Wenn es darum geht, deine eigene Unternehmenswebsite und Landing Page zu gestalten, sind voll responsive Scrolling-Galerien am intuitivsten und benutzerfreundlichsten Website-Vorlagen auf dem Markt. Aber wie findest du die besten responsiven Website-Vorlagen für dein Unternehmen, und auf welche Funktionen solltest du achten?
Wir gehen auf alles ein, was du über die verschiedenen Arten von scrollenden Website-Vorlagen wissen musst und wie du das beste Website-Portfolio mit scrollendem Website-Design erstellst.
Was sind Website-Vorlagen und warum brauche ich eine?
Die Erstellung einer eigenen Website kann überwältigend erscheinen, aber in Wirklichkeit kannst du mit Website-Themenvorlagen komplett anpassbare Landing Pages erstellen, die sehr einfach zu erstellen sind. Du musst nicht lernen, wie man programmiert oder einen Webdesigner bezahlen, um eine Website von Grund auf zu erstellen.
Es gibt wirklich keine Ausreden, wenn es darum geht, keine Website einzurichten, vor allem, weil sie so wichtig für deinen Erfolg als Geschäftsinhaber ist. Egal, ob du ein brandneues Unternehmen gründest oder einen festen Kundenstamm hast, du brauchst eine Online-Präsenz, um ernst genommen zu werden.
Soziale Medien können eine großartige Möglichkeit sein, dein Publikum zu vergrößern, aber die Realität ist, dass ein Social-Media-Konto nicht alles leisten kann, was eine Website kann. Zum Beispiel, während deine Instagram-Profil als visuelle Portfolio-Galerie fungieren kann, gibt dir eine maßgeschneiderte Website die volle Kontrolle über die Verkaufstrichter deiner Website.
Wenn du eine Website eingerichtet hast, kannst du außerdem ein Vorlagenthema wählen, das zu deinem Unternehmen und deiner Marke passt, anstatt dich auf die Grenzen eines Social-Media-Profils zu beschränken.
Zu den weiteren Funktionen der Website-Vorlagen gehören ein Kontaktformular und Kontaktseiten, ein Portfolio-Seiten-Builder und ein responsives, retinafähiges Webdesign.
Was ist eine scrollende Website-Vorlage?
Nachdem du nun weißt, wie Website-Vorlagen funktionieren und warum du eine für deine Website verwenden solltest, wollen wir uns die besonderen Vorteile von zwei Arten von Vorlagen genauer ansehen: die horizontal und vertikal scrollende Website.
Zunächst ist es wichtig zu verstehen, dass ein Scrolling-Template sich auf die Art und Weise bezieht, wie die Besucher deiner Website mit deinem Inhalt interagieren.
Während andere Landingpages durch Anklicken navigiert werden, können Betrachter/innen mit einer horizontal und vertikal scrollenden Website-Vorlage ihr Trackpad oder ihren Touchscreen benutzen, um intuitiv durch deine Bilder zu scrollen. Das bedeutet, dass scrollende Websites die zugänglichsten und benutzerfreundlichsten Website-Vorlagen sind.

Was sind die verschiedenen Arten von Scroll-Website-Vorlagen?
Es gibt zwei verschiedene Arten von scrollenden Websites: vertikaler Bildlauf und Horizontales Blättern. Beide nutzen die gleichen intuitiven Bewegungen auf deinem Trackpad. Der einzige Unterschied ist, dass sich dein Inhalt beim vertikalen Scrollen auf dem Bildschirm nach oben und unten bewegt, während er sich beim horizontalen Scrollen von einer Seite zur anderen bewegt.
Wir stellen dir einige der besten Scrolling-Websites vor, um dich zu inspirieren, möchten dich aber davor warnen, dich nur auf die Scrolling-Funktionen zu konzentrieren. Es gibt viele Funktionen, die du bei der Auswahl der besten Website-Vorlage für dich berücksichtigen solltest.
Welche Funktionen sollte mein Website Page Builder enthalten?
Bei einer guten Vorlage geht es um viel mehr als nur darum, wie du deine Bilder darstellst. Neben tollen Portfolioseiten gibt es noch ein paar weitere Funktionen, auf die du bei der Wahl deiner Website-Themenvorlage achten solltest.
Intuitives Webdesign
Bei einigen Vorlagen kannst du eine kostenlose Testversion oder eine Live-Demo nutzen, damit du dich mit der Vorlage vertraut machen kannst, bevor du dich festlegst. Wenn du sicherstellst, dass eine Vorlage alle Funktionen hat, die du dir wünschst, kannst du vermeiden, dass du Geld für ein Theme ausgibst, das nicht zu dir passt.
Vollständig responsive, für Mobilgeräte optimierte Landing Page
Da so viele Menschen ihre Telefone oder Tablets benutzen, um im Internet zu surfen und sogar einzukaufen, musst du sicherstellen, dass dein Website-Theme gut funktioniert, egal welches Gerät oder welchen Browser dein Website-Besucher benutzt.
Hochwertige Bilder ohne Einbußen bei der Ladezeit
Wenn deine Kunden ewig warten müssen, bis dein Template-Theme auf ihrem Bildschirm angezeigt wird, werden sie wahrscheinlich frustriert sein und sich woanders umsehen. Vergewissere dich, dass dein Scrolling-Template die Dateigrößen bewältigen kann, die du verwenden wirst.
Kontakt-Formular
Mache es deinen Website-Besuchern so einfach wie möglich herauszufinden, wie sie dich kontaktieren können. Wenn du das vernachlässigst, kannst du Chancen verpassen.
Kundenmanagement
Die besten Vorlagen haben zusätzliche Funktionen wie eine Kundenprüfung, passwortgeschützte Seiten und Bildschutzfunktionen wie die Deaktivierung des Rechtsklick-Speicherns und ein eingebautes Wasserzeichen-Tool. Achte auf diese Funktionen, damit du nicht auf Tools verzichtest, die deine Website verbessern könnten.
Video Hintergrund
Auch wenn es nicht unbedingt notwendig ist, sollten Videofilmer/innen ein Thema wählen, das bewegte Hintergründe beinhaltet.
Online Geschäft
Einige Vorlagen bieten die Möglichkeit, deinen eigenen E-Commerce-Shop zu betreiben, sodass du Besucher/innen deiner Website in zahlende Kund/innen verwandeln und auf der Stelle Verkäufe tätigen kannst. Wenn du vorhast, Produkte zu verkaufen, ist ein Theme mit E-Commerce-Funktionen unerlässlich.
SEO-Tools
Suchmaschinenoptimierung ist sehr wichtig, wenn du willst, dass deine Kunden dein Unternehmen im Internet finden können. Achte darauf, dass deine Theme-Vorlage SEO-Funktionen enthält.
Benutzerdefinierter Domainname und E-Mail-Adresse
Beeindrucke deine Website-Besucher mit diesen zusätzlichen Funktionen von deiner Professionalität.
Blogging Tools
Eine weitere gute Möglichkeit, SEO und Schlüsselwörter zu nutzen, ist das Bloggen. Außerdem erhalten treue Zuschauer einen zusätzlichen Einblick in deinen Prozess und neue Kunden können dich durch den gezielten Einsatz von Schlüsselwörtern finden.
Je nachdem, in welcher Branche du tätig bist und welche Ziele du für dein Unternehmen verfolgst, werden die Funktionen, die du brauchst, unterschiedlich sein. Mach dir eine Liste mit den wichtigsten Elementen, die deine Vorlage unbedingt haben muss, und nutze sie als Grundlage für die Auswahl des Themes für deine Scrolling-Vorlage.
Was sind die besten Vorlagen für Scroll-Websites?
Bei so vielen Möglichkeiten, die es gibt, wenn es um vollständig responsive vertikale und horizontale Scroll-Website-Vorlagen geht, kann es sich überwältigend anfühlen, sie einzugrenzen und die beste Scroll-Website-Vorlage für deine Geschäftsseite zu finden.
Ein Blick auf unsere Top-Entscheidungen kann dir helfen, das Gefühl der Überforderung zu lindern. Mit diesen tollen Optionen kannst du kaum etwas falsch machen.
Beste vertikale Scroll-Vorlage
Egal, ob du eine einfache einseitige Website erstellst oder ein umfangreiches Portfolio präsentierst, hier sind einige unserer beliebtesten vertikal scrollenden Vorlagen.

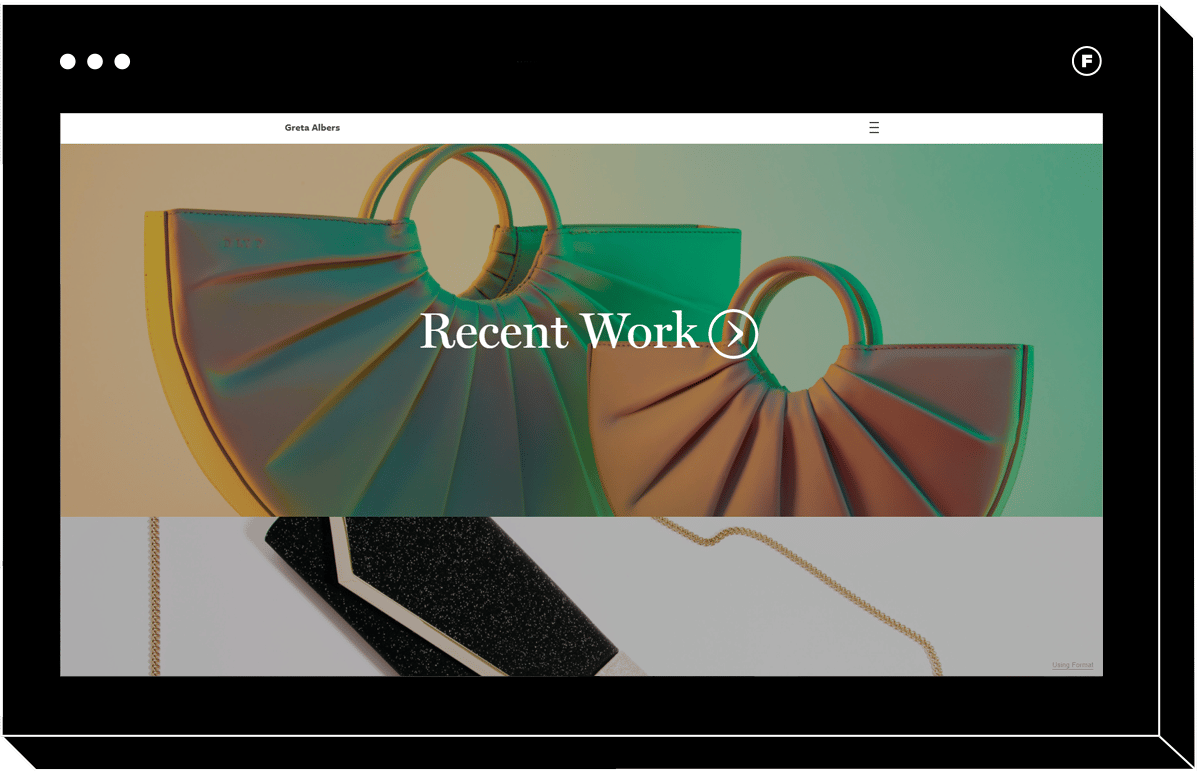
Albers
Einzigartig und professionell: Albers kombiniert eine einzelne Spalte mit Bildern in voller Breite mit einem Menü, das sich mitbewegt, um die Navigation auf der Seite zu erleichtern. Dieses Thema legt den Schwerpunkt auf ein redaktionelles Erlebnis, das am besten mit Bildern im Querformat funktioniert, und eignet sich hervorragend, um mehrere Galerien auf einer Seite darzustellen.

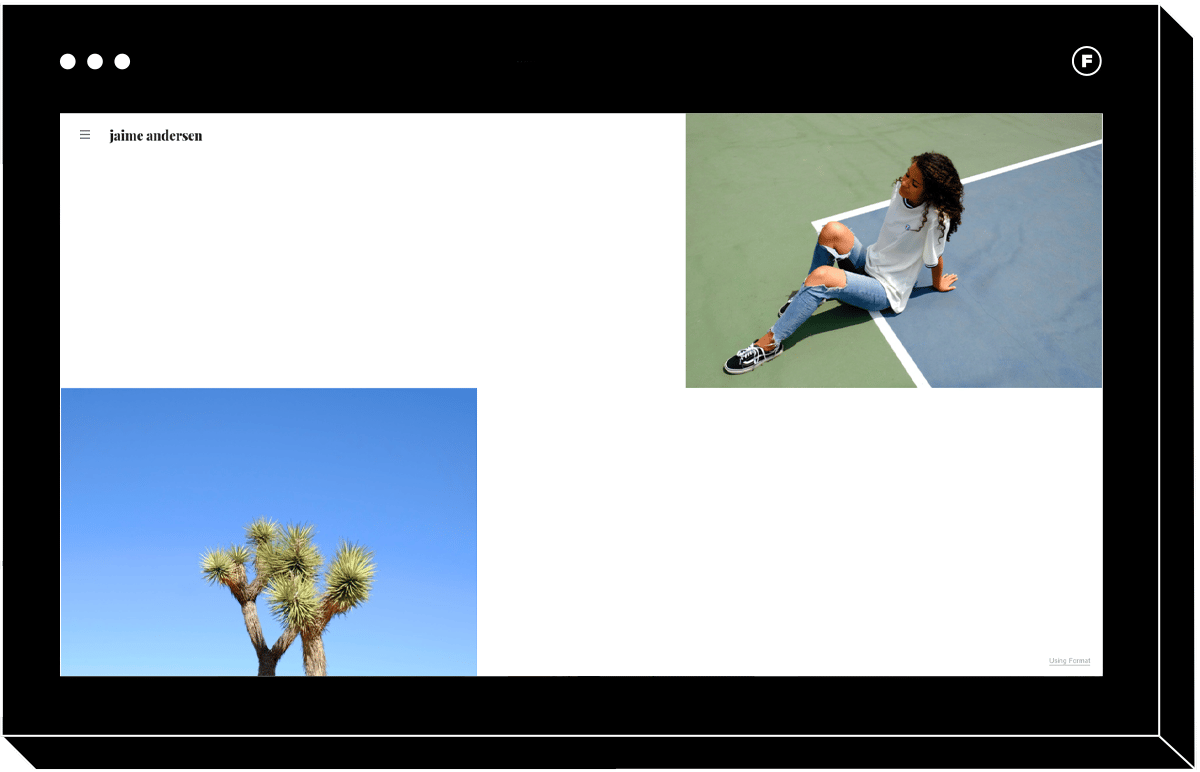
Meander
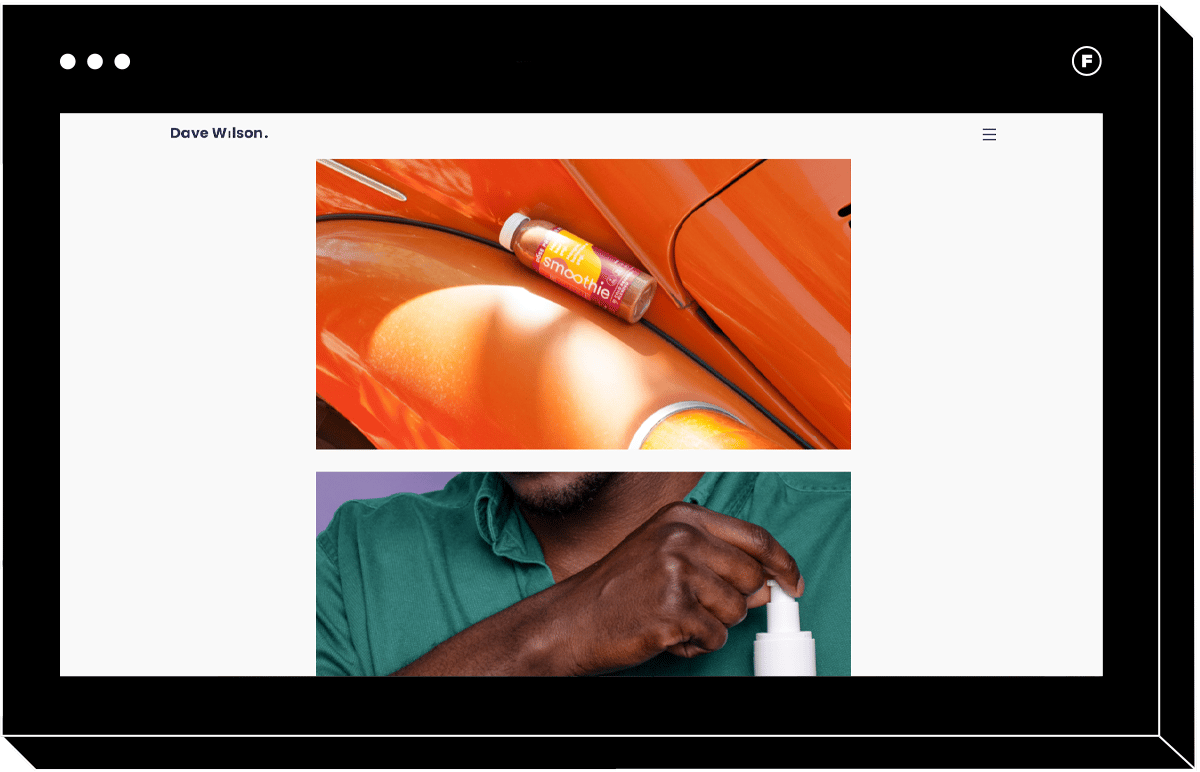
Mit gestaffelten Bildern in verschiedenen Größen hat dieses Thema eine moderne, hippe Ausstrahlung. Es funktioniert am besten mit großen Bildern, bei denen der Ausschnitt nicht so wichtig ist.

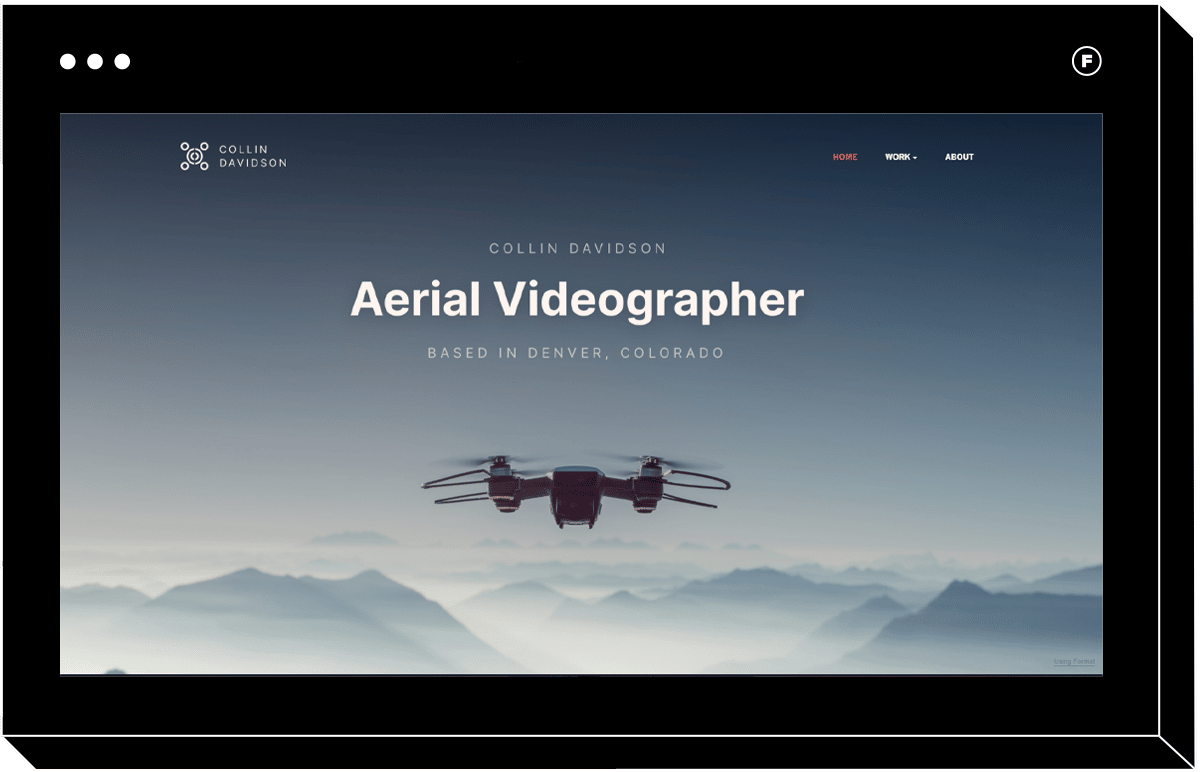
Range
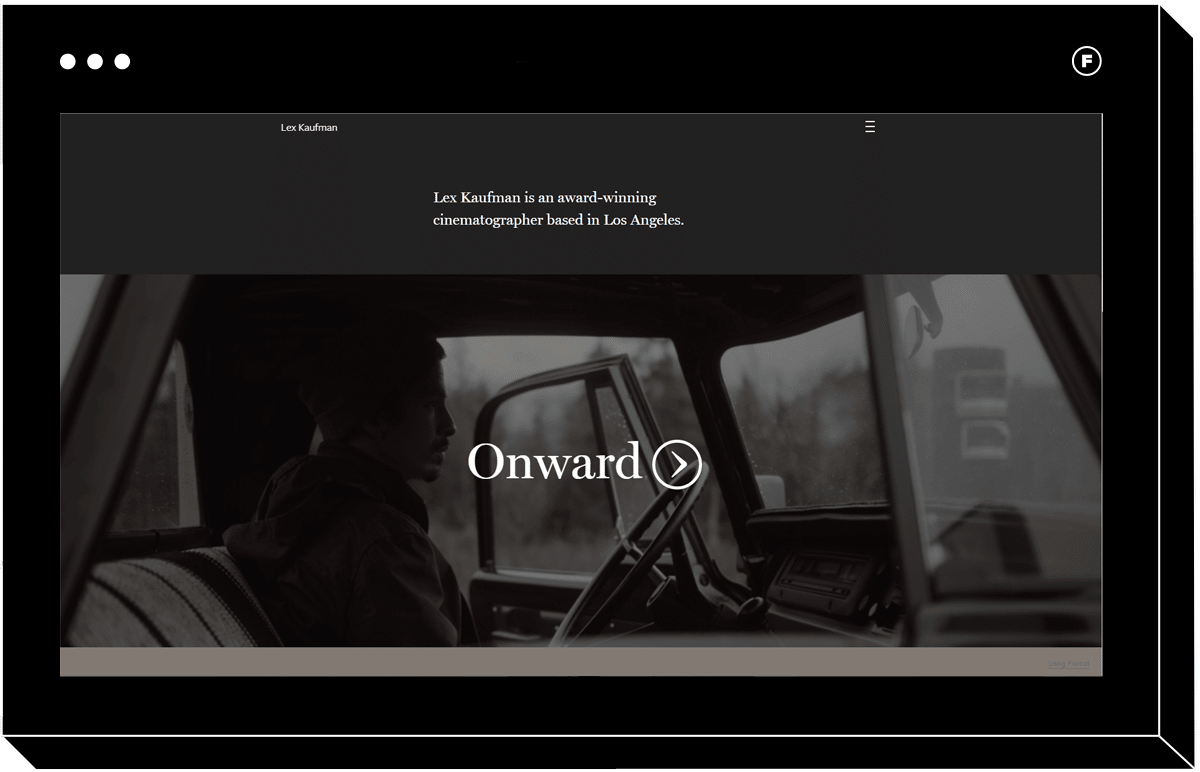
Die optionale Diashow mit Bildern im Vollbildmodus macht Range zum perfekten Theme für ein Videoportfolio oder Landschaftsfotografie.

Mode
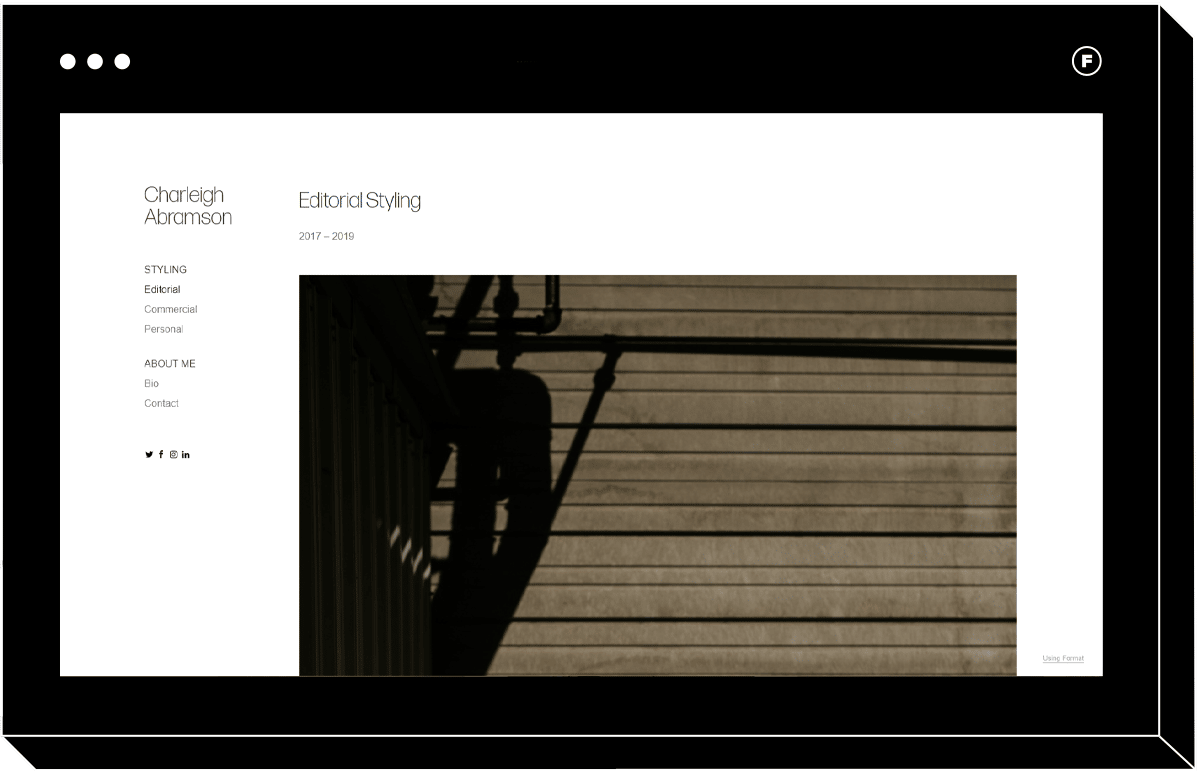
Dieses grafische, saubere und redaktionelle Theme verfügt über ein zugängliches Menü auf der linken Seite, das sich hervorragend für die Präsentation mehrerer Fotogalerien eignet.

Rise
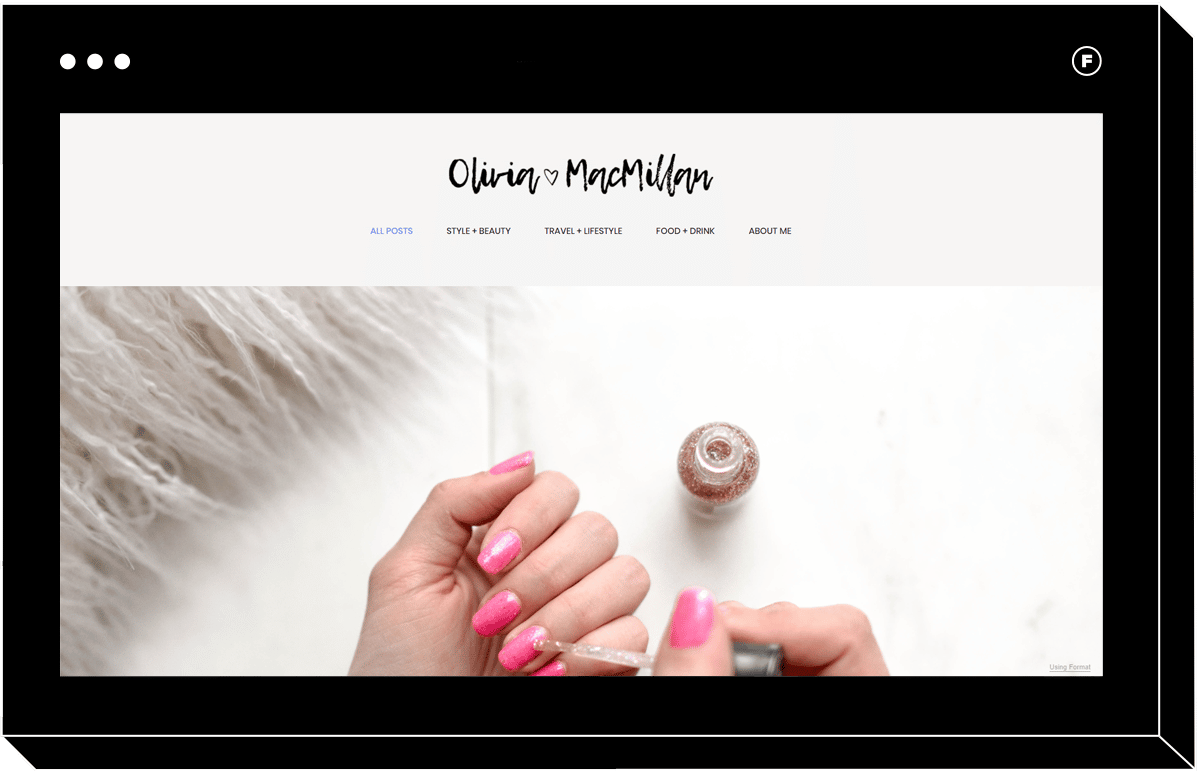
Diese vertikal scrollende Website verwendet ein gekacheltes Bild-Layout mit einem einfachen Design, das sich gut für Lifestyle-Fotografen eignet, die eine lustige Professionalität ausstrahlen wollen.

Motion
Einzigartig, professionell und dynamisch: Die Ansicht über die gesamte Breite und das zugängliche Scrolling-Menü von Motion passen zu jedem redaktionellen Fotografie- oder Model-Portfolio.

Shift
Dieses innovative Art Director-Theme hat einen einzigartigen adaptiven Hintergrund, der die Farbe des Bildes ändert, über das du den Mauszeiger bewegst. Wenn deine Marke modern und zukunftsorientiert ist, könnte Shift die perfekte Vorlage für dein Unternehmen sein.

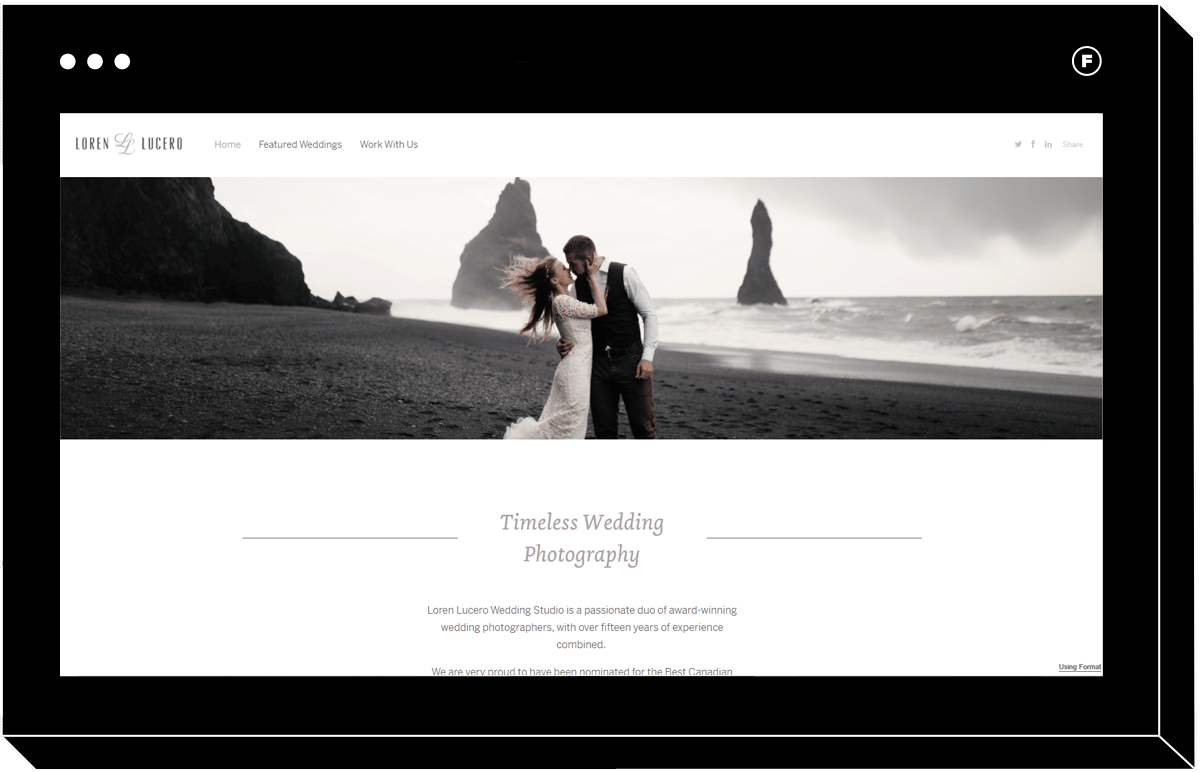
Triptych
Mit einem vollständig anpassbaren vertikalen Kachel-Layout ist Triptych eine gute Option für Hochzeitsfotografen, die ihre Bildergalerien in voller Größe präsentieren möchten.
Beste horizontal scrollende Website
Wenn dir die Vorlagen mit vertikalem Bildlauf nicht zusagen, mach dir keine Sorgen! Hier sind einige unserer Top-Tipps für horizontal scrollende Website-Vorlagen.

Dusk
Diese horizontal scrollende Website-Vorlage bietet Full-Bleed-Bilder für einen intensiven, detaillierten Blick auf deine Fotos. Das Layout ist vollständig anpassbar, und du kannst sogar Textelemente in die Galerien einfügen, um den Kontext zu verdeutlichen.

Reel
Reel verwendet ein dunkles, minimalistisches Farbthema, um deine Bilder in Szene zu setzen. Die Galerien scrollen zur Seite wie ein Filmstreifen und eignen sich am besten für Porträtfotos.

Skyline
Ein zugängliches Menü auf der linken Seite und schriftliche Beschriftungen machen Skyline zu einer der intuitivsten und am einfachsten zu navigierenden Vorlagen auf dieser Liste.

Vantage
Dieses flexible Layout ermöglicht es, dass Bilder den Bildschirm ausfüllen, ohne beschnitten zu werden, und du kannst sogar Textelemente einfügen.

Panorama
Panorama eignet sich hervorragend für Landschafts-, Editorial- und Food-Fotografie, mit Bildern im Vollbildmodus und einem praktischen Menü am oberen Rand der Seite.

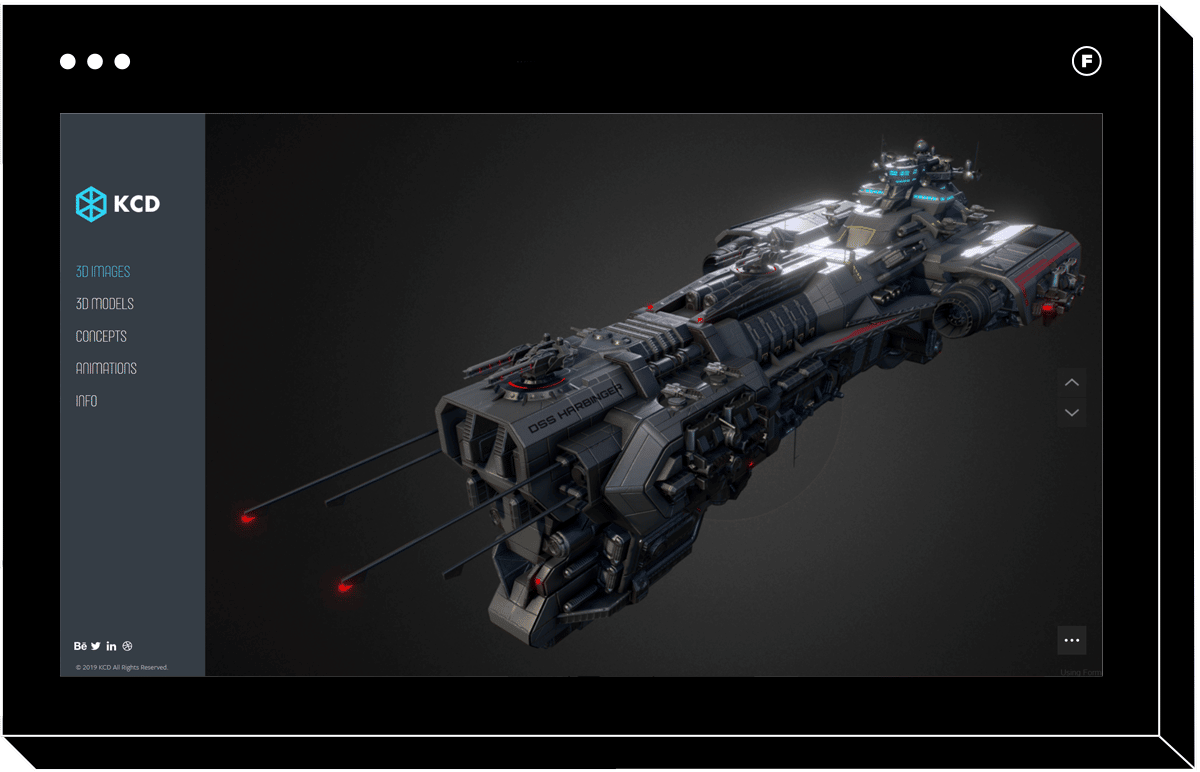
Obsidian
Obsidians schlankes Header-Menü und die Galerien, die sowohl Bilder als auch Text aufnehmen können, machen es zu einer idealen Lösung für ein Kunstportfolio, das eine breite Palette einzigartiger Kunstwerke präsentiert.

Horizon Left
Diese einfach zu navigierende Vorlage mit dem zugänglichen Menü auf der linken Seite ist perfekt für ein Fotogeschäft.
Klingt eine horizontal scrollende Website wie die perfekte Lösung für deine Website? Wenn ja, findest du alles, was du über horizontal scrollende Websites wissen musst, in diesem ausführlichen Artikel über Wie man eine horizontal scrollende Website mit Format erstellt.
Gibt es Website-Vorlagen ohne Scrollen?
Die meisten Nutzerinnen und Nutzer von Websites verwenden wahrscheinlich entweder vertikales oder horizontales Scrollen. Einige Websites haben keine Bildlaufleisten. Also eine statische Webseite.
Im Allgemeinen sind scrollbasierte Website-Vorlagen bei Websites mit nur einer Aufgabe oder einer Botschaft beliebt.
Eine No-Scroll-Website bedeutet, dass die Arbeiten in deinem Portfolio nicht interaktiv sind, was bedeutet, dass eine No-Scroll-Websitevorlage wahrscheinlich nicht für dein Portfolio geeignet ist.
Wenn du jedoch Arbeiten anzeigen und gleichzeitig die Ablenkung minimieren möchtest, probiere einige dieser Vollbildvorlagen aus, bei denen du die Kontrolle darüber hast, was angezeigt wird.
Vollbild-Vorlagen

Ambience
Dieses Theme ist ideal für Hochzeitsfotografie und legt den Fokus auf jedes einzelne Foto, das du teilst.

Halogen
Präsentiere deine Arbeit in einer bildschirmfüllenden Diashow. Du kannst auch ein Menü hinzufügen, wenn du den Nutzern die Navigation auf deiner Website erleichtern willst.

Fullframe
Diese Vorlage ist die beste Option, wenn du Ablenkungen vermeiden willst. Sie ermöglicht es, dass sich dein Bild von Rand zu Rand erstreckt.

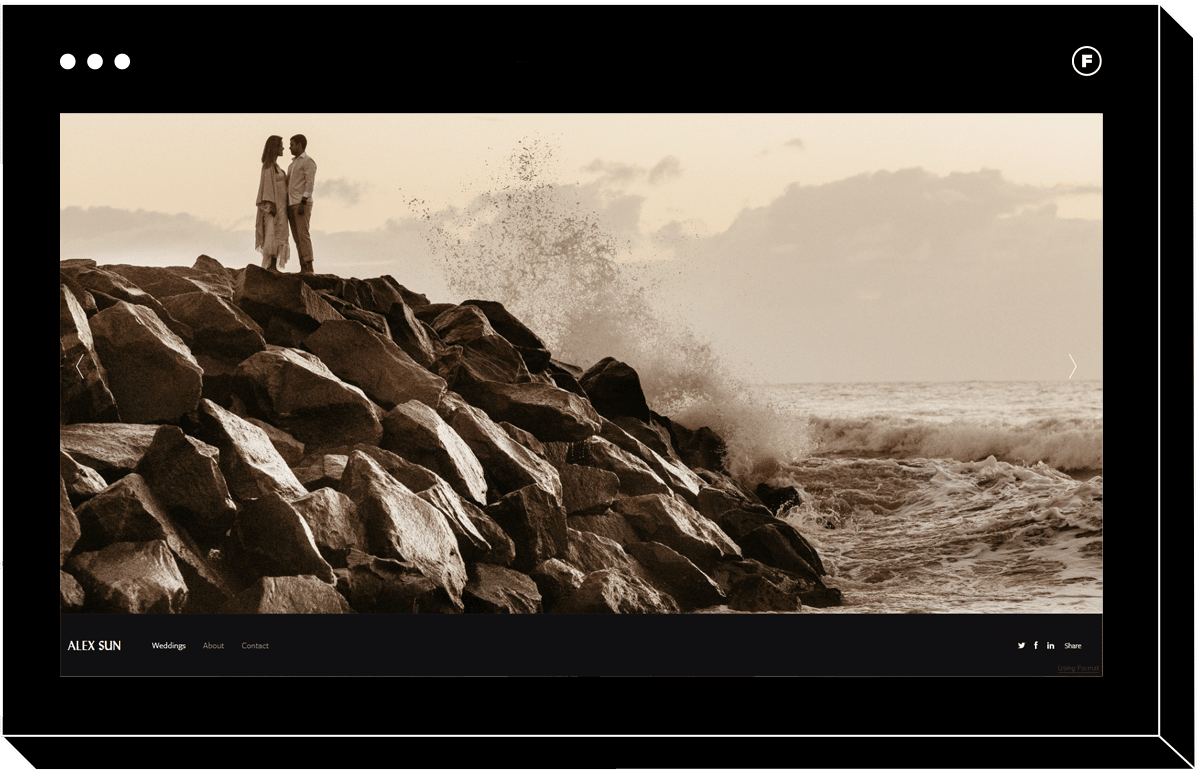
Sun
Eine weitere großartige Option für die randlose Bildanzeige ist die Vollbild-Diashow von Sun, die Künstlerinnen und Künstler zu schätzen wissen werden.

Wavelength
Minimalistisch und sauber, mit dieser Vorlage werden alle Augen auf deine Arbeit gerichtet sein. Du kannst auf der linken Seite ein Dropdown-Menü einfügen, um den Nutzern die Navigation durch deine Inhalte zu erleichtern.
Wenn du dir immer noch nicht sicher bist, welche Scroll-Vorlage die richtige für dich ist, oder wenn du mehr über die Navigation auf deiner Website erfahren möchtest, keine Sorge, es gibt noch viel mehr davon! Bevor du dein Portfolio erstellst, wirf einen Blick auf diese 19 Beispiele für die Gestaltung der Website-Navigation für einen sofortigen Ausbruch von Inspiration.
Was sollte ich in meine Portfolio-Website einbauen?
Jetzt, wo du alles über Website-Vorlagen weißt und eine Vielzahl von Vorlagen gesehen hast, hast du wahrscheinlich eine Vorstellung davon, wonach du suchst. Aber was musst du eigentlich auf deiner Website unterbringen?
Wir haben die besten Tipps für die Erstellung eines vollständig responsiven Galerie-Layouts für deine Portfolio-Website. Dabei spielt es keine Rolle, ob du eine kreative einseitige Vorlage für deine Kunst-Website oder eine mehrseitige, retinafähige HTML-Vorlage mit Videohintergrund verwendest.
Achte darauf, dass die folgenden Tipps bei der Erstellung deiner Portfolio-Website berücksichtigt werden:
Präsentiere nur deine besten Arbeiten. Weniger ist mehr!
Gestalte deine Website so, dass sie zu deinem Traumkunden.
Finde ein Gleichgewicht zwischen einem kohärenten Stil und Anpassungsfähigkeit.
Verwende schriftliche Beschriftungen, um zusätzliche Informationen hinzuzufügen, die den Kunden helfen, zu verstehen, was du tust.
Schreibe einen tollen Über mich Seite damit potenzielle Kunden das Gesicht hinter dem Unternehmen kennenlernen können.
Richte einen Online-Shop ein, damit du ein passives oder halbpassives Einkommen erzielst und Website-Besucher in zahlende Kunden verwandelst.
Verlinke alle deine Social-Media-Profile und nutze diese Kanäle, um dein Publikum über deine neue Website zu informieren.
Erstelle ein Abonnentenformular, um eine E-Mail-Liste mit all deinen Kontakten und Kunden zu erstellen.
Schreibe Blog-Beiträge, die einen Blick hinter die Kulissen werfen und zeigen, was du tust und wer du bist.
Verwende professionelle Fotos. Wenn du kein Fotograf bist, lohnt es sich, das Geld auszugeben, um einen Profi zu engagieren (oder eine Zusammenarbeit oder einen Dienstleistungsvertrag zu schließen), anstatt dich auf deine Smartphone-Fotos und allgemeine, überstrapazierte Bildfilter zu verlassen.
Mache eine Seite für deinen Lebenslauf, auf der du deine Ausbildung und alle Erfolge, Auszeichnungen oder Shows, an denen du teilgenommen hast, auflisten kannst, vor allem, wenn du dich auf deiner Website bei Schulen oder Jobs bewerben willst.
Zusätzlich zu einem Kontaktformular solltest du deine E-Mail-Adresse auf jeder Seite deiner Website sichtbar machen, damit die Besucher nicht lange überlegen müssen, wie sie mit dir in Kontakt treten (oder dich einstellen) können.
Kommuniziere klar und deutlich, welche Dienstleistungen und Produkte du anbietest und wie die Besucher sie kaufen können. Du willst es den Leuten so einfach wie möglich machen, dich einzustellen oder bei dir zu kaufen, denn wenn es zu schwierig ist, wirst du wahrscheinlich potenzielle Kunden verlieren.
Was kommt als Nächstes?
Nachdem du alles über anpassbare Vorlagen gelernt hast, kannst du nun eine Vorlage auswählen und mit deiner Website loslegen!
Achte darauf, dass du deine Website regelmäßig aktualisierst, um zu vermeiden, dass du einen schlechten Ruf bekommst. Überprüfe und bearbeite deine Website also immer wieder, wenn du mehr Erfahrung sammelst und neue Fähigkeiten erlernst. Vergiss außerdem nicht, deine Website mit allen zu teilen, die du kennst, mit deiner Familie, deinen Kollegen und Gleichgesinnten.
Möchtest du weitere Tipps für eine Portfolio-Website, die dein Unternehmen bekannt macht?
Welche ist die beste Portfolio-Website für Fotografen?
Inspirierende Websites mit der neuen Stoffvorlage von Format
5 Designer verraten dir, wie du mit deinem Portfolio Kunden bekommst