Die Erstellung einer beeindruckenden, effektiven Website kann sich entmutigend anfühlen, besonders wenn du neu im Webdesign bist und nicht weißt, wo du anfangen sollst. Egal, ob du Fotograf/in, bildende/r Künstler/in oder Grafikdesigner/in bist, du brauchst eine schön gestaltete, professionelle Website, um Kunden anzuziehen, Projekte zu bekommen und deine Karriere voranzutreiben. Zum Glück, Website-Vorlagen Das Angebot eines Website-Baukastens kann dir helfen, einen Vorsprung bei der Gestaltung deiner Website zu bekommen und die Verwirrung bei der Gestaltung zu verringern.
Damit du in die Gestaltung deiner Website eintauchen kannst Online-Portfolio-WebsiteSchauen wir uns die Designelemente, die du für eine beeindruckende Website brauchst, genauer an. Wenn du ein Gespür für die Elemente einer Website hast und weißt, wie du sie effektiv einsetzen kannst, hast du das nötige Handwerkszeug, um eine beeindruckende Website für deine Arbeit zu erstellen. Von der Farbgestaltung über das Layout bis hin zur Suchmaschinenoptimierung - unser umfassender Leitfaden für die Gestaltung von Websites wird dir den Einstieg erleichtern.
Die elf Elemente eines guten Website-Designs
Ein durchdachter, detailorientierter Ansatz für das Webdesign ist wichtig, denn er wirkt sich darauf aus, wie Besucher deine Website nutzen. Ein positives Nutzererlebnis auf deiner Website ist zu einem großen Teil auf das Gesamtdesign zurückzuführen und darauf, wie es die Besucher durch die einzelnen Seiten führt, deine Professionalität unterstreicht und deine Arbeit im bestmöglichen Licht präsentiert. Bei so vielen Online-Inhalten reicht es nicht aus, deine Arbeit einfach auf eine Website zu stellen und auf das Beste zu hoffen. Um deine Kunden zu beeindrucken und deinen nächsten Auftrag zu bekommen, solltest du diese elf Elemente des Website-Designs berücksichtigen:

Ein kühnes, begrenztes Farbschema
Wenn es um Webdesign geht, hilft ein starkes Farbschema dabei, dass deine Website kohärent und ausgefeilt wirkt. Anstatt einen Haufen willkürlicher Farben auszuwählen, solltest du bei der Farbgestaltung deiner Website genau überlegen, was du willst. Entscheide dich für zwei bis drei Hauptfarben für deine Website sowie für ein bis zwei Sekundärfarben. Auf diese Weise hast du mehrere Farben, die du in deinem Website-Design verwenden kannst, aber es ist immer noch begrenzt und absichtlich.
Betrachte deine Marke wenn du dich für deine Farbpalette entscheidest. Vielleicht stellst du fest, dass viele deiner Fotos schwarze, graue und dunkelblaue Elemente enthalten, also entscheidest du dich, diese Farben als Hauptfarben für deine Website zu verwenden. Oder du tendierst in deinen Bildern zu Weiß, Beige und Rosa und wählst diese Farben als Hauptfarben für deine Website.
Viele Webdesigner entscheiden sich für ein bis zwei Grundfarben wie Weiß oder Schwarz und verwenden ein bis zwei hellere oder kühlere Töne als Akzente, um die Farbpalette der Website zu gestalten. Schau dir das Farbschema von Marken an, die du magst, und achte darauf, wie sie eine Grundfarbe mit Akzentfarben kombinieren. Eine einfache, aber bestimmte Farbpalette für deine Website gibt dir die nötige Flexibilität, um kreativ zu sein, ohne die Besucher/innen mit zu viel Farbe zu überwältigen.
Ein halbflaches Schriftdesign
Ein flaches Schriftdesign vermittelt nicht den Eindruck von drei Dimensionen oder Schatten. Dank großer Marken wie Apple hat sich die flache Schrift zum idealen Ansatz für das Webdesign entwickelt, da sie leicht zu lesen ist und schnell geladen wird. Dieser Designansatz kann ein positiveres Nutzererlebnis schaffen, egal ob jemand den Text auf deiner Website auf seinem Handybildschirm oder auf einem Desktop-Computer liest.
Viele Webdesigner mögen flache oder halbflache Schriftarten, weil sie die anderen Elemente einer Website wie die Farbpalette, die Grafiken und das Layout zur Geltung bringen. Wenn dir ein komplett flaches Schriftdesign nicht gefällt, kannst du der Schrift subtile Schatten und Dimensionen hinzufügen, damit sie ein Element der Tiefe erhält, ohne dabei zu übertreiben.
Großes Portfolio und Produktbilder
Wenn es um die Bilder auf deiner Website geht, sollten sie groß und fett sein, um die Aufmerksamkeit der Besucher zu erregen. Für deine Portfolio-Seite stellst du deine besten Inhalte zusammen und stellst sicher, dass du große Bilder deiner Arbeit einfügst, damit die Besucher sie sehen und schätzen können. Sie sollten qualitativ hochwertig und gut ausgeleuchtet sein. Du kannst also einen Fotografen beauftragen oder in eine Fotoausrüstung investieren, um deine eigenen Portfoliobilder zu machen.
Wenn du planst, eine Online Shop Seite, wähle große, hochwertige Bilder von Produkte wie z.B. Kunstdrucke oder andere Handelswaren. B2B-Kunden erwarten oft große Produktbilder, damit sie beim Einkaufen die verschiedenen Merkmale oder Details der Produkte sehen können.
Viele Website-Builder haben eine Shop-Option, die du zu deiner Website-Vorlage hinzufügen kannst, um es dir leicht zu machen, deinen Online-Shop einzurichten und Artikel direkt auf deiner Website an Kunden zu verkaufen.
Benutzerfreundliche Navigation
Eines der Schlüsselelemente eines guten Website-Designs ist eine Website, die mit wenigen Klicks einfach zu navigieren ist, ohne Straßensperren, tote Links oder verwirrende Seiten. Um sicherzustellen, dass die Navigation auf deiner Website benutzerfreundlich ist, solltest du eine Sitemap erstellen, die alle Seiten deiner Website umfasst. Nutze die Sitemap als Hilfe für das Layout und die Organisation deiner Website. Überprüfe, ob deine Sitemap den Nutzerinnen und Nutzern gerecht wird und wie einfach es für sie ist, auf deiner Website zu navigieren und jede Seite oder jedes Element zu finden.
Ein Hamburger Menü
Ein Hamburger-Menü, manchmal auch verstecktes Menü genannt, ist eine gute Möglichkeit, die verschiedenen Seiten deiner Website zu organisieren, vor allem wenn du eine lange Liste von Optionen hast. Ein Hamburger-Menü hat seinen Namen von seinem Aussehen, bei dem jede Option im Menü wie ein Hamburger übereinander gestapelt ist.
Fast jede Website, die in den letzten Jahren erstellt wurde, verwendet das Hamburger-Menü, denn es spart wertvollen Platz auf deiner Website. Außerdem schafft es einen klaren Weg für den Besucher und sorgt für eine reibungslose und ablenkungsfreie Navigation. Wenn es um die Navigation auf deiner Website geht, willst du schließlich ein positives Nutzererlebnis schaffen, bei dem die Besucher/innen die gewünschten Informationen schnell und intuitiv finden können. Dieser Menüstil wird dir dabei sicher helfen.

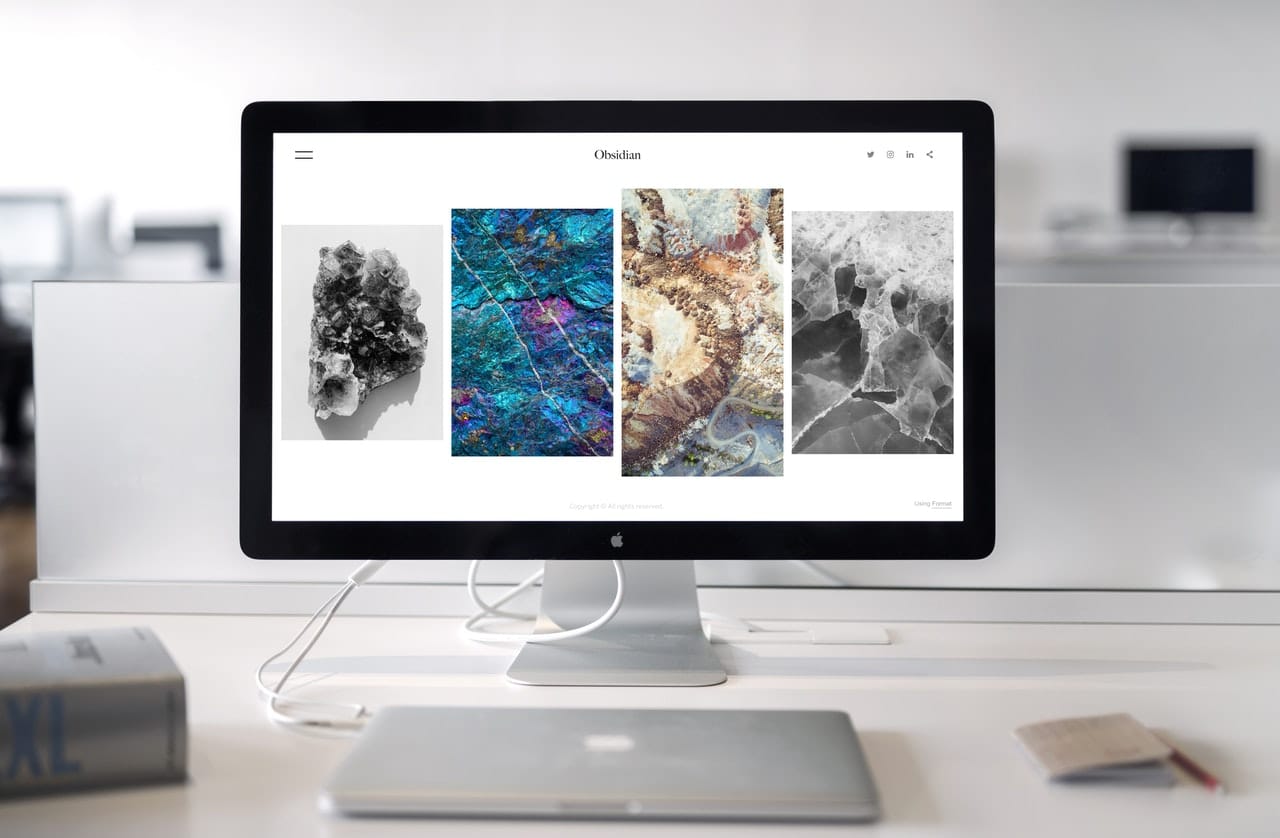
Umfassende Kartendesigns
Kartendesigns sind ein Gestaltungselement, bei dem der Inhalt in Form einer Karte erscheint, mit einem Bild und wenig Text. Dieser Ansatz ist für die Nutzer/innen attraktiv, weil er den Inhalt in mundgerechte, leicht verständliche Stücke aufteilt.
Bei der Gestaltung deiner Website solltest du die Inhalte auf deiner Homepage in Design-Karten unterteilen, damit die Nutzerinnen und Nutzer auswählen können, welche Inhalte sie sich ansehen oder erweitern möchten. Auf diese Weise bleibt deine Homepage übersichtlich und hat genau das richtige Gleichgewicht zwischen Bild und Text. Außerdem kannst du so mehrere Produkte oder Links zu anderen Seiten nebeneinander auflisten, ohne dass es zu viel Durcheinander gibt.
Achte darauf, dass dein Kartendesign responsiv ist, d.h. dass sich die Anzahl und Größe der angezeigten Karten anpasst, wenn ein Besucher den Bildschirm verkleinert oder vergrößert. So wird sichergestellt, dass die Karten richtig angezeigt werden und deine Seite nicht fehlerhaft oder ungeschliffen aussieht.
Gut platzierter Weißraum
Weißer Raum ist ein Begriff, der den leeren Raum auf deiner Website bezeichnet. Der Weißraum ist ein großartiges Designelement, denn er dient als Puffer zwischen den Elementen auf deiner Website, wie z. B. der Seitenleiste, den Webinhalten und den Bildern. Er schafft Freiräume und verhindert, dass deine Website überfüllt oder unübersichtlich wirkt, was sie für die Besucher/innen benutzerfreundlich macht.
Versuche, Weißraum in dein Website-Design zu integrieren, indem du ihn zwischen verschiedenen Designelementen auf deiner Landing Page platzierst, um Raum zum Atmen zu schaffen, oder zwischen Bildern und Text, um Unordnung zu vermeiden. Je nachdem, wie minimalistisch du deine Website gestalten willst, kannst du auch mehr Weißraum einbauen, um deiner Seite ein ausgefeiltes und sauberes Aussehen zu verleihen.
Reaktionsfähige Heldenbilder
Ein Hero-Image ist ein Bild, das als zentraler Blickpunkt auf einer Website verwendet wird und als visueller Anker für die Besucher dient. Heldenbilder sind oft groß und nehmen einen großen Teil einer Webseite ein. Sie sollten visuell fesselnd sein und eine Geschichte erzählen, die den Besucher auf die Seite zieht.
Ein Heldenbild ist ein wichtiges Element für das Design deiner Website, denn es sorgt dafür, dass deine Website ansprechend und ansprechend für die Besucher ist, egal ob sie sie auf ihrem Handy, Tablet oder Desktop-Computer betrachten. Außerdem vermittelt es den Besuchern sofort ein Gefühl für die Stimmung und den Ton deiner Website und ermutigt sie, nach unten zu scrollen, um mehr über dich und deine Arbeit zu erfahren.
Hochwertige Hintergrundvideos
Wecke die Aufmerksamkeit potenzieller Kunden mit einem Video, das automatisch im Hintergrund auf der Landing Page deiner Website abgespielt wird. Diese Funktion wird immer beliebter, was für den Aufstieg des Videomarketings als Schlüsselelement des Webdesigns und als großartige Möglichkeit, Besucher/innen anzulocken, spricht.
Viele Webdesigner/innen engagieren einen Videofilmer, um ein Hintergrundvideo zu erstellen, oder investieren in eine Videoausrüstung. Du kannst auch Website-Vorlagen verwenden, die speziell für die Präsentation von Videoinhalte. Das Video sollte den Besuchern mehr über deine Marke oder dein Unternehmen sowie über deinen Ansatz als kreativer Mensch in deiner Branche erzählen. Die meisten Videos sind kurz und zeigen Bilder deiner besten Arbeiten, ohne Ton oder mit der Möglichkeit, den Ton im Video ein- und auszuschalten.
Ein starker Aufruf zum Handeln
Eines der wichtigsten Elemente einer guten Website ist die Fähigkeit, Besucher mit deiner Arbeit in Verbindung zu bringen. Du möchtest sie vielleicht auch mit den Produkten in deinem Online-Shop, den Dienstleistungen, die du anbietest, deinen neuesten Blogbeitragoder deine Kontaktinformationen.
Um diese Verbindungen für die Nutzer herzustellen, musst du starke Handlungsaufrufe (CTA) einbauen. Das sind kurze Erklärungen mit 1-5 Wörtern, die die Nutzer leiten und zum Handeln zwingen. Behandle Handlungsaufrufe wie den Beginn eines Gesprächs und überlege dir, wie du einen Nutzer mit möglichst wenigen Worten erreichen kannst.
Du kannst zum Beispiel einen Aufruf zum Handeln auf deiner Homepage einfügen, um die Nutzer mit deinen Blogbeiträgen zu verbinden, wie z.B. "Schau dir meinen letzten Beitrag an" oder "Finde mehr über meinen Blog heraus". Oder du verwendest einen für deine Online Shop wie "Stöbere in meinen neuesten Drucken" oder "Kaufe Originalkunst". Du könntest auch eines für deine sozialen Medien erstellen, um die Nutzer/innen zu ermutigen, deinen Konten zu folgen, z. B. "Wir sind sozial, folge uns" oder "Folge uns für mehr".
SEO-verstärkender Inhalt
SEO steht für Suchmaschinenoptimierung und ist ein wichtiges Instrument, um den Traffic auf deiner Website zu erhöhen. Suchmaschinen wie Google sind darauf programmiert, auf gut gestaltete Websites zu reagieren, die SEO in ihren Webinhalten, wodurch sie in den Suchergebnissen oft weiter oben erscheinen. Die Einbindung von SEO-freundlichen Inhalten kann deine Sichtbarkeit in Suchmaschinen erhöhen und die Besucherzahlen auf deiner Website steigern - ein klares Plus für dein Unternehmen oder deine Marke.
Viele Website-Baukästen haben SEO-Funktionen und Werkzeuge die es dir leicht machen, die meistgesuchten Wörter zu finden, die sich auf deinen Bereich oder dein Unternehmen beziehen, und dir Tipps geben, wie du sie in den Inhalt deiner Website integrieren kannst. Du kannst SEO auch in die Backend-Codierung deiner Seiten und Beiträge integrieren, z. B. in Meta-Tags, Titel-Tags und HTML-Codierung.
Bist du bereit, eine erfolgreiche Website zu erstellen?
Die Erstellung einer beeindruckenden Online-Portfolio-Website erfordert einige Überlegungen und Recherchen, um die oben genannten Designelemente zu integrieren. Jetzt, wo du eine bessere Vorstellung von den wesentlichen Elementen einer Website hast, bist du wahrscheinlich bereit, dich an der Erstellung deiner eigenen Website zu versuchen. Egal, ob du Unternehmer oder Designer bist, ein Online-Portfolio wird dir helfen, deine Karriere auf die nächste Stufe zu heben.
Wenn es darum geht, eine großartige Website für dein Grafikdesign-Portfolio zu erstellen, brauchst du einen zuverlässigen Website-Builder, mit dem du ganz einfach ein professionelles Online-Portfolio erstellen kannst. Mit Format kannst du deine Website in nur einem Tag erstellen und anpassen. Mit der iOS-App kannst du deine Website sogar unterwegs bearbeiten und spezielle Funktionen wie eine Fotokontrollecke, einen Blog und einen Online-Shop hinzufügen.
Melde dich jetzt für Format an und genieße die ersten 14 Tage kostenlos. Danach kannst du Format für nur $7 pro Monat weiter nutzen!
Willst du mehr Tipps zum Aufbau einer erfolgreichen Website? Schau dir diese Artikel an:
19 Beispiele für die Gestaltung der Website-Navigation für dein Online-Portfolio
15 beste Website-Vorlagen für jeden Beruf
Der ultimative Leitfaden zum Aufbau einer Fotografie-Website