional, con toda la información que necesitas a un botón de distancia.
Diseño de diapositivas Navegación
Un gran pase de diapositivas puede contar una historia visual. Los sitios de diseño de pases de diapositivas son una forma estupenda de sumergir a la gente en el mundo de tus imágenes.

Fabric
En nuestro mundo hiperdigital, a la gente le atraen los recordatorios en línea de las cosas analógicas. Por eso este tema, con su navegación y menús únicos, es tan divertido. Al hacer clic en la galería, las fotos se superponen para que puedas ver la imagen anterior. Es como hojear una pila de fotos, un toque nostálgico que atrae a la gente. El color de fondo también se adapta a la imagen actual, para un cambio sutil y agradable al hacer clic.
Mientras que la mayoría de los ejemplos de navegación de sitios web incluyen un menú de cabecera o un menú estático a la izquierda, Fabric tiene un menú desplegable que se despliega desde la izquierda al hacer clic en el icono del menú. Los menús desplegables tienen la ventaja de dejar más espacio para las imágenes principales hasta que el usuario esté listo para buscar más información. Un menú secundario a pie de página proporciona un lugar sutil para enlazar con las cuentas de las redes sociales, mientras que el menú principal es extragrande, claro y legible.

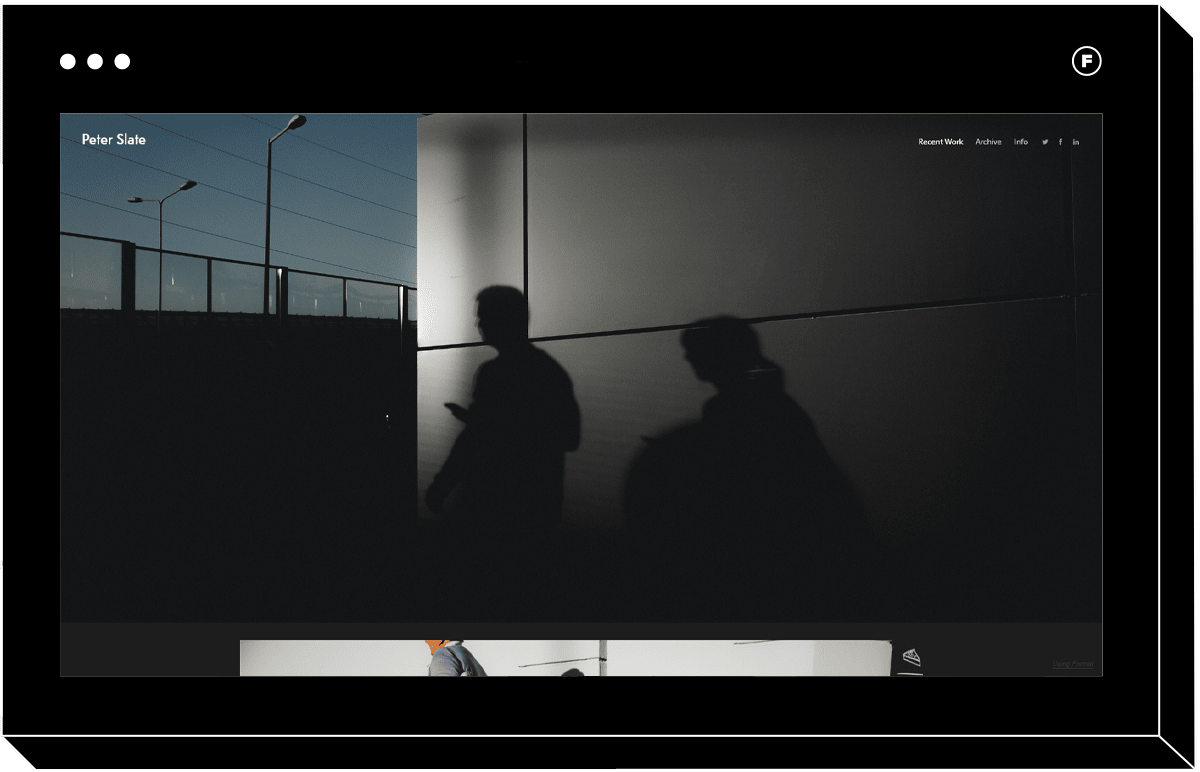
Slate
Una plantilla que parecerá creada por una agencia de diseño sólo para ti, Slate es un tema de presentación de diapositivas oscuro y minimalista ideal para contar historias serias. Es perfecto para fotoperiodistas, fotógrafos callejeroso cualquiera que quiera sumergir a la gente en una historia visual. Cuenta con dos menús de navegación, uno en la parte superior para los enlaces a las páginas y otro a pie de página para los enlaces a las redes sociales.

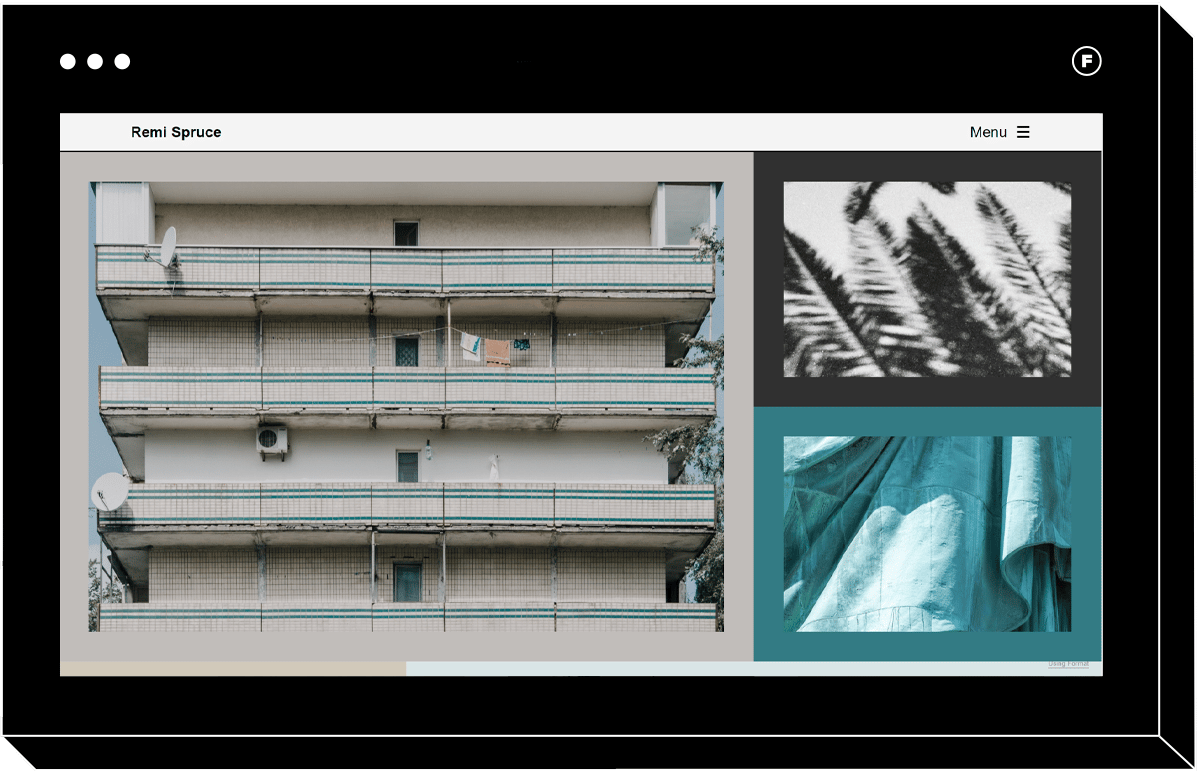
Spruce
Este hermoso tema inspirado en una galería, con un diseño en mosaico, sería una gran elección para un fotógrafo de arte. Cada imagen está enmarcada por un color que se adapta al contenido de la imagen, por lo que a medida que actualizas tu portafolio los colores de tu sitio cambian también. Con dos menús, ofrece una experiencia de usuario sin complicaciones. A veces, los menús desplegables acaban desordenados porque los diseñadores los llenan de demasiada información, pero éste es escaso y claro. El menú de pie de página incluye enlaces a redes sociales y un botón para compartir, de modo que el usuario pueda compartir los enlaces a su portafolio por todas partes.
Con tantos diseños de navegación para elegir, seguro que encuentras uno que se adapte a tu negocio de fotografía. Si te cuesta visualizar cómo quedarán tus imágenes, siempre puedes probar una versión de prueba gratuita de 2 semanas y hacer una prueba. ¡Vamos a darle vida a tu portafolio!
¿Quiere saber más sobre diseño? Siga leyendo.
26 consejos esenciales para el diseño de páginas web
13 características de un sitio web de portafolio bien diseñado
Cómo utilizar plantillas de sitios web de vídeo para su cartera en línea