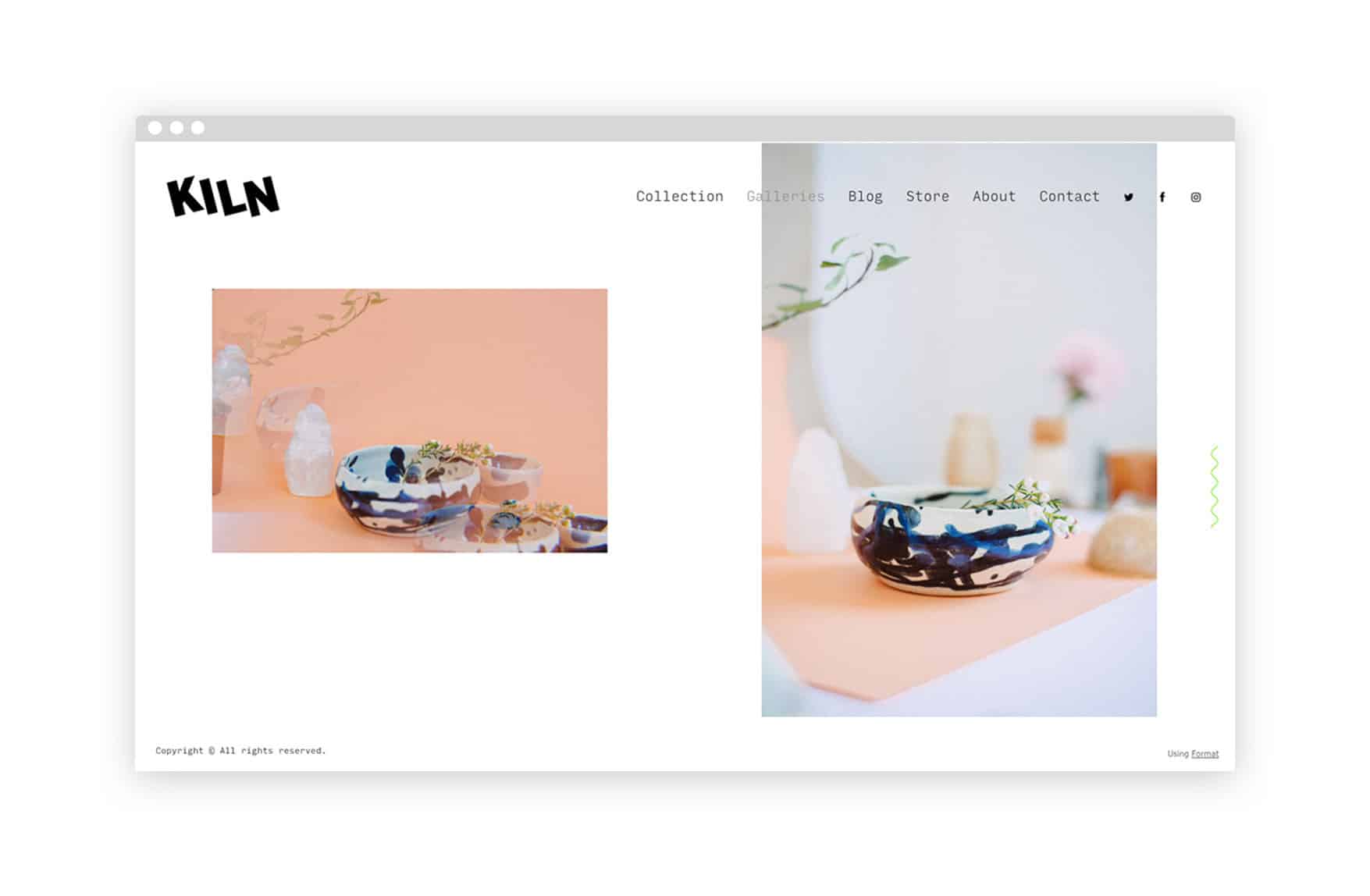
Probablemente no te sorprenda que la cerámica haya inspirado el tema de nuestro nuevo sitio web. Al fin y al cabo, se titula Horno, y sus imágenes de muestra son una colección de cerámicas hechas a mano. Pero este tema no es sólo una idea divertida: la cerámica que aparece es en realidad obra personal del diseñador que creó el tema, y las fotos fueron tomadas aquí mismo, en Format, por un fotógrafo de nuestro equipo.
Como desarrolladora de front-end en Format, Laura DeGroot suele desarrollar temas. En su tiempo libre, hace cerámica, y también se ha interesado por el diseño, así que cuando decidió diseñar y desarrollar un nuevo tema para Format, se inspiró en la estética extravagante y artesanal de sus obras de arte para dar a Kiln una personalidad única.
Muchos de los miembros del equipo de Format hacen su propia trabajo creativo fuera de su trabajo diario; a menudo esta experiencia artística acaba informando de lo que hacen en Format. Como fotógrafo y miembro del equipo de éxito de clientes de Format, Nicole Dee aporta su perspectiva creativa para ayudar a la gente a que sus sitios web tengan el mejor aspecto posible. "Un día hice una broma sobre cómo debería fotografiar su cerámica para el sitio de demostración", dice Dee sobre el tema del Horno de DeGroot. "¡Fue una broma que se hizo realidad! Cogimos la idea y nos pusimos manos a la obra". Las dos decidieron formar equipo para fotografiar una selección de cerámicas para el sitio de demostración de Kiln.
"Realmente pusimos nuestras dos estéticas en la sesión", dice Dee. Las piedras preciosas y la naturaleza son las principales inspiraciones de la estética Kiln; el tema tiene un aire de ensueño de los años 70 que Dee describe como un "mundo de fantasía". Suele hacer fotos con película, pero para esta sesión se pasó a lo digital, utilizando un filtro de lente de los años 70 que le pasó su abuelo para dar a las imágenes un aspecto prismático.
Para compartir más información sobre cómo se creó el tema Kiln, nos sentamos con DeGroot para hablar sobre los retos de crear un tema para un sitio web y cómo fue el proceso de diseño.

Revista Format: ¿Cuál fue el primer paso para crear el tema?
Laura DeGroot: Creo que lo que buscaba era una sensación, que acabó demostrándose a través del funcionamiento de la página de la colección: una especie de sensación aleatoria y de albañilería. Nunca he dado con la palabra exacta para describirlo, pero lo que quería conseguir era una sensación de álbum de recortes aleatorio. Ya habíamos pensado en esto antes, pero era una especie de reto técnico hacer que pareciera intencionadamente aleatorio cuando un usuario podía añadir imágenes de cualquier tamaño y cualquier variación de imágenes. Así que era algo que no habíamos conseguido antes y que quería probar.
Y era una situación única, porque nunca antes había diseñado un tema. Hace poco hice un curso de UX y le dije a Garry [Ing, diseñador de productos de Format] que estaba interesada en colaborar en el diseño de un tema. Estaba dispuesto a dejarme hacer un tema, lo cual fue increíble.
¿Cómo fue el proceso de diseño?
Hice una maqueta de lo que me gustaría que fuera una colección y se la llevé a Garry, y hablamos de los problemas técnicos que podrían surgir, de las posibilidades que había, de lo que él pensaba sobre el aspecto que tendría. Luego pasamos por unas cuantas iteraciones más. Me pidió que creara una especie de tablero de inspiración de diferentes sitios que tuvieran el aspecto y la sensación que yo esperaba que tuviera el tema.
Mientras lo hacíamos, fui aprendiendo cómo era el proceso de diseño. Hice un tablero de ideas para que Garry me ayudara a destilar de esas imágenes lo que intentaba conseguir. Luego fuimos y vinimos mientras yo reducía el tema.
Cuando tuve lista una buena cubierta, que eran vistas previas del aspecto que tendría la tienda, la galería, la colección, las páginas de contacto, todo, incluida la cabecera y todos los diferentes estados de la cabecera y del logotipo, se lo presenté al equipo de diseño del producto. Me dieron su opinión y, como yo lo estaba diseñando, no tuve que pasar nada al desarrollador.
Normalmente, definir cuáles son tus expectativas como diseñador y comunicárselas al desarrollador es una parte complicada del proceso, asegurarse de que se produce esa comunicación. Pero sabía que podía sentarme y crear el tema, y hacer algunos cambios sobre la marcha mientras lo creaba -porque había un problema técnico o algo así- y podía hacerlo. Fue realmente increíble tener esa libertad.
¿En qué tipo de sitios te inspiraste?
Me inspiré mucho en los estilos Brutalistas. La rotación del logotipo se inspiró en un Usuario Format que hackeó su propio sitio. Bueno, no la pirateó, sino que hizo un CSS personalizado para forzar la rotación del logotipo.
Mi argumento para ello era que sería una oportunidad genial para que los usuarios hicieran arte con su sitio. También quería tener una navegación lateral, que este usuario hizo en su sitio, pero acabó siendo creo que un poco demasiado complicado técnicamente. Quizá algún día podamos hacerlo, pero fue un poco difícil con este tema porque yo defendía cosas que quizá a mucha gente no le interesarían. Como lo del diseño aleatorio, a algunas personas no les interesaría en absoluto. Así que fue una especie de reto tener esas opciones en el tema, pero también hacer que el tema pudiera ser normal.

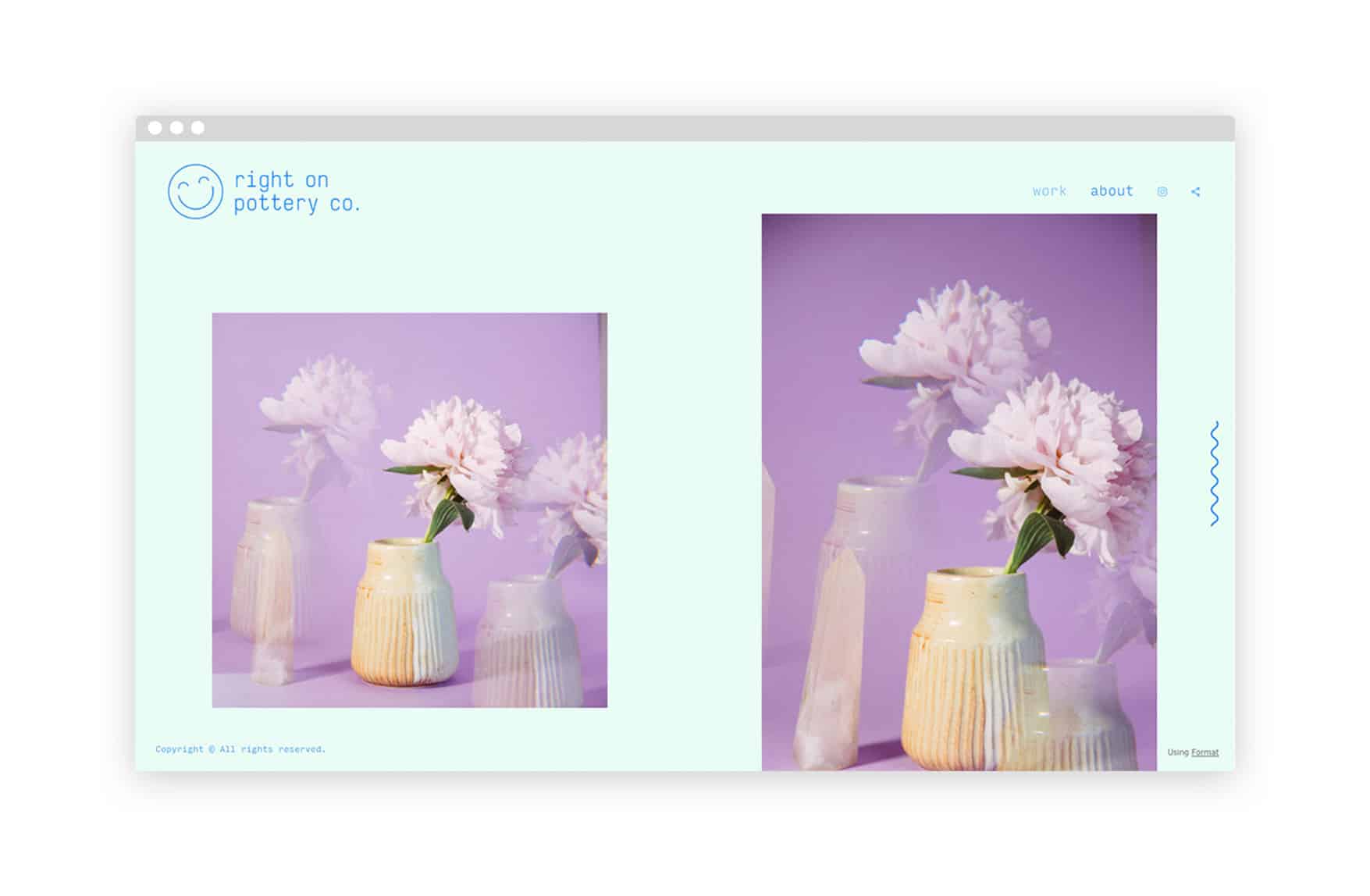
La obra cerámica de DeGroot en Right On Pottery Co..
¿Cómo se equilibra eso? El deseo de añadir esos toques creativos y hacer que el tema sea diferente, pero también mantener la sencillez para los que quieren sencillez.
Creo que tenemos suerte de poder trabajar con variables, así que la gente puede convertir su tema en lo que quiera. Fue bonito tener la opción de hacerlo raro si querías, y parece que mucha gente lo ha hecho, lo cual me entusiasma.
He revisado la lista de todos los usuarios de Kiln, y la mayoría de ellos han hecho alguna rotación con su logotipo, lo cual es muy emocionante. Pensé que la gente iría, elegiría un tema y entonces, cuando eliges un tema, se muestra tu contenido en ese tema y pensé que verían inmediatamente el logotipo y dirían: "Qué raro. No quiero eso", y se desanimarían porque es un poco raro. Pero parece que a la gente le ha gustado mucho usarlo, lo que me hace muy feliz.
¿Cómo es ver los diferentes sitios web que la gente ha hecho? ¿Te sorprenden las cosas que la gente ha hecho con Kiln?
Sí. Sí, no esperaba que la gente utilizara tanto la rotación del logotipo, pero es tan emocionante. Casi lloro el primer día, porque lo lanzamos y luego me fui de vacaciones una semana. Cuando volví, había como 100 usuarios utilizándolo.
Los estaba mirando todos y son tan bonitos. La gente es tan creativa y hace que Kiln tenga un aspecto que yo nunca habría esperado. Me sentí muy bien.
¿Hubo algún reto que no esperabas al estar en el lado del diseño de la creación de un tema?
Creo que intentar ceñirme a mi visión original cuando tenía la posibilidad de desechar cosas fue un poco difícil, ya que lo estaba desarrollando y era como: "Esto es difícil, como si fuera a alterar el diseño". Era difícil asegurarse de que saldría como yo había imaginado. Esto me hizo empatizar más con los diseñadores, en cierto modo, porque pude sentir un poco mejor ese apego que sienten por sus diseños. Pero también fue más fácil poder sopesar los pros y los contras y ser la persona encargada de tomar esa decisión.
¿Hay alguna otra función loca que te gustaría añadir a futuros temas?
No es una locura, pero el tamaño de la fuente del logotipo ahora mismo tiene un tamaño máximo de 60 píxeles y quiero poder hacerlo enorme. Quería que el sitio de demostración de Kiln tuviera un logotipo gigante, como de 130 píxeles. Creo que estos logotipos grandes, pesados y con texto negro serían superradicales. Es algo que quiero añadir, seguro.
No sé qué será lo próximo, pero es divertido añadir esas cositas extravagantes, como el garabato. Parece que eso es lo que más le gusta a todo el mundo, al menos en el equipo.

Entre bastidores en la sesión de fotos del Horno.
Ver más trabajos de diseño de cerámica de Laura DeGroot en su sitio webconstruido con Kiln, por supuesto, y encuentra la fotografía de Nicole Dee en su sitio webconstruido con Format Tema panorámico.












