Ganz gleich, ob du am Anfang deiner kreativen Karriere stehst oder deine Online-Präsenz auffrischen willst: Eine Website, auf der du deine Arbeit auf attraktive und leicht zu navigierende Weise präsentieren kannst, ist ein Muss. Da deine Portfolio-Website wie ein digitales Atelier oder ein Schaufenster ist, ist es wichtig, dass sie auffällt.
Eine todsichere Methode, um deine Website unvergesslich zu machen, ist eine einseitige, horizontal scrollende Website. Auch wenn ein horizontales Portfolio oder eine seitlich scrollende Website aus Sicht der Benutzerfreundlichkeit nicht immer als Best Practice galt, hat sie sich weiterentwickelt und bietet eine einzigartige Möglichkeit, deine Arbeit zu präsentieren, vor allem, wenn dein Portfolio auf einem mobilen Gerät angezeigt wird.
Du machst dir Sorgen darüber, wie du eine horizontal scrollende Website erstellen kannst? Die gute Nachricht ist, dass du dir darüber keine Sorgen machen musst.
Wähle eine Vorlage zum horizontalen Scrollen die diese Aufgabe für dich übernimmt. Wenn du eine gut gestaltete horizontale Scroll-Vorlage verwendest, kannst du sicher sein, dass dein Webdesign keine Abstriche bei der Benutzerfreundlichkeit macht, so dass deine Benutzer/innen bei dir bleiben (und hoffentlich zu zahlenden Kunden werden!).
Was ist horizontales Scrollen?
Horizontales Scrollen bezieht sich auf einen Website-Navigationsstil, bei dem du von einer Seite zur anderen scrollen kannst, wobei der Inhalt angezeigt wird, wenn du dich horizontal bewegst. Es ist eine Alternative oder Ergänzung zu dem am häufigsten verwendeten Navigationsstil, dem vertikalen Scrollen.
Von links nach rechts scrollende Websites, die einen horizontalen Galerie-Scroll bieten, sind intuitiver als einhändige mobile Erlebnisse.
Jeder gute Webdesigner wird dir sagen, dass du die Benutzerfreundlichkeit nicht der Neuheit zuliebe opfern sollst, aber die Möglichkeit, horizontal zu scrollen, kann tatsächlich ein großartiges Benutzererlebnis bieten, vor allem wenn es um Portfolio-Websites geht, auf denen Fotos an prominenter Stelle angezeigt werden sollen.

Was sind die Vorteile einer horizontal gescrollten Website?
Es gibt viele Möglichkeiten, wenn es darum geht, eine Vorlage für die perfekte Website auszuwählen, und wenn du diesen Artikel liest, weißt du, wie wichtig die Planung deiner Website ist.
Wenn du dich fragst, ob der horizontal scrollende Website-Stil das Richtige für dein Portfolio ist, solltest du diese Vorteile bei der Auswahl einer Vorlage berücksichtigen.
1) Sie ist über verschiedene Geräte hinweg konsistent.
Wenn es um Webdesign geht, ist das horizontale Scrollen mehr als nur eine Modeerscheinung. Immer mehr Menschen nutzen das Internet von ihren Handys aus und nicht mehr von Desktop-Computern aus. Deshalb werden Seiten mit horizontalem Bildlauf immer intuitiver gestaltet - und das wird auch so bleiben.
Obwohl das vertikale Scrollen die gängigste Art ist, auf einer Website zu navigieren, hat sich die Art und Weise, wie wir im Internet surfen, im letzten Jahrzehnt stark verändert.
Wenn du zum Beispiel vor 10 Jahren eine Website besucht hast, hast du das wahrscheinlich von einem Desktop oder Laptop aus getan. Heutzutage kommen viel mehr Besucher von mobilen Geräten und Tablets.
Das bedeutet, dass Webseiten reaktionsfähig sein müssen, um mit dem Nutzerverhalten Schritt zu halten.
Bei der mobilen Version einer Website, die für den Desktop entwickelt wurde, wird der Inhalt oft über die gesamte Länge der Seite verteilt, so dass die Besucher/innen lange scrollen müssen, um zu finden, was sie suchen. Horizontale Websites haben den Vorteil, dass sich die Inhalte auf verschiedenen Geräten weniger verschieben.
2) Horizontal scrollende Bilder ermöglichen es dir, die volle Breite deines Bildschirms zu nutzen.
Bei einem Standard-Webseitendesign befindet sich das Navigationsmenü oft auf einer Seite der Seite, wodurch der Bereich, in dem deine Fotos angezeigt werden, eingeschränkt wird. Bei einer Side-Scrolling-Website kannst du die Seite mit einem Bild ausfüllen oder es sogar horizontal ausbreiten lassen.
Dieser horizontale Galeriescroll ist perfekt für Naturfotografen, Architekten und Innenarchitekten, bei denen die Details in großformatigen Fotos auf einem kleineren Bildschirm besonders gut zur Geltung kommen können.
3) Wenn du viele Fotos ausstellst, kann dies eine bessere Designoption sein.
Wenn du viele Inhalte in deine Seiten einbinden, aber eine unübersichtliche Seite vermeiden willst, kannst du für jeden Abschnitt deines Portfolios einen Galerie-Container erstellen, so dass die Nutzerinnen und Nutzer vertikal scrollen können, um zu den verschiedenen Abschnitten zu gelangen, und dann horizontal, um den Inhalt des Abschnitts zu sehen.
Auf diese Weise kann deine Portfolio-Website schlank aussehen und trotzdem eine große Anzahl von Fotos anzeigen.
Wie erstellt man eine horizontal scrollende Website?
Du kannst zwar benutzerdefinierten Code schreiben, um deine Website oder Teile davon horizontal scrollen zu lassen, aber das kann eine knifflige Aufgabe sein. Das liegt daran, dass sich HTML am besten für vertikale Scroll-Designs eignet. Und wenn du dich nicht mit Computersprachen auskennst, musst du vielleicht jemanden beauftragen, der sich damit auskennt, z. B. einen Webdesigner oder einen Webentwickler.
Zum Glück musst du dir keine Gedanken mehr darüber machen, wie du eine horizontal scrollende Website von Grund auf erstellen kannst.
Der beste Weg, um horizontales Scrollen auf deiner Website zu erreichen, ist die Verwendung einer Website-Baukasten die horizontale Scroll-Websitevorlagen anbieten. Auf diese Weise kannst du Störungen vermeiden und die häufige Fallstricke die die Nutzung dieses Navigationsstils erschweren können.
Auch wenn du online Tutorials und Beispiele für horizontal scrollende Websites findest, die die CSS-Eigenschaft overflow x verwenden, ziehen es selbst Webentwicklungsprofis vielleicht vor, sich für eine anpassbare Vorlage zu entscheiden, anstatt mit HTML oder anderem Code von vorne anzufangen. Website-Builder ermöglichen es jedem, schnell eine Website zu erstellen und sie mit Typografie, Farben und Branding-Elementen individuell zu gestalten.
Wenn du mit deinen Anpassungen fertig bist, wird es eine völlig einzigartige Website sein.
Wenn du deine eigene horizontale Navigation erstellst, solltest du darauf achten, dass es für den Nutzer offensichtlich ist, dass er von einer Seite zur anderen scrollen soll. Eine bewährte Methode dafür ist, dass du einen kleinen Teil des nächsten Inhalts an der Seite hervorblitzen lässt.
Eine weitere Überlegung ist, dass eine Bildlaufleiste nicht der beste Weg ist, um horizontal zu navigieren. Sie können lästig sein, vor allem ohne Mausrad. Eine intuitivere Alternative zu den Bildlaufleisten wären Pfeiltasten und natürlich das Scrollen mit zwei Fingern.
17 Horizontal scrollende Vorlagen, damit deine Fotos herausstechen
Jetzt, wo du weißt, warum dieser Navigationsstil deine Portfolio-Website von anderen unterscheidet, kannst du deine Portfolio-Website mit einer dieser Vorlagen einrichten. Du wirst beeindruckende Beispiele für horizontales Scrollen finden, egal welche Art von Fotografie du machst.
Wir haben eine Liste mit den beste horizontale Scrolling-Vorlagen um dich zu inspirieren, was du mit deiner Portfolioseite erreichen kannst.

Reel
Wenn du eine horizontale Website für dein Fotografie-Portfolio erstellst und Porträts fotografierst, wirst du Reel lieben. Dieses Theme ist ideal für alle, die ein dunkles und minimalistisches Branding haben, das sich nahtlos in das Design von Reel einfügt.
Das Design ermöglicht es dir, mit zwei Fingern von links nach rechts durch die Startseite zu scrollen, ohne die Bildlaufleiste zu benutzen und erinnert an einen Filmstreifen. Du kannst jedes Bild auf der Startseite zu einer Schaltfläche machen, die zu einer Sammlung verlinkt, so dass du deine Fotos ganz einfach nach Projekten oder Themen ordnen kannst.

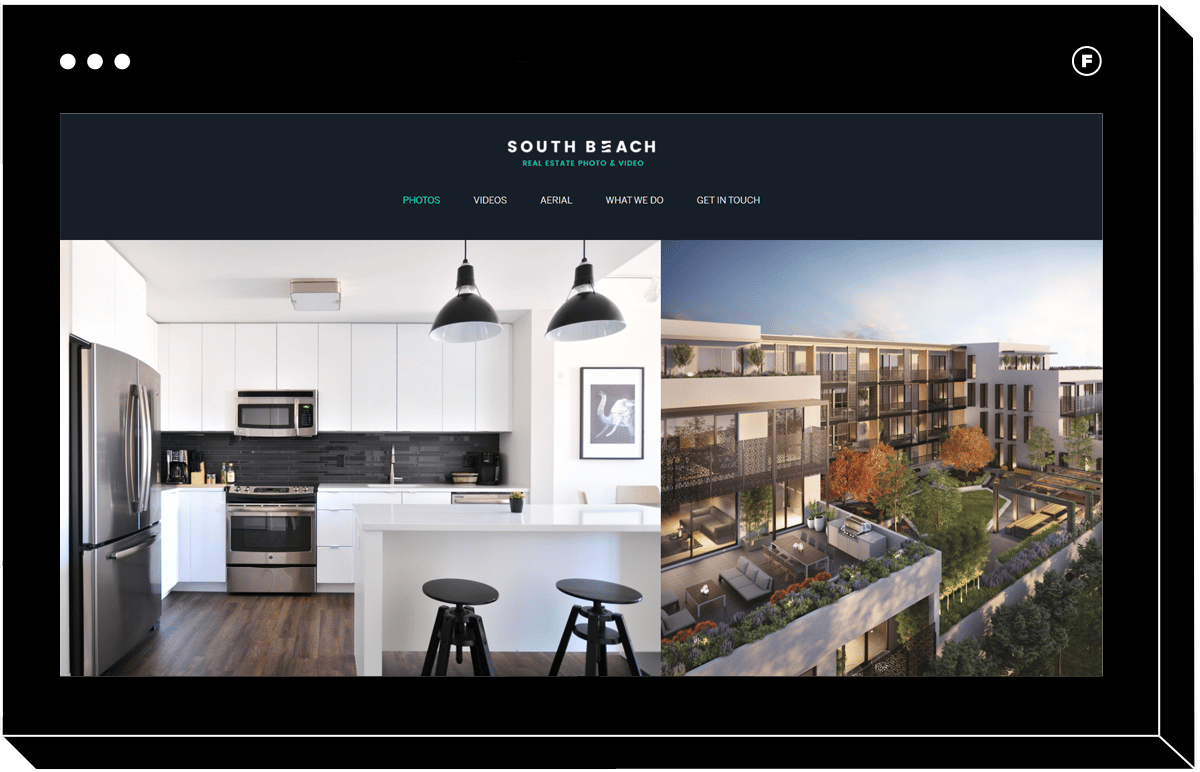
Vantage
Vantage wurde mit Immobilienfotografen und Videofilmer im Sinn. Aber auch für alle, die in der Videografie arbeiten, ist dieses Theme perfekt geeignet, um ihr Material zu präsentieren.
Auch wenn du keine Videos drehst, wirst du die Vollbildanzeige zu schätzen wissen. Du kannst einen Text deiner Wahl über ein Hintergrundbild der Landing Page legen, um einen professionellen Look zu erzielen. Wenn du es deinen Kunden leicht machen willst, deine Inhalte zu sehen, mehr über dich und dein Unternehmen zu erfahren und Nachrichten zu schreiben, die direkt in deinem Posteingang landen, ist Vantage eine großartige Option, die all diese Kriterien für schöne Websites erfüllt.

Skyline
Wenn du ein Architektur-, Reise- oder Landschaftsfotograf bist, weißt du, wie viel besser deine Portfoliobilder aussehen, wenn sie in einem großen Maßstab dargestellt werden. Viele Details und Texturen einer Reise- oder Naturaufnahme können übersehen werden, wenn das Bild zu klein ist. Deshalb ist Skyline eine kluge Wahl, wenn du diese Art von Fotografie betreibst.
Die Vollbildfotos werden in jedem Browser wunderschön dargestellt, und die Navigation auf der linken Seite macht es einfach, verschiedene Portfolioseiten anzuklicken, z. B. bestimmte Projekte, eine Druckerei und eine Info-Seite. Wenn du mit dem Scrollen beginnst, bleibt das Menü erhalten, wird aber transparenter, sodass das Bild bis zum Rand reichen kann.

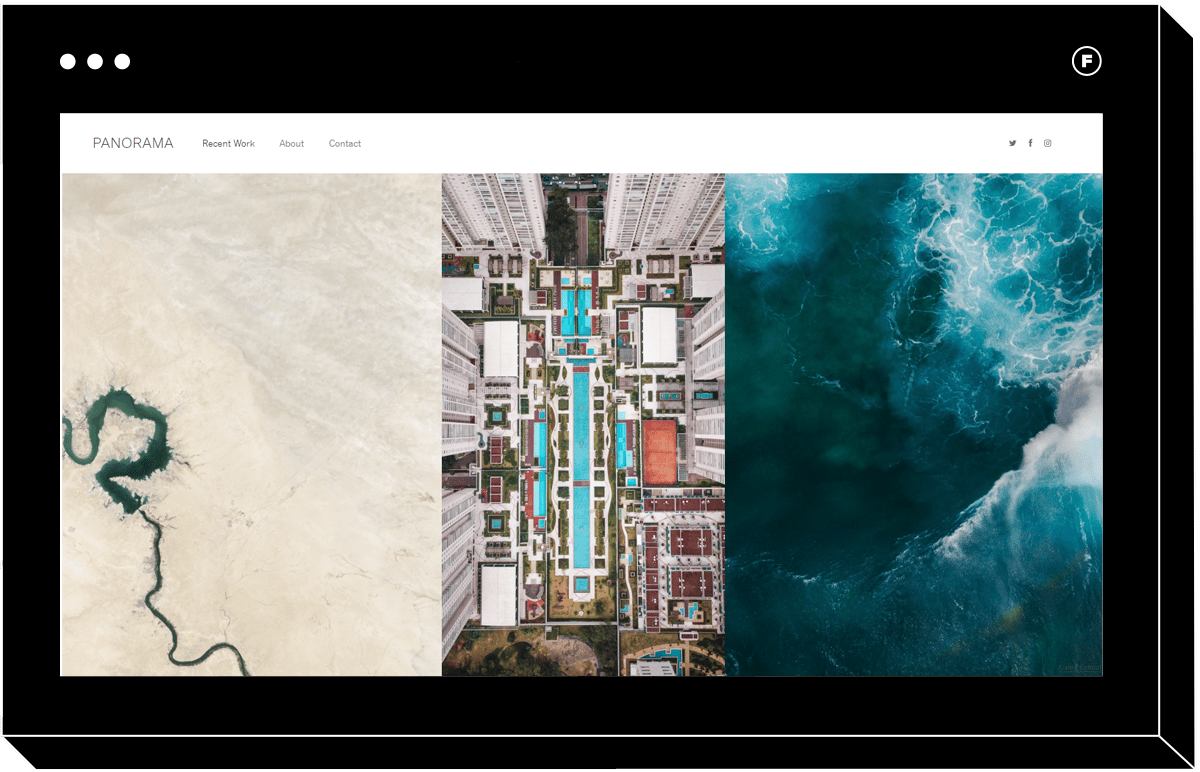
Panorama
Eine weitere großartige Wahl für Landschaftsfotografen ist Panorama. Wie der Name schon sagt, wurde Panorama speziell für Naturfotografen entwickelt. Diese Vorlage überträgt große Bilder auf mobile Geräte und Telefone, ohne dass sie an Wirkung verlieren.
Wenn dir Skyline gefällt, du aber ein Header-Menü und ein leichteres, einfacheres Theme bevorzugst, ist Panorama die richtige Wahl für dich. Es überlässt deinen Bildern das Reden und alle zusätzlichen Seiten, die du hinzufügen möchtest, sind leicht über die Kopfzeile erreichbar.

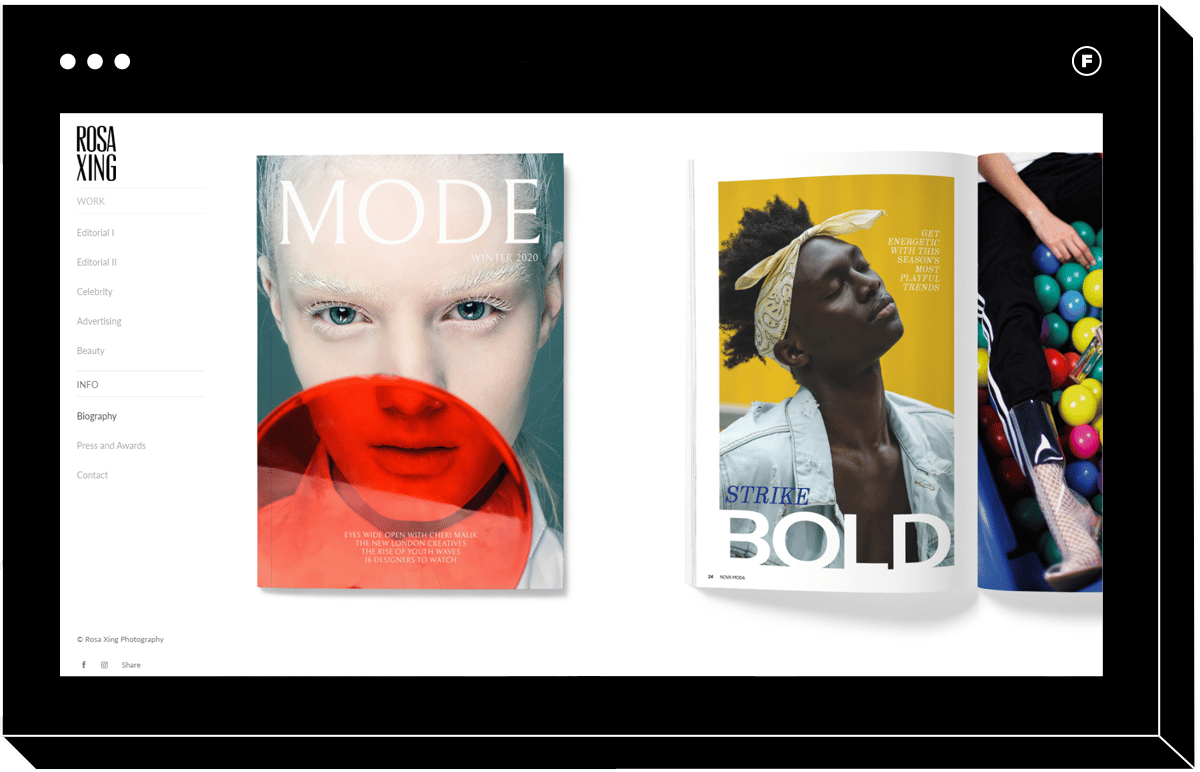
Gloss
Ein Full-Bleed-Display ist nicht unbedingt die perfekte Wahl für alle. Wenn du zum Beispiel ein Kunstfotograf oder bildender KünstlerVielleicht möchtest du die Möglichkeit haben, jedem Bild Bildunterschriften und Beschreibungen hinzuzufügen. Modefotografen möchten vielleicht auch Publikationstitel zu jedem Bild hinzufügen, um dem Website-Besucher einen Kontext zu den Portfolio-Projekten zu geben.
Gloss ist eine ausgezeichnete Wahl, wenn du das für deine eigene Portfolio-Website brauchst. Gloss ist übersichtlich und modern und macht es dir leicht, klickbare Bildunterschriften zu deinen Fotos auf der Homepage hinzuzufügen, die den Nutzer zu weiteren Inhalten aus dem jeweiligen Shooting oder der Kollektion führen.

Obsidian
Manchmal kann ein Mangel an perfekter Symmetrie einprägsam und attraktiv sein.
Obsidian wurde für bildende Künstler entwickelt und sieht auch dann gut aus, wenn deine Portfoliobilder nicht unbedingt perfekt zusammenpassen.
Bei Obsidian musst du dich nicht so sehr darum kümmern, dass deine Bilder alle mit dem gleichen Seitenverhältnis hochgeladen werden, denn die Variation des Weißraums beim horizontalen Scrollen ist Teil des Charmes und verleiht Obsidian ein angenehmes Collagengefühl, egal welcher Browser verwendet wird.

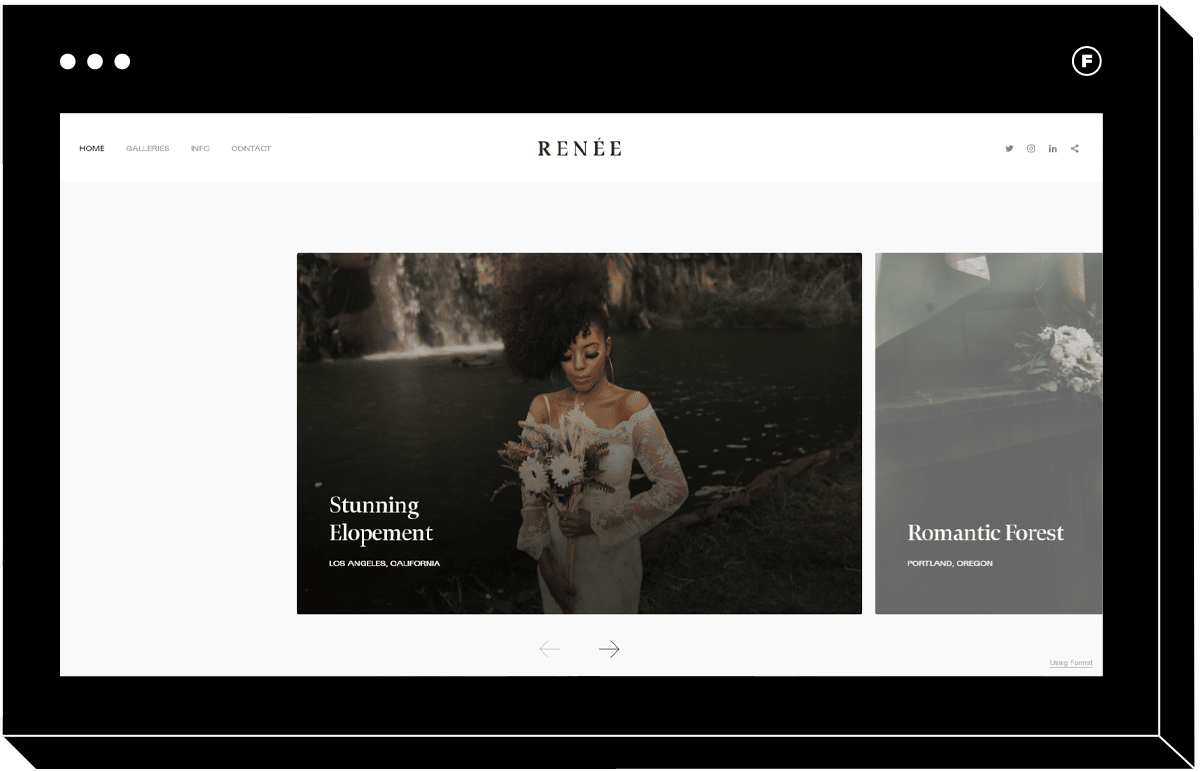
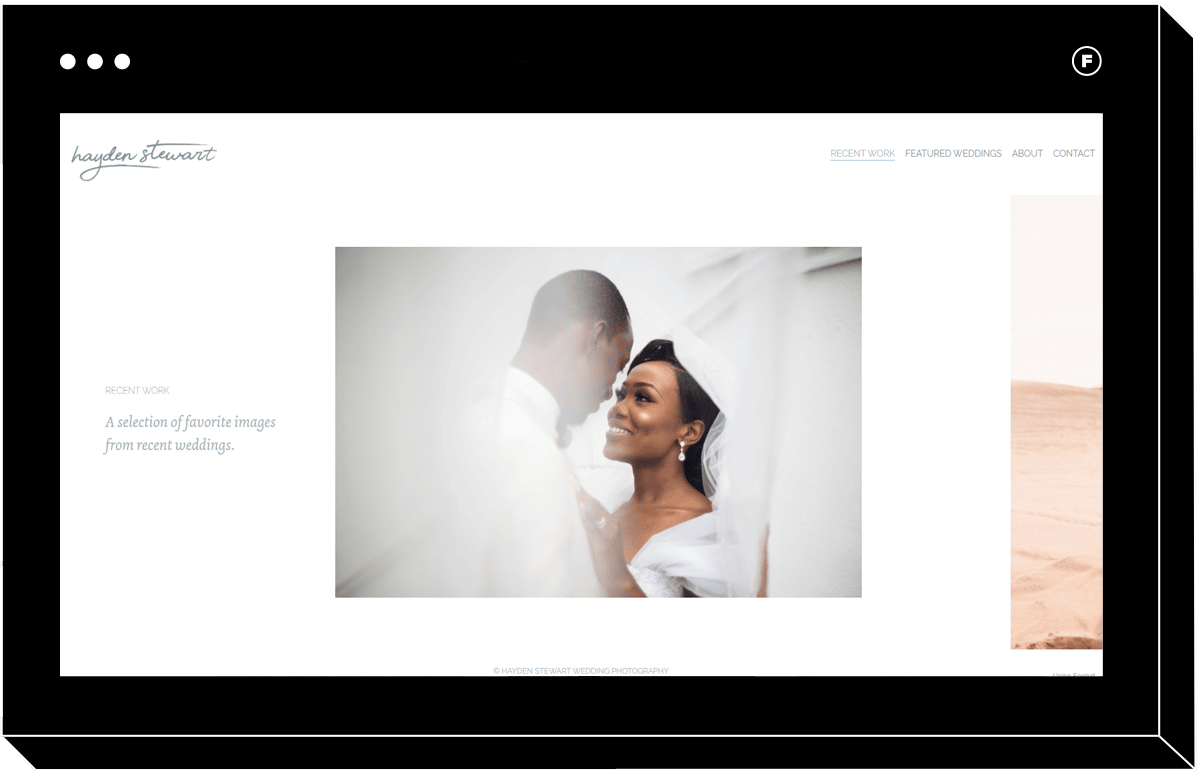
Reflection
Hochzeitsfotografendann solltest du dir diese Portfolio-Vorlage ansehen.
Reflection ist eine fantastische Wahl, wenn du mehr als nur Bilder auf deiner Webseite einfügen willst, um deinem Publikum eine Geschichte zu vermitteln. Mit Reflection kannst du eine einseitige, horizontal scrollende Website erstellen, die horizontales Scrollen mit vertikalem Scrollen kombiniert. Oben auf der Seite kannst du deine besten Fotos in einem horizontalen Abschnitt zeigen. Wenn du dann nach unten scrollst, fügst du Abschnitte für Zeugnisse und Beschreibungen deiner Dienstleistungen hinzu.
Diese Vorlage berücksichtigt, dass es für manche Fotografen wichtig ist, dass potenzielle Kunden schnell auf die Informationen zugreifen können, die sie brauchen, bevor sie dich kontaktieren. Mit Reflection kannst du sicher sein, dass deine Website sowohl schön als auch informativ ist.

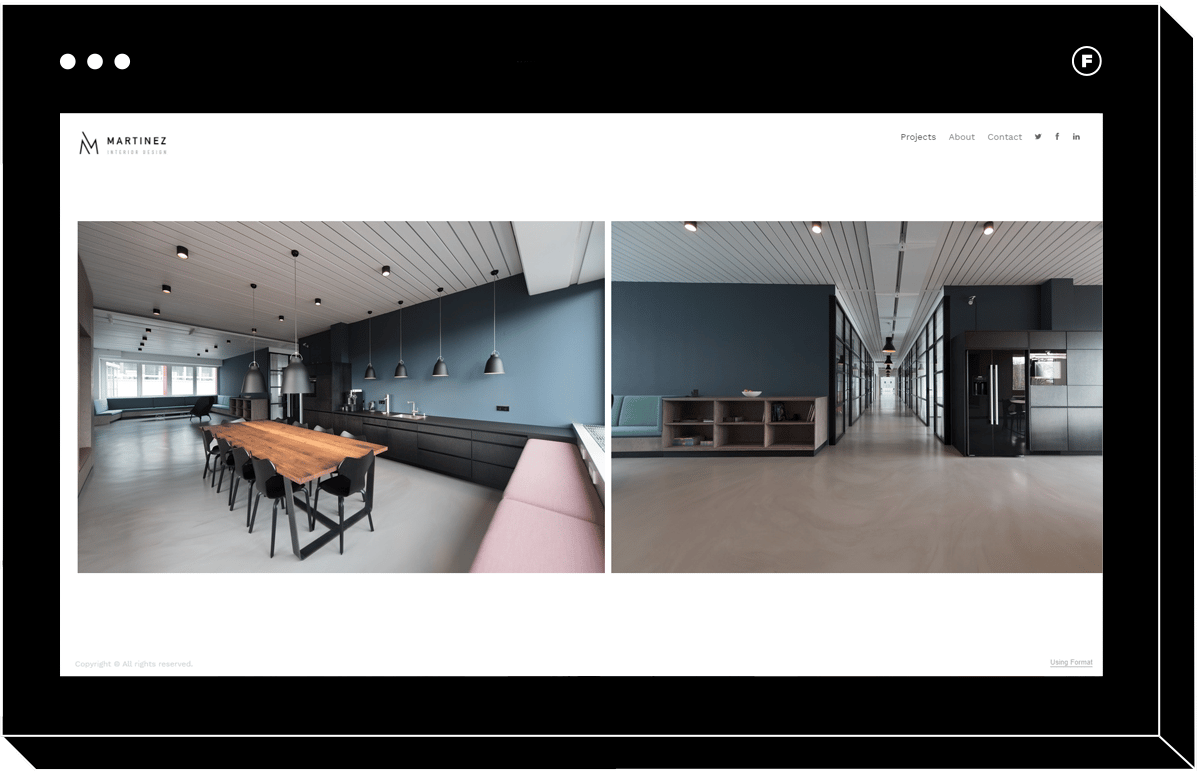
Meridian
Wenn du Innenräume fotografierst, machen schöne Weitwinkelfotos wahrscheinlich den Großteil deines Portfolios aus.
Probiere das saubere und einfache Meridian-Theme aus, das für diese Art von Fotos entwickelt wurde. Das horizontale Menü bleibt dabei im Blick, damit deine potenziellen Kunden keine Probleme haben, auf der Seite zu navigieren und Anfragen zu senden, die in deinem Posteingang landen. Es ist auch die perfekte Wahl für Designportfolios aller Couleur.

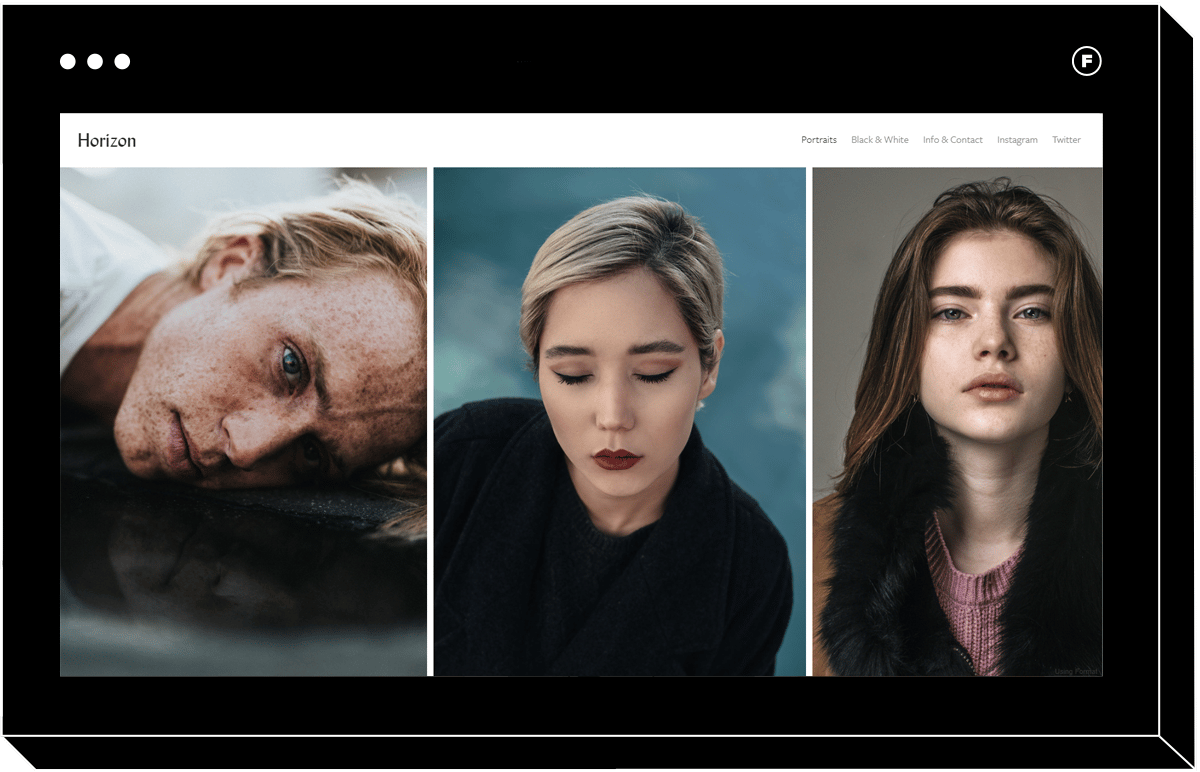
Horizon
Horizon ist nicht ohne Grund eine beliebte Wahl. Das saubere und schicke Theme eignet sich perfekt für Porträt-Websites.
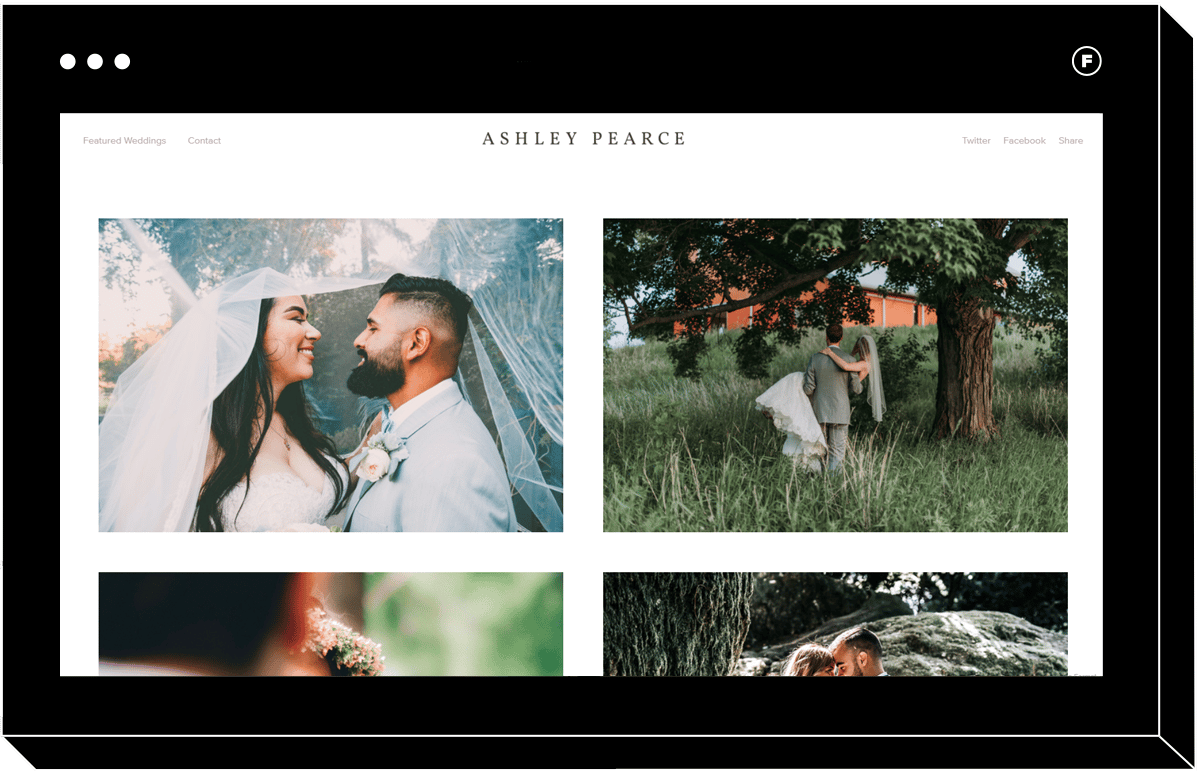
Das bisschen Weißraum zwischen den Bildern gibt ihnen etwas Luft zum Atmen. Selbst wenn du also vor vielen verschiedenfarbigen Hintergründen fotografierst, kannst du deine Fotos nebeneinander präsentieren, ohne dass sie sich in diesem Layout überschneiden. Horizon ist ein hervorragendes Mehrzweck-Theme, das für Kreative aller Art geeignet ist und mit deiner Typografie und deinen Markenelementen angepasst werden kann. Egal, ob du ein Hochzeitsfotograf oder ein kommerzieller Fotograf bist, Horizon ist eine der beste Website-Vorlagen für jeden Beruf.

Horizon Left
Wenn du Horizon liebst, aber eine Navigation auf der linken Seite bevorzugst, die nicht verschwindet, ist Horizon Left die richtige Wahl für dich. Sie hat den gleichen minimalistischen, unkomplizierten Charme wie Horizon, ist aber übersichtlicher und sorgt dafür, dass deine Besucher genau das finden, wonach sie suchen.

Medium
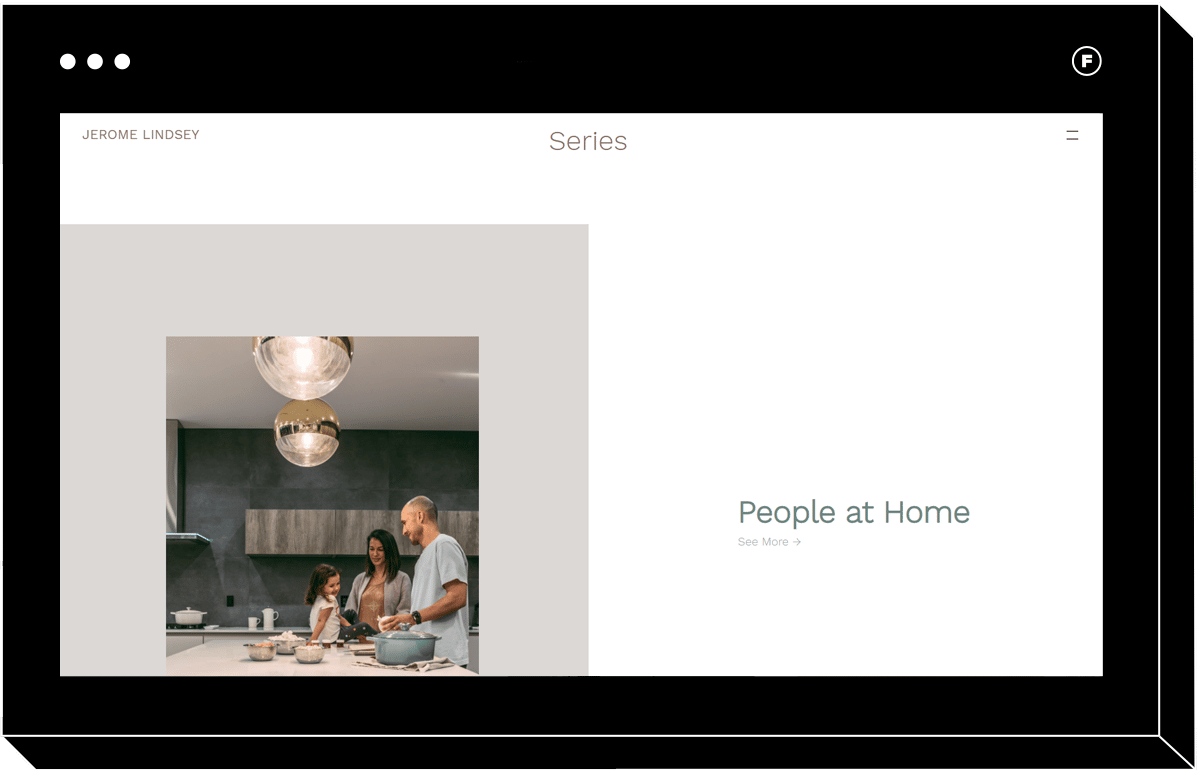
Wenn du irgendeine Art von redaktioneller Fotografie betreibst, bietet Medium einige Funktionen, mit denen dein Portfolio glänzen kann. Das Layout der Landing Page ermöglicht es Besuchern, beim vertikalen Scrollen ein Beispielbild für jedes Projekt zu sehen, zusammen mit einer Bildunterschrift und einer kurzen Beschreibung. Wenn sie auf ein Projekt klicken, gelangen sie auf eine horizontale Seite, die mit einem Textabschnitt beginnt, in dem sie mehr über deine Arbeit lesen können, bevor sie durch die Bilder scrollen.
Dies wäre eine gute Wahl für einen Fotojournalisten oder einen Fotografen oder Künstler, der jedem Bild einen Kontext geben möchte.

Editorial
Willst du deinem Online-Portfolio den Charakter einer Zeitschrift verleihen? Dann könnte Editorial das richtige Theme für dich sein. Zwei großartige Funktionen dieses Themes sind das unendliche Scrollen, mit dem du zum nächsten Bild scrollen kannst, wenn du am Ende eines Bildes angekommen bist, und der adaptive Hintergrund. Dieses Theme zieht die Farben deines Bildes heran und ändert die Hintergrundfarbe, um das Bild optimal darzustellen.

Dusk
Dusk ist das perfekte Theme, um deine Besucher in die Stimmung deiner Hochzeitsfotos eintauchen zu lassen. Es kombiniert horizontales und vertikales Scrollen für eine Website, die sich anfühlt, als wäre sie nur für dich entworfen worden, vor allem, wenn du sie mit deiner Typografie, deinem Logo und anderen Branding-Elementen anpasst, die du verwenden möchtest, um sie zu deiner eigenen zu machen.
Eine schöne Funktion sind die Links zu bestimmten Projekten, die die Projektdetails über ein Hintergrundbild aus dem jeweiligen Fotosatz legen. Vergrößere oder verkleinere die Schriftgröße, um den Gesamteindruck dieses Bereichs zu verändern.

Beacon
Wenn du einen sehr redaktionellen Charakter anstrebst, ist Beacon wahrscheinlich die beste Wahl für dich. Auf der Landing Page kannst du mit dem Mauszeiger über die Titel deiner Projekte fahren, um ein Bild aus der jeweiligen Kollektion zu sehen. Wenn du darauf klickst, gelangst du auf eine horizontal scrollende Seite mit der einzigartigen Funktion des dynamischen Abstands. Das bedeutet, dass sich der Leerraum zwischen den Bildern an die Größe des jeweiligen Bildes anpasst, so dass die Besucher deines Portfolios dazu ermutigt werden, sich jeweils auf ein Foto im Browserfenster zu konzentrieren, bevor sie zum nächsten scrollen. Die Asymmetrie vermittelt das Gefühl eines trendigen, hochwertigen Modemagazins, das Modefotografen lieben werden.

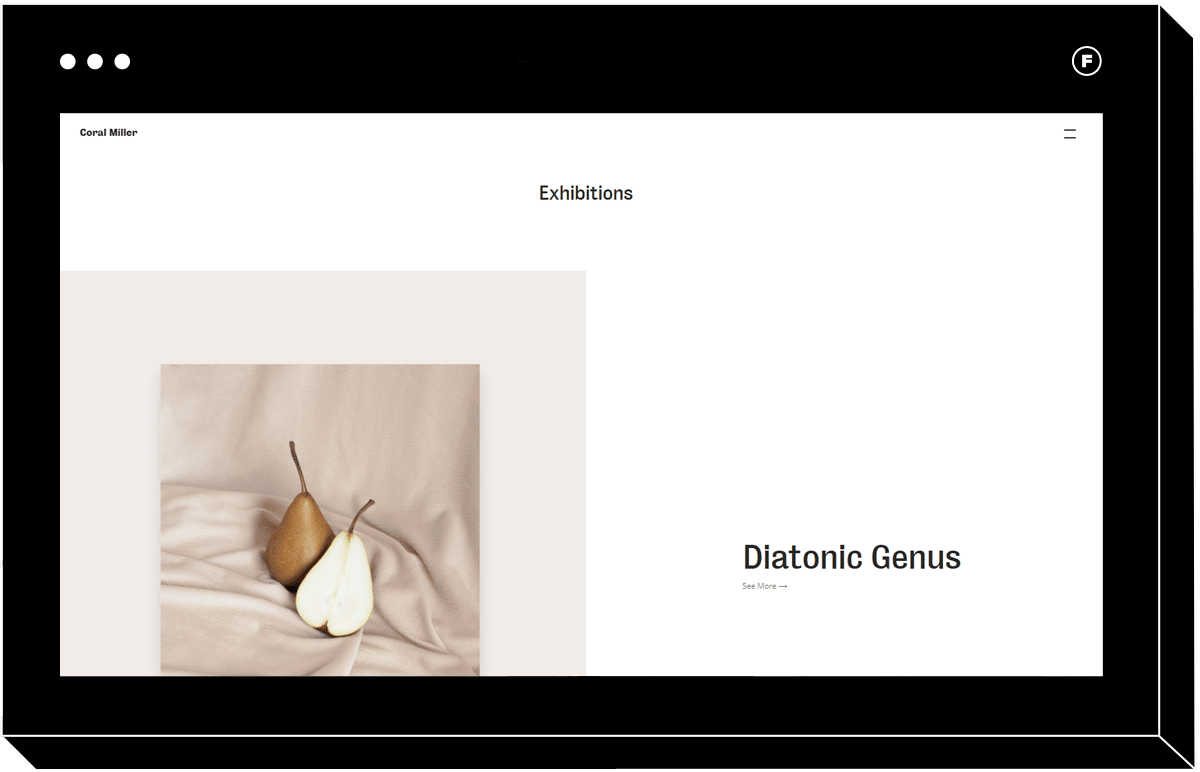
Coral
Wenn du die adaptive Hintergrundfunktion des Editorial-Themas magst, wird dir auch Coral gefallen. Es ist sehr ähnlich, mit einem großen Unterschied: Wenn du zu einer Fotosammlung navigierst, springst du direkt in den Inhalt. Bei Editorial gibt es vor den Bildern einen Abschnitt, in dem ein Text über das Projekt steht. Es kommt ganz auf die persönlichen Vorlieben und die Bedürfnisse deines kreativen Unternehmens an.

Illuminate
Illuminate ist perfekt für elegante, minimalistische Hochzeitsfotografen (oder kreative Profis jeder Art!) und stellt deine Inhalte in den Mittelpunkt. Während andere Themes, die für Hochzeitsfotografen entwickelt wurden, mehrere Infobereiche auf der Landing Page enthalten, ist Illuminate einfach gehalten und enthält nur Coverfotos für jedes deiner Projekte. Außerdem hat es eine schöne und einfache Kopfzeile, damit deine potenziellen Kunden deine Kontaktdaten leicht finden können, PreisseiteDatenschutzbestimmungen, Neuigkeiten und alle anderen Informationen, die du ihnen zugänglich machen möchtest.

Converge
Hochzeitsfotografen, die eine eher redaktionell geprägte Website erstellen wollen, werden sich zu Converge hingezogen fühlen, das dynamische Abstände nutzt, um den Blick auf ein Bild nach dem anderen zu lenken. Der Header ist leicht zu navigieren, ohne dass das elegante Gefühl des Themas darunter leidet.
Beginne mit deiner Horizontal Scroll Website
Bei der großen Auswahl an horizontal scrollenden Designs findest du bestimmt eines, das deine Portfolioträume zum Leben erweckt.
Jetzt, wo du weißt, wie du eine scrollende Website mit einer Vorlage erstellen kannst, kannst du mit deiner eigenen beginnen.
Denk daran, dass alle diese Themes vollständig anpassbar sind. Selbst wenn du keine Erfahrung in der Webentwicklung hast, kannst du sie ganz individuell gestalten und sie sehen auf jedem Browser toll aus.
Die Zusammenarbeit mit den Kunden wird durch die Verwendung von Kundenprüfungsgalerien erleichtert, und wenn du einen Website-Builder verwendest, kannst du sicher sein, dass deine Nutzerdaten auch sicher sind.
Horizontales Scrollen ist eine großartige Funktion für Websites, die unvergesslich sind. Mit den Format-Vorlagen kannst du dir Javascript, CSS und Code sparen und deine einzigartige Portfolioseite im Handumdrehen erstellen.
Teste eine horizontale Website-Vorlage kostenlos, keine Downloads erforderlich.
Du kannst deine Portfolio-Website mit einem kostenlosen 14-tägigen Test mit Format erstellen, ohne dass eine Kreditkarte erforderlich ist.
Willst du mehr Tipps, um dein Portfolio zum Glänzen zu bringen? Lies weiter!
Aktualisiere dein Portfolio: 6 Tipps zum Frühjahrsputz für deine Karriere und dein Portfolio
Unsere ultimative Portfolio-Inspirationsliste
Wie man ein Foto-Portfolio für College und Universität erstellt