Für Designer/innen beginnt der kreative Prozess mit einem Wireframe. Er ist immer die erste Iteration eines neuen Projekts, und die Qualität deines Wireframe-Designs wird das Endprodukt beeinflussen. Aber ein gut ausgearbeiteter Wireframe ist ein Kunstwerk für sich. Lass deine Bemühungen nicht umsonst gewesen sein: Wireframes sind eine gefragte Fertigkeit, vor allem heutzutage, und daher eine gute Sache, die du in deinem Online Design Portfolio oder Web-Design-Portfolio. Gibt es einen besseren Weg, um neue Kunden zu gewinnen? dein freiberufliches Geschäft-und sich gleichzeitig von der Masse abheben-, als wenn du alle deine bisherigen und zukünftigen Wireframe-Design-Arbeiten präsentierst?
Du weißt nicht, wo du mit der Erstellung eines Wireframes anfangen sollst? Wir zeigen dir, wie du das machst, und stellen dir einige Wireframe-Tools vor, die du verwenden kannst (darunter einige kostenlos Wireframe-Tools!). Lass uns eintauchen.
Wireframes 101
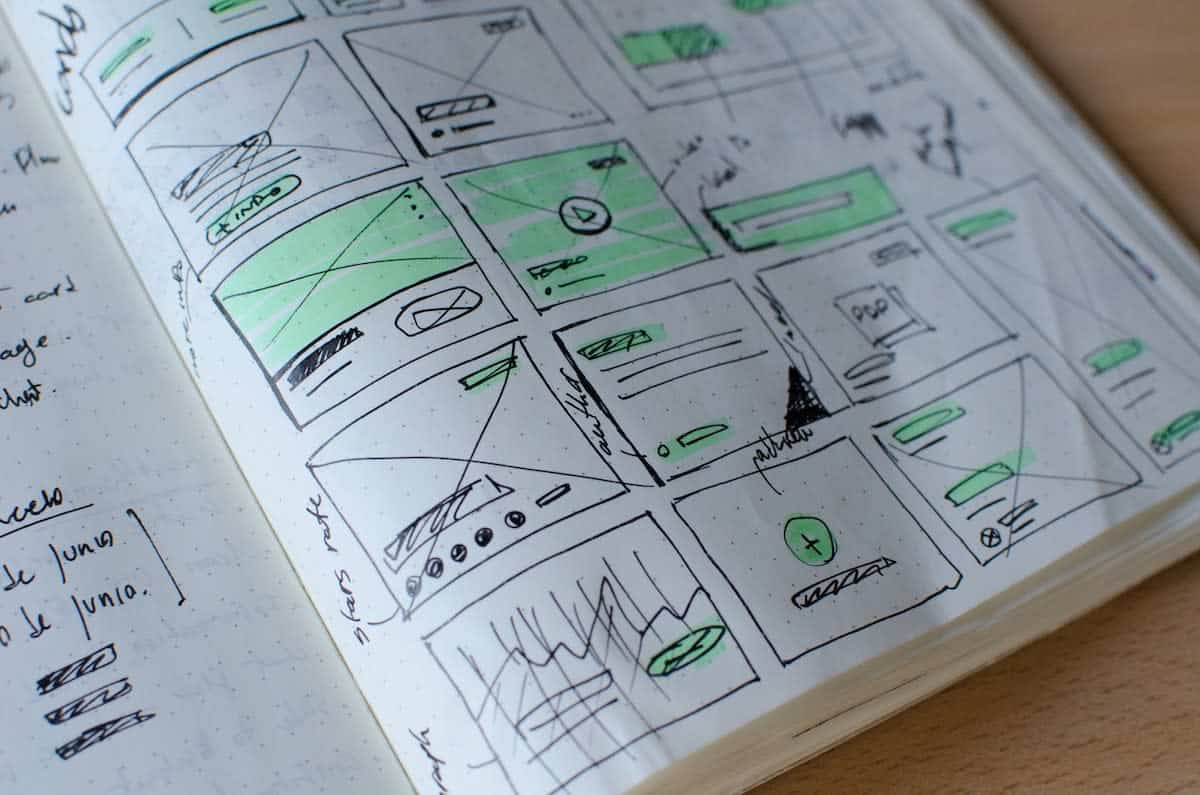
Wenn dein Designprojekt ein Gebäude wäre, wäre der Wireframe dein Bauplan: eine grobe Skizze, die zeigt, wo genau du den Inhalt platzieren willst und welche Struktur er haben wird. Du entwickelst einen Prototyp für eine neue App? Das Wireframing ist der erste Schritt. Du überarbeitest deine Website? Auch hier steht der Wireframe an erster Stelle.
Das Konzept der Wireframes ist nicht neu. Aber während die Welt immer vernetzter wird und immer mehr neue Websites und mobile Apps entstehen, müssen DesignerUX Designernämlich - haben den Wert des Wireframings wieder erkannt. Und weißt du was? Es gibt eine ganze Reihe kostenloser Wireframe-Tools, von denen die meisten ziemlich raffiniert und leistungsstark sind. Im Folgenden stellen wir dir einige unserer Favoriten vor, aber auch andere kostenpflichtige Wireframing-Apps, die sich an diejenigen richten, die bereit sind, ein paar Euro mehr auszugeben. Aber zunächst einmal ein Crashkurs zum Thema Wireframing.

Wie man ein Wireframe erstellt
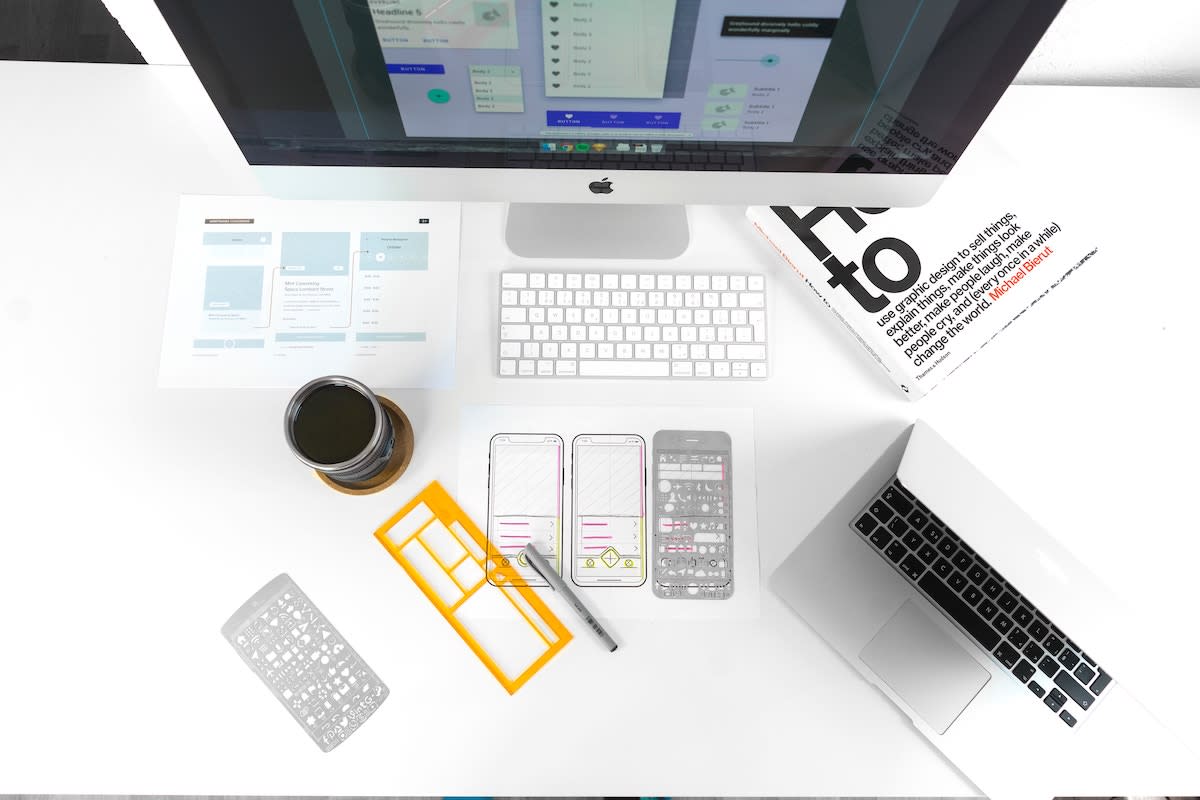
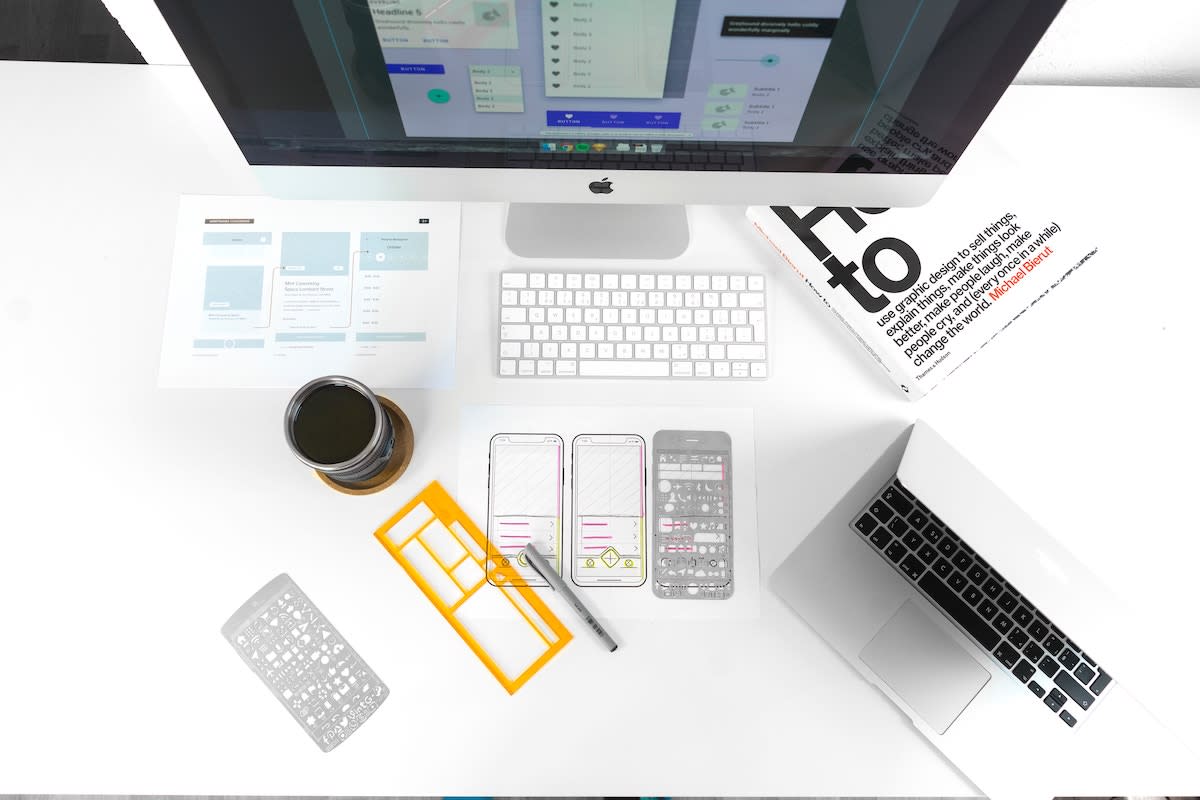
Nehmen wir uns einen kurzen Moment Zeit, um zu klären, was genau ein Wireframe ist. Im Kontext von UX-Design und Prototyping besteht ein Wireframe aus diesen drei Schlüsselelementen:
Struktur Gesamtlayout Tatsächlicher Inhalt/Information
So einfach ist das. Ein Wireframe ist im Grunde genommen ein grobes Gerüst, das zeigt, wie du dir eine Website oder App vorstellst.
Wie passen Wireframes in den Designprozess?
Im Großen und Ganzen stehen die Wireframes am Anfang des Prozesses. Wenn wir einen Schritt zurückgehen, sieht die Abfolge der Ereignisse folgendermaßen aus:
Wireframe-Design Prototyp/Mockup von geringer Qualität Prototyp/Mockup von hoher Qualität Entwicklung des Produkts (durch Codierung)
Der Grundgedanke eines Wireframes ist es, dein Projekt erfolgreich zu gestalten. Ohne die üblichen Ablenkungen durch Farbe, Branding oder coole TypografieWireframes bieten einen einfachen, klaren Blick auf das Endprodukt, d.h. auf die Struktur und das Layout, mit dem die Benutzer/innen im Alltag mit dem Design interagieren werden.
Erste Schritte
Greife noch nicht zu deinem Skizzenbuch, denn auch die Vorplanung könnte ein wenig Planung vertragen.
Zu Beginn eines neuen Designprojekts ist es wichtig, sich zuerst über die Ziele Gedanken zu machen: was du baust, für wen du es machst und warum du es machst. A neue Website für ein kleines Unternehmen? Dein Wireframe-Design sollte ihre Bedürfnisse berücksichtigen, z. B. welche wichtigen Informationen angezeigt und welche Produkte oder Dienstleistungen hervorgehoben werden sollen. Vielleicht sollte dein Wireframe auch einen Kommentarbereich oder eine Online-Laden. Vielleicht möchtest du einen Instagram-Live-Feed einbinden. Oder eine rotierende Galerie mit Bildern. Die Liste lässt sich beliebig fortsetzen.
Dein Design - sei es für eine Website oder eine mobile App - löst ein Problem. Und die Qualität und Sorgfalt, mit der du dein erstes Wireframe erstellst, legt den Grundstein für den weiteren Verlauf des Projekts. Wenn du es gut machst, kannst du dir sicher sein, dass alles so wird, wie du es dir vorgestellt hast.

Vergiss das Design (vorerst)
Perfektionisten, aufgepasst: Wireframes sollten niemals so gut aussehen. Zumindest nicht schön. Ein gutes Wireframe-Design ist minimalistisch - buchstäblich nur eine Reihe von Linien, Kästchen und Wörtern auf der Seite. Bei der Erstellung eines Wireframes solltest du nur die Struktur, das Layout und das Informationsdesign berücksichtigen (d.h. wie und wo die Inhalte präsentiert werden). Alles, was darüber hinausgeht, lenkt vom eigentlichen Zweck des Wireframes ab.
Must-Have Wireframe Funktionen
Du weißt, was du baust, warum du es baust, und du hast alle unnötigen Ästhetiken weggelassen. Großartig!
An dieser Stelle würde ein erfahrener Wireframe-Designer eine Liste erstellen. Diese Liste sollte die Komponenten auflisten, die dein Entwurf enthalten muss. Um noch einmal das Beispiel des Kleinunternehmens aufzugreifen: Vielleicht geht es dem Inhaber um den Kundenservice und er hat sich eine Live-Chat-Funktion gewünscht. Setze sie auf die Liste, zusammen mit allem anderen, was du als wichtig für den Erfolg des Projekts erachtest. Vielleicht eine Suchleiste, ein Dropdown-Menü oder eine Möglichkeit, einen Newsletter zu abonnieren - du verstehst schon.
Einen Bezugspunkt finden
Es ist keine Schande, sich von der Arbeit anderer inspirieren zu lassen - vor allem, wenn du stundenlang mit leerem Blick auf deinen Computerbildschirm starrst und nicht weißt, was du tun oder wo du anfangen sollst! Das haben wir alle schon erlebt. Zum Glück gibt es im Internet jede Menge großartiger Wireframe-Design-Beispiele. Du weißt nicht, wo du suchen sollst? Beginne mit der Online-Portfolios anderer UX-Designer für ein wenig Inspiration.
Simuliere die User Journey
Wenn dein grober Entwurf fertig ist, ist es an der Zeit, das Design ein wenig zu testen. Versetz dich in die Lage des Nutzers und tu so, als würdest du die Seite zum ersten Mal sehen. Wohin zieht es dich natürlicherweise? Und warum? Ist das beabsichtigt ... oder eine Folge von etwas, das behoben werden muss?
Das ist ein wichtiger Schritt, denn Funktionalität ist der Kern des UX/UI-Designs. Was auch immer du baust, es muss einen Nutzen haben. Sie muss dem Nutzer das Leben leichter machen!
Nachdem die Grundlagen geklärt sind, ist es an der Zeit, mit der Erstellung deines Wireframes zu beginnen. Zum Glück gibt es viele Online-Ressourcen für die Erstellung und Verwaltung von Wireframe-Mockups. Im Folgenden stellen wir dir eine kurze Übersicht über unsere beliebtesten Wireframe-Tools vor, von denen die meisten kostenlos sind!

Kostenlose Wireframe Tools
Lucidchart
Obwohl Lucidchart viel mehr kann als Wireframing, ist es ein großartiges webbasiertes Tool, um - wie der Name schon sagt - Diagramme, Flussdiagramme und ja, auch Wireframes zu erstellen.
MockFlow
MockFlow wird von Fortune-500-Unternehmen wie Disney, Accenture, Oracle und Deloitte geschätzt und ist eine branchenführende Wireframe-Builder- und Prototyping-App.
Balsamiq
Spaß, kostenlos und schnell: Das sind die Kernpunkte des Mockup-Builders von Balsamiq, mit dem du das Gefühl hast, auf einem Whiteboard zu skizzieren.
Wireframe.cc
Wireframe.cc bringt es auf den Punkt mit einem übersichtlichen, kostenlosen Wireframe-Tool.
Frame Box
Ganz im Sinne von Wireframe.cc ist Frame Box eine weitere schnörkellose Gestaltungsmöglichkeit für Drahtgitter.
Adobe XD
Es war nur eine Frage der Zeit, bis Adobe eine Software für UX/UI-Designer auf den Markt bringen würde. Was jedoch unerwartet war, war der Preis: $0.
Fluid UI
Fluid UI ist wunderschön gestaltet, benutzerfreundlich und mit integrierten Bibliotheken (einschließlich Wireframe-Komponenten) ausgestattet und eignet sich hervorragend für das Rapid Prototyping.
JustInMind
Egal, ob du eine Website oder eine iOS/Android-App entwirfst, JustInMind bietet eine Vielzahl von UI-Toolkits, die dir bei der Erstellung deiner Wireframe-Entwürfe helfen.
Kostenpflichtige Wireframe Tools
InVision
InVision ist eines der besten Wireframing-Tools für die Arbeit im Team und die Zusammenarbeit.
Mockplus
Dank intuitiver Funktionen wie Drag-and-Drop sowie einer umfangreichen Bibliothek mit Symbolen und anderen häufig vorkommenden visuellen Komponenten ist Mockplus eine schlanke Lösung für eine schnelllebige Umgebung.

Warum präsentierst du deine Wireframe-Designs nicht in deinem Online-Portfolio?
Da immer mehr Menschen die Bedeutung von Wireframing erkennen, ist es eine zunehmend gefragte Fähigkeit auf dem Designmarkt - lade also unbedingt deine eigenen Wireframe-Mockups in dein Online-Portfolio hoch.
Du hast noch keins? Der Einstieg ist ganz einfach! Verwende eine Website-Baukasten um ein Online-Portfolio in weniger als einer Stunde zu erstellen. Entscheide dich für einen Anbieter, der viele schöne Vorlagensowie andere coole, anpassbare Funktionen. Zu beachten sind unter anderem intelligente Typografie und Client Proofing.
Willst du mehr über den Einstieg in diese Branche erfahren? Schau dir unseren Leitfaden an wie man UX Designer wird. Jetzt dassDas ist ein spannendes Feld - viel Glück!
Bist du an weiteren Design-Inspirationen interessiert?
Ein Leitfaden für Grafikdesigner-Gehälter - und wie man sie verhandelt
63 extrem coole Adobe Illustrator Tutorials
Diese 11 lustigen Apps machen Social Media Grafiken für dich