Eine Website wird von vielen als das Tor zu vielen Aspekten der eigenen Karriere gesehen - von der Auffindbarkeit und der Freiheit, deine Arbeit zu präsentieren, bis hin zu dem Ort, an dem ein potenzieller Kunde entscheidet, ob er dich einstellen will oder nicht. Je nach Website-Tools und Plug-ins kann sie dir auch dabei helfen, Einblicke in deine eigene Arbeit zu bekommen, z. B. in die Inhalte, mit denen sich deine Zuschauer am meisten beschäftigen. Letztendlich kannst du mit einer eigenen Website und der Wahl der richtigen Vorlage dein Geschäft selbst in die Hand nehmen, z. B. indem du hier und da eine E-Mail-Adresse einträgst, damit du die Besucher deiner Website über deine Arbeit informieren kannst.
Eine Website zu erstellen ist kein Zuckerschlecken, aber es muss auch nicht so schwierig sein, wie wir denken - auch dank der Website-Vorlagen! Wenn du dir diese Tipps durchgelesen und ein paar Hausaufgaben gemacht hast, wirst du dich bei der Auswahl einer Designvorlage sicherer fühlen - einer der wichtigsten Schritte auf dem Weg zur Erstellung deiner eigenen Website.
Fangen wir an
Bist du bereit, deine eigene Website zu erstellen? Vielleicht willst du eine alte Website auffrischen oder eine neue Website erstellen. Wie auch immer, es gibt so viele Website-Vorlagen, mit denen du deine eigene Website individuell gestalten kannst, von verschiedenen Looks bis hin zu Anpassungsmöglichkeiten. Wenn du jedoch keine klare Richtung vor Augen hast, ist es leicht, sich von der Fülle an Website-Vorlagen überwältigen zu lassen.
Mach es dir also einfach. Hier sind ein paar Punkte, die dir helfen, die richtige Website für dich zu finden.
1) Denk über deine Ziele nach
Bevor du dich nach Website-Vorlagen umsiehst, solltest du dir überlegen, was du willst. Willst du gleich ein Geschäft eröffnen und brauchst einen Online-Shop? Geht es auf der Website eher um deine persönliche Reise und brauchst du daher Funktionen, die denen eines Blogs ähneln? Geht es dir eher darum, deine Arbeit zu präsentieren und potenzielle Kunden anzusprechen?
Ein Ziel oder eine Reihe von Zielen wird einen großen Teil deines Website-Inhalts bestimmen, vom Aussehen und Layout bis hin zu deiner Menüleiste und deiner Funktionalität. Schreibe deine Absichten auf, wenn du sie überlegst, damit du sie beim Durchsehen der Vorlagenoptionen wieder aufgreifen kannst.
Berücksichtige deine Branche und deine Ziele, denn bestimmte Vorlagen sind für ein Unternehmen besser geeignet als für ein anderes.
2) Überlege dir, welche Art von Geschäft du betreiben willst
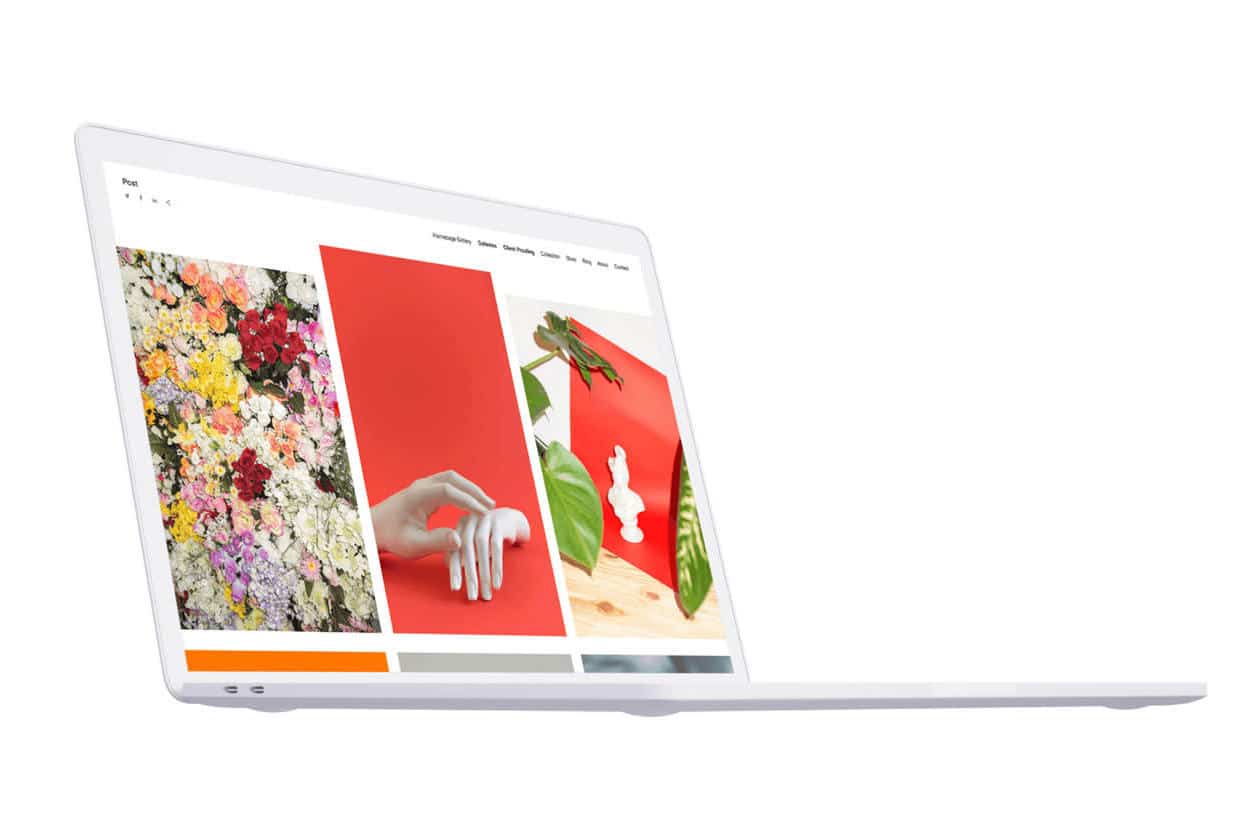
Wenn du ein sehr visuelles Profil hast und deinen Lebensunterhalt als Fotograf/in verdienst, brauchst du wahrscheinlich eine andere Vorlage als ein/e Anwalt/in in einer ganz anderen Branche. Mehr noch: Wenn du dir darüber im Klaren bist, auf welche Art oder welches Genre innerhalb deines Geschäfts oder deiner Branche du dich spezialisiert hast, kannst du dich daran orientieren, wie du deine Ästhetik und dein Portfolio präsentieren willst. Berücksichtige, welche Zielgruppe du in diesem Bereich ansprichst und wonach sie suchen könnte, und passe deine Website-Vorlage entsprechend an.
Ein Blick auf Unternehmer und Zeitgenossen, die du in deinem Genre oder deiner Branche bewunderst, wird dir helfen. Finde ihre Websites und mache dir einige Notizen, die dir bei der Auswahl deiner eigenen Vorlage helfen.
3) Recherchiere, welches Website-Design dir gefällt
Du hast wahrscheinlich ein paar Künstler im Kopf, zu denen du aufschaust, und ein paar Social-Media-Accounts, denen du folgst. Mach dich auf die Suche nach ein paar Websites erfolgreicher Branchenkollegen, vergleiche sie und ziehe ein paar Schlussfolgerungen, die dir bei der Auswahl deines eigenen Website-Baukastens helfen werden. Vielleicht stellst du fest, dass Websites für dich funktionieren, die ein sehr minimalistisches Thema haben, vielleicht sind sie eher redaktionell und beinhalten Aspekte des Storytellings, vielleicht gibt es bestimmte Designs von Onlineshops, die du viel funktionaler findest als andere.
Möchtest du einige Vorlagen sehen, die von anderen Künstlern und Kreativen gut genutzt werden, um mehr über Webdesign für deine eigene Website zu erfahren? Erfahre mehr über die verschiedenen Arten der Navigation für Websites, indem du dir Vorlagen bei der Arbeit hier und nimm zur Kenntnis, was für dich funktionieren könnte und was nicht.
4) Finde eine Vorlage, die einfach zu benutzen ist
Viele würden sagen, dass Programmier- und Designkenntnisse keine entscheidenden Faktoren mehr bei der Erstellung von Websites sind, und in vielerlei Hinsicht haben sie recht! Viele Website-Baukästen bieten eine Fülle von einfach zu bedienenden Website-Vorlagen, die auch unerfahrenen Nutzern helfen. Hast du zum Beispiel schon einen Haufen Text oder Inhalte, die du übertragen musst? Die meisten Vorlagen ermöglichen ein einfaches Kopieren und Einfügen, so dass du deine Texte ganz leicht in deine neue Website übernehmen kannst. Auch Bilder und Videos lassen sich per Drag & Drop einfügen, so dass deine Vorlage in Sekundenschnelle mehr und mehr wie deine eigene Website aussieht.
Wir empfehlen dir, dich mit einigen kostenlosen Tutorials und Einführungsleitfäden zu versorgen - du liest ja schon diesen hier, also bist du auf einem guten Weg.
Bevor du dich für eine Vorlage entscheidest, solltest du mit deinen Freunden, deiner Familie und deinem Netzwerk sprechen, die bereits Erfahrung mit einer Website haben. Frag sie nach Tipps, wie sie eine Vorlage ausgewählt haben, welche Erfahrungen sie mit der Erstellung von Websites gemacht haben und wie ihre Website ihr Unternehmen voranbringt.

5) Nimm die Notwendigkeiten des Website-Designs unter die Lupe
Nachdem du einige Geschäftsziele festgelegt, dich in deine Arbeit eingearbeitet und einige Recherchen über die besten Branchenkollegen angestellt hast, ist es vielleicht an der Zeit, sich genauer anzusehen, wie deine Website aussehen soll und was sie kann.
Kopfzeile Design
Welchen ersten Eindruck willst du hinterlassen? Der erste Eindruck, den ein Nutzer von deiner Website bekommt, ist wahrscheinlich der Header deiner Homepage, der in der Regel wie ein Banner aussieht und den meisten Platz auf deiner Homepage einnimmt. Das Design deines Homepage-Headers heißt den Nutzer auf deiner Seite willkommen. Manche brauchen mehr als nur ein Logo, um ihr Geschäft zu erklären, also kann dies ein Platz sein, um dies zu tun oder einen direkten Aufruf zum Handeln hinzuzufügen. Das bedeutet wahrscheinlich, dass das Header-Design anders aussehen wird als bei einem Fotografen. Ein Fotograf möchte in diesem Bereich vielleicht ein Header-Bild verwenden, das durch ein einfaches, schönes Foto auffällt und den Nutzer dazu anregt, seine Website weiter zu erkunden. Berücksichtige die Art deiner Website, wenn du das Layout deiner Kopfzeile wählst.
Inhalt Breite Design
Wie viel Platz sollte dein Inhalt im Browserfenster einnehmen? Im Webdesign wird der Platz in deinem Browser als Inhaltsbreite bezeichnet. Hier gibt es in der Regel zwei Möglichkeiten: volle Breite oder Boxed Width. Viele, die ein visuelles Portfolio haben, entscheiden sich für ein Webdesign mit voller Breite, damit die Beispielinhalte deines Portfolios mehr Platz in einem größeren Inhaltsbereich einnehmen können. Für Unternehmen mit vielen Texten und wichtigen Informationen, die in Themenbereichen untergebracht sind, die auf eine bestimmte Art und Weise konsumiert oder eingeschränkt werden müssen, eignet sich die Boxed-Width-Variante besser.
Navigation Menüleiste Design
Wie sollen die Besucher deiner Website durch deine Seiten navigieren? Die Nutzerinnen und Nutzer navigieren oft zur Menüleiste einer Website, damit sie schnell zu ihrem Ziel gelangen können. Angenommen, ein Website-Besucher möchte schnell mit dir in Kontakt treten oder er möchte alle deine Social Media-Konten finden. Vielleicht möchte er auch direkt zu deinem Laden gehen und etwas kaufen. Neben den Elementen in deiner Menüleiste sind auch Form, Farbe und Platzierung wichtige Designüberlegungen, und mit einer Website, die über eine solide Designvorlage verfügt, bist du bereits gut beraten. In der Regel verlaufen die Menüleisten entweder auf der linken Seite der Seite oder oben auf der Website, und je nach Vorlage haben erfahrene Designerinnen und Designer bereits überlegt, was am besten ist. Form und Farbe kannst du zwar selbst bestimmen, aber auch hier haben gut gemachte Vorlagen bereits alles bedacht und eine Menüleiste an der richtigen Stelle und in lesbaren Schriftarten und Farben für deine Besucher erstellt.
Responsive Design Vorlage
Es ist wichtig, dass die Vorlage für deine Website für verschiedene Formate geeignet ist. So ist es zum Beispiel sehr wichtig, dass deine Website mobilfreundlich ist (nach vielen Schätzungen mehr als die Hälfte der Nutzer/innen), um sich auf deiner Website zurechtzufinden. Viele Anbieter integrieren diese Funktion in ihre Vorlagen (die Vorlagen von Format sind alle für Mobilgeräte optimiert), aber es ist gut, wenn du deine Vorlage noch einmal überprüfst - sieh dir sowohl die mobile Version als auch die Desktop-Version an, damit du sicher sein kannst, dass dir beide Formate gefallen. Wenn du dich für deine Website-Vorlage entschieden hast und Inhalte hochlädst, ist eine Vorschau der mobilen und der Desktop-Version eine praktische Möglichkeit, um das Layout deiner Inhalte in beiden Bereichen zu überprüfen. Mit Format kannst du während der Erstellung zwischen der Live-Ansicht beider Seiten hin- und herwechseln.
6) Berücksichtige die Funktionalität der Website-Vorlage
Suchmaschinen-Optimierung
Suchmaschinenoptimierung oder SEO sind Werkzeuge, die dazu beitragen, dass deine Website von Nutzern entdeckt wird. Für viele von uns bedeutet das, auf der ersten Seite der Suchergebnisse zu landen, um mehr Website-Besucher zu gewinnen. Eine gute Website-SEO kann manchmal den Unterschied zwischen einem neuen Kunden und dem Verlust eines Kunden ausmachen, daher ist es wichtig, dass deine Vorlage die Optimierung erleichtert. Die Website-Vorlagen von Format verfügen alle über einfach einzubindende SEO-Tools, die dir dabei helfen, deine eigenen Suchergebnisse zu optimieren.
Willst du mehr erfahren? Schau dir unser Umfassender Leitfaden für SEO-Fotografie. Auch wenn du kein Fotograf bist, enthält dieser Leitfaden viele allgemeine SEO-Tipps, die du beachten solltest, wenn du die Suchergebnisse deiner Website optimieren willst.
Integration
Die Möglichkeit, verschiedene Tools in deinen Website-Builder zu integrieren, ist bei der Auswahl einer Vorlage wichtig. Ein Fotograf wird zum Beispiel eine Website-Vorlage zu schätzen wissen, die Adobe Lightroom unterstützt. Auch bei den Plugins solltest du darauf achten, dass die von deiner Vorlage unterstützten Plugins auch deine Geschäftsziele unterstützen. Ist es eines deiner Ziele, einen Laden einzurichten und deine Produkte zu verkaufen? Dann möchtest du wahrscheinlich, dass deine Website einen Online-Shop unterstützt. Vergewissere dich, dass dein Template E-Commerce integrieren kann, damit du die Benutzerfreundlichkeit und einen einfachen Weg zum Kauf für deine Kunden gewährleisten kannst.
7) Tauche ein und experimentiere!
Auch wenn du noch nicht alle deine Fragen beantwortet hast, hilft dir das Herumspielen mit ein oder zwei Designvorlagen bei der Auswahl einer Website-Vorlage weiter. Außerdem bieten viele der besten Website-Vorlagen die Möglichkeit, sie vor dem Kauf auszuprobieren. Sobald du deine kostenlose Testversion gestartet hast, kannst du ganz von vorne anfangen und deine eigenen Inhalte in eine Designvorlage hochladen oder bereits vorhandene hochwertige Beispielbilder verwenden, die von der Plattform zur Verfügung gestellt werden, wenn du deine eigenen noch nicht fertig hast. Es ist ganz einfach, mit einer Format-Vorlage zu beginnen und dann nach Belieben zu anderen Themen zu wechseln. Dein gesamter Inhalt zieht mit dir mit, während du experimentierst. Außerdem kannst du dank der Vielseitigkeit der Format-Vorlagen ganz einfach von einem Vorschaumodus zum anderen wechseln - vom Handy zum Desktop und zurück zum Handy.
Was kommt als Nächstes?
So geht's! Wenn du diese Tipps befolgst, solltest du ein gutes Gespür für die Ziele deiner Website haben, das Aussehen einiger Websites in deinem Genre oder deiner Branche kennen, die du magst und wissen, warum du sie magst, und einige Ideen haben, welches Design und welche Funktionen für deine Website je nach Branche und Zielen wichtig sein könnten.
Es ist keine Raketenwissenschaft, aber dieser Prozess kann sich manchmal entmutigend anfühlen. Wenn du dich für eine Plattform entscheidest, die dir dabei hilft, indem sie einen 24/7-Kundensupport und flexible Preise mit der Option einer kostenlosen Testversion anbietet, solltest du schon vor der Suche nach Vorlagen darauf achten.
Jetzt ist es an der Zeit, mit all den Tipps, die du gerade gesammelt hast, die besten Website-Vorlagen zu finden. Hier beginnen.
Du suchst nach der perfekten Website-Vorlage? Schau dir diese Vorlagen an:
Die besten Vorlagen für Künstler-Websites für traumhafte Online-Portfolios