GIFs sind heutzutage ein heißes Eisen und tauchen überall im Internet auf. Du beherrschst die hohe Kunst der GIFs noch nicht? Auf dem heutigen umkämpften Arbeitsmarkt ist diese Fähigkeit ein Muss und bei potenziellen Arbeitgebern und Bewerbern sehr begehrt. Freiberufliche Design-Kunden gleich, was es zu einem großartig Zusätzlich zu deinem Online Design Portfolio.
Wenn du lernen willst, wie man ein GIF in Photoshop erstellt, sind wir hier, um dir zu helfen! Mit dieser Anleitung kannst du im Handumdrehen geile Memes, animierte Banner und Werbematerialien erstellen!
Schritt 1: Bilder in Photoshop laden

Bevor du in Photoshop ein animiertes GIF erstellen kannst, musst du deine Bilder importieren und für die Animation vorbereiten. Hier gibt es verschiedene Ansätze, und es hängt weitgehend davon ab, wie du vorgehen möchtest:
Du hast eine Serie von Bildern fertig?
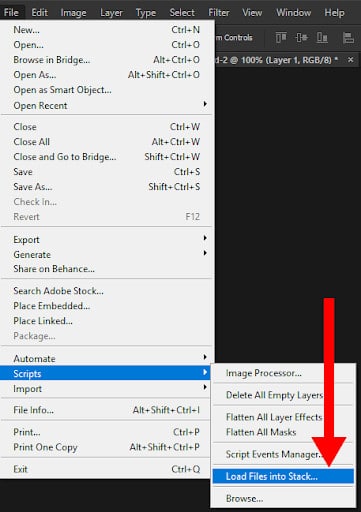
Du hast also eine Reihe von Bildern, die bereits einen Fluss haben, den du animieren kannst, oder dein Kunde hat dir die Bilder zur Verfügung gestellt, die du brauchst? Großartig! Du kannst ganz einfach loslegen, indem du zu Datei > Skripte > Dateien in den Stapel laden. Diese hilfreiche Option ermöglicht es dir, eine ganze Reihe von Bildern gleichzeitig zu laden, anstatt jedes Bild einzeln in dein Dokument zu ziehen.
Du wirst aufgefordert, Dateien zu öffnen, also wähle die durchsuchen und suche jede Datei, die du in das Dokument einfügen willst. Sobald du auf OKPhotoshop erstellt automatisch eine Ebene für jedes Bild, das du einfügen möchtest.
Hast du ein einzelnes Bild? (Oder gar kein Bild?)

Wenn du gar kein Bild oder nur ein einziges Bild hast, mit dem du arbeiten willst (wie es bei animierten Bannern oft der Fall ist), erstelle ein neues Dokument mit Datei > Neu. Ziehen Sie Ihr Bild dann einfach in das Photoshop-Projektfenster oder gehen Sie zu Datei > Öffnen und wähle dein Bild aus.
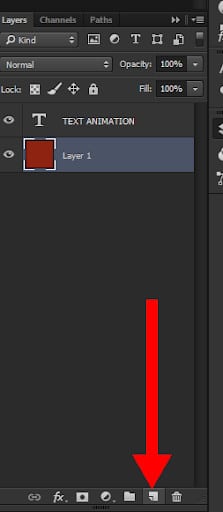
Wenn du weitere Rahmen mit anderen Bildern in diesem neuen Dokument erstellen möchtest, musst du für jedes dieser Bilder manuell Ebenen erstellen. Dazu wählst du entweder Ebene > Neu > Ebene klicken oder die Ebene Schaltfläche in der Ebenenpalette.
Du bist auf dem Weg, ein GIF in Photoshop zu erstellen! Sobald dieser Schritt mit einer der beiden oben genannten Methoden abgeschlossen ist, solltest du jede Ebene benennen, um deinen Arbeitsablauf zu organisieren. Doppelklicke auf die Ebenennamen in der Ebenenpalette und benenne jede Ebene um. Mach dir das zur Gewohnheit: Wenn du auf einen Blick erkennst, um welches Element es sich handelt, ist es viel einfacher, deine Dateien zu bearbeiten, wenn es an der Zeit ist, dein GIF in Photoshop zu speichern.
Schritt 2: Öffne das Zeitleistenfenster
Bevor du mit dem Animieren beginnen kannst, musst du Keyframes erstellen können. Dazu musst du die Datei Zeitleiste Fenster. Dieses ist nicht standardmäßig geöffnet, wenn du ein animiertes GIF in Photoshop erstellst, also navigiere rüber zu Fenster > Zeitleiste und wähle die Option, um loszulegen.
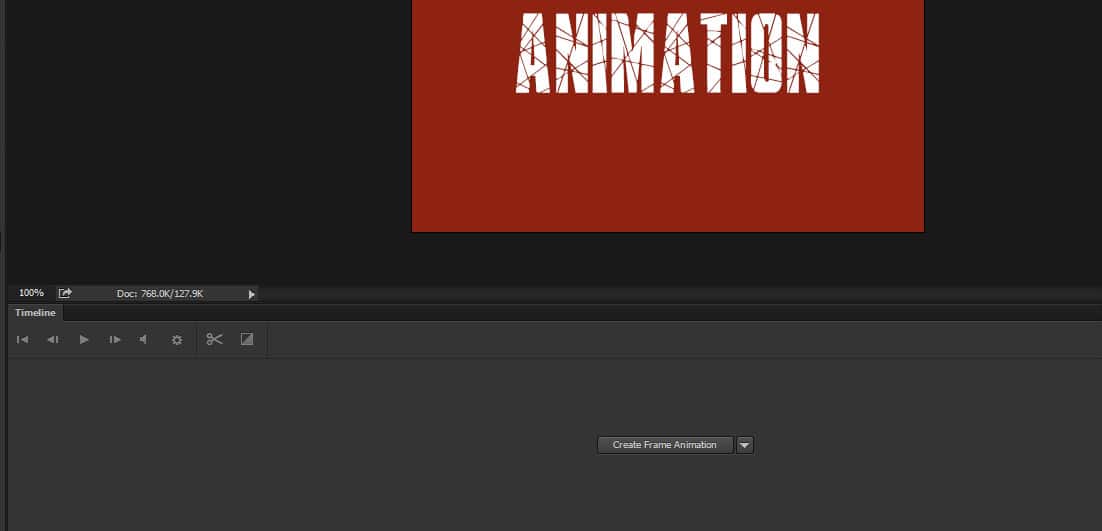
Sobald du dies ausgewählt hast, wähle die Zeitleiste Option, erscheint das Fenster am unteren Rand deines Bildschirms.

Habt keine Angst auf Kunden zugehen um herauszufinden, was sie wollen, bevor du tiefer in den Prozess einsteigst. Du willst, dass sie glücklich sind, also musst du in Kontakt bleiben!
Schritt 3: Rahmenanimation erstellen
Dieser Schritt könnte nicht einfacher sein. Klicke auf die Rahmenanimation erstellen Schaltfläche in der Zeitleiste. Wenn du zu diesem Layout wechselst, werden die Zeitleiste Modus zu einem Frame-by-Frame-Stil. Siehst du, wie dein Bild jetzt als Rahmen in der Zeitleiste angeordnet ist? In diesen Rahmen kannst du deine Animationsbearbeitungen vornehmen.

Was ist eine Frame-Animation (Keyframe)?
Was genau sind Frames in diesem Zusammenhang? Durch Zeitleisten-Rahmen (Keyframes) können wir unsere Bilder Frame für Frame bearbeiten und über Ebenen animierte Effekte wie Tweening und blinkenden Text erstellen. Im Zeitleistenfenster kannst du Ebenen ein- und ausschalten, Elemente in einzelnen Bildern verschieben, Text drehen, Filter anwenden und die Dauer bestimmter Bilder einstellen.
Schritt 4: Jedem Rahmen eine Ebene geben

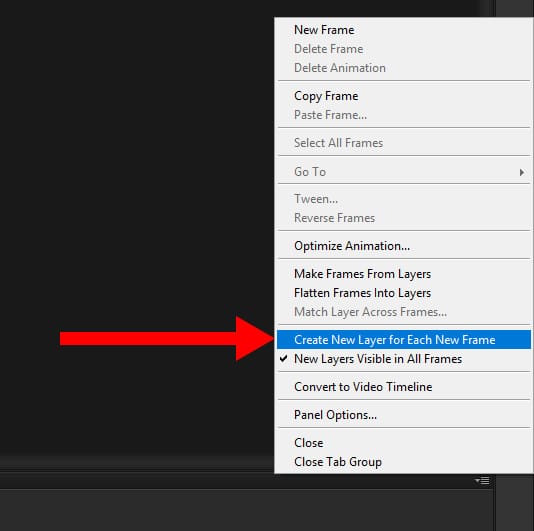
Wenn du ein animiertes GIF in Photoshop erstellst, musst du sicherstellen, dass jedes einzelne Bild eine eigene Ebene hat. So kannst du jedes Einzelbild nach Belieben bearbeiten, ohne dass die anderen Bilder in deinem Projekt beeinträchtigt werden - das ist ein wichtiger Bestandteil einer sauberen Animation. Um deine Bilder in Ebenen aufzuteilen, wähle Auswählen > Alle Ebenen und suchen Sie dann die Zeitleiste Menüsymbol hier oben rechts im Fenster:
Wählen Sie von dort aus Neue Ebene für jeden Rahmen erstellen:
Du hast jetzt separate Ebenen für jedes einzelne Bild, das in deinem Dokument vorhanden ist. (Willst du ein paar zusätzliche Funktionen für deine Arbeit in Photoshop lernen? Schau dir unsere Mega-Liste mit Photoshop-Tutorials!)
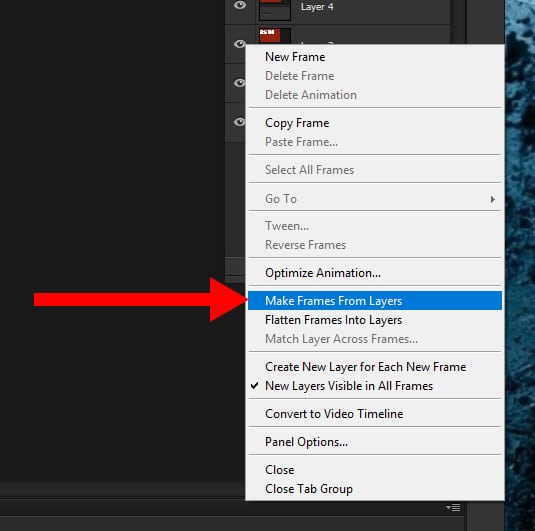
Schritt 5: Rahmen aus Ebenen erstellen

Als Nächstes wählst du im selben Menü Rahmen aus Ebenen erstellen auch. Dadurch wird jede einzelne Ebene zu einem Rahmen in deinem Zeitleiste.
Danach kannst du jeden einzelnen Rahmen in deinem Projekt auswählen. Zeitleiste und bearbeite die Elemente, wie du es für richtig hältst. Hier wirst du den größten Teil deiner Arbeit erledigen. Je komplexer deine Animation ist, desto mehr Frames brauchst du, um tolle Übergänge zu schaffen. Wähle unbedingt Web-freundliche Schriftarten wenn du Text in deinen Kreationen verwendest!
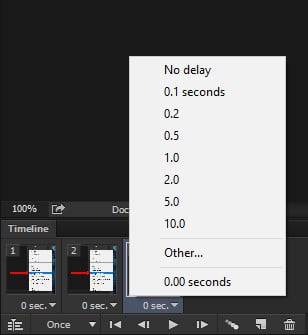
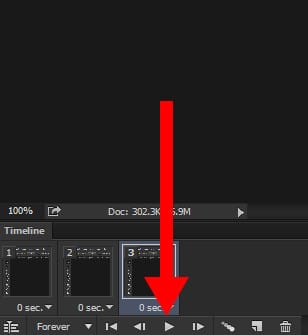
Schritt 6: Rahmenlaufzeiten

Du hast fast alles gelernt, was du brauchst, um ein GIF in Photoshop zu erstellen. Nur noch ein paar Kleinigkeiten fehlen! Nachdem du nun die grundlegenden Frames erstellt hast, müssen wir im nächsten Schritt festlegen, wie lange jedes Frame abgespielt werden soll. Wenn du das nicht tust, wird sich deine Animation seltsam verhalten - oder vielleicht gar nicht abgespielt.
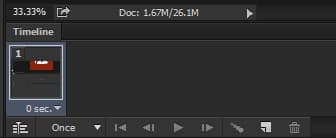
Das ist ganz einfach: Wähle das Bild aus, das du bearbeiten möchtest, klicke dann auf den Pfeil und wähle die Zeit aus dem Dropdown-Menü, das erscheint. Standardmäßig ist in Photoshop jedes Bild auf 0 Sekunden eingestellt. Das musst du ändern, sonst funktioniert deine Animation nicht richtig. Versuche, 0,2 oder 0,5 Sekunden für den Anfang auszuwählen. Du kannst dies später immer noch ändern.
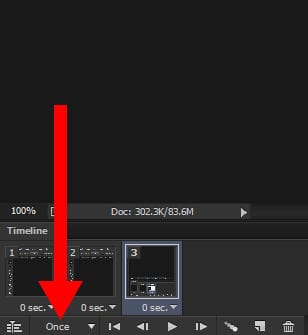
Schritt 7: Schleifenoptionen

Jetzt, wo du das GIF in Photoshop erstellt hast, ist es an der Zeit, sicherzustellen, dass es gut funktioniert. Möchtest du, dass dein Bild mehr als einmal wiederholt wird? Dann musst du Optionen für die Schleifenbildung einrichten. Unterhalb der Zeitleiste siehst du mehrere Optionen. Wähle die Sobald und öffne das Dropdown-Menü.
Du kannst aus ein paar vorgefertigten Optionen wählen oder deine eigenen Spezifikationen anpassen. Wähle die Option, die deinen Bedürfnissen entspricht. Die am häufigsten gewählte Option ist "Für immer", da die meisten animierten GIFs immer wieder abgespielt werden sollen, solange sie geöffnet bleiben.
Schritt 8: Vorschau

Im nächsten Schritt der Erstellung eines animierten GIFs in Photoshop musst du eine Vorschau deines GIFs erstellen, um sicherzustellen, dass es so animiert ist, wie du es möchtest und dass es keine Überraschungen gibt. In Photoshop kannst du es im Programm ansehen, ohne es vorher im Dateiformat speichern zu müssen. Um eine Vorschau deines animierten GIFs zu sehen, drücke einfach die Spielen Taste auf dem Zeitleiste.
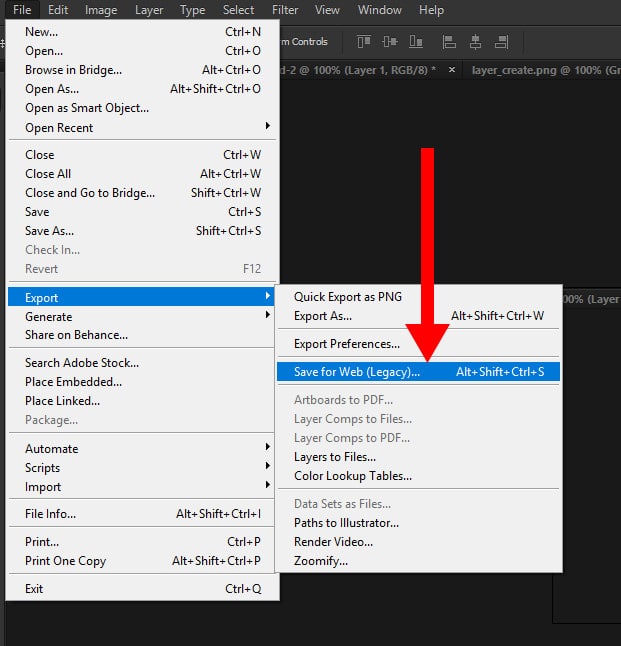
Schritt 9: Speichere dein GIF in Photoshop und exportiere es dann

Jetzt ist es an der Zeit, dein GIF in Photoshop zu speichern. Beachte, dass du es ein bisschen anders speichern musst, als du es von der normalen Methode gewohnt bist Speichern Befehl. Dazu musst du navigieren zu Datei > Exportieren > Für Web speichern (Legacy) stattdessen. Folge den Anweisungen, benenne deine Datei und du bist fertig! So einfach ist es, ein GIF in Photoshop zu speichern. Wenn du mit dem Exportieren fertig bist, solltest du dir die Datei auch außerhalb von Photoshop ansehen (und vielleicht Feedback von anderen Kreativen erhalten), denn manchmal übersieht man kleine Ungereimtheiten, die behoben werden müssen. Achte darauf, auch das Dokument selbst zu speichern, denn du willst ja die PSD-Datei wenn du später etwas bearbeiten musst.
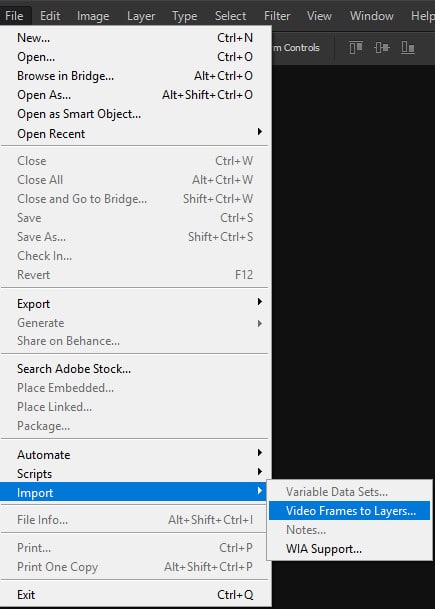
Arbeiten mit Video

Du kannst Photoshop auch verwenden, um aus Videoclips animierte GIF-Dateien zu erstellen. Dazu navigierst du zu Datei > Importieren >Videoframes in Ebenen.
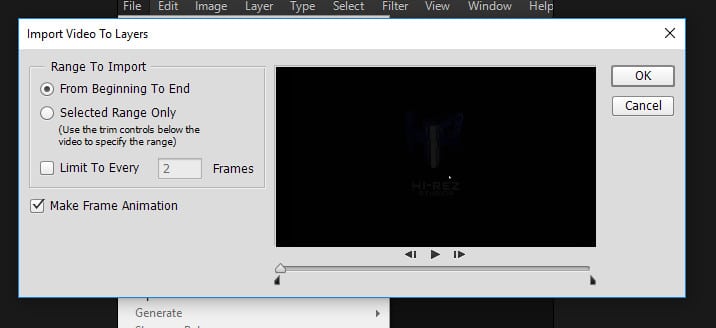
Daraufhin wird ein Dialogfeld angezeigt, in dem du nach der gewünschten Videodatei gefragt wirst. Wähle dein Video aus, und du erhältst eine Vielzahl weiterer Optionen.
Der Schlüssel dazu ist, die Gesamtzahl der Bilder zu begrenzen, besonders wenn das Video länger als ein paar Sekunden ist. Sonst bekommst du am Ende Tausende von Frames, und das macht eine Feinabstimmung praktisch unmöglich.
Um die Bilder einzuschränken, hast du mehrere Möglichkeiten. Du kannst den vorhandenen Dialog verwenden, um einen bestimmten Abschnitt des Videos zu beschneiden (über die Schaltfläche Nur ausgewählter Bereich Optionsfeld), oder wählen Sie das Limit auf alle Frames und wähle die Gesamtzahl der Bilder aus, die begrenzt werden sollen. Wenn du zum Beispiel das Kontrollkästchen anklickst und "4″ eingibst, importiert das Programm nur alle vier Bilder des Videos in Photoshop. Das ist wichtig zu wissen, denn die meisten Videos haben zwischen 20 und 30 Bilder pro Sekunde. Du brauchst nicht jedes Bild für ein GIF, also halte es leicht und bearbeitbar!

Teile deine GIFs mit der Welt
Animierte GIFs sind eine mächtige Medienform, die es wahrscheinlich noch lange geben wird - und die Kunden sind ganz wild auf sie. Wenn du gelernt hast, wie man ein GIF in Photoshop erstellt, solltest du deine besten Kreationen auf deiner Online Design Portfolio und zeige deine verrücktesten Animationen.
Du hast keine Online-Portfolio-Website? Du kannst eine Website-Baukasten um es in wenigen Minuten zu erstellen. Achte darauf, dass du ein Online-Portfolio wählst, das designerfreundliche Funktionen bietet, wie coole Vorlagen und intelligente Typografie, und Client Proofing Galerienso dass deine Kunden die Proofs direkt auf deiner Website überprüfen können. Hier sind einige andere erstaunliche Designer-Websites und Animierte GIFs in den Portfolios die du dir zur Inspiration ansehen solltest.
Jetzt, wo du weißt, wie du ein GIF in Photoshop erstellen kannst, ist es an der Zeit, mit der Animation zu beginnen!
GIF mit freundlicher Genehmigung von @legionxstudios
Willst du mehr Informationen zum Design?
Mit diesen 10 großartigen Gimbals bringst du deine Videos auf die nächste Stufe
10 Animationsportfolios, die mit Website-Design kreativ werden
Wie man den perfekten Cinemagraph in Photoshop erstellt












