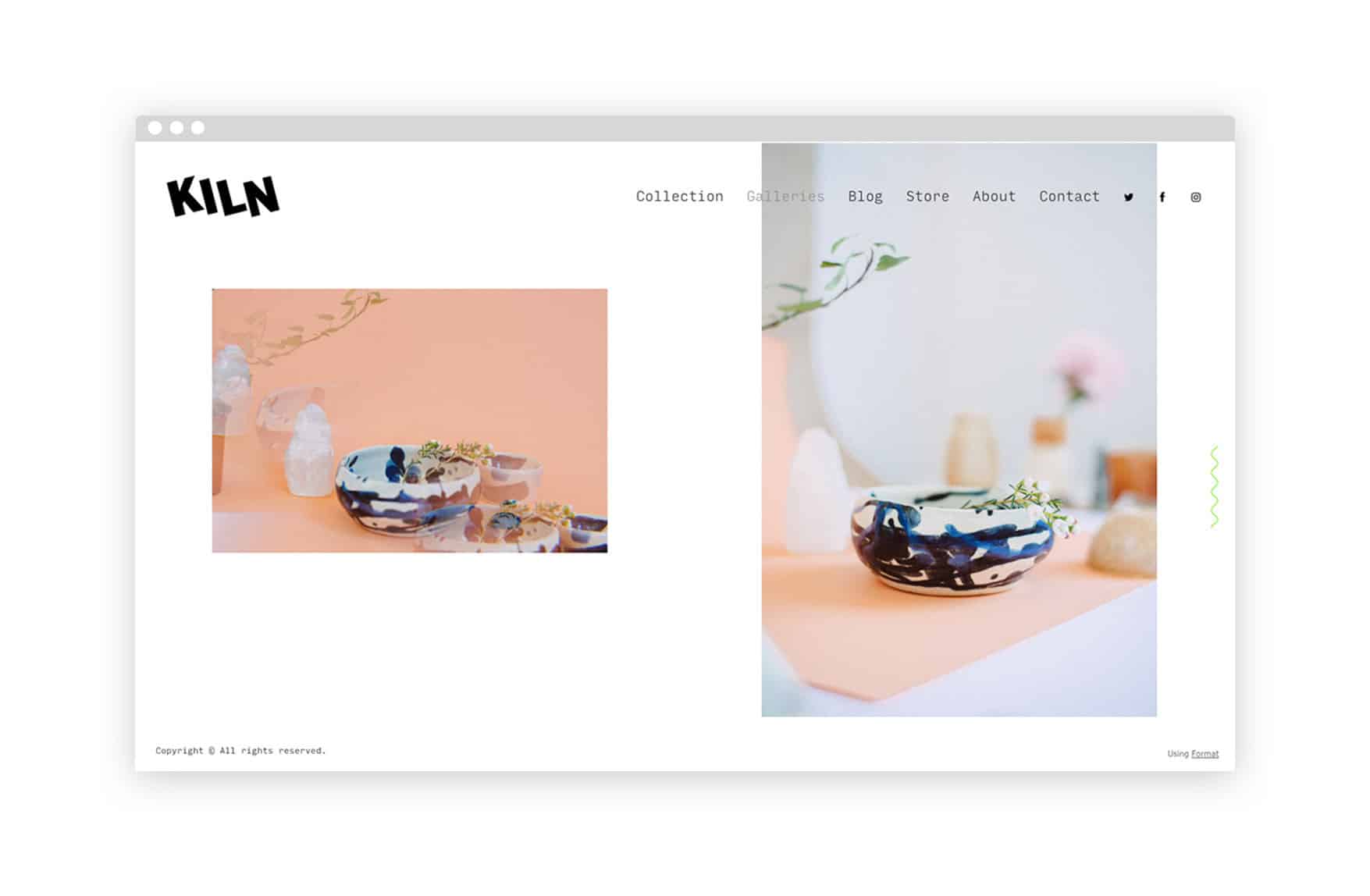
Es ist wahrscheinlich keine Überraschung, dass Töpferwaren unser neuestes Webseitenthema inspiriert haben. Schließlich heißt es Kiln (Ofen) und die Beispielbilder sind eine Sammlung handgefertigter Keramiken. Aber das Thema dieses Themas ist nicht nur eine witzige Idee - die abgebildeten Töpferwaren sind das persönliche Werk des Designers, der das Thema entworfen hat, und die Fotos wurden direkt hier bei Format von einem Fotografen aus unserem Team aufgenommen.
Als Front-End-Entwicklerin bei Format entwickelt Laura DeGroot normalerweise Themes. In ihrer Freizeit töpfert sie und interessiert sich auch für Design. Als sie also beschloss, ein neues Format-Theme zu entwerfen und zu entwickeln, griff sie auf die schrullige, handgemachte Ästhetik ihrer Kunstwerke zurück, um Kiln eine einzigartige Persönlichkeit zu verleihen.
Viele der Teammitglieder von Format machen ihre eigenen kreative Arbeit Oft fließen diese künstlerischen Erfahrungen in ihre Arbeit bei Format ein. Als Fotograf und Mitglied des Kundenerfolgsteams von Format, Nicole Dee bringt ihre kreative Perspektive ein, um Menschen dabei zu helfen, ihre Websites optimal zu gestalten. "Eines Tages habe ich einen Witz darüber gemacht, dass ich ihre Töpferei für die Demoseite fotografieren sollte", sagt Dee über DeGroot's Kiln Theme. "Es war ein Scherz, der Wirklichkeit wurde! Wir haben die Idee einfach aufgegriffen und weiterverfolgt. Die beiden taten sich zusammen, um eine Auswahl an Keramik für die Kiln-Demoseite zu fotografieren.
"Wir haben wirklich unsere beiden Ästhetiken in das Shooting einfließen lassen", sagt Dee. Edelsteine und die Natur sind die Hauptinspirationen für die Kiln-Ästhetik; das Thema hat ein verträumtes 1970er-Jahre-Gefühl, das Dee als eine "Fantasiewelt" beschreibt. Normalerweise fotografiert sie auf Film, aber für dieses Shooting verwendete sie einen von ihrem Großvater vererbten Objektivfilter aus den 70er Jahren, um den Bildern einen prismatischen Look zu verleihen.
Um mehr darüber zu erfahren, wie das Kiln-Theme entstanden ist, haben wir uns mit DeGroot zusammengesetzt, um über die Herausforderungen bei der Erstellung eines Website-Themes und den Designprozess zu sprechen.

Format Magazin: Was war der erste Schritt bei der Erstellung des Themas?
Laura DeGroot: Ich glaube, ich hatte einfach eine bestimmte Stimmung, die ich erreichen wollte und die sich schließlich in der Art und Weise widerspiegelt, wie die Sammlungsseite funktioniert: ein zufälliges, mauerartiges Gefühl. Ich habe nie das richtige Wort gefunden, um es zu beschreiben, aber ein zufälliges Scrapbook-Gefühl war das, was ich erreichen wollte. Wir hatten schon vorher darüber nachgedacht, aber es war eine technische Herausforderung, es absichtlich zufällig aussehen zu lassen, wenn ein Nutzer Bilder in beliebiger Größe und in beliebiger Kombination hinzufügen kann. Es war also etwas, das wir noch nicht erreicht hatten und das ich ausprobieren wollte.
Und es war eine einzigartige Situation, weil ich noch nie ein Theme entworfen hatte. Ich habe vor kurzem einen UX-Kurs besucht und Garry [Ing, Produktdesigner bei Format] gesagt, dass ich gerne bei der Gestaltung eines Themes helfen würde. Er war bereit, mich ein Theme entwerfen zu lassen, was ich wirklich toll fand.
Wie verlief der Entwurfsprozess?
Ich machte ein Mock-up, wie ich mir eine Kollektion vorstellte, und brachte es Garry. Wir sprachen über die technischen Probleme, die auftauchen könnten, über die Möglichkeiten und darüber, was er davon hielt, wie es aussehen würde. Dann haben wir das Ganze noch ein paar Mal überarbeitet. Er bat mich, eine Art Moodboard mit Inspirationen von verschiedenen Websites zu erstellen, die so aussahen und sich so anfühlten, wie ich hoffte, dass das Thema aussehen und sich anfühlen würde.
Ich lernte sozusagen den Designprozess kennen, während wir daran arbeiteten. Ich machte ein Moodboard für Garry, damit er mir helfen konnte, aus den Bildern zu destillieren, was ich erreichen wollte. Dann gingen wir hin und her, während ich das Thema eingrenzte.
Als ich ein gutes Deck fertig hatte, also eine Vorschau darauf, wie der Laden aussehen würde, die Galerie, die Kollektion, die Kontaktseiten, alles, einschließlich der Kopfzeile und der verschiedenen Kopfzeilen- und Logostufen, habe ich das dem Produktdesignteam vorgelegt. Sie gaben mir ihr Feedback, und da ich es selbst entworfen habe, musste ich es nicht an die Entwickler weitergeben.
Normalerweise ist es ein schwieriger Teil des Prozesses, deine Erwartungen als Designer zu umreißen und sie dem Entwickler mitzuteilen, um sicherzustellen, dass diese Kommunikation stattfindet. Aber ich wusste, dass ich mich einfach hinsetzen und das Theme erstellen konnte, und ich konnte während der Erstellung spontan ein paar Änderungen vornehmen - weil es eine technische Herausforderung gab oder so - und ich konnte das einfach tun. Es war wirklich toll, diese Freiheit zu haben.
Von welchen Orten hast du dich inspirieren lassen?
Ich habe mich von brutalistischen Stilen inspirieren lassen. Die Logodrehung wurde von einem Format Benutzer die ihre eigene Website gehackt hat. Nun, nicht gehackt, aber sie hat CSS angepasst, um das Logo zum Drehen zu bringen.
Mein Argument dafür war, dass es eine coole Möglichkeit für die Nutzer wäre, mit ihrer Seite Kunst zu machen. Ich wollte auch eine Seitennavigation haben, was diese Nutzerin auf ihrer Seite gemacht hat, aber ich glaube, das war technisch ein bisschen zu kompliziert. Vielleicht können wir das eines Tages machen, aber bei diesem Thema war es schwierig, weil ich für Dinge plädiert habe, die viele Leute vielleicht nicht interessieren würden. So wie die Sache mit dem zufälligen Layout, das manche Leute vielleicht gar nicht wollen. Es war also eine ziemliche Herausforderung, diese Optionen in das Theme einzubauen, aber auch dafür zu sorgen, dass das Theme normal ist.

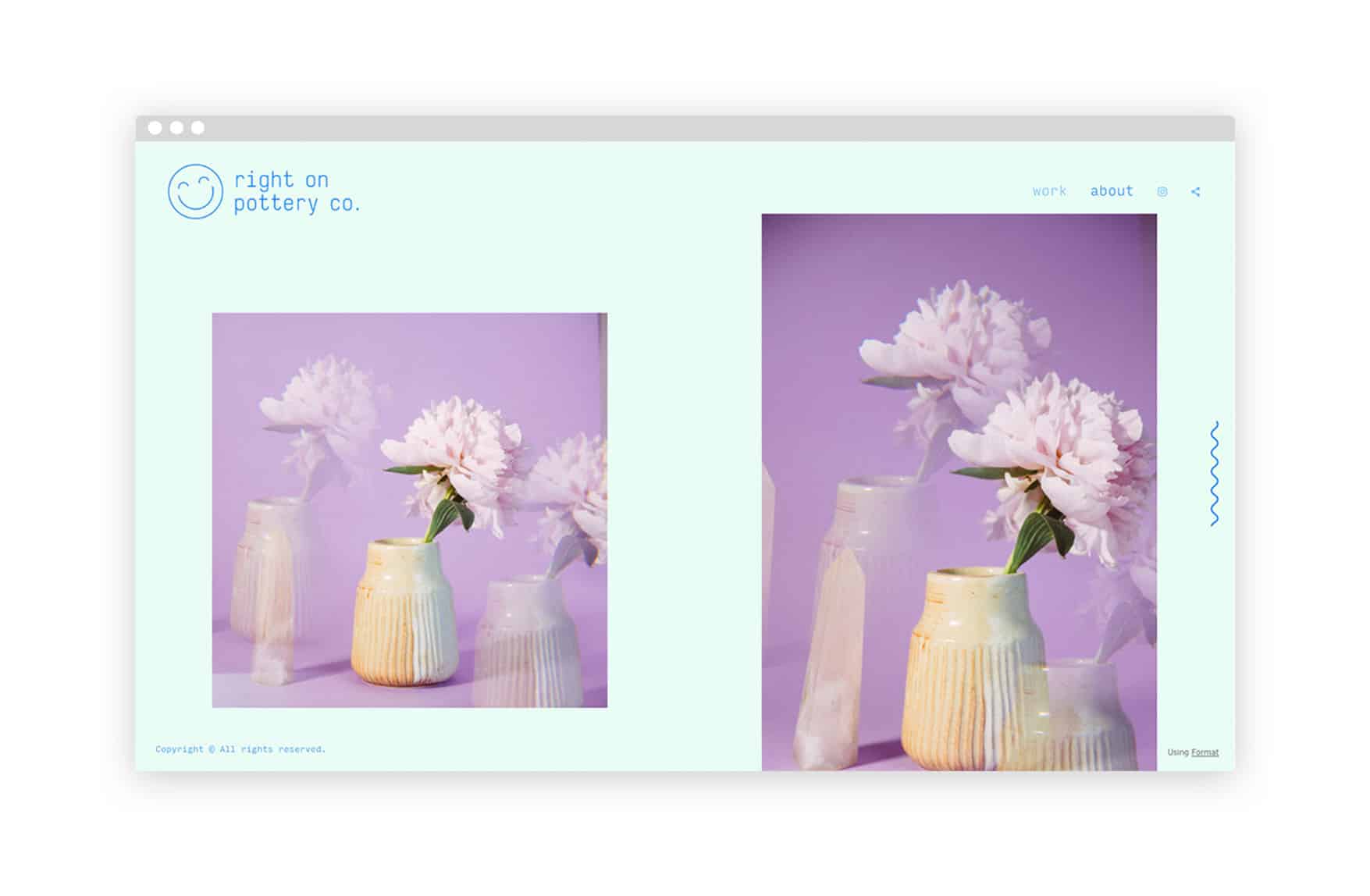
DeGroots Keramikarbeiten bei Right On Pottery Co..
Wie bringst du das unter einen Hut? Der Wunsch, kreative Akzente zu setzen und das Thema etwas anders zu gestalten, aber auch die Einfachheit für die Menschen, die Einfachheit wollen.
Ich denke, wir haben das Glück, dass wir mit Variablen arbeiten können, sodass die Leute ihr Thema so gestalten können, wie sie wollen. Es war schön, dass wir die Möglichkeit hatten, es seltsam zu gestalten, wenn wir wollten, und es scheint, als hätten das viele Leute getan, was mich sehr freut.
Ich bin die Liste aller Kiln-Nutzer durchgegangen und die meisten von ihnen haben ihr Logo rotieren lassen, was sehr spannend ist. Ich dachte, die Leute würden ein Thema auswählen und dann, wenn du ein Thema auswählst, wird dein Inhalt in diesem Thema angezeigt. Das will ich nicht", und sie würden sich davon abschrecken lassen, weil es irgendwie komisch ist. Aber es scheint so, als ob die Leute es wirklich gerne nutzen, was mich sehr glücklich macht.
Wie ist es, wenn man die verschiedenen Websites, die Menschen gemacht haben? Bist du überrascht von den Dingen, die die Leute mit Kiln gemacht haben?
Ja. Ja, ich habe nicht erwartet, dass die Leute die Logo-Rotation so oft benutzen, aber es ist so aufregend. Ich habe am ersten Tag fast geweint - weil wir es eingeführt haben und ich dann für eine Woche in Urlaub gefahren bin. Als ich zurückkam, nutzten es etwa 100 Nutzer.
Ich habe sie mir alle angesehen und sie sind so schön. Die Leute sind so kreativ und lassen Kiln auf eine Weise aussehen, die ich nie erwartet hätte! Das war wirklich schön.
Gab es Herausforderungen, mit denen du nicht gerechnet hast, als du ein Thema entworfen hast?
Ich glaube, es war schwierig, mich an meine ursprüngliche Vision zu halten, als ich die Möglichkeit hatte, Dinge einfach zu verwerfen, als ich sie entwickelte und mir dachte: "Das ist schwierig, ich werde das Design einfach ändern. Es war schwierig, sicherzustellen, dass es so aussieht, wie ich es mir vorgestellt hatte. Dadurch konnte ich mich in gewisser Weise besser in die Designer/innen hineinversetzen, denn ich konnte ihre Verbundenheit mit ihren Entwürfen besser nachempfinden. Aber auch die Tatsache, dass ich die Vor- und Nachteile abwägen konnte und für die Entscheidung verantwortlich war, machte es einfacher.
Gibt es noch andere verrückte Funktionen, die du gerne in zukünftige Themes einbauen würdest?
Es ist keine verrückte Sache, aber die Schriftgröße des Logos ist im Moment auf 60 Pixel begrenzt und ich möchte es groß machen können. Ich wollte, dass die Kiln-Demoseite ein riesiges Logo mit etwa 130 Pixeln hat. Ich denke, diese großen, schweren, schwarzen Textlogos wären super toll. Das ist etwas, das ich auf jeden Fall hinzufügen möchte.
Ich weiß nicht, was als Nächstes kommt, aber es macht Spaß, diese kleinen, schrulligen Dinge hinzuzufügen, wie den kleinen Schnörkel. Zumindest im Team schien das allen zu gefallen.

Hinter den Kulissen des Kiln-Fotoshootings.
Mehr von Laura DeGroots Töpferarbeiten findest du auf ihrer Website, gebaut mit KilnNatürlich findest du Nicole Dees Fotografie auch auf ihrer Websitemit Formats gebaut. Thema Panorama.












