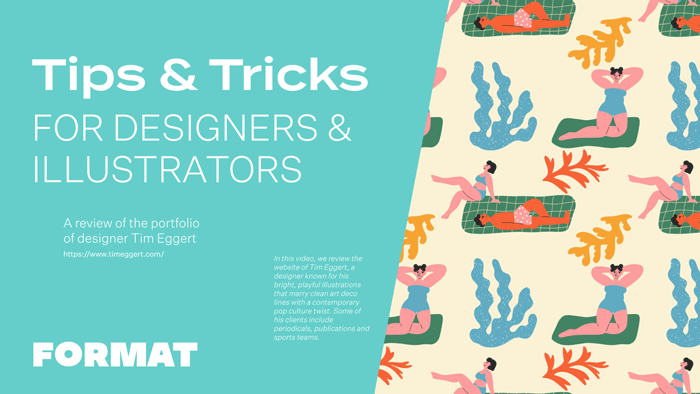
Today I wanted to share some tips and tricks for making an effective illustration and design portfolio by touring Tim Eggert’s website. Tim is a designer known for his bright, playful illustrations that marry clean art deco lines with a contemporary pop culture twist. Some of his clients include periodicals, publications and sports teams. My tips here would be useful for many members, but specifically those who are looking to appeal to industry and corporate audiences.
1. Set your homepage to an info page that introduces you and your services.
Think of your homepage as an informal resume or introduction to your industry clients. You want them to get a quick snapshot of you, your skills and your experience and entice them to look further into your portfolio. Tim has done a great job of this on his site. His homepage opens on a slideshow that auto-rotates with some of his best images. Below he offers a concise bio, a list of past clients, a snapshot for his key services, and his contact information.
This type of one-pager approach to opening your website is super effective for industry clients to pitch them on your services all in one place without relying on them to click through to multiple pages.
2. Show off your skills by developing your own logo and bespoke graphics.
Tim’s site focuses on bold, custom graphics as illustrated by these gorgeous headings he’s developed to introduce each of his galleries. He’s also made a custom logo and hacked some of his illustrations for his contact section and other areas of his site. These elements throughout his site reinforce his skills and show his clients how his bespoke designs add impact.
3. Make the most out of your theme’s attributes.
Tim’s site uses the theme Slate. Slate gives the option of full bleed header images followed by a slideshow viewer to display highlighted images, and then a grid of all of the images in the gallery. Tiled themes are great for sites targeting industry clients. It allows them to quickly get a sense of your style and compositions without overwhelming them with a long scroll. Tim’s taken advantage of the headers to show off his design skills instead of using the default text overlays that are an option with the theme.
Many of Format’s themes offer special features like: color responsive backgrounds, advanced settings for the padding, options for the display of the site menu and myriad ways to organize your gallery and collection page layouts. As designers you can use these tools to make your site’s theme look bespoke to your designs.
4. Choose typography that reflects the tone of your work.
The typography on Tim’s site reflects the style of his work–modern, yet friendly and open. As designers, this aesthetic choice is critical to show your clients your innate design sensitivities. Don’t forget to go to the advanced tab of the design editor where you can change the font, size and color of particular text elements on your site to get the settings just right.
5. Use slideshows to add impact
On Tim’s site, he’s used a slideshow at the top of his page to show off featured images, but he’s also used one at the bottom of his page as a way to provide his contact info while incorporating one of his own graphics. Format offers three different types of premium slideshows that allow you to add text and buttons over your own image. These can be a great way to add focus or to break up a page of information.