Ah, Webfonts. Einer der wichtigsten - und schwierigsten - Aspekte von tolles Webdesign. Du bist dir nicht sicher, wie du die beste Schriftart für deine Website finden kannst? Wir zeigen dir, wie du die besten Schriftarten für deine Website auswählst, damit du genau was du deinem Publikum vermitteln willst. Bist du bereit? Los geht's!
Websichere Schriftarten 101
Die richtige Website-Schriftart kann die Glaubwürdigkeit deiner Seite erhöhen - oder sie zerstören. Jede Web-Schriftart hat eine gewisse Macht über ihre Leser. Die Form, Größe, Krümmung, Schnörkel und Kühnheit jeder Webschrift vermittelt eine Botschaft und kann anziehend oder abstoßend wirken. Die meisten dieser Effekte geschehen unbewusst. Auch wenn dein Betrachter nicht bewusst auf die Wahl der Schriftart deiner Website reagiert, wirkt sie doch auf ihn ein und beeinflusst seine Beziehung zu deiner Marke.
Was macht sie also zu einer websicheren Schrift?
Lesbar
Wenn du online nach neuen Schriftarten suchst, kannst du dich manchmal von der Begeisterung für einige der wilden Schriften mitreißen lassen. Aber du musst dich ein bisschen zusammenreißen und mit einem kritischen Auge suchen. Ist die Schrift überhaupt lesbar? Vielleicht kannst du sie lesen, aber wird sie alle in der Lage sein, sie zu lesen? Wird diese Schriftart auch auf allen Geräten richtig angezeigt oder nur auf den neuesten und besten Geräten?
Einfach
Achte auf zu viel Schnörkel und Blumen. Überraschenderweise kann zu viel Süße in Web-Schriften dazu führen, dass Menschen sich abgestoßen fühlen oder dich nicht ernst nehmen.
Gestrafft
Sperrige Schriftarten haben viel Ballast und können die Lesbarkeit beeinträchtigen. Dünner ist besser (aber nicht zu dünn - auch das verschlechtert die Lesbarkeit).
Smart
Manche Schriftarten können deiner Glaubwürdigkeit schaden. Vermeide Website-Schriften, die Buntstifte oder Kreidebuchstaben nachahmen. Diese Schriftarten wirken jugendlich und unreif.
Wie man die beste Webschrift auswählt
Jetzt, wo wir wissen, worauf du bei der Suche nach Schriftarten im Internet achten solltest, ist es an der Zeit, deine Auswahl einzugrenzen. Hier sind ein paar Tipps:
Zurück zu den Markenrichtlinien
Web-Schriftarten können, wie Kleidung, viel darüber aussagen, wer oder was sie trägt. Bevor du eine Schriftart für deine Website auswählst, musst du dir Gedanken über die Ziele deiner Website oder die Ziele deines Kunden machen. Konsultiere die Richtlinien zur Markenidentität um zu sehen, welche Art von Stimmung du anstreben solltest.
Bedenke dein Publikum
Du musst dir wirklich genau überlegen, welche Art von Publikum du ansprechen willst.
Angenommen, du entwirfst Online-Einladungen für eine niedliche Brautparty mitten auf einem Bauernhof: Alles wird taupefarben sein, und alle werden in Seidenslips gekleidet sein und Kränze aus Wildblumen und Schleierkraut tragen und aus Einmachgläsern trinken. Das schreit doch eindeutig nach einer wispy, skurrilen Webschrift, oder?
Wenn du z.B. Werbematerialien für ein hyperaltes Underground-DJ-Event erstellst, bei dem alle Toques, riesige, offene Winterjacken, Jeans mit geraden Beinen und weiße Stan Smiths tragen, solltest du wahrscheinlich eine stromlinienförmige, minimale Schriftart mit wenig Schnörkeln verwenden, oder?
Also lasst uns herausfinden, wer Deine Publikum ist. Wie sieht die Demografie aus? Sind sie jung? Sind sie alt? Sind sie berufstätig oder studieren sie noch? Haben sie Geld, oder sind sie eher preisbewusst? Sind sie Eltern? All das sind Fragen, die du dir während deines Entwurfs- und Gestaltungsprozesses stellen musst.
Stell dir diese Fragen und versuche, ein paar beschreibende Worte für... zu notieren.
Wen ihr ansprechen wollt
Wie du wahrgenommen werden willst
Wenn du zwei funktionierende Listen mit Adjektiven hast, kannst du dich darauf beziehen, wenn du nach den besten Schriftarten für die Websites suchst, an denen du arbeitest.
Halte viele Quellen zur Auswahl bereit
Es gibt viele tolle Orte, an denen du online kostenlose Schriftarten finden kannst. Brauchst du ein paar Ideen, wo du anfangen kannst? Dann sieh dir unseren Leitfaden zu den 34 beste kostenlose Schriftarten-Websites. Du findest bestimmt etwas Passendes für deine Baustelle.
Nun zu den eigentlichen Schriftoptionen!
Du brauchst etwas Vernünftiges? Nimm die Serifen
Angenommen, du gestaltest eine Website für ein aufstrebendes Unternehmen und dein Kunde möchte vertrauenswürdig, praktisch und sachlich erscheinen. Wenn du ein stattliches Erscheinungsbild anstrebst, empfehlen wir dir die Serifen-Schriftfamilie. Eine Serife ist ein kleiner Teil des Buchstabens, der herausragt. Serifenschriften haben die kleinen Vorsprünge an den Buchstaben (während die serifenlosen Schriften keine haben). Hier sind einige der besten Serifen-Schriften für Websites:

Times New Roman
Er ist klassisch, sauber und traditionell. Sie strahlt Nüchternheit und Geradlinigkeit aus. Die Serifen verleihen ihr einen Hauch von Klasse, aber nichts Überhebliches oder Extravagantes.
Trajan
Diese Webschrift wirkt dank der Länge und der Schlankheit der Buchstaben sehr seriös. Wenn du also zum Beispiel eine Website für eine Anwaltskanzlei oder ein Beratungsunternehmen gestaltest, ist diese Schriftart wahrscheinlich eine gute Wahl.

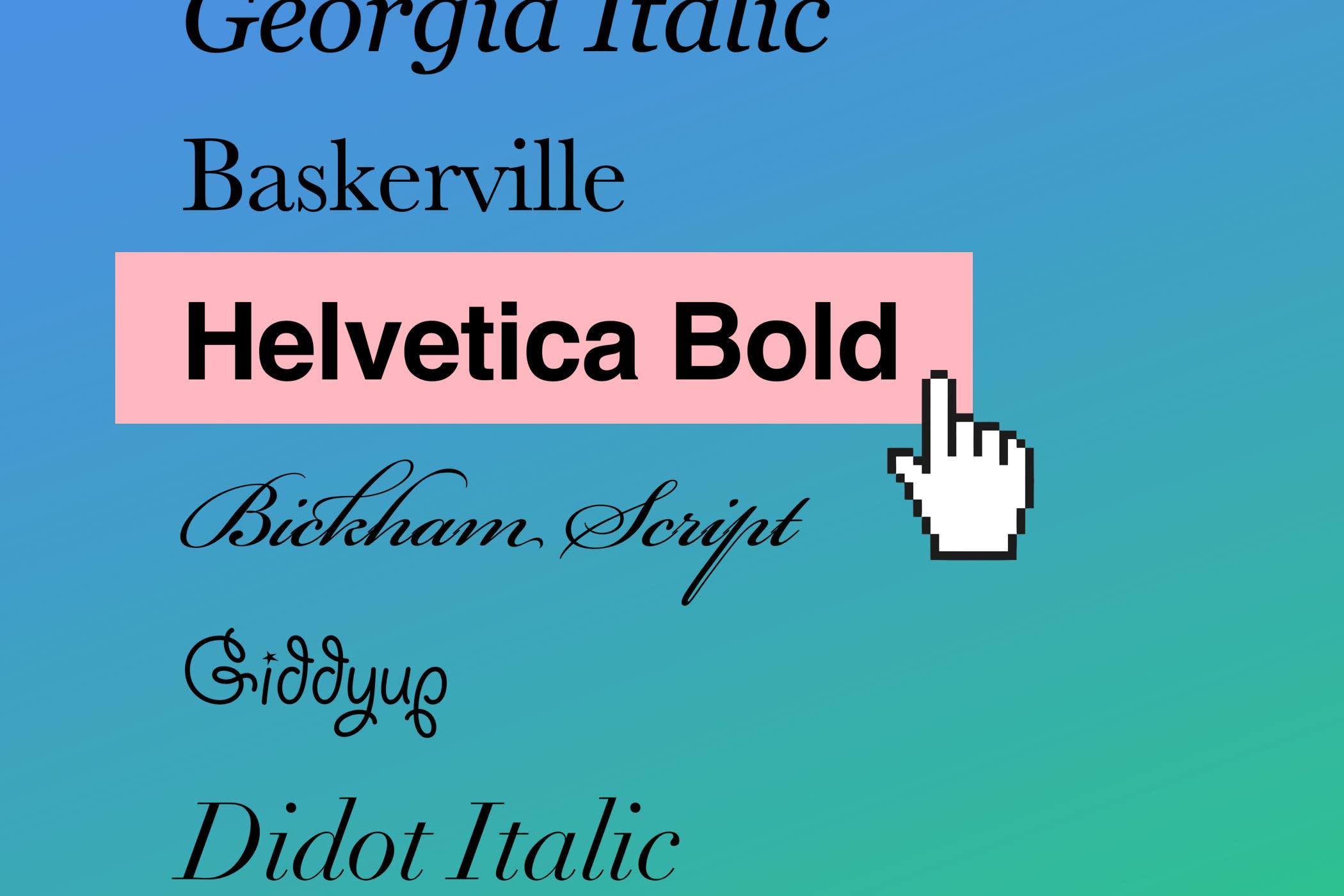
Baskerville
Eine Studie aus dem Jahr 2012 ergab, dass Internetnutzer diese Website-Schriftart als die überzeugendste bewerten. Sie hat die Länge von Trajan und die Klasse von Times New Roman. Wenn du zuverlässig und vertrauenswürdig wirken willst, ist dies definitiv eine der besten Webschriften für dich.

Georgien kursiv
Diese Web-Schriftart ist klar und direkt, aber sie hat eine warme, beruhigende Ausstrahlung, die die Leute beruhigt. Die Buchstaben haben eine leichte Neigung, was ihnen etwas Intimität verleiht.
Du willst eine schnörkellose Webschrift? Versuch es mit einer Sans-Serif
Wenn du eher eine bodenständige Ausstrahlung oder praktische Energie hast? Dann empfehlen wir dir die serifenlose Schriftfamilie. Hier sind einige serifenlose Web-Schriften, die wir empfehlen:

Helvetica Bold
Vielleicht entwirfst du eine Website für ein Hardware-Unternehmen und dein Kunde möchte einen Eindruck von Stabilität vermitteln? Dann wäre dies wahrscheinlich die beste Website-Schriftart dafür. Der dickere Buchstabenkörper und die flachen Kanten wirken stabil.
Franklin Gotisch
Hier ist eine Webschrift, die sich liest, als wäre sie auf einer Mission. Kühn und wahrhaftig, die lange und quadratische Natur der Buchstaben macht sie stark und effektiv.
Calibri
Diese Web-Schriftart ist ein treuer Begleiter von Microsoft Word und ist sauber, sauber, sauber. Diese Schriftart hat überhaupt keinen Schnickschnack.
Myriade kursiv
Diese Schrift wirkt modern, stabil und verlässlich. Sie ist die dünnste aller erwähnten serifenlosen Schriftarten; eine leichte Neigung verleiht ihr einen Hauch von Wärme.
Willst du ein Gefühl der Aktualität? Verwende eine moderne Webschriftart
Die nächste Gruppe von Web-Schriften sind die moderneren Typen. Sie eignen sich gut für Logos oder Überschriften (weniger für den Text). Hier sind einige unserer beliebtesten modernen, aber dennoch websicheren Schriftarten.

Futura
Diese kräftige Webschrift ist zwar etwas dicker, aber ihre scharfen Spitzen sind sehr elegant und hübsch. Sie strahlt Durchsetzungsvermögen und Stil aus.
ITC Avant Garde Extra Light
Jetzt diese ist eine coole Webschrift. Sie ist dünn und minimalistisch, was rücksichtsvoll und vertrauenswürdig wirkt. Sie hat eine sehr progressive Ausstrahlung.

Didot Kursiv
Stil ist der Name des Spiels für diesen bösen Buben. Sie ist eine gute Schriftart für eine Mode-Website: sauber, wenig Schnörkel, effizient. Sie ist ein echter Insider.
Jahrhundert-Gotik
Sei vorsichtig, denn diese Website-Schriftart kann leicht missbraucht werden. Sie sieht sehr schick aus, ganz dünn und abgerundet, und sollte daher nur in Überschriften oder Logos für kurze Wörter verwendet werden, die sich auf etwas Hochwertiges oder Luxuriöses beziehen. Überall sonst kann sie etwas veraltet aussehen.
Willst du Eleganz? Script Web Fonts sind für dich
Die Schriftfamilie der Website-Schriften sieht aus wie eine Schreibschrift, die bei deinen Lesern viele Gefühle und Assoziationen wecken kann. Stell also sicher, dass dieser zierliche Stil zu deiner Marke passt. Ihre Schnörkel stammen aus einer anderen Zeit, also verwende sie mit Bedacht.

Bickham Schrift
Diese coole Webschrift ist so, als ob Marie Antoinette für Hallmark arbeiten würde. Sie ist eine der dickeren Webschriften, aber mit etwas weniger Schnörkel als einige der anderen Schriftoptionen. Bickham wird mit Eleganz und Raffinesse in Verbindung gebracht. Wenn du also eine Website für eine Hochzeit oder einen Abschlussball gestaltest, solltest du diese Mademoiselle in Betracht ziehen.
Edwardianische Schrift
Der Name verrät schon alles. Sehr verschnörkelt und verschnörkelt, aber nicht so plump wie einige andere, steht diese Webschrift für Zuneigung und Romantik. Sie ist die perfekte Wahl für Designer, die bei ihren Lesern Gefühle von Liebe und Schönheit wecken wollen.
Lavanderia
Ein bisschen jugendlich und ziemlich modern und kreativ, also sei vorsichtig: Du möchtest diese Schrift nicht missbrauchen und deiner Glaubwürdigkeit schaden. Es handelt sich um eine sehr dünne Schrift mit einer Menge zusätzlicher Schnörkel und Kreise, die ihr einen künstlerischen Look verleihen.
Lust auf etwas Ausgefallenes? Wirf eine Display-Webschrift ein
Diese Familie von Web-Schriften heißt Display und umfasst eine Vielzahl von Stilen. Da sie sehr einzigartig und auffällig sind, solltest du sie in Maßen verwenden!
Cooper
Dieser Typ ist dick und hat abgerundete Serifen, die den Eindruck von Ansprechbarkeit und Freundlichkeit vermitteln. Wir würden vorschlagen, diese lässige Webschrift für eine Kita-Website oder vielleicht für die Website eines lokalen Donut-Ladens zu verwenden.

Giddyup
Diese Schrift liest sich wie Pier 21 und Mamas Küche. Wenn du eine Website zum Thema Kinder oder Kochen gestaltest, solltest du diese Webschriftart für die Kopfzeile oder das Logo in Betracht ziehen. Die runden Ecken und der leichte Wirbel wirken ein wenig skurril.
Valencia
Diese Schrift fühlt sich an wie ein paar Schuss Espresso. Sie ist ausdrucksstark und ein bisschen intensiv. Wir haben einige Cafés gesehen, die ihren hohen, dünnen Stil nutzen, um Bohnen zu verkaufen. Sei vorsichtig, denn Schriften mit hoher Intensität können leicht abstoßen.
Spaceage Runde
Einzigartig, aber dennoch verlässlich: Diese coole Web-Schriftart würde gut auf eine Bekleidungs-Website oder ein angesagtes Restaurant passen. Mit dicken Vertikalen, schmaleren Horizontalen und minimalem Abstand zwischen den Buchstaben ist dies eine ziemlich coole Webschrift.
Stelle sicher, dass deine Web Fonts gut zusammenarbeiten
Noch ein letzter Hinweis: Viele verschiedene Schriftarten können bei deinen Betrachtern ähnliche Assoziationen wecken, also scheue dich nicht, mehr als eine zu verwenden. Entscheide dich aber für eine Webschriftfamilie und arbeite innerhalb dieser. Wähle etwas Sauberes für die LogoFür den Titel oder die Überschrift solltest du etwas Kräftigeres wählen und für den Text etwas Einfaches.
Zeig deine Arbeit
Wenn du all diese coolen Webfonts in deine Arbeit integrierst, wirst du im Handumdrehen wunderschöne Websites erstellen. Vergiss nicht, deine Website-Design-Arbeiten zu deinem Online Design Portfolio-Schriftarten zu zeigen, lockt neue Website-Design-Kunden an und bringt dir süße Freiberufliche Designjobs
Du hast keine Online-Portfolio-Website noch nicht? Finde eine Website-Baukasten mit einem Haufen von coole Vorlagen-und, natürlich, Killer-Schriftendie deine Arbeit perfekt in Szene setzen können. Suche nach einem, der Client Proofing So können die Kunden deine Webdesigns direkt auf deiner Website prüfen. (Wir empfehlen außerdem, ein Online-Portfolio zu wählen, mit dem du Probiere es zuerst aus, ohne Verpflichtungen.)
Ich kann es kaum erwarten, deine Arbeit zu sehen!
Willst du noch mehr Tipps für deine Karriere als Designer?
10 Dinge, die du nach der Designschule tun musst
Mach besseres Design mit diesen 4 Einsichten von Wade Jeffree
8 Grafikdesign-Projekte zur Überwindung deiner kreativen Blockade