Wenn du neu in der professionellen Website-Gestaltung bist, ist es gut, mit einer bewährten Grundlage zu beginnen. Diashow-Websites sind, wie der Name schon sagt, im Kacheldesign gestaltet, bei dem die Nutzer/innen von einer Kachel zur nächsten "gleiten", um durch den Inhalt zu navigieren. Dieses Design kann ein Teil oder sogar die Grundlage für die Website sein.
Das Design einer Diashow-Website bietet Funktionen, mit denen sich Besucher/innen nicht erst vertraut machen müssen, und gibt dir trotzdem Flexibilität bei der Gestaltung. Diashow-Websites werden von Fotografen bevorzugt, weil sie visuelle Inhalte in den Mittelpunkt stellen.
Was ist eine Website-Design-Vorlage?
Erstens, eine Website Design Vorlage ist eine Blaupause für das Design und die Funktionalität einer Website. Mit einer Website-Vorlage erhältst du ein komplettes Layout, mit dem sich deine Arbeit von der Konkurrenz abhebt - ganz ohne Programmieraufwand.
Die Website-Vorlagen von Format sind in verschiedenen Layouts erhältlich und bieten eine Plug-and-Play-Fähigkeit für Kreativprofis, die das Design selbst in die Hand nehmen wollen, sowie Anpassungsoptionen wie eine Sticky- oder feste Navigation bei bestimmten Vorlagen für diejenigen, die ein maßgeschneidertes Design wünschen.
Mit Website-Vorlagen kann jeder, ob mit oder ohne Programmierkenntnisse, ganz einfach eine beeindruckende Website erstellen. Sie sind nicht nur super einfach zu bedienen, sondern lassen sich auch hervorragend an deine persönlichen oder geschäftlichen Bedürfnisse anpassen.

Wie wähle ich eine Vorlage für eine Website aus?
Die Wahl der perfekte Website Design Vorlage für dich zu finden, kann einschüchternd wirken. Die Beantwortung einiger wichtiger Fragen zu deinen beruflichen Anforderungen kann dir jedoch dabei helfen, die Auswahl einzugrenzen und herauszufinden, welche Funktionen sich am besten für die Art von Inhalten eignen, die du in deinem Fotoportfolio zeigen möchtest. Hier sind drei erste Fragen, die du dir stellen solltest, bevor du eine Vorlage auswählst:
Welchen Zweck soll deine Kopfzeile erfüllen und welche zentrale Rolle soll sie bei der Navigation durch den Inhalt spielen?
Willst du die vollständige Kontrolle über die Reihenfolge haben, in der der Besucher dein Werk sieht, oder willst du, dass er sich frei auf der Seite bewegen kann?
Hast du eine kurze Prüfung anderer Fotografie-Website-Designs durchgeführt, um Ideen für Funktionen und Merkmale zu erhalten?
Ist die Website-Vorlage unterstützt E-Commerce Fähigkeiten?
Wenn du diese Fragen beantwortet hast, kannst du besser entscheiden, welche Art von Vorlage für deine Bedürfnisse am besten geeignet ist. Wenn du nicht weißt, wo du anfangen sollst, ist eine Diashow-Vorlage die erste Wahl für viele Kreativprofis wie Fotografen. Im Folgenden erfährst du mehr über diese Art von Website-Design.
Warum ist ein Online-Fotoportfolio wichtig?
Es gibt wohl keine andere Branche, in der ein Portfolio so wichtig ist wie in der Fotografie. Deine professionelle Website ist einer der ersten Orte, die potenzielle Kunden besuchen, um sich ein Bild von deinem kreativen Stil und deiner Arbeit zu machen. Deshalb ist es wichtig, dass die Website repräsentativ für dich als Fotografin oder Fotograf ist und es den Besuchern leicht macht, die gesuchten Informationen zu finden. Darüber hinaus ist eine persönliche Portfolio-Website:
Erhöht deine Auffindbarkeit im Internet
Erzeugt Glaubwürdigkeit in deinem Namen
So kannst du dein Markenimage kontrollieren
Pflegt qualifizierte Leads
Zusammenfassend lässt sich sagen, dass eine Online-Präsenz in Form einer persönlichen Portfolio-Website ein absolutes Muss für Fotografen und Fotografinnen ist, wenn sie die Aufmerksamkeit neuer Kunden auf sich ziehen wollen.
Was ist Slideshow-Website-Design?
Format-Vorlagen richten sich an ein visuell anspruchsvolles Publikum und bieten daher eine große Auswahl an Galerie-Designs, darunter Horizontal Scroll, Tiled, Vertical Scroll, Fullscreen und Slideshow. Jede bietet ihre eigenen Vorteile, aber in diesem Artikel werden wir uns auf die Diashow-Vorlagen im Besonderen.
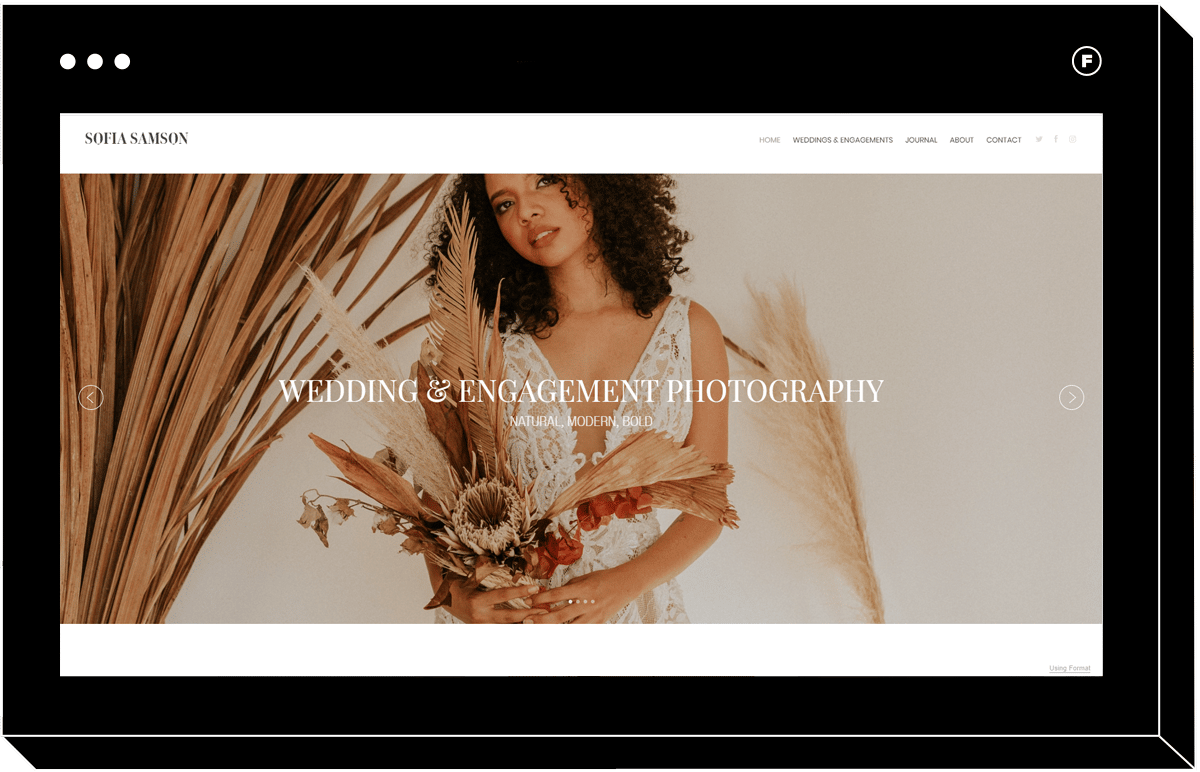
Eine Slider-Website ist eine Website, bei der die Besucher/innen in erster Linie durch die Inhalte navigieren, ähnlich wie bei einer PowerPoint-Präsentation. Bei diesem Website-Layout reist der Nutzer durch die Website mit Hilfe von Folien, die Inhalte gliedern oder gruppieren. Bei einigen Slider-Designs ist die Landing Page das einzige Element der Fotoslideshow. Bei anderen ist jeder visuelle Inhalt Teil einer eigenen, scrollbaren Diashow-Galerie.
Slider-Websites stellen deine Arbeit in den Mittelpunkt - ein großes Bild nach dem anderen, mit einer Reihe oder Spalte kleinerer Vorschaubilder, und eignen sich für jede Bildausrichtung, die leicht zu navigieren ist. Deshalb sind Slider-Websites perfekt für Kreativschaffende, denn sie nehmen den Besucher - oder potenziellen Kunden - mit auf eine Reise durch ihre Arbeit.
Was Diashow-Website-Vorlagen am besten können
Galerievorlagen - von denen der Slider nur eine Option ist - haben alle ihre eigenen Vorteile. Wenn es um Webseitendesigns für Diashows geht, bieten sie die folgenden Vorteile:
Sie sind eine kompakte Möglichkeit, große Mengen von Bildern zu präsentieren
Sie ermöglichen eine visuelle Abfolge der Inhalte (neue Inhalte können leicht gegenüber alten priorisiert werden)
Bewegte Slider-Bilder fördern die Beschäftigung mit dem Inhalt und erhöhen die Verweildauer auf deiner Website
Eine längere Verweildauer auf deiner Website hilft auch deinem SEO-Ranking
Wie du siehst, sind Diashow-Vorlagen für jeden, der in einer visuellen oder kreativen Branche arbeitet, eine überzeugende Möglichkeit, sein Portfolio zu präsentieren. Aber seien Sie versichert, dass dieses bewährte Website-Layout nicht bedeutet, dass es langweilig oder vorhersehbar sein muss.
Beste Diashow-Vorlagen
Als professionelle Portfolioseite für Kreative weiß Format, dass eine beeindruckende professionelle Website für jeden, der in der Kreativbranche arbeitet, unerlässlich ist. Deshalb bietet das Unternehmen eine große Auswahl an Diashow-Designs mit einer Vielzahl von Funktionen und ästhetischen Aspekten an. Im Folgenden findest du einige der verfügbaren Diashow-Vorlagen:

Line
Diese einzigartige Diashow ist perfekt für Modefotografen geeignet, denn sie stapelt bei jedem Klick Fotoelemente übereinander. Durch das Stapeln der Elemente bleibt das Layout sauber und luftig und behält seinen großen Weißraum über mehrere Bilder hinweg bei. Die Möglichkeit, Farben hinzuzufügen, lässt Raum für eine persönliche Note, und der responsive Hintergrund nimmt die Farbe des aktuell angezeigten Bildes auf und sorgt so für ein intensives Seherlebnis.

Fabric
Bei diesem minimalistischen Website-Design steht ein einziges Bild im Mittelpunkt und eignet sich am besten für die Präsentation einiger weniger wichtiger Elemente. Eine einzigartige Diashow stapelt Elemente übereinander. Außerdem nimmt der adaptive Hintergrund die Farben des gerade angezeigten Bildes auf.

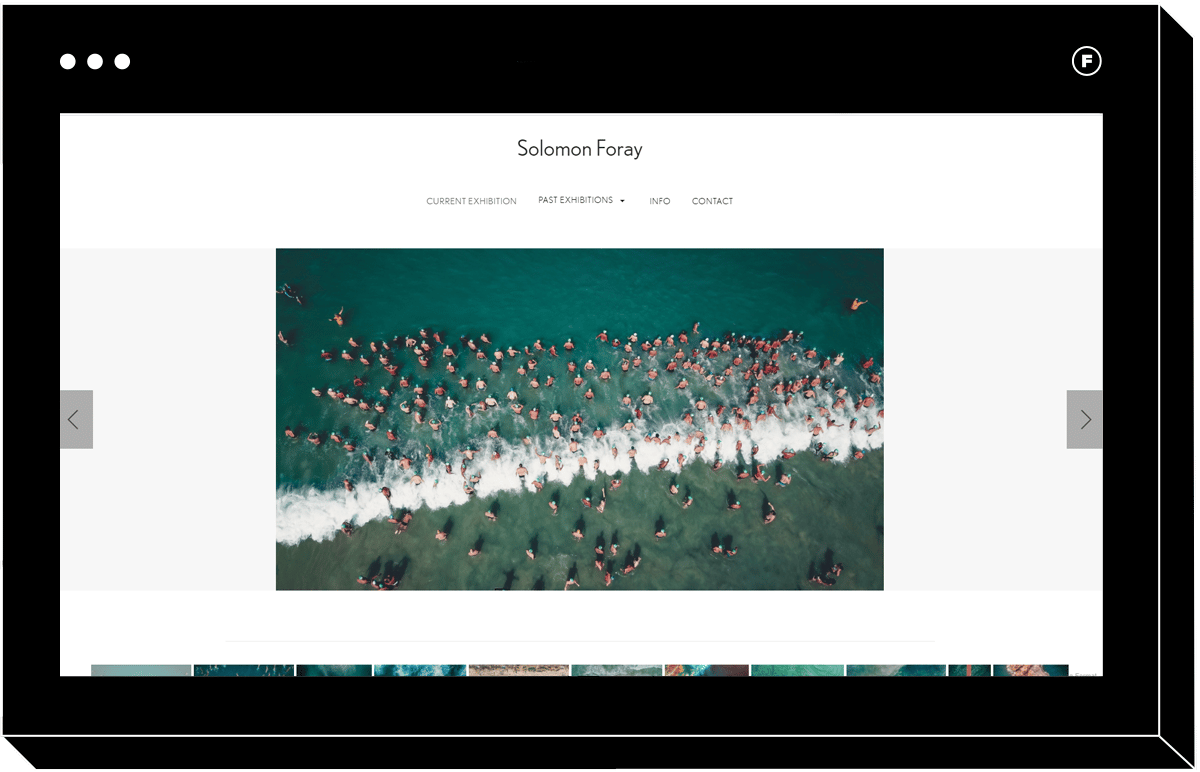
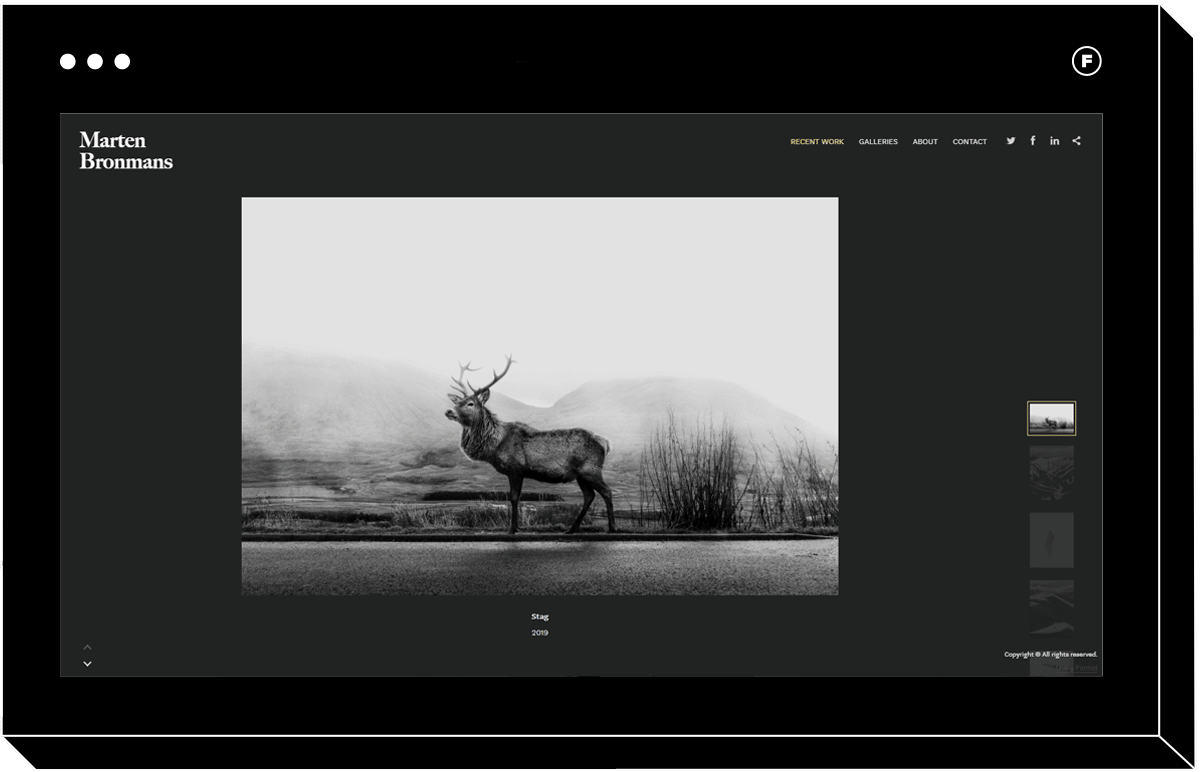
Carousel
Mit seinem klassischen Design bietet dieses Layout eine traditionelle Diashow für eine einfache Navigation. Es bietet ein klares und einfaches Design mit einem Künstlerlogo oben, gefolgt von einer Kopfleiste mit einem Kontaktformular. Ein einzelnes Bild steht im Mittelpunkt, während Besucher/innen in einer Leiste unter dem Dia eine Vorschau verwandter Arbeiten sehen können.

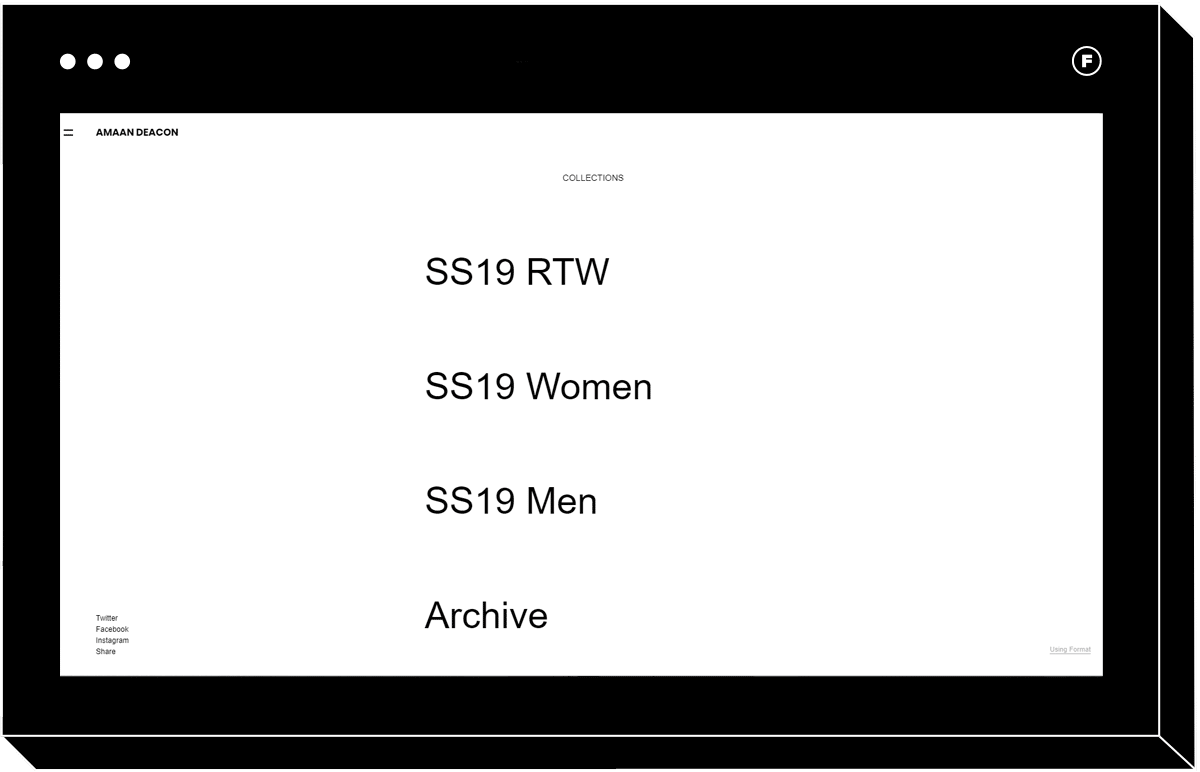
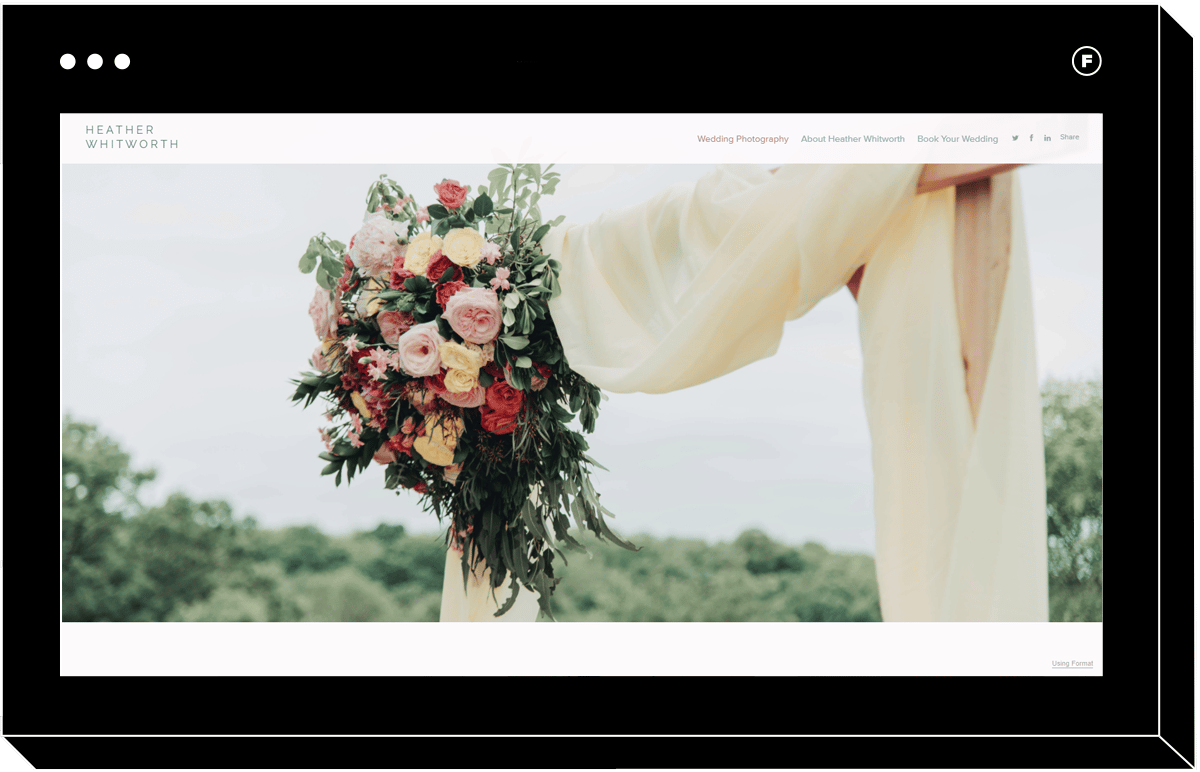
Foray
Foray lässt deine Arbeit für sich selbst sprechen. Dieses übersichtliche Layout enthält einen Markennamen, eine Kopfzeile und eine Vorschauleiste für die Bildergalerie. Außerdem bietet Foray mehrere Menü-Layout-Optionen, mit denen du die Navigation deiner Website selbst gestalten kannst. Das minimalistische Layout wirkt wie ein Teaser für die Inhalte und ermutigt die Besucher, mehr über die zugehörigen Online-Kanäle zu erfahren.

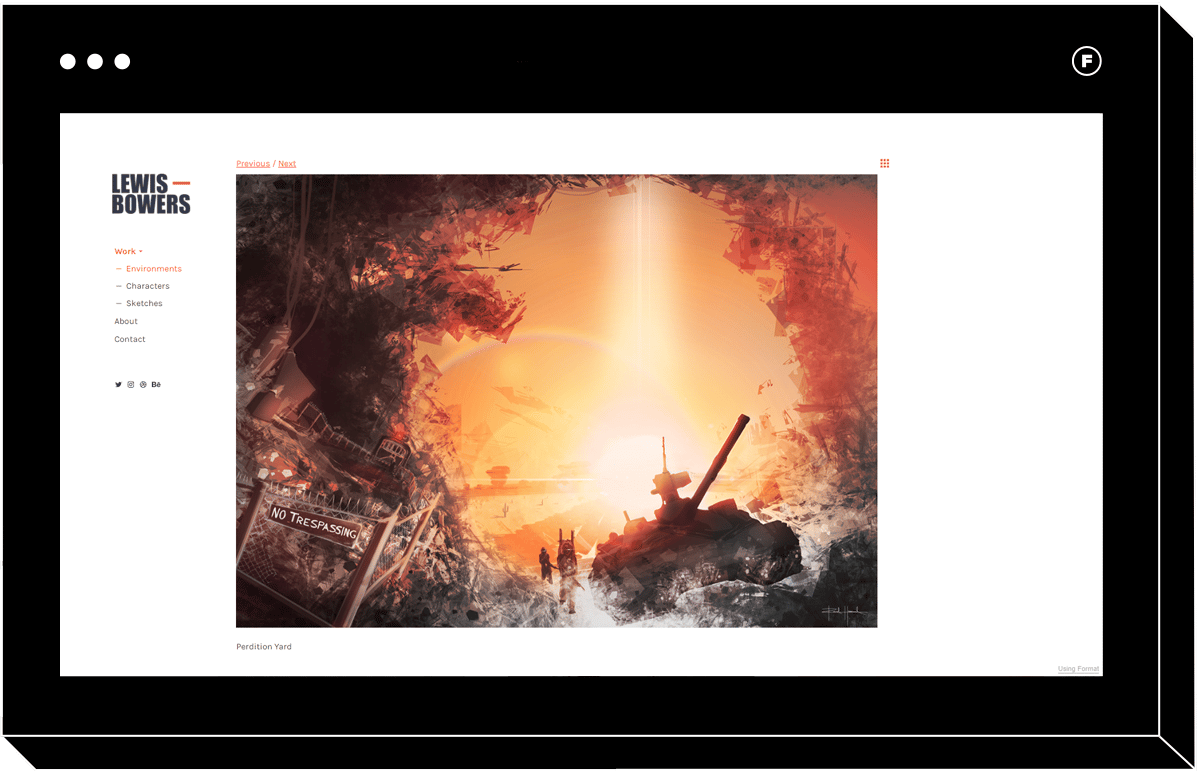
Lightbox
Lightbox kombiniert ein klassisches, elegantes Diashow-Design mit einem kompromisslosen Bildlayout. Bei dieser Vorlage werden deine Bilder einzeln präsentiert, ohne sie zu beschneiden, damit deine Besucher/innen die volle Wirkung sehen. Außerdem gibt es einen anklickbaren Künstlernamen, der mit einer "Über mich"-Seite verlinkt werden kann, und eine optionale Social-Media-Anbindung in der Kopfzeile.

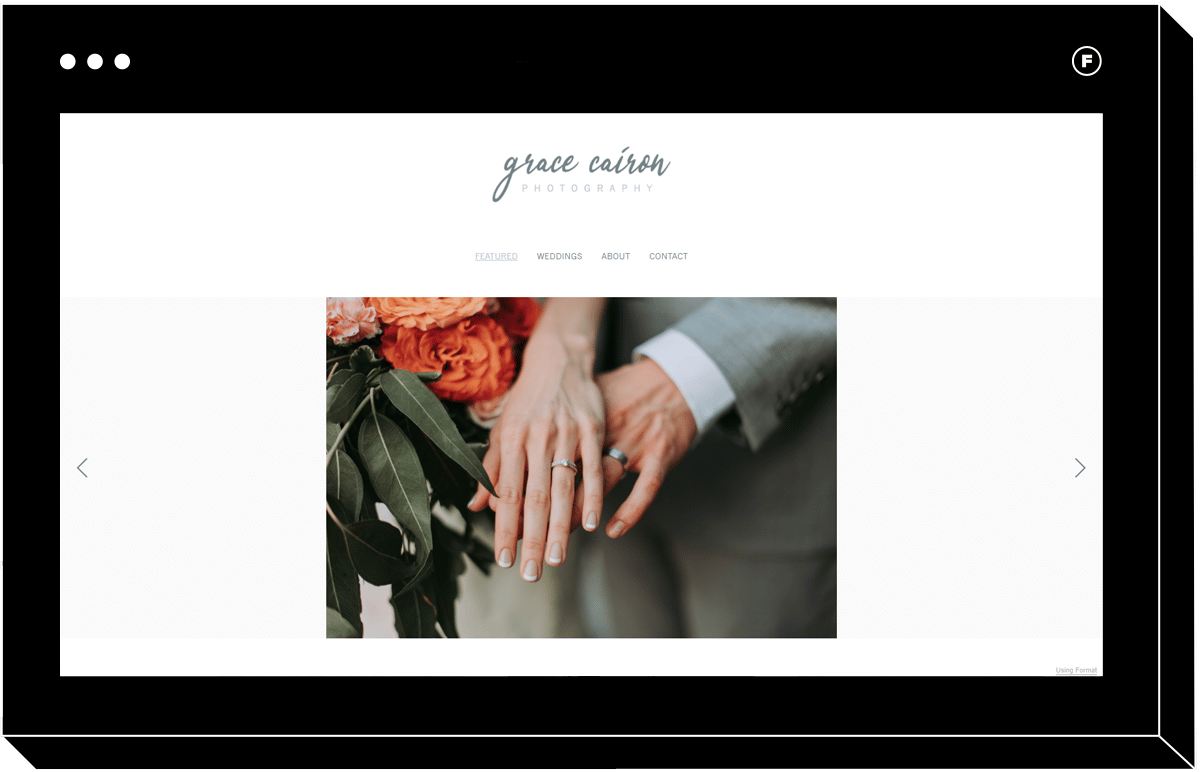
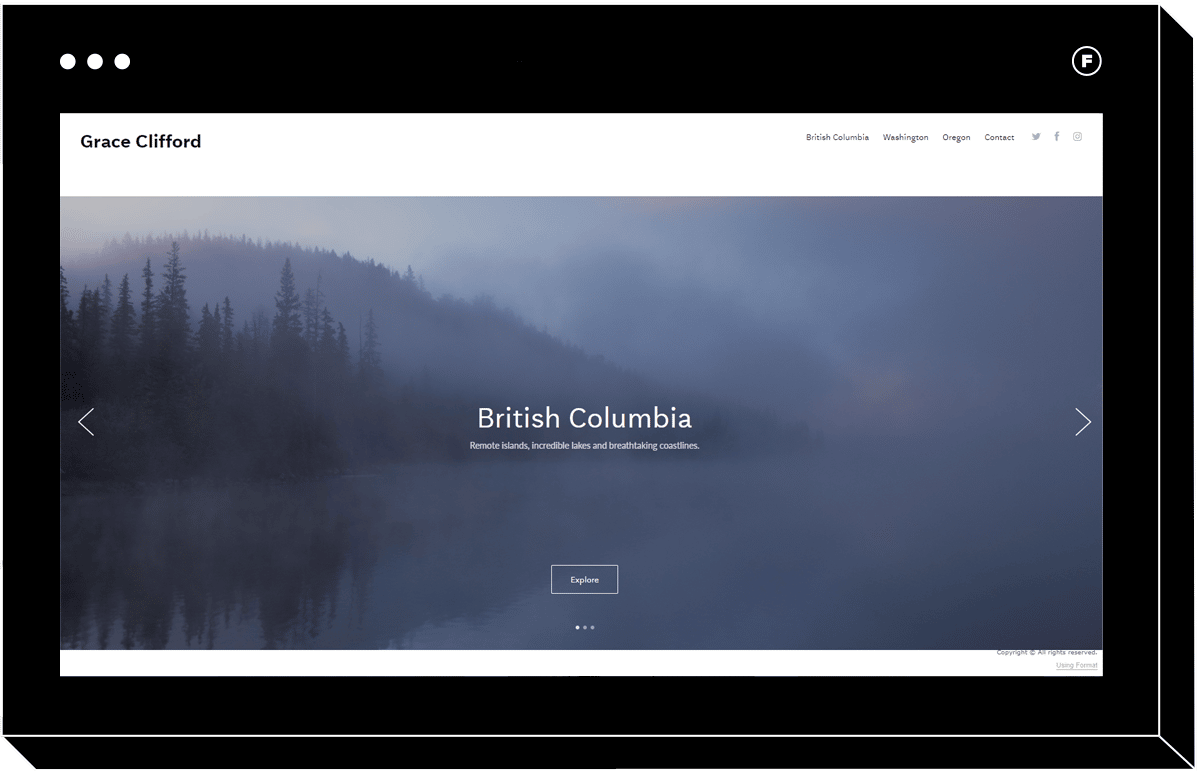
Grace
Grace ist perfekt für Minimalisten und hat eine einzigartige vertikale Diashow, die ihr eine klare und luftige Ästhetik verleiht. Diese Vorlage legt den Schwerpunkt auf Bilder, ohne sie zu beschneiden. Landschaftsfotografie eignet sich besonders gut für die Vollbild-Diashow-Funktion dieser Vorlage.

Chroma
Dieses klassische Design erinnert an Tumblr und eignet sich gut für illustrative, sich wiederholende Prozesse, wie digitale Fotografie oder Kunst. Der Betrachter kann zwischen gemauerten Vorschaubildern hin- und herschalten, um sich einen Überblick über alle Arbeiten zu verschaffen, oder ein Bild nach dem anderen anwählen, um es im Detail zu betrachten. Eine Seite "Über mich" verleiht dem Portfolio eine persönliche Note.

Cover
Ganz gleich, welches Fotografie-Genre du verfolgst, mit dieser Vorlage bist du bestens gerüstet. Bringe überlebensgroße Bilder auf den Bildschirm mit einer Vollbild-Galerie und einer Auflistungsseite mit Cover. Außerdem bringt die Parallax-Scroll-Funktion mit sanften Seitenübergängen und einer klebrigen oder festen Navigation ein Gefühl von Bewegung auf die Website. Weitere Anpassungsmöglichkeiten sind Masonry- oder Grid-Layouts, Bildunterschriften und ein abnehmbarer Header.

Daylight
Diese moderne Vorlage ist der perfekte Weg, um sicherzustellen, dass alle Augen auf deine mutige und moderne Marke gerichtet sind. Auffällige Header-Bilder helfen dabei, deine Arbeit nach Subgenres zu klassifizieren, und dynamische Galerien mit animierten Seitenübergängen erwecken das Erlebnis zum Leben. Mit den zahlreichen Anpassungsmöglichkeiten, die diese Vorlage bietet, kannst du mit Daylight das gesamte Spektrum deines Portfolios präsentieren.

Vignette
Mit Vignette geht es mit Volldampf voran. Diese Vorlage eignet sich perfekt für eine Mischung aus Video und Fotografie und bietet eine anpassbare Video-Titelseite, Parallax-Scroll und animierte Seitenübergänge. Außerdem stechen die Videos mit eleganten Header-Bildern und Diashow-Galerien hervor. Benutzerdefinierte Navigationsoptionen helfen dir dabei, die Navigation nach deinen Vorstellungen zu gestalten.
Jetzt weißt du, was du von einer Diashow-Website erwarten kannst, und solltest in der Lage sein, zu entscheiden, ob dieses Layout die richtige Wahl für dein Fotoportfolio ist. Wenn du dir noch unsicher bist, schau dir andere Format Website-VorlagenDie Layouts "Horizontal Scroll", "Tiled", "Vertical Scroll" und "Fullscreen".
Du suchst nach anderen Website-Designs und -Vorlagen, um deine Besucher zu begeistern?
Wie man eine horizontal scrollende Website mit Format-Vorlagen erstellt
19 Beispiele für die Gestaltung der Website-Navigation für dein Online-Portfolio












