Gute Entscheidung - du hast dich entschieden, dein Portfolio endlich der Welt zu zeigen und deine eigene Online-Fotowebsite zu erstellen. Egal, ob du neu im Fotogeschäft bist, ein Hobbyfotograf oder ein erfahrener Profi, die Erstellung eines Online-Portfolios ist ein wichtiger Schritt auf deinem Weg.
Als Fotografin oder Fotograf weißt du, wie wichtig das Design ist und wie wichtig es ist, dass die Leute deine Arbeit wahrnehmen. Du musst zwar kein Webdesigner sein, um deine eigene maßgeschneiderte Website zu haben, aber es gibt einige Faktoren, die du bei der Auswahl eines Themes beachten solltest. Vom Layout bis hin zu deinem Logo, dem Thema, dem Farbschema und der Hintergrundfarbe - diese Website-Vorlagen bieten Fotografen eine breite Palette an kostenlosen Themenoptionen, die einen sofortigen Eindruck bei den Besuchern deines Unternehmens hinterlassen.
Die Wahl der richtigen Website-Vorlage beginnt damit, dass du dir vorstellst, wie deine Website angezeigt werden soll. Alle Website-Vorlagen sind für dein mobiles Endgerät optimiert, aber einige Designs sind benutzerfreundlicher für Tablets und Mobiltelefone, während andere am besten auf einem großen Bildschirm angezeigt werden können. Welcher Stil spiegelt am besten deinen persönlichen Stil der einzigartigen Fotografie wider? Welches Layout am besten zu deinen Bildern passt und welche Inhalte du zusätzlich zu deinen Fotos haben möchtest - all das musst du berücksichtigen, wenn du dich für die Art deiner Website entscheidest. Egal, welches Thema am besten zu deinen Vorstellungen passt, dieser Leitfaden hilft dir bei der Auswahl des besten Themas, billige Website-Vorlage um deine Arbeit der Welt zu zeigen.
Horizontal blättern
Mit dem Aufkommen der mobilen Technologie stieg auch die Beliebtheit von Fotografen, die sich für Horizontales Blättern Themen. Vor Jahren, in den Anfängen der Website-Portfolios, wurde das horizontale Scrollen von der Webdesign-Gemeinschaft gemieden, weil es nicht den konventionellen Designstandards entsprach und die Besucher/innen mit einem Scrollen verwirren konnte, das nicht dem Standard entsprach. Als sich das Website-Design weiterentwickelte und Smartphones und Tablets zum Standard wurden, galten horizontale Scroll-Themen schnell als auffällige, mobilfreundliche Option für die Darstellung von Websites.
Webentwickler Kheira Oudejans kürzlich dokumentiert ihre Erfahrungen bei der Erstellung einer Website mit horizontalem Scrollen und einige ihrer Gründe für die Wahl eines solchen Themas. Sie betont, dass ein solches Design den Platz auf dem Bildschirm optimal ausnutzt, da es die Breite moderner Widescreen-Monitore perfekt ausfüllt und ihrem Unternehmen hilft, sofort eine Geschichte zu erzählen. Diese Art von Layout bietet ein Benutzererlebnis, das die Besucher sofort mit deiner Arbeit vertraut macht und es schwer macht, wegzuschauen. Die Möglichkeit, Bilder schnell zu sehen und von einer Seite zur anderen zu scrollen, ist eine Funktion, die jeder Fotograf anstreben sollte, und macht das horizontale Scrollen zu einer der attraktivsten Designvorlagen für viele Portfolios.
Wenn du dich für eine horizontale Navigation entscheidest, solltest du darauf achten, dass sie für die Nutzer/innen offensichtlich ist, sich aber auch in das Design der Website einfügt. Wenn die Website nicht auf einem mobilen Gerät angezeigt wird, ist es am besten, wenn die Besucher/innen mit dem Mausrad oder den Pfeiltasten durch die Seiten navigieren können und dass die Bilder so angeordnet sind, dass sie die Besucher/innen ansprechen. Die Nutzer/innen sollten nicht im Unklaren darüber gelassen werden, wie sie von Seite zu Seite navigieren können, um deine Arbeit zu sehen, denn das führt dazu, dass sie deine Website schnell wieder verlassen und weiter auf deiner Website surfen. Damit sich die Besucherinnen und Besucher voll und ganz auf deine Arbeit konzentrieren können, solltest du auch darauf achten, dass die Menüleiste übersichtlich ist und nicht beim Betrachten stört.

Was kann der horizontale Bildlauf für mein Portfolio tun?
Die Mittleres Thema ist ein perfektes Beispiel für eine der besten Website-Vorlagen, wenn es um horizontales Scrollen geht. Medium erfüllt alle oben genannten Kriterien für eine gut gestaltete, benutzerfreundliche und auffällige Vorlage, mit der du deine besten Fotos präsentieren und dein Geschäft ausbauen kannst.
Die Website-Vorlage Medium ist die perfekte Demo-Website, um die Layout-Optionen zu zeigen, die beim horizontalen Scrollen zur Verfügung stehen. Medium ist eine gute Vorlage, um mit redaktionellen Fotos eine Geschichte zu erzählen. Du kannst die Website so gestalten, dass du alle deine Projekte auf der Startseite präsentierst und auch tiefer in einzelne Galerien eintauchen kannst. Die Vorlage bietet auch die Möglichkeit, Fotos mit Bildunterschriften zu versehen, um ihnen einen zusätzlichen Kontext zu geben. Wie bei jeder guten Website mit horizontalem Bildlauf sollten die Nutzer die Navigation leicht erkennen können, ohne dass sie aufdringlich ist und ablenkt. Der einfache weiße Pfeil auf dem Portfolio bietet den Besuchern die Möglichkeit, mit einem Klick zu scrollen oder das Mausrad zu benutzen, um die Galerie nahtlos zu betrachten. Mit den Anpassungsoptionen, die in allen horizontalen Scroll-Vorlagen verfügbar sind, kannst du die Navigation auswählen, die am besten zu deinem Stil passt.
Das Portfolio ist auch ein gutes Beispiel für eine effektive Menüleiste, die nicht mit den Funktionen der Galerie kollidiert. Die Besucher können durch die Fotos blättern und sie sowohl im Hoch- als auch im Querformat sehen, die fast die gesamte Breite des Bildschirms ausfüllen, ohne dass das Menü den Inhalt beeinträchtigt. Vergiss nicht, dass dieses Element auch dafür sorgt, dass Emmas Kontaktformular immer nur einen Klick entfernt ist, was ihr helfen wird, ihr Geschäft auszubauen.
Vertikales Blättern
Touchscreen-Geräte haben die vertikaler Bildlauf Website-Templates sind eine attraktive Option für Theme-Entwickler, die an Websites für die unterschiedlichsten Kunden arbeiten. Im Gegensatz zum Klicken und Festhalten einer Seitenleiste und dem wiederholten Drücken der Pfeiltasten auf der Tastatur können Themes mit vertikalem Scroll durch einfaches Wischen mit dem Finger auf einem Handy oder Touchscreen-Gerät erkundet werden. Ein vertikaler Bildlauf ermöglicht es den Browsern, schnell eine große Menge an Inhalten aufzunehmen, z. B. Bilder, einen Blog, ein Rezept oder eine Mischung aus verschiedenen Arten von Inhalten. Gute Beispiele für effektives vertikales Scrollen sind Social-Media-Seiten wie Twitter und Facebook sowie fotolastige Blogs wie Buzzfeed.
Im Webdesign wird die vertikale Scroll-Websitevorlage verwendet, um die Website-Besucher mit dem Inhalt zu beschäftigen. Diese Art von Design ist ideal für Fotografen, die einen Blog auf ihrer Website einrichten oder Text in ihre Galerien einbinden möchten. Die Möglichkeit, endlos zu scrollen, ohne sich durch mehrere Seiten klicken zu müssen, ist eine Funktion, die sich als sehr ansprechend für die Besucher/innen erwiesen hat. Ein vertikal scrollendes Theme ermöglicht es Fotografen, eine Geschichte in ihren Galerien zu erzählen. Achte darauf, dass du Fotos auswählst, die die Aufmerksamkeit deines Publikums weiterhin fesseln und es dazu bringen, weiter nach unten zu scrollen. Egal, ob die Fotos chronologisch geordnet oder Teil einer größeren Sammlung sind, Portfolio-Websites mit vertikalem Bildlauf bieten den Besuchern die Möglichkeit, sich jedes einzelne Foto genauer anzusehen und gleichzeitig einen breiteren Blick auf deine Arbeit zu werfen.

Warum vertikales Scrollen?
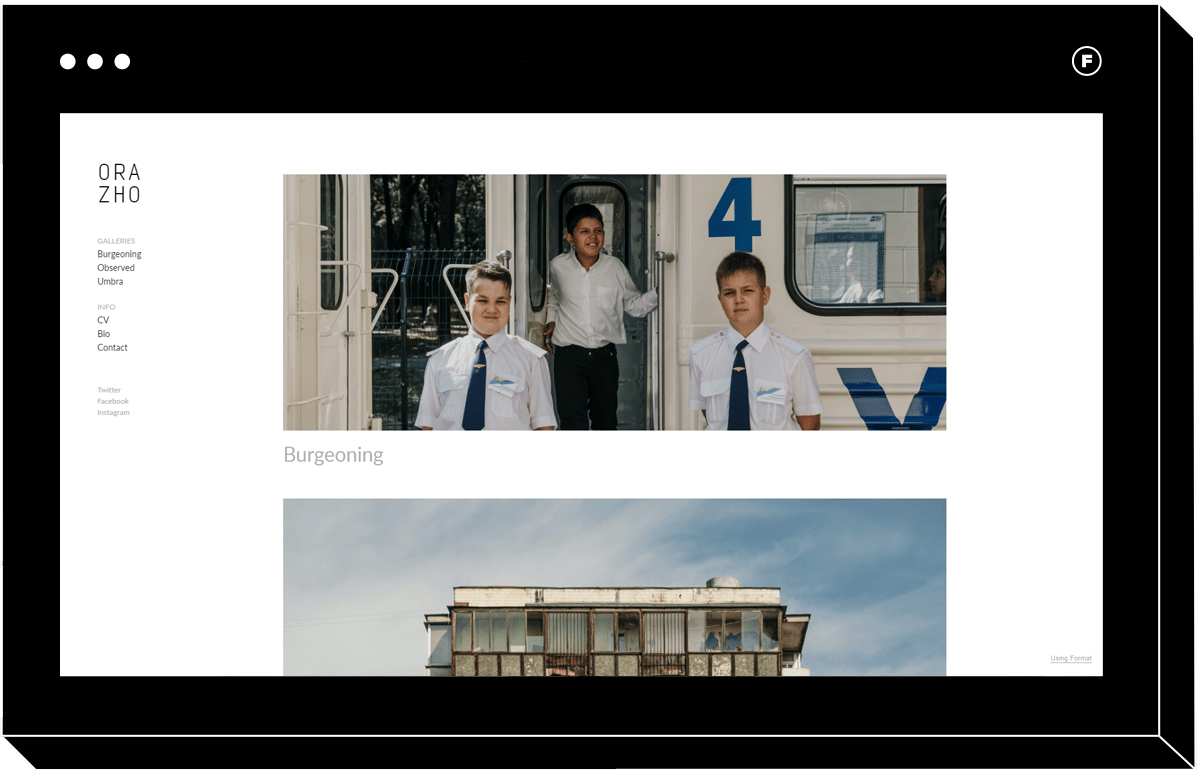
Wenn du dich entschieden hast, dass Vertical Scroll das richtige Design für dich ist, ist es an der Zeit, die große Auswahl an kostenlosen Themes zu durchstöbern. Die Ora Thema ist ein perfektes und einfaches Beispiel dafür, was dich erwartet, wenn du ein vertikales Scroll-Layout für dein Portfolio wählst. Ein schlankes und geradliniges Logo und eine Menüleiste auf der linken Seite bieten den Besuchern die Möglichkeit, direkt auf deiner Homepage durch die Galerien zu blättern. Sobald eine Galerie ausgewählt ist, können die Fotos auf einer einzigen Seite angeordnet werden, um eine Geschichte zu erzählen, und sie können mit einem Mausrad oder durch Streichen mit dem Finger auf einem Touchscreen-Gerät angesehen werden.
Das Design eines Portfolios mit vertikaler Bildlaufleiste ist ideal für horizontale Bilder, da sie die gesamte Breite der Seite ausfüllen. Querformatige Bilder auf einer vertikalen Bildlaufleiste stellen außerdem sicher, dass die Besucher das Bild in seiner Gesamtheit sehen, anstatt weiter scrollen zu müssen, um das gesamte Bild zu sehen. Vertikale Bilder sind oft schwieriger auf den Bildschirm einer vertikalen Scroll-Vorlage zu bringen, können aber je nach Bildgröße und verwendetem Gerät angepasst werden. Vertikales Scrollen ist oft die Vorlage der Wahl für Fotografen, die eine große Sammlung von Bildern haben und diese in Hülle und Fülle zeigen wollen.
Kachel-Thema
Es ist etwas Besonderes, deine Arbeit an einer Wand in einer Galerie zu sehen. Das Layout, der Ablauf und die Stimmung sind alles Elemente, die du auswählst, um deine Arbeit so darzustellen, wie sie konsumiert werden soll. Gekachelte Themen arbeiten daran, die Magie wiederzuerwecken, die darin besteht, deine Arbeit als Teil einer kuratierten Sammlung in einem physischen Raum zu sehen. Wie bei der Auswahl jedes Themas gibt es bestimmte Faktoren zu beachten, bevor du eine Website mit einem Kachelthema erstellst, um neue Kunden zu gewinnen.
Das Kachelthema ist ein relativ neues Thema in der Welt des Webdesigns. Es soll ein Moodboard imitieren und den Besuchern die Möglichkeit geben, sich deine einzelnen Kollektionen auf eine neue und einzigartige Weise anzusehen. Fotografen nutzen ein Kachelthema, um ihre Kollektionen auf einer Seite zu präsentieren, wobei die Fotos nebeneinander angeordnet werden, um ein einheitliches Element zu schaffen. Wenn du dich für ein Kachelthema entscheidest, solltest du darauf achten, dass die Farben in den Sammlungen zueinander passen und so fließen, dass sie nicht von den anderen Fotos auf der Seite ablenken. Wenn du zum Beispiel ein Foto mit einem leuchtend gelben Hintergrund neben einem dunkleren oder schwarz-weißen Bild platzierst, kann das von den anderen Bildern in der Galerie ablenken. Viele Fotografen entscheiden sich für ein Kachelthema, wenn sie ihren Stil klar, übersichtlich und geordnet vermitteln wollen. Bei vielen Kachelthemen stehen die Fotos auf einer Seite im Vordergrund, so dass sich die Besucher/innen schnell ein Bild vom Umfang deiner Arbeit machen können.

Ist ein Kachelthema die beste Wahl für meine Website?
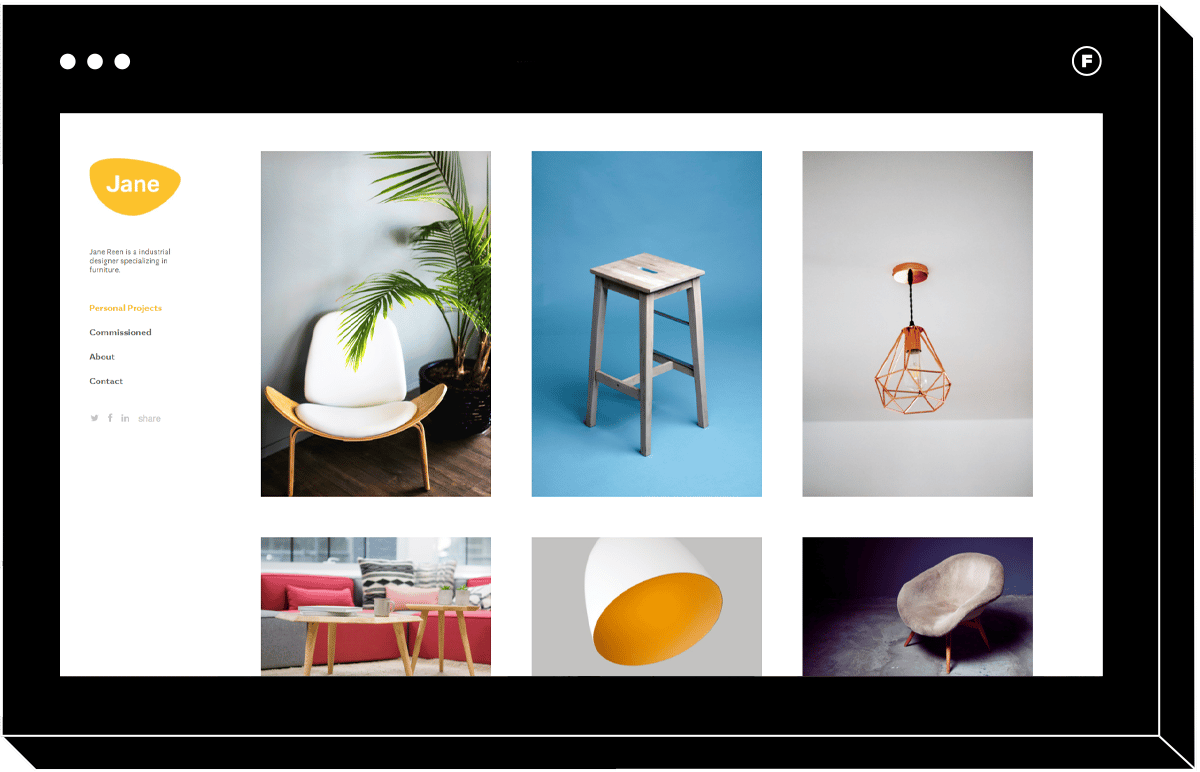
Das an ein Tumblr-Layout erinnernde Sharp tiled Website-Vorlage ist ein perfektes Beispiel für alle Funktionen, die ein gut gestaltetes Kachelthema ausmachen. Das einfach zu navigierende Thema bietet einen tollen Überblick über deine Arbeit, indem es die Bilder in Spalten anordnet. Mit dem vollständig anpassbaren Layout, das über den Page Builder eingestellt werden kann, bietet Sharp die Möglichkeit, bis zu vier Spalten für die Präsentation deiner Fotos auszuwählen. Das Theme verfügt außerdem über eine interaktive Pop-up-Galerie, mit der sich die Besucher/innen jedes einzelne Foto genauer ansehen oder mit der Pop-up-Funktion durchblättern können. Dass die Besucher/innen selbst entscheiden können, wie sie deine Bilder sehen wollen, ist nur eine Funktion, die das Theme für Fotografen/innen interessant macht.
Die Industriedesignerin Jane Reen hat das Thema Sharp genutzt, um ihre Kollektion moderner Möbel zu präsentieren. Durch die Aufteilung in drei Spalten ist es Jane möglich, eine Vielzahl von Designs auf eine Art und Weise zu präsentieren, die fließend ist. Sie hat darauf geachtet, dass sich die Farben nicht überschneiden und die Bilder so angeordnet sind, dass sie das Auge ansprechen. Die linke Menüleiste ist nicht aufdringlich und ermöglicht es den Besuchern, sich auf der Seite zurechtzufinden, ohne von der Navigation abgelenkt zu werden. Janes Logo ist zwar leuchtend gelb, aber es passt strategisch zu den Farben ihrer Fotos, was dazu beiträgt, die Website zu kennzeichnen.
Vollbild
Die ein bis drei Fotos, die du immer wieder machst, stehen im Mittelpunkt, weil du weißt, dass sie die Bandbreite deiner fotografischen Fähigkeiten am besten repräsentieren. Vollbild Layouts sorgen für einen sofortigen Eindruck bei den Besuchern und geben ein klares Statement zu deinem Unternehmen ab. Eine Vollbildvorlage ist sowohl mit vertikalen als auch mit horizontalen Scrollvorlagen kompatibel und ist ein besonders responsives Design für mobile Geräte. Aufgrund der Breite des Designs von Rand zu Rand bietet eine Vollbild-Website mehr Platz für die Menüleiste, da das Kopfzeilenbild in die Leiste hineinragt. Deshalb ist es wichtig, dass die obere Hälfte des Bildes nicht in die Menüleiste hineinragt. Vollbild-Websites funktionieren am besten mit hochauflösenden Bildern im Querformat, bei denen der Ausschnitt flexibel gestaltet werden kann. Für Fotografen und Fotografinnen stellen Vollbildvorlagen deine Arbeit sofort in den Vordergrund und machen es den Besuchern und Besucherinnen unmöglich, nicht einen längeren Blick darauf zu werfen.
Fullscreen zum Aufbau eines Unternehmens nutzen
Vollbildvorlagen sind eine beliebte Wahl für diejenigen, die ein Geschäft für Hochzeitsfotografie aufbauen wollen. Die Eleganz und Romantik, die bei einer Hochzeit eingefangen werden, machen das Vollbild-Theme zu einer naheliegenden Wahl für eine Portfolio-Website. Die Fullfame Thema (benannt nach dem Stil) zeigt deine Fotos in einer atemberaubenden Diashow, die du vollständig an deine Marke anpassen kannst. Wie bei vielen Vollbild-Themen geht das Header-Design nahtlos in den Rahmen über und ermöglicht eine einfache und ungehinderte Navigation.
Das Hochzeitsfotografie-Unternehmen North Wood hat das Fullframe-Theme verwendet, um seine Online-Präsenz als modernes Studio zu etablieren. Das Theme zeigt auf der Startseite eine Galerievorschau an und ermöglicht es den Besuchern, horizontal durch die Sammlung zu scrollen. Sobald eine Galerie ausgewählt ist, können potenzielle Kunden durch horizontales Scrollen alle Fotos in einer atemberaubenden Diashow ansehen, die den Bildschirm ausfüllt und jedes Detail hervorhebt.

Diashow
A Diashow Thema geht weit über das hinaus, was du vielleicht nur als glorifizierte PowerPoint-Präsentation wahrnimmst. Diashow-Themen sorgen dafür, dass die Nutzer/innen durch die Bewegung und die Bilder, die mit einem Diashow-Thema einhergehen, beschäftigt werden. Während Kritiker behaupten, dass Diashows vom Text auf der Seite ablenken, ist es der Traum eines Fotografen, dass seine Kunden sich auf die Bilder auf dem Bildschirm konzentrieren. Effektive Diashows haben eine einfache und offensichtliche Navigation, die es den Leuten ermöglicht, zu entscheiden, wann sie auf das nächste Foto klicken wollen. Achte darauf, dass die Slider nicht getaktet sind und die Navigation in die Hände der Person gelegt wird, die die Seite betrachtet. Stell dir vor, du willst dich auf ein Bild konzentrieren und plötzlich wechselt die Folie. Das ist nicht der Eindruck, den du vermitteln willst. Ein Schlüsselelement für den Aufbau einer effektiven und auffälligen Website mit Diashow-Themen ist es, die Besucher entscheiden zu lassen, wie sie deine Website betrachten wollen. Diashows eignen sich sowohl für Websites mit vertikalem als auch mit horizontalem Bildlauf. Achte aber darauf, ob du die Bilder hauptsächlich im Hoch- oder Querformat anzeigst, um zu entscheiden, welche Bildlaufoption am besten funktioniert.

In ein Diashow-Portfolio gleiten
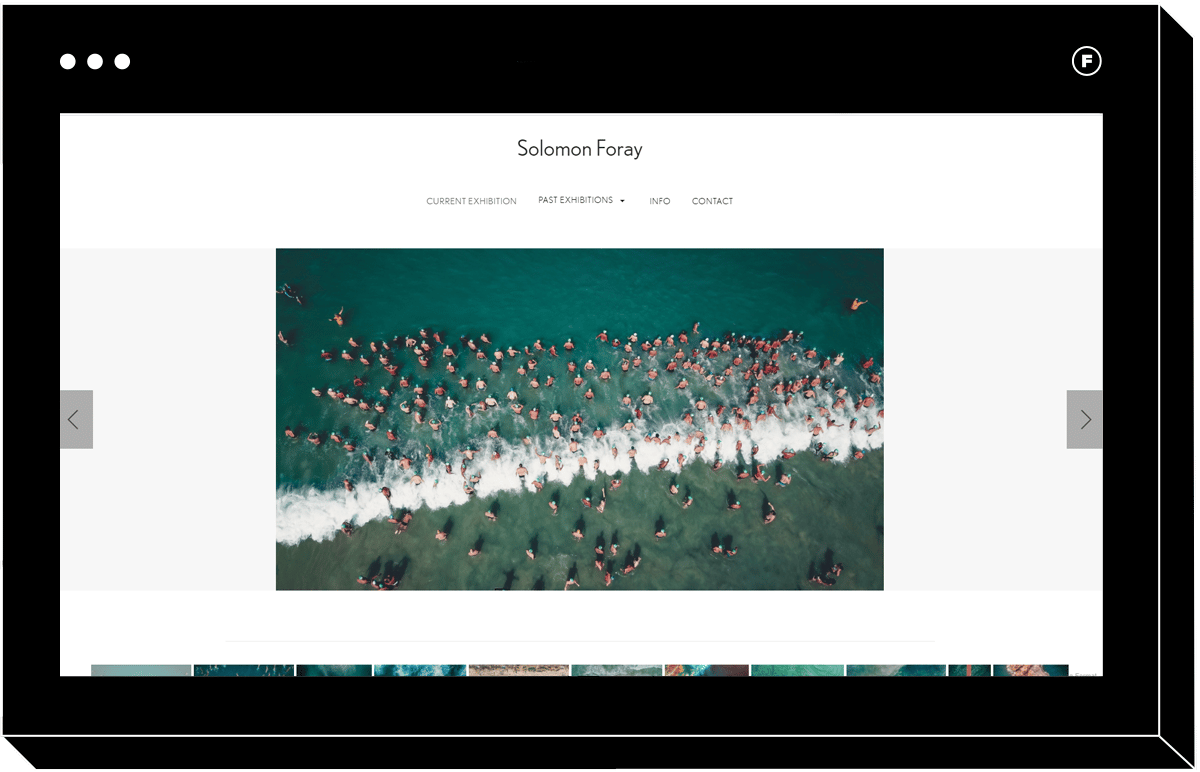
Die einfache und schlichte Foray Website-Theme rückt deine Arbeit in den Mittelpunkt einer leicht zu navigierenden Vorlage. Der britische Fotograf Solomon Foray zeigt seine Arbeiten mit diesem leicht anpassbaren Diashow-Theme. Solomon hat sich dafür entschieden, seine neueste Galerie in den Mittelpunkt zu stellen und sie mit einer Diashow zu präsentieren. Wie bei jeder benutzerfreundlichen Diashow-Vorlage können die Besucher mit einem Klick durch die Galerien navigieren. Das Layout bietet auch eine Option zum Durchblättern der Miniaturansichten am unteren Rand der Seite, wenn du mehrere Bilder überspringen möchtest, ohne mehrmals zu klicken. Die vielfältigen Navigationsmöglichkeiten in den Galerien sind ein attraktives Merkmal, wenn du dich für ein Diashow-Thema entscheidest. Eine einfach gestaltete Menüleiste lenkt nicht von den Galerien ab und ermöglicht es den Nutzern, sich leicht über die verschiedenen Aspekte von Solomons Geschäft zu informieren.
Suchst du nach weiteren Ressourcen, um deine Fotografie-Website auf Vordermann zu bringen? Schau dir diese Artikel an:
Die 12 besten Website-Vorlagen für Fotografen
Kuratiere die Seite: Wie du die Bilder für dein Portfolio auswählst
5 Dinge, die du bei der Gründung deines Fotogeschäfts beachten solltest