Entonces, ¿estás listo para dar el paso y diseñar un sitio para ti, tu negocio o alguna otra cosa maravillosa que adoras, pero no tienes idea de cómo diseñar un sitio web? ¿Quieres llevar las páginas de tus clientes a niveles de tráfico vertiginosos? ¿Necesita un magnífico diseño web para su sitio web? portafolio de diseño online? Estamos aquí para ayudarle. Eche un vistazo a nuestra lista de 26 consejos de diseño web imprescindibles para mejorar el aspecto de sus sitios web y conseguir que los visitantes hagan clic. Vamos al grano.
Empezar con un esbozo
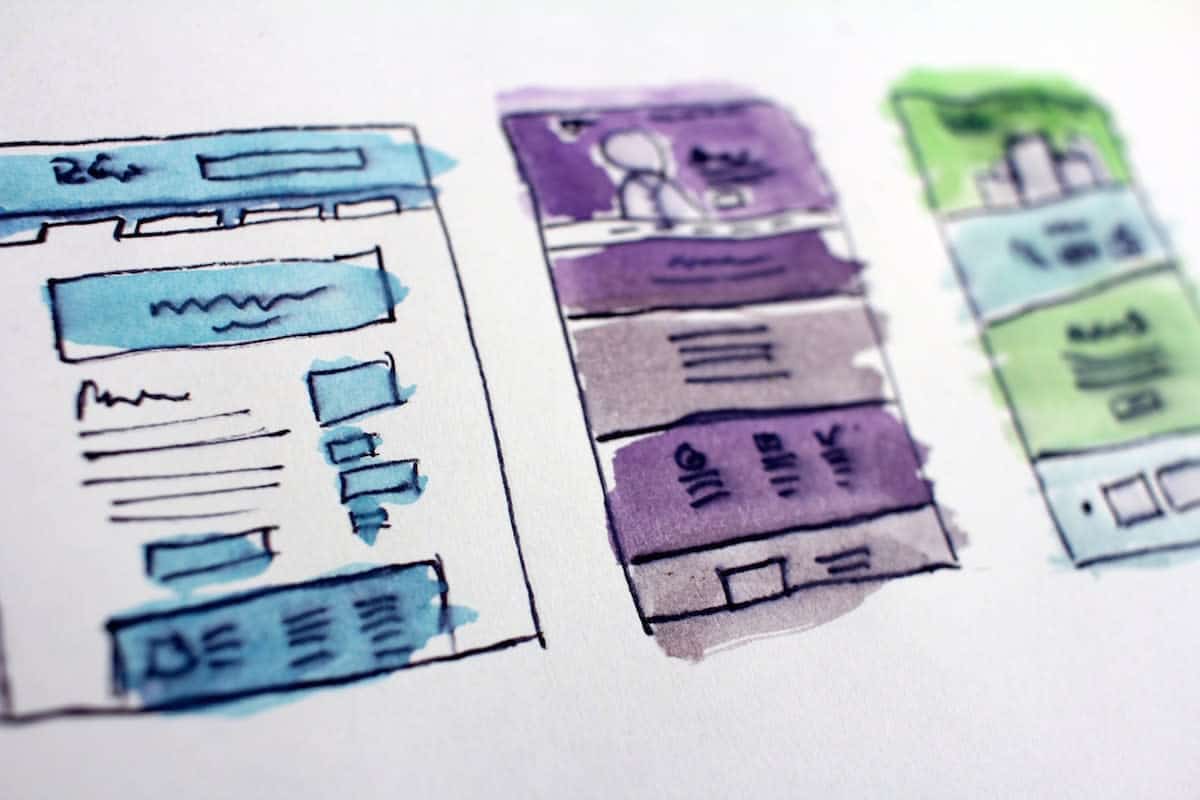
Un buen diseño web rara vez empieza por el código. Meterse de lleno en el meollo de un proyecto es, de hecho, perjudicial para el resultado final. Lo que hay que hacer es empezar con el wireframe.
Coge un trozo de papel y un bolígrafo (mejor un lápiz, que se puede borrar) y haz un boceto del diseño de tu sitio web. Averigua dónde quieres que vayan los elementos incluso antes de empezar. iniciar para diseñar cualquier cosa en un espacio digital. Podrías argumentar que es contraintuitivo, pero te equivocarías: el pensamiento de diseño es esencial al éxito de su página. Utilizarla en tu planificación puede mejorar los resultados de cada proyecto creativo que pongas en marcha.
Tenga en cuenta la velocidad de carga
Estás visitando una página web y, ¡oh! para siempre para que se cargue nada. Un buen diseño web incluye servir datos a los visitantes con rapidez. Nadie se va a quedar si cada imagen tarda tres minutos en cargarse.
Entonces, ¿cómo puede limitar el tiempo de carga a algo razonable? Elegir el host adecuado para tu página puede marcar la diferencia. ¿Poco tiempo? Opte por un creador de sitios web que prioriza la velocidad de carga.
A continuación, asegúrate de limitar los elementos de gran tamaño en el diseño de tu sitio web. El número de imágenes o vídeos que muestres (sobre todo en resoluciones altas) puede influir mucho en el tiempo que tardan los usuarios en descargar esos datos por cada usuario de tu sitio.
Pensar primero en el móvil
De todos los consejos de diseño de sitios web de este artículo, éste es quizá el más importante. Una página adaptable y preparada para dispositivos móviles es obligatoria cuando se trata del diseño de sitios web modernos. En 50% del tráfico web procede ahora de dispositivos móviles¡! Asegúrese de que todos los elementos de su sitio web sean responsivos y se adapten correctamente a cualquier resolución. También debe asegurarse de elegir un plataforma que optimiza sus imágenes para móviles.
Hay mucho más que esto, pero le dejamos a usted que investigue la muchas maneras en el que diseño móvil puede ser utilizado con éxito en su página.
Aprender algo de diseño UI/UX
Una cosa es segura: una buena experiencia de usuario atraerá visitantes y marcará una gran diferencia en el diseño de su sitio web. Si los usuarios sienten que su sitio es fácil de usar y navegar, y atractivo a la vista, entonces usted está bien en su camino a toneladas de clics y vistas (y dulce, dulce ingresos!). Para más consejos sobre cómo mejorar la experiencia del usuario, consulte nuestra guía sobre cómo convertirse en un gran diseñador de UX.
Establezca una jerarquía visual
El lugar en el que colocas las cosas en el diseño de tu sitio web es extremadamente importante. Los seres humanos son criaturas visuales, y presentarles la información de una manera que puedan digerir fácilmente es fundamental para captar su atención y asegurarse de que retienen los datos que les presentas.
Por ejemplo, si coloca un vídeo de gran tamaño en la parte superior de una página, puede estar seguro de que todos los usuarios van a verlo. Pero, ¿y si colocas debajo un enlace de "compre ahora" con una fuente de 12 puntos? La probabilidad de que ni siquiera se den cuenta del enlace es bastante alta. Nuestros ojos siguen un cierto camino cuando leemos, y usted quiere guiarlos con contenido bien colocado dirigiendo sus ojos de una manera natural.
Encuentre titulares que realmente Trabajo Para ti
¿Uno de los mejores consejos de diseño web que podemos ofrecer? No subestime el poder de un buen titular o subtítulo. Pueden captar la atención y atraer a los usuarios, sin necesidad de recurrir a gráficos llamativos o archivos de vídeo. Un titular o subtítulo mal redactado es una oportunidad perdida de generar interés.
Asegúrese de que su titular sea descriptivo. Por ejemplo, "Pintalabios de autor a domicilio" es un titular mucho más eficaz que "Consiga nuestro producto especial". Le dice al usuario exactamente lo que está vendiendo y cómo va a llegar a él. No sólo es más claro para el usuario de qué se está hablando, sino que puede drásticamente mejore su puntuación SEO.
Hay una cosa psicológica llamada Ley de Hickque afirma que cuantas más opciones se presenten a una persona, más tiempo tardará en tomar una decisión. Esto puede aprovecharse en el diseño de sitios web para maximizar las tasas de conversión, gracias a algunos pequeños trucos psicológicos (las conversiones se producen cuando los visitantes se convierten en clientes). (En lugar de inundar al visitante con montones de opciones, reduzca el contenido de su sitio y presente sólo el mínimo necesario para transmitir su mensaje. Eso es buen diseño web.
Basta con echar un vistazo a Twitter o Facebook para ver cómo la Ley de Hick puede jugar a tu favor... y potencialmente atraer muchos ingresos. ¿No se te ocurre cómo reducir tu página? Puedes probar las siguientes estrategias:
- Reduzca a uno el número de objetivos de cada página.
- No muestres iconos para cosas que no son tan importantes (si no usas Twitter más de una vez al año, ¿por qué incluirlo en tu página?).
- Simplifique al máximo los formularios.
- Racionalice sus opciones de menú.
- Si tiene 500 opciones a la venta, intente reducir esa selección a 50. Tal vez pueda ofrecer sus productos en ciclos, lo que da aún más la ilusión de escasez y los hace más atractivos para la compra.
Cuidado con el pliegue
Entre los consejos de diseño de sitios web que debe recordar, se encuentra éste superimportante. El pliegue es el primer vistazo de un sitio web antes de que el visitante tenga que desplazarse. Podría ser la parte más importante de todo el diseño de su sitio web.
Asegúrate de que tu titular y cualquier llamada a la acción (CTA) relevante estén dentro de este sector, porque este es el primer lugar donde realmente podrás generar clics (y por lo tanto, tráfico), ¡así que tienes que hacer que cuente! (Una llamada a la acción, por cierto, es un fragmento de texto diseñado para inspirar al espectador a actuar e, idealmente, a comprar).
Espacie las CTA
Un buen diseño web debería incluir CTA adicionales en otras partes de la página; no todos los visitantes van a inmediatamente actuar. Su objetivo es persuadirles para que tomen una decisión, y esto suele ocurrir más allá del pliegue. Por regla general, si tiene un botón en la parte superior de la página para que actúen, debe proporcionar esa misma acción en al menos otra parte de la página después del pliegue.
Recuerda: Más alto es mejor
Si tiene mucha información que presentar a los visitantes, necesitará mucho espacio para incluirla en el diseño de su sitio web. Presentar todos estos detalles en una página de desplazamiento alto puede ser mucho más útil de lo que cabría esperar. Ha habido estudios que demuestran que las tasas de conversión aumentan hasta 30% cuando hay más datos por los que desplazarse.
Que sea sencillo
Usted quiere que los usuarios adoren su contenido. Pero hay que evitar ahogarlos en demasiado mucho contenido. Parte de cómo diseñar un sitio web consiste en saber qué mostrar a los visitantes. Céntrese en un enfoque "menos es más" y ofrézcales un detalle cada vez. Véndales un libro, no una serie de libros. Preste a cada elemento una atención individual y deje que los visitantes lo encuentren y exploren por su cuenta. Estarán más interesados y, por lo tanto, es mucho más probable que tomen una decisión.
Cuanto más sencillo sea su sitio web, mejor funcionará. La complejidad asusta.
Espacio en blanco
La gente odia el desorden. ¿Qué significa esto para el diseño de su sitio web? Utilice espacios en blanco. Un buen relleno en los párrafos deja espacio para que el texto respire y facilita la lectura. Es parte de la fuerza impulsora de la tendencia moderna de páginas web más altas que utilizan diseños de una sola columna, y es una gran técnica para atraer tráfico de forma eficaz.
No ignore las normas
En Internet hay mucha repetición. Un buen diseño web se basa en estándares, porque funcionan. Cuanto más complejo es un sitio desde el punto de vista visual, menos atractivo resulta. Los diseños extraños e inusuales desaniman a la gente, ya que el usuario probablemente no tendrá ni idea de cómo interactuar con el diseño de su sitio web. Utilice los estándares a su favor y diseñe de forma creativa dentro de ese espacio, en lugar de intentar reinventar la rueda y perder espectadores.
Utilice fotos de personas
En cuanto coloque fotografías originales y de calidad en su sitio web, aumentará su potencial de conversión. Esto es especialmente cierto cuando seres humanos en lugar de objetos o lugares. Haz que te tomen algunas imágenes de calidad (o tómalas tú mismo) y utilízalas como imágenes de fondo a pantalla completa para darles más lustre, y verás cómo pronto aumentan significativamente los clics (¡y las compras!). Si tiene un presupuesto limitado, utilice únicamente sitios de fotografía de archivo que ofrezcan imágenes de alta calidad y aspecto natural, para evitar el temido aspecto falso de muchas fotos de archivo.
Utiliza señales visuales en tus fotos
Por potencia tu fotografíapuede mejorar drásticamente la calidad y el rendimiento del diseño de su sitio web. En lugar de utilizar una foto en la que aparezca una persona mirando fijamente al visitante, por ejemplo, pruebe con una imagen en la que aparezca una persona mirando sutilmente hacia su llamada a la acción. Este tipo de yuxtaposiciones fotográficas inteligentes podrían aumentar sus tasas de conversión.
Sea inteligente con sus enlaces
¿Así que ha creado el mejor diseño de su sitio web hasta la fecha y está listo para empezar a añadir enlaces en el contenido? Tenga cuidado con dónde los coloca y cómo funcionan. Evite colocar enlaces que desvíen la atención de los visitantes de su propio sitio. No coloques enlaces que les lleven a sitios en los que acabarán perdiéndose (como Facebook o Pinterest). La clave aquí es que si debe incluir enlaces, deben ser significativos para su sitio y no una distracción.
Evitar los falsos fondos
Si se da un fondo oscuro a una sola sección, los espectadores supondrán que se trata de un pie de página. Los diseñadores web llaman a esto un falso pie de página, y es no buen diseño web. Si la gente asume que es un pie de página, dejará de explorar su página (o, peor aún, la abandonará por completo).
Si debe tener secciones a pantalla completa en medio de las zonas de desplazamiento de su página, evite que sean mucho más oscuras que el contenido principal y asegúrese de que atraen al usuario.
Olvídate de los carruseles
No te centres en los deslizadores o carruseles de imágenes. Es una mala práctica porque la gente sólo suele ver realmente la primera imagen; el resto se ignora. En lugar de configurar el diseño de tu sitio web de esta forma, te recomendamos que utilices una imagen principal a toda página o que apiles las imágenes verticalmente para incitar a los usuarios a desplazarse más (y aumentar así tu tasa de conversión).
Reducir las fichas
En general, las pestañas son una característica poco atractiva de los sitios. La mayoría de nosotros escaneamos las cosas y, admitámoslo: has estado en sitios antes y ni siquiera te has dado cuenta de que hay pestañas. eran pestañas. Suelen hacer poco más que ocultar el contenido. Saque el contenido de su escondite y expóngalo en el contenido desplazable de una página. No sólo conseguirás que la gente interactúe con tus datos, sino que además es un buen diseño web.
Eliminar los iconos sociales de la cabecera
Cuando estás aprendiendo a diseñar un sitio web, puede que te sorprenda saber que en realidad es una mala práctica poner iconos de sitios sociales en la cabecera. Cuando pones iconos ahí arriba, estás incitando a los usuarios a abandonar tu sitio y perderse en las redes sociales.
Peor aún, si no publica regularmente en los sitios a los que enlaza, el visitante no recibirá información actualizada y perderá rápidamente el interés por lo que usted ofrece. En lugar de colocar iconos en la cabecera, póngalos en el pie de página.
Eliminar jerga y argot
Cuando se machaca a los visitantes con palabras de moda del sector, se acaba pareciendo a un anuncio publicitario y se puede ahuyentar el tráfico. Un buen diseño web se basa en palabras sencillas que todo el mundo pueda entender; concéntrese en mantener ese nivel de lectura y mejorará drásticamente la usabilidad. Se trata de atraer a los clientes, no a un consejo de administración.
Utilice el texto a su favor
Si piensa que "la gente no quiere tantos detalles", tiene razón a medias. Aunque debe evitar inundar a los visitantes con incesantes muros de texto, el diseño de su sitio web debe dejar espacio para descripciones detalladas de sus ofertas. Por ejemplo, los subtítulos bajo las fotos pueden indicar a los usuarios lo que están viendo.
Considere el orden de la lista
Cuando coloques listas en el contenido, presta mucha atención a cómo se presentan. Cuando se trata de listas, los diseñadores web saben que el primer y el último elemento de la lista deben ser siempre los datos más importantes. Los situados en medio son los menos visibles y, por tanto, los menos leídos. Es un detalle menor, pero puede tener un impacto significativo en la información que se retiene.
Colocar logotipos a la izquierda
Lo primero que el usuario necesita ver es su identidad, por lo que es una práctica habitual en el diseño web asegurarse de que el logotipo aparece en la parte superior izquierda o en la parte superior central. A un logotipo bien diseñado y bien visible garantiza que la marca se pegue a la cabeza de los visitantes.
Responder a las preguntas de los clientes
La gente va a tener preguntas, no lo dude. Asegúrese de que el diseño de su sitio web incluye un área para responder a las preguntas de los clientes (como un FAQ) o un formulario de contacto que permita a los usuarios ponerse en contacto directamente.
Compartir ganancias
¿Tiene el servicio o producto comentarios y opiniones de usuarios reales? Compártalos con el mundo. Incluya testimonios de clientes en su diseño web. Dará a la gente la sensación de que esta empresa es respetada y de que utilizar sus servicios merece su tiempo y su dinero.
Simplificar los formularios de inscripción
Literalmente, a nadie en este planeta le gusta un formulario de registro largo. Si necesita colocar un formulario de registro en el diseño de su sitio web, manténgalo lo más corto y dulce posible. Correo electrónico, nombre de usuario, contraseña: listo. Lo mejor es darles tres o cuatro campos de los que preocuparse. Rara vez se necesita más que esto, de todos modos, y la falta de dolores de cabeza aumentará exponencialmente las conversiones.
Presuma de trabajo
Ahora que ya sabes cómo diseñar un sitio web y tienes algunos consejos prácticos sobre lo que diferencia un buen diseño web de uno malo, puedes empezar a crear sitios excepcionales que atraigan a montones de visitantes. Es importante que muestres tus mejores diseños web en tu portafolio online. ¿Aún no tienes uno? Utiliza un sitio web de carteras en línea para crear uno precioso en cuestión de minutos. Elija uno que ofrezca una prueba gratuita para asegurarte de que tiene todo lo que necesitas. plantillas chulas que coincidan con su identidad de marca.
También hay otras funciones interesantes, como blog integrado-para que puedas compartir tus mejores consejos de diseño web con tu comunidad- y un aplicación móvilque le permite actualizar su cartera sobre la marcha.
Estamos impacientes por ver lo que creas.
¿Necesita más inspiración para un proyecto de diseño?
Diseñe mejor con estas 4 ideas de Wade Jeffree
8 proyectos de diseño gráfico para curar tu bloqueo creativo
34 sitios donde encontrar las mejores fuentes gratuitas