Barrierefreiheit ist ein wichtiger Bestandteil eines guten Website-Designs, aber was genau bedeutet das in der Praxis? Barrierefreies Webdesign wirkt sich auf alle Bereiche aus, in denen wir im Internet interagieren - vom Online-Shopping über das Lesen von Nachrichten und Blogbeiträgen bis hin zum Betrachten von Online-Portfolios.
Barrierefreies Webdesign wird im Allgemeinen mit der Schaffung von Online-Bereichen in Verbindung gebracht, die für Menschen mit unterschiedlichen Fähigkeiten leicht zu navigieren sind. Barrierefreies Webdesign ist aber auch wichtig für dein Branding und dein Unternehmen.
Bei der Gestaltung deiner Website kann es leicht passieren, dass du die Barrierefreiheit übersiehst, vor allem, wenn du nicht mit speziellen Anforderungen an die Barrierefreiheit lebst. Jede Website hat ihre eigenen spezifischen Anforderungen an die Barrierefreiheit, daher kannst du die folgenden Punkte als hilfreiche Vorschläge und nicht als strikte Anleitung verwenden.
Und wenn du mit diesem Artikel fertig bist und mit der Arbeit an deiner eigenen Website beginnen willst, kannst du auch einen Blick auf unseren Format-Hilfeartikel werfen: Verbesserung der Barrierefreiheit deiner Website
Barrierefreiheit verstehen
Was ist Barrierefreiheit im Internet? Unter Barrierefreiheit im Internet versteht man die Umsetzung bestimmter Webdesign-Entscheidungen, Tools und Technologien, damit Menschen mit Behinderungen den gleichen Zugang zu Online-Inhalten haben wie nicht behinderte Menschen.
Mit den Fortschritten in der Unterstützungstechnologie und der zunehmenden Verlagerung von Dienstleistungen und Waren ins Internet ist die Nachfrage nach barrierefreiem Webdesign gestiegen. Eine barrierefreie Portfolioseite hilft also nicht nur den Menschen, die deine Seite besuchen, sondern unterstützt auch dein Unternehmen und deine Marke.
Im Folgenden geben wir dir einige Tipps, wie du das Design deiner Portfolioseite intuitiver, zugänglicher und eindrucksvoller gestalten kannst.
Text und Typografie
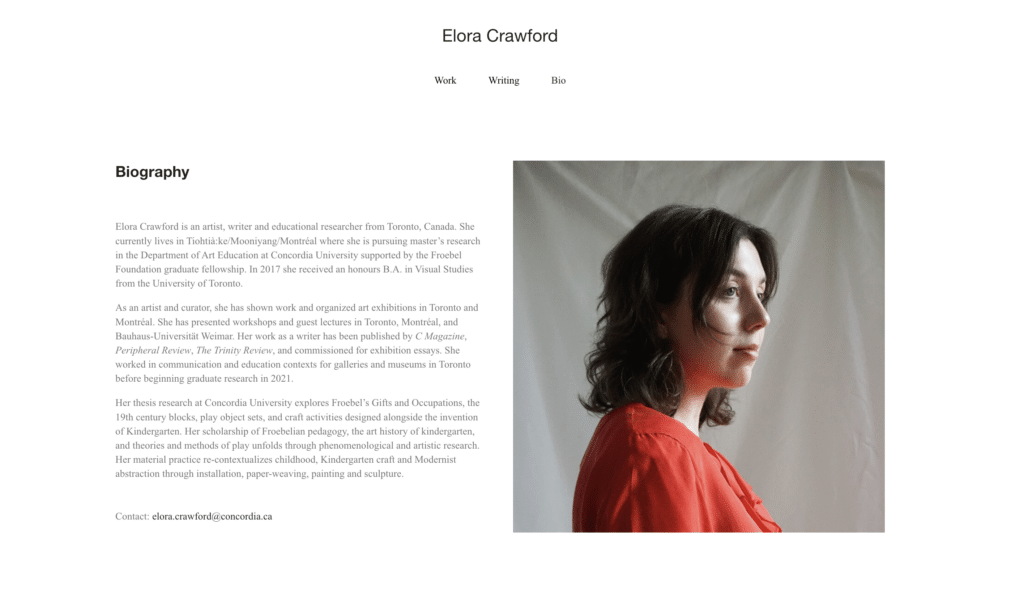
Textinhalte sind das Mittel, mit dem du deine Geschichte erzählst und für deine Marke wirbst. Kontaktformulare, Informationsseiten, Preisstrukturen - egal, ob du ein Unternehmen betreibst oder ein einfaches Online-Portfolio erstellst, deine Website wird wahrscheinlich irgendeine Form von Textinformationen enthalten, daher ist es wichtig, dass der Text für alle Besucher leicht und klar zu lesen ist.
- Schriftart und -größe: Vermeide Schriftarten, die zu klein oder zu dekorativ sind, um sie gut lesen zu können. Am besten hältst du dich für den Text auf deiner Website an eine einfache serifenlose oder serifenbetonte Schrift und verwendest nicht zu viele verschiedene Schriftarten. Sehr dekorative oder sehr kleine Schriftarten können das Lesen erschweren und bei potenziellen Kunden zu Lesemüdigkeit führen sowie Menschen mit Leseschwäche die Navigation auf deiner Website erschweren.
- Textabstände und Formatting: Auch die Abstände und die Formatierung deines Textes können die Benutzerfreundlichkeit deiner Website stark beeinflussen. Vermeide sehr lange Absätze mit kleinem, überfülltem Text und achte darauf, dass du richtige Textformatierungen wie Überschriften und Zwischenüberschriften verwendest.
Farbe und Kontrast
Farbe und Kontrast können wichtige Aspekte deines Brandings sein, aber die Wahl der richtigen Farben und Kontrasteinstellungen für die Barrierefreiheit deiner Website ist von größter Bedeutung. Die Farbpalette deiner Website sollte nicht nur ansprechend aussehen, sondern auch zu deinem Inhalt passen. Farben können dazu verwendet werden, eine Geschichte zu erzählen, Informationen zu vermitteln und visuelles Interesse zu wecken, aber ein übermäßiger Einsatz von Farben kann zu einer Überanstrengung der Augen und Frustration führen.
- Wähle eine barrierefreie Farbpalette: Vermeide es, für den Hintergrund deiner Website Farben zu wählen, die zu stark gesättigt sind oder die miteinander kollidieren. Komplementärfarben sind zwar eine gute Praxis im Design, aber ein stark gesättigter roter Hintergrund mit grünem Text wirkt auf deine Besucher/innen nicht so ansprechend und erschwert die Aufnahme von Informationen.
- Farbkontrastverhältnisse: Dein Text sollte auf einer Seite hervorstechen und keinen Raum für Verwirrung bieten. Es ist zwar wichtig, eine Farbpalette mit stark gesättigten, kontrastreichen Farben zu vermeiden, aber auch das Gegenteil ist wichtig.
Die verschiedenen Arten von Textinhalten auf deiner Website - Menü, Hyperlinks, Beschriftungen - sollten deutlich als solche erkennbar sein. Es mag verlockend sein, eine sanfte, neutrale Farbpalette für deinen Text zu wählen, aber die verschiedenen Farben sollten so unterschiedlich sein, dass sie sich vom Hintergrund und voneinander abheben.
WebAIM hat eine kostenlose Contrast Checker Werkzeug kannst du überprüfen, ob der Kontrast zwischen den Farben deiner Website den aktuellen Standards für Barrierefreiheit entspricht.
Bilder und Medien
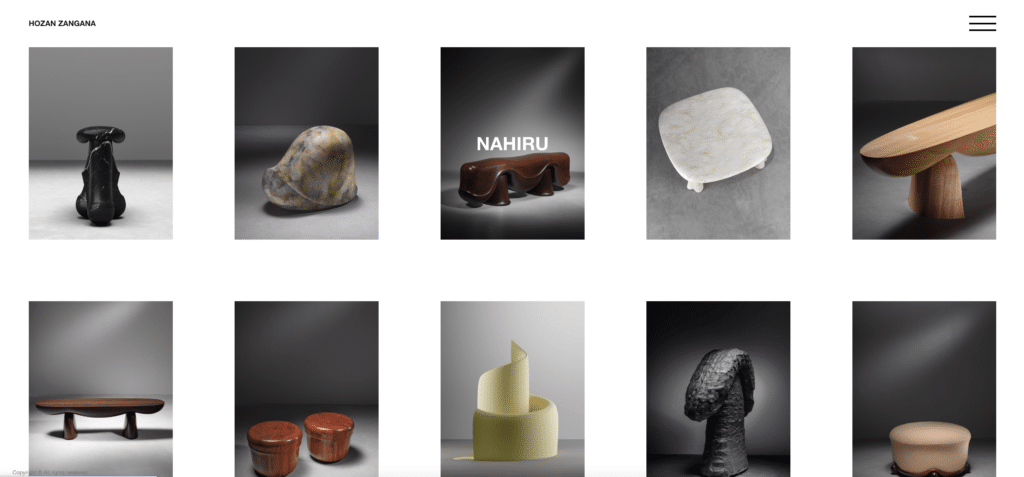
Bilder und Medien sind ein wesentlicher Bestandteil jeder gut gestalteten Website, aber das gilt umso mehr für Portfolioseiten. Um sicherzustellen, dass jeder, der deine Website besucht, sich an deiner Arbeit erfreuen kann, kannst du ein paar zusätzliche Schritte unternehmen.
- Alt-Text: Alt-Text wird auch als Bildbeschreibung bezeichnet und ist ein Text, der Bilder auf deiner Website beschreibt. Dieser Text ist auf deiner Website nicht sichtbar, kann aber von Bildschirmlesegeräten für sehbehinderte Menschen gelesen werden. Außerdem ist der Alt-Text unglaublich gut für deine Suchmaschinenoptimierung und kann deine Platzierung in den Suchergebnissen deutlich verbessern!
Mit dem Format-Site-Builder kannst du deine Bildbeschreibungen von einer einzigen Seite aus aktualisieren, was die Implementierung von Alt-Text schnell, einfach und bequem macht.
- Untertitel, Transkriptionen und Untertitel: Bei Videos funktionieren kurze Untertitel, die den Inhalt beschreiben, ähnlich wie Alt-Text für sehbehinderte Menschen. Transkriptionen können für Hörgeschädigte hilfreich sein, die es vorziehen, neben den visuellen Inhalten auch einen Text zu lesen.
Es ist wichtig, daran zu denken, dass hörgeschädigt nicht immer gleichbedeutend mit völlig taub ist und dass Transkriptionen Menschen mit unterschiedlichen Hörstärken und situationsbedingten Schwierigkeiten helfen können. Untertitel auf dem Video sind eine gute Alternative zur Transkription, wenn du etwas weniger Auffälliges suchst. Sie können auch Zuschauern helfen, die sich nicht in einem Raum befinden, in dem sie ihre Lautstärke aufdrehen können, z. B. in der U-Bahn oder in einem öffentlichen Café.
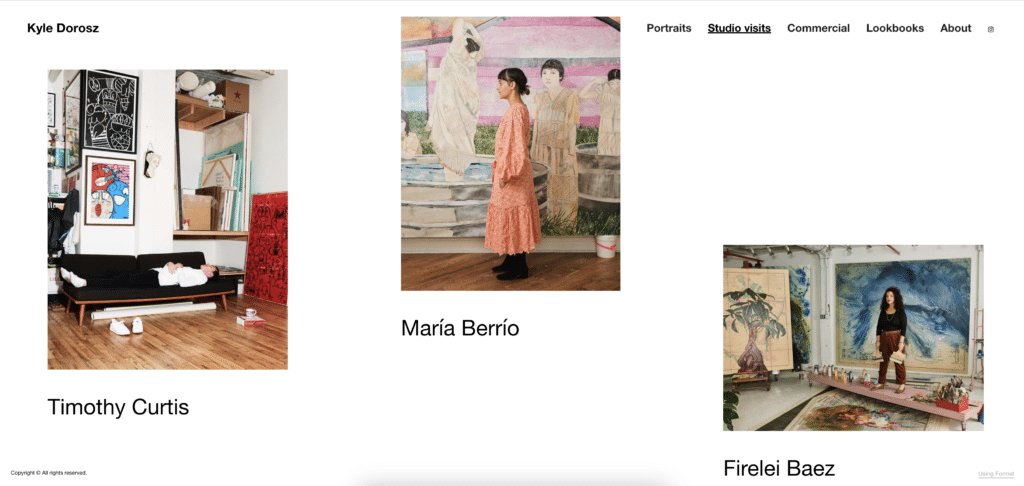
Navigation und Struktur
Eine schöne Website ist nur der Anfang. Wenn du sicherstellst, dass deine Website nicht nur schön ist, sondern auch leicht zu navigieren und einheitlich strukturiert ist, hinterlässt du bei Besuchern und potenziellen Kunden einen bleibenden Eindruck. Es kann leicht passieren, dass man etwas so Einfaches wie Navigation und Struktur übersieht, wenn man sich nur auf die Optik der Seite konzentriert.
- Logische und konsistente Navigation erstellen: Damit deine Website gut lesbar und einfach zu navigieren ist, solltest du bei der Gestaltung deiner Navigation die Farbauswahl, die Schriftarten und -stile sowie die dynamischen Formatierungsoptionen einschränken. Zur Seitennavigation gehört nicht nur das Menü, sondern auch alle Links und verlinkten Bilder auf den Seiten deiner Website.
Überlege dir, ob du dich bei der Gestaltung deines Menüs und des Textes auf ein oder zwei verschiedene Schriftarten beschränken willst. Das trägt zu einem einheitlichen Erscheinungsbild deiner Website bei und erleichtert den Besuchern die Navigation.
Außerdem solltest du sicherstellen, dass alle Links auf deinen Seiten anders formatiert sind als dein normaler Text, indem du den verlinkten Text entweder kursiv, unterstrichen oder fett formatierst und sicherstellst, dass sich die Farbe des verlinkten Textes von der des normalen Textes unterscheidet.
- Überschriften und die richtige Dokumentenstruktur verwenden: Bei den Textinhalten auf den Seiten deiner Website ist es wichtig, auf die Struktur deines Inhalts zu achten, nicht nur auf den Inhalt selbst. Die Verwendung von Überschriften und Zwischenüberschriften sowie die richtige Dokumentenstruktur wie Einrückungen, Zeilenumbrüche und Textformatierung können dazu beitragen, dass deine Besucher/innen die Informationen effektiv erhalten.
Wenn du viel Text verwendest, solltest du in Erwägung ziehen, ihn weiter aufzugliedern, indem du kleinere Textabschnitte, Spalten oder Aufzählungslisten verwendest oder den Zeilenabstand anpasst. Für die Besucher ist es einfacher, deinen Inhalt zu verstehen, wenn er in kleinere, besser formatierte Abschnitte unterteilt ist.
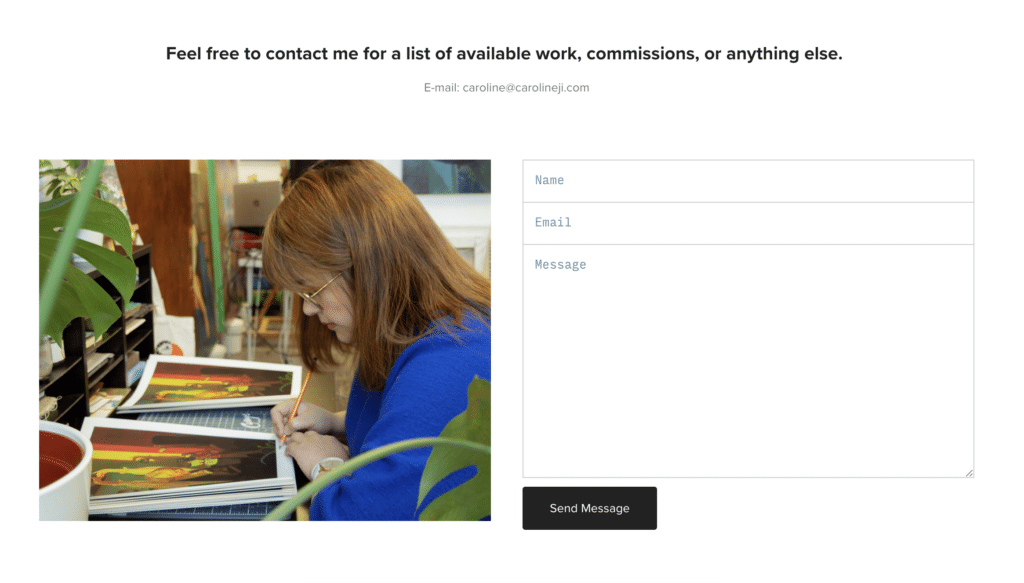
Formulare und Interaktivität
Wenn du professionelle Aufträge über deine Website annimmst, solltest du zusätzliche Maßnahmen ergreifen, um sicherzustellen, dass deine Kontaktformulare lesbar und einfach zu bedienen sind.
Es sollte keine Verwirrung darüber herrschen, wo die Informationen einzugeben sind, worauf zu klicken ist oder was deine Besucher ausfüllen sollen. Verwirrung in diesen Bereichen ist nicht nur ein Problem für die Barrierefreiheit, sondern kann auch zu direkten Umsatzeinbußen für dich, den Unternehmer, führen.
- Die Zugänglichkeit der Tastatur sicherstellen: Einige deiner Website-Besucherinnen und -Besucher haben vielleicht keinen Zugang zu einer herkömmlichen Maus oder können diese nicht benutzen und verwenden stattdessen eine Tastatur für den Großteil ihrer Webnavigation. Deshalb ist es wichtig, dass die wichtigsten Aspekte deiner Website - das Menü, der Inhalt und die Formulare - über Tastaturbefehle zugänglich sind.
Standardmäßig erlauben Format-Websites die Verwendung der Tabulatortaste und der Eingabetaste, um zwischen den Menülinks der Website, den Bildern auf den Galerieseiten, den Eingabefeldern des Kontaktformulars, den sozialen Links und mehr zu navigieren. So wird deine Website für alle Besucher/innen leichter zugänglich.
- Biete mehrere Möglichkeiten der Kontaktaufnahme an: Wenn du zusätzlich zu deinem Kontaktformular eine E-Mail-Adresse angibst, unter der du erreichbar bist, kann das hilfreich für Nutzer sein, die über eine eigene Hilfsmitteltechnologie verfügen und den vollen Funktionsumfang einer gezeichneten E-Mail benötigen, um dich zu kontaktieren.
Eine E-Mail-Adresse auf der gleichen Seite wie dein Kontaktformular kann auch hilfreich sein, wenn jemand Geschäftspartner oder Kunden einbinden (d.h. mit cc'ing) muss, wenn er dich kontaktiert, oder wenn er Medien teilen muss, die nicht über dein Kontaktformular geteilt werden können.

Mobiles und responsives Design
Mehr als die Hälfte des gesamten Internetverkehrs wird über mobile Geräte abgewickelt. Deshalb ist es wichtig, dass deine mobile Website für jeden leicht zu navigieren, zu lesen und zu nutzen ist. Es ist wichtig, dass du Dinge wie die automatische Skalierung von Inhalten, eine berührungsfreundliche Navigation und die Anpassungsfähigkeit an eine Vielzahl von Geräten berücksichtigst.
Format macht dies einfach mit vollständig reaktionsfähigen Website-ThemenDas bedeutet, dass sich dein Inhalt automatisch an das bestmögliche Layout für die Bildschirmgröße oder das Browserfenster anpasst, auf dem deine Besucher die Seite betrachten. Das erspart dir viel Rätselraten bei der Gestaltung für verschiedene Geräte und spart dir Zeit, damit du dich auf den Aufbau deiner Website konzentrieren kannst.
Obwohl die oben gezeigten Portfolio-Websites Beispiele für gute Barrierefreiheit sind, erfüllen sie die WCAG-Anforderungen nicht vollständig. Diese Mitglieder können auch in Zukunft Änderungen an ihrem Website-Design vornehmen, die die Zugänglichkeit ihrer Website weiter verbessern oder verschlechtern können.
Das sind alle Tipps und Werkzeuge, die du brauchst, um deine Website barrierefrei zu gestalten. Ganz gleich, ob du einige oder alle dieser Tipps anwendest oder ob du feststellst, dass deine Website etwas andere Anforderungen an die Barrierefreiheit stellt: Wenn du dir die Zeit nimmst, deine Portfolioseite barrierefrei zu gestalten, können die Besucher deine Arbeit richtig betrachten, problemlos Termine buchen und Nachrichten versenden und einen positiven Eindruck von deiner Marke hinterlassen.
Wir möchten dich ermutigen, deine eigene Website unter dem Aspekt der Barrierefreiheit zu gestalten. Wenn du einige der weiter oben in diesem Artikel genannten Punkte in deine eigene Website integrieren möchtest, aber nicht genau weißt, wie oder wo du anfangen sollst, dann könnte es hilfreich sein, die Erste Schritte Sammlung in unserer Hilfe-CenterDort findest du noch mehr Tipps, die dir bei der Gestaltung deiner Website helfen.
Und wenn du mehr über barrierefreies Webdesign wissen willst, schau in unseren Hilfe-Artikel, Verbesserung der Barrierefreiheit deiner Website.
Wir haben unseren Mitgliedern die kreative Kontrolle über das Design ihrer Websites gegeben, von individuellen Farb- und Textkonfigurationen bis hin zu weitreichenden Designoptionen für die Navigation und die Seitenstruktur. Mit vollständig anpassbaren Websites wird die Zugänglichkeit auf mobilen Geräten leicht gemacht. Format setzt sich dafür ein, das Internet zugänglicher zu machen, und mit den Tipps in diesem Artikel kannst du dazu beitragen, deine Website zu einem einladenden, barrierefreien Ort für alle zu machen.