Tanto si su portafolio de animación incluye clips de su trabajo, ejemplos de diseños de guiones gráficos o ilustraciones conceptuales detalladas, un diseño limpio y una selección cuidada son la clave para mostrar su talento.
Especialmente para los creadores con carteras diversas llenas de trabajos coloridos, es importante elegir un diseño web que ayuda a que tus diseños brillen, en lugar de sobrecargarlos. Los mejores sitios web de animación son creativos, con logotipos personalizados y páginas informativas personalizadas que crean un ambiente memorable. cartera en línea sin distraer la atención del arte expuesto.
Hemos reunido nueve sitios web de portafolios de artistas de efectos visuales que seguro inspirarán a artistas gráficos y diseñadores de todo tipo. Estos sitios web cuentan con diseños impecables (y algunas ilustraciones estelares, por supuesto) de artistas conceptuales, artistas de guiones gráficos, cineastas y diseñadores de personajes, entre otros.
Los 9 mejores ejemplos de carteras de animación

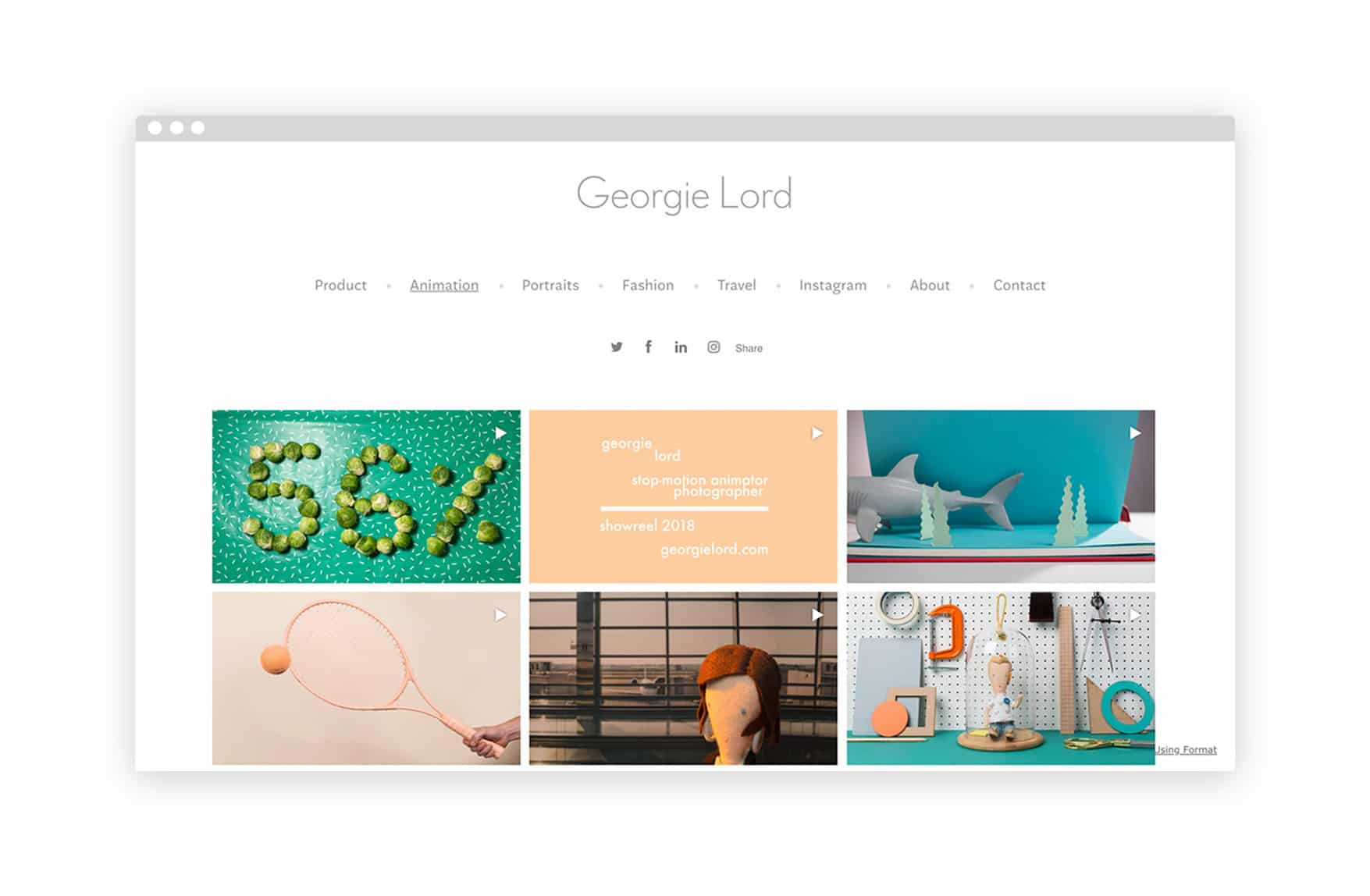
Georgie Lord
Georgie Lord, fotógrafa y animadora de stop-motion afincada en Londres, es una creadora con muchos talentos. Trabaja en Urban Outfitters y ha colaborado con clientes como Moo, Twitter y Made, entre otros. El diseño basado en cuadrículas es minimalista pero eficaz. Este estilo es ideal para mantener su cartera de artista limpia y ordenada.
www.georgie-lord.format.com
Formato Tema: Amazon

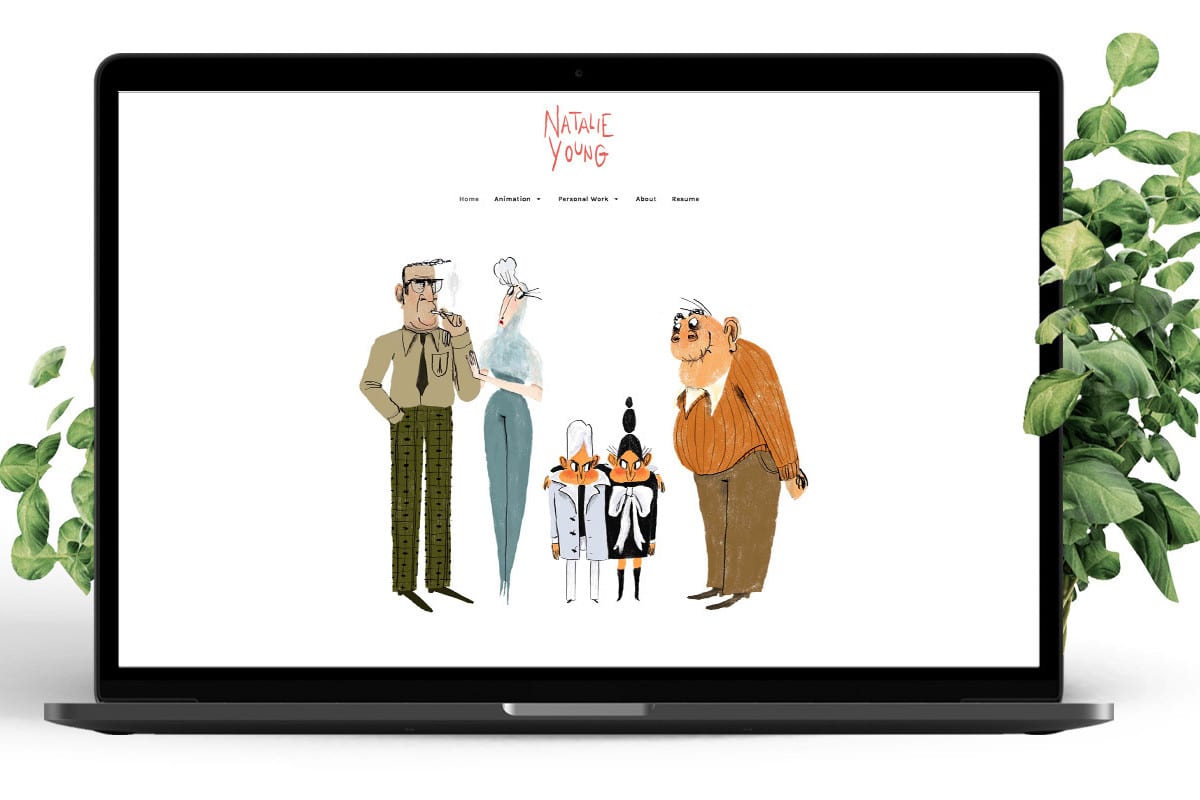
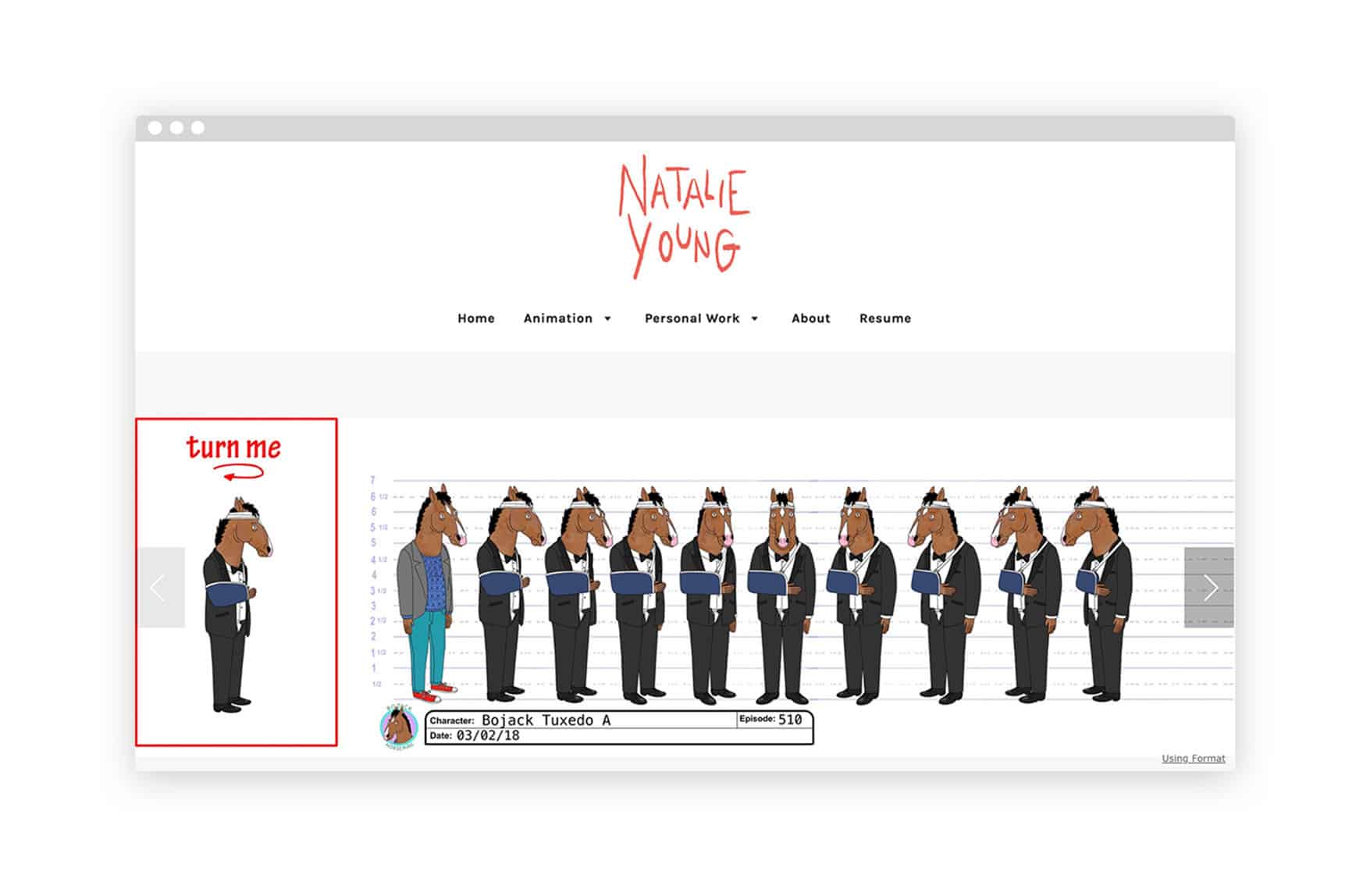
Natalie Young
La diseñadora de personajes y artista Natalie Young vive en Los Ángeles. Ha creado diseños de personajes para Bojack Horseman y series de animación para GQ y Adult Swim. Young mantiene la exclusividad de su portafolio con un logotipo hecho a mano y un logotipo personalizado. Acerca de con un autorretrato.
www.natyoung.format.com
Formato Tema: Incursión

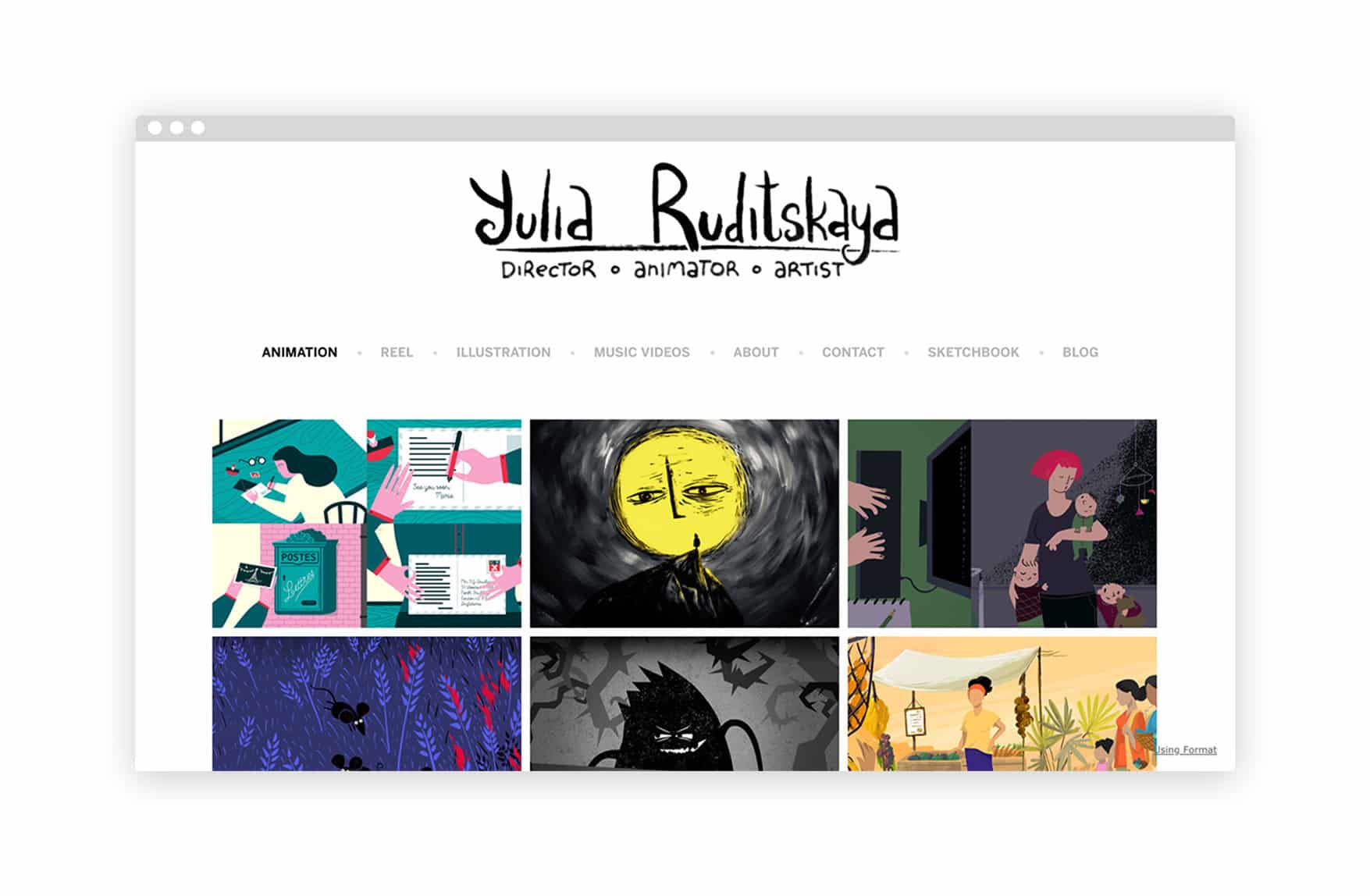
Yulia Ruditskaya
Yulia Ruditskaya anuncia al instante su trabajo en su sitio web de artista con un logotipo de cabecera dibujado a mano que reza: "Directora - Animadora - Artista". Esta creadora afincada en Brooklyn, originaria de Bielorrusia, ha ganado muchos premios por su trabajo, que tiene una estética única y fantástica. Páginas separadas para sus trabajos de animación, ilustración y vídeo musical mantienen organizada la cartera de Ruditskaya.
www.yuliaruditskaya.com
Formato Tema: Amazon

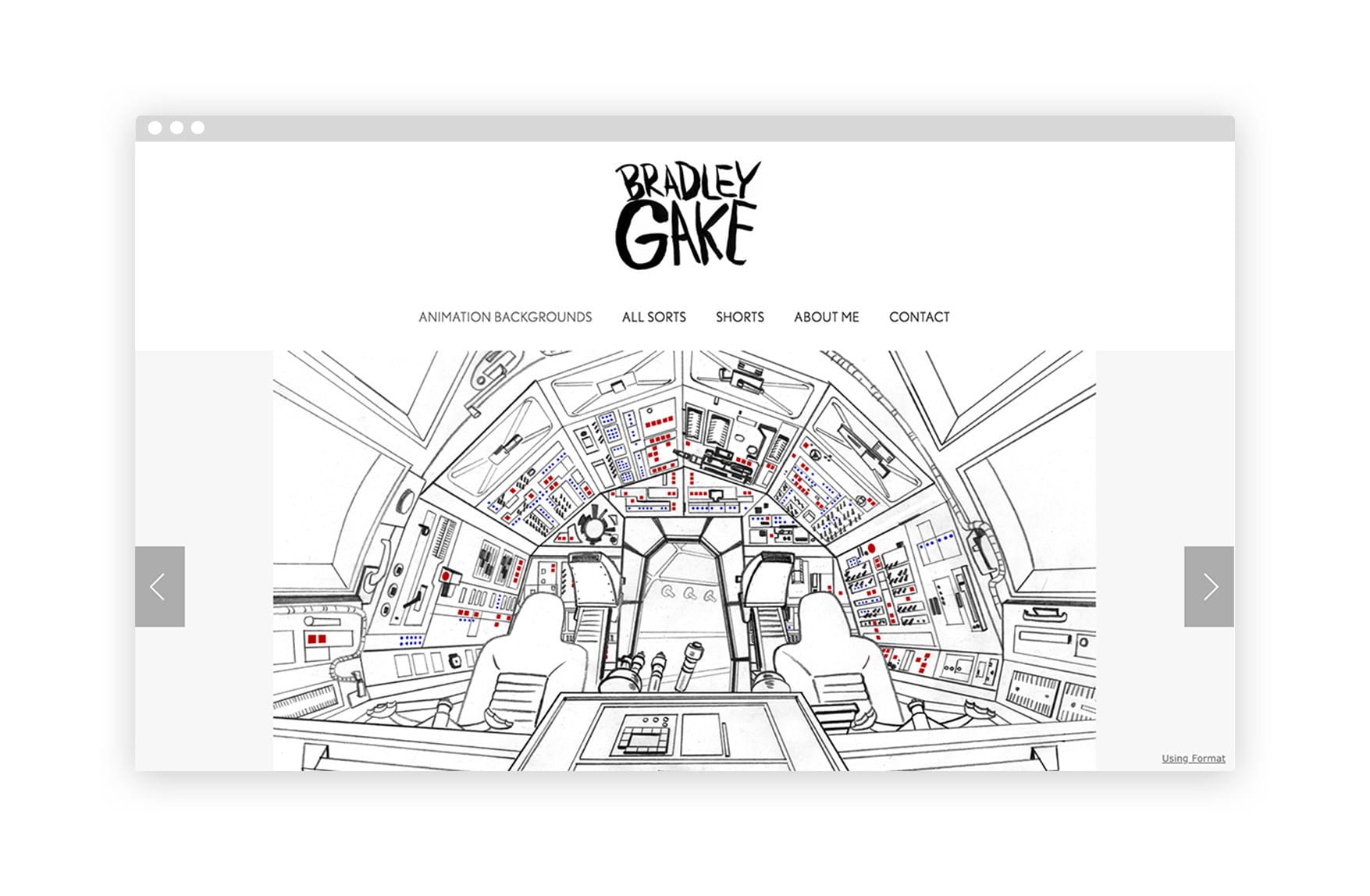
Bradley Gake
Bradley Gake es diseñador de fondos especializado en dibujos animados. Gake ha trabajado para Disney XD, Warner Brothers, Cartoon Network y ha diseñado para la popular serie de Nickolodeon Fairly Odd Parents. El diseño del sitio web de Gake permite a los espectadores ver cada imagen de una en una, lo que ayuda a que brillen los pequeños detalles de sus diseños. Nos encantan las plantillas de sitios web de creadores que permiten que los portafolios ocupen una gran parte de la pantalla, ya que dejan que el trabajo hable por sí mismo.
www.bradleygake.format.com
Formato Tema: Incursión

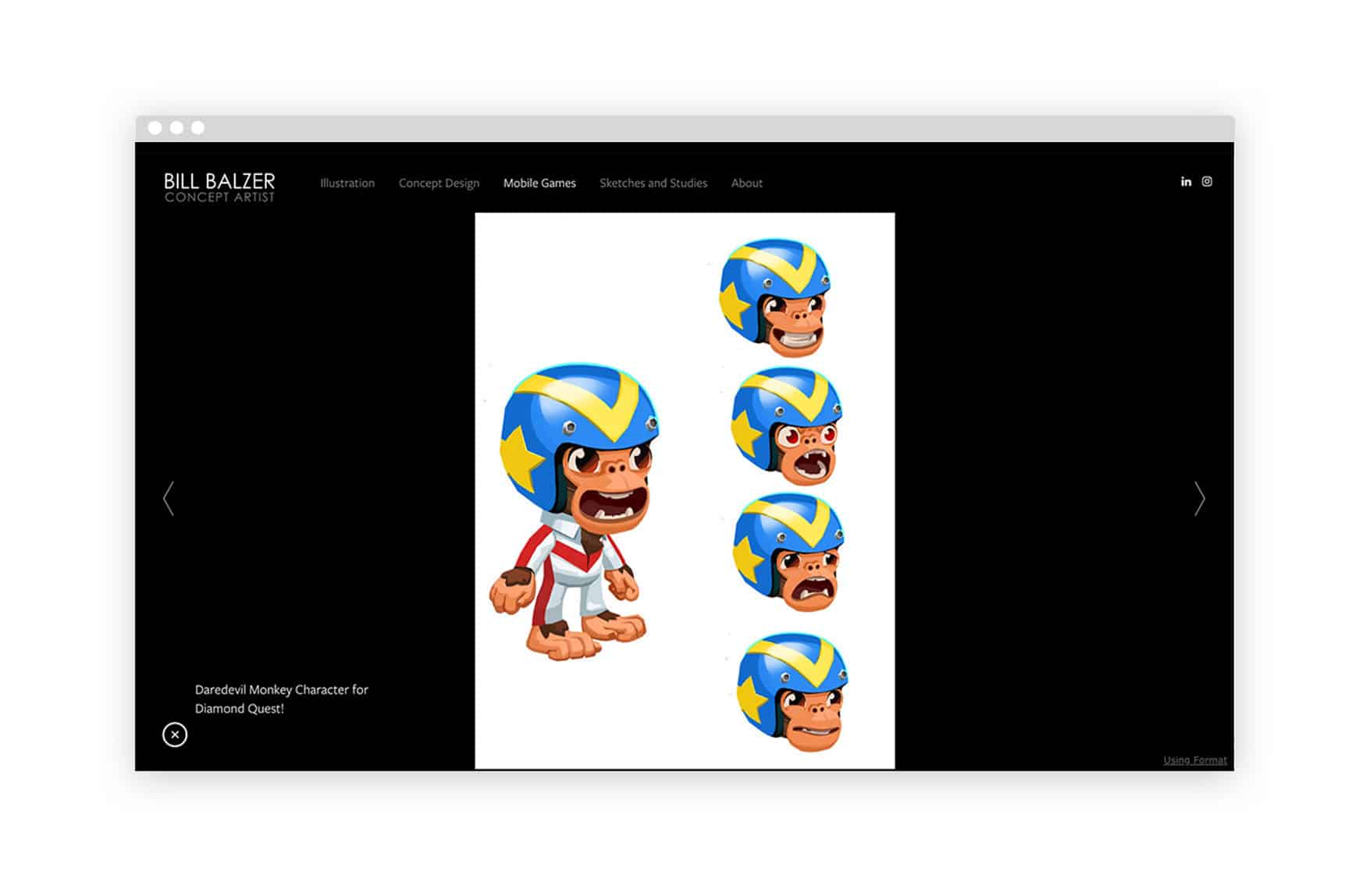
Bill Balzer
Bill Balzer, artista conceptual e ilustrador afincado en Boston, utiliza un fondo negro para resaltar las ilustraciones de su sitio web y conseguir un efecto más dramático. Balzer lleva años trabajando en la industria del videojuego, sobre todo creando arte conceptual para el juego City of Heroes.
www.billbalzer.com
Formato Tema: Sol

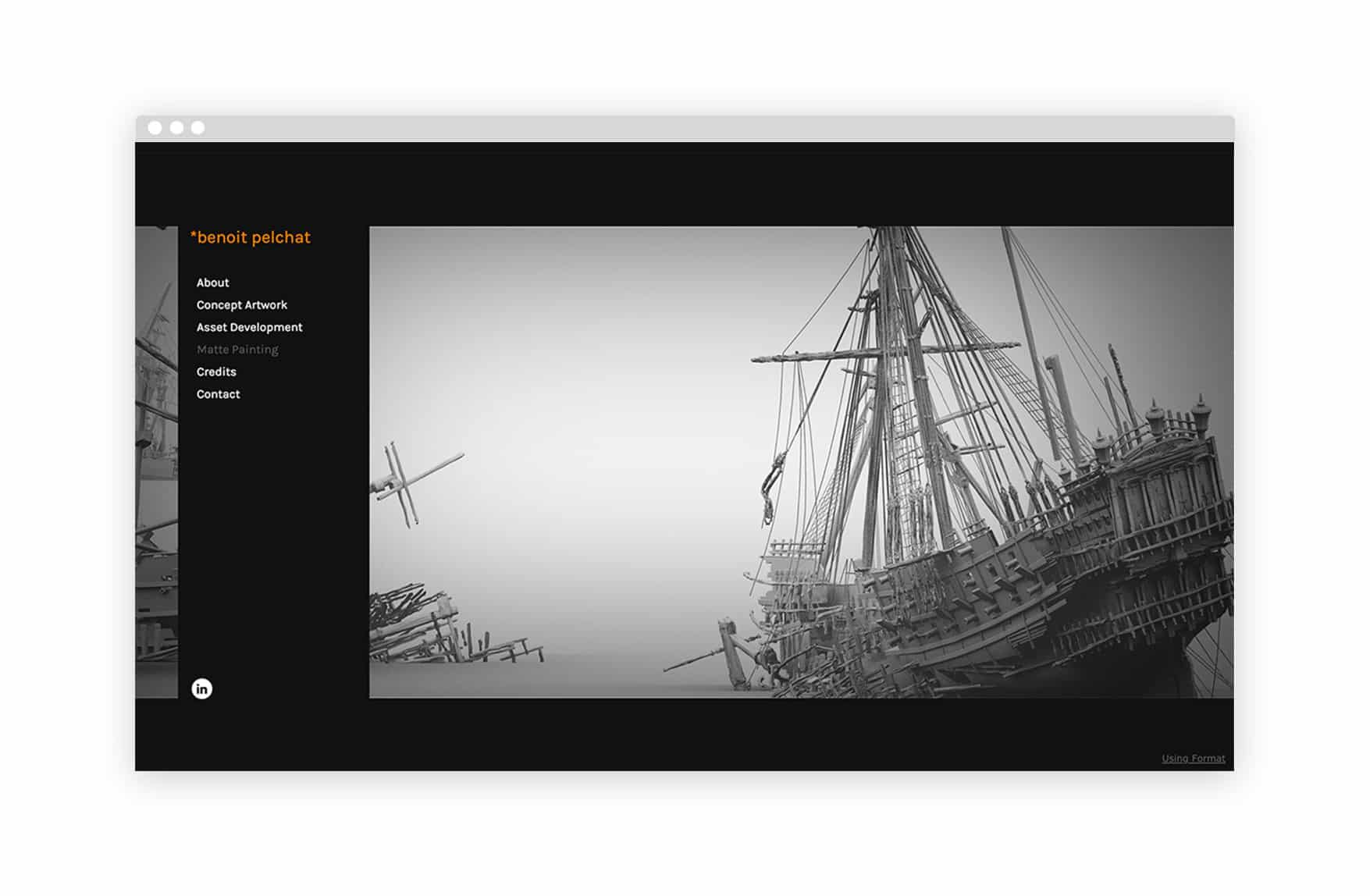
Benoit Pelchat
Benoit Pelchat, reconocido artista conceptual y matte painter, ha creado ilustraciones para más de 30 películas, entre ellas Star Wars Episodio III, Harry Potter y el cáliz de fuego, Las crónicas de Narnia, Iron Man y Piratas del Caribe: el cofre del hombre muerto. fue galardonado por la Sociedad de Efectos Visuales y los Premios de la Academia. El fondo gris oscuro del sitio web y el tipo de letra naranja ayudan a destacar el portafolio de Pelchat.
www.benoitpelchat.format.com
Formato Tema: Horizonte Izquierdo

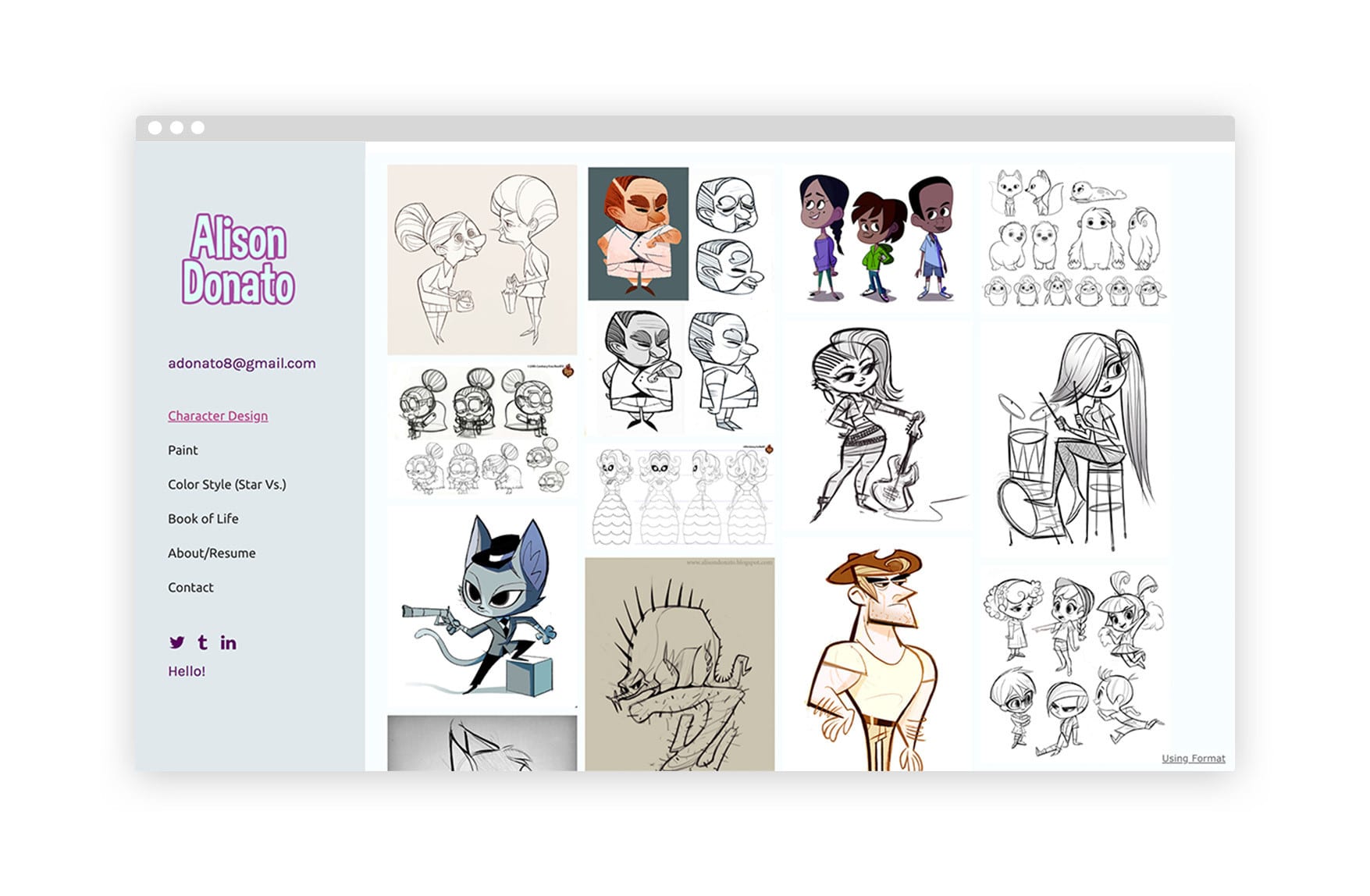
Alison Donato
Alison Donato ha realizado diseño de personajes, desarrollo visual y estilismo de color para Disney TVA, Nickelodeon, ReelFX y Cartoon Network. El sitio web de Donato es tan divertido y juguetón como su trabajo, con un logotipo de estilo retro que aporta personalidad al menú de su barra lateral. La inclusión de un currículum en su página "Acerca de" ayuda a Donato a mostrar su experiencia profesional a futuros clientes potenciales.
https://alisondonato.format.com
Formato Tema: Pico

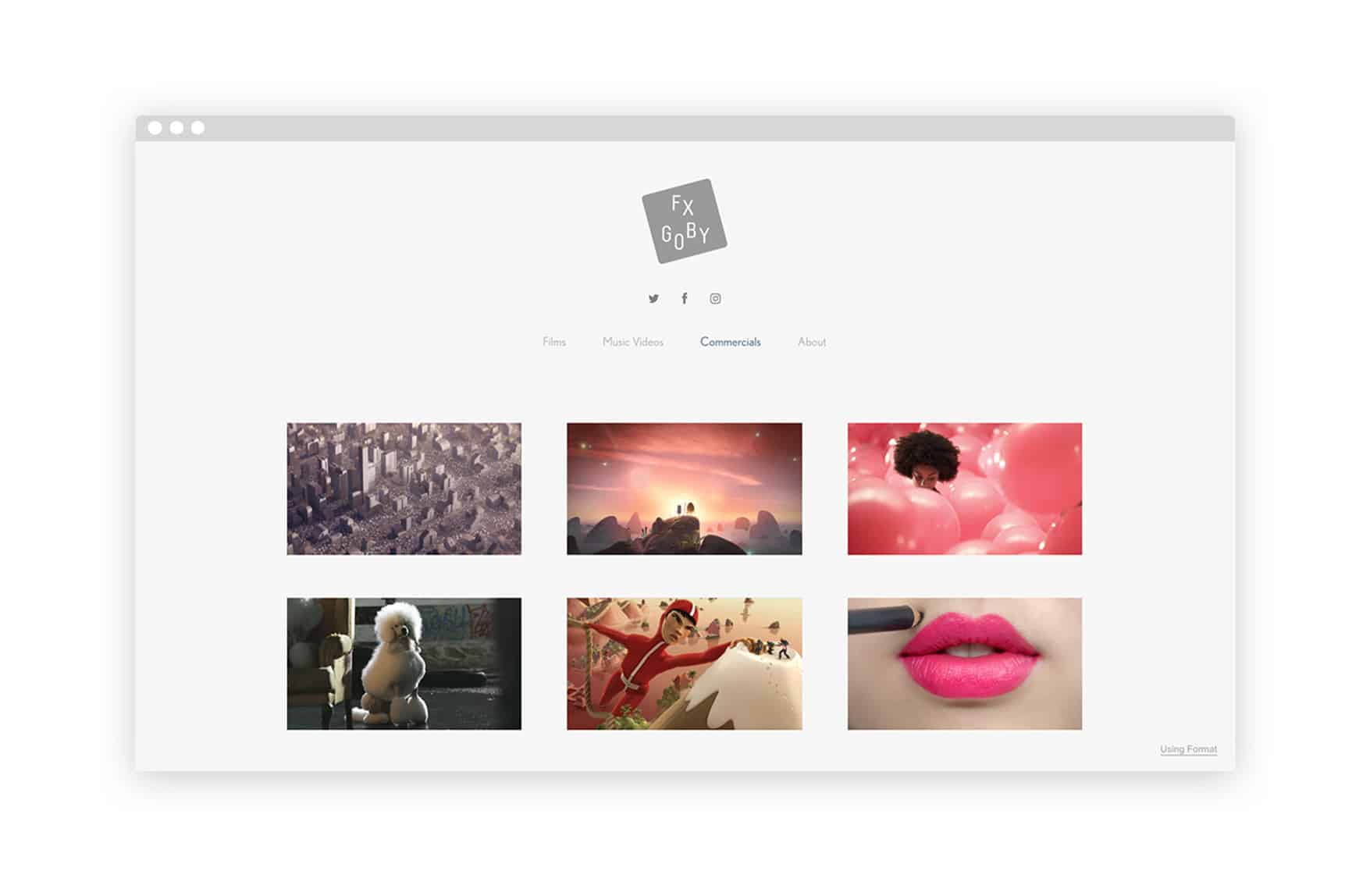
Gobio Fx
El cineasta Fx Goby fue nominado a un Emmy por su Google Doodle 360/VR, un homenaje al cineasta francés Georges Méliès. Goby también ha trabajado en anuncios para Google y clientes como HMV, Tropicana y Vodafone. Presenta sus trabajos de animación y cine en un sitio web cuadriculado con mucho espacio en blanco, lo que permite una visión general de sus proyectos comerciales y creativos.
www.fxgoby.com
Formato Tema: Mica

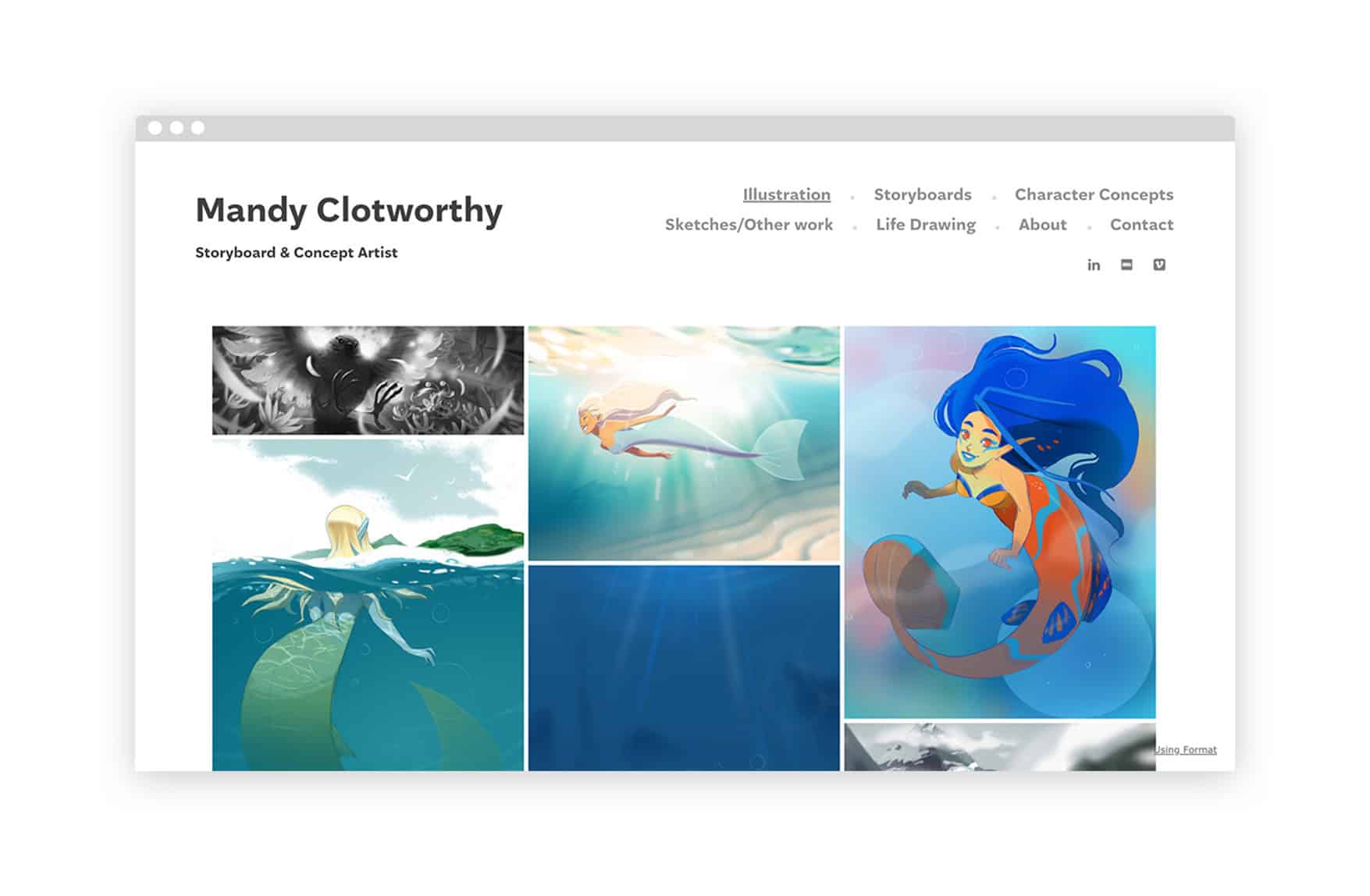
Mandy Clotworthy
Mandy Clotworthy, artista australiana de storyboards y conceptos, ha realizado storyboards en 2D y 3D para una amplia gama de proyectos, especialmente programas de televisión para niños. Recientemente ha trabajado en un moderno reinicio de She-Ra y las Princesas del Poder.
www.mandy-clotworthy.format.com
Formato Tema: Amazon
Por qué debería crear un sitio web de animación
Si bien las plataformas de redes sociales como Instagram, Pinterest y Behance son maravillosas para exhibir tu trabajo y comunicarte con una audiencia, aún debes alojar tus animaciones -ya seas un profesional en activo o tengas un portafolio de estudiante de animación- en un sitio web.
Tener un sitio web de la cartera del artista del guión gráfico se ve más profesional, y le permite controlar mejor cómo se presenta su trabajo. Puede utilizar las plantillas personalizables de Format para mostrar su trabajo creativo.
No se necesita experiencia en diseño ni tarjeta de crédito para crear un sitio web de aspecto profesional. La interfaz de arrastrar y soltar de las plantillas de Format permite modificar por completo las paletas de colores, los logotipos y las fuentes, lo que garantiza que no haya dos sitios web iguales.
Para atraer a clientes potenciales, tus páginas de redes sociales deben incluir tu sitio web personal y enlaces a información de contacto. A diferencia de las plataformas de redes sociales, tu sitio web puede personalizarse por completo para que los visitantes disfruten de tu experiencia y compartan tu trabajo, tu proceso creativo y tu personalidad.
Tipos de carteras de animadores
Ahora que ya has visto una serie de interesantes y eclécticos portafolios en línea para animación de sitios web, es hora de que empieces a crear el tuyo propio. Desde portafolios de animadores en 2D y 3D hasta portafolios de estudiantes, hay muchos sectores de la animación y etapas de la vida a los que puede adaptarse un portafolio en línea. Hemos incluido algunos consejos clave para asegurarnos de que tu portafolio se ajusta a tu trayectoria profesional y a tus objetivos.
Cartera de animador 3D
Crear un portafolio de animador 3D convincente consiste en demostrar tu creatividad y variedad de trabajos. Como cada proyecto de animación 3D es diferente del resto, es importante incluir una mezcla de ejemplos eclécticos de tus proyectos anteriores, al tiempo que se mantiene relevante y reciente para tu público objetivo. Para empezar, hable con sus clientes actuales y anteriores para saber qué les llevó a elegirle para la animación en 3D. Esto le informará de los puntos clave de venta que debe transmitir en su nueva cartera de animador 3D.
Cartera de Animaker
Animaker ha arrasado en el mundo de la animación en los últimos años. Esto ha provocado una fuerte demanda de diseñadores animadores que creen vídeos de animación atractivos para los clientes. La mejor forma de aprovecharlo es crear un sitio web de animador en el que se detallen todos tus proyectos anteriores en Animaker. Esto ayudará a los clientes a conocer mejor tu estilo y a ponerse en contacto contigo si desean hablar de ello.
Portafolio de animación de estudiantes
Si quieres entrar en la escuela de diseño de tus sueños, un portafolio de estudiante de animación es una herramienta ideal para llamar la atención de los equipos de admisión de las universidades. Aunque es posible que aún no tengas una gran cantidad de trabajos comerciales en tu haber, un portafolio de estudiante de animación es una excelente oportunidad para mostrar tu potencial creativo. Incluye tus animaciones más recientes, así como los concursos o premios destacados que hayas ganado. Las referencias de profesores o de prácticas también son una buena baza para incluir en tu carpeta.
Construye tu cartera con Format
Valorado #1 constructor de portafolios online para diseño e ilustración.
Cómo empezar a crear su cartera Animaker
Esperamos que nuestra colección de portafolios de animadores creativos haya despertado tu interés por crear tu propio sitio web de animadores.
He aquí cómo empezar a construir su portafolio profesional.
Elija entre Plantillas sencillas de formato para comenzar su prueba de 14 días, sin necesidad de tarjeta de crédito.
A continuación, decide cuáles de tus obras quieres presentar en tu galería. Elige las 6-8 obras más destacadas que mejor representen tu estilo, tu aplicación laboral y tu experiencia. Es importante limitar las opciones de tu portafolio porque tu sitio web completo será juzgado por la fuerza de tu pieza más débil.
No olvides incluir una biografía de artista en tu página "Acerca de" una vez que hayas enviado las obras de tu galería a tu sitio web. La página "Acerca de" es tu oportunidad para hablar a los visitantes de tu sitio web sobre ti como artista y los tipos de proyectos en los que te interesa trabajar. Incluya un retrato profesional y un mecanismo para que los visitantes puedan ponerse en contacto con usted sobre oportunidades profesionales.
Es tan sencillo como eso, y puedes ampliar tu sitio web tanto como quieras en el futuro añadiendo blogs y una tienda online.
La plataforma de Format también incluye herramientas para ayudarle a maximizar el potencial de marketing de su sitio web, tales como Herramientas SEO y la posibilidad de captar clientes potenciales por correo electrónico.
Comience a desarrollar su sitio web de portafolio de animación con un Formato prueba gratuita hoy.
Si buscas más recursos para ayudar a tu empresa creativa a despegar, has llegado al lugar adecuado. Echa un vistazo a estos artículos: