Wenn du gerade erst einsteigst UI-Designoder mit der Erstellung von Vektorzeichnungenfühlst du dich vielleicht ein bisschen verloren. Adobe-Programme sind zwar brillant, aber sie sind kompliziert und es kann Monate dauern, bis man sie beherrscht. Sogar Jahre. Skizze ist eine großartige Alternative für Mac-Benutzer, da es einfach zu bedienen ist und sich gut mit anderen Apps und Plugins integrieren lässt. Du musst keine jahrelange Erfahrung mit Adobe Illustrator Erfahrung, um es zu verstehen: Du kannst die Grundlagen innerhalb weniger Stunden lernen.
Eine der besten Möglichkeiten, dieses Programm zu lernen, ist ein Sketch-App-Tutorial. Oder noch besser, wenn du dir gleich mehrere davon anschaust. Wir haben eine Liste mit den besten Sketch-Tutorials zusammengestellt, die du dir ansehen kannst. Bei einigen handelt es sich um Video-Walkthroughs, bei anderen um Schritt-für-Schritt-Anleitungen, so dass du selbst entscheiden kannst, was dir am besten gefällt.
Sketche sind eine tolle Ergänzung für deine Online Design Portfolio oder Online-Illustrationsportfolio-Programm ist heutzutage sehr gefragt, und wenn du es beherrschst, ist das ein guter Weg, um potenzielle Kunden zu gewinnen.

Bereit zum Eintauchen? Dann lass uns loslegen!
Video Sketch Tutorials
1. Sketch App Tutorials
Okay, wenn du ein absoluter Vektor-Neuling bist, ist dies der Sketch-App-Tutorial-Kanal, mit dem du anfangen solltest. Hier gibt es 25 Tutorials, die dir zeigen, wie du mit deiner Zeichenfläche und den Werkzeugen arbeitest und Raster und Layouts erstellst. Sobald du dich damit auskennst, kannst du zu Formen, Symbolen und schließlich zu Animationen übergehen. Dieser umfassende Leitfaden zur Verwendung von Sketch ist auch eine gute Auffrischung, wenn du nach längerer Zeit wieder mit dem Programm arbeitest.
2. Sketch App Genialität
Polnisches UX-Supergenie Grzegorz Róg (Greg Rog) hat seine über 15-jährige Erfahrung genutzt, um eine Reihe von Videokursen für dich zu erstellen. Wenn du lernen willst, wie man Sketch in- und auswendig benutzt, ist er dein Guru. Beginne mit diesem Sketch-Tutorial, um die Grundlagen zu lernen, und gehe dann zu seinen anderen Angeboten über, wenn du bereit bist, mehr zu lernen.
3. Einführung in Sketch: Anleitung für Anfänger zu den Sketch-Grundlagen
Jesse Showalters Sketch-App-Tutorial für Anfänger ist enthusiastisch und unterhaltsam und verfolgt einen anderen Ansatz als die vorherigen Videos. Er geht auf die Grundlagen der Rasterung, das Einstellen von Textstilen und das Hinzufügen von Formen ein, aber mit einem anderen Blickwinkel. Dieses Sketch-Tutorial richtet sich an Web-Designund konzentriert sich auf das Lösen typischer Probleme. Es ist eine clevere, praktische Methode, um neue Fähigkeiten zu erlernen und gleichzeitig echte Probleme zu lösen, mit denen du wahrscheinlich konfrontiert wirst.
4. Einführung in Sketch for Web Design
Die ehemalige Photoshop-Fanatikerin Charli Marie ist auf Sketch umgestiegen und teilt nun ihr Website-Design-Know-how in diesem fabelhaften "Intro to Sketch"-Tutorial-Video. Du erfährst, wie Sketch mit Rastersystemen, Seitentexturen und responsiven Layouts umgeht. Wenn du dich schon lange mit Photoshop und stattdessen lernen willst, wie man Sketch für Webdesign verwendet, kann Charli Marie dir helfen, deine Angst zu überwinden.
5. SketchCasts
Du hast gelernt zu laufen; jetzt ist es an der Zeit, ein bisschen zu tanzen. Auf diesem YouTube-Kanal gibt es jede Menge Sketch-App-Tutorials, die alle Funktionen von Sketch in praktischen, leicht verständlichen Lektionen abdecken. Du wirst eine Menge neuer Designtechniken entdecken - und es gibt sogar ein iOS-App-Mockup-Tutorial, mit dem du spielen kannst.
6. Erstellen eines Webdesigns in der Sketch App
Wenn du dich mit den Grundlagen auskennst und unbedingt eine Website entwerfen möchtest, bringt dich dieses Video zum nächsten Schritt. Dieses Sketch-App-Tutorial führt dich durch das Entwerfen und Erstellen einer Landing Page und stellt dir sogar Kursdateien und eine Vorlage zum Herunterladen zur Verfügung, mit denen du weiterarbeiten kannst. Mit booleschen Operationen erstellst du benutzerdefinierte Formen, stimmst Farben im Mischmodus ab, erstellst und speicherst einzigartige Paletten und fügst Text hinzu bzw. bearbeitest ihn.
7. Sketch-Grundlagen: Das Interface Teil 2
Hast du das Gefühl, dass du noch ein bisschen mehr Übung im Website-Design brauchst? Kein Problem! Maex wird dich in diesem Sketch-Tutorial durch ein Beispielprojekt führen. Du spielst mit Zeichenflächen und lernst, wie du sie effektiv einsetzt, zusammen mit responsiven Webgeräten und vielen anderen tollen Tools. Es gibt noch viele weitere Sketch-Tutorials, also stöbere ruhig in seinem Kanal, wenn du nach etwas Bestimmtem suchst.
8. Wie man eine Landing Page gestaltet (Teil 1/5)
Willst du noch tiefer eintauchen? Dann lass dich von Designer Adam Rasheed in dieser Video-Tutorial-Reihe in die Tiefen des Kaninchenbaus führen. Er zeigt dir, wie du mit den Werkzeugen von Sketch Navigationsmenüs, Thumbnail-Galerien, Anmeldeformulare und vieles mehr erstellen kannst. In seinen Sketch-App-Tutorials, die im Durchschnitt etwa 90 Minuten dauern, deckt er alle wichtigen Aspekte der App ab und bringt dir die richtigen Arbeitsabläufe bei, um ein Mockup für eine Webseite zu erstellen.
9. So verwendest du das Vektorwerkzeug in Sketch 3
Dies ist ein weiteres Sketch-Tutorial von Adam Rasheed; hier konzentriert er sich auf die Beherrschung des Vektorwerkzeugs. Wer ausgiebig mit Adobe Illustrator gearbeitet hat, weiß, wie frustrierend es sein kann, Vektorpunkte zu manipulieren. Rasheed zeigt dir, wie du das Vektorwerkzeug von Sketch einfach und effektiv nutzen kannst, damit du eine handgezeichnete Illustration in einen Vektor verwandeln kannst. Logo.
10. Teile deine Arbeit blitzschnell
Zeit, direkt zur Quelle zu gehen: die Leute von LearnSketch.com haben eine Menge Sketch-Tutorials und Freebies zur Verfügung - und dieses hier ist auf jeden Fall einen Blick wert. Wenn du schon einmal in einem Team gearbeitet hast, weißt du, dass du manchmal auf die Schnelle Zwischenstände an andere schicken musst. Mit Sketch kannst du deine Arbeit schnell und einfach exportieren und weitergeben, und in diesem Video lernst du genau, wie das geht.
Sketch Tutorial Anleitungen

11. Was hat es mit dem Scherenwerkzeug von Sketch auf sich?
Nachdem wir in Raheeds Sketch-Tutorial einen ausführlichen Einblick in das Vektorwerkzeug bekommen haben, gibt es da noch ein anderes, das wir besser kennenlernen sollten? Ja, das gibt es! Das Scherenwerkzeug von Sketch verwirrt viele Leute, denn es unterscheidet sich stark von seinem Cousin aus Adobe. Dieser Artikel des UX-Genies Peter Nowell ist sehr hilfreich, denn er erklärt alle Details über genau was dieses Tool macht und wie man es benutzt.
12. Erstellen von Mustern in Sketch
Jetzt, wo du eine ziemlich gute Vorstellung davon hast, wie du die verschiedenen Werkzeuge von Sketch nutzen kannst, kannst du deine neuen Fähigkeiten in die Praxis umsetzen. Dieses Sketch-Tutorial zeigt dir Schritt für Schritt, wie du geometrische oder sich wiederholende Muster erstellst. Außerdem lernst du, wie du bei deiner Arbeit Speicherplatz sparen kannst, denn Muster können sehr ressourcenintensiv und frustrierend sein. Im Handumdrehen wirst du mit Sketch nahtlose Füllungen in all deinen Tetradecagons erstellen.
Online Sketch Tutorial Kurse
13. Sketch App Kurs
Greg Rog hat auch einen ganzen Sketch-Tutorial-Kurs für dich, den du dir ansehen kannst. Nachdem du die Grundlagen der Verwendung von Sketch gelernt hast, nimmt er dich mit auf eine Reise durch alle möglichen Abkürzungen und neuen Techniken. Du bekommst praktische UI-Projekte, mit denen du deine Design-Muskeln spielen lassen kannst, und er gibt dir Tipps zu Farben, Typografie, Icons und mehr.
14. Vollständiger Sketch-Kurs
Wenn du wirklich eine intensive Lernerfahrung machen willst, kannst du natürlich auch einen kompletten Kurs belegen. Zu wissen, wie man die Grundfunktionen von Sketch nutzt, ist großartig, aber das Programm in- und auswendig zu kennen, ist von unschätzbarem Wert.
In diesem Sketch-Tutorialkurs lernst du alle wichtigen Werkzeuge und Prinzipien der App anhand von stundenlangen Videos, herunterladbaren Ressourcen, Vorträgen und Schritt-für-Schritt-Anleitungen. Er bietet dir auch spannende Projekte, damit du dich nicht auf halbem Weg langweilst (oder verwirrt bist).
Du brauchst nicht viel Design-Erfahrung, um von diesem Kurs zu profitieren, aber Leute, die etwas Photoshop oder Illustrator-Hintergrund haben, haben es vielleicht leichter. Egal, ob du gerade erst in das Webdesign einsteigst oder deine Kenntnisse erweitern möchtest Online Design Portfolio mit neuen Fähigkeiten, wirst du definitiv von diesem Kurs profitieren.

Teile deine eigenen Sketch-Designs mit der Welt
Sobald du ein paar Sketch-Tutorials gemacht hast und den Umgang mit Sketch beherrschst, ist es an der Zeit, deine Kreationen mit der Welt zu teilen! Vergiss nicht, deine Entwürfe in dein Online-Portfolio-Website. Du hast noch keins? Das ist ganz einfach: Verwende einfach eine Website-Baukasten in wenigen Minuten zu erstellen. Wähle ein Online-Portfolio mit schöne Vorlagen und andere coole Funktionen, wie Integrierte Kundenprüfung damit deine Kunden alle Sketch-Projekte direkt auf deiner Website durchsehen können.
Mit all diesen Sketch-App-Tutorials wirst du schon bald ein Sketch-Experte sein - und dann vielleicht Deine Das Sketch-Tutorial wird eines Tages hier auftauchen!
Willst du deine Designfähigkeiten aufpolieren?
Ein Leitfaden für Grafikdesigner-Gehälter - und wie man sie verhandelt
Web-Safe Fonts 101: Die Auswahl einer Schriftart für deine Website
Unser Leitfaden für den Beruf des Videospieldesigners
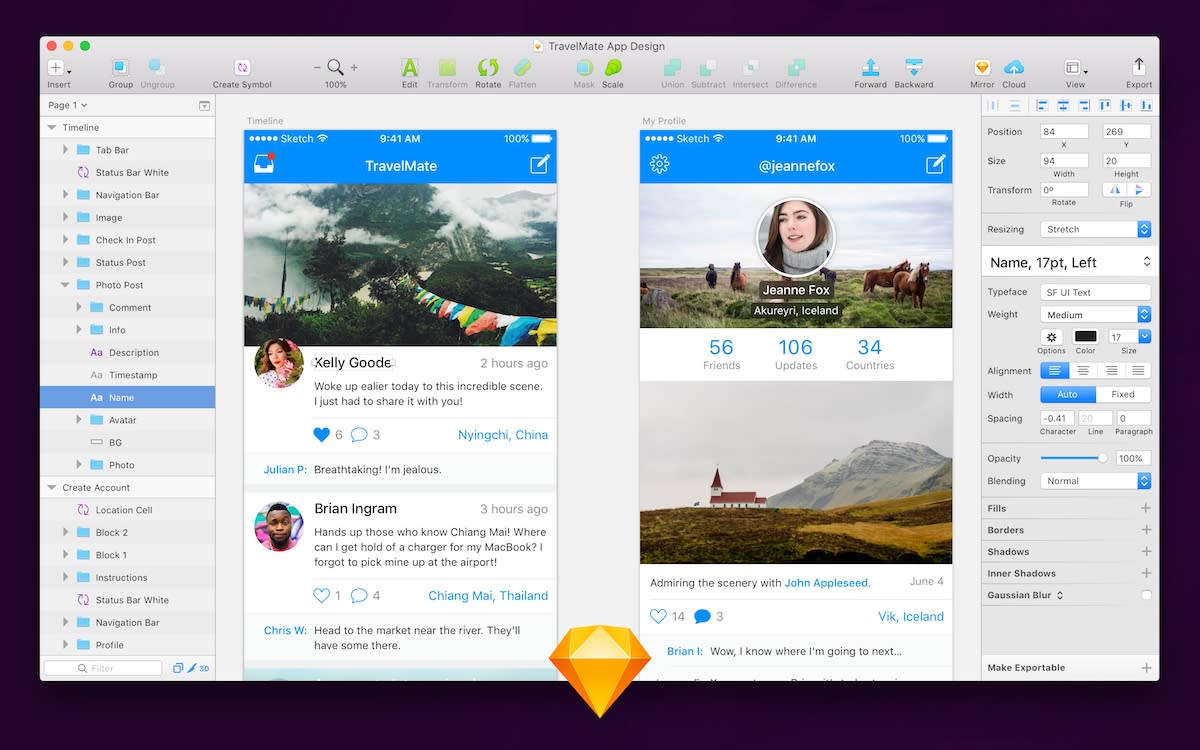
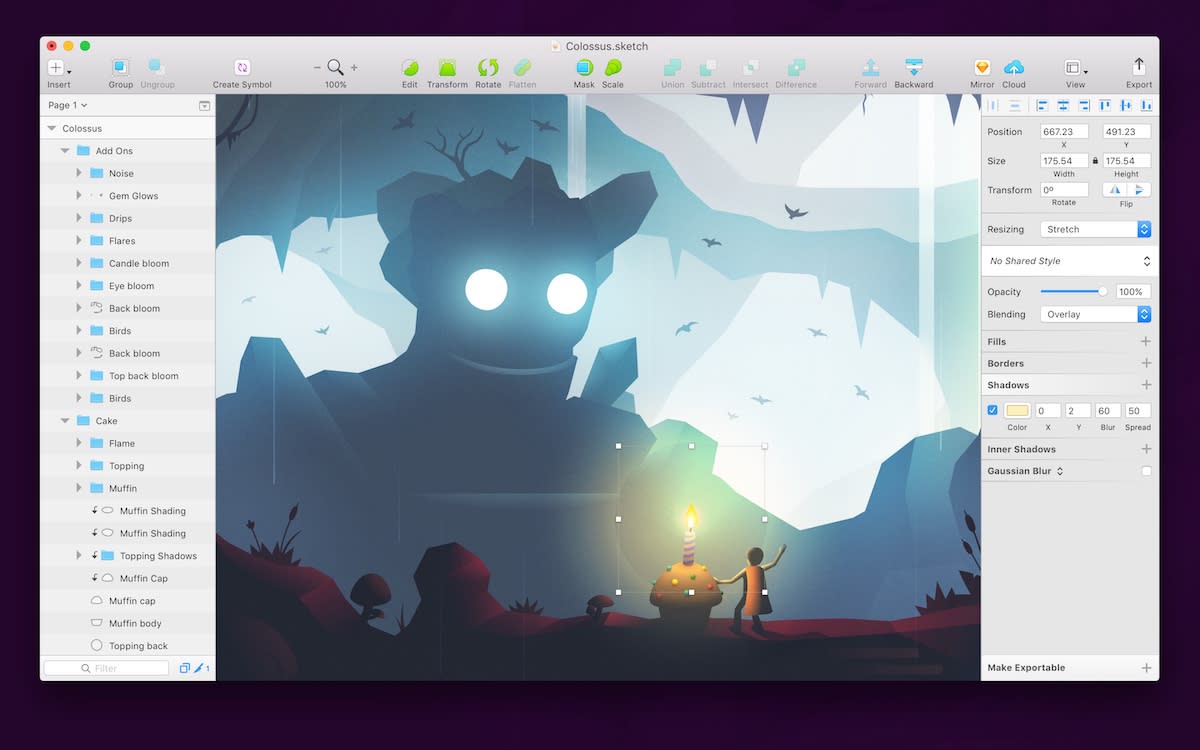
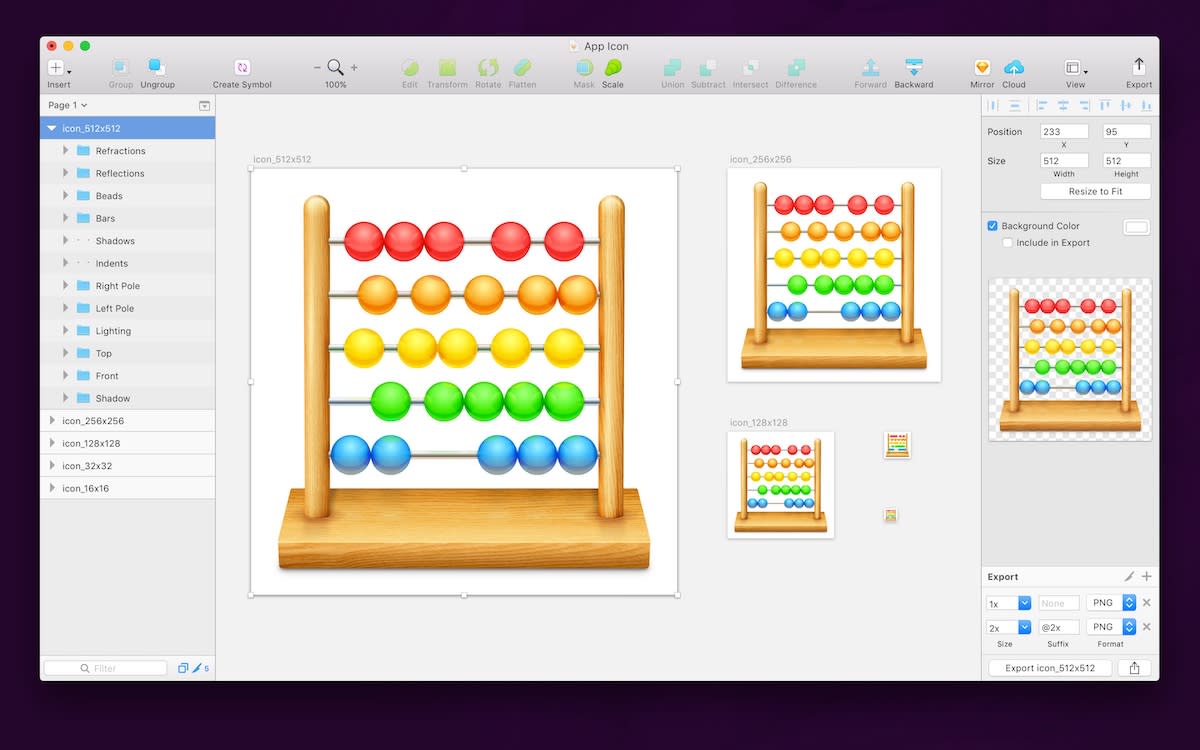
Produktbilder mit freundlicher Genehmigung von Skizze.