Egal, ob du ein Künstler, ein Fotograf oder ein Grafikdesigner bist, jeder, der in einer kreativen Branche arbeitet, braucht einen Platz im Internet, an dem du deine Leistungen auflisten, dein Unternehmen vorstellen und mit potenziellen Kunden in Kontakt treten kannst.
Zum Glück hat die Erfindung der Website-Vorlagen bedeutet, dass du keine zusätzliche Zeit und kein Geld aufwenden musst, um deine eigene Website von Grund auf zu erstellen oder einen Profi zu bezahlen, der dir eine Website erstellt. Stattdessen kannst du einfach die Website-Vorlage auswählen, die zu deinem professionellen Stil und deiner Ästhetik passt, und in wenigen Minuten eine vollständig anpassbare Unternehmenswebsite erstellen.
Bei der Auswahl der besten Website-Vorlage für deine Bedürfnisse geht es aber um mehr als nur darum, die Vorlage auszuwählen, die dir am besten gefällt. Tatsächlich musst du eine ganze Reihe von Überlegungen anstellen, z. B. welche Funktionen deine Website-Vorlage enthalten sollte und wie du deine Arbeit am besten präsentieren kannst. Deshalb gehen wir ausführlich auf die verschiedenen Dinge ein, die du bei der Wahl deines Website-Baukastens und deiner Webdesign-Vorlagen beachten solltest. Außerdem werfen wir einen Blick auf einige der vielen Berufe, für die eine Website erforderlich ist, und auf Beispiele von Fachleuten aus diesen Bereichen, die das Beste aus ihrer Business-Website-Vorlage machen, damit du dich inspirieren lassen kannst, bevor du loslegst.
Brauche ich eine professionelle Website?
Lohnt es sich bei kostenlosen Social-Media-Geschäftsprofilen wirklich, Zeit und Geld in eine Website-Vorlage zu investieren? Kurze Antwort: auf jeden Fall. Soziale Medien können zwar eine großartige Möglichkeit sein, um neue Kontakte zu knüpfen, auf dein Unternehmen aufmerksam zu machen und dein Publikum zu vergrößern, aber ein soziales Profil ist nicht so anpassungsfähig, wie eine Website-Vorlage, die die Einzigartigkeit deines Unternehmens unterstreicht und ein hohes Maß an Professionalität vermittelt. In der Anfangsphase deines Unternehmens kann es verlockend sein, die Kosten zu senken, wo immer du kannst. Bei der großen Auswahl an professionellen Website-Vorlagen zu erschwinglichen Preisen und ohne Erfahrung im Website-Design lohnt es sich jedoch, eine eigene Website zu erstellen, wenn du bei deinen Kunden einen starken ersten Eindruck hinterlassen und mehr Umsatz machen willst.
Was ist eine Website-Vorlage?
Wenn du früher eine vollständig responsive Landing Page und Unternehmenswebsite erstellen wolltest, musstest du entweder lernen, deine eigenen HTML-Websitevorlagen von Grund auf zu programmieren, oder du musstest viel Geld ausgeben, um Experten zu beauftragen, eine Website-Builder-Vorlage für dich zu erstellen.
Zum Glück ist das nicht mehr der Fall. Jetzt ist es möglich, deine eigene responsive Website mit Suchfunktionen, einem Kontaktformular, Drag & Drop-Design und vielen anderen Optionen zu erstellen, ohne dass du dein gesamtes Budget für einen Berater ausgeben musst, der sich auf Webhosting spezialisiert hat.
Professionelle Website-Vorlagen sind ideal für dein Unternehmen, egal ob du ein Softwareunternehmen bist, das Verkäufe machen will, oder ob du eine Website für Reisen, Innenarchitektur oder Immobilien erstellen musst. Responsive Webvorlagen können an die Bedürfnisse deines Unternehmens angepasst werden, sodass du dein Unternehmen nicht an die Grenzen eines Social-Media-Profils anpassen musst. Stattdessen hast du die volle Kontrolle darüber, wie dein Unternehmen online präsentiert wird, egal, ob du eine einseitige Webvorlage oder eine komplette Website mit vielen Webelementen, Verkaufsseiten und Suchfunktionen erstellst.
Jetzt, wo du weißt, was eine HTML-Website-Vorlage ist und warum du eine brauchst, ist es an der Zeit, die Funktionen zu beschreiben, auf die du bei der Auswahl der besten professionellen Website-Vorlage achten solltest.

Welche Eigenschaften sollte ich bei einer Website-Vorlage beachten?
Responsive Webvorlagen gibt es in allen Formen und Größen, je nachdem, in welcher Branche du tätig bist und welche Funktionen du brauchst, um loszulegen. Wenn du HTML-Vorlagen vergleichst, um die beste Website-Vorlagensammlung für deine speziellen Bedürfnisse zu finden, solltest du dir darüber im Klaren sein, welche Funktionen deine Website-Vorlage bieten muss, um das Website-Thema zu erstellen, von dem du träumst. Aus diesem Grund gehen wir auf die verschiedenen Designfunktionen der Vorlagen ein, damit du bei der Auswahl deines HTML-Webseitenerstellers eine fundierte Entscheidung treffen kannst.
Intuitiver Design Editor
Unabhängig vom Website-Builder sollte der Prozess der Erstellung deiner Website intuitiv sein. Der Sinn der Verwendung professioneller Website-Vorlagen anstelle der Erstellung eigener Seitenvorlagen ist es, den Prozess der Website-Erstellung zu vereinfachen, also achte darauf, dass du ein Vorlagendesign wählst, das einfach und unkompliziert zu erlernen ist. Noch besser ist es, wenn du eine Webdesign-Vorlage verwendest, die eine Live-Demo anbietet, damit du genau sehen kannst, wie das Website-Theme funktioniert, bevor du eine teure Investition tätigst.
Vollständige Anpassung
Wenn du deine professionelle Website erstellst, ist es wichtig, dass du jede Seite an bestimmte Bedürfnisse anpassen kannst. Vielleicht möchtest du zum Beispiel ein einfaches HTML-Website-Theme für eine minimalistische, stromlinienförmige Ästhetik, aber du brauchst vielleicht trotzdem die Möglichkeit, eine Schaltfläche hinzuzufügen oder komplexere Elemente auf bestimmten Seiten zu erstellen.
Mobile Optimierung
Da so viele Menschen mit ihren Handys oder Tablets im Internet surfen, musst du sicherstellen, dass deine Website-Vorlage für Mobilgeräte optimiert ist, damit deine potenziellen Kunden nicht frustriert auf das Laden deiner Seite oder Bilder warten müssen.
Online Geschäft
Egal, in welcher Branche du tätig bist, es ist immer eine gute Idee, einen E-Commerce-Shop zu haben, der direkt mit deinem Website-Portfolio verknüpft ist, damit du mit einem einfachen Mausklick mehr Umsatz machen kannst.
Dies sind nur einige der vielen Funktionen, die Professionelle Website-Vorlagen Deshalb solltest du dir genau ansehen, was du mit deiner Website-Vorlage bekommst, bevor du dich für eine Webdesign-Vorlage entscheidest.
Tipps für die Erstellung des besten Online-Portfolios mit Website-Vorlagen
Hier sind einige wichtige Dinge, die du bei der Auswahl der Bilder, Videos und Informationen, die du auf deiner Website veröffentlichen willst, beachten solltest.
Qualität statt Quantität
Es kann zwar verlockend sein, alles zu zeigen, woran du jemals gearbeitet hast, aber eine der besten Möglichkeiten, eine Website zu erstellen, die dich von der Konkurrenz abhebt, ist, sicherzustellen, dass du nur deine besten Arbeiten zeigst.
Bei der Marke bleiben
Du solltest nicht nur nur deine besten Projekte vorstellen, sondern auch nur solche, die zu deiner Markenästhetik passen, damit die Besucher deiner Website sofort verstehen, worum es in deinem Unternehmen geht, und schnell entscheiden können, ob sie dich einstellen wollen.
Gestalte deine Website so, dass sie deinen idealen Kunden anspricht
Wenn du eine erfolgreiche Website erstellen willst, die dir mehr Kunden und mehr Umsatz bringt, solltest du eine Website-Vorlage verwenden, die dir hilft, deinen idealen Kunden durch jede Designentscheidung direkt anzusprechen, vom Layout der Galerie bis zum Farbschema und vielem mehr.
Nutze den Text
Bilder sind mächtig, aber wenn du wirklich Kunden gewinnen und mehr Umsatz mit deiner Website machen willst, ist es immer eine gute Idee, Bildunterschriften zu verwenden und eine großartige "Über mich"-Seite zu erstellen, damit die Website-Besucher auf einer persönlicheren Ebene mit dir in Kontakt treten können und einen zusätzlichen Kontext für die Projekte erhalten, die du zeigst.
Bearbeite deine Website-Vorlage so, dass sie zu verschiedenen Stellenangeboten passt
Wenn du deine Website-Vorlage als Online-Portfolio verwendest, um dich auf Stellen zu bewerben, musst du den Inhalt und sogar das Layout deiner Seite je nach den spezifischen Anforderungen anpassen.
Wie Website-Vorlagen für verschiedene Berufe genutzt werden können
Du weißt bereits, worauf du bei einer professionellen Website-Vorlage achten solltest, aber welche Art von Unternehmen braucht eine Website und wie entscheidest du, welche Webdesign-Vorlage die richtige für dein Unternehmen ist? Im Folgenden findest du eine Liste mit einigen der vielen Berufe, die Website-Vorlagen verwenden, sowie Beispiele dafür, wie sie ihre HTML-Vorlagen an ihr jeweiliges Unternehmen und ihre Marke anpassen.
Fotografen
Designvorlagen für die Fotografie gibt es wie Sand am Meer. Schauen wir uns also einmal genauer an, wie erfolgreiche Website-Vorlagen für Fotografen aussehen können.

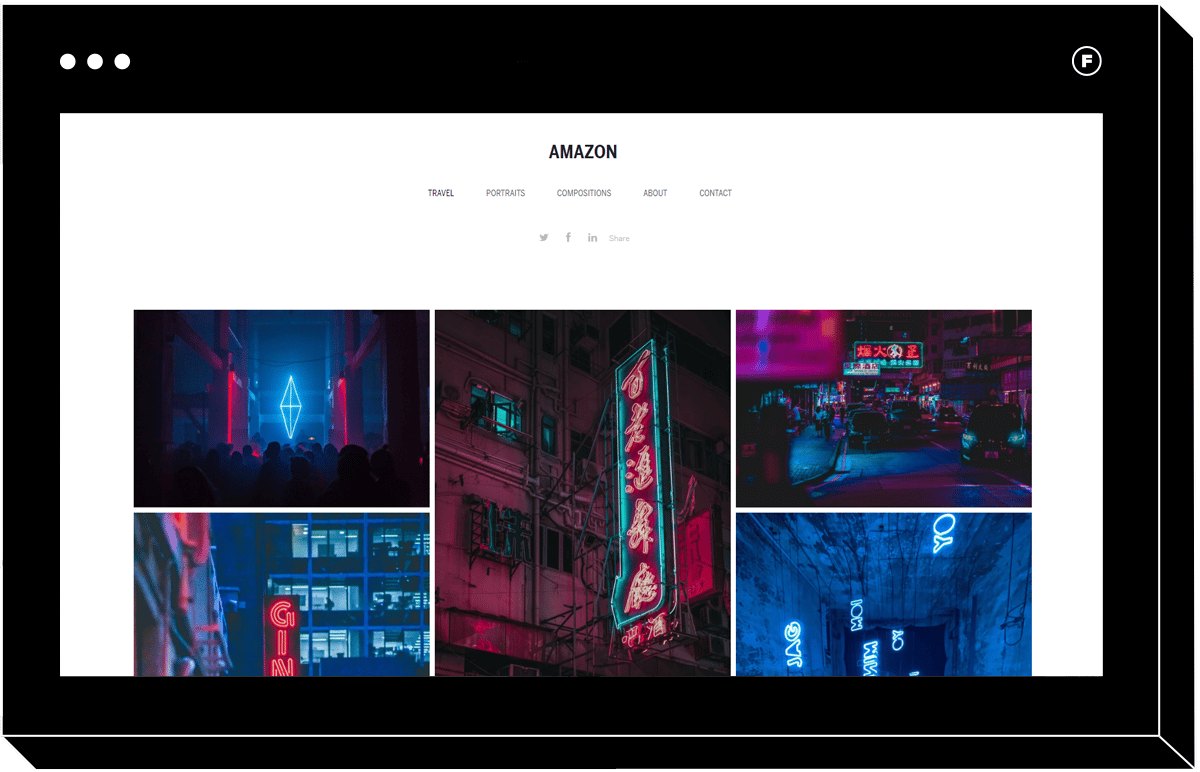
Amazon
Diese jugendliche und witzige Vorlage verfügt über ein Raster, das mehrere Bilder auf einmal zeigt. Dieses stark anpassbare Seitenlayout funktioniert am besten mit ästhetisch einheitlichen Fotos, damit es nicht ablenkt.

Fullframe
Eine weitere großartige Option für eine Fotovorlage ist die Vollbildvorlage, die ein Bild im Vollbildmodus mit einer Diashow von Rand zu Rand zeigt, die jede Bildschirmgröße ausfüllt.
Künstler
Wenn ein Künstler seine Kunstwerke ausstellen wollte, musste er bisher mit einem Museum, einer Galerie oder einem Kunsthändler zusammenarbeiten. Mit einer responsiven Website-Vorlage kannst du deine eigene Online-Galerie und deinen eigenen Shop erstellen.

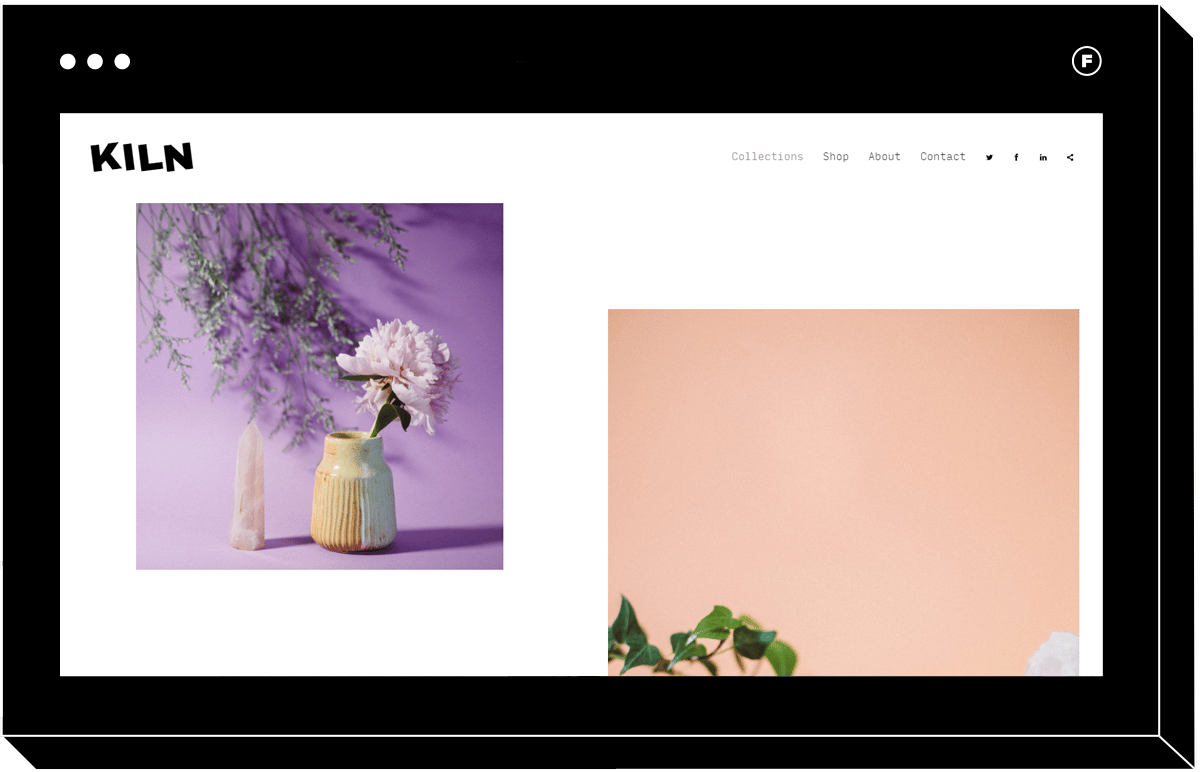
Kiln
Kiln ist eine tolle Vorlage für Künstler, die mehr Kontrolle über die Art und Weise haben wollen, wie ihre Kunst präsentiert wird. Dank der vollständig anpassbaren Abstände kannst du mehrere Kunstwerke auf einmal zeigen, ohne dass deine Website zu überladen wirkt.

Obsidian
Mit einem schlanken Kopfmenü und Horizontal scrollende Galerien Diese professionelle Website-Vorlage erinnert an einen Filmstreifen und eignet sich hervorragend für eine Serie, bei der jedes Bild einzigartig ist, aber alle in dieselbe Ästhetik passen.
Designers
Egal, ob du im Modedesign tätig bist oder nach den besten UX-Design-Website-Vorlagen suchst, mit diesen professionellen Website-Vorlagen für Designer bist du bestens versorgt.

Sharp
Mit Sharp kannst du deine gekachelten Galerieseiten mit bis zu 4 Spalten anpassen, was perfekt ist, um eine Vielzahl von Designprojekten zu präsentieren.

Shift
Diese innovative Website-Vorlage wurde mit Blick auf Kunstdirektoren erstellt. Zusätzlich zu der einspaltigen Galerie mit vertikalem Bildlauf ändert der adaptive Hintergrund seine Farbe mit jedem Bild, über das du den Mauszeiger bewegst.
Illustratoren
Illustrator-Webseitenvorlagen sollten ein zusammenhängendes Gesamtkunstwerk darstellen und gleichzeitig Anpassungsfähigkeit in Bezug auf Thema, Inhalt und Stil zeigen.

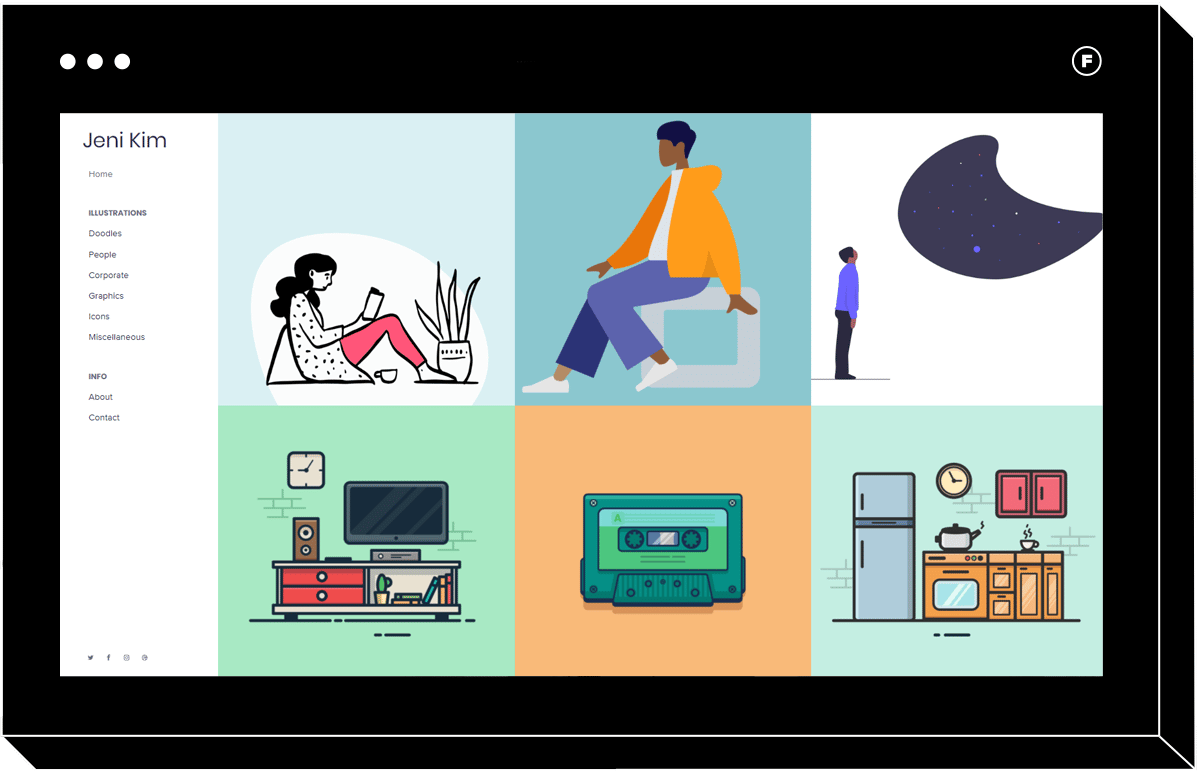
Detail
Diese Website-Vorlage verwendet ein Raster aus kleineren Miniaturbildern, um eine saubere, einfache Seite zu erstellen, die einfach zu navigieren ist und die Aufmerksamkeit auf deine Kunst lenkt.
Modelle
Eine gute Vorlage für eine Model- oder Modeseite muss eine Vielzahl von Bildern enthalten, darunter Headshots und Ganzkörperfotos.

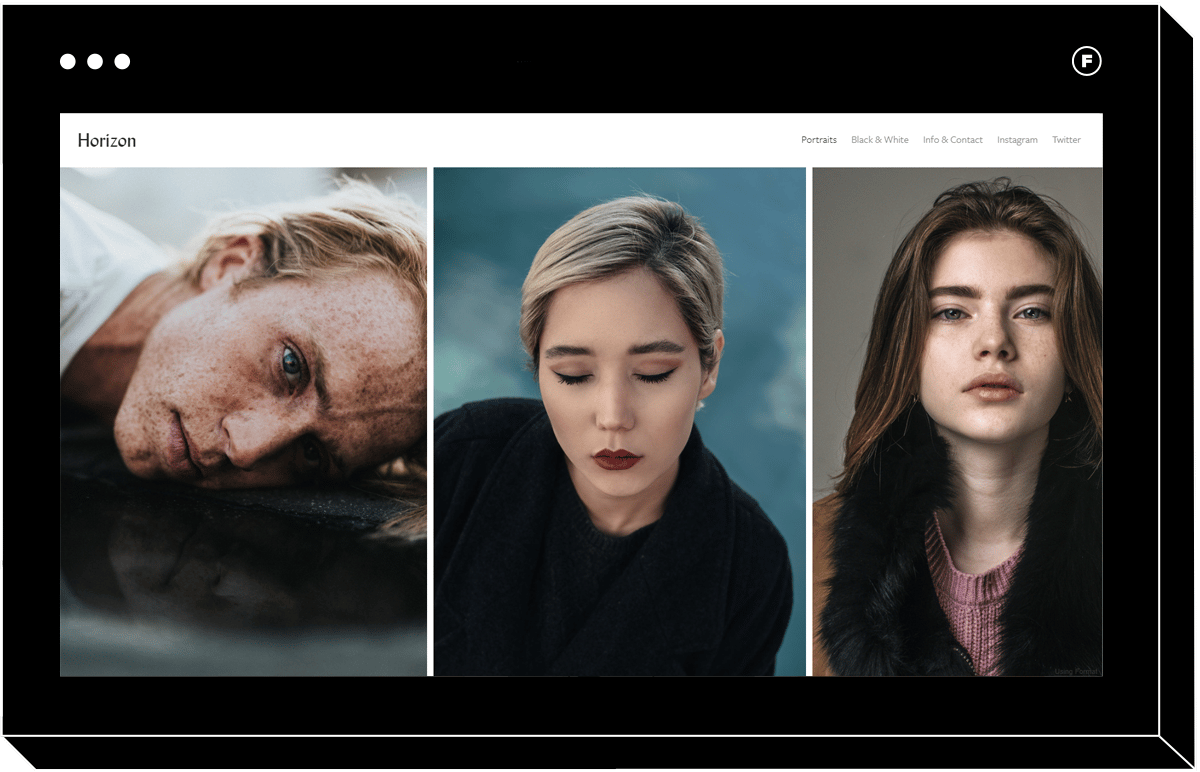
Horizon
Diese einfache, horizontal scrollende Website-Vorlage eignet sich hervorragend, um ein paar deiner besten Bilder zu zeigen, während das Menü für eine einfache Navigation sichtbar bleibt.

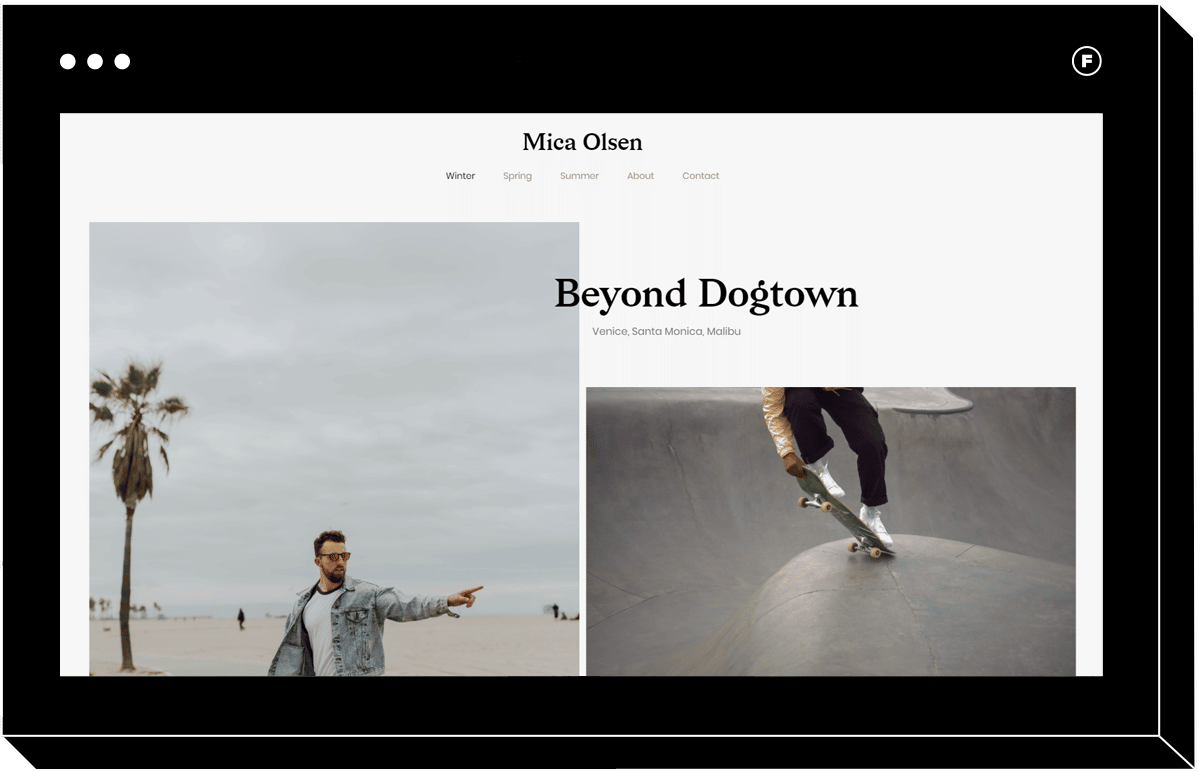
Mica
Mica ist eine der besten Website-Vorlagen für Models, weil du eine Vielzahl von Bildern auf einer Seite in ihrem ursprünglichen Seitenverhältnis zeigen kannst, so dass keine wichtigen visuellen Informationen herausgeschnitten werden. Diese Website-Vorlage ist perfekt für redaktionelle und modische Model-Fotografie.
Architekten
Wenn du dich mit deiner Website bei Architekturbüros bewirbst, kannst du mit den besten Designvorlagen für dein Architekturportfolio sowohl deine Fähigkeiten als Architekt/in als auch deine Fähigkeit, mit einem Team zu arbeiten, unter Beweis stellen.

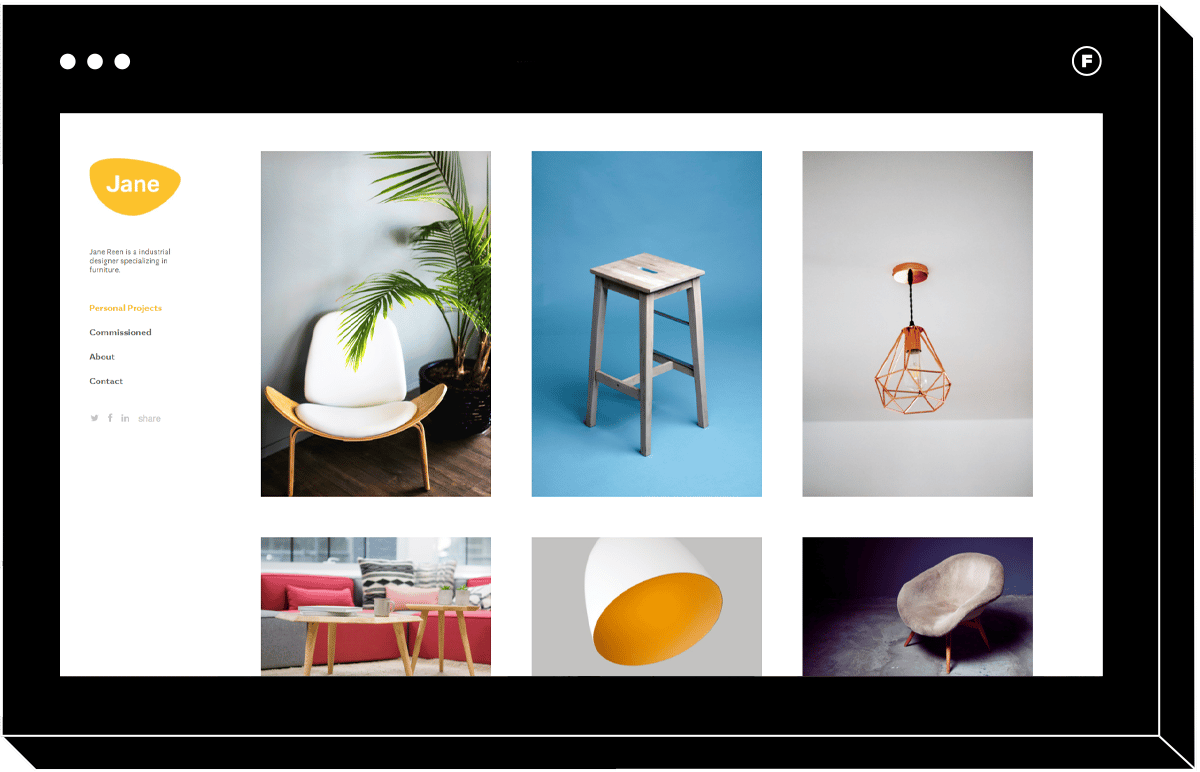
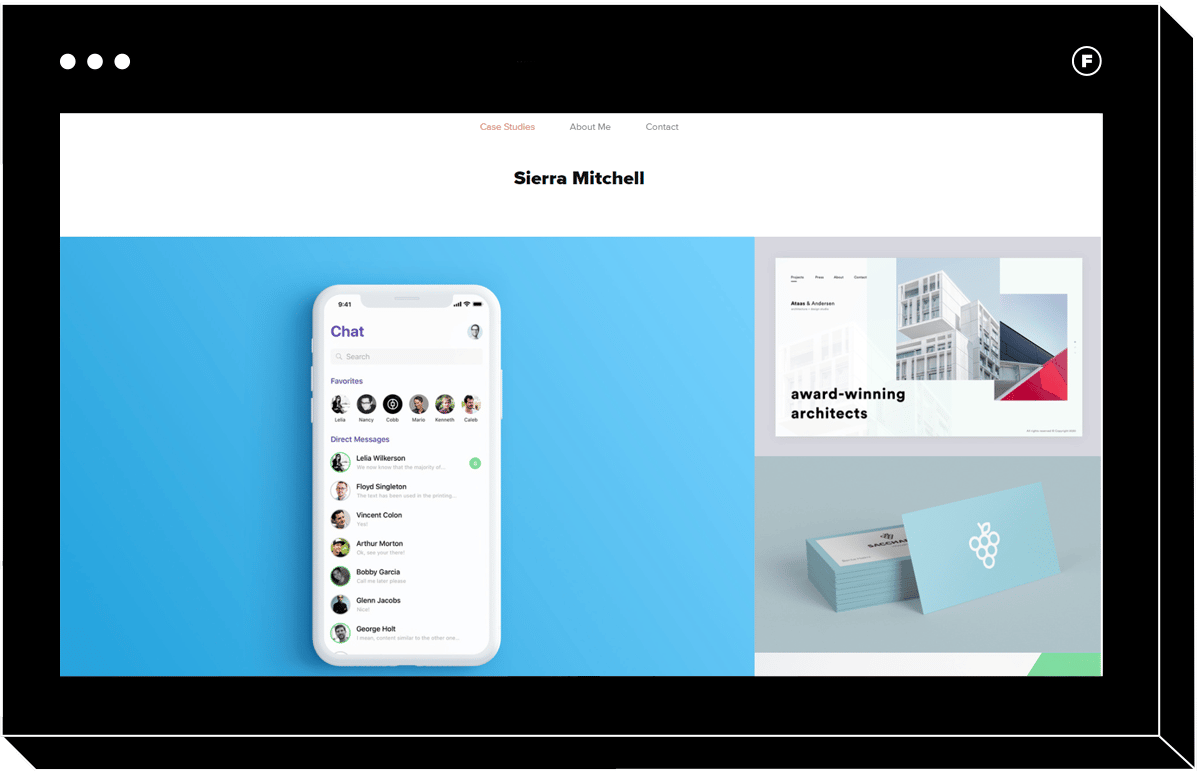
Sierra
Mit einem vertikalen Kachel-Layout und mehreren Bildgrößen hält diese lustige, aber professionelle Website-Vorlage das Webdesign einfach und ist gleichzeitig visuell ansprechend.

Horizon Left
Diese Website-Vorlage verwendet ein zugängliches Menü auf der linken Seite und eine intuitive Navigation, um die Dinge für deine Website-Besucher einfach zu halten. Das Seitenmenü ist ideal, um die verschiedenen Architekturprojekte zu dokumentieren, an denen du bereits gearbeitet hast.
Musiker
Obwohl Musik nicht unbedingt eine visuelle Branche ist, gibt es viele Arten von Inhalten, mit denen du deine Musiker-Website ausstatten kannst. Entscheide dich zum Beispiel für eine Galerie, die Bilder, Videos und Text unterstützt, damit du professionelle Bandfotos, Aufnahmen von Live-Shows und sogar Songtexte zeigen kannst.

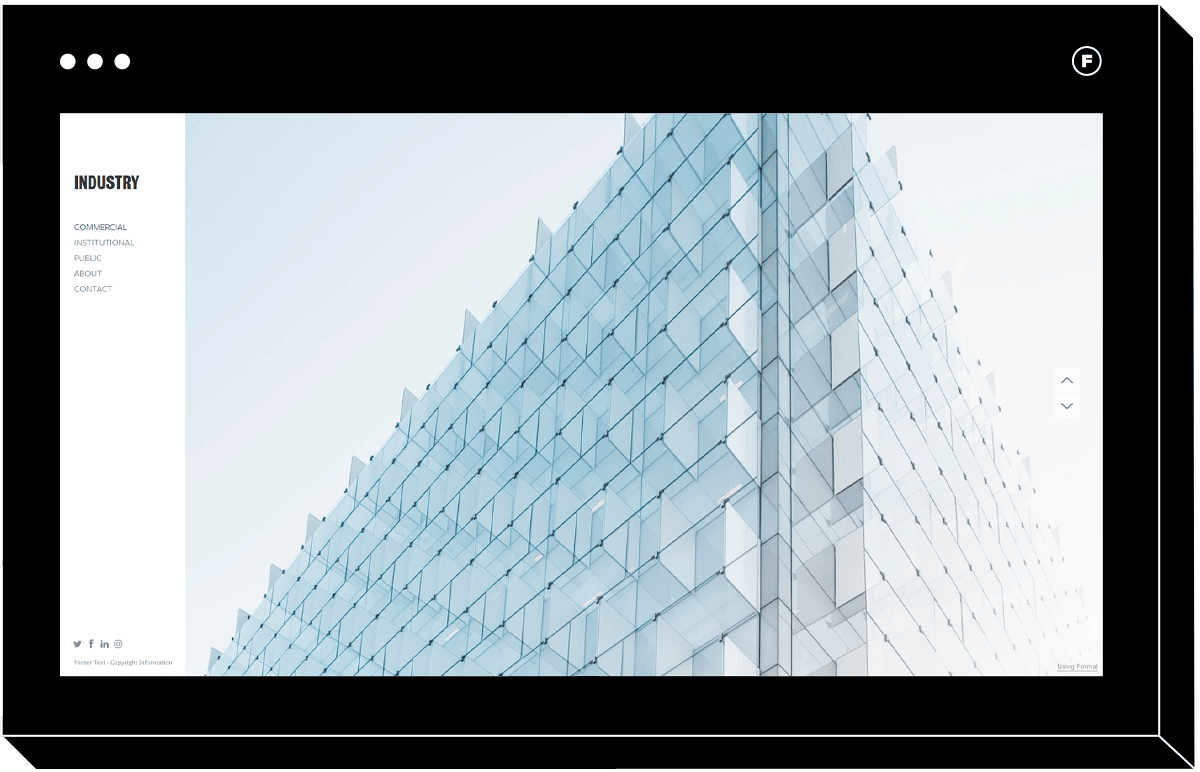
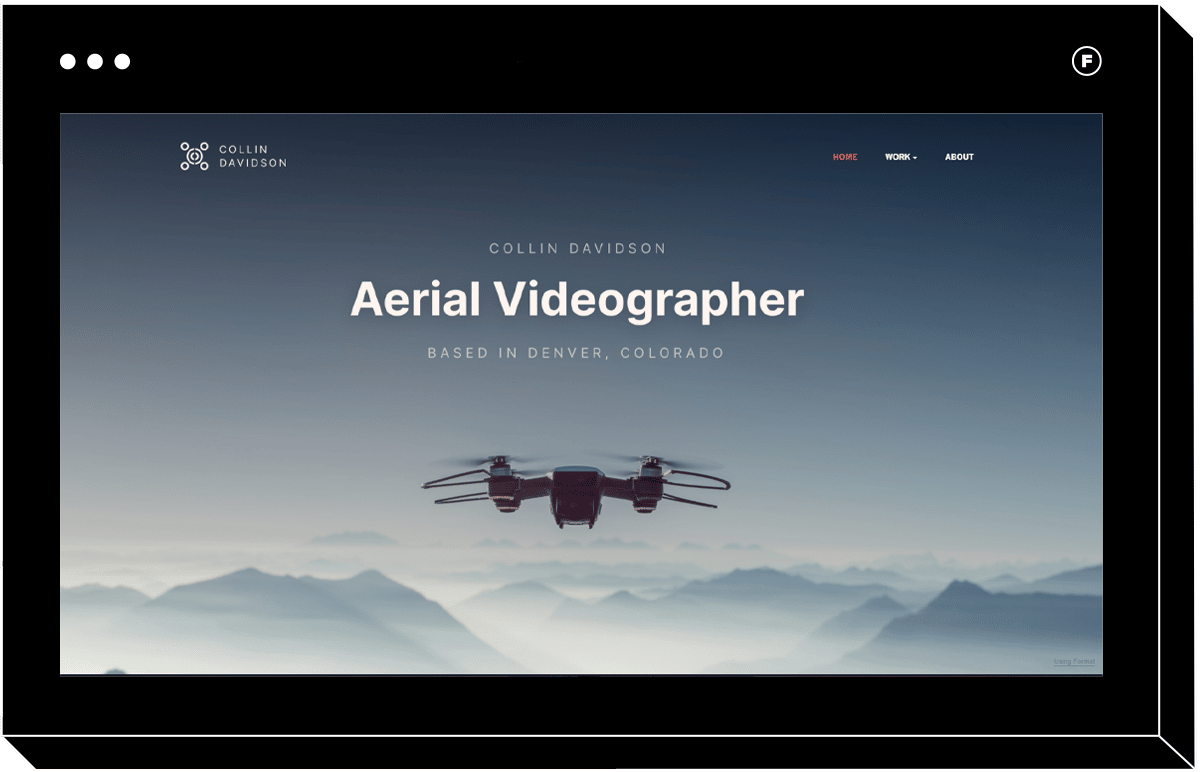
Industry
Mit vertikal scrollenden Vollbildbildern ist Industry eine der besten Website-Vorlagen für Fotos in voller Größe von dir.
Videofilmer
Nicht alle Website-Vorlagen sind für Videodateien ausgelegt. Deshalb musst du sicherstellen, dass du dir Video-Vorlagen ansiehst, die die große Dateigröße und andere Anforderungen bewältigen können.

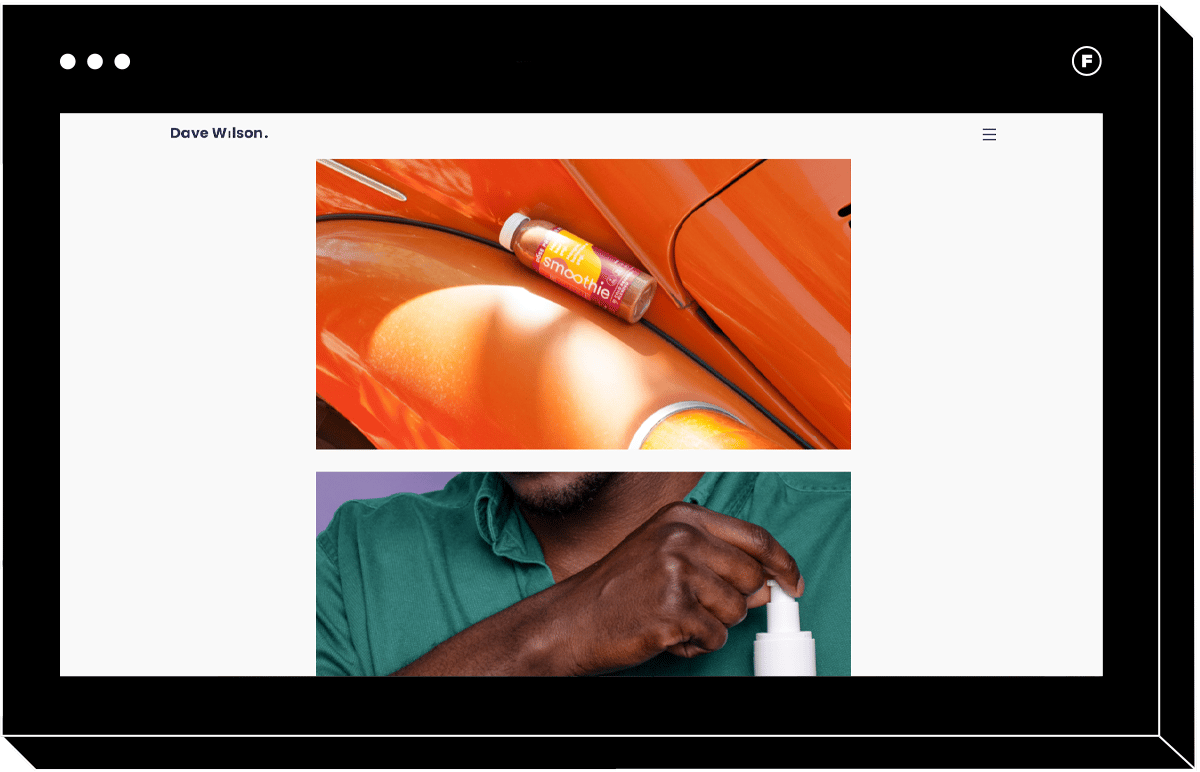
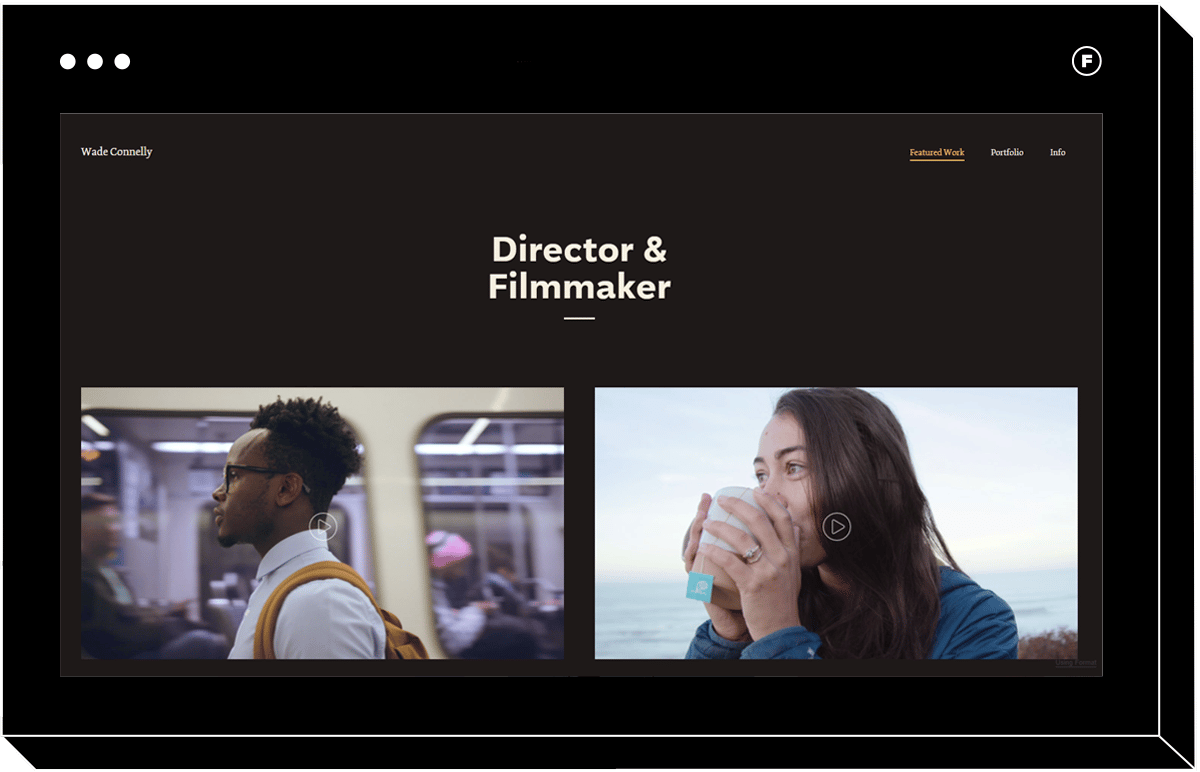
Range
Die vertikal scrollenden Galerien und die optionale Diashow von Range funktionieren am besten mit Videos im Querformat, damit du die volle Breite des Bildschirms ausnutzen kannst.

Capture
Capture ist eine Website-Vorlage, die zwei Spalten mit Bildern und fließendem Text für zusätzlichen Kontext kombiniert. Die kleineren Vorschaubilder öffnen sich zu einer größeren Ansicht, sodass Videofilmer ein Standbild verwenden können, das sich zu einem längeren Video öffnet.
Studierende
Wenn du eine Website-Vorlage für die Gestaltung deines Portfolios verwendest, musst du dich genau an die Anforderungen halten, die jede Schule an ihr Portfolio stellt. Das kann bedeuten, dass du mehrere Portfolioseiten erstellen musst, eine für jede Schule, denn du willst nicht riskieren, dass du aus Gründen disqualifiziert wirst, die nichts mit der Qualität deiner Arbeit zu tun haben.

Reel
Reel ist eine der besten Vorlagen für Schüler-Websites, mit vollständig anpassbaren, horizontal scrollenden Galerien und einem minimalistischen, dunklen Farbschema, das die ganze Aufmerksamkeit auf deine Arbeit lenkt. Du kannst diese Website-Vorlage sogar verwenden, um mehrere Kategorien für deine Schulbewerbungen anzuzeigen, die sich zu größeren Galerien öffnen können.
Was kommt als Nächstes?
Unabhängig von deinem kreativen Beruf wird es eine fantastische Website-Vorlage geben, mit der du deine Arbeit mühelos präsentieren kannst. Und jetzt, wo du weißt, wie du mit professionellen Website-Vorlagen die bestmögliche Website erstellen kannst, solltest du weiterhin Fotos machen und dein Portfolio regelmäßig aktualisieren, damit du es als visuellen Lebenslauf für deine Bewerbungen nutzen kannst. Fotografie Traumjobs!
Willst du weitere Tipps, wie du ein auffälliges Fotoportfolio erstellen kannst, damit du die besten Jobs bekommst?
Wie man eine Porträtfotografie-Portfolio-Website erstellt
Der ultimative Leitfaden zum Aufbau einer Fotografie-Website