Es ist kein Geheimnis, dass ein hervorragendes Online-Portfolio den Menschen in der Kreativbranche Türen öffnen kann. Deshalb ist es wichtig, dass dein Portfolio deine Arbeit so präsentiert, dass es deine Branchenkollegen beeindruckt und potenzielle Kunden interessiert. Wenn es um dein Portfolio geht, ist jedes Detail wichtig. Professionell Website-Vorlagen kann dir dabei helfen, deine Arbeit mit Präzision und codefreier Anpassung zu gestalten, wie es eine Einheitslösung nicht kann.
Wie professionelle Fotografen von einer Portfolio-Website profitieren
Die Fotografie ist eine visuell geprägte Branche. In kaum einer anderen Branche konzentrieren sich die Kunden so sehr auf das Endergebnis wie in der Fotografie. Daher ist eine Online-Präsenz in Form einer persönlichen Portfolio-Website ein absolutes Muss für Fotografen, die die Aufmerksamkeit neuer Kunden auf sich ziehen wollen. Eine persönliche Portfolio-Website erhöht nicht nur die Sichtbarkeit:
Schafft Glaubwürdigkeit in deinem Namen
Das Vorhandensein einer Portfolio-Website hilft dir, dich von einem "Amateur" zu einem "Profi" zu entwickeln, und das bedeutet auch, dass du mehr für deine Zeit verlangen kannst. Denn allein die Tatsache, dass du eine aktuelle Portfolio-Website hast, zeigt, dass du dein Handwerk beherrschst. Im Gegensatz zu anderen Branchen erwarten die Kunden aufgrund des kreativen Charakters der Fotografie, dass die Website als Erweiterung der Marke des Fotografen fungiert und seinen Stil und seine Methoden als Teil des Webauftritts kommuniziert.
Erlaubt dir, dein Markenimage zu kontrollieren
Deine Website ist ein Ort im Internet, der ganz dir gehört. Als Teil deiner Website kannst du jedes Element kontrollieren: die gezeigten Arbeiten, das Aussehen und das Design sowie den Informationsfluss. Im Gegensatz zu anderen Websites, wie z. B. Fotografenkatalogen, die in der Regel keine Persönlichkeit haben, kannst du hier deinen potenziellen Kunden einen Eindruck von deinem kreativen Arbeitsstil vermitteln.
Pflegt qualifizierte Leads
Es ist wichtig, dass deine Fotografie-Portfolio-Website deinen Stil widerspiegelt, denn sie dient als Trichter für potenzielle Kunden, die deine Website besuchen. Wenn du deine kreative Vision kommunizierst und die Bereiche der Fotografie vorstellst, auf die du dich spezialisiert hast, sparst du Zeit. Indem du zum Ausdruck bringst, welche Art von Kunden du anziehen möchtest, kannst du irrelevante Anfragen aussortieren und gleichzeitig Kunden ansprechen, die zu deiner Zielgruppe gehören.
Dies sind nur einige der Gründe, warum eine persönliche Portfolio-Website der Schlüssel zu deinem Erfolg beim Aufbau deiner Marke als professioneller Fotograf ist.

Worauf du bei der Auswahl deiner professionellen Website-Vorlage achten solltest
Mit so viele Vorlagen Da es für jeden Beruf eine Vielzahl von Vorlagen gibt, kann es schwierig sein, die perfekte Vorlage für dich zu finden. Es gibt jedoch gemeinsame Elemente bei allen Website-Vorlagen, die auf die Bedürfnisse von Fotografen zugeschnitten sind. Zu diesen Elementen und Funktionen gehören:
Vielfalt der visuellen Gestaltung
Integration der Marke
Interaktivität
Mobilfreundlichkeit
Navigation
Galerie-Funktionen
E-Commerce-Fähigkeiten
SEO-Optimierung
Auch wenn die individuellen Anforderungen an ein Portfolio unterschiedlich sind, deckt diese Liste von Elementen die meisten Portfolio-Anwendungen ab, um ein zufriedenstellendes Nutzererlebnis, die Integration mit anderen Online-Destinationen und die Auffindbarkeit der Website zu gewährleisten. Gehen wir auf jedes dieser Elemente ein und wie sie zu einem stärkeren Portfolio beitragen.
Vielfalt der visuellen Gestaltung
Das Portfolio eines Fotografen unterscheidet sich von anderen Branchen dadurch, dass es visuell geprägt ist. Deshalb ist es wichtig, nach Layouts Ausschau zu halten, die eine horizontale Breite für eine optimale Darstellung bieten und auch bildschirmfüllende Designs enthalten. Außerdem ist es gut, wenn die Vorlagen anpassbare Layout-Funktionen haben, die es dir ermöglichen, Elemente zu entfernen oder hinzuzufügen, die du für deine speziellen Bedürfnisse benötigst.
Branding Integration
Deine Portfolio-Website-Vorlage sollte es dir ermöglichen, dein Logo prominent auf der Website zu platzieren und zugehörige Konten wie eine benutzerdefinierte E-Mail und eine mit deiner persönlichen Marke verbundene Domain einfach zu registrieren.
Interaktivität
Interaktivität bedeutet die Fähigkeit der Vorlage, Funktionen zu unterstützen, mit denen Website-Besucher interagieren können. Dazu gehört alles von Kontaktformularen bis hin zu Videohintergründen. Interaktive Elemente können ein effektiver Weg sein, um deine Besucher einzubinden und deine Marke zum Ausdruck zu bringen.
Mobilfreundlichkeit
Das Maß für ein mobilfreundliches Design ist, wie gut der Inhalt auf anderen Geräten als einem Desktop-Computer angezeigt wird, z. B. auf Smartphones und Tablets. Das ist ein wichtiger Aspekt, denn die Wahrscheinlichkeit ist groß, dass deine Kunden deine Website auf einem Smartphone ansehen, wenn sie einen Fotografen für den gewünschten Auftrag suchen. Das bedeutet, dass sich das Design der Website automatisch an das jeweilige Gerät anpasst und die Anzeige der Inhalte entsprechend optimiert wird.
Navigation
Eine einfache Navigation auf der Website ist wichtig, damit die Kunden auf deiner Website bleiben. Eine nicht intuitive Navigation, wie z. B. ein schwer zu findendes Hamburger-Menü oder abstrakte Scrollfunktionen, kann die Funktionalität der Website beeinträchtigen und dazu führen, dass die Besucher abspringen. Websites, auf denen du nach oben und unten scrollen kannst, werden im Allgemeinen als vertikale Navigation bezeichnet, während Websites, auf denen du von einer Seite zur anderen scrollen kannst, als horizontale Navigation bezeichnet werden. Eine Website kann auch beides enthalten, wenn eine Funktion wie eine Galerie dem Betrachter erlaubt, in eine andere Richtung zu scrollen als der Rest der Website.
Kundengalerien
Kundengalerien sind eine visuelle Organisationsfunktion, die es Fotografen ermöglicht, Fotos direkt in Online-Galerien zu teilen und zu verkaufen. Der einfache Zugang trägt dazu bei, den Kunden ein besseres Erlebnis zu bieten als ein Cloud-Laufwerk oder eine E-Mail-Kette, während er denselben Zweck erfüllt. Mit einer Kundengalerie können Fotografen ihre Fotos direkt von ihrer Website aus prüfen, verkaufen und ihren Kunden zum Download anbieten.
E-Commerce-Fähigkeiten
Ähnlich wie bei Galerien kannst du mit den E-Commerce-Funktionen einer Website Verkäufe in deine Website integrieren. Der Vorteil einer Website mit E-Commerce-Funktionen ist, dass du damit Dienstleistungen und Waren verkaufen kannst. Außerdem werden die Buchungen von einfachen Fotodienstleistungen automatisiert, sodass du dich auf andere Dinge konzentrieren kannst. Die E-Commerce-Funktionen eines Fotoportfolios sind so einzigartig wie die Fotografinnen und Fotografen, die dahinter stehen, daher ist ein gewisses Maß an Individualität bei der Auswahl deiner Vorlage unerlässlich.
SEO-Integration
Suchmaschinenoptimierung (SEO) hilft dabei, dass deine Inhalte von Suchmaschinen gefunden werden. Es ist nicht nur wichtig, dass Fotografen jedes Bild für die Auflösung optimieren, sondern sie sollten auch relevante Meta-Tags hinzufügen, die den Suchmaschinen helfen, deine Inhalte zu klassifizieren und anzuzeigen. Wenn ein potenzieller Kunde zum Beispiel nach "Fine Dining Food Photography in meiner Region" sucht, können Tags und Meta-Beschreibungen, die diesen Inhalt als Teil des Website-Designs identifizieren, sicherstellen, dass deine Arbeit neben anderen relevanten Inhalten angezeigt wird. Food-Fotografen.
Wenn es sich lohnt, für professionelle Website-Vorlagen etwas mehr zu bezahlen
Wenn es um professionelle Website-Vorlagen geht, sind die Website-Vorlagen auf Format vollgepackt mit Funktionen, die es dir als Kreativprofi leichter machen, dein Geschäft zu führen, ohne dich um Plugins und Widgets kümmern zu müssen. Diese Vorlagen enthalten hochwertigen Code, der für Geschwindigkeit und Leistung optimiert ist. Außerdem ist der Kauf eines Themes immer noch deutlich günstiger und zeitsparender, als wenn du deine eigene Website von Grund auf neu erstellst, während du das Endergebnis in hohem Maße anpassen kannst.
Ausgewählte Format Professionelle Website-Vorlagen
Deine Website sollte so einzigartig sein wie deine Arbeit. Schau dir unten einige der beliebtesten professionellen Website-Vorlagen von Format an:

1. Surface
Die professionelle Website-Vorlage Surface bietet ein einzigartiges und professionelles Layout, das den Blick auf deine Arbeit lenkt. Die ganzseitige vertikale Bildergalerie stellt sicher, dass deine Liebe zum Detail im Vordergrund steht, indem du deine Arbeit auf ebenso visuell beeindruckenden Detailseiten ausführlicher darstellst. Eine dynamische Ansicht über die gesamte Breite rahmt deine Arbeit ein und sorgt so für ein Nutzererlebnis, das an eine redaktionelle Seite erinnert. Ein Menü, das mit der Seite mitläuft, sorgt dafür, dass die wichtigsten Informationen immer in Reichweite sind.

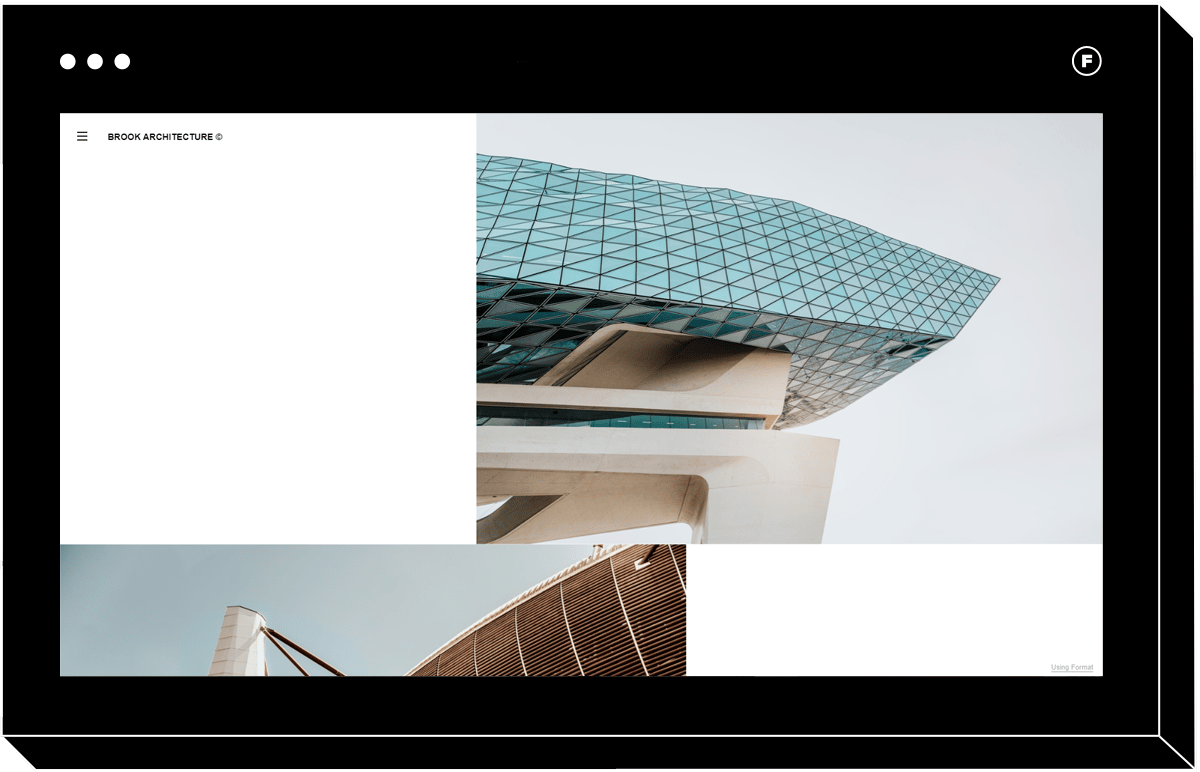
2. Polarize
Die professionelle Portfoliovorlage Polarize besticht durch ihr innovatives Design. Es präsentiert sich mit einem gestaffelten Layout, das sich nicht vor kühnen Entscheidungen und auffälligen Inhalten scheut. Eine weitere Besonderheit ist, dass Polarize verschiedene Bildgrößen als Teil des Website-Layouts nutzt. Vertikal scrollende Galerien helfen dabei, die Geschichte jedes Projekts mit einem Gefühl der Chronologie zu erzählen. Dieses hippe und einprägsame Portfolio eignet sich besonders gut für Fachleute aus den Bereichen Architektur und Produktdesign.

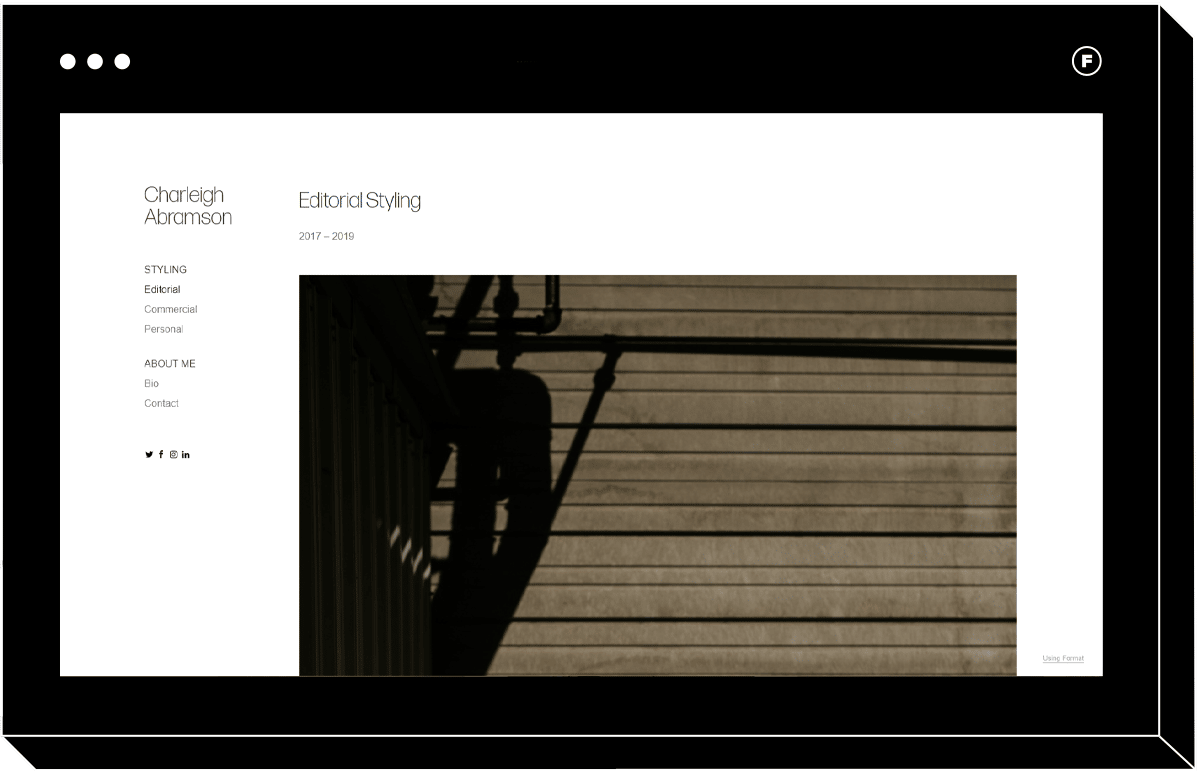
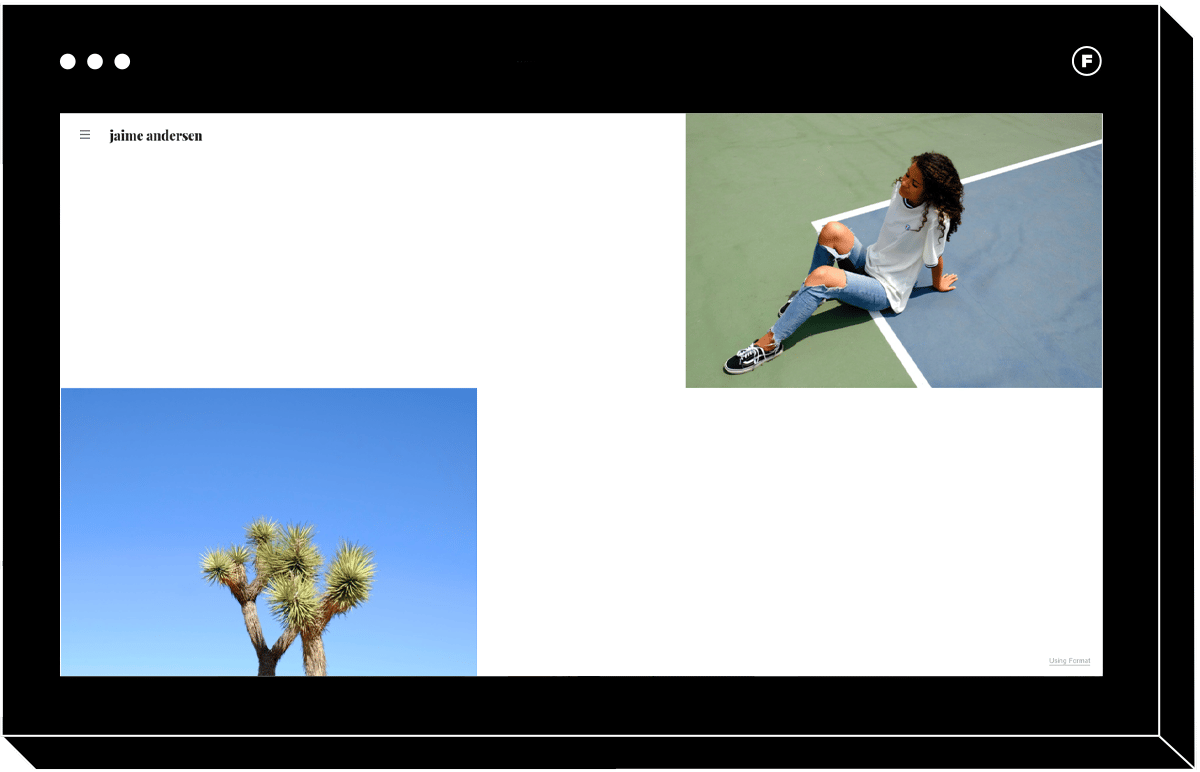
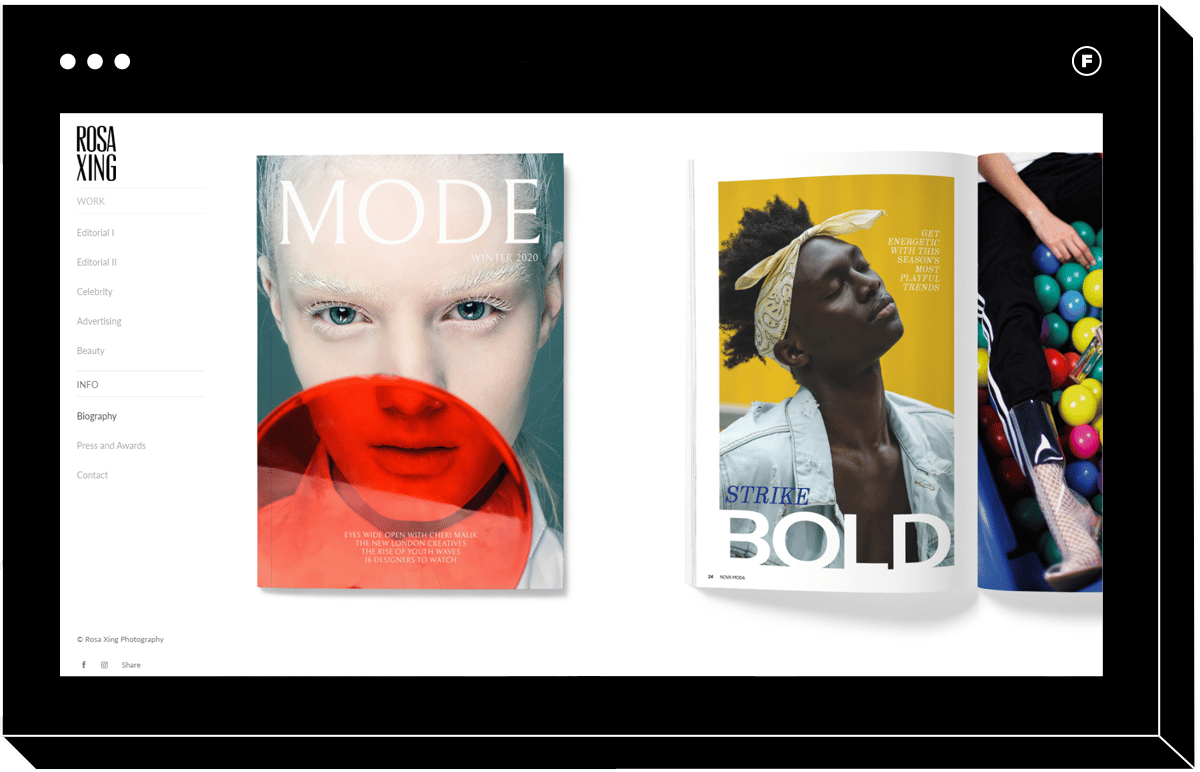
3. Mode
Die Modebranche ist eine Branche, die den Wert von kuratierten Inhalten versteht. In diesem Sinne bietet die Mode-Vorlage ein vereinfachtes Portfolio, das nicht von der Hauptattraktion ablenkt - deiner Arbeit. Die übersichtliche horizontale Scrollfunktion ist auf Modeprofis zugeschnitten und sorgt dafür, dass deine Projekte die Aufmerksamkeit bekommen, die sie verdienen. Und nicht zuletzt bietet dieses clevere Design ein Menü auf der linken Seite, das es den Besuchern leicht macht, durch die Galerien zu navigieren und sich einen umfassenden Überblick über deine Arbeit zu verschaffen.

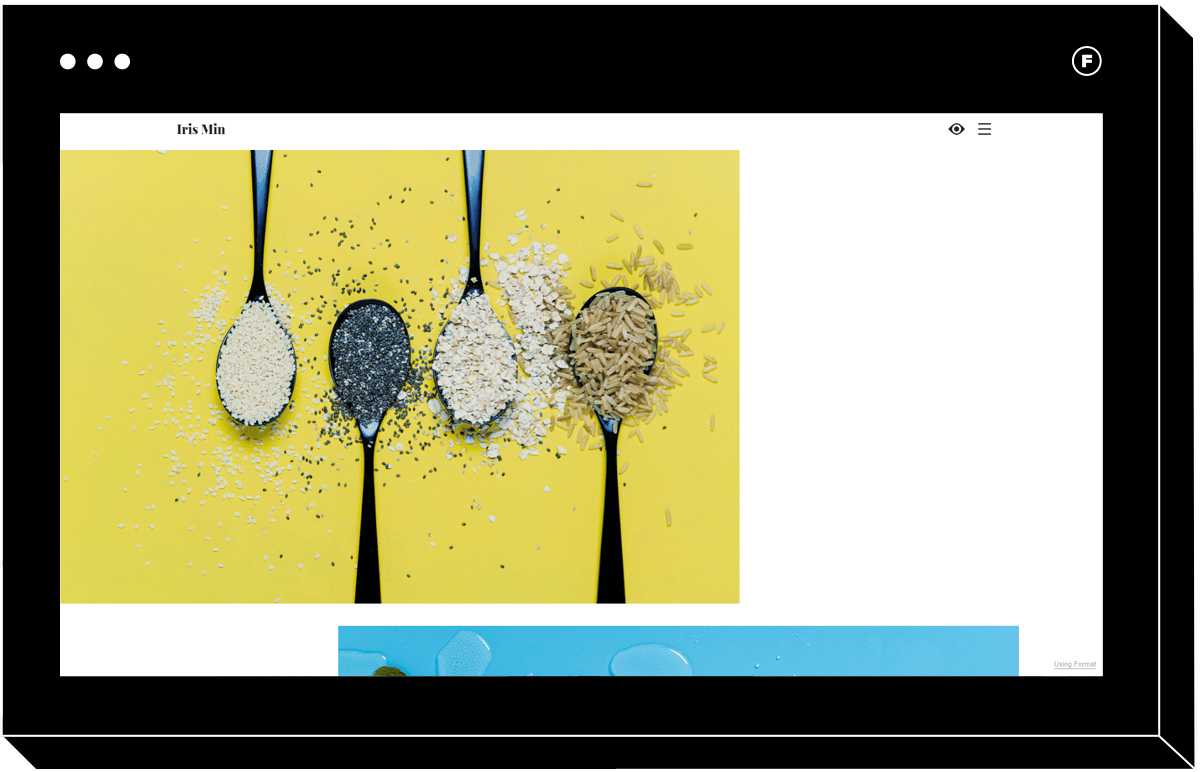
4. Iris
Die bei Produktfotografen beliebte Iris-Vorlage bietet viel Weißraum und einen klaren Look. Dieses minimalistische Portfoliolayout bietet ein gestaffeltes Layout für ein mutiges und designorientiertes Erscheinungsbild. Die dramatische und eindrucksvolle Funktion der vertikal scrollenden Galerien hilft dir, die besten deiner Arbeiten zu präsentieren. Die fettgedruckte Typografie sorgt für ein unvergessliches Nutzererlebnis, das dich sicher beeindrucken wird. Die responsive Website-Vorlage bietet auch auf dem Handy ein einzigartiges Erlebnis.

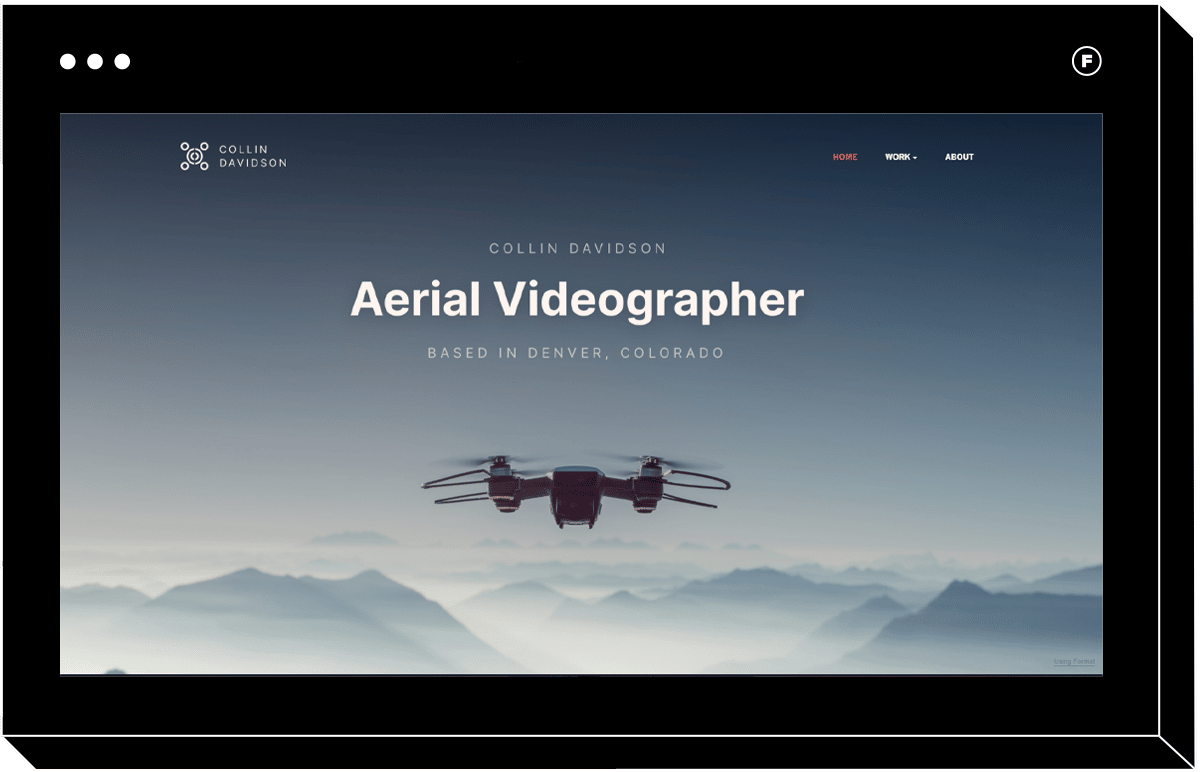
5. Range
Das professionelle Portfolio von Range wurde für die horizontale Fotografie entwickelt. Vertikal scrollende Galerien werden von einer optionalen Diashow flankiert, um deine Luftaufnahmen - auch bekannt als Drohnenfotografie-pop. Diese Website-Vorlage wurde entwickelt, um deine Bilder mit einem eleganten und sauberen Layout in Szene zu setzen.

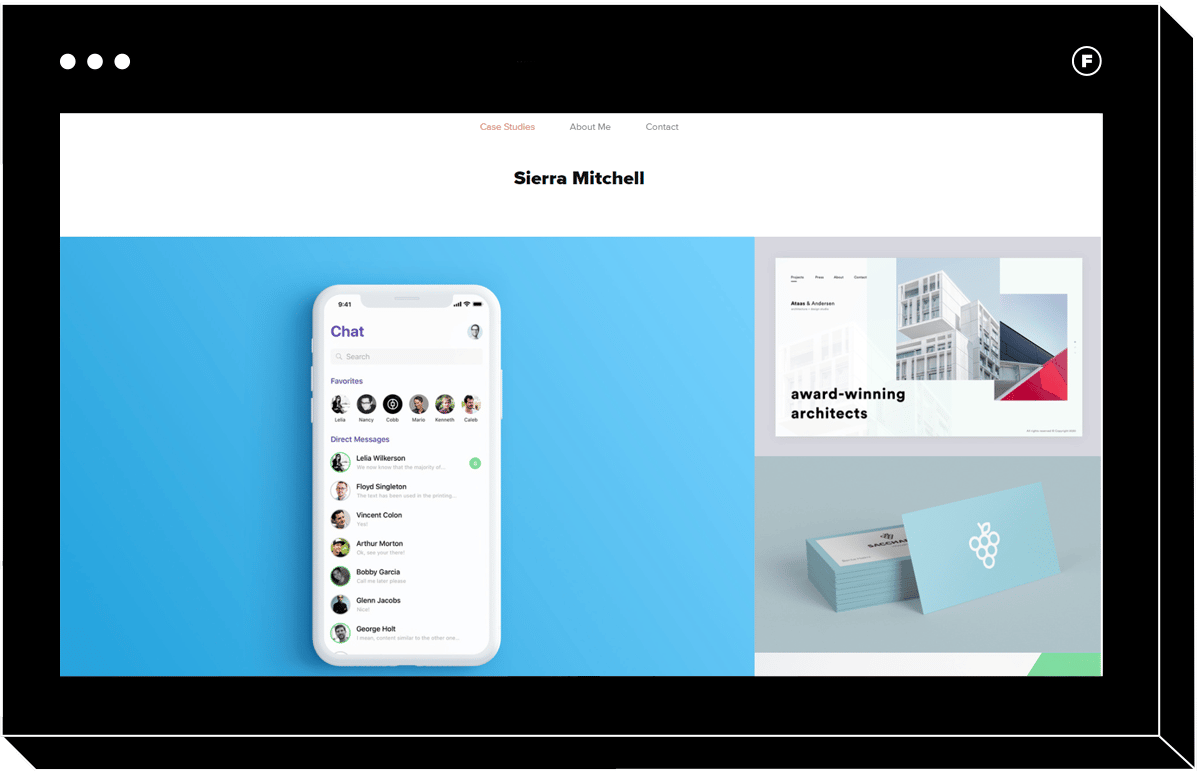
6. Sierra
Die ebenso verspielte wie professionelle Sierra-Vorlage ist ein Beispiel für eine responsive Website, die auch auf mobilen Endgeräten ein beeindruckendes Erlebnis bietet. Das vertikale Kachel-Layout verleiht ein Gefühl von fröhlicher Professionalität, während die verschiedenen Bildgrößen in den großen, vertikal scrollenden Galerien ein Gleichgewicht finden. Nicht zuletzt verlocken ansprechende Sammlungsseiten deine Besucher dazu, die Details deiner einzelnen Projekte zu erkunden, indem sie auf die Kacheln klicken.

7. Shift
Die Shift-Websitevorlage macht ihrem Namen alle Ehre und bietet ein originelles Layout, das sich perfekt für innovative Kreativprofis wie Art-Direktoren und Werbetexter eignet. Dieses überlebensgroße Layout beeindruckt mit großformatigen, vertikal scrollenden Bildern, die sich perfekt für die Präsentation deiner besten Arbeiten eignen. Außerdem können Besucher mit dem Mauszeiger über die Galeriebilder fahren, um eine überraschende und hilfreiche Funktion für den Titel der Sammlung zu erhalten. Ein anpassungsfähiger Hintergrund lädt zur Interaktion ein, da er die Farbe der Elemente ändert, wenn der Betrachter darüber scrollt - ein Portfolio, das eines Freigeistes würdig ist.

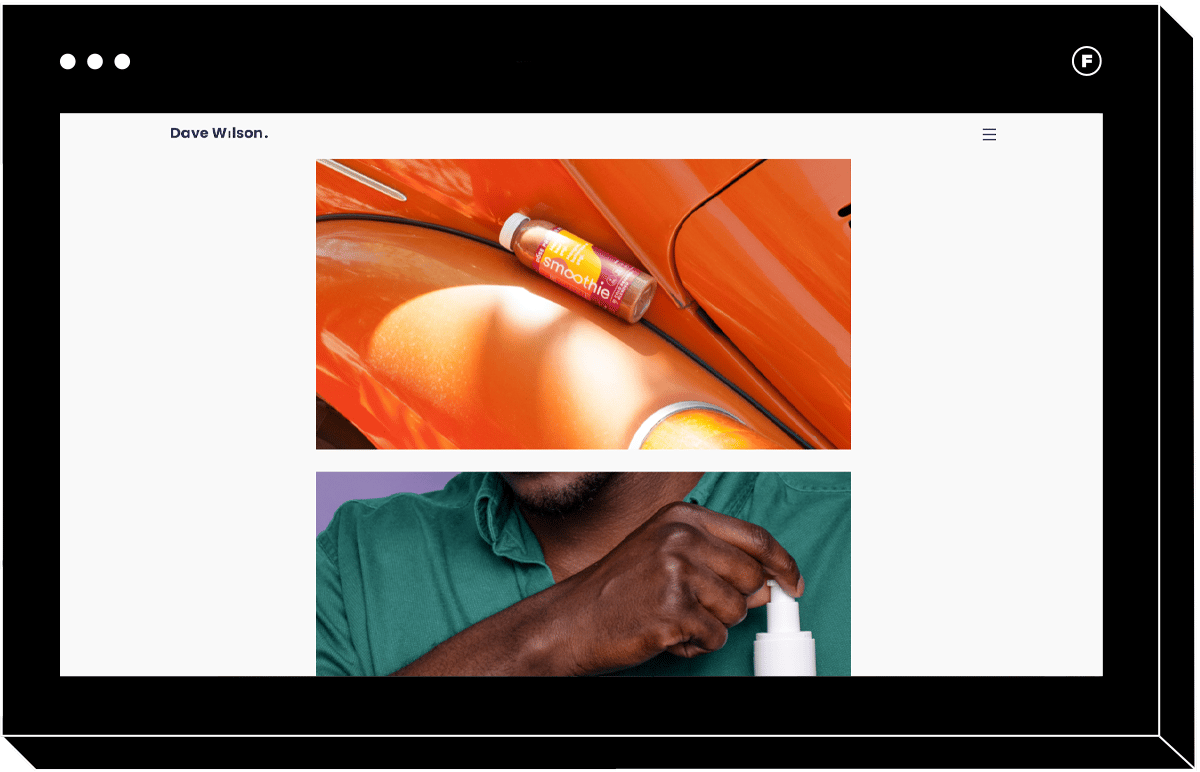
8. Meander
Wenn du auf der Suche nach einer professionellen Website-Vorlage bist, die sich nicht zu sehr anstrengt, ist Meander das perfekte Layout für dich. Diese Portfolioseite bietet ein gestaffeltes Layout, das für verschiedene Bildgrößen geeignet ist. Der anpassungsfähige Hintergrund passt sich dem Bild an, wenn du darüber scrollst, und bietet einen beeindruckenden Zoom-Effekt. Das moderne Design setzt sich in der Navigation mit einer einzigartigen, typgesteuerten Menüleiste fort. Meander eignet sich perfekt für Fotografen, die die wichtigsten Stücke ihrer Sammlung präsentieren wollen und sich nicht durch Beschneidung einschüchtern lassen.

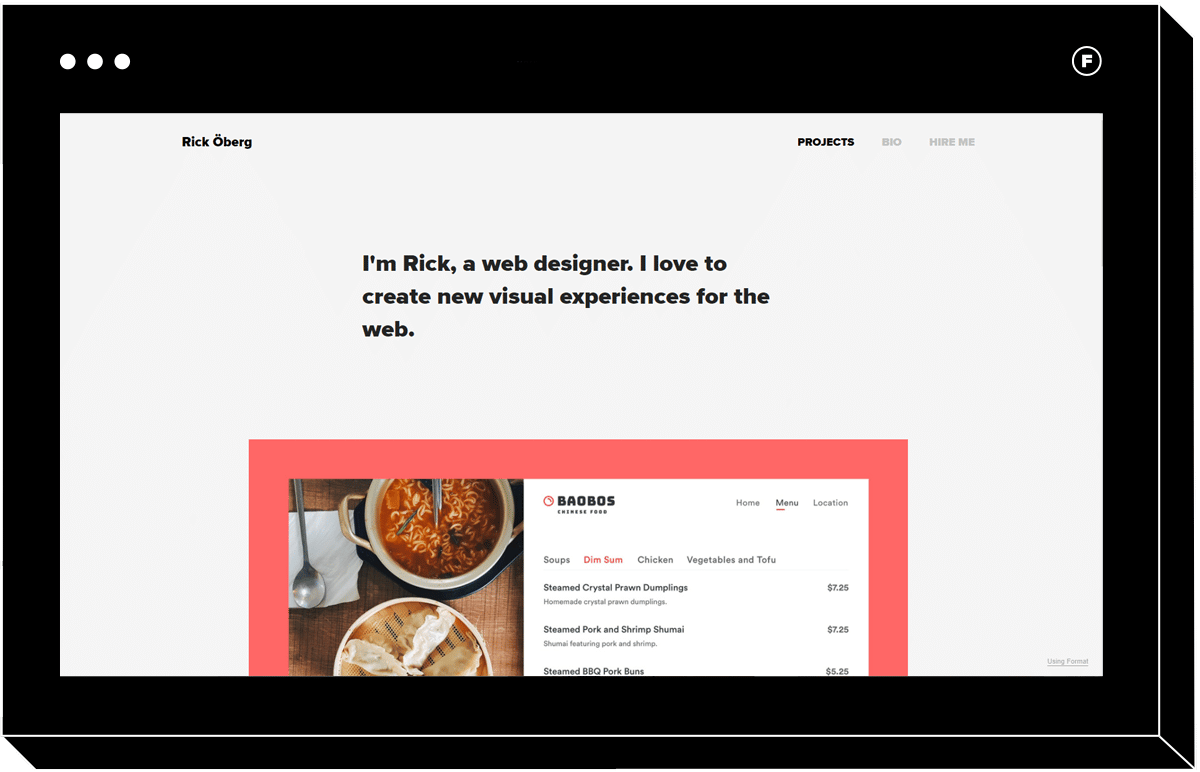
9. Exhibition
Exhibition ist ein Beispiel für ein professionelles Portfolio, das seine Inhalte in den Vordergrund stellt. Dieses Layout bietet viel Weißraum, vertikal scrollende Galerien und eine optionale Diashow nimm den Besucher mit auf eine Reise mit großen, fetten Bildern, die dein Portfolio zum Leben erwecken. Dieses Layout eignet sich sowohl für die Präsentation von Bildern als auch von Videos mit einer einfachen und sauberen Vorlage. Außerdem bieten die detaillierten Projektseiten ein elegantes Layout, das sich perfekt eignet, um alle wichtigen Details einer Branche wie Webdesign und Webentwicklung darzustellen.

10. Rise
Diese blockartige, visuell geprägte Vorlage verfügt über ein vertikales Kachel-Layout, das ein Gefühl von Spiel und Professionalität vermittelt. Sie bietet eine gute Balance zwischen einfachem Design und Faszination, effektiven Verbindungsseiten, mehreren Bildgrößen und beeindruckenden Bildergalerien in voller Größe, die die Geschichte fortsetzen. Dieses auffällige und verspielte Layout ist perfekt für die Präsentation von Produktkollektionen.

11. Exposure
Exposure ist eine bildorientierte Vorlage mit einem jugendlich-redaktionellen Touch, die perfekt für Werbefotografen ist. Die Bilder erstrecken sich über die gesamte Breite des Bildschirms, so dass jedes Projekt im Mittelpunkt steht. Außerdem macht es die durchgängige Verwendung einer pastellfarbenen Farbpalette einfach, verschiedene Projekte mit einem Gefühl der Zusammengehörigkeit vorzustellen. Die prominenten Kontaktinformationen in der Menüleiste sind mit einer anpassbaren E-Mail-Erfassung ausgestattet, die sich perfekt eignet, um Besucher in Kunden zu verwandeln. Exposure ist elegant und hat einen mühelosen Stil und eignet sich perfekt für Werbefotografen und Art Directors.

12. Sharp
Mit seinem scrollbaren Kachel-Layout ist Sharp ein professionelles Portfolio mit einem Benutzererlebnis, das an Tumblr erinnert. Wie sein Vorbild macht es Sharp einfach, einen Überblick über eine breite Palette von Arbeiten auf einen Blick zu geben. Das saubere, schlichte, gekachelte Galeriedesign kann in vier Spalten eingeteilt werden und bietet eine ausklappbare Galerieansicht zur weiteren Betrachtung. Außerdem bleibt dein professionelles Logo während des Betrachtens statisch, um deinen Kunden zu helfen, einen Wiedererkennungswert zu schaffen.

13. Kiln
Die Website-Vorlage Kiln legt den Schwerpunkt auf große, kräftige Bilder. Diese visuell geprägte Vorlage präsentiert Bilder und hält sie gleichzeitig leicht und luftig mit anpassbaren Galerie- und Spaltenabständen. Mit mehreren optionalen Scroll-Indikatoren und personalisierbaren Sammlungsseiten, die viel Weißraum bieten, ohne das Thema zu erdrücken, damit deine Fotos richtig zur Geltung kommen können, überlässt Kiln dir das Steuer. Und schließlich sorgt eine aussagekräftige Typografie dafür, dass deine persönliche Marke auf jeder Seite hervorsticht.

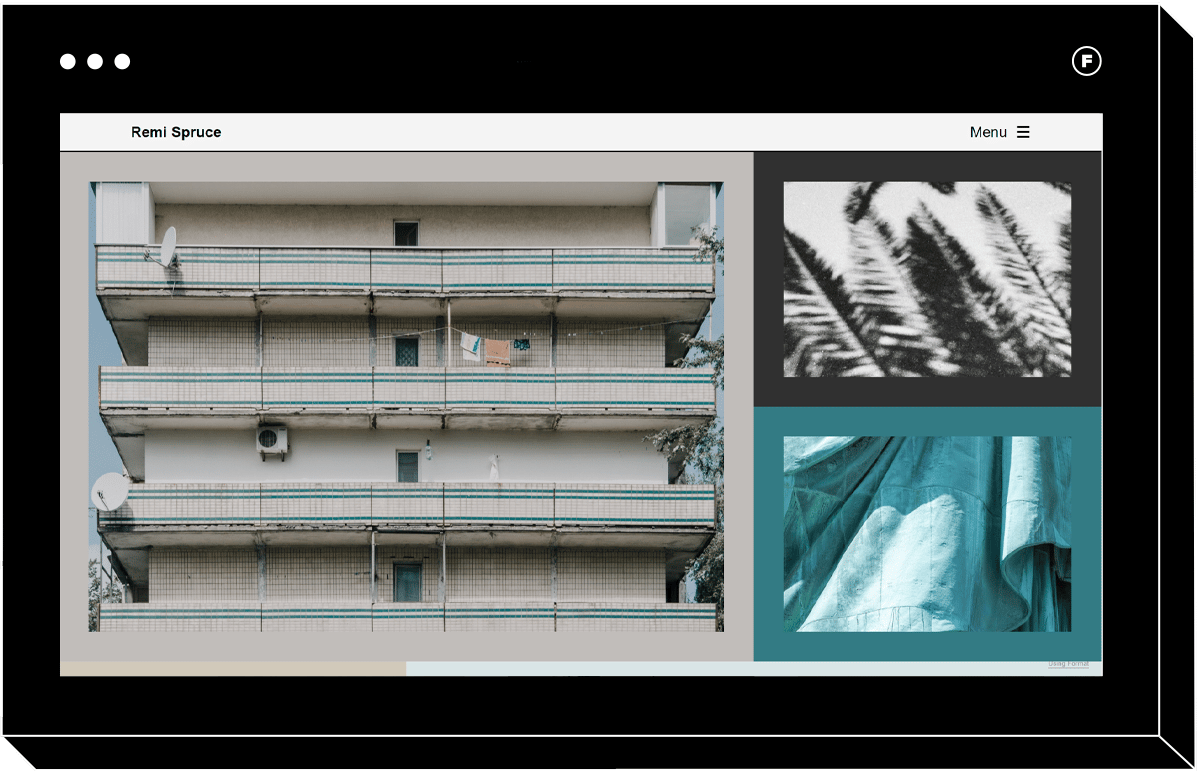
14. Spruce
Die Portfolioseite von Spruce stellt die Arbeit in den Mittelpunkt und lässt den Künstler in den Hintergrund treten. Perfekt für Event- und Journalismusfotografie: Ein Kacheleffekt lenkt die Aufmerksamkeit des Betrachters auf die ausgestellten Werke und hält sie mit Rahmen und Hintergrundfarben, die von den kuratierten Bildern stammen, aufrecht. Ganz im Sinne der Mission, die Arbeit in den Vordergrund zu stellen, gibt es ein ausklappbares Menü, damit du dir keine Sorgen machen musst, dass sich Website-Elemente überschneiden oder von deiner Arbeit ablenken. Schließlich lassen sich die Layouts mit zwei oder vier Spalten für den Kacheleffekt anpassen.

15. Gloss
Gloss ist eine der beliebtesten Vorlagen von Format und bietet ein ausgefeiltes redaktionelles Erscheinungsbild, das selbst die wählerischsten Kunden beeindrucken wird. Das intuitive Layout enthält große Bilder und eine Beschriftungsfunktion, die zu einzelnen Sammlungsseiten mit detaillierten Projektübersichten für mehr Kontext führen. Die vollständig anpassbare horizontale Scroll-Galerie zeigt die Bilder nacheinander, während der Besucher scrollt, und nimmt ihn mit auf eine Reise durch deine Arbeit. Nicht zuletzt hilft ein Menü auf der linken Seite dabei, die Besucher zu den verschiedenen Sammlungen zu leiten und auf die Seiten Über mich und Kontakt zuzugreifen.
Wie du siehst, gibt es bei professionellen Website-Vorlagen keine Einheitsgröße. Das richtige Layout und die richtigen Funktionen können dazu beitragen, dein Portfolio ins beste Licht zu rücken, was die Investition in eine kostenpflichtige Vorlage wert ist. Mit der perfekten Vorlage kannst du sicher sein, dass sich dein Fotogeschäft bei potenziellen Kunden und Website-Besuchern von seiner besten Seite zeigt.
Sobald du die perfekte Website-Vorlage ausgewählt hast, kannst du diese Tipps ausprobieren, um dein Geschäft auszubauen:
10 Wege, dein Porträtfotogeschäft zu promoten
Eine Markenidentität schaffen und wie du dich selbst markieren kannst