Hoy en día, los GIF están de moda y aparecen por todas partes en Internet. ¿Aún no dominas el arte de los GIF? Es una habilidad imprescindible en el competitivo mercado laboral actual, y algo muy codiciado por posibles empleadores y empresas. clientes autónomos de diseño por igual, convirtiéndolo en un gran Además de su portafolio de diseño online.
Si quieres aprender a crear un GIF en Photoshop, estamos aquí para ayudarte. Con esta guía podrás crear memes, banners animados y material promocional en un abrir y cerrar de ojos.
Primer paso: Cargar imágenes en Photoshop

Antes de crear un GIF animado en Photoshop, tendrá que importar las imágenes y prepararlas para la animación. Hay diferentes enfoques aquí, y dependerá en gran medida de cómo desea proceder:
¿Tiene una serie de imágenes listas?
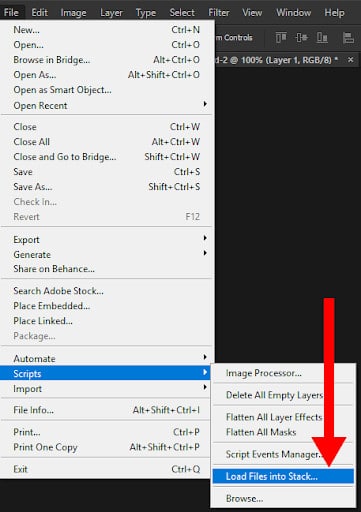
¿Así que tienes una serie de imágenes que ya tienen un flujo que puedes animar, o tu cliente te ha proporcionado las imágenes que necesitarás? Perfecto. Puedes empezar fácilmente yendo a Archivo > Scripts > Cargar archivos en la pila. Esta útil opción le permite cargar toda una serie de imágenes simultáneamente, en lugar de tener que arrastrar cada una de ellas al documento de forma individual.
Se le pedirá que abra archivos, así que seleccione la opción Visite y localice cada archivo que desee colocar dentro del documento. Una vez que pulse OKPhotoshop creará automáticamente una capa para cada imagen que haya decidido incluir.
¿Tiene una sola imagen? (¿O ninguna imagen?)

Si no tiene ninguna imagen o sólo tiene una (como suele ocurrir con los banners animados), cree un nuevo documento con la opción Archivo > Nuevo. A continuación, basta con arrastrar la imagen a la ventana de proyecto de Photoshop o ir a Archivo > Abrir y selecciona tu imagen.
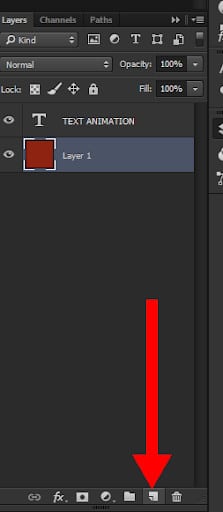
Si tiene intención de crear marcos adicionales con otras imágenes dentro de este nuevo documento, tendrá que crear capas para cada una de ellas manualmente. Para ello, seleccione Capa > Nueva > Capa o haga clic en el botón Capa de la paleta de capas.
¡Estás en camino de crear un GIF en Photoshop! Una vez completado este paso por cualquiera de los métodos anteriores, asegúrese de nombrar cada capa para ayudar a mantener su flujo de trabajo organizado. Haga doble clic en el nombre de las capas en la paleta de capas y cambie el nombre de cada una. Convierte esto en un hábito: será mucho más fácil editar tus archivos cuando llegue el momento de guardar tu GIF en Photoshop si puedes saber qué es cada elemento de un vistazo.
Segundo paso: Abrir la ventana Línea de tiempo
Antes de empezar a animar nada, necesitarás poder crear fotogramas clave. Para ello, tendrás que abrir el archivo Cronología . Esta ventana no está abierta por defecto cuando se crea un GIF animado en Photoshop, así que vaya a Ventana > Línea de tiempo y selecciona la opción para empezar.
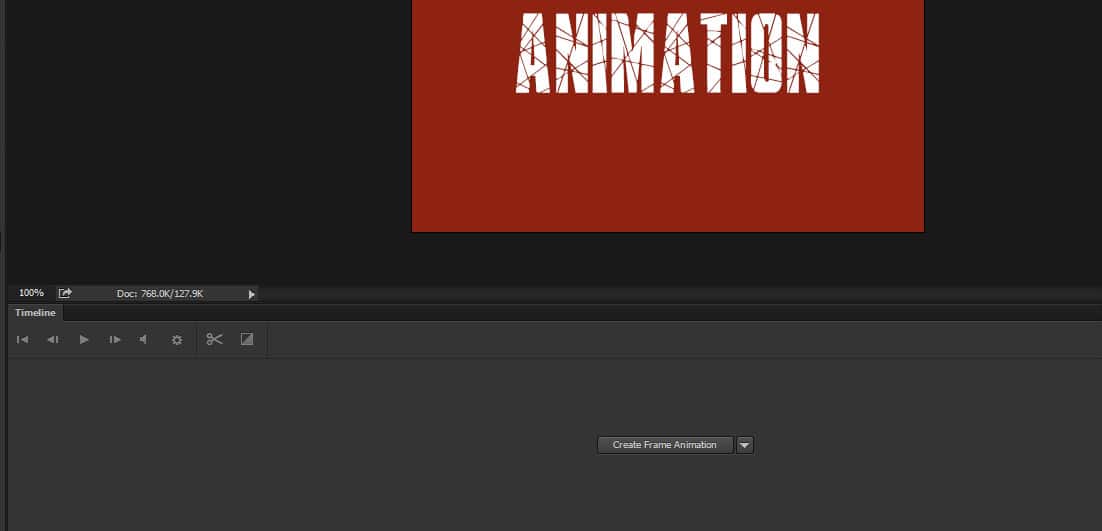
Una vez que haya seleccionado esta opción, seleccione el botón Cronología la ventana aparecerá en la parte inferior de la pantalla.

No tenga miedo de llegar a los clientes para saber qué quieren antes de profundizar en el proceso. Quieres que estén contentos, así que tendrás que mantener el contacto.
Paso 3: Crear animación de fotogramas
Este paso no puede ser más sencillo. Haga clic en el botón Crear animación de fotogramas dentro de la línea de tiempo. Al cambiar a esta disposición se ajustará el Cronología a un estilo fotograma a fotograma. ¿Notas cómo tu imagen se presenta ahora como un fotograma en esta línea de tiempo? En estos fotogramas es donde puedes aplicar tus ediciones de animación.

¿Qué es un fotograma de animación (fotograma clave)?
¿Qué son exactamente los marcos en este contexto? A través de Marcos cronológicos (fotogramas clave) podemos aplicar ediciones fotograma a fotograma a nuestras imágenes y crear efectos animados como interpolación y texto parpadeante mediante capas. La ventana Línea de tiempo permite activar y desactivar capas, mover elementos en fotogramas individuales, girar texto, aplicar filtros y ajustar el tiempo de permanencia de determinados fotogramas.
Paso 4: Asigne una capa a cada marco

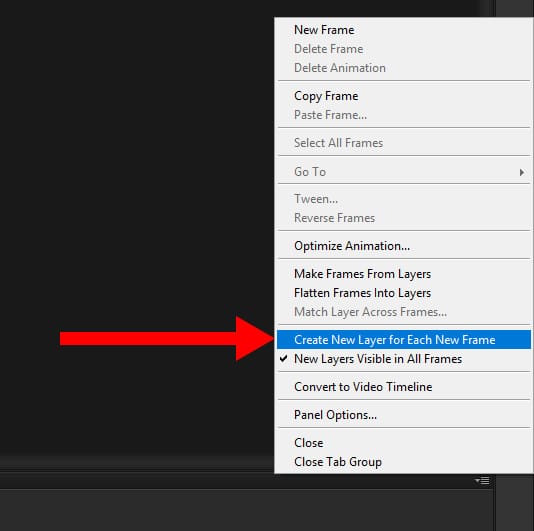
Cuando crees un GIF animado en Photoshop, tendrás que asegurarte de que cada fotograma tiene su propia capa. Esto te permite editar cada fotograma como quieras sin que afecte a los demás, lo cual es esencial para diseñar una animación limpia. Para dividir tus imágenes en capas, elige Seleccionar > Todas las capas y, a continuación, localice el Cronología en la parte superior derecha de la ventana:
A continuación, seleccione Crear una nueva capa para cada fotograma:
Ahora tendrás capas separadas para cada uno de los fotogramas que existen actualmente en tu documento. (¿Quieres aprender algunos trucos adicionales para tu trabajo en Photoshop? Echa un vistazo a nuestra mega-lista de Tutoriales de Photoshop!)
Paso 5: Crear marcos a partir de capas

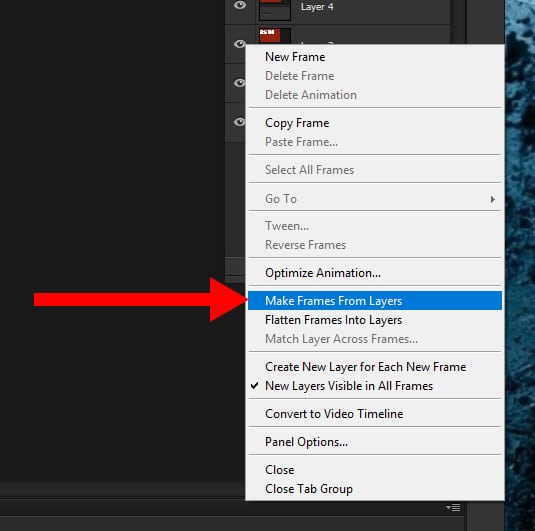
A continuación, en el mismo menú, seleccione Crear marcos a partir de capas también. Esto hará que cada capa separada en un marco en su Cronología.
A continuación, podrá seleccionar cada uno de los fotogramas de su Cronología y edite los elementos que considere oportunos. Aquí es donde se hará la mayor parte de tu trabajo. Cuanto más compleja sea tu animación, más fotogramas vas a necesitar para lograr grandes transiciones. Asegúrate de elegir fuentes aptas para la web si utiliza texto en sus creaciones
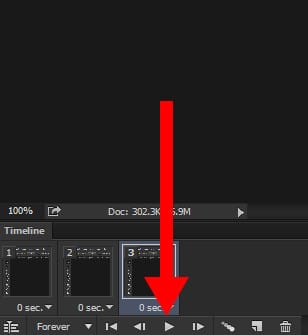
Paso 6: Duración de los fotogramas

Ya casi has aprendido todo lo que necesitas para crear un GIF en Photoshop. Sólo faltan unos pocos pasos. Ahora que ya tienes los fotogramas básicos configurados, el siguiente paso es determinar cuánto tiempo dura cada fotograma. Si no haces esto, tu animación se comportará de forma extraña, o quizás no se reproduzca en absoluto.
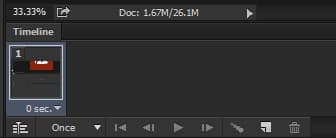
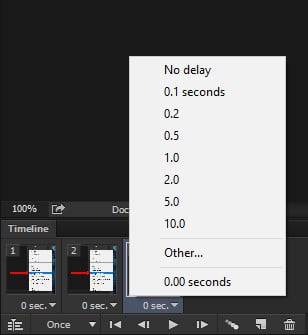
Es un proceso muy sencillo: selecciona el fotograma que deseas editar y, a continuación, haz clic en la flecha y selecciona el tiempo en el desplegable que aparece. Por defecto, Photoshop tiene cada fotograma ajustado a 0 segundos, así que querrás cambiar eso, o tu animación no funcionará correctamente. Prueba a seleccionar 0,2 o 0,5 segundos para empezar. Siempre puedes editar esto más tarde.
Paso 7: Opciones de bucle

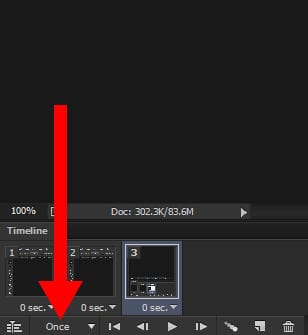
Ahora que has creado el GIF en Photoshop, es el momento de asegurarte de que funciona bien. ¿Necesitas que tu imagen se repita más de una vez? Entonces tendrás que configurar las opciones de bucle. Debajo de la línea de tiempo, verás varias opciones. Selecciona la opción Una vez y abra el menú desplegable.
Podrá elegir entre algunas opciones ya hechas, así como personalizar sus propias especificaciones. Elige la que mejor se adapte a tus necesidades. La opción más seleccionada es "Para siempre", ya que la mayoría de los GIF animados están pensados para reproducirse una y otra vez mientras permanezcan abiertos.
Paso 8: Vista previa

Para el siguiente paso de la creación de un GIF animado en Photoshop, tendrás que previsualizar tu GIF para asegurarte de que se anima como te gusta y de que no hay sorpresas. Photoshop te permite visualizarlo en el programa sin necesidad de guardarlo primero en el formato de archivo. Para previsualizar tu GIF animado, sólo tienes que pulsar la tecla Jugar en el botón Cronología.
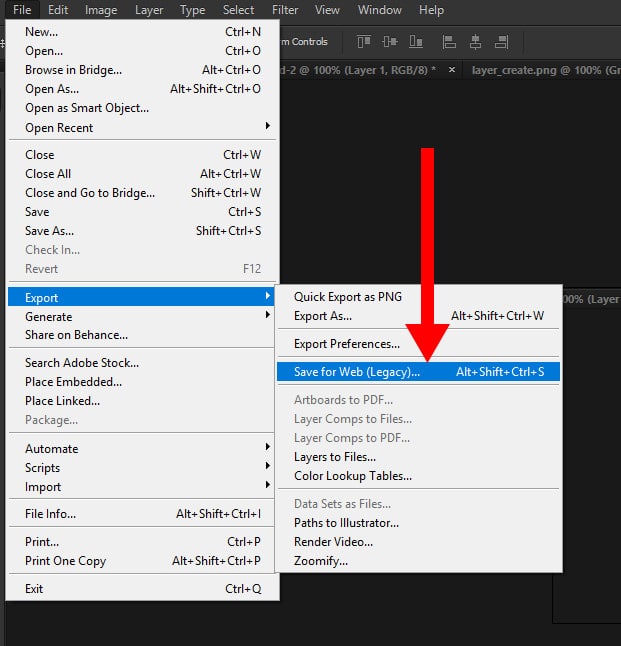
Paso 9: Guarde su GIF en Photoshop y luego expórtelo

Ahora es el momento de guardar tu GIF en Photoshop. Tenga en cuenta que tiene que guardarlo de una manera un poco diferente a la que está acostumbrado a través de la ordinaria Guardar comando. Deberá navegar hasta Archivo > Exportar > Guardar para Web (heredado) en su lugar. Sigue las instrucciones, asigna un nombre al archivo y ¡listo! Guardar un GIF en Photoshop es así de fácil. Una vez que hayas terminado de exportarlo, asegúrate de verlo también fuera de Photoshop (y quizás recibir comentarios de otros creativos), ya que a veces se pasan por alto pequeñas incoherencias que hay que corregir. Asegúrese también de guardar el propio documento, ya que querrá que el Archivo PSD más tarde, si necesita editar cosas.
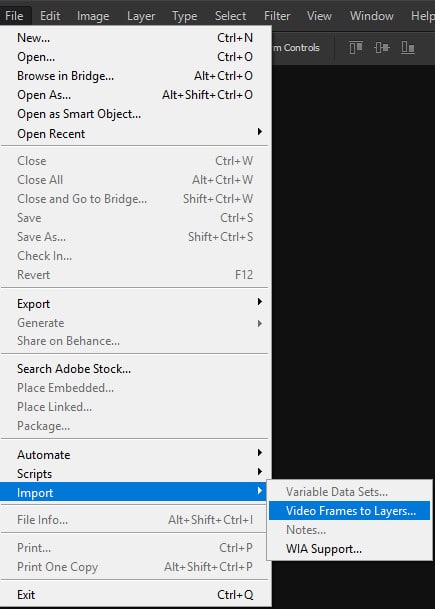
Trabajar con vídeo

También puede utilizar Photoshop para crear archivos GIF animados a partir de clips de vídeo. Para ello, vaya a Archivo > Importar > Fotogramas de vídeo a capas.
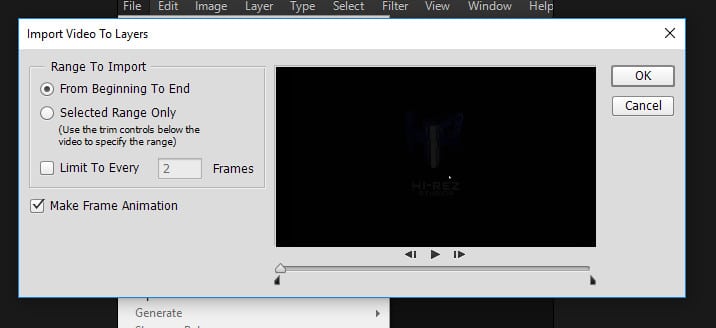
Aparecerá un cuadro de diálogo que te pedirá el archivo de vídeo deseado. Selecciona el vídeo y se te ofrecerán muchas otras opciones.
La clave aquí es limitar el número total de fotogramas, especialmente si el vídeo dura más de un par de segundos. De lo contrario, acabará con miles de fotogramas, y eso hará que las cosas sean efectivamente imposibles de afinar.
Para limitar los fotogramas, dispone de varias opciones. Puede utilizar el cuadro de diálogo existente para recortar una sección específica del vídeo (mediante el botón Sólo gama seleccionada ), o seleccione el botón Limitar a siempre los fotogramas y seleccione el número total de fotogramas que desea limitar. Por ejemplo, si hace clic en la casilla de verificación e introduce "4″, el programa importará a Photoshop sólo cada cuatro fotogramas del vídeo. Es importante recordar esto, ya que la mayoría de los vídeos suelen utilizar entre 20 y 30 fotogramas por segundo. No necesitas todos los fotogramas para un GIF, así que hazlo ligero y editable.

Comparte tus GIF con el mundo
Los GIF animados son una poderosa forma de comunicación que probablemente perdurará durante mucho tiempo, y a los clientes les encantan. Una vez que hayas aprendido a hacer un GIF en Photoshop, asegúrate de poner tus mejores creaciones en tu sitio web. portafolio de diseño online y presume de tus animaciones más locas.
No tenga un sitio web de carteras en línea? Puede utilizar un creador de sitios web para crear uno en cuestión de minutos. Asegúrate de elegir un portafolio en línea que ofrezca funciones fáciles de usar para los diseñadores, como por ejemplo plantillas y tipografía inteligentey galerías de pruebas para clientespara que sus clientes puedan revisar las pruebas directamente en su sitio web. Aquí tiene otras increíbles sitios web de diseño y carteras llenas de GIF animados para inspirarse.
Ahora que ya sabes cómo hacer un GIF en Photoshop, ¡es hora de empezar a animar!
GIF cortesía de @legionxstudios
¿Quiere más información sobre diseño?
Lleve su vídeo al siguiente nivel con estos 10 magníficos cardanes
10 portfolios de animación que se vuelven creativos con el diseño web
Cómo hacer el cinemagraph perfecto en Photoshop












