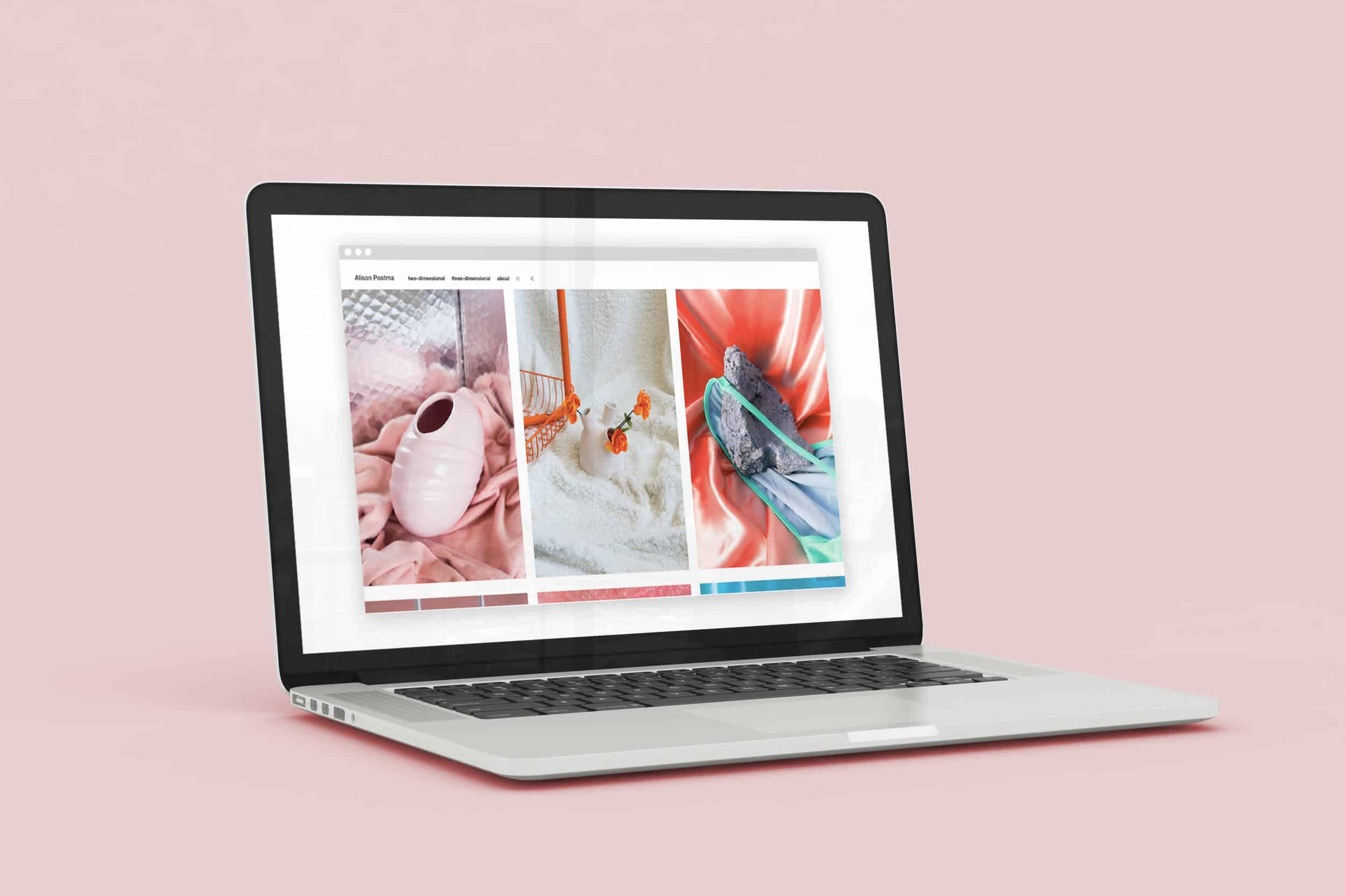
Für unser neuestes Thema, Post, haben wir uns mit dem Künstler aus Toronto zusammengetan. Alison Postma um ein einzigartiges Update des klassischen Raster-Layouts zu erstellen. "Wir wollten ein Thema schaffen, das ihre Sensibilität widerspiegelt", sagt Produktmanager Garry Ing. Ing und Postma arbeiteten gemeinsam an diesem neuen Design, das von Postmas kreativer Arbeit beeinflusst ist.
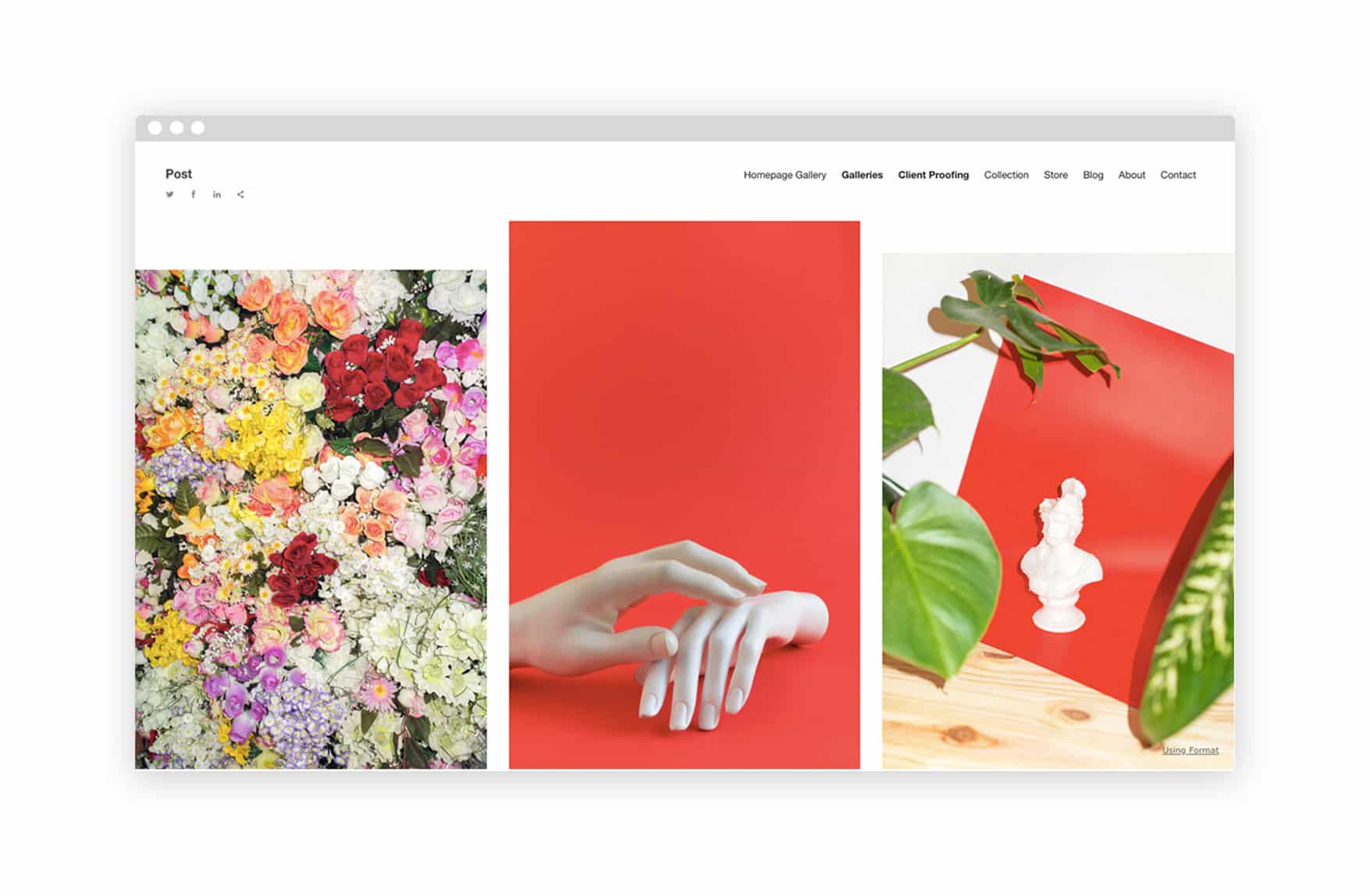
Kombinieren FotografiePostmas Kunstwerke, Skulpturen und Installationen, inspirierten zu einem nicht-linearen Thema, das den weißen Raum kreativ nutzt. "Wir haben sie gebeten, Arbeiten einzubringen, und sie hat Drucke mitgebracht", sagt Ing. "Wir haben versucht, die Projekte zu sortieren, um herauszufinden, wie sie zueinander passen und ob sie die gleichen Eigenschaften haben. Der physische Prozess des Sortierens von Bildern führte zu einem Thema, das sich anfühlt wie eine Online-Darstellung von Drucken, die auf einem Tisch ausgebreitet sind.

Die Gestaltung eines Themas war für Postma eine neue Erfahrung. "Ich wusste nicht wirklich, was mich erwartete, und ich glaube, Garry auch nicht", sagt sie über den gemeinschaftlichen Gestaltungsprozess. "Es war etwas ganz Neues. Aber es hat definitiv Spaß gemacht."
"Wir trafen uns und sprachen darüber, wie der Prozess ablaufen würde. Bei unserem nächsten Treffen brachte ich ein paar Bilder von meiner Arbeit mit, die ich auf meine Website stellen wollte, damit wir uns vorstellen konnten, was wir für sinnvoll hielten. Und dann haben wir angefangen. Es war eine ziemlich kooperative Zusammenarbeit. Ich hatte Ideen für ein Thema, aber Garry, der Techniker, musste natürlich sagen: 'Nein, das geht nicht', oder 'Ja, das geht, aber wir müssen es so machen', und so weiter.
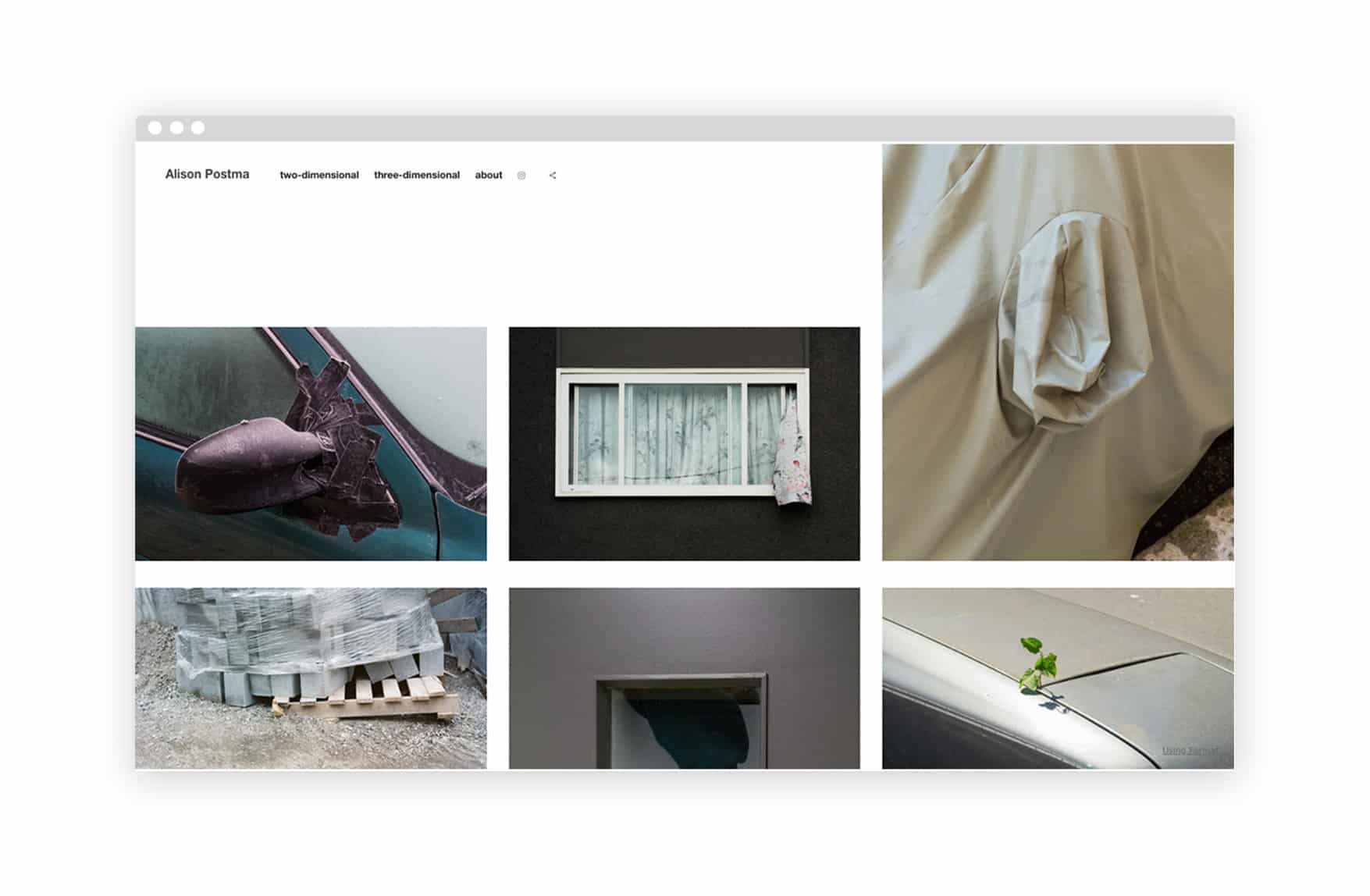
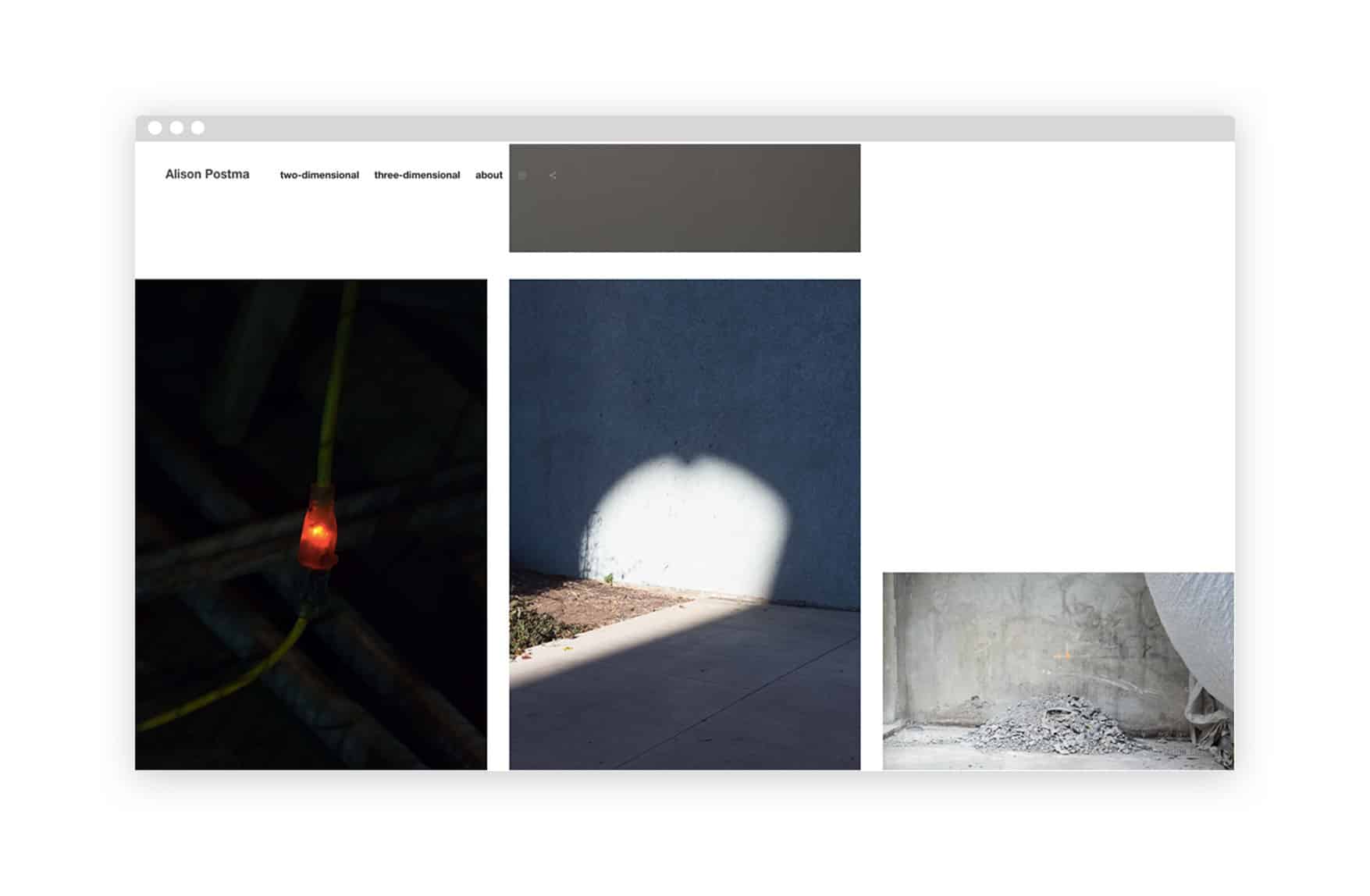
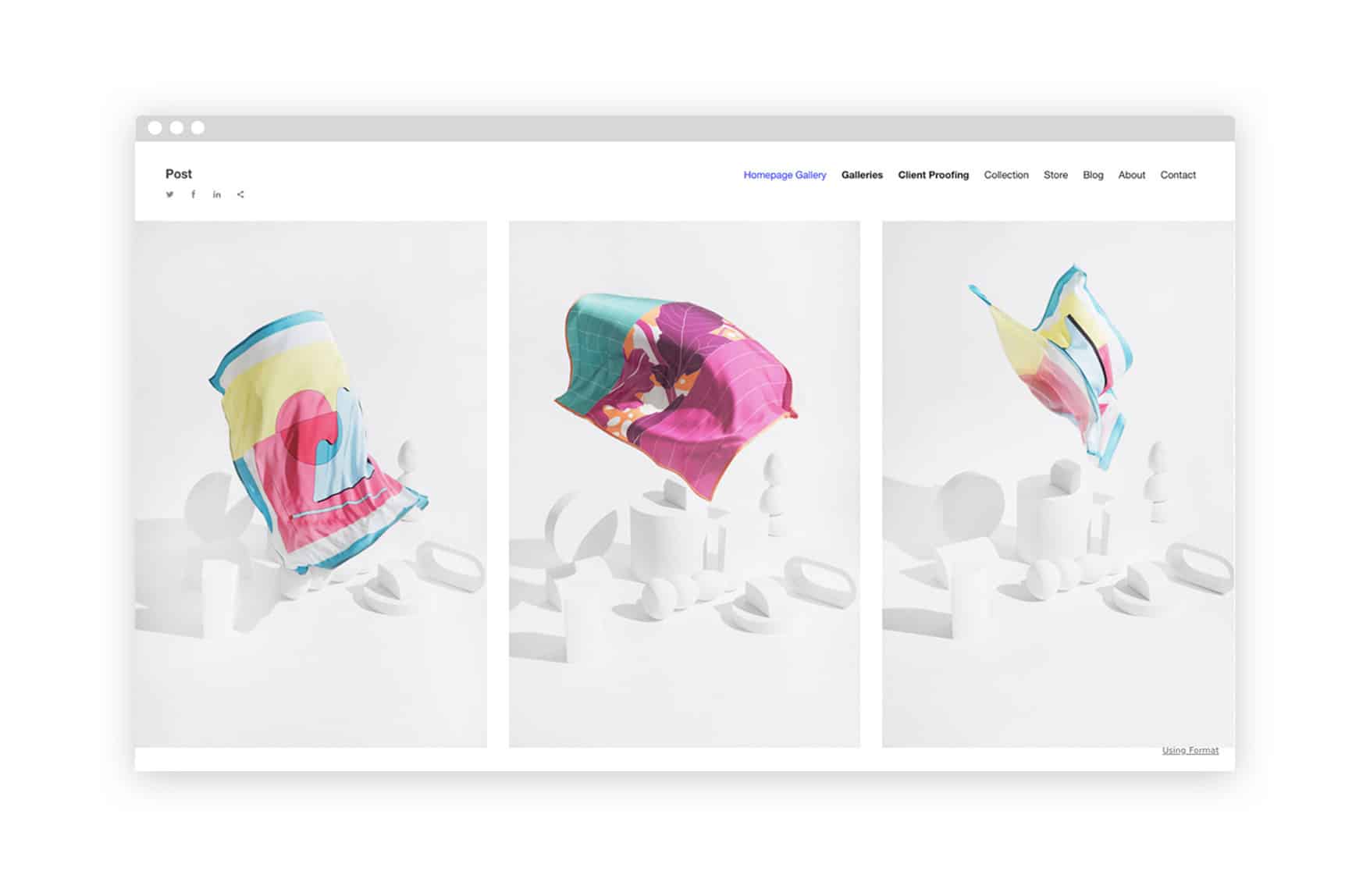
Ing betonte, dass sich der nicht-lineare Rhythmus des weißen Raums, den Post schafft, von anderen Website-Layouts. Auf Postmas persönlicher Website verleiht dieses Layout ihren Bildergalerien ein einzigartiges Gefühl und spiegelt auch die Praxis hinter ihren Kreationen wider. "Die Sachen, die ich mache, sind eine Art Zusammenstellung verschiedener Teile", sagt Postma. "Im Moment zeigt sich das in Fotografien, also in Stillleben mit einem Mischmasch aus verschiedenen Objekten. Davon habe ich mich inspirieren lassen, als ich überlegt habe, was ich in einem Thema haben möchte - eine Ansammlung von verschiedenen Teilen. Es war mir wichtig, mehrere Bilder auf einer Seite zu sehen, nicht nur eine einzelne Bildansicht."
Post hat auch noch einige andere besondere Eigenschaften. Das übersichtliche Kopfmenü lässt sich nach unten klappen und ermöglicht so eine einfache Navigation zu verschiedenen Seiten, ohne das Design der Seite zu stören. Der Schwerpunkt von Post liegt auf dem Teilen mehrerer Bilder in einer Galerie. Wenn du auf ein einzelnes Bild klickst, wird es nach vorne geholt und der Rest der Galerie verschwindet.
Du kannst Post jetzt selbst ausprobieren. Vergewissere dich, dass du uns mit @useformat auf Twitter und Instagram wenn du deine neue Post-Seite teilst - wir würden gerne sehen, was du gebaut hast.



Mehr Inspiration für die Gestaltung von Websites:
Wie Töpfern unser neuestes Website-Design inspiriert hat
6 Fotografen mit unvergesslichen Website-Splashpages
11 Künstler, die Collage zeitgemäß halten