Si está explorando formas de hacer que su sitio web de portafolios fotográficos más inclusivo y atraer a nuevos clientes, puede que se sienta abrumado por no saber por dónde empezar. Estamos aquí para ayudarte con pasos sencillos y prácticos para crear un sitio web inclusivo y accesible.
Puede que el término "inclusividad" se vea y se oiga con más frecuencia durante el mes del Orgullo cada junio, pero el acto de en inclusiva puede demostrarse durante todo el año. Ahora que acaba de terminar el mes del Orgullo, la celebración de la diversidad de la comunidad LGBTQIA+ puede continuar de otras maneras. Una forma de mostrar tu apertura a un amplio abanico de clientes es tomarte el tiempo necesario para evaluar si tu sitio web de portafolios fotográficos - la imagen más pública de su empresa, refleja realmente la inclusión y la accesibilidad.
Echemos un vistazo a cómo evaluar su sitio web y considerar su percepción de cara al exterior, y luego apliquemos algunos consejos para crear un sitio web inclusivo y accesible. Tus clientes actuales y potenciales se sentirán más acogidos si tu sitio web de fotografía incorpora una redacción y unas representaciones bien pensadas, junto con una accesibilidad mejorada para navegar fácilmente por tu sitio y realizar acciones.
Inclusividad, accesibilidad y diseño de sitios web.
¿Cuál es la mejor manera de hacer que nuestra imagen pública sea más inclusiva? La mayoría de las definiciones de "inclusividad" parten de la premisa aparentemente obvia de simplemente no excluyendo personas o grupos.
Inclusividad: el hecho o la política de no excluir a miembros o participantes por motivos de género, raza, clase, sexualidad, discapacidad, etc.
fuente: https://www.dictionary.com/browse/inclusivity
Con una mayor concienciación sobre la accesibilidad y la inclusión, los diseñadores de sitios web se esfuerzan por crear sitios web optimizados para que todos los visitantes puedan realizar las tareas para las que han visitado el sitio. En el caso de un sitio web de fotografía, esto podría incluir:
- explorar la página de inicio
- ver un portafolio fotográfico
- encontrar la tarifa de precios de un fotógrafo
- contacto con el fotógrafo
- reservar/programar un fotógrafo para una sesión fotográfica
- pagar una sesión fotográfica, copias o productos
Crear un sitio web en el que los visitantes y clientes potenciales se sientan bienvenidos, vistos y representados es el primer paso. Hay que tener en cuenta los prejuicios inconscientes que pueden aparecer en el diseño, la selección de imágenes y el lenguaje.
¿Un sitio web accesible es un sitio web inclusivo?

Aunque el diseño inclusivo y el accesible son términos que a menudo se mezclan, en realidad cada uno de ellos se centra en la consecución de objetivos diferentes.
Diseño inclusivo trabaja con el objetivo de que ningún grupo de individuos quede excluido. Diseño accesible es una mecanización o conjunto de funciones específicas para que todo tipo de personas puedan navegar fácilmente por su sitio web, cumpliendo así el objetivo de inclusividad.
Como ya sabrá, su sitio web es esencialmente un documento dinámico; se edita y actualiza continuamente para ser el mejor reflejo de usted y de su empresa. Trabajar para crear un sitio web inclusivo y accesible no es algo que se consiga de la noche a la mañana. Recomendamos reservar un tiempo al menos una vez al año para revisar y actualizar la cartera y el contenido escrito y optimizar el flujo de navegación, aunque algunos profesionales creativos pueden descubrir que necesitan actualizar su sitio varias veces a lo largo del año. Puede utilizar los siguientes consejos como guía para revisar su sitio web actual y para realizar futuras actualizaciones.
10 consejos para crear un sitio web de fotografía inclusivo.
El primer paso es intentar ver su sitio desde la perspectiva del cliente. Pregúntese: "¿Se sentirán bienvenidos los grupos o individuos que visiten mi sitio?". Utilice la siguiente lista de comprobación como guía para crear su sitio web de fotografía inclusiva.
Consejos de diseño:
- Cree y presente diversas imágenes en su sitio web.
- Optimice el uso del color y sea cuidadoso. contraste.
- No abarrotes la pantalla: mantén un diseño claro.
- Diseño con grandes botones y cabeceras.
- Subtitular los contenidos de vídeo.
- Cargar transcripciones para audio pregrabado.
- Considere la posibilidad de utilizar términos y frases neutros desde el punto de vista del género.
- Aplique prácticas de seguridad integradoras.
- Utilice texto alternativo para las imágenes en todas las páginas públicas.
- Pruebe la navegación desde varios dispositivos para todo tipo de usuarios.
Veamos con más detalle cómo poner en práctica cada consejo...
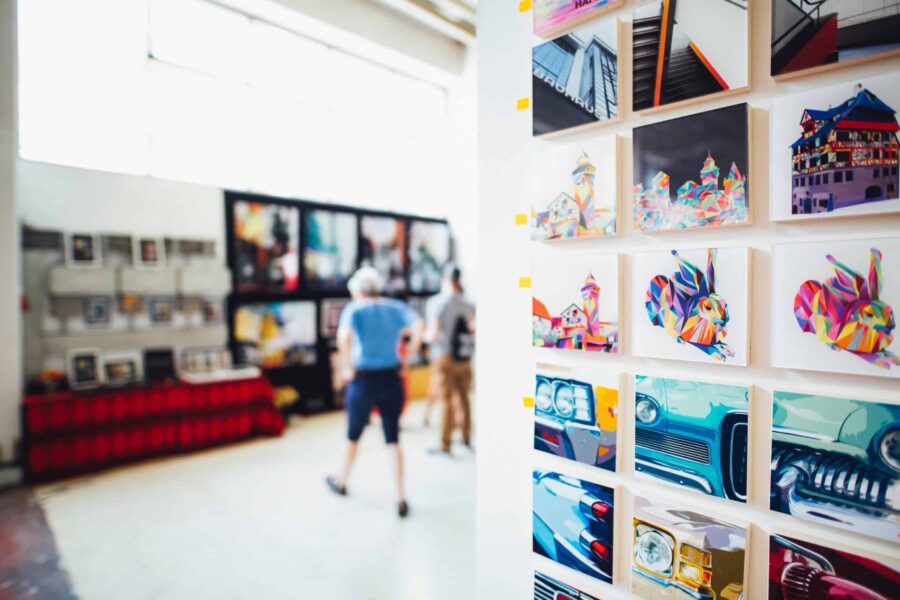
1. Cree y utilice diversas imágenes en su sitio web.
Como fotógrafo, tus imágenes son tu marca. Representan tu experiencia en un género concreto. Algunos fotógrafos se especializan en paisajes o productos. Si las personas forman parte de tu trabajo, es un área natural para mostrar a tus clientes potenciales que tu marca es inclusiva. Si tu página de inicio y las imágenes de tu portafolio incluyen parejas y familias que se identifican como LGBTQIA+ (Lesbianas, Gays, Bisexuales, Transexuales, Queer, Intersexuales, Asexuales), con capacidades diferentes, o como parte de la comunidad BIPOC (Negros, Indígenas y Personas de Color), por nombrar algunos, esta representación hará que tu sitio sea más acogedor para una amplia gama de personas. ¿No sabe por dónde empezar? Una forma de ampliar tus carteras es ofrecer sesiones gratuitas de creación de carteras, convocatorias de modelos o sesiones de fotos con estilo dentro de tu radio de acción.

Crédito de la foto: https://www.yolavi.net/
2. Optimice y sea cuidadoso con el uso del color y el contraste.
Puede que tenga que probar y equivocarse para que este paso le salga bien. En la práctica, aunque no padezcas ninguna enfermedad o trastorno relacionado con la vista, a menudo puedes comprobar por ti mismo si una combinación de colores de texto y fondo es más o menos legible. No es ninguna sorpresa que unas letras blancas sobre un fondo negro (o viceversa) sea la fórmula más legible... pero eso puede dar lugar a una paleta de marca aburrida. En algunos casos, al utilizar texto de color sobre un fondo de color, la legibilidad mejora si se aumenta el tamaño de la fuente.
Un dato importante a tener en cuenta a la hora de elegir los colores de su marca y del diseño de su sitio web es que una parte significativa de la población padece algún tipo de daltonismo. Aunque afecta desproporcionadamente a los hombres (1 de cada 12 hombres es daltónico, frente a 1 de cada 200 mujeres), puede ofrecer una mejor accesibilidad a todas las personas daltónicas alejándose de las dos combinaciones de colores más frecuentes que son indistinguibles: rojo-verde y azul-amarillo. En cuanto al contraste, algunos expertos en diseño web aconsejan una relación de contraste de al menos 4,5:1 entre el texto y el fondo. Puede que el Comprobador de contraste de color WebAIM una herramienta útil para crear la mejor combinación.
3. No abarrotes la pantalla: mantén un diseño claro.
Hoy en día están de moda los diseños limpios y minimalistas. Hay varias razones que explican el atractivo de los diseños minimalistas, entre ellas el predominio de los usuarios de dispositivos móviles que consultan los sitios web en pantallas más pequeñas. Pero un diseño abierto y fácil de ver favorece el desplazamiento y reduce la ansiedad de intentar asimilar múltiples elementos o información que no se presenta en una jerarquía visual clara. Los espectadores con baja visión apreciarán la accesibilidad de un diseño de pantalla limpio, y las personas con discapacidades motrices navegarán fácilmente si se necesitan menos clics para realizar una tarea.
4. Diseño con botones y cabeceras grandes.
Cuando sea importante destacar algo sobre su marca o incitar al visitante a realizar una acción, utilice encabezados o titulares grandes y botones de llamada a la acción (CTA) grandes. Estos elementos de gran tamaño captarán fácilmente la atención del visitante, sobre todo si se presentan en un campo limpio y minimalista. Asegúrese de incorporar la regla del contraste de colores para optimizar la legibilidad de los encabezados y los botones. Otro consejo útil es evitar el uso de texto incrustado en una imagen, ya que el mensaje podría ser más difícil de leer sobre una imagen o resultar demasiado pequeño para ser absorbido en las pantallas de los dispositivos móviles.
5. Proporcionar subtítulos para los contenidos de vídeo.
Los vídeos con subtítulos no sólo son más accesibles para los espectadores sordos o con pérdida auditiva, sino que a menudo pueden reforzar su mensaje al presentarlo con palabras legibles acompañadas de audio. Asegúrese de que los vídeos que crea utilizan un lenguaje claro, evitando frases demasiado complejas, figuras retóricas o jerga innecesaria. También es útil desactivar la "reproducción automática" en los vídeos cargados en su sitio web.
6. Cargar transcripciones para audio pregrabado.
Si tus vídeos incluyen palabras habladas, entrevistas o narraciones, debes incluir una transcripción completa de cada vídeo o grabación de audio en tu sitio web de fotografía. Pongamos por caso que creas un vídeo en el que expones tu filosofía fotográfica, tu enfoque a la hora de realizar una sesión o los testimonios de tus clientes. Junto con los subtítulos, incluye un botón o enlace para que los espectadores puedan leer o descargar la transcripción. Esta estrategia puede tener la ventaja añadida de mejorar tu posicionamiento SEO, ya que los motores de búsqueda descubren palabras y frases clave en tus transcripciones.
7. Considera el uso de términos y frases neutros en cuanto al género.
A medida que avanzas por las páginas de tu sitio web de fotografía, es útil tener en cuenta términos específicos de género como "hombre/mujer" o "él/ella". Es posible que estos términos no representen a todas las personas de la comunidad LGBTQIA+ o que no resulten comprensibles para todos los visitantes del sitio. Desde la página de inicio hasta todas las páginas secundarias, revisa el texto para comprobar si es inclusivo y considera la posibilidad de cambiarlo por términos o frases neutros en cuanto al género.
Por ejemplo, si ofreces los servicios de un maquillador concreto para algunas sesiones y conoces sus pronombres, podrías referirte a él por su nombre o con su pronombre preferido (él/ella/ellos.) Mientras que en los contratos con tus clientes, en los que se desconoce el sexo de cada uno de ellos, podrías utilizar términos de pareja como Partner, Spouse, Celebrants o Nearlyweds en lugar de la típica combinación "Bride/Groom". Revisar sus formularios de contacto en línea y los campos de reserva de sesiones y realizar algunos ajustes (según corresponda a su negocio) puede ayudar a que los clientes potenciales se sientan bienvenidos. He aquí algunos campos por los que podría empezar:
- Nombre de la pareja en lugar de marido/mujer
- Fiesta de bodas en lugar de damas de honor y padrinos de boda
- Un campo abierto donde el cliente puede compartir sus pronombres, si lo desea.
En nuestro blog compartimos más consejos para crear una experiencia de cliente integradora. Cómo ser un fotógrafo LGBTQ2+ inclusivo.

Crédito de la foto: https://www.adamlloydwilson.com
8. Aplicar prácticas de seguridad integradoras.
Si tiene control sobre áreas seguras, como los portales de pago, revíselas para detectar presunciones de género. Es importante tener en cuenta que algunos portales de terceros controlan el recorrido del cliente y es posible que usted no pueda cambiar esa configuración. Algunos mecanismos de seguridad multinivel pueden hacer preguntas como "¿cuál es el lugar de nacimiento de su padre?", cuando la persona que rellena el formulario puede tener dos madres. Ser consciente de una situación así le ayudará a evitar alienar a un nuevo cliente potencial.
9. Utilice imágenes con texto alternativo en las páginas públicas (página de inicio, portafolio, blog).
Para facilitar el acceso a los usuarios de sitios web de fotografía con baja visión, añada un texto alternativo (alt text) útil y descriptivo a las imágenes que se muestran al público. Para los usuarios que utilizan lectores de pantalla automatizados, el texto alternativo les ayuda a entender lo que están viendo. Es fácil añadir texto alternativo aplicando el método < alt > dentro de una etiqueta de imagen HTML, o para añadirlos directamente a sus imágenes en la configuración de su sitio web de portafolio. A continuación, simplemente describa la imagen, cualquier actividad dentro de la imagen y el contexto de la imagen en el contenido de la página web. Si la imagen es decorativa o no tiene relevancia para el contenido de la página, basta con añadir un atributo vacío < alt > y los lectores de pantalla pasarán por encima sin dar explicaciones.
10. Pruebe la navegación desde varios dispositivos para todos los tipos de usuario.
Después de aplicar medidas para mejorar la accesibilidad, es importante probar la navegación en una serie de dispositivos siempre que sea posible -diferentes tamaños de pantalla, ordenadores de sobremesa, tabletas, teléfonos- para facilitar su uso a las personas con discapacidad visual, auditiva y motriz. Por ejemplo, la navegación con teclado es vital para las personas con discapacidades motoras. Cuando tu sitio web de fotografía está optimizado para la navegación con teclado, los usuarios pueden pulsar más fácilmente una tecla de tabulación o la barra espaciadora para realizar una acción, como reproducir un vídeo o seleccionar una opción de CTA.
Revise su sitio desde otras perspectivas.
Esperamos que estos 10 consejos para hacer que tu sitio web de fotografía sea más inclusivo te sirvan de guía para construir un sitio acogedor y accesible para todos.
Si quiere saber más sobre cómo hacer que su sitio web sea más accesible, consulte la página Pautas de Accesibilidad al Contenido en la Web (WCAG) 2.0 para las recomendaciones. Las directrices identifican tres niveles de conformidad con las WCAG:
- A - se cumplen los requisitos básicos de accesibilidad
- AA - se cumplen los requisitos de accesibilidad a media escala
- AAA: se cumplen los requisitos de accesibilidad de gran volumen
Otro recurso es la herramienta gratuita Accesibilidad web que escanea su sitio web y genera un informe que muestra si su sitio es realmente accesible, al tiempo que destaca los errores, alertas y problemas de funcionalidad.
Cuando piense en la diversidad, la equidad, la inclusión y la accesibilidad de su sitio web de fotografíaPóngase en el lugar del visitante. Si da un paso atrás y se imagina lo que una persona que visita su sitio podría experimentar desde su perspectiva, comprenderá mejor las necesidades, los retos y las situaciones vitales de los demás, y podrá ofrecer una experiencia web más acogedora.