Lass dich von 22 kreativen Webdesign-Ideen inspirieren
Kreative Webdesign-Ideen
Du willst also eine Website erstellen und weißt nicht, wo du anfangen sollst. Oder du bist ein angehender Webdesigner, der seine Dienstleistungen vermarkten möchte, aber du weißt nicht, wonach potenzielle Kunden suchen.
Wenn eines der beiden Szenarien auf dich zutrifft, bist du hier genau richtig.
Heute werden wir uns mit kreativen Webdesign-Ideen beschäftigen, die dich nicht nur dazu inspirieren werden, schöne Websites zu erstellen, sondern dich auch dazu motivieren, deine Komfortzone zu verlassen und mit neuen Ideen zu experimentieren.
Fangen wir mit den Grundlagen an.

Deine grundlegenden Ideen für das Webdesign
Wenn du neu im Webdesign bist, ist die Beherrschung der Grundlagen entscheidend für deinen Erfolg als Webdesigner/in. Es macht zwar Spaß, mit komplexeren oder ausgefalleneren Ideen zu experimentieren, aber solange du diese Grundlagen nicht fest im Griff hast, wirst du es schwer haben. Fang langsam an und lass dich mit zunehmender Erfahrung weiterentwickeln.
1. Einfaches, intuitives Design verwenden
Um ein erfolgreicher Webdesigner zu werden, musst du das Rad nicht neu erfinden. Meistens ist es sogar so, dass ein einfaches Design für die Nutzer am intuitivsten ist.
Denk daran, dass du eine Website erstellst, die von anderen Menschen genutzt werden soll. Wenn die Seiten unübersichtlich, schwer zu lesen oder schwierig zu bedienen sind, werden die Nutzer/innen in den meisten Fällen wegklicken.
Wenn du das Design dagegen übersichtlich, leicht lesbar und intuitiv gestaltest, ist es viel wahrscheinlicher, dass deine Nutzer/innen die Informationen finden, die sie suchen, und sie sind eher geneigt, auf deiner Website zu bleiben.

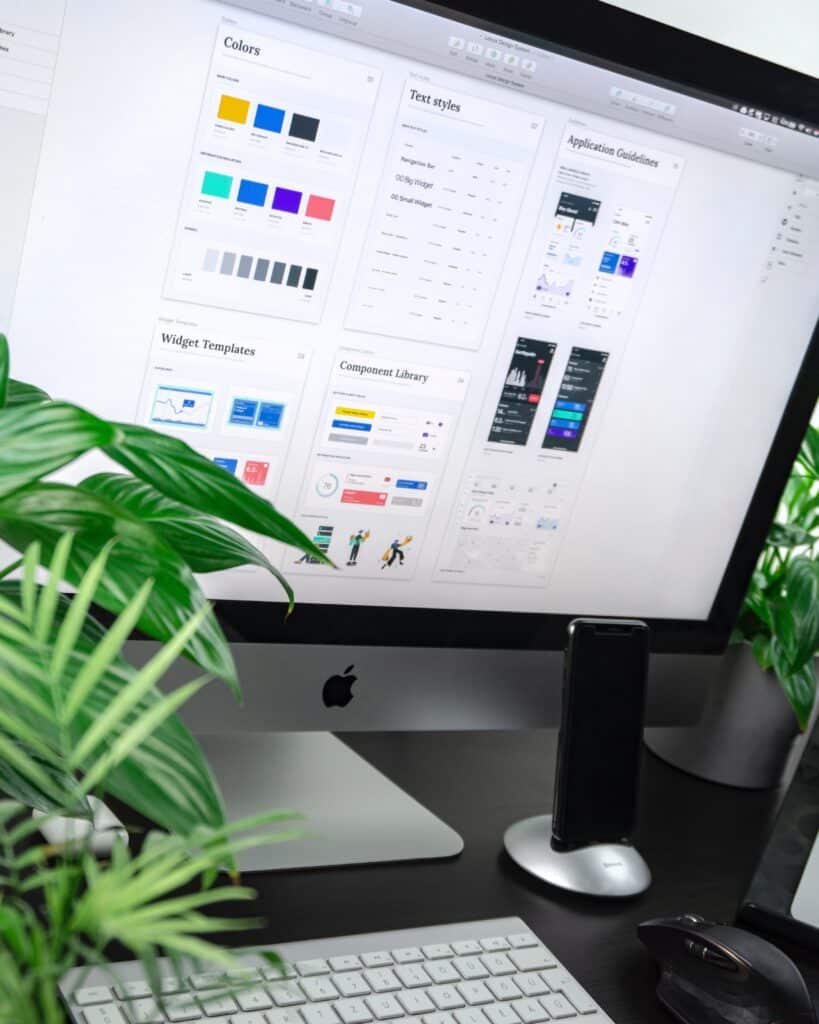
2. Typografie berücksichtigen
Du kannst bei der Gestaltung einer Website durchaus Spaß mit Schriftarten haben, aber in erster Linie musst du darauf achten, dass die von dir verwendete Typografie gut lesbar ist.
Dazu gehört nicht nur die Auswahl einer gut lesbaren Schrift, sondern auch, dass die Schriftgröße für den durchschnittlichen Internetnutzer angemessen ist.
Vergiss auch nicht, den Zeilenabstand und die Zeilenlänge zu berücksichtigen.
Auch wenn es so aussieht, als ob du deinen Text einfach schreiben und in deine Website einfügen könntest, gibt es in Wahrheit viel mehr zu beachten, wenn du Entscheidungen über die Typografie triffst. Die Lesbarkeit ist das wichtigste Anliegen.
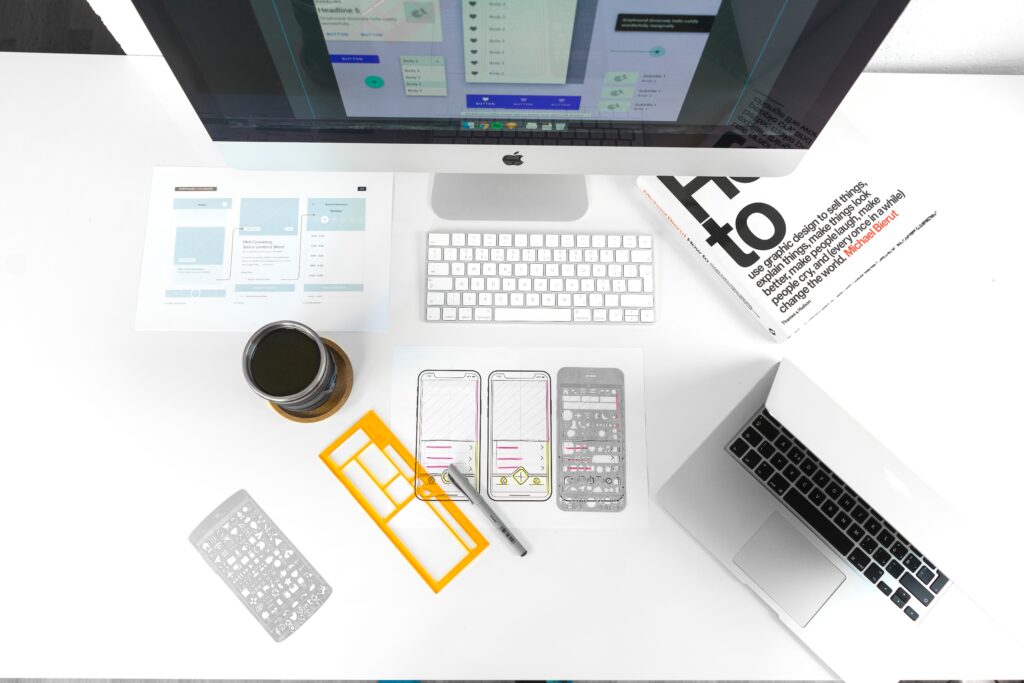
3. Rasterausrichtung umsetzen
Wenn du anfängst, empfehlen wir dir, bei der Planung deines Layouts nur mit einer Handvoll Elemente zu arbeiten und sie in Rastern oder Blöcken anzuordnen. Alles sollte einer logischen Reihenfolge folgen und nichts sollte sich so anfühlen, als würde es mitten im Raum auf deiner Website schweben.
Wenn du im Zweifel bist, wie du dein Webdesign gestalten sollst, denke an das F-Muster.
Das F-Muster beschreibt den häufigsten Weg, den die Augen der Nutzerinnen und Nutzer nehmen, wenn sie auf einer Webseite landen (der gleiche Weg, den du nehmen würdest, wenn du den Buchstaben F ausschreibst).
4. Farben sind wichtig
Als Designer oder angehender Designer weißt du wahrscheinlich schon, dass Farben der Schlüssel zu einem guten Design sind, aber es ist wichtig, diese Idee zu verdeutlichen.
Vergiss nicht, dass es zwar verlockend sein mag, alle deine Lieblingsfarben zu verwenden, aber du wirst feststellen, dass Schwarz und Weiß wirklich deine besten Freunde sind, wenn es um die Gestaltung deiner Website geht. Das liegt daran, dass Schwarz und Weiß kontrastreiche Farben sind, die gut zur Geltung kommen (d.h. schwarze Schrift auf weißem Hintergrund ist immer eine sichere Wahl).
Allerdings solltest du deine Website nicht komplett in Schwarz und Weiß gestalten. Wenn du dir eine Farbpalette mit komplementären Farben zulegst und sie während des gesamten Gestaltungsprozesses beibehältst, wird dir das helfen.

5. Berücksichtige die Navigation
Weißt du noch, wie wir gesagt haben, dass dein Website-Design intuitiv sein sollte? Vergiss nicht, die Navigation in diese Formel einzubeziehen.
Als Designer/in kann es verlockend sein, nur an die Optik zu denken, aber wahrscheinlich wirst du keine statische Seite entwerfen. Du wirst mehrere Seiten gestalten, die alle miteinander verbunden sein müssen. Überlege dir, wo du Links, Navigationsleisten und Textblöcke platzierst, die zu anderen Bereichen der Website führen.
6. Woher bekommst du Bildmaterial?
In manchen Fällen sind Animationen der richtige Weg, in anderen Fällen solltest du dich für fotografische Bilder entscheiden. Als Designer/in ist es wahrscheinlich nicht deine Aufgabe, alle Bilder zu beschaffen, aber es ist eine gute Idee, ein Gefühl dafür zu bekommen, woher der Kunde die Bilder beziehen will.
Das hilft dir nicht nur bei der Planung deines Designs, sondern kann auch ein guter Indikator für die Gesamtästhetik der Webseite sein (wenn der Kunde z. B. viele lebhafte, farbenfrohe Bilder verwenden möchte, könnte das ein guter Hinweis darauf sein, dass du das restliche Layout eher minimalistisch halten solltest, damit die Bilder besser zur Geltung kommen und es nicht zu unübersichtlich aussieht).
Wo wir gerade von Ästhetik sprechen...
7. Vergiss das Branding nicht
Auch hier ist es wahrscheinlich nicht deine Aufgabe, das Branding für die Website zu entwerfen, aber du solltest es auf jeden Fall berücksichtigen, wenn du das Design entwirfst.
Wenn du das Branding nicht berücksichtigst, kann die Website eine ganz andere Ausstrahlung haben als das, was der Kunde vermitteln möchte. Wenn du zum Beispiel eine lustige, farbenfrohe, interaktive Website für einen Anwalt oder einen Arzt gestaltest, passt das vielleicht nicht zu den ernsthaften Dienstleistungen, die er anbietet.
8. Und zu guter Letzt: Prüfe die mobile Reaktionsfähigkeit
Viele Menschen surfen mit ihrem Handy im Internet und das bedeutet, dass das Design deiner Website unbedingt mobilfähig sein muss. Das heißt, wenn die Webseite auf einem Handy genutzt wird, sollten alle Elemente des Designs passen, die Schriftarten lesbar sein und du solltest auf der Webseite genauso einfach navigieren können wie auf einem Desktop.

Unkonventionelle kreative Webdesign-Ideen
Du hast also die Grundlagen gelernt. Jetzt lass uns darüber reden, wie du dein Website-Design mit fortgeschrittenen Designtechniken und Trends aufpeppen kannst.
1. Verspielte Typografie verwenden
Unser Ratschlag von oben gilt immer noch: Du musst unbedingt lesbare Schriftarten verwenden. Das gilt vor allem, wenn du Schriftarten für große, wichtige Inhalte auswählst.
Du kannst aber auch mit verspielteren Schriftarten experimentieren. So sind zum Beispiel Sprechblasen, handgeschriebene Schriften, Retro-Schriften, kinetische (sich bewegende) Schriften oder sogar individuelle Schriften eine Überlegung wert. Achte nur darauf, dass diese Schriftarten zum Branding und zur Ästhetik des Kunden passen, für den du arbeitest.
2. Drag Interaktion
Du möchtest eine interaktive Website erstellen? Warum versuchst du nicht, mit der Drag-Interaktion zu spielen?
Bei dieser Webdesign-Idee erstellst du Elemente auf der Webseite, die den Nutzer dazu auffordern, ein Element "in die Hand zu nehmen" und es auf einen anderen Teil des Bildschirms zu ziehen, um eine andere Aktion auszulösen. Zum Beispiel kannst du durch ein Portfolio blättern, indem du die Seite verschiebst, anstatt einfach zu scrollen.
3. Bewegung
Vorbei sind die Zeiten, in denen Webseiten völlig statisch sein mussten. Wenn du dich wohl fühlst, kannst du deine Webseite mit ein bisschen Bewegung aufpeppen. Das kannst du durch Animationen oder GIFs erreichen. Achte nur darauf, dass du es hier nicht übertreibst, sonst könnte es wie ein Amateurdesign aussehen.

4. Brutalismus
Dieser Designstil widerspricht allem, was wir im ersten Abschnitt vorgeschlagen haben, aber wenn du jemand bist, der gerne über den Tellerrand hinausschaut, ist diese Webdesign-Idee einen Blick wert.
Im Grunde genommen geht es beim Brutalismus um ein eklektisches Design, das das genaue Gegenteil der konventionellen Designs ist. Nonkonforme Bilder, Layouts, die das Auge auf die Seite ziehen, und ein Mangel an Ordnung sind Merkmale dieser Art von Design.
5. Monochromatische Farbverläufe
Hast du genug von weißen Hintergründen? Hintergründe mit Farbverläufen sind eine einfache Möglichkeit, um die Seite aufzupeppen und trotzdem relativ klassisch zu bleiben. Du kannst diese Farbverläufe in jeder beliebigen Farbe gestalten, du musst nur darauf achten, dass der Text auf der Seite lesbar bleibt. Außerdem liegen einfarbige Farbverläufe derzeit voll im Trend.
6. Gib uns das ganze Layering
Saubere, aufgeräumte Websites sind zwar schön anzusehen, aber wenn du deinem Design mehr Tiefe verleihen willst, ist das Hinzufügen von Ebenen eine großartige Möglichkeit, dies zu tun. Außerdem kannst du mit Ebenen spielen, wie du willst. Lege Text über Bilder, füge Animationen oder sogar Formen ein. Du solltest zwar darauf achten, dass es nicht zu unübersichtlich aussieht, aber wenn du es richtig anstellst, ist das Überlagern von Ebenen eine hervorragende Strategie, um visuelles Interesse zu wecken.
7. Reine Text-Websites
Da Designerinnen und Designer normalerweise mit Formen, Bildern und Animationen arbeiten, mag diese Idee für Designerinnen und Designer sehr ungewöhnlich erscheinen, aber wir beobachten immer häufiger einen Trend zu reinen Text-Websites.
Für die richtige Marke kann dies eine sehr moderne, übersichtliche Art des Webdesigns sein.

Brauchst du Ideen für dein Webdesign-Portfolio? Probiere diese
Als angehender Webdesigner brauchst du ein gutes Portfolio. Nicht nur, weil ein Portfolio für jeden Kreativen wichtig ist, um seine Arbeit zu präsentieren, sondern vor allem für Webdesigner/innen, denn in deinem Job geht es darum, gutes Design zu präsentieren.
Lass uns einige Ideen durchgehen, die du bei der Erstellung deines Webdesign-Portfolios verwenden kannst:
1. Verwende ein Galerieformat für dein Portfolio
Eines der Dinge, die wir am meisten am Galerieformat für ein Portfolio lieben, ist, dass es dem Betrachter einen Überblick über deine gesamte Arbeit gibt. Er kann einfach auf dein Portfolio klicken und sich alle deine Arbeiten ansehen, ohne zu jedem einzelnen Stück navigieren zu müssen.
Wir sehen das zum Beispiel sehr schön in der Scharfe Vorlage.
2. Zeig die Details
Als Designerin oder Designer willst du nicht, dass die Leute blinzeln oder sich anstrengen müssen, um zu erkennen, worum es bei dir geht. Dein Stil sollte für den Betrachter sofort ersichtlich sein, wenn er auf dein Portfolio klickt.
Unserer Erfahrung nach ist eine der einfachsten Möglichkeiten, deinen Stil für den Betrachter deutlich zu machen, große Bilder zu verwenden, die klar sind und es dir ermöglichen, dich auf die Details zu konzentrieren.
Wenn du möchtest, dass deine Bilder herausstechen, solltest du die restlichen Elemente des Webdesigns eher minimal halten. Die Kiln Vorlage ist dafür wunderbar geeignet.
3. Halte die Dinge sauber
In manchen Fällen kann ein kühneres und unkonventionelleres Design angebracht sein, aber im Allgemeinen empfehlen wir immer ein klares und einfaches Design für dein Portfolio. So hält sich die Unübersichtlichkeit in Grenzen und die Leute können sich auf das Wesentliche konzentrieren - deine Arbeit.
Schau dir die Layout der Ausstellung um ein Gefühl für diesen Stil zu bekommen.
4. Schichtung verwenden
Wie wir bereits erwähnt haben, ist Layering ein wichtiger Bestandteil einer gut gestalteten Website und sollte nicht vernachlässigt werden.
Wenn du sichergehen willst, dass dein Webdesign einige dieser unverzichtbaren Layering-Elemente enthält, solltest du dir unbedingt die Line.
5. Vergiss nicht, dein Portfolio intuitiv zu gestalten
Wenn du nicht weißt, wie du durch dein Portfolio navigieren sollst, ist die Wahrscheinlichkeit groß, dass du wegklickst, bevor du dir deine harte Arbeit überhaupt angesehen hast.
Damit das nicht passiert, solltest du ein intuitives Design verwenden wie Meridian.
6. Du kannst immer noch Spaß an deinem Design haben
Bei der Zusammenstellung eines Portfolios kann es leicht passieren, dass man in die Falle tappt und denkt, dass dein Design absolut professionell sein muss. Wir empfehlen zwar ein professionelles Erscheinungsbild für deine Arbeit, aber wir möchten Designer/innen auch daran erinnern, dass sie Spaß an ihren Portfolios haben sollten. Es muss nicht alles nach Vorschrift sein.
Wenn du einen spielerischen Touch haben möchtest, ohne dabei auf ein professionelles Erscheinungsbild zu verzichten, empfehlen wir dir einen Blick auf Sierra.
7. Ein modernes Gefühl hinzufügen
Auch wenn nicht jeder Designer ein modernes Erscheinungsbild haben möchte, liegt es doch in der Verantwortung eines Designers, mit den Trends Schritt zu halten und moderne Arbeiten zu liefern. Wenn du dem zustimmst, empfehlen wir dir, deine Portfolio-Website mit einem modernen, angesagten Look zu versehen. Etwas wie Polarize wird dir gute Dienste leisten.
Beispiele für Webdesigner-Portfolio-Ideen
Willst du einige dieser Ideen für Designer-Portfolios in Aktion sehen? Dann haben wir mit diesen Portfolio-Beispielen unserer Mitglieder die richtige Inspiration für dich parat:
1. Zineb Hamza
Zineb Hamza ist das perfekte Beispiel für eine Designerin, die weiß, wie sie die Nutzer auf ihrer Website halten kann. Mit einer benutzerfreundlichen Navigation, die dich zu all ihren verschiedenen Projekten führt, wirst du auf der Website der Designerin schnell finden, was du suchst.
Thema verwendet: Exposure
2. Ahmed Bokhari
Wir lieben Designer, die es verstehen, mit minimalistischem Design einfach zu bleiben, und Ahmed Bokhari macht das perfekt. Auf seiner Homepage wird hauptsächlich Text verwendet, so dass es keine Ablenkungen gibt und du schnell zum Portfolio des Designers navigieren kannst, ohne dass es zu Verwirrungen kommt.
Thema verwendet: Horizon
3. Arnis Putnis
Dieser Designer zeigt uns mit seinem einfachen und minimalistischen Design genau, wie man das Rasterlayout in die Tat umsetzt. Mit nur einer kleinen linken Navigationsleiste und großen Rastern für jedes Projekt bekommst du schon auf Anhieb ein Gefühl für die Ästhetik dieses Designers.
Thema verwendet: Order
4. Ella Butler
Diese Website ist eines unserer Lieblingsbeispiele für einen Designer, der weiß, wie man einen klassischen Designstil einsetzt, und zeigt all die klassischen Designentscheidungen, die wir lieben. Es gibt viel Weißraum, gut lesbare Schriftarten, ein Rasterlayout und eine klassische obere Navigationsleiste für eine intuitive Nutzung. Was gibt es da nicht zu lieben?
Thema verwendet: Rise
5. Lucy Yu
Als Designerin verwendet Lucy Yu viel Farbe und Bewegung in ihren Entwürfen. Und rate mal, was das für ihre Portfolio-Website bedeutet? Richtig - schlicht, minimalistisch und mit viel Weißraum. Erkennst du hier ein Thema? Mit klassischem Design kannst du nichts falsch machen, wenn du deine Arbeit präsentieren willst.
Thema verwendet: Ora
6. Chri Romero
Wenn du möchtest, dass deine Arbeit für sich selbst spricht, solltest du in die Fußstapfen dieses Designers treten. Mit wenig Text und einfachen, intuitiven Scrollfunktionen findest du bei diesem Beispiel nicht den ganzen Schnickschnack. Was du stattdessen findest, ist eine Website, die die Arbeit des Designers wunderschön präsentiert. Schlicht und einfach.
Thema verwendet: Coral
7. Kelton Bumgarner
Wenn du viele verschiedene Projekte hast und du möchtest, dass die Nutzer deiner Website leicht von einem zum nächsten navigieren können, zeigt uns dieser Designer, wie das geht. Mit einer linken Navigationsleiste findest du das Projekt, das dich interessiert, und wählst es aus. So einfach ist das. Kein Durcheinander oder verwirrende Animationen, die dich ablenken. Direkt, einfach und auf den Punkt gebracht. Auch hier erkennst du vielleicht ein Muster bei diesen Portfolio-Websites.
Thema verwendet: Surface